如何在 WordPress 中允許 CSV 文件上傳(一步一步)
已發表: 2020-07-22想要在 WordPress 中允許 CSV 上傳?
讓訪問者將 CSV 文件附加到表單可以幫助您輕鬆接受存儲在表格中的信息。
在本文中,我們將向您展示如何在 WordPress 中輕鬆創建 CSV 上傳表單。
單擊此處立即創建 CSV 上傳表單
這是一個目錄,因此您可以輕鬆找到每個部分:
- 在 WordPress 中創建您的 CSV 上傳表單
- 切換到經典樣式文件上傳字段(可選)
- 配置您的 CSV 上傳表單設置
- 自定義您的 CSV 上傳表單的通知
- 配置您的 CSV 上傳表單的確認
- 將您的 CSV 上傳表單添加到您的網站
- 查看文件
為什麼在您的 WordPress 表單上使用 CSV 上傳字段?
CSV 代表逗號分隔值。 它基本上只是一個純文本文件,裡面有一堆數據。 這些類型的文件將數據存儲在表中。
因此,它們的存在幾乎是為了更輕鬆地將數據從一個應用程序發送到另一個應用程序。
例如,以下是您可能希望讓訪問者上傳 CSV 文件的一些現實原因:
- 您正在為製定個人改進計劃的員工收集時間表
- 為客戶收集有關健康或福利計劃的營養日記
- 您想要存儲設備結帳表的庫存詳細信息
- 為抵押申請收集財務信息
- 收集批發訂單的批量採購
- 通過您的文件上傳獲得付款
- 您想在 WordPress 中創建一個 RSVP 表單並讓您的訪問者上傳附件。
你可能會想到更多。
在 WordPress 中允許 CSV 上傳真的很容易。 您可以從您網站上的任何頁面收集 CSV 文件中的數據。
出於安全原因,WordPress 會阻止某些文件類型。 但是大部分圖片文件都可以使用WPForms上傳,默認允許上傳CSV文件。 如果您對其他文件類型有問題,請閱讀我們的指南,了解如何允許其他文件上傳類型。
讓我們創建我們的第一個 CSV 上傳表單。
如何在 WordPress 中創建 CSV 上傳表單
在本文中,我們將使用 WPForms 插件快速創建一個表單,該表單將允許在 WordPress 中上傳 CSV 文件。
我們將其分解為 7 個步驟。
第 1 步:在 WordPress 中創建您的 CSV 上傳表單
要創建 CSV 上傳表單,您需要安裝 WPForms 插件。
WPForms 是 WordPress 最好的文件上傳插件。 它使得使用拖放構建器為任何目的創建表單變得非常容易。
創建 CSV 上傳表單後,您可以將其顯示在站點的任何位置。 您甚至可以將其放在側邊欄中。
如果您在安裝 WPForms 插件時需要一些幫助,請參閱有關如何在 WordPress 中安裝插件的分步指南。
安裝 WPForms 後,激活插件。 您將在 WordPress 儀表板的左側導航菜單中看到 WPForms。
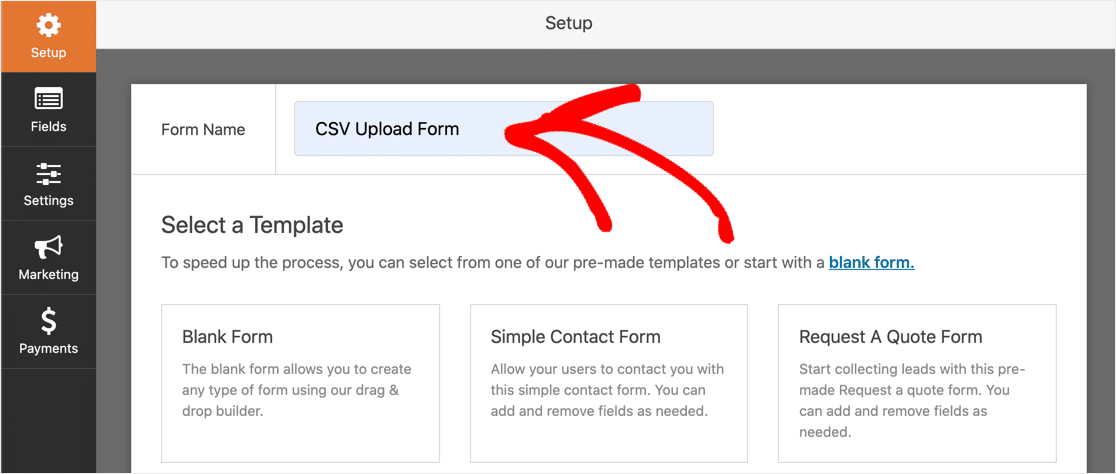
單擊WPForms » 添加新以創建新表單。 在頂部鍵入表單的名稱。

讓我們從模板開始,然後對其進行自定義以允許 CSV 上傳。
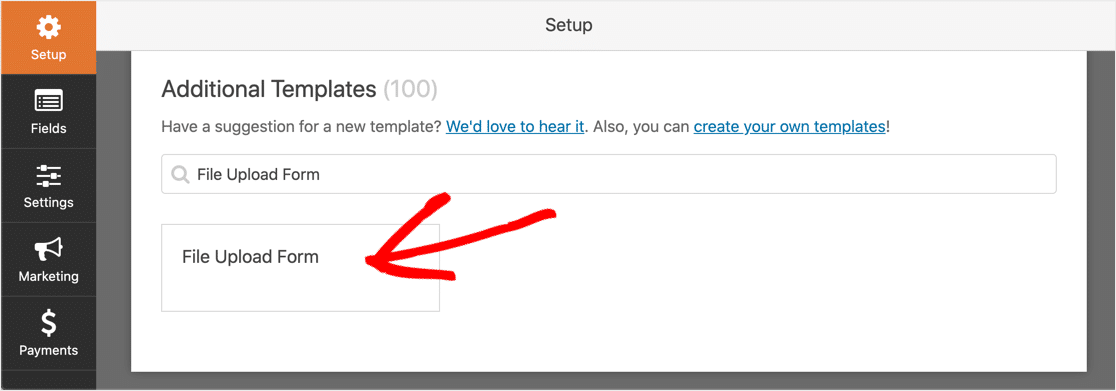
在 WPForms 中,向下滾動到附加模板部分。 搜索“文件上傳表單”並單擊它。

如果您沒有看到文件上傳表單,您可能需要激活表單模板包插件。
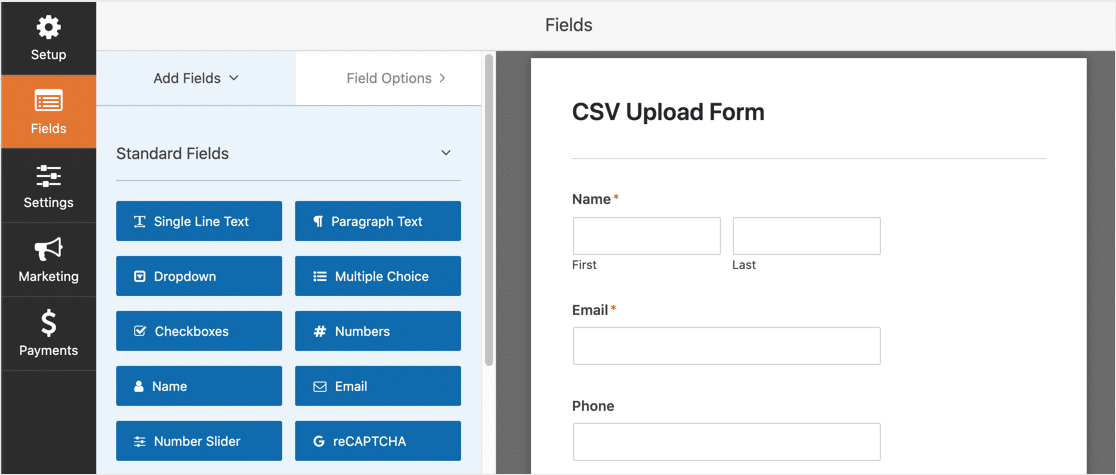
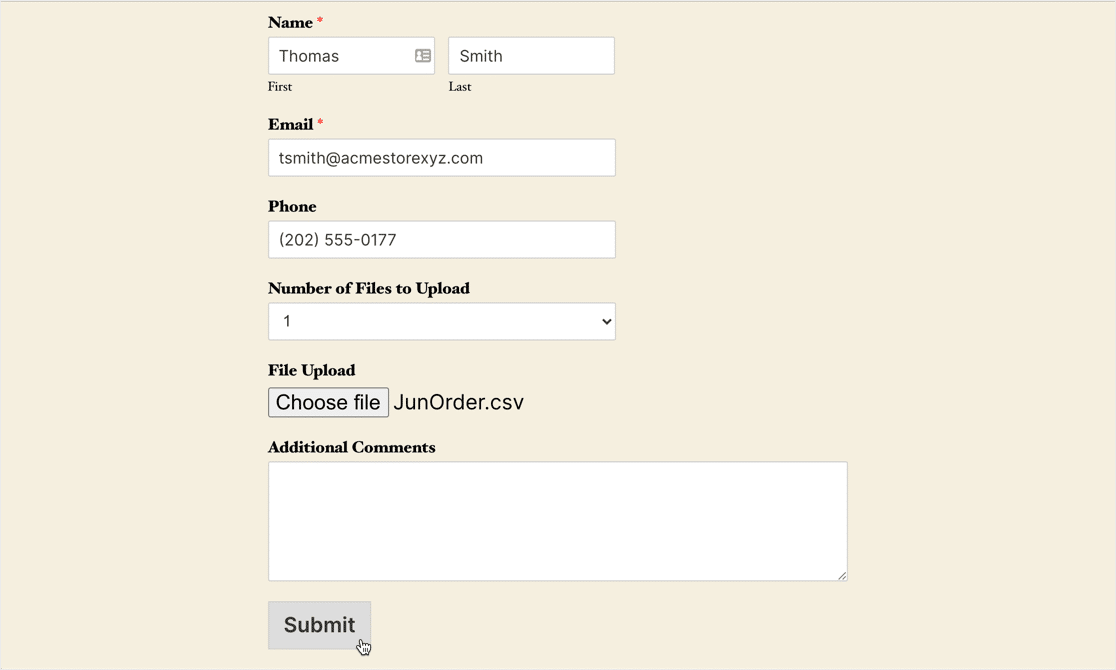
WPForms 將創建一個包含 4 個字段的空白表單: Name 、 Email 、 Phone和File Upload 。

要向表單添加更多字段,請將要添加的字段從左側面板拖放到右側面板。
您還可以更改字段的順序。 單擊要移動的字段並將其向上或向下拖動。
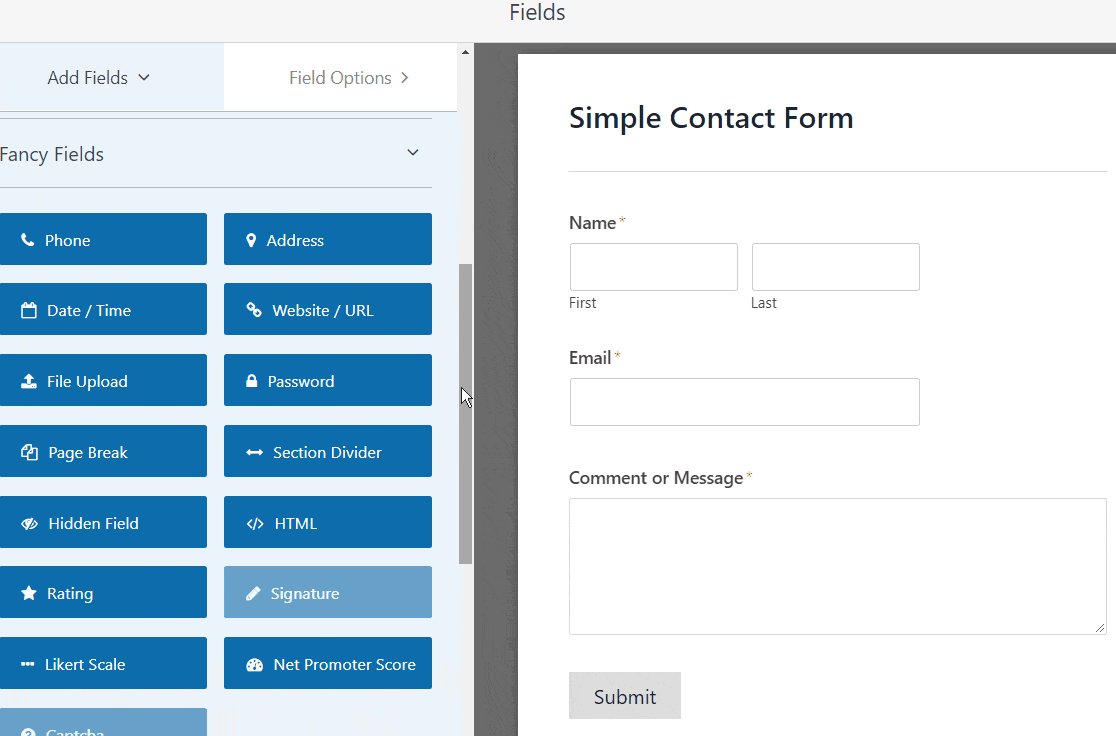
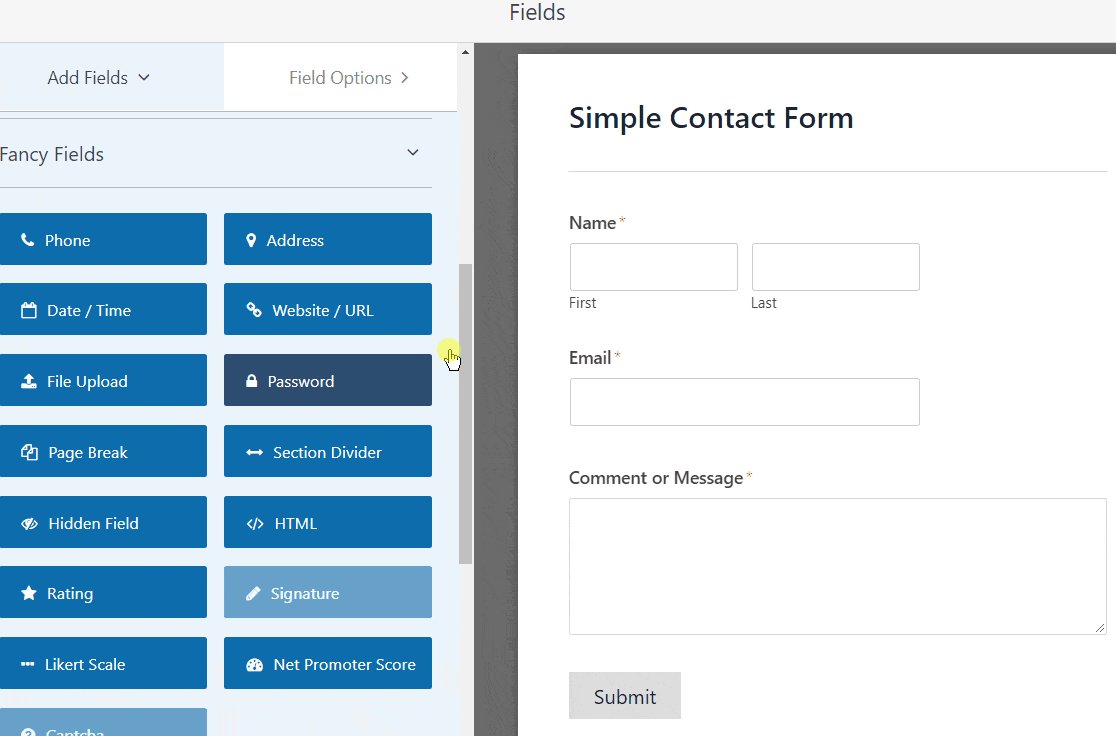
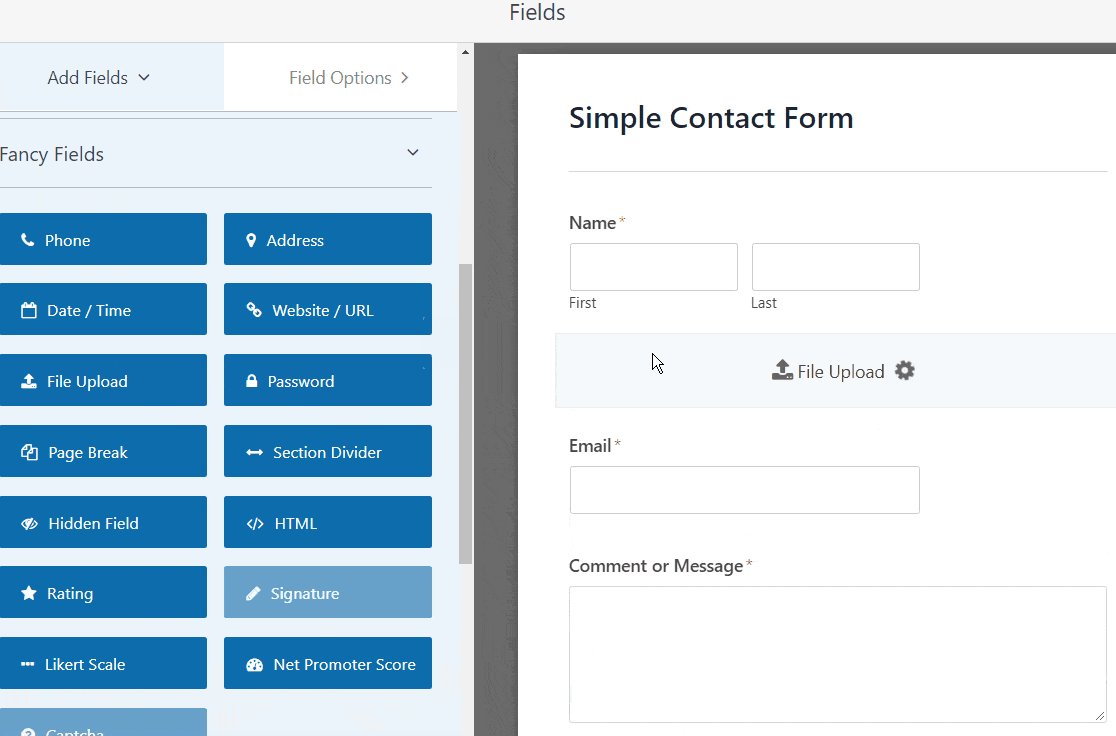
您是否已有要用於 CSV 上傳的表單? 您可以輕鬆地向其中添加文件上傳字段。 在 WPForms 編輯器中打開表單,展開 Fancy Fields 下拉列表,然後將 File Upload 字段從左側面板拖到右側面板。

現在您的表單上有一個文件上傳字段。 默認情況下,它將允許上傳許多不同的文件類型。
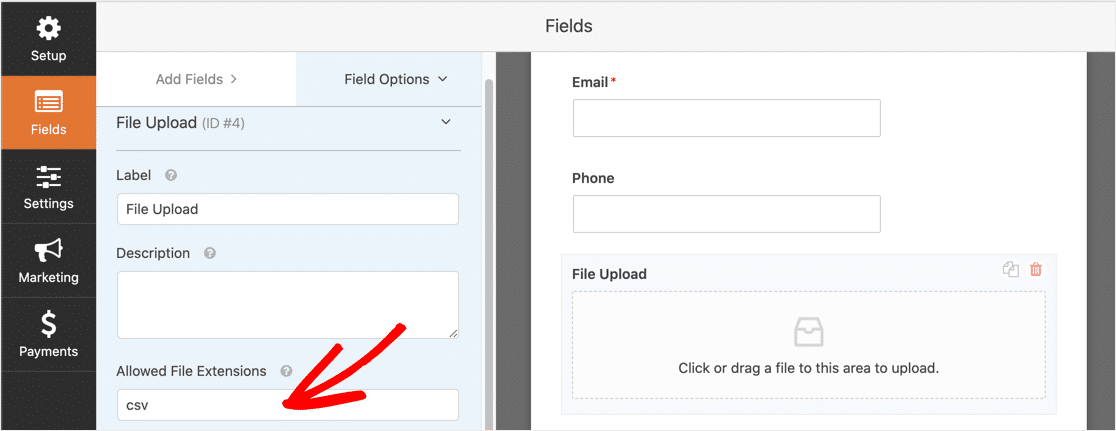
要僅允許上傳 CSV 文件,請單擊文件上傳字段。 在允許的文件擴展名字段中,輸入csv 。

有時,應用程序會以不同的格式保存 CSV 文件。 為了讓您的訪問者更輕鬆,您可能還希望允許這些格式。
例如,要允許上傳 Excel 格式的文件和 CSV 文件,您可以在“允許文件擴展名”字段中鍵入csv,xls,xlsx 。
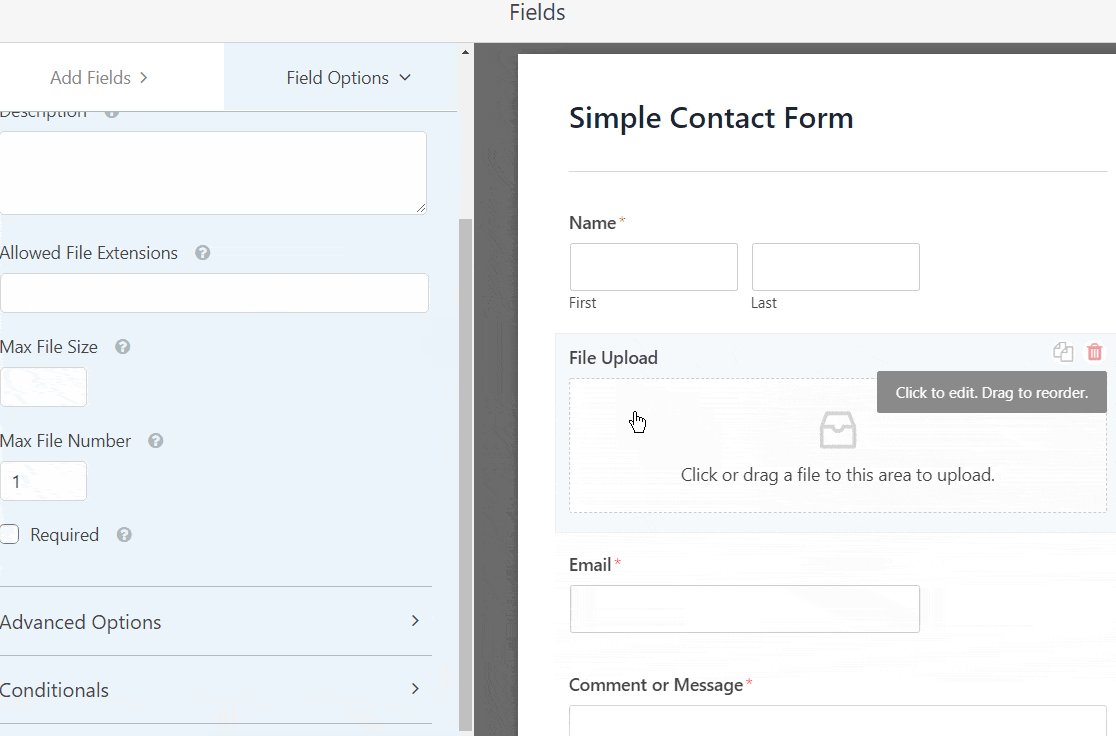
您可以更改其他選項來控製文件上傳字段:
- 標籤- 為表單上傳字段添加一個標籤,如上傳您的 CSV 文件,以便您的訪問者知道該字段的用途。
- 說明— 添加說明。 例如,您可能希望指定訪問者可以上傳哪些文件擴展名。
- 最大文件大小— 指定用戶可以上傳的 CSV 文件的最大大小。 如果您沒有在此處指定數字,WPForms 將默認為您的服務器允許的最大文件大小。 如果您需要更改此設置,請參閱本教程,了解如何在 WordPress 中增加最大文件上傳大小。
- 必需— 如果選中此項,您的訪問者必須在提交表單之前附加 CSV 文件。
- 樣式— 您可以選擇現代樣式文件上傳器(推薦)或經典樣式(我們將在下面的第 2 步中解釋)。
那麼,一旦您的用戶提交表單,接下來會發生什麼?
默認情況下,WPForms 會將 CSV 文件保存到 WordPress Uploads 目錄中名為 WPForms 的文件夾中。 您可以通過 FTP 連接到您的網絡主機來訪問這些文件。
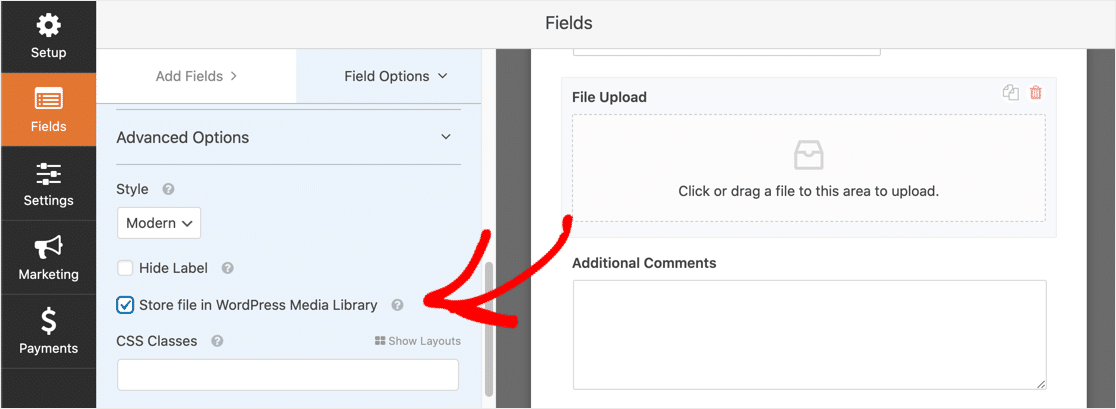
讓 WPForms 將文件保存到您的 WordPress 媒體庫中要容易得多,因此您可以直接從 WordPress 儀表板訪問它們。
為此,請單擊您的文件上傳字段。 展開高級選項下拉菜單並選中在 WordPress 媒體庫中存儲文件。

我們已經完成了我們簡單的上傳表單的創建!
如果您有一個複雜的表單,您可以按照我們關於如何在 WordPress 中創建多步驟表單的教程來更輕鬆地導航。
第 2 步:切換到經典樣式文件上傳字段(可選)
現代文件上傳風格適用於所有形式。 它允許用戶將任意數量的文件拖到您的表單上傳字段中。
但是您可能需要切換到經典風格而不是現代風格有兩個原因:
- 您(或您的訪問者)更喜歡單擊“立即選擇”按鈕來選擇他們的 CSV 文件
- 您希望文件上傳字段的大小更小。
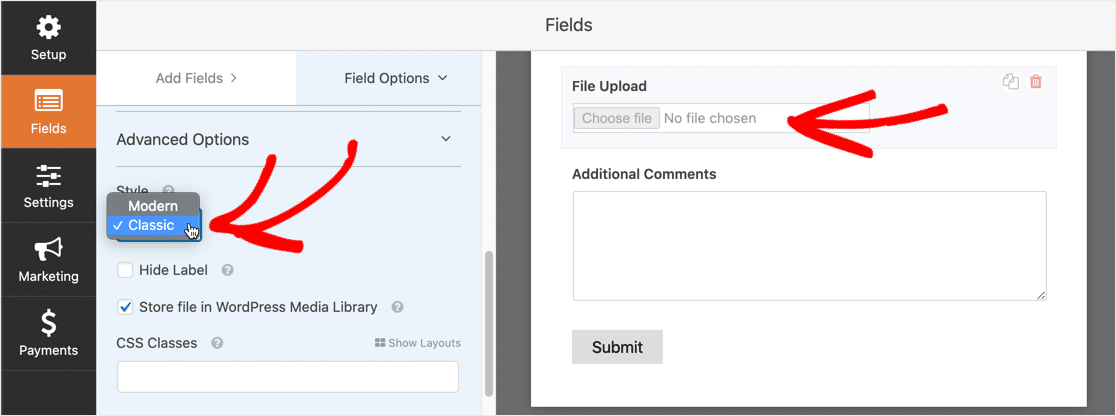
如果您想切換到經典樣式,您可以通過單擊文件上傳字段並選擇經典樣式下拉列表來實現。

請記住,經典樣式上傳字段僅接受一個文件。
如果要使用 Classic 字段進行多個文件上傳,可以啟用條件邏輯。 這使您可以添加多個文件上傳字段。 額外的字段只會在您的用戶需要時顯示。
這有助於保持表格緊湊。

如果您不需要讓用戶上傳多個 CSV 文件,則可以跳過本節的其餘部分。
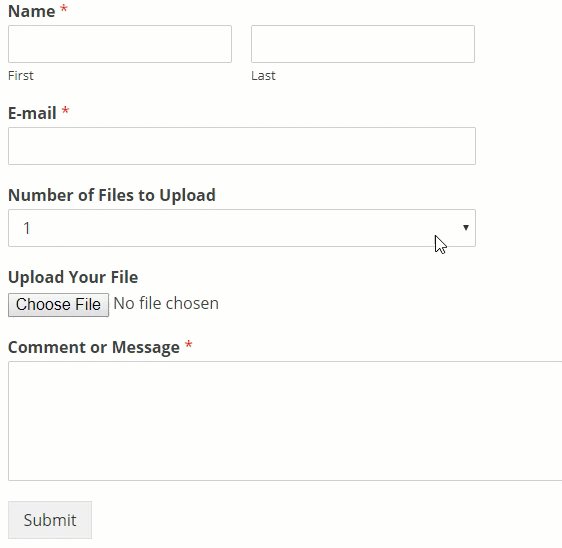
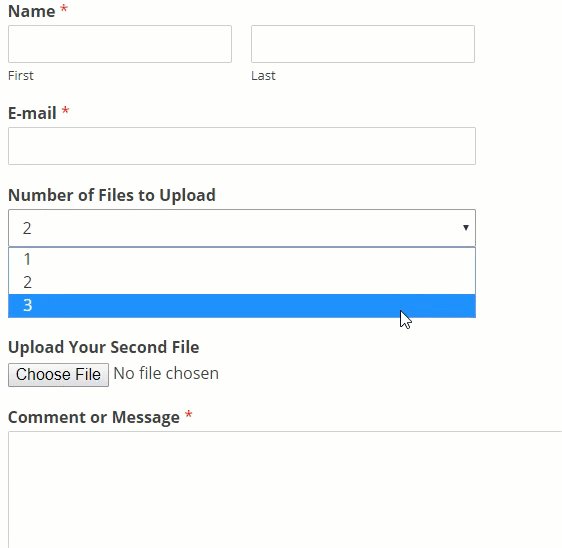
我們需要先詢問訪問者要上傳多少個文件,然後顯示相應數量的經典文件上傳字段。
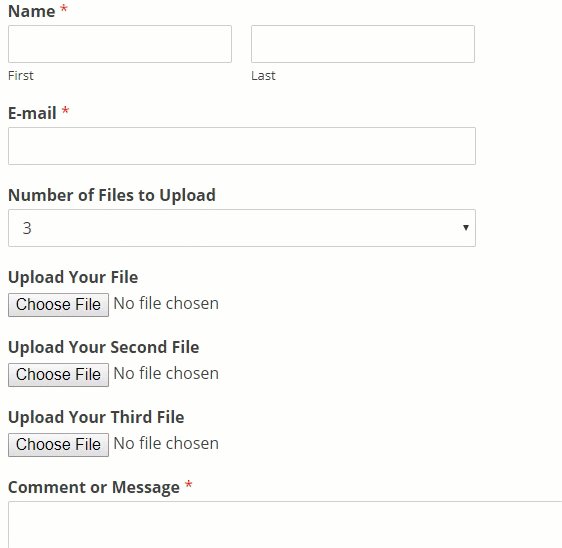
我們將在此示例中創建 3 個字段,但您可以顯示任意數量的字段。
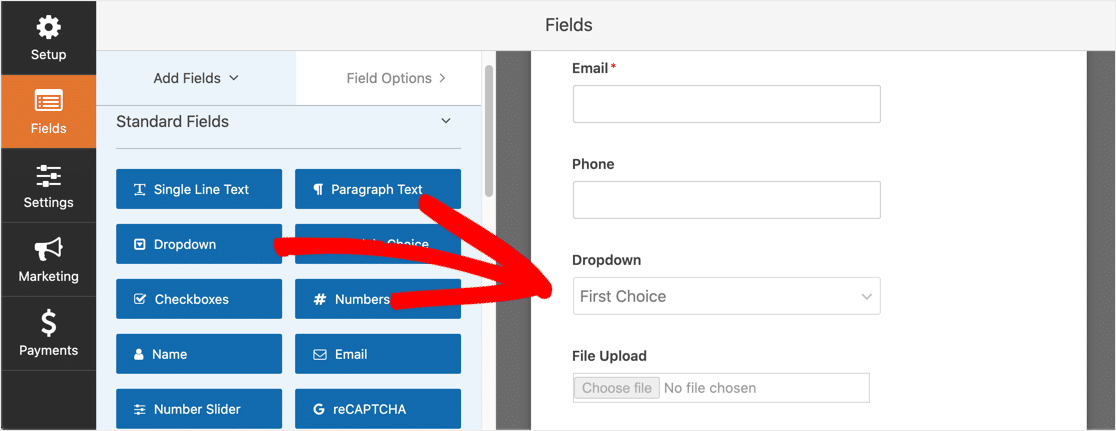
首先,將下拉列表字段拖到表單上。 將其放在文件上傳字段上方。

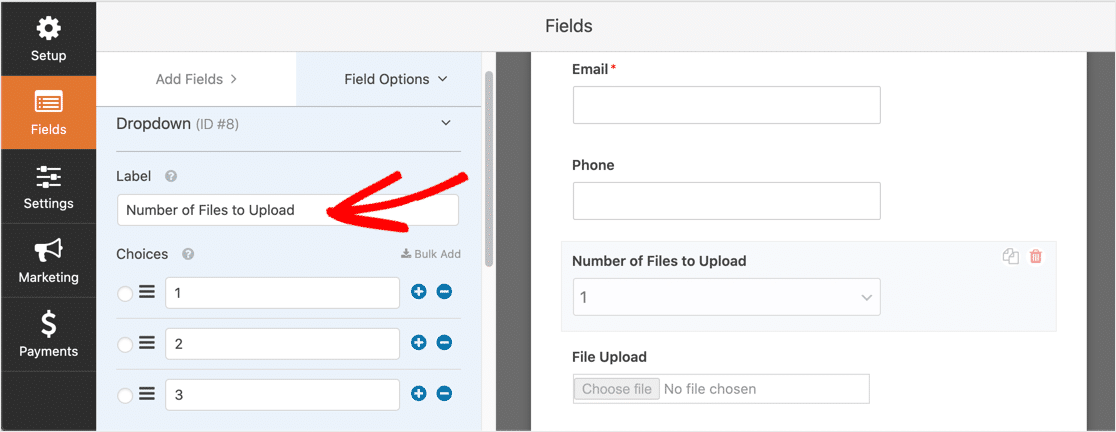
單擊下拉列表字段以更改設置。 讓我們將標籤更改為“要上傳的 CSV 文件數”。 在Choices 下,添加 3 個下拉列表項:1、2 和 3。

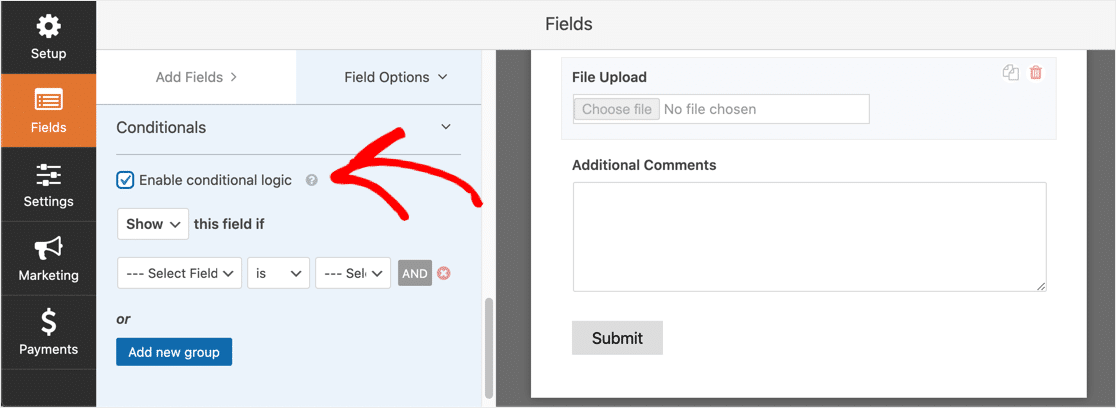
接下來,單擊文件上傳字段。 向下滾動到條件部分並展開它。 然後選中啟用條件邏輯框。

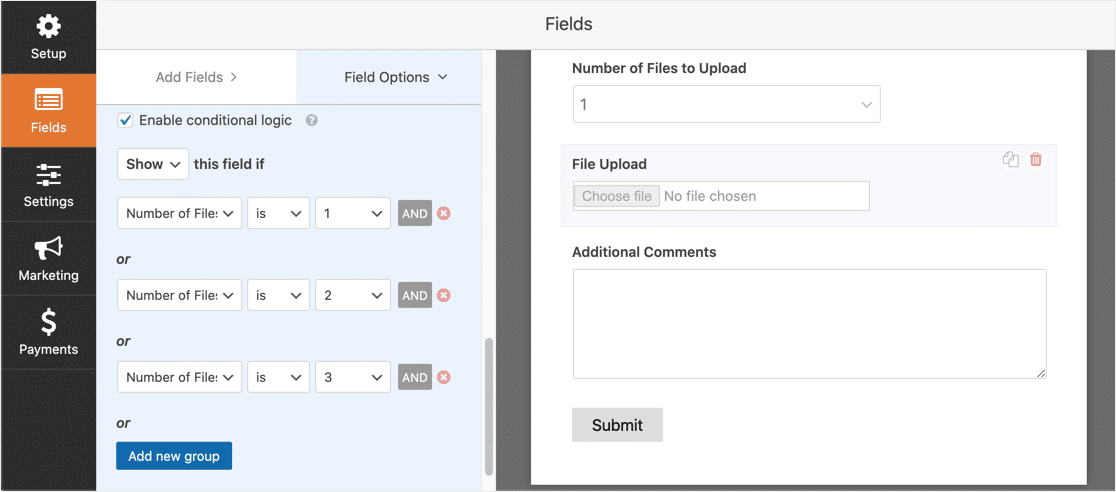
現在您需要為該字段創建條件邏輯。 只需將您的與下面的屏幕截圖相匹配:

請務必使用添加新組按鈕添加字段,以便您的表單使用 OR 邏輯。 如果您需要有關 AND 和 OR 邏輯的更多信息,請閱讀我們關於如何在 WPForms 中使用 AND/OR 邏輯的指南。

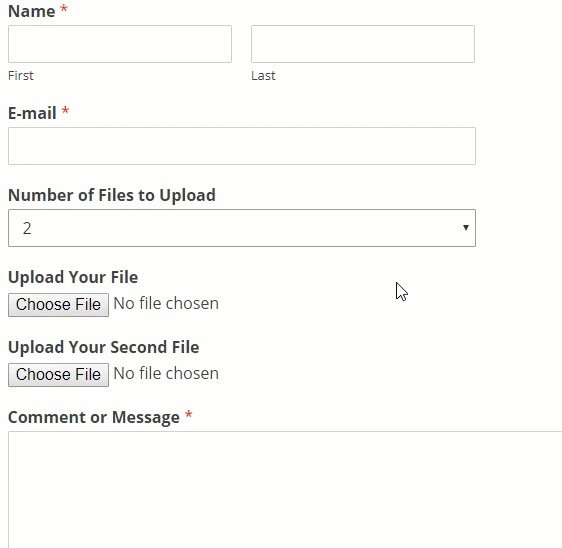
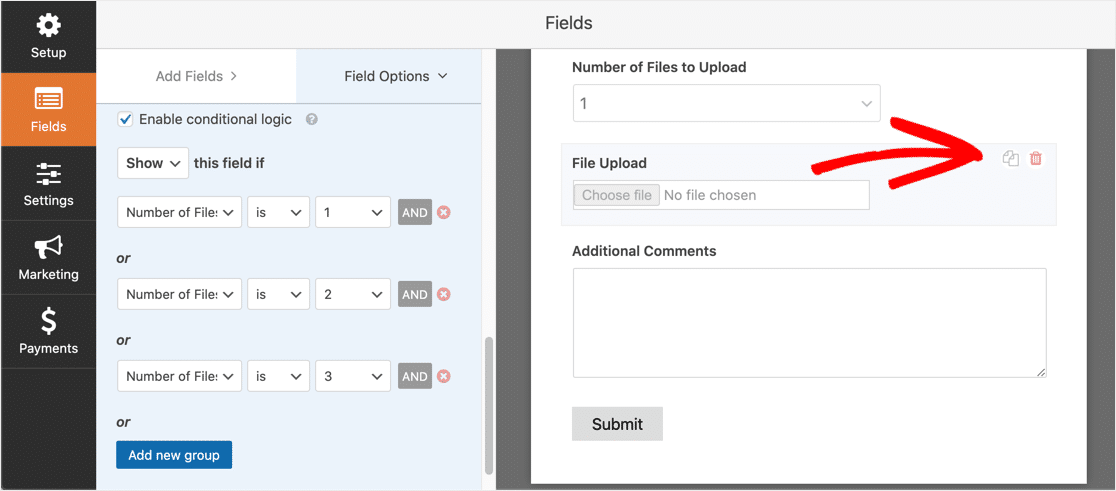
現在我們將添加第二個文件上傳字段。 單擊“表單上傳”字段右側的重複圖標以創建它的副本。

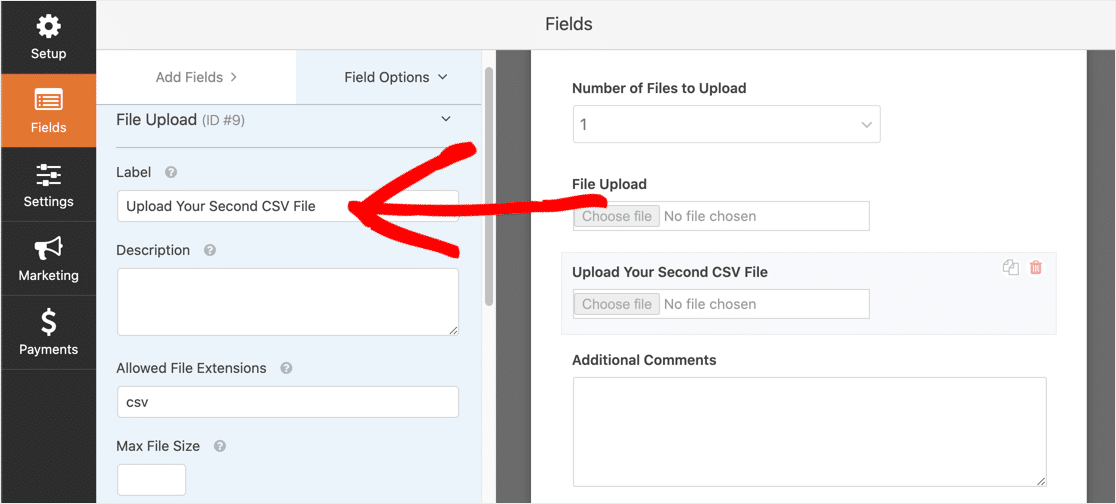
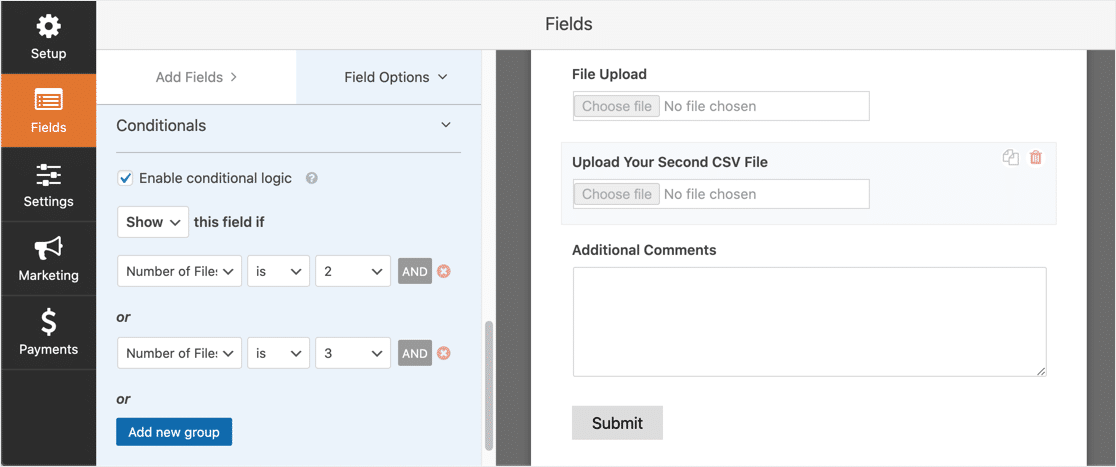
單擊第二個文件上傳字段並將標籤更改為“上傳您的第二個 CSV 文件”。

為該字段設置條件邏輯,如下面的屏幕截圖所示。 我們刪除了第一個操作,要上傳的文件數為 1。其他兩個操作相同。

現在,如果用戶在下拉列表中選擇2或3 ,將顯示第二個字段。
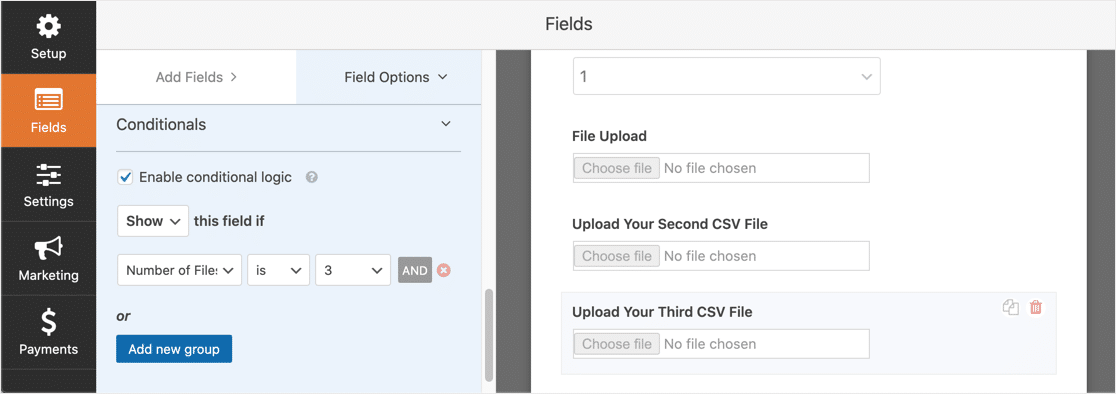
接下來,複製第二個文件上傳字段以創建第三個。 這次,將其標記為上傳您的第三個 CSV 文件。
這是第三個字段的邏輯。 這一次,我們刪除了Number of Files is 2操作。

就是這樣。 很簡單,對吧?
單擊保存在WPForms屏幕的右上角,以節省您的形式。
因此,如果您想接受多個 CSV 上傳,則使用現代風格要容易得多。 但是現在您知道如何使用經典樣式在您的訪問者擁有多個文件時允許在 WordPress 中上傳 CSV 文件。
現在我們可以配置表單的設置。
第 3 步:配置您的 CSV 上傳表單設置
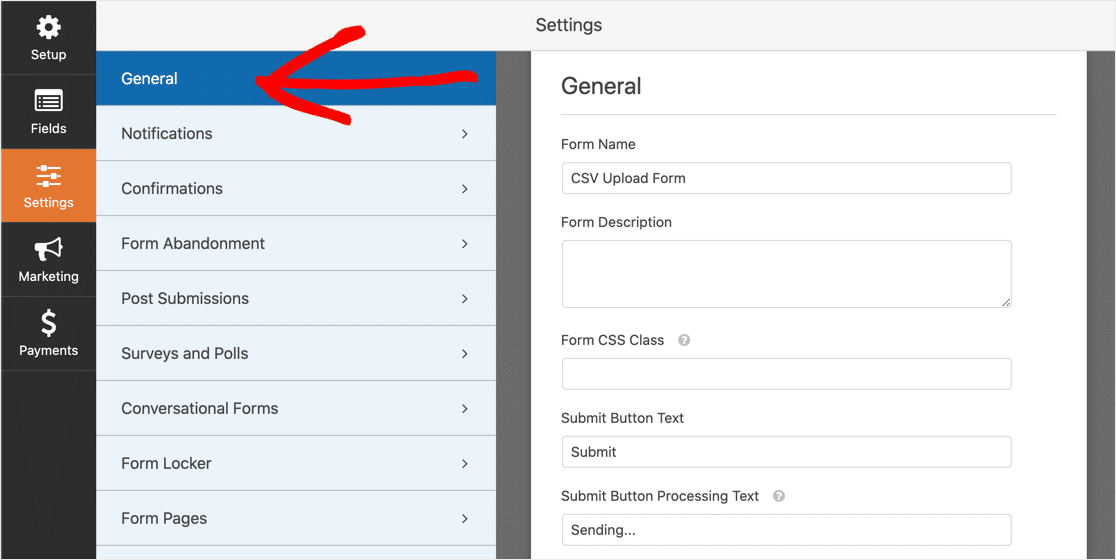
單擊設置 » 常規以打開表單設置。

在本節中,您可以配置以下選項:
- 表單名稱— 編輯表單的名稱。
- 表單描述— 添加表單描述。 當您將其嵌入您的網站時,您可以選擇在表單上方顯示說明。
- 提交按鈕文本— 自定義提交按鈕上的措辭。
- 垃圾郵件預防— 阻止垃圾郵件發送者通過您的聯繫表格提交垃圾條目。 您可以使用反垃圾郵件功能、自定義 CAPTCHA、hCaptcha 或 Google reCAPTCHA。 請記住,默認情況下,所有新表單都啟用了反垃圾郵件功能。
- AJAX 表單— 啟用 AJAX 設置,以便無需重新加載頁面即可提交表單。
- GDPR 增強功能— 使您的表單符合 GDPR。 這將減少表單捕獲的有關訪問者的數據量。 如果您的表格可能會被居住在歐盟的人使用,您可能需要檢查一下。 有關更多詳細信息,請參閱我們的指南,了解如何將 GDPR 協議字段添加到您網站的表單中。
完成後單擊保存。
第 4 步:自定義 CSV 上傳表單的通知
您可以選擇在有人提交您的表單時收到通知的方式。
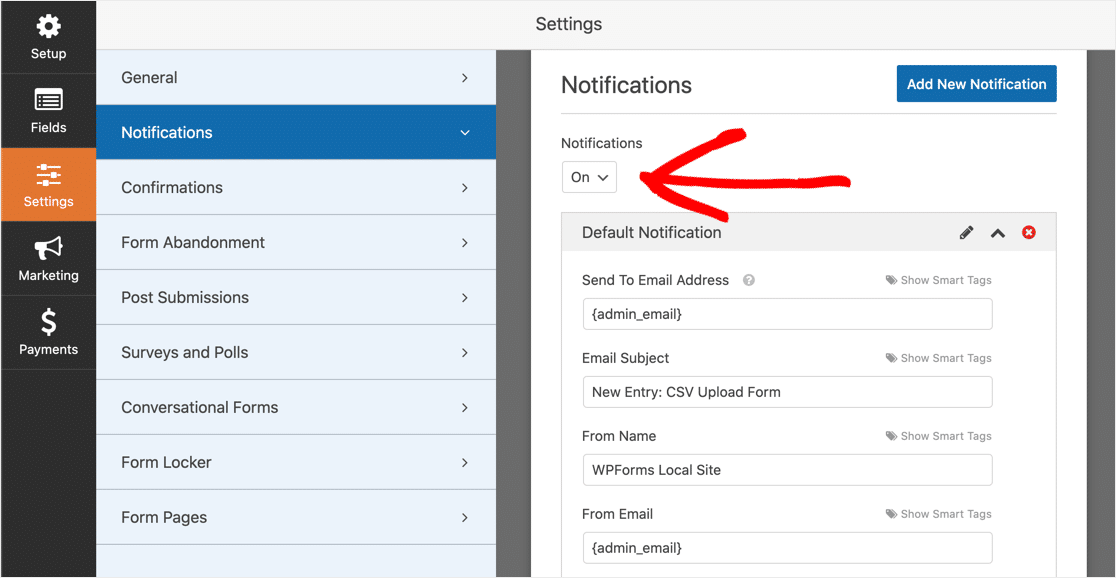
默認情況下,每個表單都打開了電子郵件通知。 您可以在“設置”»“通知”面板中自定義或關閉電子郵件通知。

如果您在設置這些通知電子郵件時需要幫助,您可以閱讀我們在 WordPress 中設置表單通知的指南。
您還可以在訪問者提交表單時自動向他們發送通知。 這是讓他們知道您收到了他們的文件的好方法。 要進行此設置,您需要在通知模板中使用智能標籤。
您還可以將 CSV 文件發送到您公司的其他部門。 例如,您可以將所有批發訂單都送到運營中心。
要發送多個通知,請閱讀我們在 WordPress 中發送多個表單通知的指南。
如果您想為電子郵件打上品牌,WPForms 可以將圖像或公司徽標作為自定義標題圖像添加到通知電子郵件中。 您的徽標將顯示在電子郵件的頂部,如下面的屏幕截圖所示。

需要注意的是,WPForms 在發送通知時不將文件上傳作為附件包含在內。 這是因為大多數電子郵件提供商都會限製附件的大小,因此您的通知可能會失敗。
相反,WPForms 在通知電子郵件中提供了指向該文件的鏈接。 只需單擊鏈接即可查看或下載文件。

步驟 5:配置您的 CSV 上傳表單確認
確認是提交表單時自動發生的操作。 如果您需要更多幫助,請閱讀我們關於如何設置表單確認的教程。
您可以選擇三種不同類型的確認:
- 消息— 顯示一條消息以確認表單已提交。 這是每個表單的默認確認。 如果您願意,您可以自定義它。
- 顯示頁面- 提交表單時自動在您的網站上顯示頁面或帖子。
- 重定向- 自動加載另一個網站上的頁面。
對於我們的 CSV 上傳表單,讓我們顯示一條簡單的確認消息。
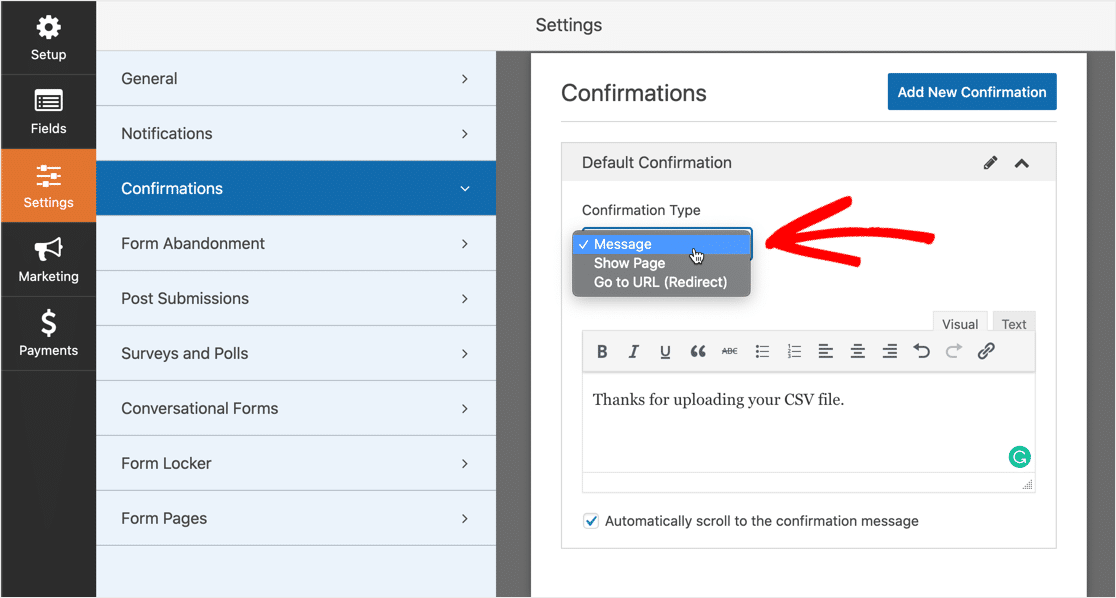
返回表單編輯器並打開您的表單。 單擊設置 » 確認。
在確認類型下拉列表中,選擇消息。

創建消息並點擊保存。
全部完成! 一切都完成了,除了一個重要的步驟。 讓我們將 CSV 上傳表單放到您的網站上。
第 6 步:將您的 CSV 上傳表單添加到您的網站
WPForms 允許您在 WordPress 中的任何位置添加表單:頁面、帖子或側邊欄中。 在這個例子中,我們將把它添加到一個新頁面。
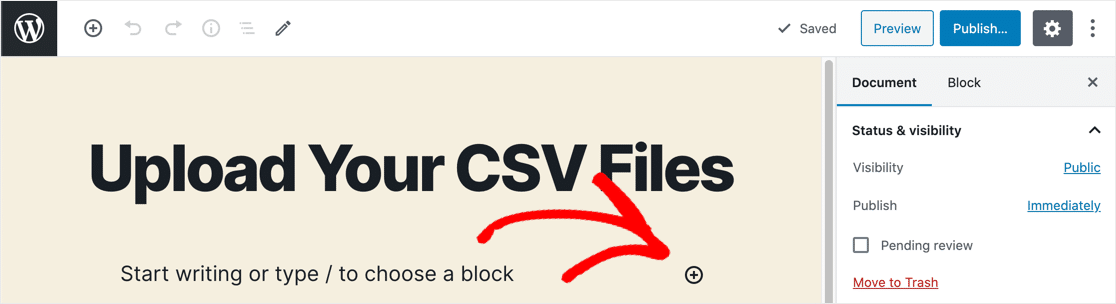
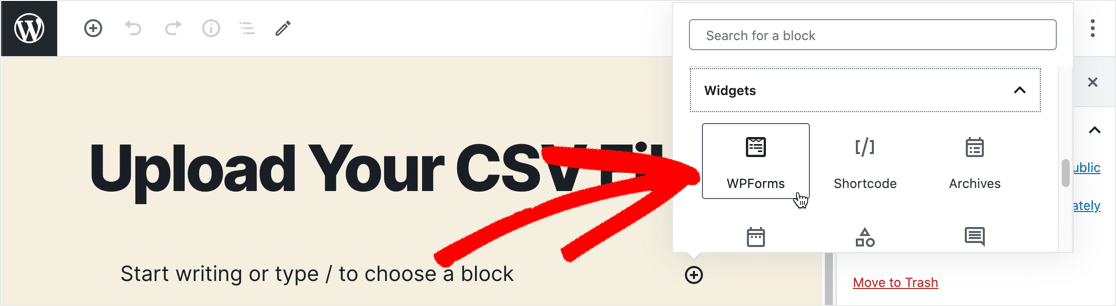
創建一個新頁面。 在塊編輯器中,單擊加號圖標。

在出現的菜單中,向下滾動到Widgets ,然後單擊WPForms 。

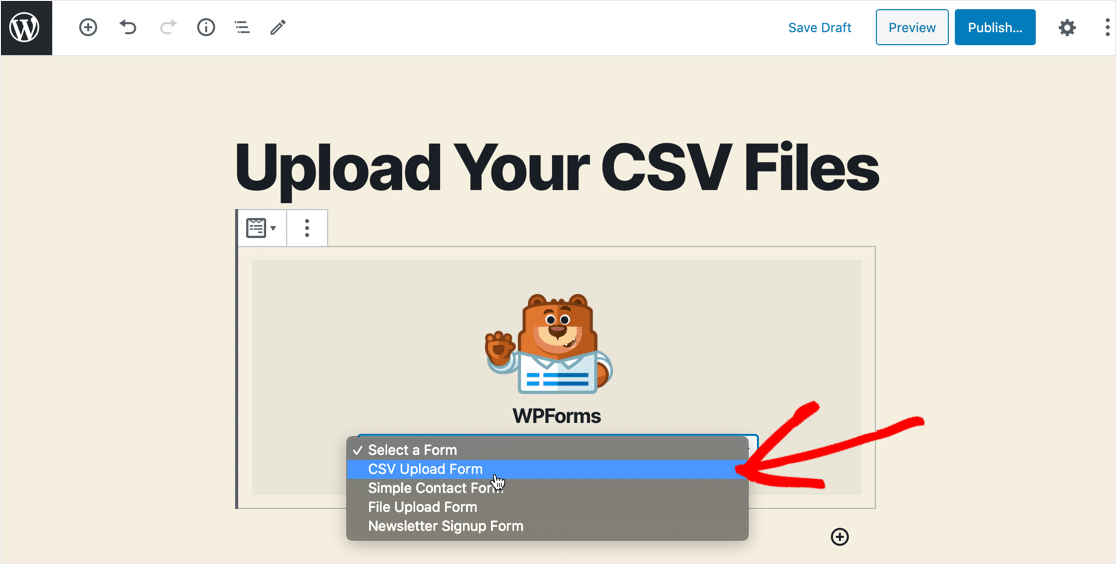
WPForms 小部件將加載到塊編輯器中。 在下拉列表中,選擇 CSV 上傳表單。

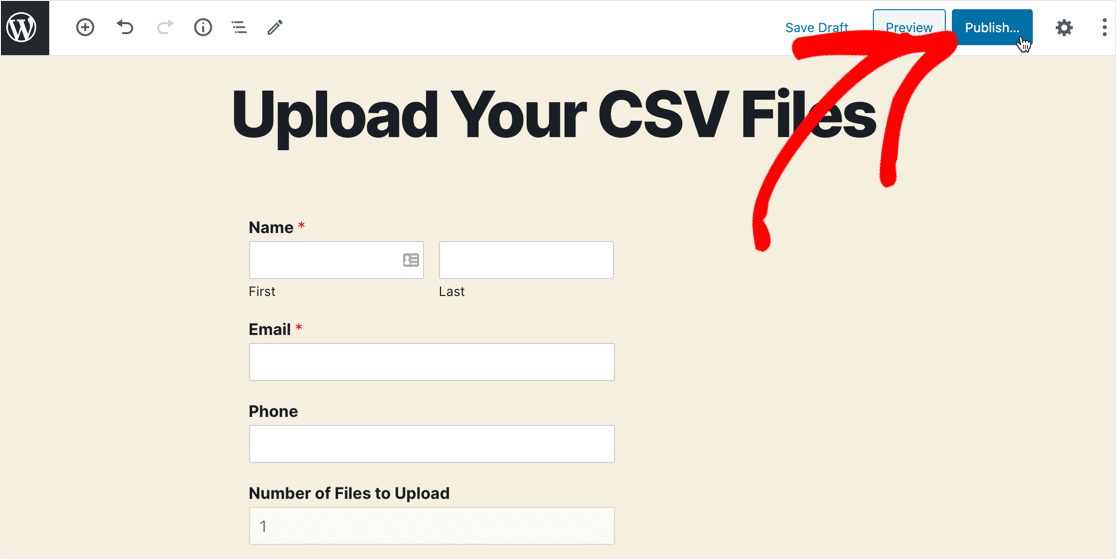
接下來,單擊右上角的藍色發布或更新按鈕。

你都完成了! 您的新 CSV 上傳文件現已在您的網站上發布,可供訪問者上傳文件。
步驟 7:查看 CSV 文件
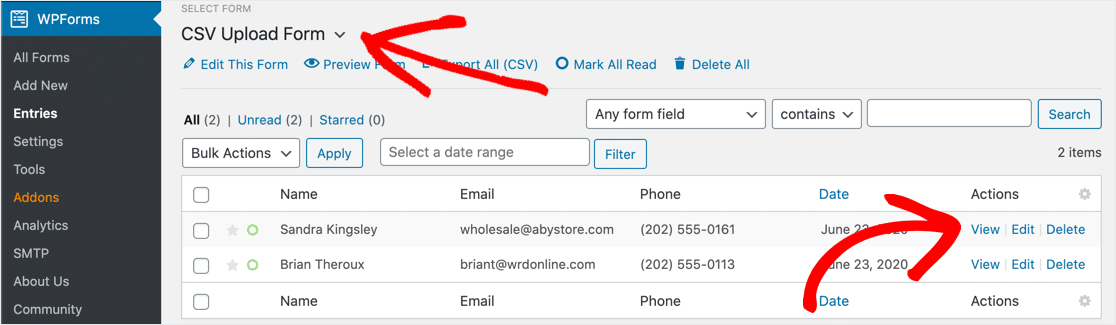
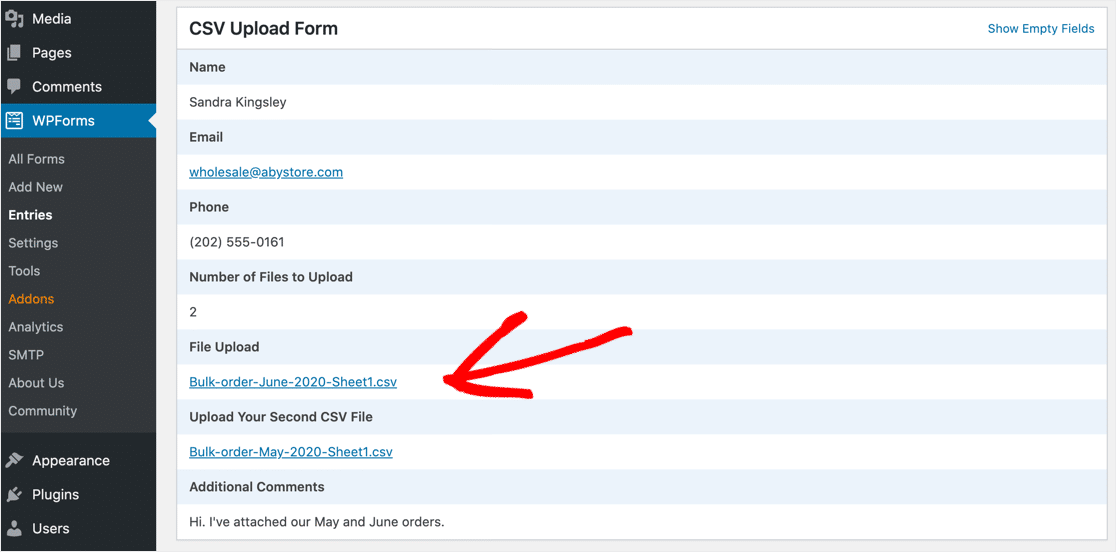
您可以在 WordPress 儀表板中查看您收到的所有表單提交。 單擊WPForms » Entries ,然後使用左上角的下拉列表查看 CSV 上傳表單的條目。
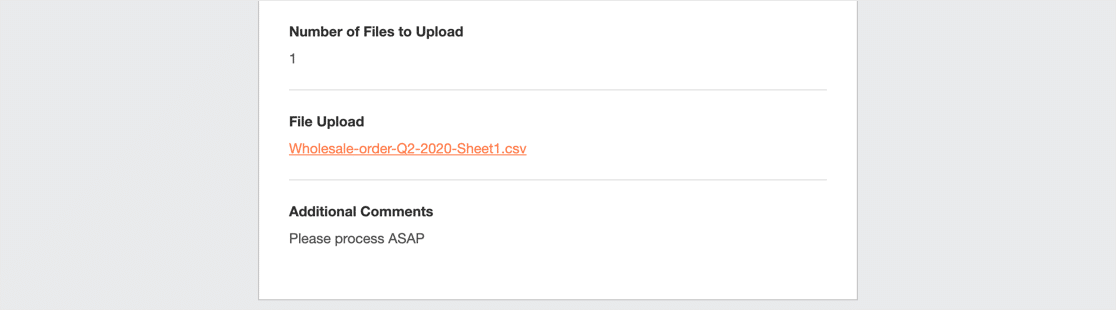
要查看每個單獨的表單提交,請單擊該行右側的查看鏈接。

您可以通過單擊鏈接保存或打開用戶上傳的文件。

如果您需要將上傳的文件存儲在 Dropbox 或 Google Drive 中,您可以使用 Zapier 插件自動執行此操作。
單擊此處立即創建 CSV 上傳表單
關於允許 WordPress CSV 上傳的最終想法
就是這樣! 現在您知道如何在 WordPress 中允許 CSV 文件上傳了。

如果您想為 CSV 上傳表單創建側邊欄小部件,請查看如何在 WordPress 中創建文件上傳小部件。
您知道您還可以以 CSV 格式導出 WordPress 表單條目嗎? 這是在 Excel 中查看聯繫表單條目的好方法。
準備好構建您的 CSV 上傳表單了嗎? 立即開始使用最簡單的 WordPress 表單構建器插件。 WPForms Pro 包括一個免費的文件上傳表格,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教程和指南。
