9 個漂亮的 Angular 組件庫來快速啟動開發
已發表: 2023-03-16Angular 是一個使用 TypeScript 構建的開源 JavaScript 框架,並針對開發單頁 Web 應用程序進行了優化。 它以其多功能性而聞名,允許開發人員專注於特性和功能。 將組件庫添加到組合中會增加另一層效率,從而提高開發效率和應用程序的整體質量。
但是,由於可用選項太多,因此很難為您的項目選擇最好的庫。 本文探討了一些最有用的 Angular 組件庫,它們是如何工作的,以及如何將它們中的每一個集成到您的 Angular 應用程序中。
為什麼要使用組件庫?
無論您是自己構建它們還是採用第三方庫,組件構成了 Angular 應用程序的基礎。 每個組件都依賴於其 HTML 和 CSS 元素的模板以及控制其行為的 TypeScript 代碼。
組件庫的主要優勢在於它們提供可重複使用的預構建 UI 組件,減少了對自定義代碼的需求並幫助開發人員快速啟動和運行應用程序。
Angular 的組件方法還可以加強可能正在編寫 TypeScript 代碼的程序員和為模板提供 HTML 的網頁設計師之間的跨團隊合作。
組件庫通常使用 Node.js npm節點包管理器或使用 Angular 自己的命令行界面 (CLI) 添加到 Angular 項目中。
什麼是好的組件庫?
我們列表中的組件庫是根據幾個標準選擇的:
- 它們提供了一套全面的 UI 組件,使開發人員可以輕鬆快速地創建美觀實用的應用程序。
- 它們易於使用並與流行的 Web 開發框架(如 Angular、React 和 Vue)集成。
- 他們提供良好的文檔和支持,確保開發人員可以在需要時獲得幫助。
- 它們得到積極維護和更新,確保它們跟上最新的網絡技術和安全標準。
9 個漂亮的 Angular 組件庫
現在讓我們仔細看看我們的選擇。
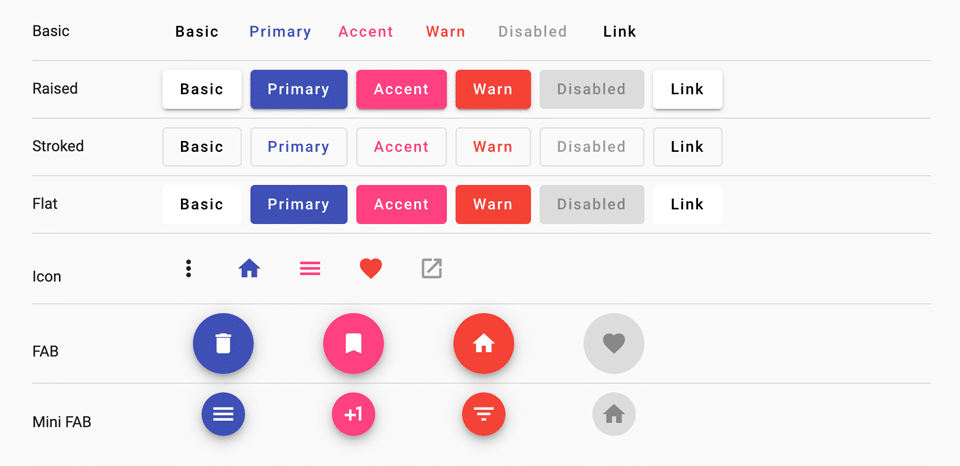
1.角材料
Angular Material 是官方的 Angular 組件庫,提供全面的 UI 集合,同時與最新的 Angular 功能和 API 更改保持同步。 它還提供內置的輔助功能支持,生成標記以啟用鍵盤導航和引導屏幕閱讀器等輔助技術。

工作原理: Angular Material 利用 Angular 的內置指令和服務在 Angular 之上提供一組數據綁定和高性能組件,從而可以輕鬆地向 Web 應用程序添加交互性。
優勢所在: Angular Material 擅長提供遵循 Material Design 指南的預構建 UI 組件。 它提供了一組精心設計和可定制的 UI 組件,可以輕鬆集成到 Angular 應用程序中。 這些組件包括導航菜單、按鈕、表單、對話框等。
例如,如果你想在你的應用程序中添加一個按鈕組件,你可以簡單地使用mat-button指令並根據需要自定義它。
這是一個示例代碼片段:
<button mat-button color="primary">Click me!</button>此代碼將生成一個具有主要配色方案的按鈕組件。 您可以通過添加事件處理程序、更改文本和圖標外觀來進一步自定義按鈕。
2. NG-引導程序
NG-Bootstrap 是一個構建在 Bootstrap CSS 之上的開源庫,提供許多開發人員已經熟悉的組件和設計模式。 這減少了新項目的學習曲線,使其成為快速高效構建 Angular 應用程序的可靠選擇。

工作原理: NG-Bootstrap 擴展了 Bootstrap 組件的功能,允許開發人員將它們用作 Angular 指令,具有雙向數據綁定和其他 Angular 特定功能。 這使得開發人員可以輕鬆創建響應式、移動友好的 Web 應用程序,這些應用程序可以與 Angular 無縫協作。
優勢所在: NG-Bootstrap 的主要優勢之一是支持輔助功能,包括 W3C 可訪問富互聯網應用程序 (ARIA) 規範,使開發人員可以更輕鬆地創建可供殘障人士使用的應用程序。 NG-Bootstrap 在模態對話框領域也很出色。 借助ng-bootstrap Modal 組件,開發人員可以輕鬆創建具有可自定義選項(例如大小、背景和鍵盤支持)的模式對話框。
以下是如何使用 NG-Bootstrap 創建基本模態對話框的示例:
<ng-template #content let-modal> <div class="modal-header"> <h4 class="modal-title">Modal title</h4> <button type="button" class="close" aria-label="Close" (click)="modal.dismiss('Cross click')"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <p>Modal body text goes here.</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" (click)="modal.close('Close click')">Close</button> </div> </ng-template> <button class="btn btn-primary" (click)="open(content)">Launch demo modal</button> 在此示例中, ng-template元素包含模式對話框的內容,包括頁眉、正文和頁腳。 單擊代碼片段末尾的按鈕元素會觸發模式打開。 open()方法用於顯示模式並將ng-template元素作為其參數。
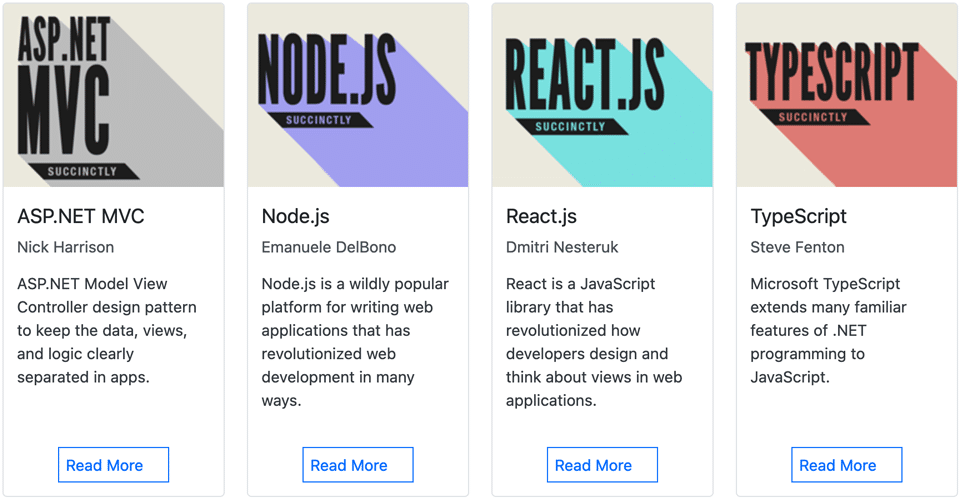
3.清晰度
Clarity 是一個開源庫,它在其組件中使用共享的視覺語言來提供一致、直觀的 UI。 它還擁有大量文檔,包括大量指南、教程和 API 參考,使其易於學習和使用。

工作原理: Clarity 設計系統基於“卡片”的概念,用於對相關內容進行分組。 卡片用於以結構化和有組織的方式表示各個內容。 Clarity 提供了多種卡片組件,可以以多種格式呈現數據。 這些卡片組件包括頁眉、頁腳和內容部分,可以輕鬆定制不同的樣式和主題。
這些卡片還可以與其他組件(例如模式、下拉菜單和按鈕)結合使用,以創建更複雜的 UI 設計。 基於卡片的設計的總體目標是提供一個靈活的模塊化系統,以便輕鬆創建複雜的界面。
它的優勢: Clarity 廣泛的表單控件集是一個明確的優勢。 這些控件包括輸入字段、選擇框、單選按鈕等。 Clarity 還提供了一組數據可視化,例如條形圖、折線圖和餅圖,以幫助以清晰和有條理的方式顯示數據。
以下是如何在 HTML 表單中使用 Clarity 輸入字段組件的示例:
<clr-input-container> <label>Username</label> <input clrInput placeholder="Enter your username"> </clr-input-container> 此代碼將創建一個帶有標籤和占位符文本的表單輸入字段。 clr-input-container和clrInput指令由 Clarity 庫提供,並將相應地設置輸入字段的樣式。
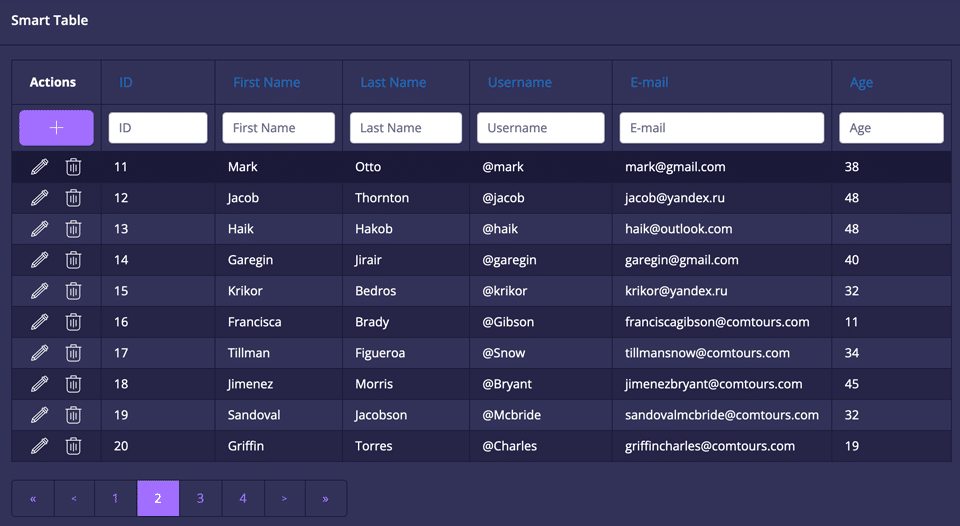
4.劍道用戶界面
Kendo UI 是一個以性能為中心構建的商業庫,可確保快速加載時間和流暢的用戶體驗。 它還提供主題和样式選項以增強您的應用程序的外觀和感覺,以及廣泛的文檔和專門的支持團隊。

工作原理: Kendo UI 使用虛擬化和延遲加載等技術來確保快速加載時間和流暢的用戶體驗。 這意味著使用 Kendo UI 構建的應用程序速度快且響應迅速,即使在處理大型數據集時也是如此。 Kendo UI 還遵循模塊化架構,使開發人員能夠僅使用他們需要的組件,從而減少庫的大小並提高性能。
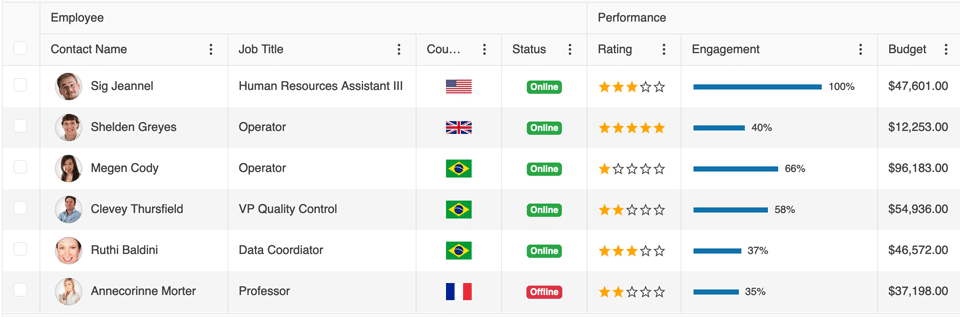
優勢所在: Kendo UI 特別適用於需要大量數據管理和復雜用戶交互的企業級應用程序。 例如,它的網格組件支持過濾、排序和分組等功能,允許開發人員以可管理的方式向用戶展示大型數據集。
以下是如何在 HTML 中創建簡單的 Kendo UI 網格的代碼片段:
<kendo-grid [data]="gridData"> <kendo-grid-column field="ProductID" title="Product ID" width="120"></kendo-grid-column> <kendo-grid-column field="ProductName" title="Product Name" width="200"></kendo-grid-column> <kendo-grid-column field="UnitPrice" title="Unit Price" width="120"></kendo-grid-column> <kendo-grid-column field="UnitsInStock" title="Units In Stock" width="120"></kendo-grid-column> </kendo-grid> 此代碼將在您的 Angular 應用程序中顯示一個 Kendo UI 網格。 您可以通過將各種配置選項傳遞給kendo-grid組件來自定義網格。
5. PrimeNG
PrimeNG 是一個開源庫,專為易於使用和定製而設計。 它還包括高級輔助功能和國際化支持,使其成為全球應用程序的絕佳選擇。

工作原理: PrimeNG 庫提供了一組預構建的 UI 組件,開發人員可以輕鬆地將它們集成到他們的 Angular 應用程序中。 它使用 Angular 的內置指令和生命週期掛鉤來提供與框架的無縫集成。 它還支持各種配置選項和自定義,因此開發人員可以根據他們的特定需求調整組件。
優勢所在: PrimeNG 的主要特點之一是其國際化支持。 該庫支持多種語言,並為其大部分組件提供翻譯服務。 這是通過使用 Angular 的本地化框架和消息文件實現的,它們可以輕鬆定制和更新。
要在 PrimeNG 中使用國際化,您需要為您想要支持的語言創建翻譯文件。 這些文件應包含您要在應用程序中使用的所有組件的翻譯。 要在 PrimeNG 中啟用國際化,您需要將組件的translate屬性設置為true 。 然後該組件將使用翻譯文件以用戶選擇的語言顯示文本。
以下是如何在 PrimeNG 中使用具有國際化支持的p-calendar組件的示例:
<p-calendar [(ngModel)]="date" [showIcon]="true" [readonlyInput]="true" [monthNavigator]="true" [yearNavigator]="true" yearRange="2000:2030" [locale]="en"></p-calendar> 在此示例中, p-calendar組件將translate屬性設置為true ,並且[locale]屬性設置為英語 (en) 的語言代碼。 這可確保為選擇該語言的用戶以英語顯示日曆。

6.星雲
Nebular 是 40 多個 Angular UI 組件的集合,有四個可定制的主題。 該庫由 Web 開發公司 Akveo 創建,還帶有用戶身份驗證模塊和基於 ACL 的安全模塊,以控制對特定資源的更細粒度訪問。 Akveo 還可以讓您使用使用 Nebular 模塊構建的ngx-admin工具包開始自己的管理儀表板應用程序。

工作原理: Nebular 的 UI 方法基於 Akveo 的 Eva 設計系統的規範,為此它還為使用 Sketch 或 Figma 等設計工具開始工作的團隊提供資產。
使用 Nebular CSS 的設計師通常可以從語義上引用樣式選項——例如顏色變量primary 、 success 、 info 、 warning和danger 。 但是用戶可以通過將高級樣式自定義導入為 Sass 文件來超越 Akveo 決定的那些代表。
Nebular 的組件庫包括佈局、卡片、列表、手風琴、導航輔助、表單元素、數據表、模態和疊加層,以及微調器、日期選擇器和進度條等小部件。
Nebular 手風琴組件的元數據可能看起來像這樣的 TypeScript:
import { Component, ChangeDetectionStrategy } from '@angular/core'; @Component({ selector: 'nb-accordion-demo', templateUrl: './accordion-demo.component.html', changeDetection: ChangeDetectionStrategy.OnPush, }) export class AccordionDemoComponent {}它的模板可能如下所示:
<nb-accordion> <nb-accordion-item> <nb-accordion-item-header>First Item Heading</nb-accordion-item-header> <nb-accordion-item-body> Toggled content for First Item. </nb-accordion-item-body> </nb-accordion-item> <nb-accordion-item> <nb-accordion-item-header>Second Item Heading</nb-accordion-item-header> <nb-accordion-item-body> Toggled content for Second Item. </nb-accordion-item-body> </nb-accordion-item> </nb-accordion>優勢所在: Nebular 庫和ngx-admin管理儀表板套件可免費使用,因此對於如此復雜的工具集合來說,這是一個很大的優勢。 身份驗證和安全模塊反映了 Akveo 對這些管理面板組件的關注。
Nebular 還對從右到左 (RTL) 閱讀的語言提供了強大的支持。 用戶會發現 CSS 標記支持 RTL(和 LTR)佈局,以及在運行時檢測和更改佈局方向的方法(如getDirection()和setDirection() 。
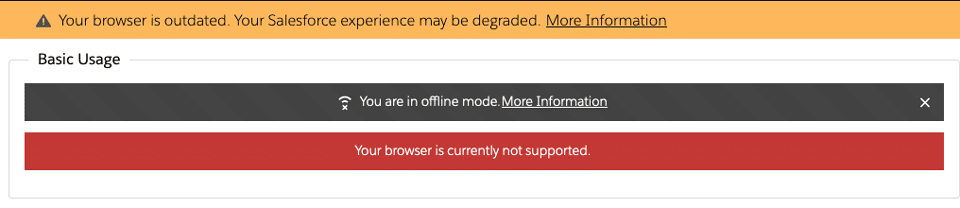
7. NG-閃電
NG-Lightning 是組件庫陣容中一個有趣的補充,它是 Salesforce Lightning Design System (LDS) 的 Angular 風格的實現。 該系統為使用該平台的 Lightning 框架的 Salesforce 開發人員提供 HTML 和 CSS 元素(藍圖)和設計指南。 LDS 的關鍵元素反映在 Angular 小部件的這個開源集合中,包括 HTML 和 CSS。

它是如何工作的: NG-Lightning 具有將其與其他一些組件庫區分開來的依賴性。 除了依賴於官方 Angular Component Dev Kit 之外,NG-Lightning 應用程序還鏈接到 Salesforce LDS 使用的相同 CSS 存儲庫。 該 CSS 可以從官方 Salesforce UX 存儲庫下載或通過 CDN 鏈接。
儘管如此,Angular 開發人員仍會熟悉基於 TypeScript 的視圖構建方法。 此示例將啟動上面顯示的警報組件的元數據:
import { Component } from '@angular/core'; @Component({ selector: 'app-demo-alert-basic', templateUrl: './basic.html', }) export class DemoAlertBasic { showTopAlert = false; onClose(reason: string) { console.log(`Closed by ${reason}`); } }該官方 NG-Lightning 示例的組件模板是:
<div class="slds-notify_container"> <ngl-alert *ngIf="showTopAlert" variant="warning" iconName="warning" (close)="onClose($event); showTopAlert = false;"> <h2 class="slds-text-heading_small"> Your browser is outdated. Your Salesforce experience may be degraded. <a href="javascript:void(0);">More Information</a> </h2> </ngl-alert> </div> <ngl-alert class="slds-theme_alert-texture" variant="offline" iconName="offline" (close)="onClose('click')"> <h2>You are in offline mode.<a href="javascript:void(0);">More Information</a></h2> </ngl-alert> <ngl-alert class="slds-m-top_small" variant="error">Your browser is currently not supported.</ngl-alert> <button class="slds-m-top_medium" type="button" [disabled]="showTopAlert" nglButton (click)="showTopAlert = true">Show alert in container</button>優勢所在:反映他們在 Salesforce LDS 中的基礎,NG-Lightning 的開發人員認真對待 Web 可訪問性。 動態生成的界面是像 Angular 這樣的框架的標誌,對於有視覺或行動障礙的最終用戶來說通常是具有挑戰性的。 NG-Lightning 遵循 W3C 的 ARIA 規範指南,生成旨在支持屏幕閱讀器等輔助技術的網絡標記。
8. 同步融合用戶界面
Syncfusion UI 是一個輕量級的模塊化庫,它允許開發人員僅為他們的應用程序選擇必要的組件,並減少最終包的整體大小。 這使得通過添加新組件或修改現有組件而不影響其他組件來維護、擴展和更新庫變得容易。

工作原理:加載頁面時,Syncfusion UI 庫會根據標記和配置選項初始化並創建必要的組件。 例如,網格組件允許用戶對數據進行排序、過濾和分組,而圖表組件可以以多種格式顯示數據,包括折線圖、條形圖和餅圖。
該庫還包括一組實用函數和工具,可用於簡化常見任務,例如數據操作和驗證。 該庫包括一個可用於處理複雜數據結構的數據管理器和一個可用於驗證用戶輸入的驗證引擎。
優勢所在: Syncfusion 提供了一套強大的自定義和主題化工具,使開發人員能夠快速創建一致且具有專業外觀的 UI。 該庫包括一組功能強大的 API 和事件,可用於創建自定義功能和交互性,並支持流行的數據源,例如 REST API、OData 和 SignalR。
以下是在 Angular 應用程序中包含 Syncfusion 網格組件的示例:
<ejs-grid [dataSource]="data"> <e-columns> <e-column field="OrderID" headerText="Order ID" textAlign="Right" width="120"></e-column> <e-column field="CustomerID" headerText="Customer Name" width="150"></e-column> <e-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="120"></e-column> <e-column field="ShipCity" headerText="Ship City" width="150"></e-column> </e-columns> </ejs-grid> 此代碼創建一個簡單的網格,用於顯示來自數據源的數據。 dataSource屬性設置為要顯示的數據, e-columns元素用於定義網格中的列。 每個e-column元素定義網格中的一列,包括要顯示的字段、標題文本和列寬。 該示例還演示瞭如何使用format屬性格式化網格中顯示的數據。
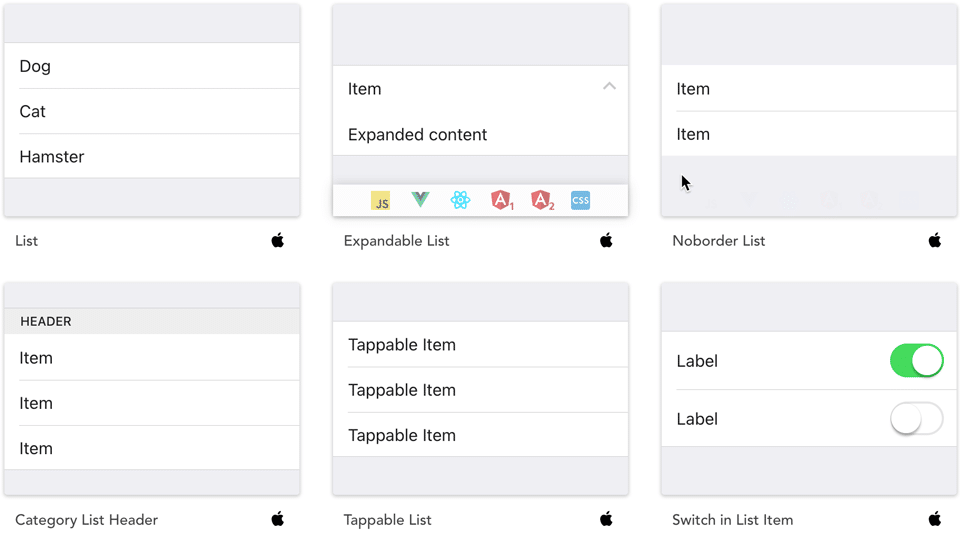
9. 溫泉用戶界面
Onsen UI 是一個流行的開源 UI 庫,用於構建混合和 Web 移動應用程序。 與其他第三方庫相比,它提供了與流行前端框架更好的無縫集成,從而可以輕鬆創建高質量的交互式 UI。

工作原理: Onsen UI 基於 Google 的 Material Design 理念,確保應用程序的 UI 既美觀又用戶友好。 它提供了一組廣泛的內置主題,可以應用於組件以增強應用程序的外觀。
優勢所在: Onsen UI 在易用性和創建外觀和感覺上都像本機應用程序的跨平台應用程序方面表現出色。 它提供了一組豐富的預先設計的 UI 組件,這些組件針對移動設備進行了優化,並且可以根據應用程序的需要進行定制。 它還包括 FastClick 支持(有助於消除觸摸事件中的延遲)和延遲加載(允許更快地加載應用程序)等功能。
下面是一個示例代碼片段,展示瞭如何使用 Onsen UI 創建一個簡單的按鈕:
<ons-button modifier="large--cta">Click me!</ons-button> 此代碼將創建一個帶有文本“Click me!”的按鈕。 和修飾符類large--cta ,它將按鈕的外觀更改為更大的尺寸,顏色適合號召性用語按鈕。
概括
組件庫現在被廣泛接受為 Web 開發的標準實踐。 組件庫通過提供一種方便高效的方式來開發 UI 組件,幫助 Angular 成為最流行和使用最廣泛的前端開發框架之一。
上述庫提供了預構建和可自定義的 UI 組件,可幫助開發人員輕鬆創建高質量且一致的用戶界面。 最終,庫的選擇將取決於項目的具體需求和開發人員的偏好。
你的下一個 Angular 項目需要一個家嗎? Kinsta 的應用程序託管和數據庫託管平台是為您的應用程序提供服務的解決方案。
