Angular vs Vue:正面對比
已發表: 2022-07-27框架在過去十年中大幅增長,其中一些成為了遊戲規則的改變者。 每個項目經理或任何其他項目負責人在啟動項目之前都會遇到的一個常見問題是,“接下來我必須處理什麼技術?”
在本文中,我們將為開發人員提供兩個強大的 JavaScript 框架 Angular 與 Vue 的公平比較。
什麼是角?

Angular 是一個基於 HTML 和 TypeScript 的平台和架構,用於創建單頁應用程序。 TypeScript 用於編寫 Angular。 它以一組 TypeScript 庫的形式提供基本和附加功能,您可以將它們加載到您的應用程序中。 此外,它允許用戶構建易於管理的大型應用程序。
歷史
當谷歌在 2010 年首次推出 Angular 時,它被稱為 AngularJS。它最初是谷歌高級開發人員 Miko Hevery 的一個副項目。 該項目的最初目標是通過實施一些小的更改來簡化 Web 應用程序的開發。
與其他 Google 項目一樣,它是作為開源項目引入的。 隨著時間的推移,許多使用這個新框架的開發人員的努力使其對各種 Web 項目變得更好和更有幫助。
這群開發人員最終創建了 Angular 2.0,除了 AngularJS 的現有優勢之外,它還有許多新功能和元素。 這個新版本的 Angular 是從頭開始創建的,以消除舊 AngularJS 的許多限制和缺陷。
使用 Angular 構建的流行 Web 應用程序
Angular 一經推出,許多公司就開始在他們的應用程序中使用它。
由於其更快的端到端應用程序開發,以及對大小應用程序等的支持,以下公司一直在使用它很長時間:
- 谷歌
- 郵箱
- 微軟Xbox
- 福布斯
- 貝寶
- 德意志銀行
- 維基之杖
- 向上工作
- 守護者
- 天氣網
- 微軟辦公軟件
- 混合器
- 噴射藍
什麼是 Vue?

Web 框架可以是後端或前端。 Vue 是一個 JavaScript 框架,它為構建現代前端 Web 項目提供了強大的 Web 工具。 它也被認為是一個動態的漸進式 JavaScript 框架,因為它通過允許修改應用程序代碼而不影響任何基本功能來實現漸進式 UI。 Vue 具有相當大的靈活性,可以將自定義模塊和可視化組件添加到 Web 應用程序中。
歷史
Vue 是由 Evan You 在與 Google 合作完成許多基於 AngularJS 的項目後創建的。 “我意識到,如果我可以簡單地利用我喜歡的一點 Angular 並製作一些真正輕量級的東西,”他後來講述了他的思考過程。
在 2013 年 7 月項目的初始源代碼提交之後,Vue 於次年 2 月發布。
使用 Vue 構建的流行 Web 應用程序
正如 Even You 所說,Vue 的構建理念是提取 Angular 的最佳特性,同時使其輕量級。 許多公司確實對這個想法表現出了興趣,並開始使用 Vue 來構建他們的應用程序。
- 電信
- 電話港:虛擬電話號碼管理器
- GitLab
- Laravel 火花
- Habitica
- 葉播放器
- 字體真棒
- 語法
- 行為
- 土坯
角的主要特點
Angular 提供了一些引人注目的功能,這些功能對於啟動和運行業務應用程序非常有價值。 Angular 的一些主要功能如下所述。
- MVC 架構: MVC 是 Model-View-Controller 的首字母縮寫。 Model 負責應用程序數據,而 View 負責顯示數據。 另一方面,控制器充當顯示和模型級別之間的鏈接。 MVC 架構通常允許您將應用程序劃分為多個部分並創建代碼來連接它們。
- 高效的雙向數據綁定: Angular 利用雙向綁定,這使得跨級別的數據維護變得更加容易。 它支持不同組件之間的雙向數據傳輸。 它還將保證邏輯層和視圖組件始終保持同步,而無需任何額外的努力。 Angular 通過使用 ngModel 指令來幫助你完成它。
- 少代碼框架:與其他前端技術相比,Angular 確實是一個低代碼框架。 用戶不必再編寫任何代碼來連接 MVC 級別。 它也不需要任何唯一代碼來手動檢查。 這些指令也與應用程序代碼分開。 所有這些功能的組合自動減少了開發時間。
- Angular CLI(命令行界面): Angular CLI 反映了創建具有獨特內置功能(如 SCSS 支持和路由)的網站的行業最佳實踐。 此外,標準的 Angular CLI,如
ng-new或ng-add,使程序員可以輕鬆找到完全準備好的功能。

- CDK 和 Angular 材料:作為領先的前端語言,Angular 一直在通過版本更新增強其組件開發工具包 (CDK)。 當前版本的 Angular CDK 包括刷新和虛擬滾動等功能。 它有助於持續加載和卸載 DOM,這有助於創建大量高性能信息。 ScrollingModule 和 DragDropModule 都可以導入到應用程序中。
- 虛擬滾動: Angular 虛擬滾動使代碼更容易響應不同的滾動事件。 除了加載和卸載暴露的 DOM 元素之外,虛擬滾動還可以實現出色的項目模擬。
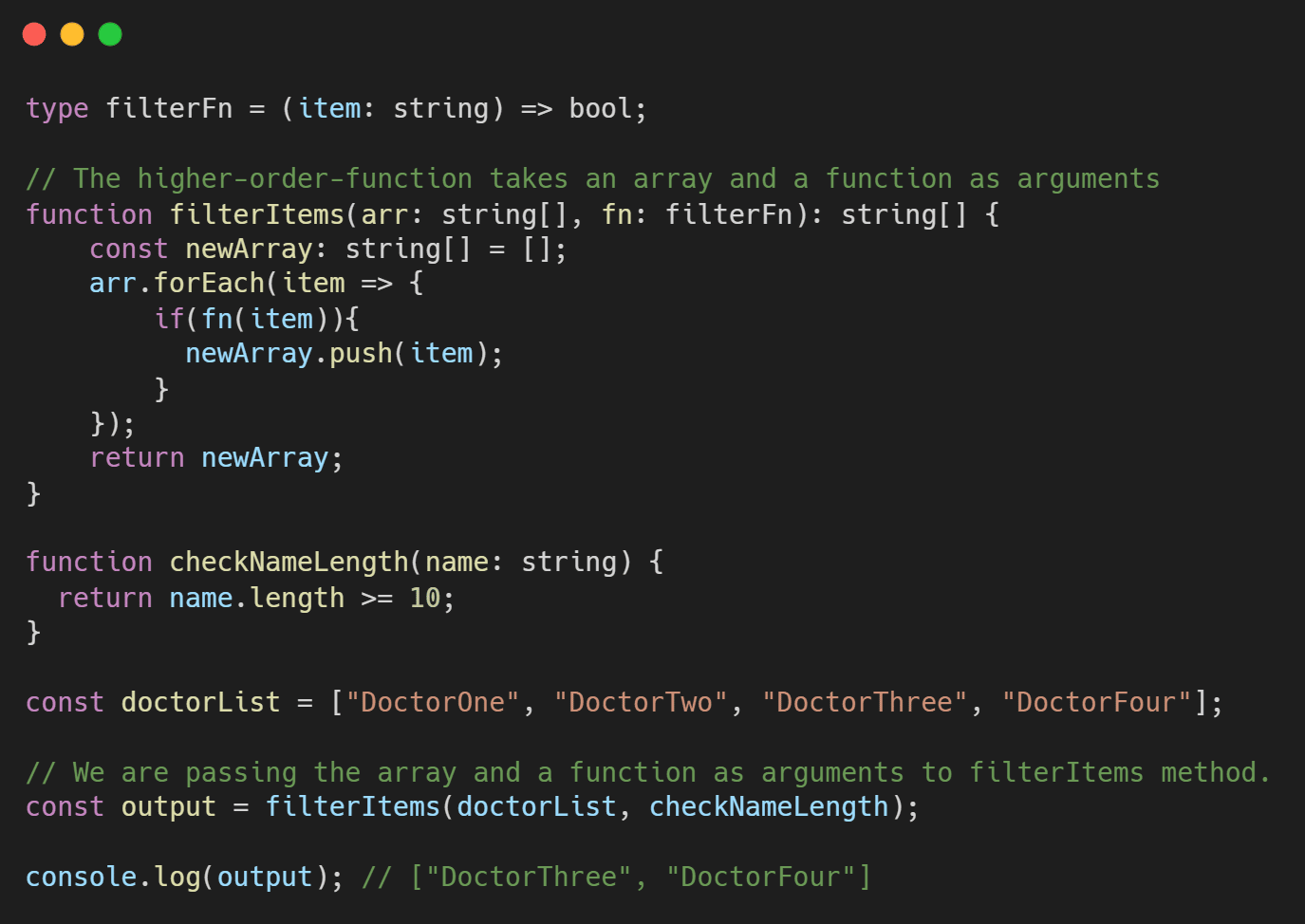
- TypeScript: TypeScript 是 2019 年非常流行的前端編程語言。它可以有效地檢測問題,從而減少開發時間。 此外,TypeScript 會自動填充根文件配置,以便快速編譯。 它具有比 JavaScript 更多的泛型、枚舉、接口、混合類型、訪問修飾符、聯合/交集類型和其他特性。

功能打字稿示例。 - 依賴注入: Angular 內置的依賴注入使開發人員更容易創建應用程序。 它只是查詢您的依賴項。 簡單地說,“我需要 y”,然後它會創建相同的東西並將其提供給您。
- 指令: Angular 是第一個提供指令的,每次迭代都改進了它的可訪問性。 它還允許開發人員擴展 HTML 組件的功能。 這些指令在操作 DOM(文檔對像模型)樹的功能和數據方面最為有效。
Vue的主要特點
Vue 是一個漸進式的 JavaScript 框架。 Vue 有很多特性,關於 Vue.js 有很多重要的事情需要了解。
- 虛擬 DOM: Vue 使用虛擬 DOM。 虛擬 DOM 組件基本上是以 Js 數據結構的形式提供的主要 DOM 元素的副本,並吸收所有 DOM 更改。 然後將初始數據結構與引入到 Js 數據結構的修改進行比較。 只有對查看者可見的最終修改才會出現在真實的 DOM 中。 這是一種獨特的解決方案,可以快速實施且具有成本效益。
- 數據綁定:此功能使用 Vue 中稱為 v-bind 的綁定指令。 它允許用戶編輯或為 HTML 屬性分配值、修改格式和分配類。
- CSS 過渡和動畫:此功能提供了多種方法來在從 DOM 中引入、更改或刪除 HTML 元素時執行過渡。 它帶有一個內置的過渡組件,圍繞負責返回過渡效果的項目。 開發者還可以輕鬆使用第三方動畫庫來提升用戶體驗。
- 模板:如前所述,此功能提供了基於 HTML 的模板,可將 DOM 連接到 Vue 實例數據。 它將模板轉換為 Virtual DOM Render 函數。 開發者可以使用渲染函數的模板,而渲染函數可以代替模板。
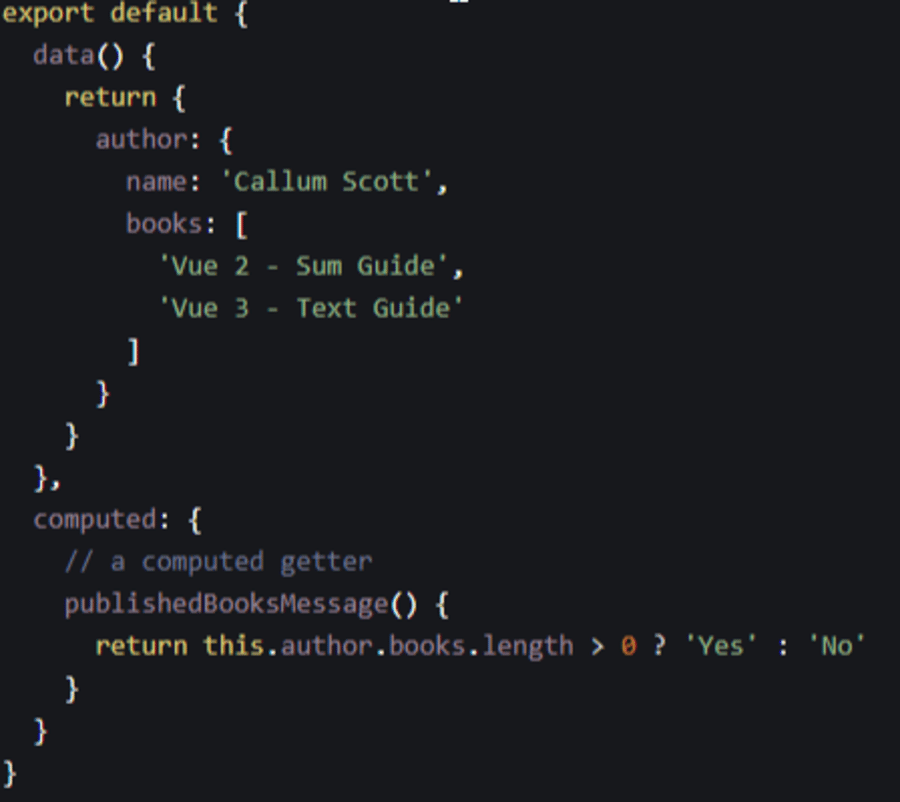
- 計算屬性:計算屬性有助於偵聽對 UI 元素所做的更改並執行相關邏輯,從而無需進一步編碼。 如果我們想要改變依賴於另一個正在改變的變量的參數,我們應該使用計算屬性。 其他數據屬性嚴重影響計算屬性。 對依賴屬性的每一次更改也會導致計算屬性的邏輯被觸發。 由於計算屬性根據其依賴項進行緩存,因此僅當這些依賴項之一發生更改時才會運行。

計算屬性示例。 
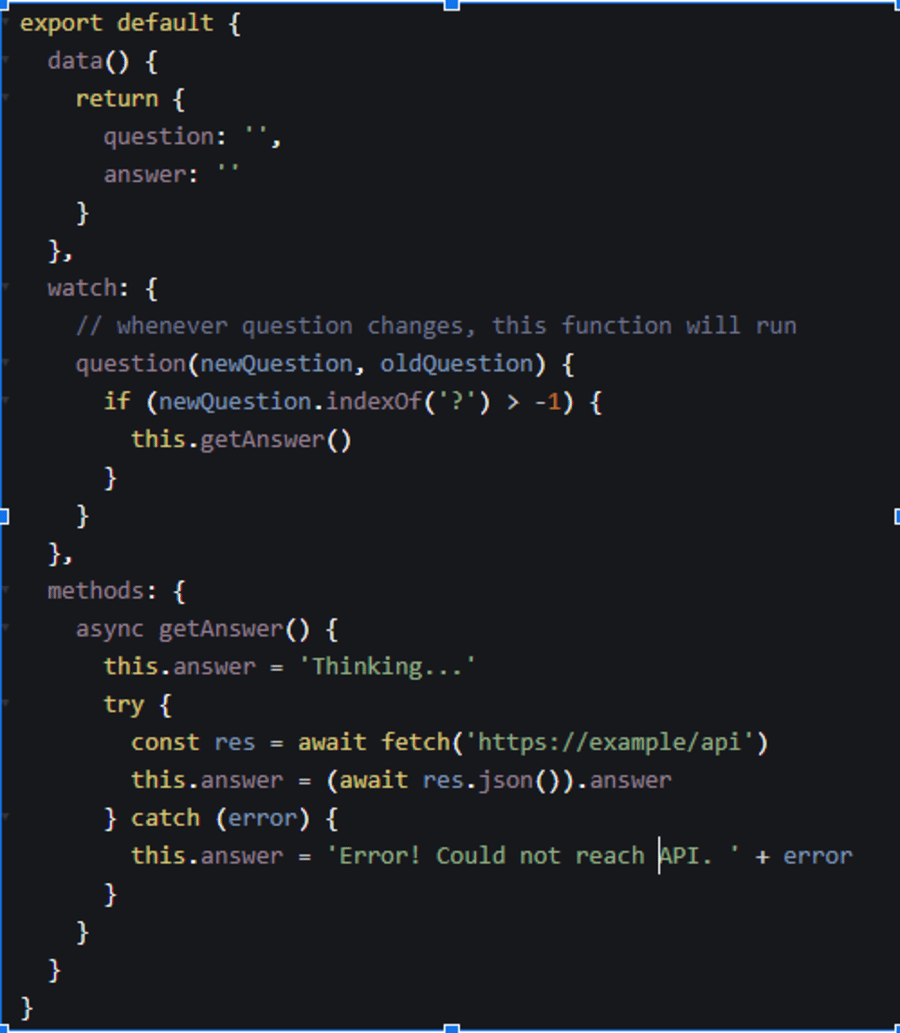
- 觀察者:觀察者用於可能經常變化的數據。 在這種情況下,程序員不需要執行任何額外的操作。 Watcher 處理任何數據更新,同時仍然保持代碼簡單和快速。 有三種基本方法可以利用 Vue 組件的反應性特性。 這三種類型是計算屬性、方法和觀察者。 每當我們由於特定數據屬性的更改而希望執行計算時,我們都會使用觀察者。 如果您需要根據更改的數據執行異步或昂貴的操作,這是最佳選擇。

觀察者的例子。 - 方法:當我們試圖改變組件的狀態,或者如果發生不一定與正在改變的實例數據相關的事件時,我們會使用方法。 儘管方法接受參數,但它們不跟踪任何依賴項。 它會導致組件內部出現差異。 每次重新加載組件時都會執行方法。
- 複雜性:就 API 和設計而言,Vue 更易於使用。 它使 Web 開發人員能夠在一天內開發簡單的應用程序。
- 靈活性和模塊化:它是模塊化的多功能替代品。 如果您不想編寫應用程序 UI 的每個組件,則可以使用 Vue web-pack 模板。 它允許您連接到強大的功能,如熱模塊重新加載、CSS 提取、linting 等。任何第三方包都可以輕鬆添加到 vue.js。
- 指令與組件:指令和組件的角色在 Vue 中通過反射區分來區分。 組件是具有自己的顯示和數據邏輯的自包含實體,而指令封裝了 DOM 更改。
- 優化: Vue 在渲染時跟踪組件依賴關係。 因此,只要表單發生變化,系統就會識別出哪些組件需要重新渲染。 每個組件都將被允許使用 shouldComponentUpdate 來消除嵌套組件錯誤。
Angular vs Vue:相似之處和共同特徵
Vue 是一個 JavaScript 框架,它是 Angular 框架的子框架。 因此,這些框架有很多共同點也就不足為奇了。
以下是這兩個框架之間的一些相似之處:
- 模板
- 模型綁定:這裡的語法類似,只是屬性不同。
- 循環
- 條件:除了
ng-和v-前綴之外,代碼是相似的。 - 偶數綁定: Angular 中不同的事件名稱包括
ng-click、ng-mouseover、ng-mousedown等。Vue 中只有一個事件綁定屬性叫做v-on。 事件的名稱出現在定義綁定的字符串中。
Angular vs Vue:哪個更好?
當涉及到不同的屬性和特性時,Angular 和 Vue 齊頭並進。 在本節中,我們將對一些常見功能進行徹底比較。
人氣和就業市場
Angular 擁有一個重要的社區,該社區自最初發布以來一直在穩步擴展。 它每週收到大約 500,000 次下載,在 GitHub 上擁有超過 70,000 顆星。 在工作機會方面,Angular 擁有更廣闊的市場。 使用 Angular 成為 Web 開發人員要容易得多。 它的簡單性使您能夠設計和管理龐大、複雜的 Web 應用程序,這也是大多數大型企業選擇 Angular 的原因。
實際上,我們利用 Angular 框架作為 Angular Web 開發業務來生產企業級解決方案。 由於 Angular 的廣受歡迎,你會從不同的人那裡得到各種各樣的解決方案。 您還可以從專家開發人員那裡獲得幫助,而無需冗長的技術支持流程。
Vue 是一個快速擴展的社區。 儘管它已經迅速成為一個廣泛使用的框架,但 Vue 的市場仍然很小。 所以 Vue 需要幾年的時間才能提供足夠的工作機會。
Vue 主要關注開源社區。 然而,信息共享目前在 Angular 中是有限的。
學習曲線
您需要學習 HTML、MVC 和 Typescript 才能使用 Angular 前端開發框架來創建應用程序。 但是,Vue 並非如此。
Vue 比 Angular 更易於使用,因為它具有內置的應用程序模板並具有更大的靈活性。 此外,很容易將 Angular 或基於 React 的移動解決方案集成到 Vue 平台中,因為 Vue.js 是通過結合 Angular 和 React 創建的。
性能(速度)
在線和移動應用程序開發的性能水平與 DOM(文檔對像模型)直接相關。 Angular 使用真實的 DOM,即使單個組件發生更改,它也會呈現整個 Web/應用程序頁面。
另一方面,Vue.js 使用虛擬 DOM,它只在已更改的組件上渲染真實的 DOM。 這種方法提高了應用程序的性能,使 Vue 成為 Angular 的首選 JavaScript 框架。
組件和可擴展性
Angular 提供了更清晰定義的應用程序架構。 在處理大型應用程序時非常有用。 許多大型企業使用 Angular 而不是其他框架,因為它為所有開發人員提供了一個通用架構。
Vue 沒有過度結構化,這為開發人員提供了很大的靈活性。 它為大量構建方法提供官方支持,允許您根據需要自定義應用程序。 應用程序設計沒有一種萬能的方法。 您可以使用 HTML 或 JavaScript 文件來創建模板。
狀態管理
Angular 自己處理所有事情,並且具有內置的大部分功能,無需外部資源。 然而,在使用精確地圖簡化大型項目中的程序時,沒有什麼比 NgRx 商店更好的了。 Angular 程序的反應式狀態管理由 Angular 庫的集合 NgRx 提供。
Vuex 是 Vue 的一個狀態管理庫,與其他框架不同,它有助於開發和管理複雜的應用程序。 該庫有助於在整個應用程序中存儲和共享反應性數據,而不會降低性能。 這是選擇 JavaScript 框架時要考慮的最重要因素。
生態系統
框架及其社區的內部結構有助於開發人員了解其環境並最好地利用它。 對特定框架的理解以及流暢和專業地使用它的能力會影響開發速度。
Angular 由一個企業專家團隊維護,而 Vue 有一個敬業的團隊和一個開源社區。 Angular 提供了內置的解決方案和更詳盡的文檔。 此外,該框架較舊,擁有廣泛的專業社區。
Vue 的優勢包括大量的第三方附加組件和插件、輕量級架構以及各種技術的可擴展性。
安全
Vue 和 Angular 都具有針對特定漏洞和有害攻擊的內置防禦功能。 這些功能包括 Vue 的 HTML 內容過濾和屬性綁定。 Angular 執行與清理類似的功能。 它還可以防止跨站點請求偽造 (XSRF)、跨站點腳本和跨站點腳本包含 (XSSI)。
然而,重要的是要注意代碼的安全性在程序員的控制範圍內通常是至關重要的。 保護您的產品及其消費者的最佳方法是遵循最佳實踐,例如及時更新框架; 僅使用受信任的模板、API 和插件; 消毒並遵守安全文檔。
測試和調試
在測試方面,Angular 是比 Vue 更好的選擇。 它具有出色的測試方法,並提供了許多工具,例如 Jasmine 和 Karma,可以單獨測試整個開發代碼。
另一方面,Vue 缺乏適當的測試規則,使得開發者很難提供一個沒有 bug 的應用程序。 在性能測試方面,您可以找到許多使用這些框架構建的應用程序的性能測試工具。
支持和社區
與穀歌支持的 Angular 不同,Vue 完全由開源社區驅動。 因此,儘管在 GitHub 上擁有更多的星星、觀察者和分叉,但它在提交和協作者方面落後於 Angular 和許多其他框架。
此外,由於缺乏專注於不斷更新計劃的計劃,Vue 遷移輔助工具對大規模應用程序無效。 所有這些指標都表明 Angular 在社區支持方面優於 Vue。
Angular 與 Vue 的缺點
俗話說,好東西都有它的缺點。 這兩個框架也都有自己的缺點。 基於這些,用戶可以決定它是否是最適合使用的框架。
Angular 的最大缺點包括:
- 搜索引擎爬蟲的有限選項
- 陡峭的學習曲線
- 可用版本太多,遷移複雜
- 對於小型應用程序來說過於復雜和冗長
- 與 JavaScript 或 TypeScript 緊密結合
- 雙向綁定可能導致性能折衷,尤其是在舊設備中
- 挑戰學習的基於組件的架構
- 由於新框架的出現而導致人氣下降
從上面的列表可以看出,Angular 的學習曲線很陡峭。 更重要的是,Angular 並不適合小型應用程序,尤其是隨著新框架的到來。 此外,由於 Vue 等新框架的出現,Angular 的受歡迎程度正在下降。
Vue 的最大缺點包括:
- 對社區有用性的限制
- 缺乏可擴展性
- 插件稀缺
- 高素質專業人才短缺
- 移動支持問題
- 困難的雙向綁定
- 代碼過於靈活
Vue 的主要缺點是它沒有太多可以學習的資源,因為它仍然是新興的。 但是,我們也可以預測,這些缺點會隨著時間的推移而得到解決,因為 Vue 仍然是一個新興的框架,並且還有很大的改進機會。
概括
兩種框架都有其優勢。 Angular 堅固且久經考驗,而 Vue 簡單快速。 但是,您的業務需要的框架或庫完全取決於您的要求和應用程序的目標。
您打算在下一個項目中使用哪個框架——Angular 和 Vue,為什麼? 在下面的評論中分享您的想法。
