2023 年 19 個最佳附屬網站(示例)
已發表: 2023-01-13您準備好進入聯盟營銷領域,但首先想查看最好的聯盟網站嗎?
你來對地方了?
在這裡,我們有大量出色的示例,可以向您展示您的頁面不必太複雜。
但是,如果您想更上一層樓,我們還有一些更高級的附屬網站。
雖然一些網站提供經典評論和清單文章,但其他網站有很多額外的元素、信息內容、調查問卷等。
提示:創建網站的最快方法之一是使用附屬 WordPress 主題。 此外,使用這些 WordPress 附屬插件並在您的行業中粉碎它。
最好的靈感附屬網站
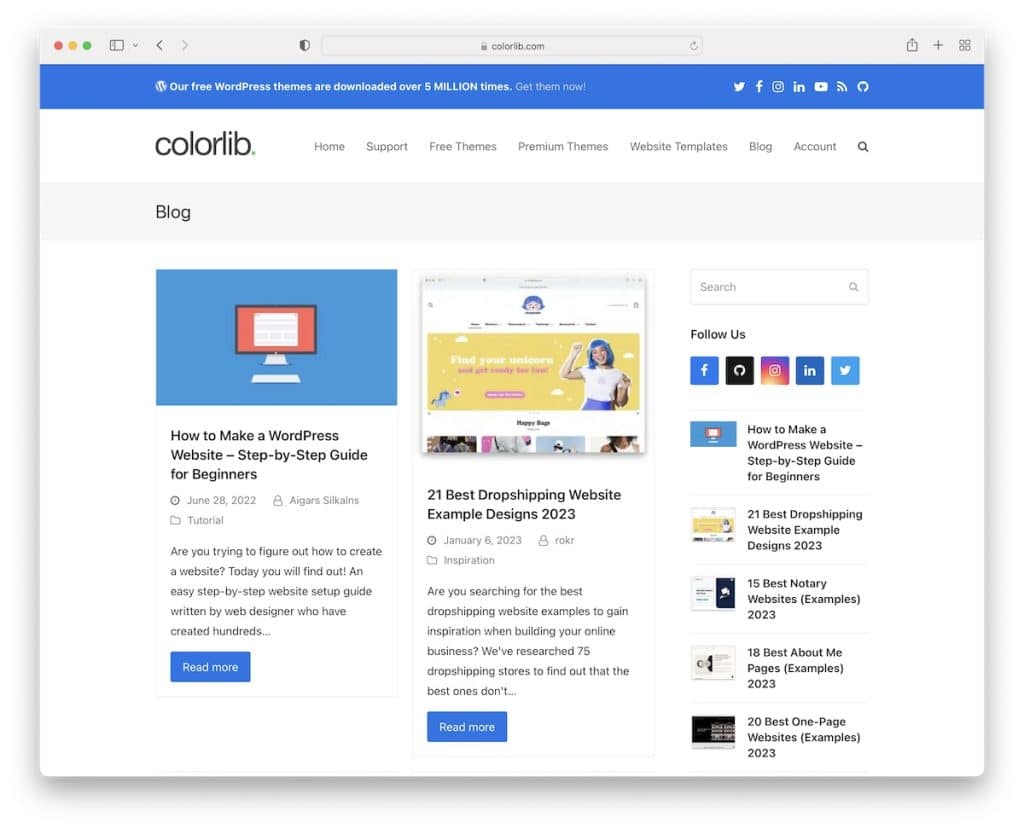
1.色彩庫
內置: WordPress 主題

好的,我們將從我們的網站開始,因為 Colorlib 的部分收入來自聯盟營銷。
這是一個極簡主義的兩欄博客,帶有一個頂部欄、一個粘性標題和一個搜索欄。 我們還使用返回頂部按鈕來改進用戶體驗,並使用帶有附加鏈接的三欄頁腳。
注意:使用帖子網格/列佈局來展示更多帖子並節省空間。
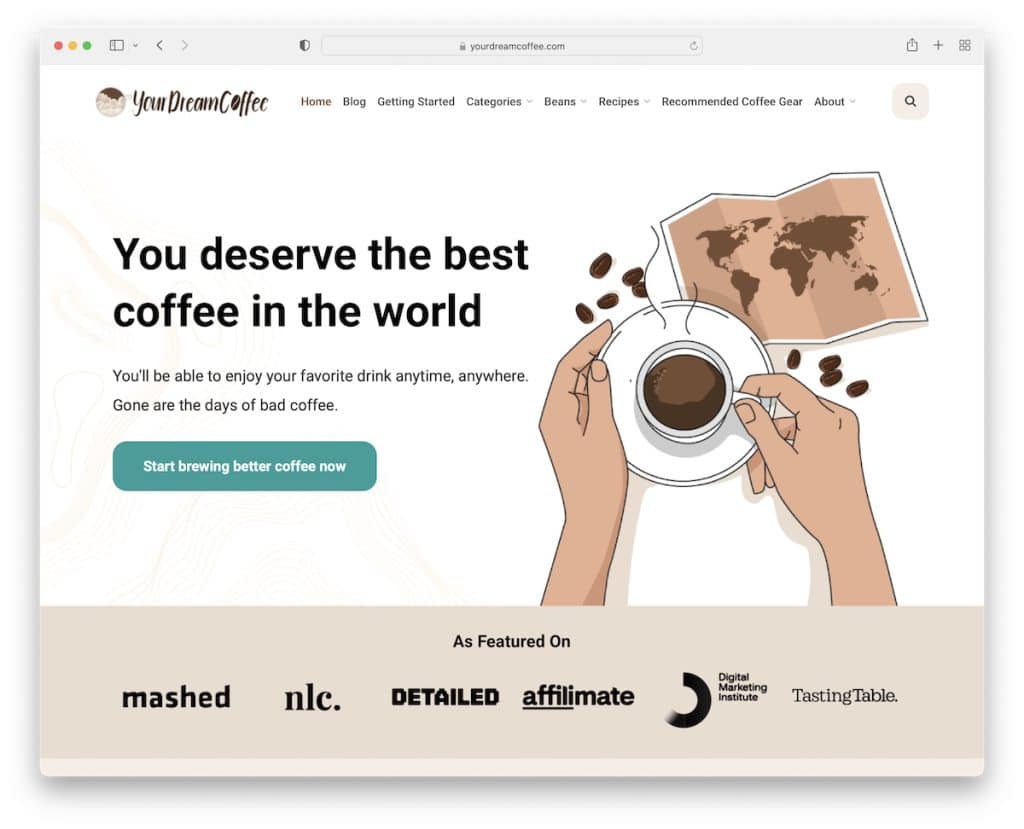
2. 你夢寐以求的咖啡
內置:Contentberg

Your Dream Coffee 有一個醒目的英雄部分,帶有標題、文本和號召性用語 (CTA) 按鈕。 炫酷的圖形已準備好吸引訪客的注意力。
此外,極簡導航欄有一個多級下拉菜單,帶有一個搜索圖標,可以打開一個覆蓋的全屏欄。
雖然主頁上的內容很吸引人,但我們也喜歡右下角的浮動社交小部件。
注意:集成社交分享功能,讓訪問者在那里傳播名稱並幫助您進行推廣。
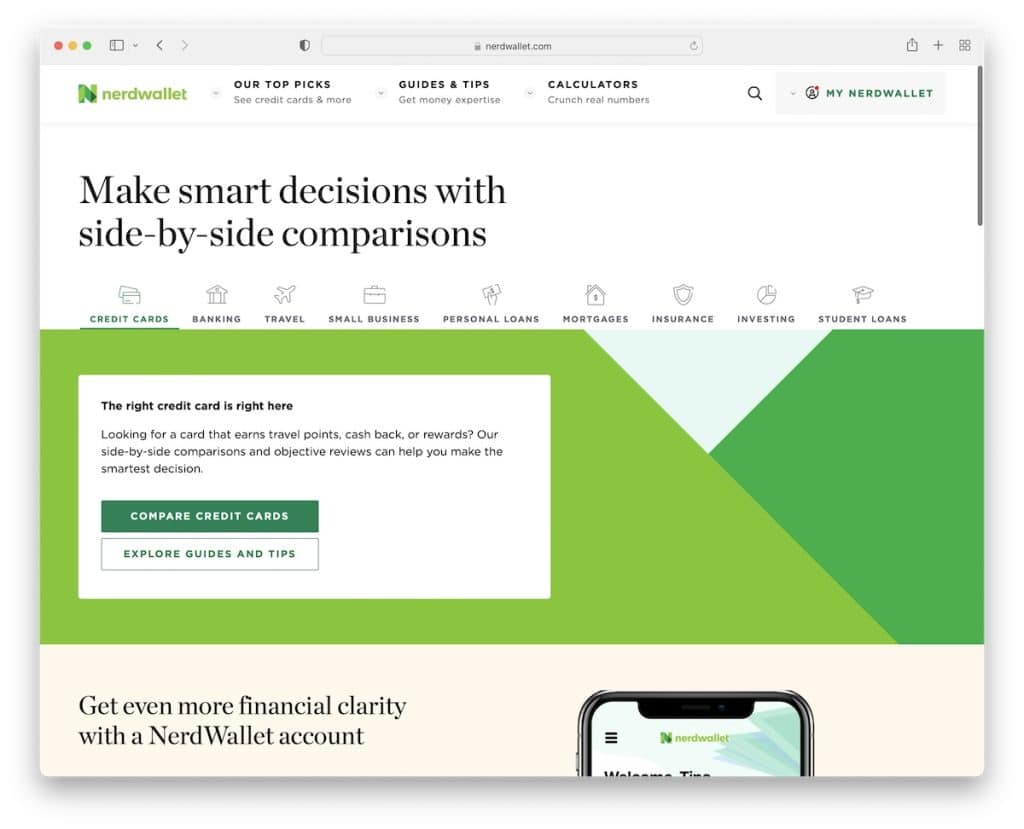
3.書呆子錢包
內置:蓋茨比

NerdWallet 有一個簡單的標題和一個大的下拉菜單,但有一個相當廣泛的頁腳區域,帶有大量鏈接和用於應用程序下載的 CTA 按鈕。
英雄區域包含一個選項卡式部分,可以更輕鬆地選擇正確的主題。 此外,NerdWallet 還有一個用戶推薦部分,可以建立信任。
注意:您想為您的聯盟網站添加社交證明嗎? 整合評論和推薦。
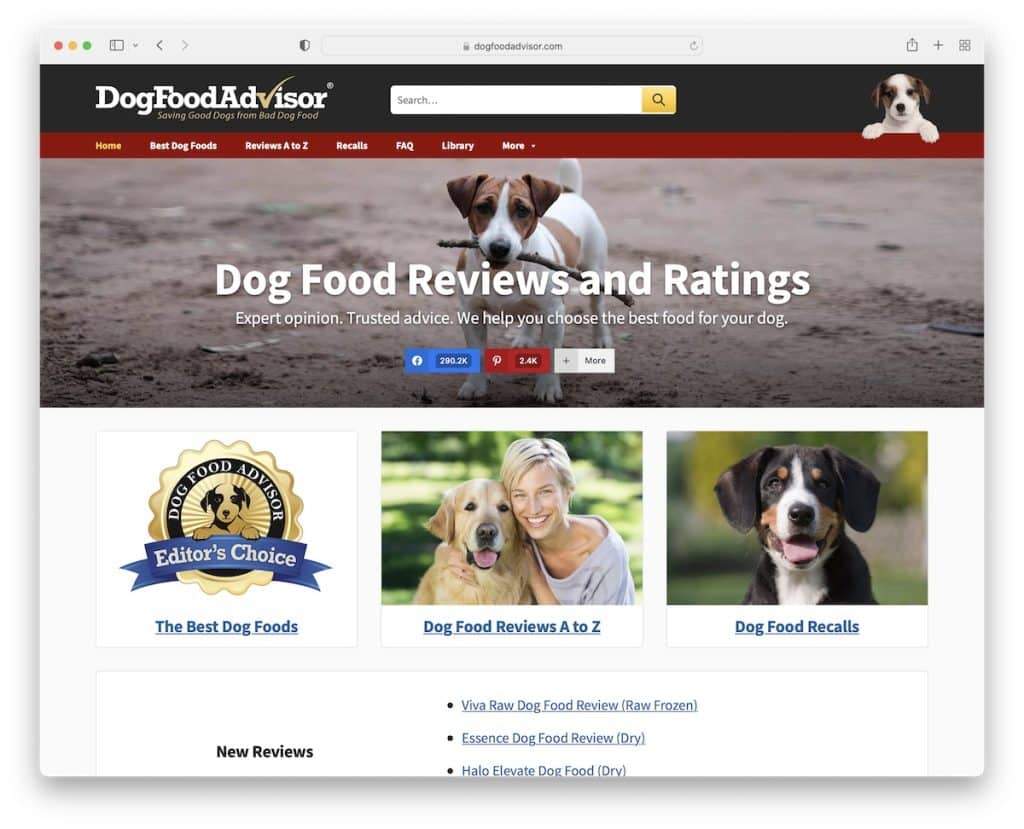
4.狗糧顧問
內置:創世紀

Dog Food Advisor 是一個聯盟營銷網站示例,在基本導航欄上方的標題中有一個可見的搜索欄。
主頁由多個部分組成,可以更輕鬆地找到必讀內容。 Dog Food Advisor 還使用浮動底部欄導航,在新頁面上打開時事通訊訂閱表單。
注意:您想增加電子郵件列表嗎? 不要忘記添加訂閱表格!
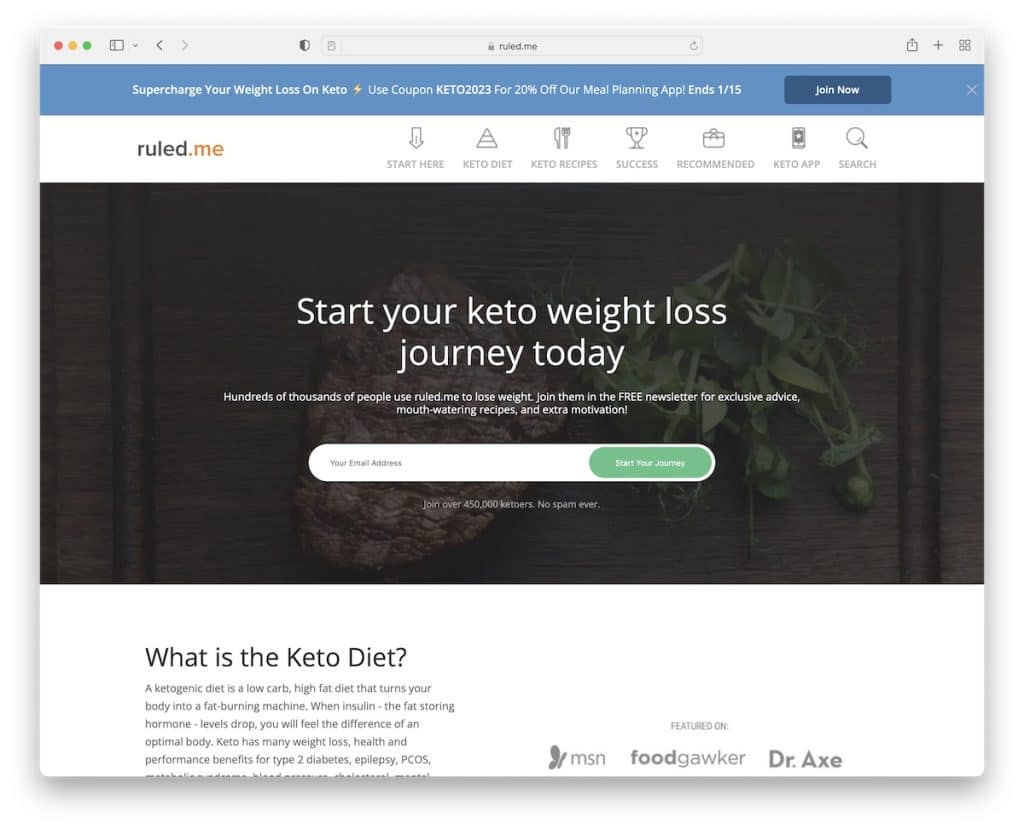
5.統治我
內置:創世紀

Ruled.me 使用帶有 CTA 的粗體頂部欄通知,這樣訪問者就不會錯過它(但您也可以按“x”關閉它)。
此外,標題有一個帶圖標的菜單,而英雄區域有一個時事通訊訂閱表格。
Ruled.me 也有一個部分展示了提到他們的各種權威,立即建立信任。
還有一個旋轉木馬,其中包含指向基本文章的所有必要鏈接,並帶有 CTA,可將您帶到博客。
注意:使用頂部欄通知來吸引更多訪問者的眼球。
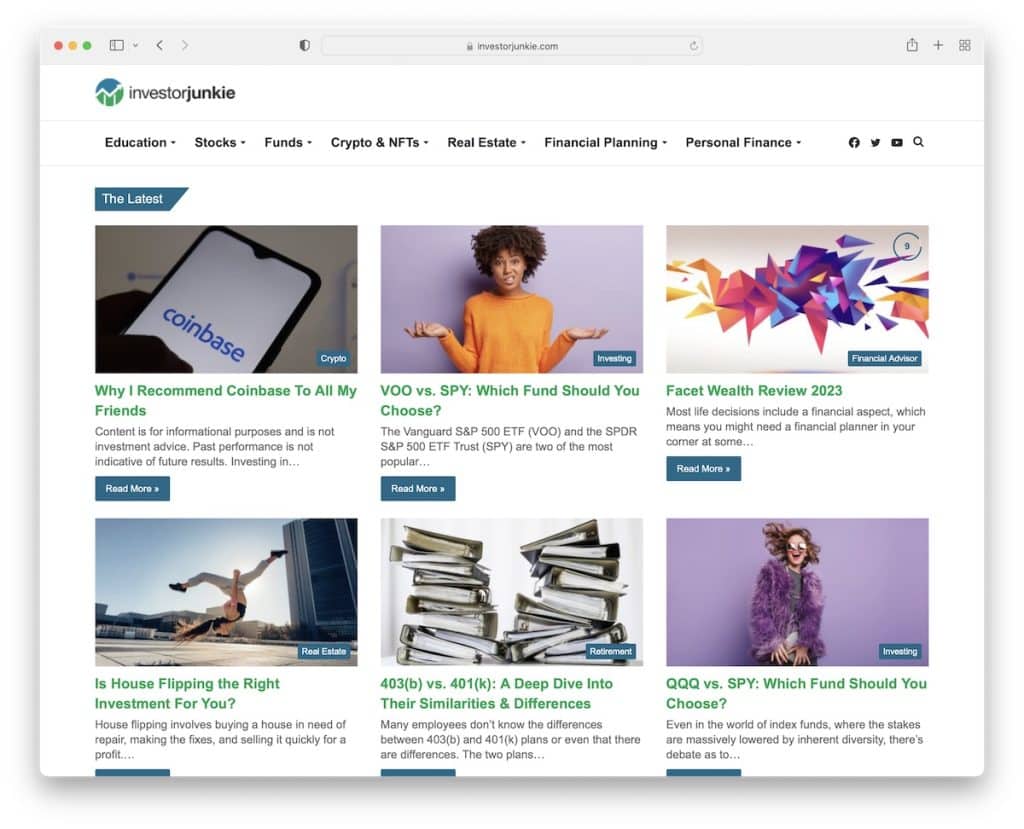
6. 投資迷
內置:Jannah 主題

Investor Junkie 有一個分頁的帖子網格佈局和一個粘性的側邊欄新聞小部件。 導航欄有一個多級下拉菜單、社交媒體圖標和一個打開全屏搜索欄的搜索圖標。
當您滾動時標題會消失,只有當您開始滾動回到頂部時才會重新出現。 他們還使用輪播來展示更多可用的文章,而不會佔用太多空間。
注意:使用浮動標題/菜單,以便用戶始終可以訪問菜單和搜索欄。
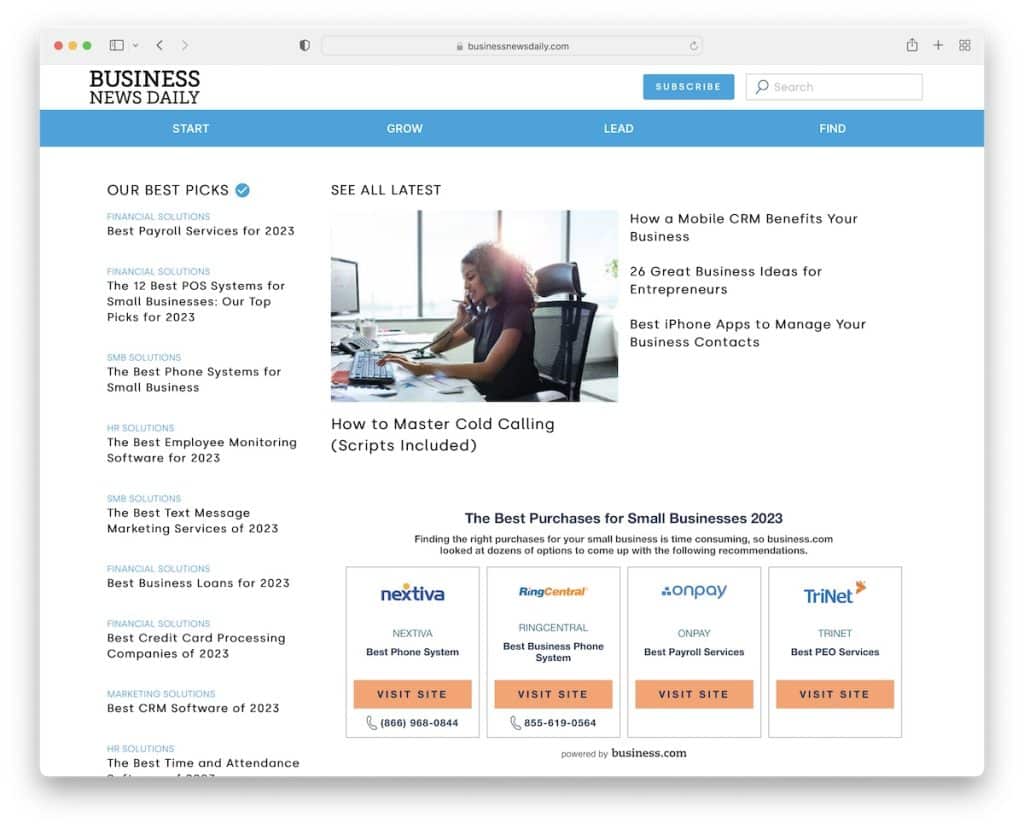
7.商報日報
內置: Next.js

Business News Daily 是一個附屬網站,採用極簡響應式網頁設計,包含兩部分標題和帶有“我們的最佳選擇”的側邊欄。
時事通訊訂閱表格通知在屏幕底部打開並固定在屏幕上。
除了頁眉中的高級菜單外,頁腳上方還有第二個菜單。 說到頁腳,它提供了額外的鏈接、業務詳細信息和社交圖標。
注意:使用側邊欄來宣傳您“閱讀最多”的文章。
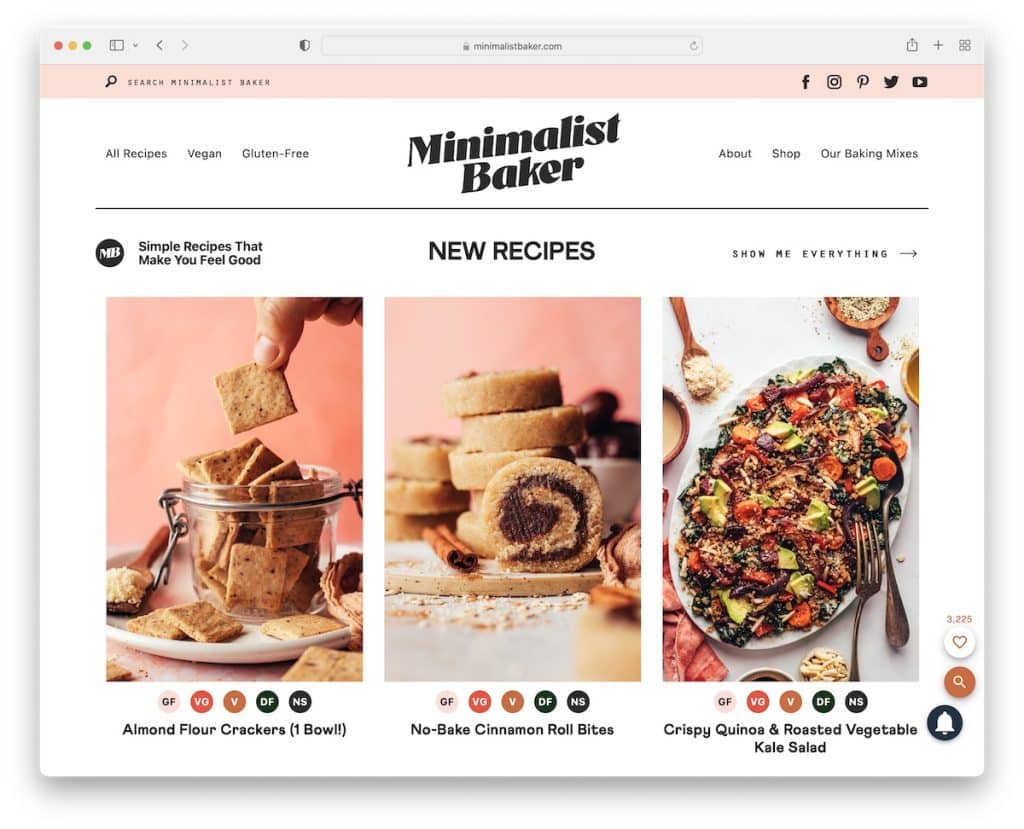
8. 極簡貝克
內置:創世紀

Minimalist Baker 擁有大膽而簡約的設計,華麗的圖像裝飾佈局,讓您更容易沉浸在內容中。
這個附屬網站有一個帶有搜索和社交圖標的頂部欄,然後是帶有菜單鏈接的標題,然後是指向最新食譜的鏈接。
Minimalist Baker 的獨特之處在於右下角的浮動搜索圖標,它會打開一個帶有搜索欄和多個推薦的大窗口。
注意:如果你打算建立一個美食博客,使用大而漂亮的圖片是必不可少的。
我們還有關於如何使用 WordPress 開設美食博客的完整教程。
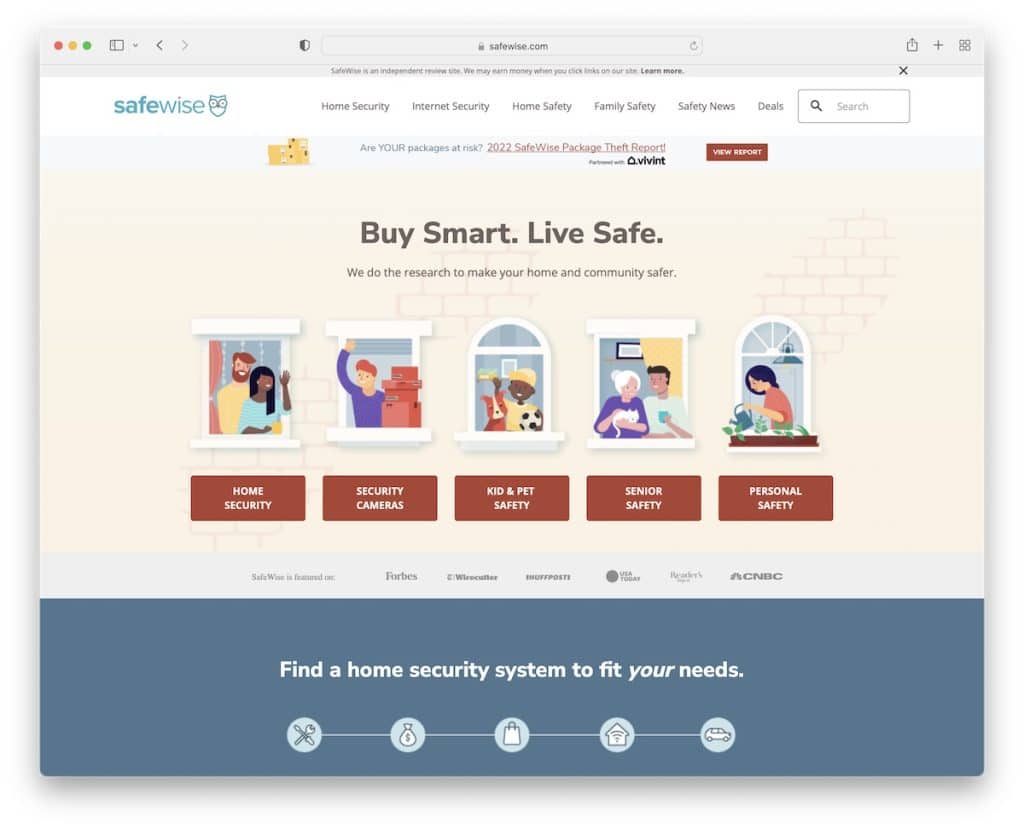
9. 安全明智
內置:元素

Safe Wise 是一個利基聯盟網站,具有很好的分類功能,可以更快地找到合適的內容。 雖然他們使用帶有大型菜單的導航欄,您可以在其中找到所有內容(或使用搜索欄),但他們還在英雄區域中提供了最受歡迎的評論列表。
Safe Wise 還具有一個方便的嚮導,可幫助用戶選擇理想的安全系統,並提供鏈接到具有附屬 ID 的第三方的建議。
注意:如果您想顯示很多類別和鏈接,請使用大型菜單。
如果您打算使用 WordPress 構建您的聯盟頁面,您還應該查看我們的 Elementor 評論。
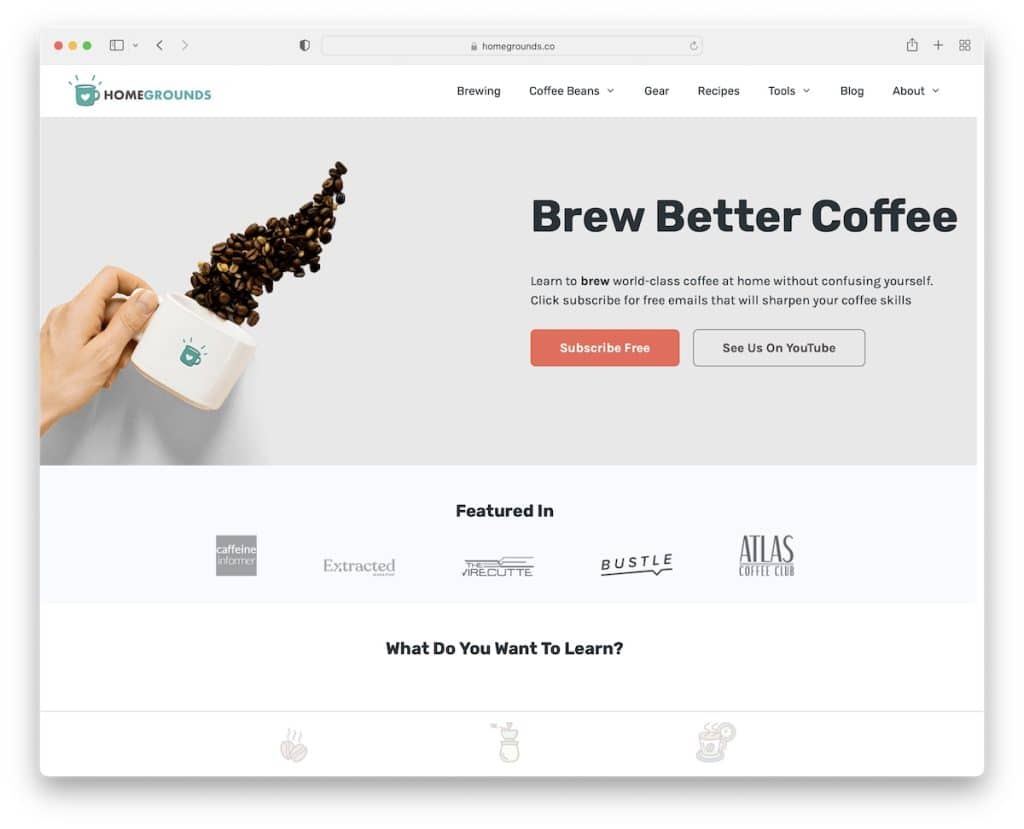
10.主場
內置:Generatepress

Home Ground 在英雄部分使用了兩個 CTA 按鈕,一個用於宣傳他們的時事通訊訂閱表,另一個用於 YouTube 頁面。

在首屏之上還有一個專門用於提及 Home Ground 的各種權威的特殊部分。
但是他們試圖通過一個簡單的問題和推薦的答案(帶有圖標)來吸引您的注意力,以便更容易選擇。
注意:在主頁上使用問題並建議答案,以便您的讀者可以通過單擊選擇他們感興趣的內容。
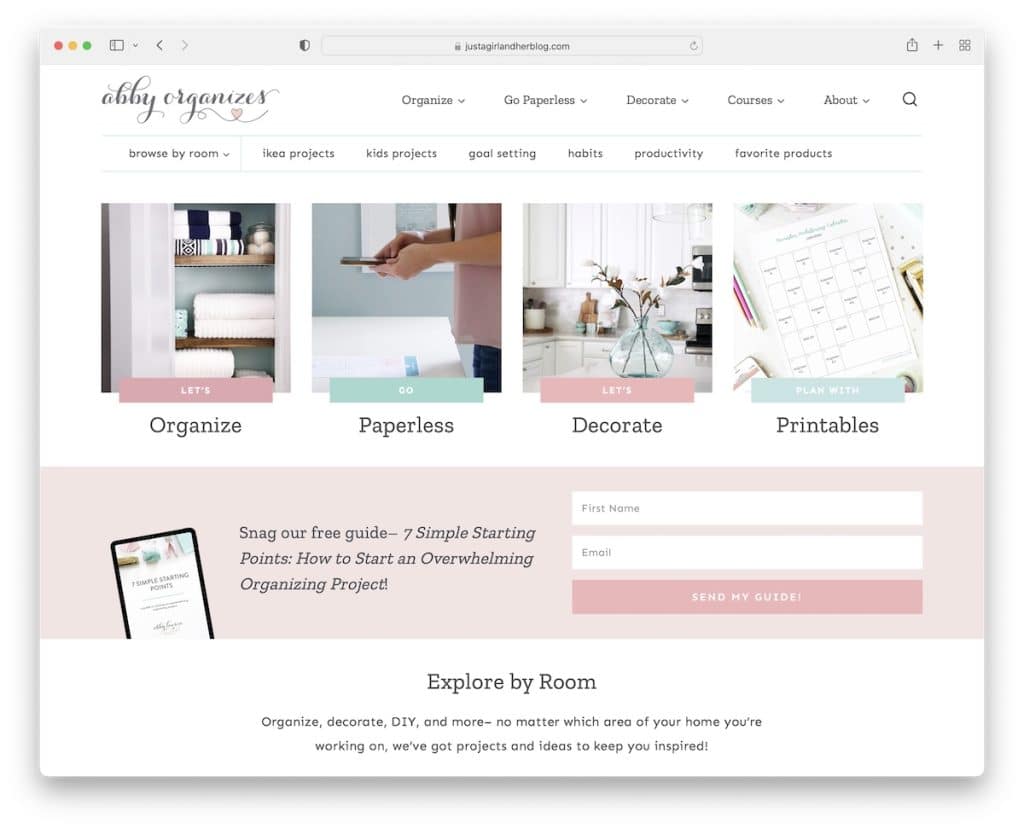
11.艾比組織
內置:恢復 316 主題

Abby Organizes 是一個引人入勝的博客風格附屬網站,採用女性化設計,在標題後立即顯示最受歡迎的類別。 標題由兩部分組成,這使 Abby 可以為讀者提供更多有用的鏈接。
主頁上塞滿了內容,但由於光線設計和空白,瀏覽它完全不會分心。
注意:使用英雄部分來宣傳主要類別/內容。 如果您創建了一個很長的頁面並且不使用粘性菜單,請添加一個返回頂部按鈕以改善用戶體驗。
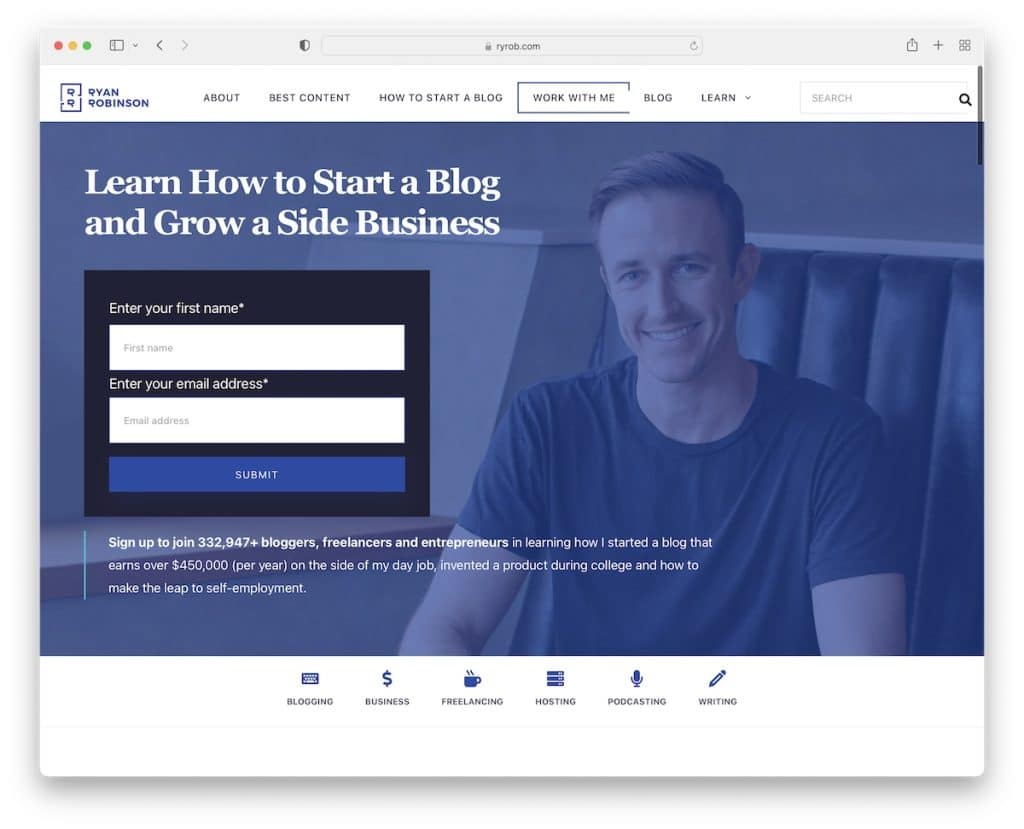
12.瑞安·羅賓遜
內置:Generatepress

Ryan Robinson 希望通過簡單的一步選擇加入表單將您的電子郵件置於首屏,並附上引人注目的文本。
頁眉根據滾動運動消失和重新出現,而頁腳則通過一些額外的鏈接和社交媒體圖標保持簡單。
瑞恩·羅賓遜 (Ryan Robinson) 還投入了大量的房地產來展示以他為特色的各個權威機構的標誌。 如果這還不夠,他還添加了學生評價以提供額外證據。
Ryan 非常有策略地混合銷售課程和聯盟營銷。
注意:您可以從附屬網站開始,稍後您可以使用您的產品擴展該網站並提供定制服務。
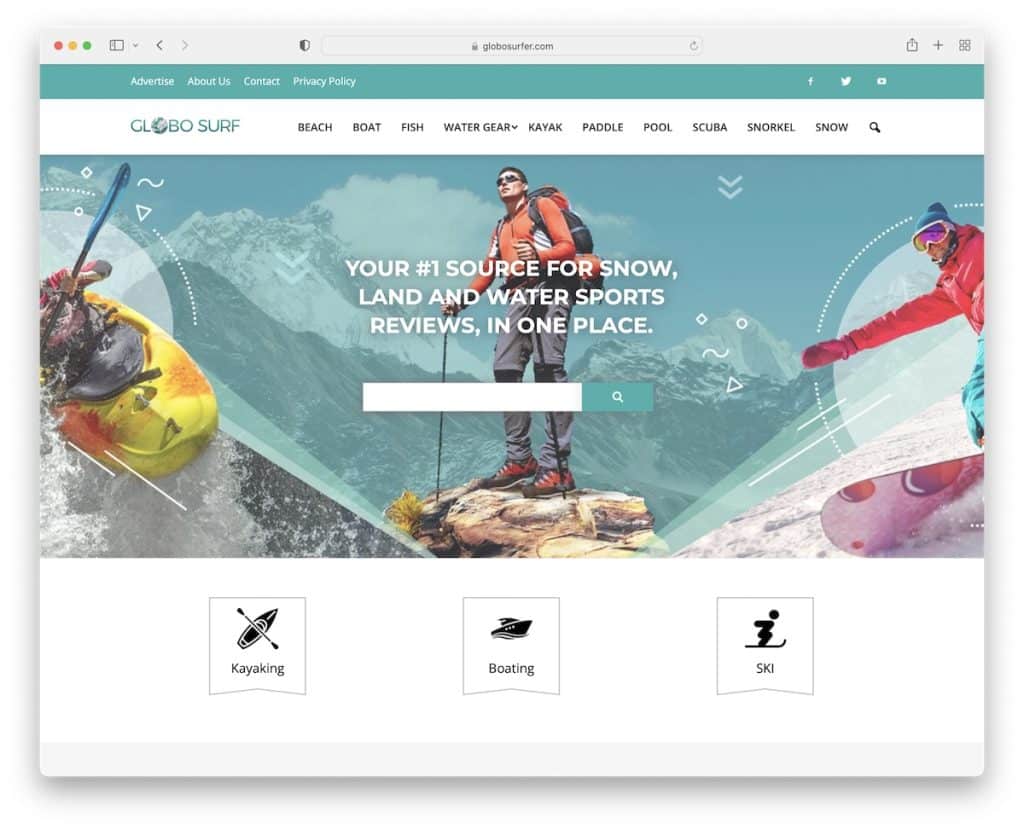
13.環球衝浪者
內置:報紙主題

雖然 Globo Surfer 在導航部分有一個搜索欄,但他們在英雄部分也有另一個搜索欄。 另一方面,下拉菜單為您提供了主要類別。
此外,該聯屬網站的主頁還提供熱門指南和評論,以確保即時訪問。
注意:在主頁上宣傳您閱讀最多的文章,並為它們帶來更多流量。
這裡有一些更精彩的時事通訊主題示例,涉及不同行業。
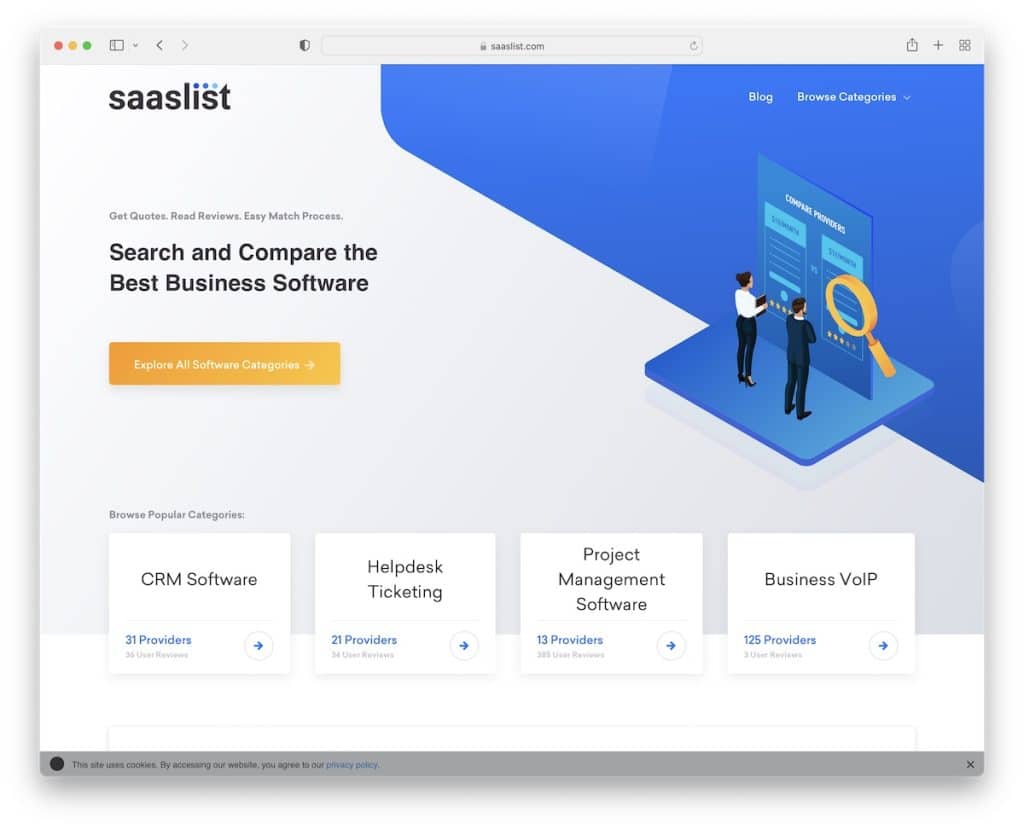
14.SaaS列表
內置:快遞

SaaSList 是一個面向專業的附屬網站,在首屏上方有文字和 CTA 按鈕,緊隨其後的是熱門類別。
標題非常簡約,有兩個鏈接,其中一個打開一個包含多個鏈接的三列下拉列表。
SaaSList 還有一個選項卡部分解釋術語和回答常見問題。
注意:使用選項卡或手風琴來添加額外的內容/信息,而不會佔用太多的網站空間。
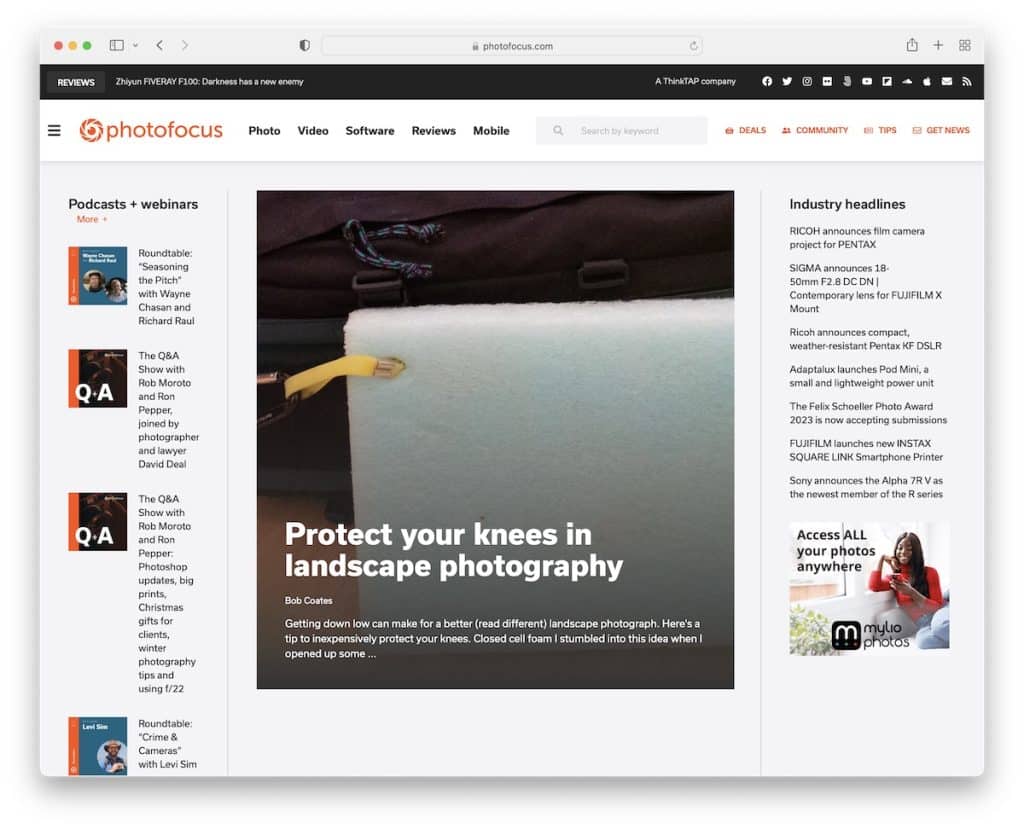
15. 對焦
內置:元素

Photofocus 是一個聯屬網絡營銷網站,帶有浮動標題、搜索欄和漢堡菜單。 該菜單會打開一個全屏覆蓋層,其中包含鏈接、搜索欄和社交媒體圖標。
Photofocus 通過使用明亮背景的粘性側邊欄小部件來推廣時事通訊訂閱,因此它更加突出。
此外,不同的部分促進不同的類別以便快速概覽。
注意:通過將內容分成帶有標題的部分,讓您的主頁更有條理。
你也在攝影行業嗎? 然後查看其他很棒的攝影網站。
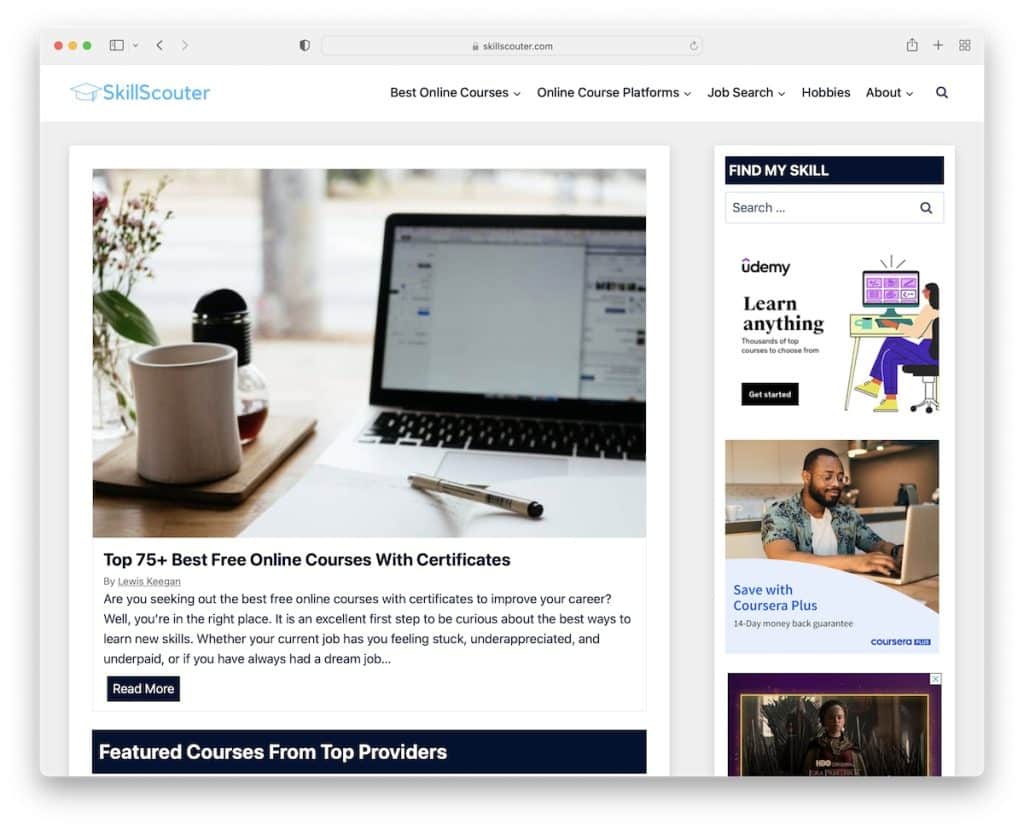
16.技能偵察員
內置: Kadence 主題

Skill Scouter 是一個附屬博客網站,右側邊欄帶有一個粘性元素,可讓廣告始終可見。
Skill Scouter 沒有使用粘性標題,而是使用浮動通知欄(它不會立即出現)來推廣附屬鏈接。
頁眉有一個多級下拉菜單,而頁腳由三列組成,包括關於、聯繫人、社交和導航小部件。
注意:使用浮動頂部欄通知可以在您的會員鏈接上吸引更多眼球。
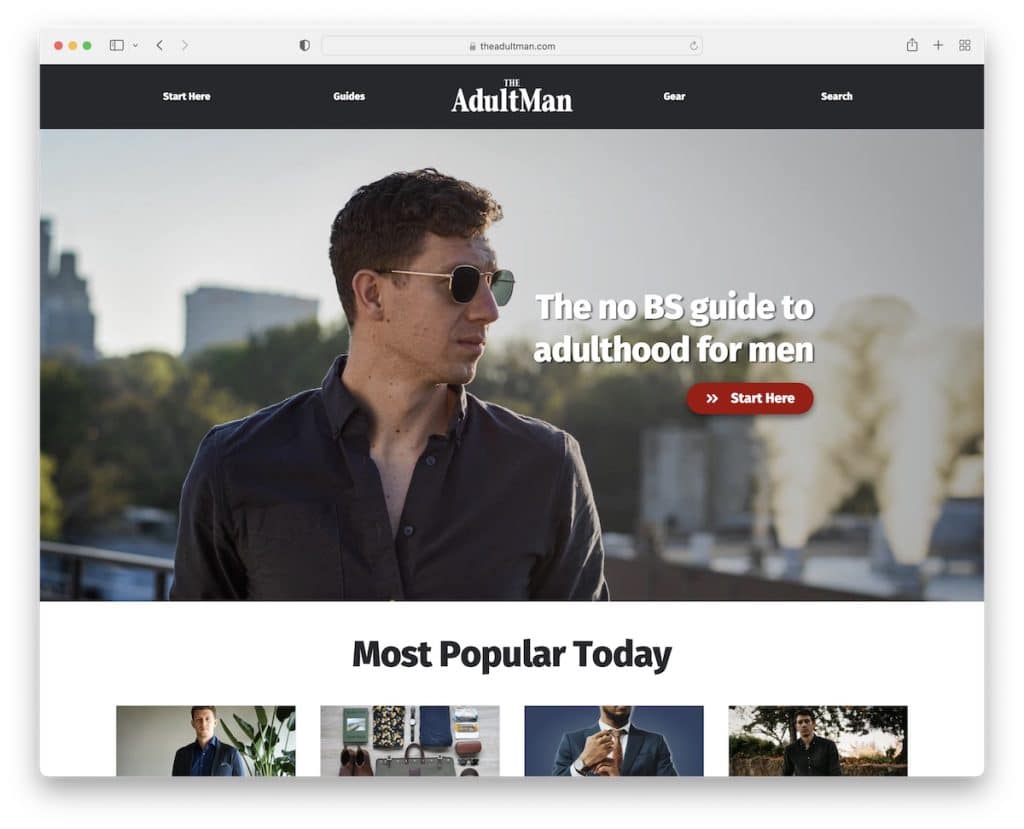
17. 成年男子
內置:碳酸鹽主題

The Adult Man 是一個附屬網站,有一個簡單的標題和一個帶有文本和 CTA 按鈕的大英雄形象。
此外,主頁有一個專門的部分,用於宣傳指南和資源,另一個用於評論,第三個用於服裝靈感。
頁腳非常基本,帶有鏈接、會員披露和社交媒體按鈕。 最後,退出意圖全屏彈出窗口推廣了一個列表文章,吸引了許多讀者的注意。
注意:不要讓用戶就這樣離開你的網站; 請改用退出意圖彈出窗口。
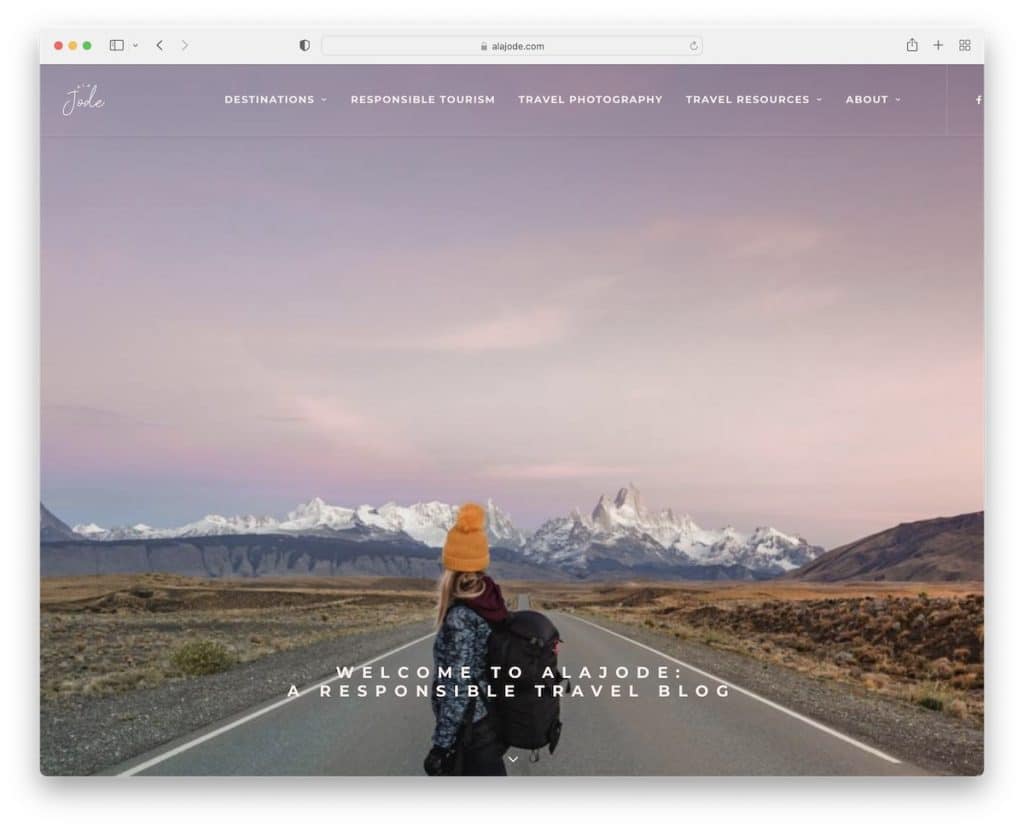
18. 阿拉霍德
內置:Uncode主題

Alajode 在折疊上方使用全屏視差圖像背景和透明標題/菜單,以保持外觀更整潔。 您可以使用向下滾動按鈕或簡單地開始滾動它來開始旅程。
Alajode 的有趣之處在於,該附屬網站使用粘性元素來宣傳各種文章,而不是浮動標題。
此外,個別博客文章有一個帶有多個小部件的右側邊欄,包括關於、推薦的文章和橫幅廣告(浮動)。
注意:將浮動標題替換為最新或閱讀最多的文章,例如 Alajode。
如果您想檢查更多選擇,我們還有其他 Uncode 主題示例。
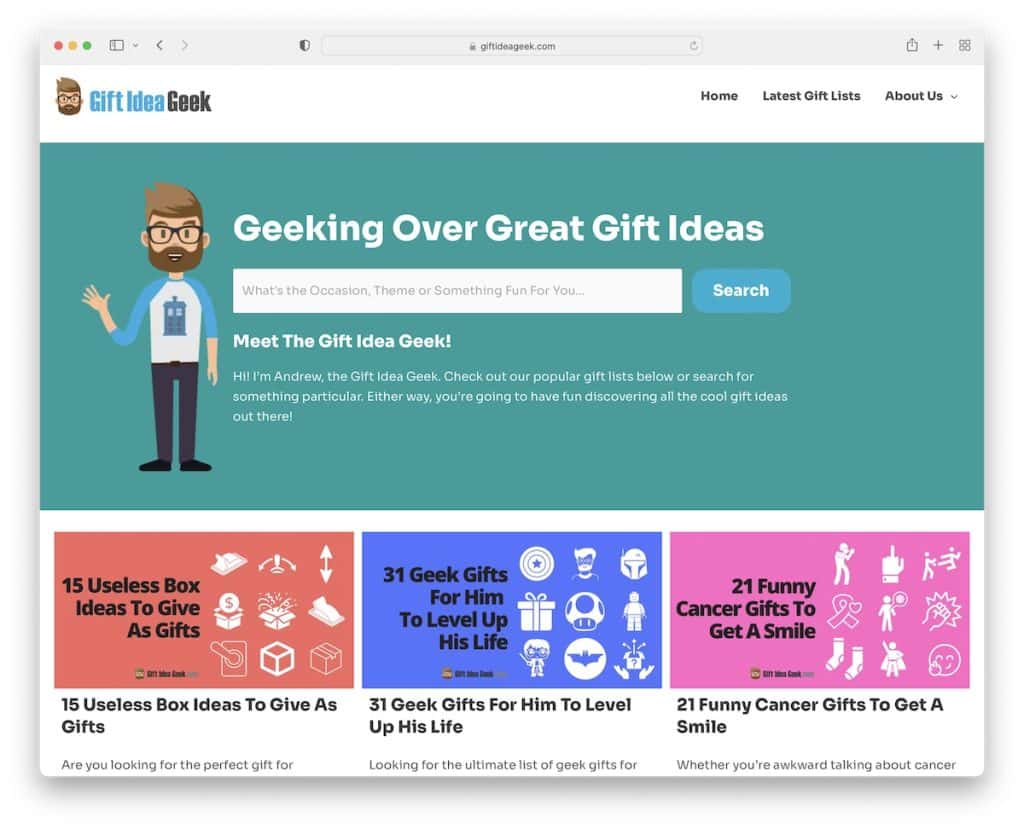
19. 禮物創意極客
內置:阿斯特拉主題

Gift Idea Geek 有一個乾淨的標題(浮動),後面是一個帶有大搜索欄的英雄部分,可以更輕鬆地找到所需的內容。
該附屬網站的其餘部分是一個巨大的三列網格列表和一個基本頁腳。
注意:使用網格佈局在主頁上顯示您的所有文章(除非您有 100 篇文章)。
