氧氣氫氣包的機構審查
已發表: 2022-04-10讓我們談談 Oxygen Builder 的 Hydrogen Pack 插件。
首先,讓我們對這次審查完全透明。 我們在日常工作流程中使用此工具,並在幾個月前將其合併。 因此,我想分享購買氫氣的利弊。 馬上,我們絕對推薦購買這個插件。 這篇評論旨在解釋我們為什麼喜歡它,以及為什麼它對你來說是個好主意。

如果您正在考慮購買 Hydrogen Pack,您可能正在尋找一種工具來擴展 Oxygen 的功能和可用性。 Oxygen 是一個非常強大的頁面構建器,但它有很多小缺點和功能問題。
Pre Hydrogen Pack,這是我們對氧氣的要求的簡短列表:
- 更好的結構面板:使用 Oxygen 中的原生結構面板拖動元素和組織它們非常困難。 我們需要一個可以幫助我們快速有效地移動節、div 和列的工具。
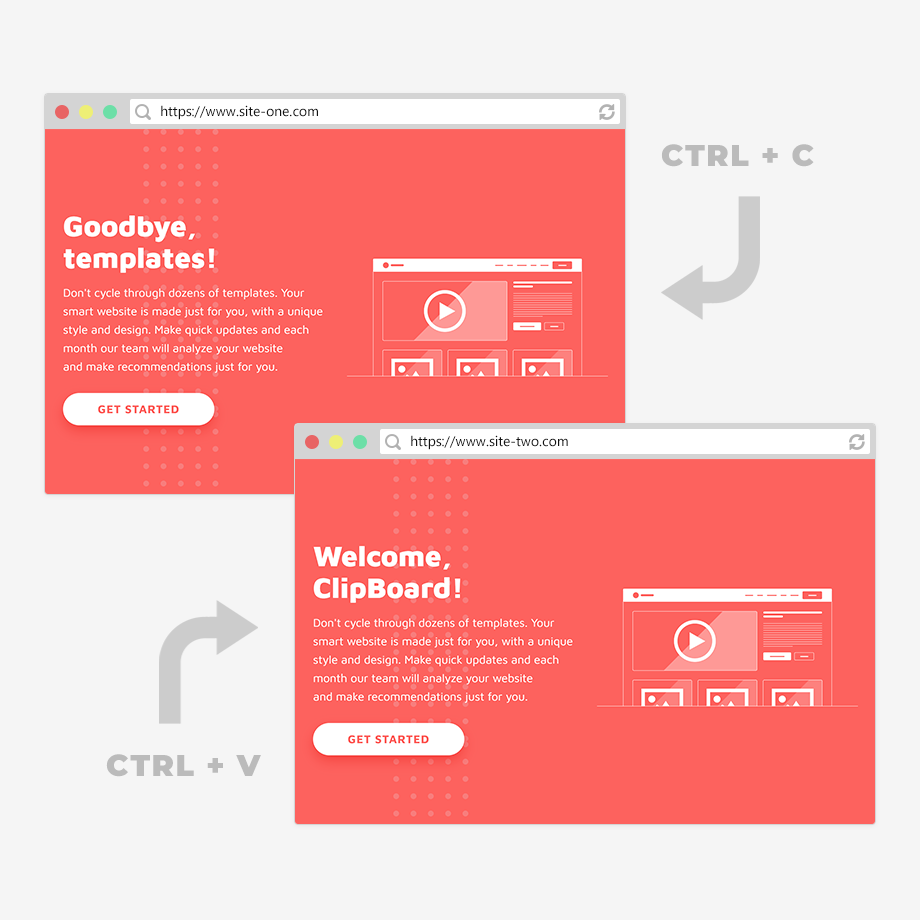
- 複製/粘貼:如果能夠在整個網站上複製和粘貼單個元素的元素和样式,那就太好了。 這不僅使我們的生活更輕鬆,而且可以增加我們的工作流程,因為我們不必費力地複制個人樣式。
- 撤消/重做:Oxygen 已經將此添加到他們的本地構建器中,這是一個非常受歡迎的添加。
如您所見,許多與 Elementor 的當前功能重疊,我們最終從以下內容切換:閱讀 Oxy 對代理商有好處嗎?
如果開發團隊專注於這些問題,Oxygen 還存在大量其他較小的問題,這些問題很容易解決。 然而,Oxygen 是一個龐大的平台,背後有一個小型開發團隊,所以我們不能對它們不滿意。
如果您專業地建立網站,那麼您可能會在一天中的大部分時間使用 Oxygen(如果您正在閱讀此評論)。 有效和高效會為您的客戶帶來更好的最終產品、更少的壓力、更低的成本和更好的結果。
我們知道 Oxygen Builder 有大量的附加組件,但由於 Facebook 小組的好評如潮,我們決定試一試 Hydrogen Pack。 當我們最終訪問他們的網站時,有一個介紹視頻以及對該工具所提供功能的詳細描述。
氫氣必須提供什麼
我們以我們對氧氣的抱怨作為這篇評論的序言。 我們這樣做並不是為了對構建器產生影響,但是有一系列令人憤怒的問題使得在專業工作流程中愉快地使用變得非常困難。
幸運的是,Hydrogen Pack 背後的團隊顯然了解這些缺點,並創建了一個插件,可以有效地解決幾乎每一個缺點。
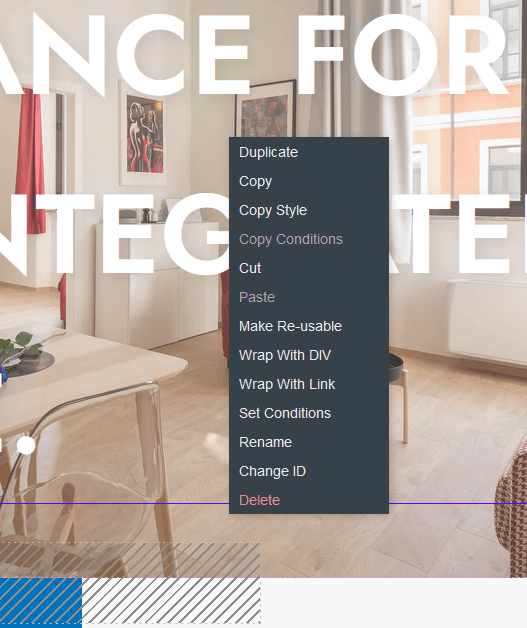
右鍵菜單
如果您來自 Elementor,您可能會錯過右鍵菜單。 本機 Oxygen Builder 沒有,如果您熟悉該實用程序,您的工作流程可能會受到負面影響。 右鍵單擊菜單在許多情況下都非常方便,因此它在每個桌面操作系統和大多數在線工具上都很常見。
Hydrogen Pack 為 Oxygen Builder 添加了一個右鍵菜單,這對我們的工作流程產生了積極的影響。

它帶有許多節省時間的選項。 您可以復制部分和元素,複製它們、樣式或應用於它們的條件、剪切和粘貼。 這使得根據需要重新排列頁面變得非常容易,並且絕對應該包含在本機 Oxygen Builder 中。 您還可以輕鬆地使該部分可重用,將其包裝在一個 div 中,一個鏈接,從右鍵菜單中設置條件,重命名它,更改其 ID 並刪除它。
這適用於從一般部分到單個文本的所有元素。 這需要一點時間來適應,但是一旦您意識到您可以使用右手菜單,它將用於您構建的幾乎每個頁面。 超級,超級有用,並且是 Oxygen Builder 附加包的主要賣點之一。
複製元素和样式
從右側菜單中,您可以復制元素和样式,這是我們日常使用此工具的主要功能。 具體來說,複製樣式可以為您節省大量時間。 例如,假設您正在製作一個列集合,其中包含不同的內容,但樣式相同。 如果無法複製樣式,您將被迫手動進入後端構建器並切換每個元素的每個設置。 這在過去浪費了大量的時間,解決這個問題的方法是生成硬編碼的 CSS 並將其粘貼到自定義 CSS 區域,或者創建一個標準類,但在許多情況下這不是一個好主意。

現在,您可以快速將樣式從一個元素複製到另一個元素。 這適用於從章節到文本的每一個元素。 它超級快速和簡單,並為您節省大量時間,因為您無需在元素、高級設置選項卡和輸入樣式信息之間切換。
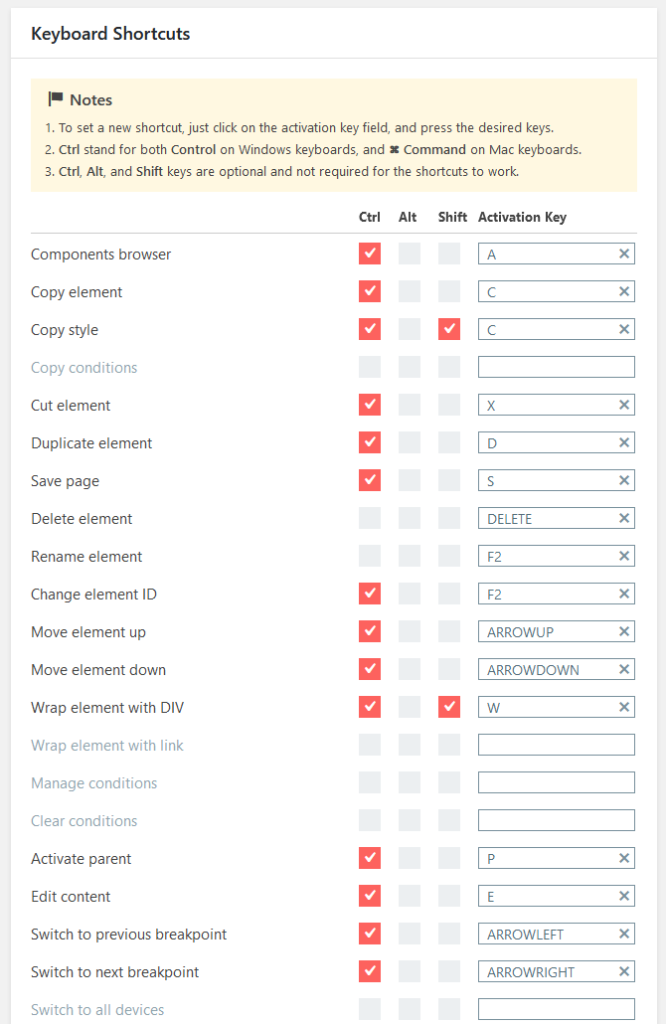
鍵盤快捷鍵
該工具的下一個主要功能,也是我們尚未瘋狂使用的功能是這 60 多個鍵盤快捷鍵,您可以使用它們來加快工作流程。 我們絕對使用 CTRL+S 來保存頁面,但您可以輕鬆設置它以在構建器面板之間切換、在後端轉到前端、插入新元素等等。

其中一天,我需要坐下來學習所有這些鍵盤快捷鍵,因為從長遠來看,它們會為我節省大量時間。
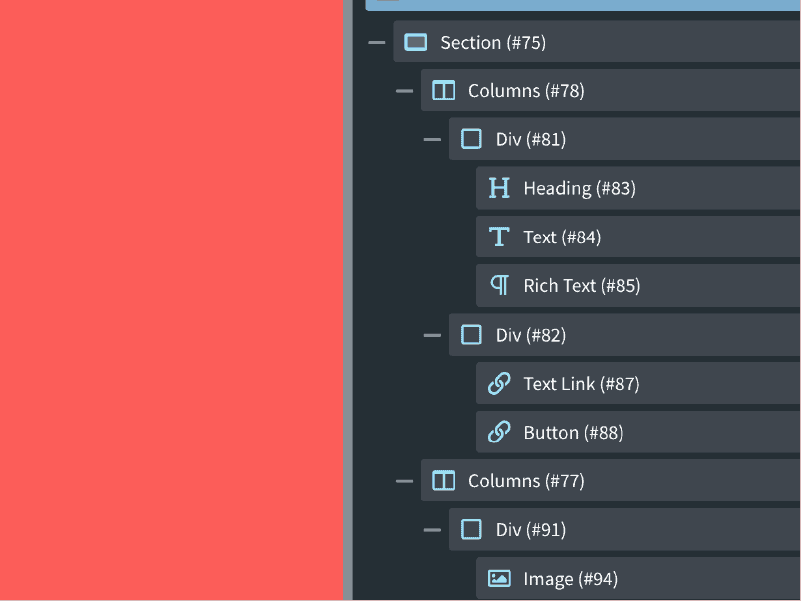
結構面板增強功能
結構面闆對我們來說是氧氣生成器後端最常用的選項卡,但也是最令人氣憤的。 水平滾動、拖放元素以及理解什麼是相當困難的。 我不確定,但看起來氫進行了深入的市場研究,弄清楚了這到底是什麼問題,以及專業設計師需要什麼,然後創造了它。 (那些是最好的產品——解決問題的產品)。

增強功能包括更簡單的拖放方式、向所有元素添加自定義圖標、設置結構面板的寬度(非常適合大型顯示器上的那些)、為小屏幕上的那些創建緊湊模式等等。 這絕對可以節省時間,它使移動頁面元素變得更加容易。
沙盒模式
如果您的主機不提供網站登台,則設置起來非常困難(切換到 Cloudways ?)。 對於各大網站來說,這是必須的。 你不能做出改變,尤其是在 Oxygen Builder 中,如果沒有在現場環境中測試它們,但你也不想將它們推送給真正的訪問者——如果他們破壞了你的網站怎麼辦?

沙盒模式允許您在實時 Oxygen 網站上進行微小和重大的更改,而無需將它們推送給真正的訪問者。 本質上,這是使用真實網站進行的分期。 來自開發者自己:“使用 Hydrogen Sandbox 模式,您現在可以在同一站點的隔離環境中工作,並將唯一的安全鏈接發送給您的客戶進行審查。 在您發布之前,站點的實時版本不會受到 Oxygen Builder 中的任何更改的影響。”
自動緩存 CSS 重新生成
該工具最近添加的一項功能是自動 CSS 緩存重新生成。 每當您更改全局樣式或顏色時,Oxygen 都會提示您重新加載 CSS 緩存,否則這些全局樣式規則可能不適用於您的站點。 氫氣現在會自動為您執行此操作,這是一個小功能,但仍然是一個很棒的功能。
為什麼我們喜歡它
此 Oxygen 附加包中還包括其他一些內容,但上面列出的要點與使用 Oxygen Builder 創建 WordPress 網站的任何數字機構或專業人士最相關。
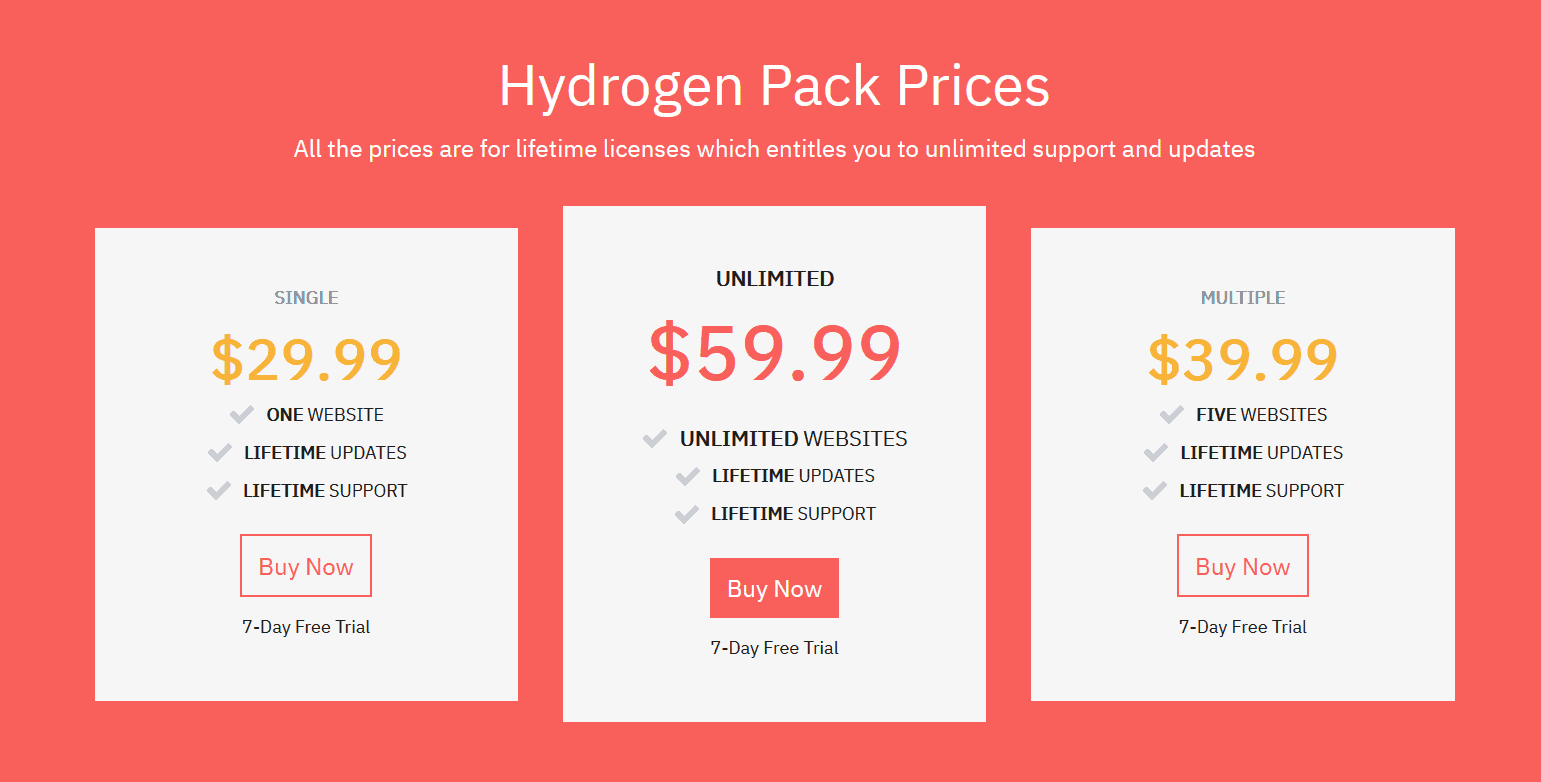
在購買這個工具之前,我們只需要處理 Oxygen 帶來的問題(我們知道這一點就簽約了)。 但是,以 29.00 美元的單個站點許可證或 59.00 美元的無限制站點許可證的低成本,該工具幾乎解決了每一個問題。


很明顯,開發人員非常樂於接受反饋和功能請求,因為 Hydrogen Pack 解決了 Oxygen 3.6 中的幾乎所有問題,並且在沙盒模式和右鍵菜單方面更進了一步。
這個工具使開發過程變得更容易、更高效,最重要的是,更有趣。 當我們無法在標準結構面板中拖放一個部分時,我們不會因為敲擊鍵盤而陷入困境,或者當我們需要為多個不同元素重做 CSS 時會生氣。 相反,我們使用我們的右鍵菜單、增強的結構面板和沙盒模式來快速有效地執行此操作。
這也使我們能夠節省時間和金錢,為我們的客戶提供更好的最終產品。 真的,真的值得 60 美元 - 終身。 而且,如果您不信任此評論,所有計劃級別都有 7 天的免費試用期。 自己去測試一下,然後在下面的評論部分寫下你的想法。
我發現的關於這個插件的另一個簡潔的信息是它是由直接在 Oxygen 團隊中的人創建和運行的,這意味著它總是兼容的。
為什麼我們不喜歡它
從字面上看,沒有充分的理由放在這裡。 我坐了大約 5 分鐘,試圖思考這個工具帶來的任何缺點,但絕對沒有。 也許他們使用Freemius? 但這是一生的購買,所以誰在乎呢?
我在最近上線的一個大型 Oxygen 項目中使用了它,並且永遠感謝右鍵菜單和類複製功能。
別人怎麼想
有趣的是,用於氧氣的氫氣包是最受建造者歡迎的插件。 正如我們在上面的評論中所討論的那樣,這背後有充分的理由,社區絕對喜歡這個工具。 讓我們看看其他一些著名的 Oxygen 用戶對 Hydrogen Pack 的看法:

如您所見,這裡的社區共識是您絕對應該選擇 Hydrogen 的副本。
結論
總結我們對氧氣氫氣包的評論,這個工具絕對值得 29 到 59 美元的終身購買價格。 它以有益的方式極大地影響了我們的工作流程,使我們能夠節省時間並將這些節省轉嫁給我們的客戶。
它還可以防止我和我的開發人員對 Oxygen Builder 的小而煩人的問題/缺點大發雷霆。 我從未在 Facebook 群聊中看到任何關於此工具的負面信息,而且開發人員非常樂於接受反饋和功能請求。 我總是很高興看到發布了一個新版本,因為我知道會有一個我什至沒有想過的功能會在未來為我節省大量時間。
去看看氫!