如何使用所有評論 WooCommerce 塊
已發表: 2022-09-14大多數現代客戶在進行最小的購買之前都會查看產品評論。 為您自己的產品啟用用戶評論有助於您與新客戶建立信任,並讓他們與其他買家分享重要信息。 在您的網站上顯示評論的最佳方法之一是使用所有評論WooCommerce 塊。
在本文中,我們將討論所有評論WooCommerce 塊的工作原理。 我們將向您展示如何將其添加到您的網站、對其進行配置並有效地使用它。 讓我們開始工作吧!
如何將所有評論 WooCommerce 塊添加到您的帖子或頁面
所有評論WooCommerce 塊使您能夠在您的網站上顯示最新產品評論的列表。 默認情況下,該塊顯示每個項目的評論,這意味著訪問者將大致了解您的最新客戶的滿意度。
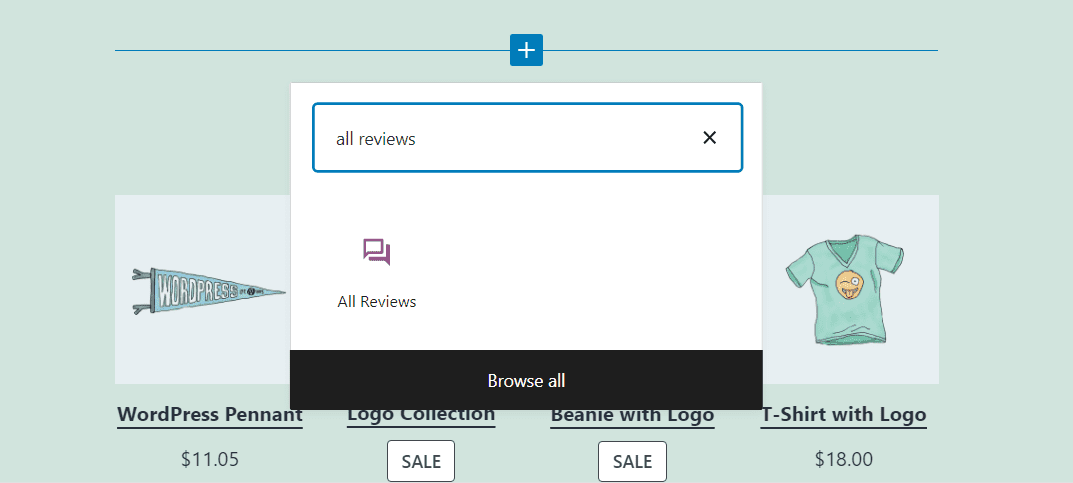
要使用此塊,請打開要展示評論的頁面或帖子的塊編輯器。 選擇添加新塊的選項,然後使用搜索工具查找所有評論選項:

請注意,所有評論塊僅在您使用 WooCommerce 時可用。 如果插件未激活,您將無法訪問塊編輯器中的任何 WooCommerce 塊。
放置“所有評論”塊後,它將顯示您商店中所有最新評論的列表:

默認情況下,每條評論都包含客戶姓名、評論正文、評分、撰寫時間和個人資料圖片。 但是,您可以完全控制評論在“所有評論”塊中的顯示方式,我們將在下一節中向您展示。
所有評論 WooCommerce 塊設置和選項
與大多數其他塊不同,所有評論WooCommerce 塊不提供任何格式選項。 這意味著您無法更改其對齊方式或佈局。 但是,該塊確實提供了各種設置,使您能夠配置它包含的元素。
要訪問此塊的設置,請在編輯器中選擇它,然後單擊屏幕右上角的齒輪形圖標。 右側會出現一個菜單,包括所有可用於“所有評論”塊的設置。
內容設置
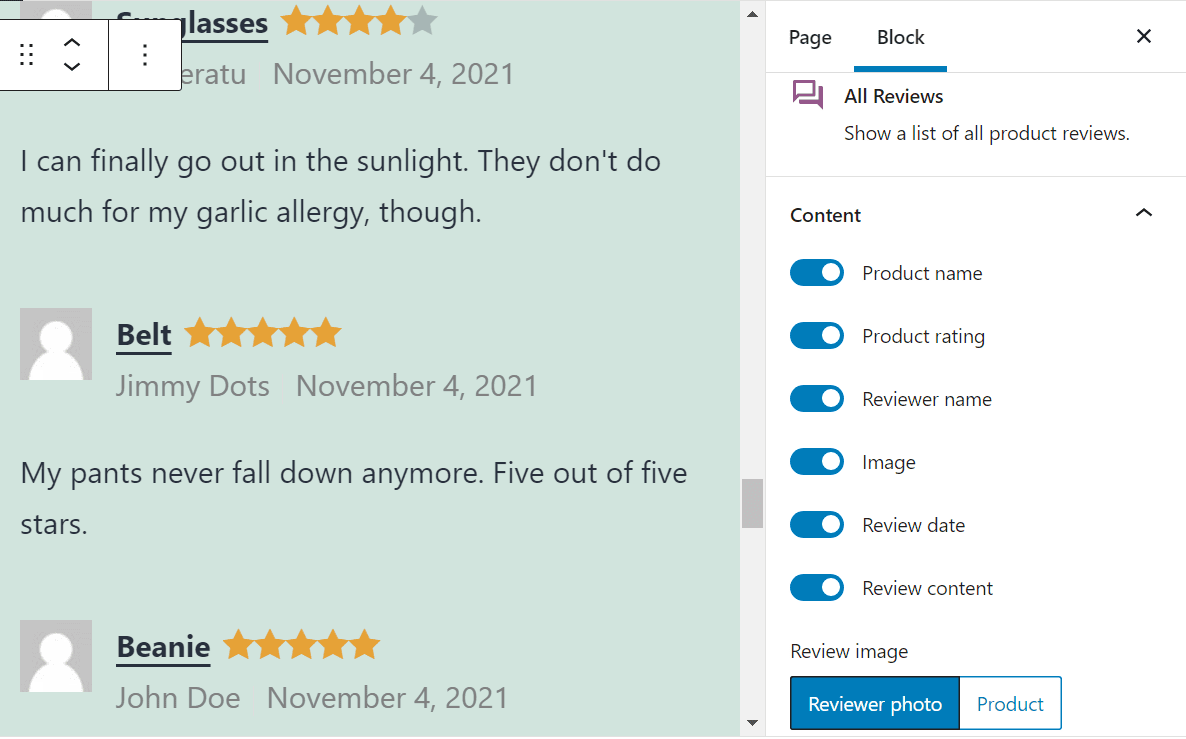
設置菜單的第一部分使您可以決定塊將為每個評論顯示哪些元素:

您可以選擇是否包含評論者的姓名、頭像、日期、評論內容和產品評級。 在大多數情況下,我們建議包括所有這些項目。
但是,如果購買頻率不高,您可以選擇禁用評論日期,以免阻止潛在客戶。 最後,您可以選擇在每條評論旁邊顯示評論者的照片(他們的個人資料圖片)或產品圖片。
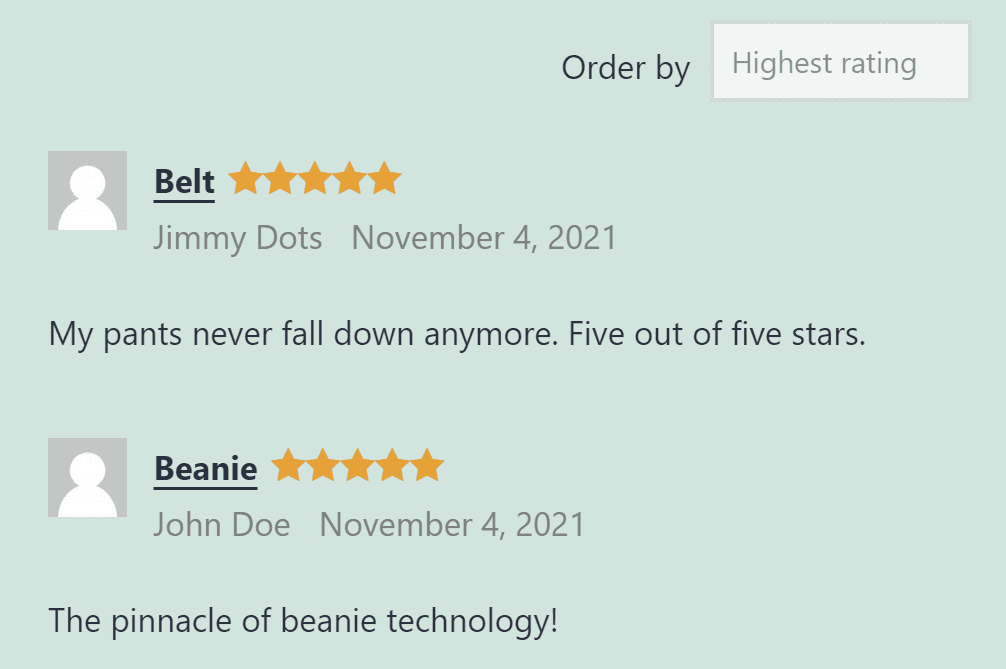
列表設置
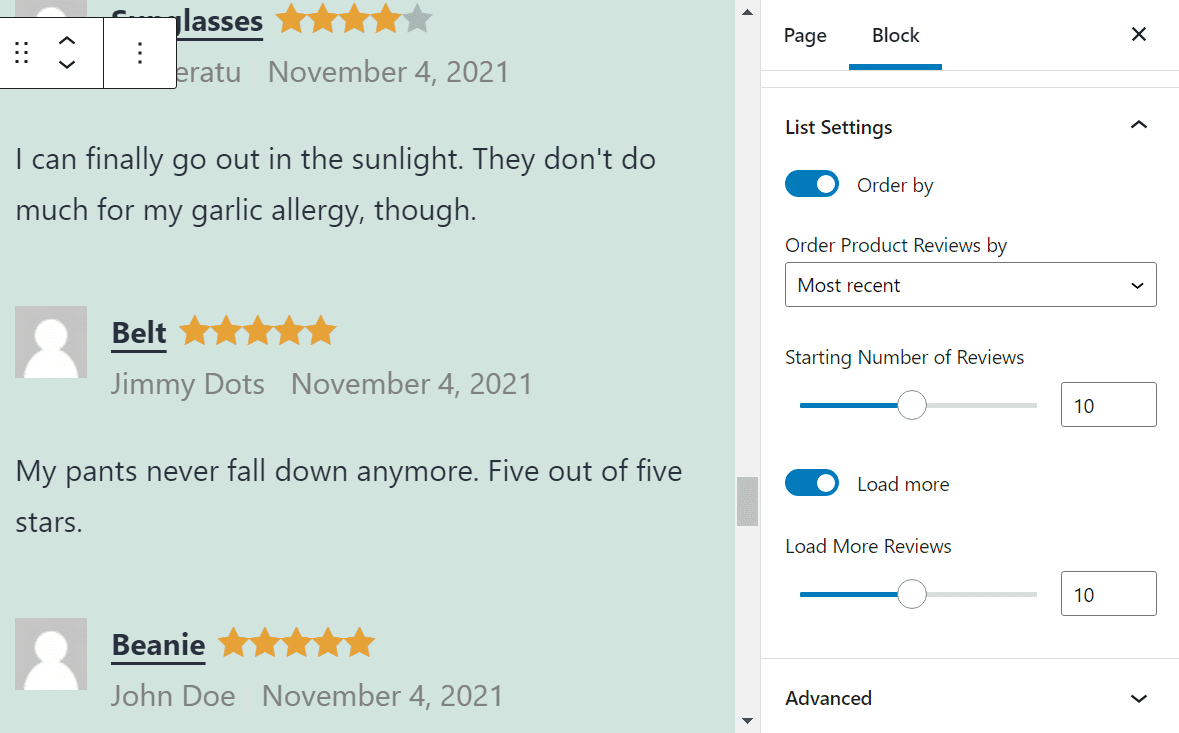
下一部分使您能夠決定以何種順序顯示評論,以及顯示多少評論。 默認情況下,所有評論塊將顯示整個商店的最新評論。 但是,您也可以選擇從最高評分到最低評分顯示評論,反之亦然。
您還可以配置當用戶單擊“加載更多”按鈕(或完全禁用該選項)時將顯示多少額外評論:

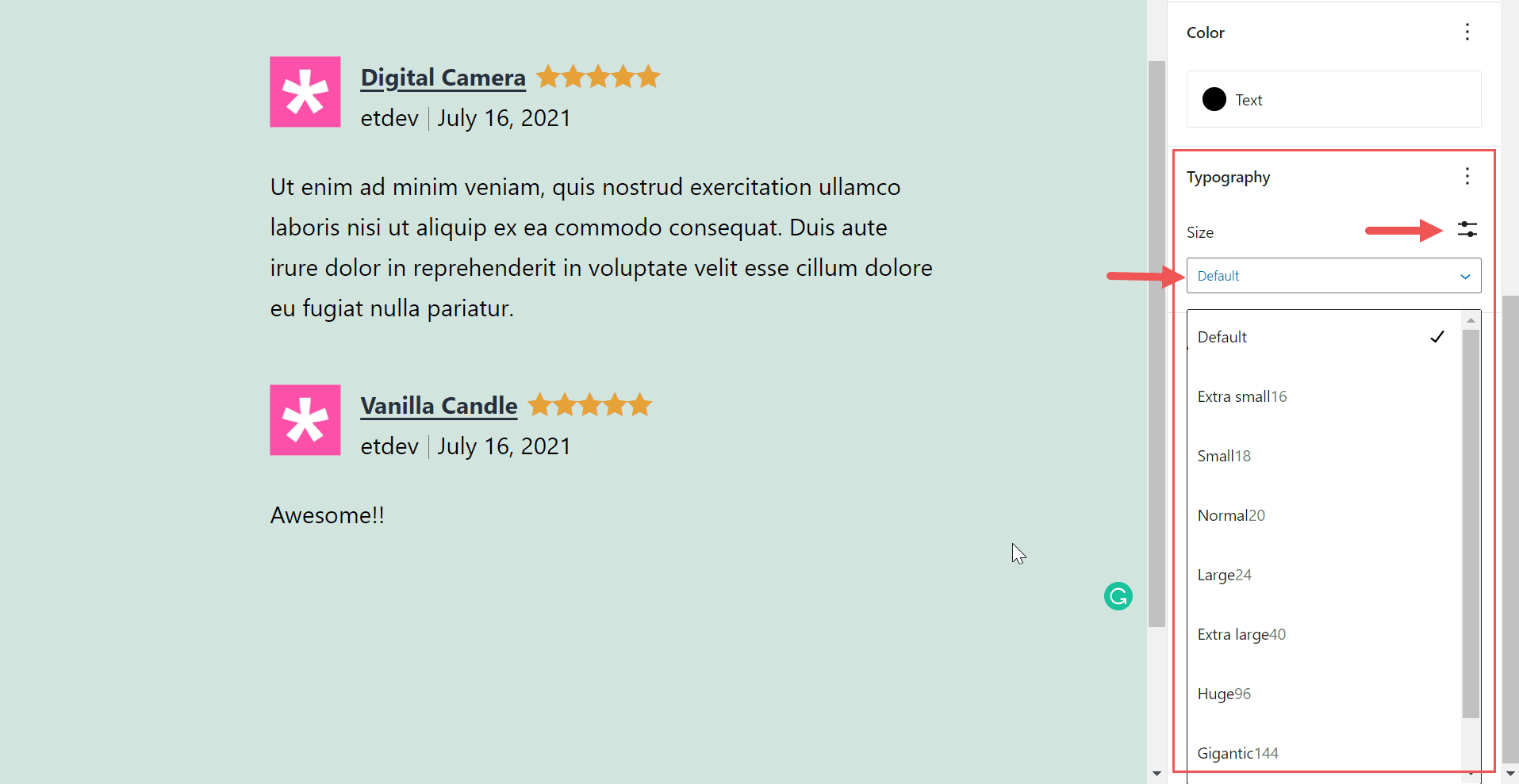
文字顏色
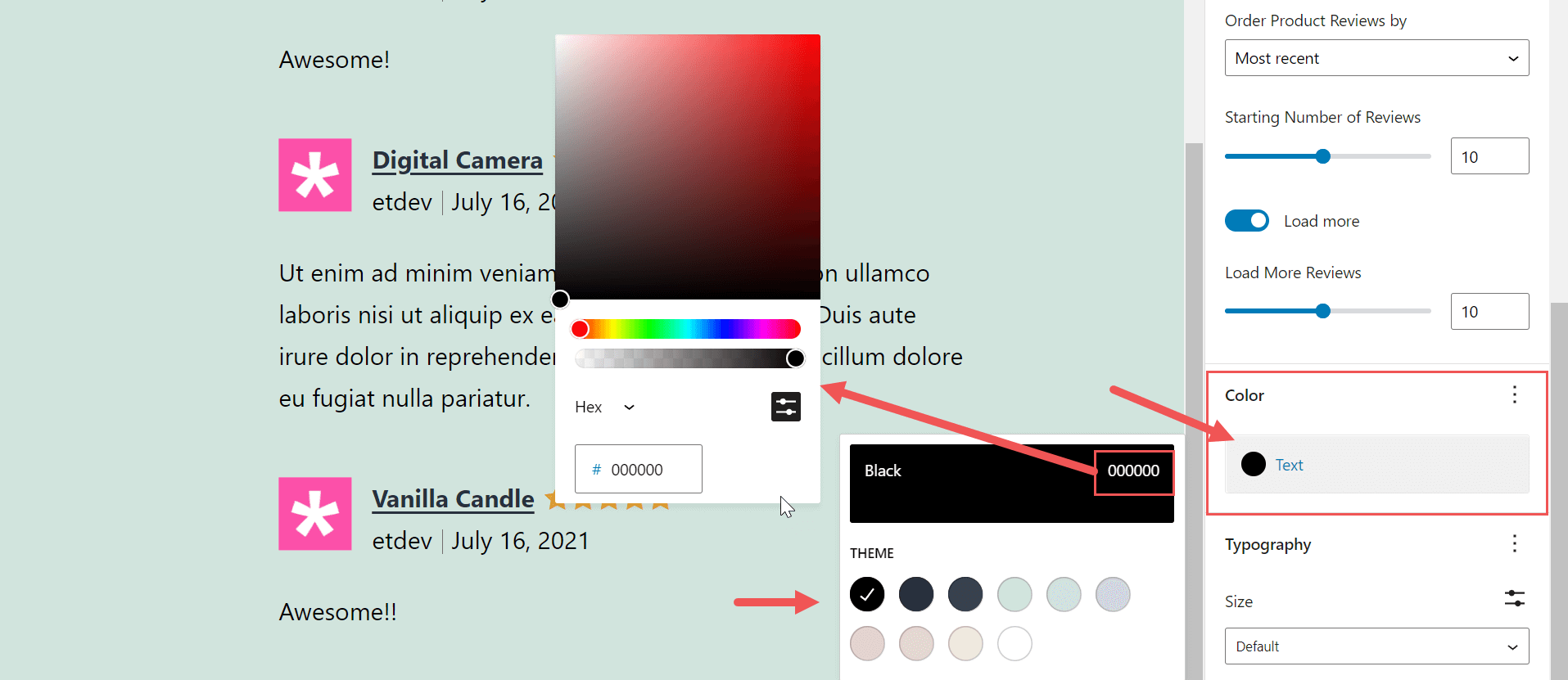
下一部分允許您自定義“所有評論”塊中文本的顏色。 要更改文本顏色,請單擊文本顏色選項。 然後您可以選擇一種默認主題顏色或選擇十六進制代碼以添加您自己的自定義顏色。


字體大小
除了文本顏色之外,您還可以在排版設置下更改所有評論塊的字體大小。 要更改字體大小,請單擊版式切換按鈕上的加號圖標並選擇字體大小。 在那裡,您可以從一種內置主題字體大小中進行選擇,或單擊自定義圖標以添加您自己的自定義字體大小值。

額外的 CSS 類
最後,“所有評論”塊設置菜單中有一個“高級”選項卡,可讓您向元素添加新的 CSS 類。 如果您習慣使用樣式表,則可以使用這些 CSS 類來修改塊的樣式。
有效使用所有評論 WooCommerce 塊的提示和最佳實踐
在大多數情況下,我們建議在您商店的主頁和/或登錄頁面上顯示“所有評論”塊。 這向新訪客展示了過去客戶的滿意度,鼓勵他們留下來。 此外,如果您有很多最近的評分,則顯示評論日期可以向訪問者表明您獲得了很多銷售。 反過來,這可以幫助您進一步建立信任。
如果您的商店仍在增長,我們建議改為展示評分最高的評論。 如果您這樣做,我們還建議禁用評論日期,因此如果最近沒有任何銷售,訪問者不會氣餒。

至於是否顯示用戶資料圖片或產品照片,由您決定。 顯示客戶圖片可以幫助使評論看起來更值得信賴,並給他們一種人性化的感覺。 但是,這只有在大多數客戶設置個人資料圖片時才有效。 否則,您通常最好在每條評論旁邊顯示產品照片,以便潛在客戶了解您提供的產品。
關於所有評論 WooCommerce 塊的常見問題
如果您對如何使用“所有評論”塊有任何疑問,我們將在此處進行介紹。 讓我們從討論如何設計這個方便的塊開始。
我可以更改所有評論塊的樣式或佈局嗎?
All Review塊不允許您更改其佈局。 當您放置塊時,評論將顯示在單列列表中。 但是,您可以使用顏色和排版選項更改文本顏色或字體大小。 您還可以添加自定義 CSS 類來定位自定義 CSS 中的所有評論塊。
還有其他我可以使用的 WooCommerce 評論塊嗎?
WooCommerce 附帶了幾個可以在商店中使用的評論塊。 例如,有一個按產品塊劃分的評論,它使您能夠顯示單個項目的評論。 您還可以訪問按類別劃分的評論,它可以讓您顯示來自特定產品類別的評論。
當您使用“所有評論”塊時,您無法按產品或類別過濾評論。 但是,該塊確實使您能夠選擇將顯示哪些訂單評論。
我應該將所有評論塊放在 WordPress 中的什麼位置?
由於所有評論塊顯示您商店中所有產品的評論,因此將其放置在您網站的一個主頁上是有意義的。 主頁和商店頁面都是此區塊的理想位置。 或者,您可以設置一個僅用於顯示評論的頁面,並在導航菜單中鏈接到它。
結論
所有評論WooCommerce 塊使您能夠顯示商店中所有產品的最新評論。 您還可以配置此塊以顯示從最高到最低評級的評論,反之亦然(儘管我們不推薦後一種方法)。
此塊提供了一種完美的方式來向訪問者展示客戶對您的產品的喜愛程度。 如果您最近有很多評論,這也可能表明您經營著一家銷售量很大的活躍商店。
有關更多信息,請查看 WooCommerce 塊的終極指南。
您對如何在 WooCommerce 中使用“所有評論”塊有任何疑問嗎? 在下面的評論部分詢問!
