AMP for Elementor – 免費提高您的網站速度
已發表: 2021-02-19如果您想製作一個適合移動設備的 Elementor 網站,或者將您已經構建的網站合二為一,我們在這里為您提供幫助!
目前,您可以使用 Elementor 輕鬆構建一個美觀、功能齊全、優化良好的網站。 但是,如果您無法在 Google 中獲得一個好的職位,那麼您的所有努力都會付諸東流。
由於 Google 轉向移動優先索引,因此讓您的網站在移動設備上更快地加載非常重要。 更具體地說,超過一半的網絡流量來自手機。 因此,緩慢的網站會導致您失去大量潛在客戶。
那麼,解決方案是什麼?
加速移動頁面 - 或 AMP。
了解您的 Accelerated Mobile Pages 如何以有效的方式加快您的網站速度並增加轉化率。
什麼是安培?
加速移動頁面或 AMP 是一種加速移動網站的方法。 即使在互聯網連接速度較慢的情況下,它也能確保移動瀏覽器獲得更好的用戶體驗。
谷歌推出了這個優化項目,旨在幫助網絡出版商。 這樣人們就可以創建針對移動設備優化的內容,這些內容可以立即加載到所有設備上——無論您使用的是哪種類型的平板電腦或移動設備。
它使用有限的數據集減少了網站的加載時間。 這比通常的移動頁面大小小八倍。 使用這項技術,您可以將網站的速度提高四倍,從而使其更適合移動設備。
AMP 已被眾多旗艦公司廣泛使用,如 Twitter、紐約時報、Adobe 等。
記住:響應式設計≠移動友好
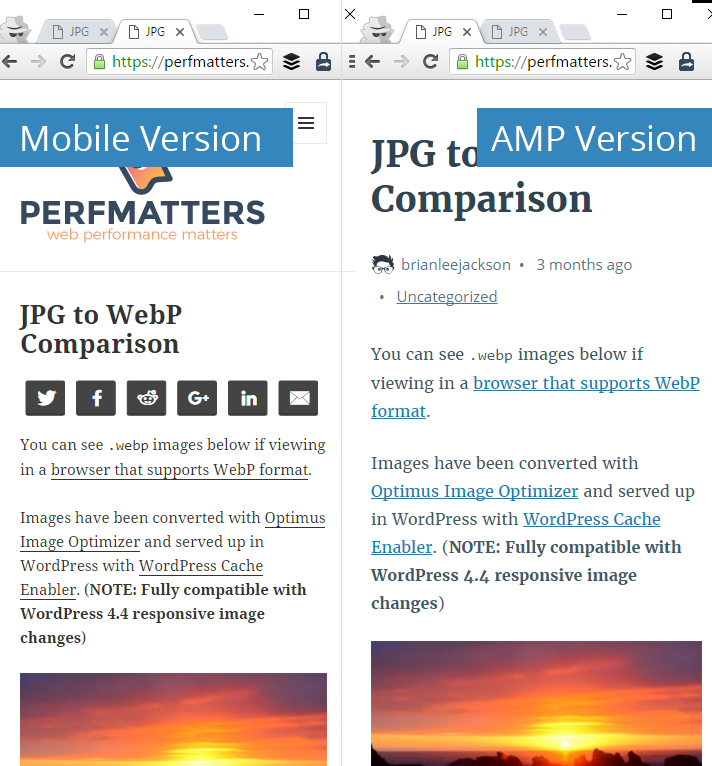
響應式網頁設計為所有屏幕尺寸的設備(從台式電腦顯示器、平板電腦到手機)提供了最佳的觀看體驗。 而支持 AMP 的網站是專門為在移動設備上快速加載而設計的。 這些輕量級頁面使用一組有限的 HTML、JavaScript 和 CSS。

移動用戶會在 Google 搜索頁面上找到具有特殊外觀的 AMP 頁面。

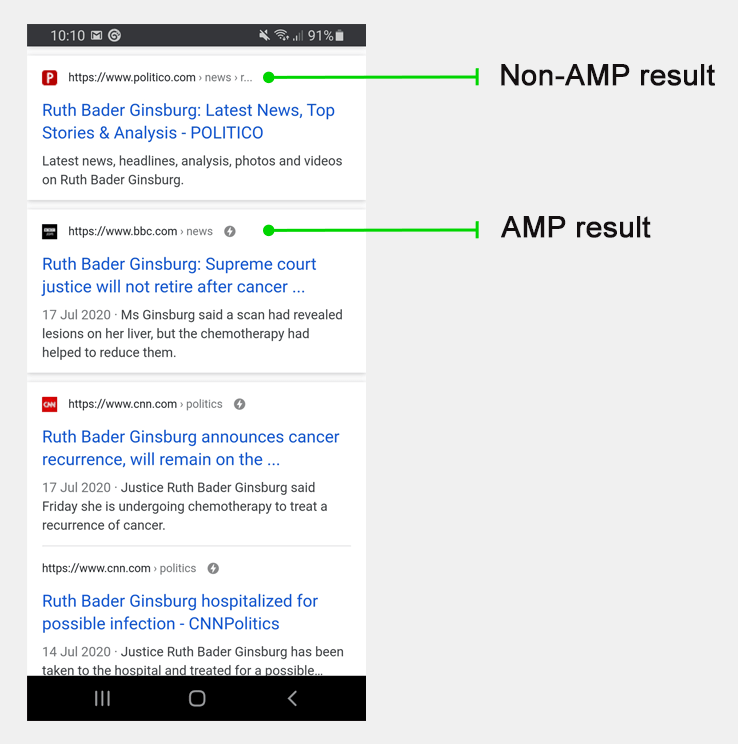
谷歌在移動搜索上顯示一個帶有雷電圖標的 AMP 網站。 它可以幫助用戶區分支持 AMP 的網站和非 AMP 網站。
雖然人們更有可能打開帶有閃電圖標的網站以節省時間(加載速度更快!)。 搜索引擎優化專家聲稱這種技術提高了頁面的點擊率。
AMP 對 SEO 重要嗎?
雖然 AMP 不是搜索引擎排名因素,但速度是 Google 搜索的一個因素。 但是,AMP 提供了快速、可靠的 Web 體驗。
2018 年 7 月,谷歌將頁面速度列為移動搜索的排名因素。 從那時起,網站所有者也開始期待確保更快的移動體驗。
需要注意的是,移動設備約佔全球網絡流量的一半。 而且這個數字增長得非常快。
新的研究預測,55.56% 的網絡流量來自手機。
因此,您網站的大部分流量很可能來自移動設備。 因此,讓您的網站在移動設備上快速加載同樣重要。

AMP 專門用於移動頁面,它與桌面版頁面沒有直接關係。 由於谷歌在移動結果頁面中為使用 AMP 開發的頁面與非 AMP 頁面相比具有更高的排名。 因此,如果您想將目標移動用戶轉化為客戶,請開始在您的網站上練習此技術。
AMP 在搜索結果中的外觀
正如我們上面提到的,AMP 頁面帶有一個迅雷圖標,它可以幫助移動瀏覽器快速識別加載快速流暢的頁面。 當有人選擇 AMP 頁面時,Google 搜索會從 Google AMP 緩存中檢索該頁面,並應用各種負載優化。 以便那些頁面可以立即出現,例如預渲染。
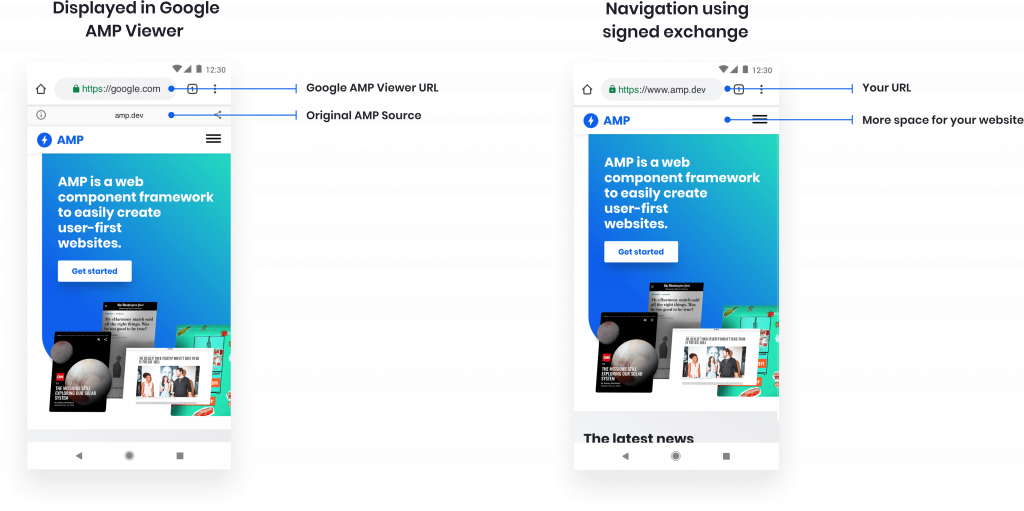
當移動瀏覽器點擊 Google 搜索中的 AMP 頁面時,相關內容可以通過以下兩種方式之一出現:
Google AMP Viewer: Google AMP Viewer 是一個混合環境,您可以在其中收集有關遵循 Google 隱私政策的用戶的數據。 您的內容在哪裡被緩存和提供,以優化內容的交付,確保更好的用戶體驗。 您將在 Google AMP 查看器的頂部找到內容髮布者的來源。 以便您輕鬆了解是誰發布的。 但該 URL 仍然是 Google 域。
簽名交換:它允許瀏覽器將頁面視為屬於您的域。 在這裡,您可以使用第一方 cookie 來自定義內容和衡量分析。 您的頁面會顯示您的網址,而不是 google.com/amp 網址。

在這兩者中,谷歌搜索更有可能以簽名交換格式表示內容。 但僅適用於支持它的瀏覽器。 目前只有 Chrome 支持簽名交換。

Elementor AMP 是否兼容?

Elementor 頁面構建器與 AMP 不兼容,但是,它可以在非 AMP 網站上無縫運行。 但是您可以在 Elementor 網站上安裝第三方擴展程序以使其與 AMP 兼容。
毫無疑問,Elementor 在短時間內成為最好的頁面構建器之一。 它用實時前端編輯器替換了基本的 WordPress 編輯器。 現在您可以創建複雜的設計佈局,而無需在編輯器和預覽模式之間切換。 但要使其更加完美,您還必須確保其他技術可行性。
目前,如果您打算創建一個新網站,那麼您必須考慮使用 AMP。 這些頁面加載速度非常快,它可以幫助您的網站在 Google 中排名更高。
如何優化 AMP 頁面
Accelerated Mobile Pages 與任何其他 HTML 頁面一樣,但具有一組有限的允許技術功能,這些功能由開源 AMP 規範定義和管理。 在這種類型的框架下,出版商和廣告商繼續控制他們的內容,但平台可以輕鬆緩存或鏡像內容,以獲得最佳的交付速度給用戶。
AMP項目
谷歌推出 AMP 的目的是優先考慮速度和可讀性。 在 AMP 頁面上,頁面內的圖像將僅在滾動時加載。 此外,這些頁面被大量緩存以盡快顯示內容。
AMP 頁面使用一種特殊結構進行編碼,使原始結構更輕巧。 這意味著這裡不允許所有元素,CSS直接應用於HTML,根本不允許JS。

要使網站 AMP 兼容,您必須採取一些必要的措施 -
確保可發現性
將有關 AMP 頁面的信息包含到非 AMP 頁面中,反之亦然。 使用這種形式 rel=”amphtml”(在 AMP 上)和 rel=”canonical”(在非 AMP 上)版本作為 <head> 中的標籤。
使用對 SEO 友好的 AMP URL
有多種方法可以定義 AMP 網址。 如-
- 參數:?amp
- 子域:amp.domain.tld
- 前端語言:domain/folder/article.amp.html
- 子文件夾:域/文件夾/文章/放大器
子文件夾選項通常是對 SEO 最友好和最靈活的。 子文件夾和前端語言是谷歌推薦的僅有的兩個選項。
一致的用戶界面
對於 AMP 限制,您可能會對您的網站設計進行一些更改。 但要保持用戶界面和設計方案在本質上相似。 因此,人們可以將同一頁面的 AMP 版本和規範版本關聯起來。
確認整體功能
規範版本的個性化和交互屬性應該在 AMP 上以相同的方式工作。 如導航菜單、社交媒體分享圖標、表單、登錄、廣告、相關內容等。
驗證 SEO 元素奇偶校驗
為了保持您的 SEO 排名不受影響,請檢查後端代碼,例如 hreflang、H1s、替代圖像文本,尤其是有效的結構化數據。 這些元素在規範頁面和 AMP 頁面上應該相同。
檢查 AMP 徽標指南
遵循 AMP 指南設計徽標,否則它將在熱門故事輪播中顯示不佳或根本不顯示。
不要將 AMP 網址添加到 XML 站點地圖
請記住,只有規範的 URL 屬於 XML 站點地圖。
包括參數 rel=”amphtml”。 它向 Google 發送信號以識別 AMP 頁面。
在 Google 索引 AMP 頁面後,此版本將提供給用戶。
AMP for Elementor - 加速您的網站
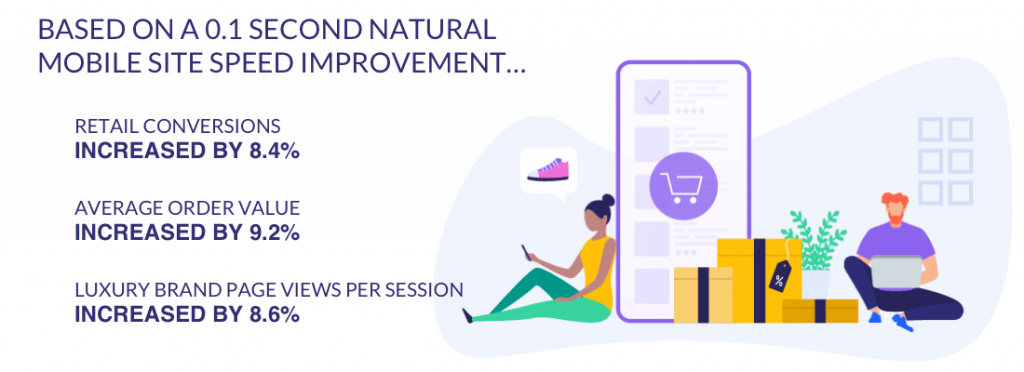
如您所知,快速加載網站會帶來更好的用戶體驗並最終帶來更多收入。 事實上,谷歌的一項研究表明,隨著頁面加載時間的增加,跳出率也會隨之上升。 此外,谷歌在索引或排名網站時也會考慮網站速度。 因此,如果您的網站速度很慢,那麼您將失去知名度和流量。
Elementor 可讓您在眨眼間構建出令人驚嘆的設計。 但如果沒有合適的受眾,你的努力將不會得到重視。 Elementor 的 AMP 將讓您確保在 SERP 上的位置更高。
雖然,谷歌通過在移動搜索中提升 AMP 頁面來推動它們。 因此,如果您的大部分流量來自移動搜索,那麼您肯定會從添加 AMP 支持以改善和維護您的 SEO 中受益。
