如何在 WordPress 中創建動畫數字計數器(2 種方法)
已發表: 2022-11-03您想將動畫數字計數器添加到您的 WordPress 網站嗎?
動畫計數器是為您的網站增加興趣和方向的好方法。 它們可以說明重要的統計數據,突出成就,並使您的網頁更具吸引力。
在本文中,我們將展示在 WordPress 中輕鬆創建動畫數字計數器的最佳方法。
什麼是動畫數字計數器?
動畫數字計數器是一個可以向上或向下計數到特定數字的小部件。
它們類似於倒數計時器,因為它們可以遞增倒數到銷售或促銷結束。 但您也可以嵌入計數小部件以突出顯示特定統計信息。
您可以通過幾種不同的方式使用動畫數字計數器:
- 顯示您有多少客戶
- 顯示您已完成的項目數量
- 顯示電子郵件訂閱者總數
- 慶祝您的業務年限
像這樣的量化統計數據是一種有效的社會證明。 消費者通常認為統計數據和數字值得信賴,這可以幫助他們比平時更快地轉換。
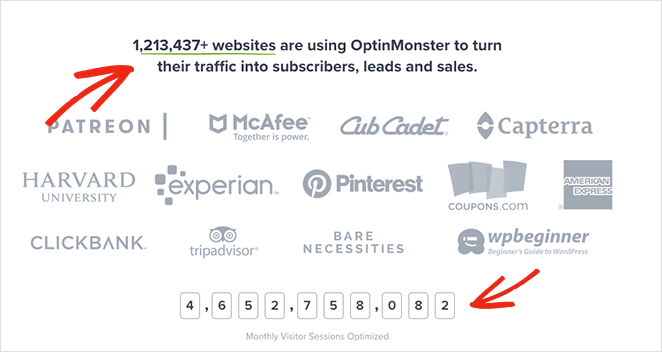
您會更信任哪個品牌:擁有 22 個客戶的品牌還是擁有超過 1,213,437 個客戶群的品牌?

話雖如此,這裡有兩種簡單的方法可以將動畫數字計數器添加到您的 WordPress 網站。
- 1. 如何使用 SeedProd 製作自定義動畫數字計數器
- 2.使用計數器編號WordPress插件
1. 如何使用 SeedProd 製作自定義動畫數字計數器
對於第一種方法,我們將向您展示如何使用 SeedProd 將動畫數字計數器添加到您的 WordPress 網站。

SeedProd 是 WordPress 最好的拖放式網站和登錄頁面構建器。 它的實時可視化編輯器讓您無需代碼即可輕鬆創建任何類型的 WordPress 佈局。
您可以使用 SeedProd 進行以下操作:
- 自定義 WordPress 主題
- 高轉化登陸頁面
- 即將推出的頁面
- 維護模式屏幕
- WordPress登錄頁面
- 自定義 404 頁面設計
- 內容頁面,例如關於、服務和聯繫方式
- 以及更多。
使用完整的網站工具包和登錄頁面模板可以快速輕鬆地入門。 此外,您可以使用 WordPress 塊在視覺上自定義任何設計,例如動畫數字計數器、文本動畫、號召性用語按鈕、響應式畫廊和一鍵式自定義。
憑藉完整的 WooCommerce 支持、電子郵件營銷集成以及與流行的 WordPress 插件和主題的兼容性,SeedProd 是在不僱用開發人員的情況下進行自定義 WordPress 設計的最快捷、最簡單的方法。
因此,讓我們跳入本教程並學習如何使用 SeedProd 創建動畫數字計數器。
步驟 1. 安裝並激活 SeedProd
首先,轉到 SeedProd 定價頁面並選擇您的計劃。 對於本指南,我們將使用 SeedProd pro 的拖放式 WordPress 主題生成器。
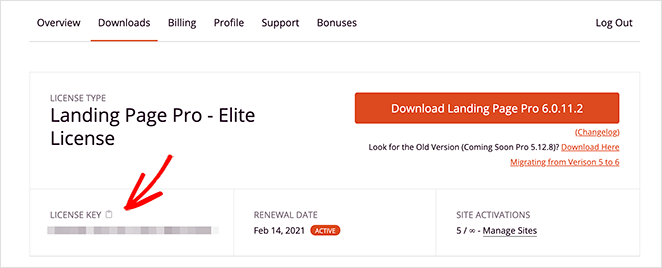
接下來,登錄您的帳戶儀表板並單擊“下載”選項卡。 在此屏幕上,單擊下載 SeedProd 插件按鈕,然後復制您的許可證密鑰。

現在前往您的 WordPress 網站並上傳插件 .zip 文件。 如果您在此步驟中需要幫助,請按照這些安裝和激活 WordPress 插件的說明進行操作。
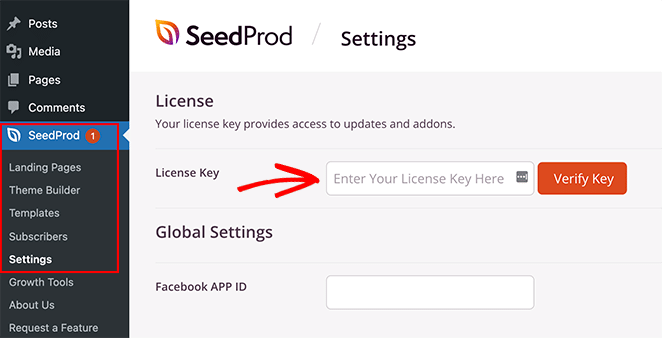
安裝並激活插件後,前往SeedProd » 設置並輸入您之前複製的許可證密鑰。

現在單擊驗證密鑰按鈕以保存您的許可證詳細信息。
第 2 步。創建 WordPress 佈局
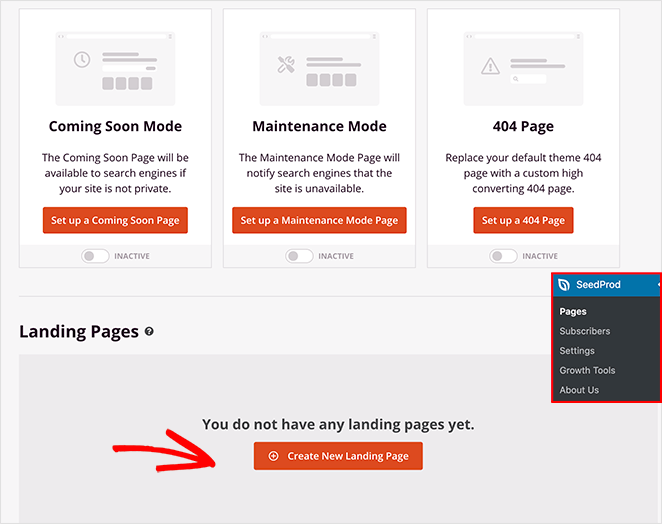
下一步涉及在 WordPress 中創建新佈局。 您可以通過從頭開始構建新的 WordPress 主題或創建獨立的登錄頁面來使用 SeedProd 做到這一點。
這兩種方法都使用強大的拖放頁面構建器來自定義您的設計。 您可以在主題和登錄頁面上使用 SeedProd 的計數器塊。
為了幫助您做出決定,請考慮您希望您的網站具有哪些功能。
Theme Builder 是從頭開始創建完整的自定義網站設計的絕佳選擇,無需代碼。

但是,如果您想保留當前的 WordPress 主題並使用 SeedProd 來構建單個頁面,那麼登陸頁面構建器是您的最佳解決方案。

您可以按照每個選項的這些分步教程進行操作:
- 如何創建自定義 WordPress 主題
- 如何創建 WordPress 登陸頁面
這兩個指南都將引導您選擇模板並了解可視化編輯器。 一旦您熟悉了它的工作原理,請返回第 3 步以獲取有關將 Counter 塊添加到您的設計的說明。
注意:在本教程中,我們將使用 Theme Builder 和 Headphone Shop 網站工具包。
步驟 3. 添加 SeedProd 計數器塊
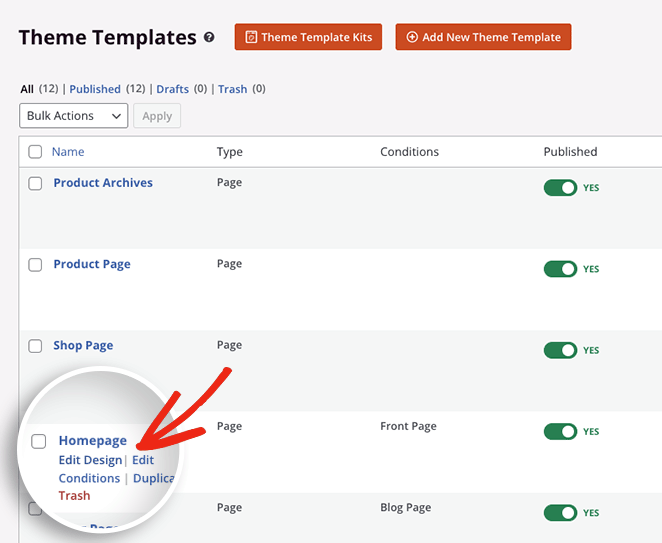
下一步涉及將 Counter 塊添加到您的登錄頁面或 WordPress 主題設計中。 因此,在您要自定義的頁面上單擊編輯設計以在可視化編輯器中打開它。
由於我們正在自定義 WordPress 主題,我們將從編輯主頁模板開始:

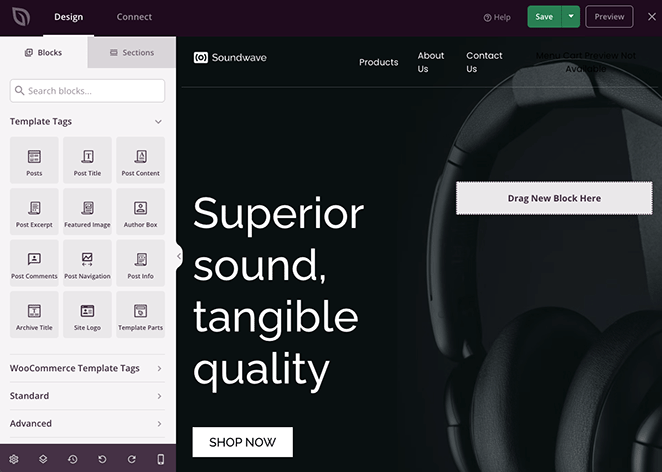
打開設計時,您會看到類似於以下屏幕截圖的佈局:

左側有塊和部分,右側有頁面的實時預覽。
您可以單擊預覽中的任意位置來編輯內容並自定義任何模板元素。

通過拖放向頁面添加新元素也非常容易。 我們將向您展示如何使用 Counter 塊來做到這一點。

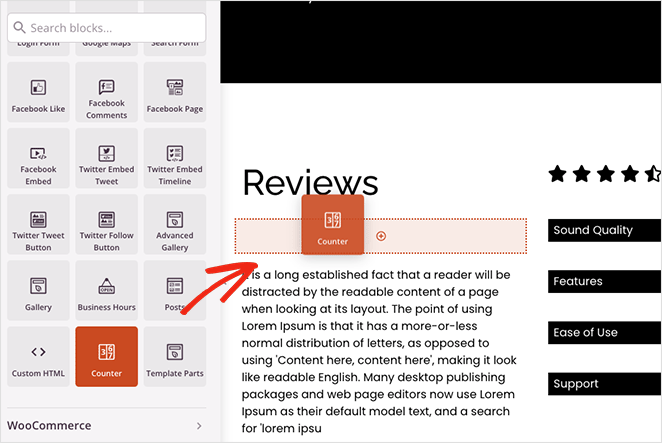
在左側面板中,搜索Counter塊並將其拖到您的 WordPress 設計中。

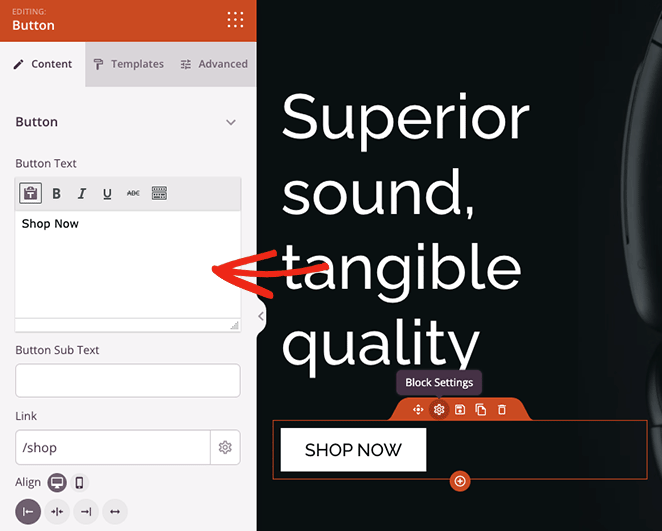
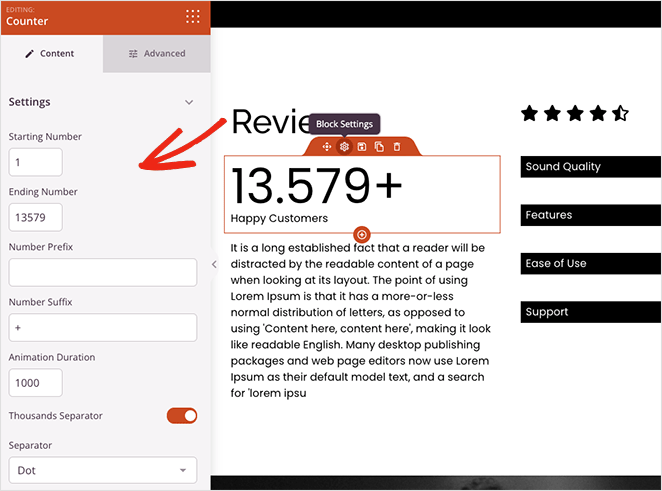
塊就位後,您可以單擊它以查看不同的自定義選項。

使用 Counter 塊,您可以:
- 添加開始和結束計數值
- 輸入號碼前綴和後綴
- 設置動畫時長
- 選擇小數或空格分隔符
- 添加計數器標題
- 在移動設備和桌面上編輯對齊方式
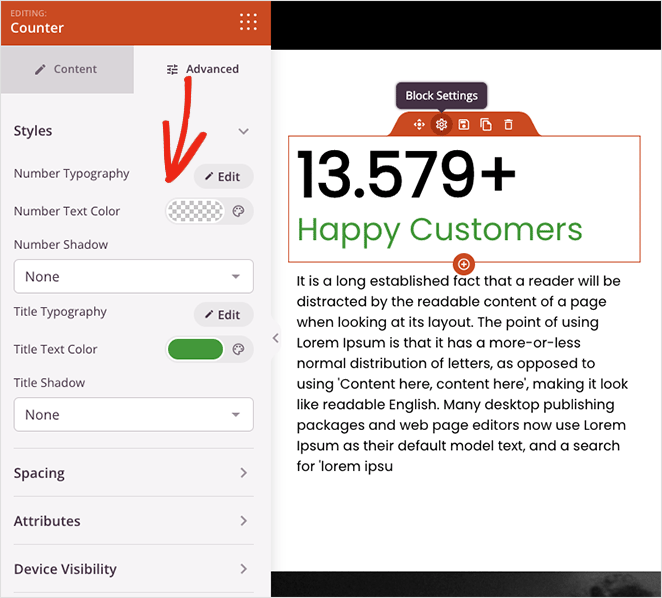
此外,單擊“高級”選項卡可以為您的計數器樣式提供更多設置。 例如,您可以更改計數器和標題的字體和顏色、添加陰影效果、調整間距以及選擇移動和桌面設備的可見性選項。

最好的是它不需要自定義 CSS、HTML、Jquery 或 Javascript 來讓您的計數器看起來完全符合您的要求。 只需指向並單擊即可設置您的數字計數器的樣式,您的樣式表會自動更新。
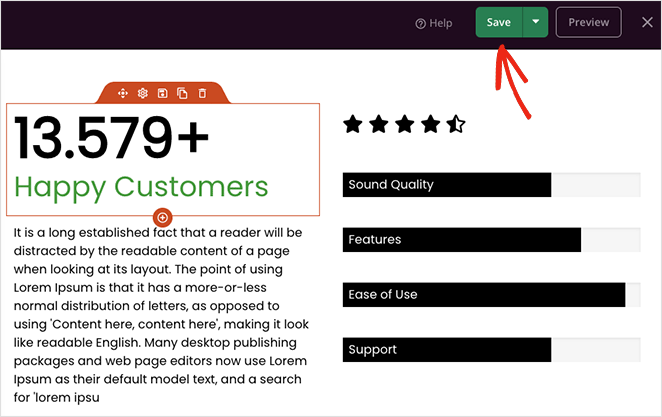
繼續自定義您的頁面,直到您對所有內容的外觀感到滿意為止。 然後單擊右上角的保存按鈕以保存您的自定義設置。

步驟 4. 發布您的更改
將動畫數字計數器添加到自定義頁面並保存更改後,您就可以為網站訪問者啟用它了。
如果您要創建一個獨立的登錄頁面,只需單擊 Save 按鈕上的向下箭頭並選擇Publish 。 但是,如果您使用的是 Theme Builder,那麼還有一步。
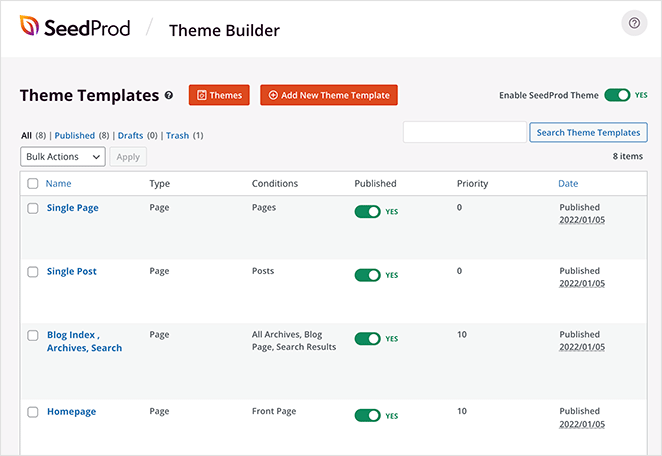
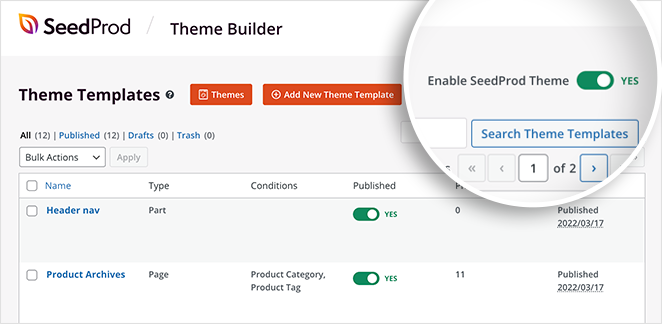
通過單擊 X 圖標退出頁面構建器,然後從主題構建器儀表板中,將啟用 SeedProd 主題切換到“是”位置。

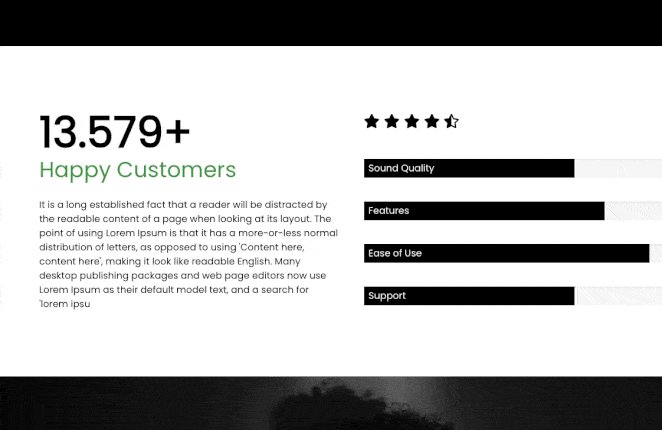
而已! 您現在可以預覽您的設計以查看您的數字計數器動畫:

2.使用計數器編號WordPress插件
如果您對使用拖放頁面構建器來自定義您的 WordPress 網站不感興趣,還有另一種方法可以在您的網站上添加動畫數字計數器,而無需編寫代碼。
在這種情況下,您可以使用免費的 WordPress 號碼計數器插件,例如 WPShopMart 的 Counter Number 插件。 它允許您向您的網站添加完全響應的計數器,以顯示帖子、頁面和側邊欄區域的數字統計信息。
此方法不像前一種方法那樣包含許多自定義選項,但它是一種使用簡碼向您的網站添加簡單動畫數字計數器的簡單方法。
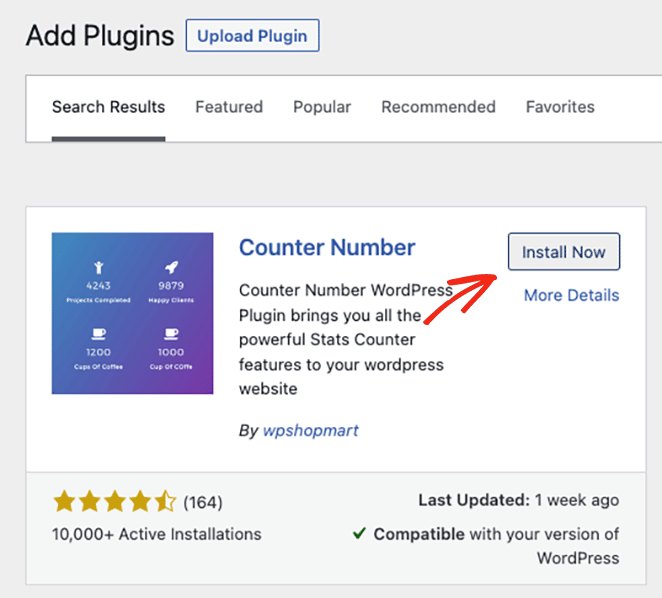
要開始使用,請下載、安裝 Counter Number 插件並將其激活到您的 WordPress 站點。

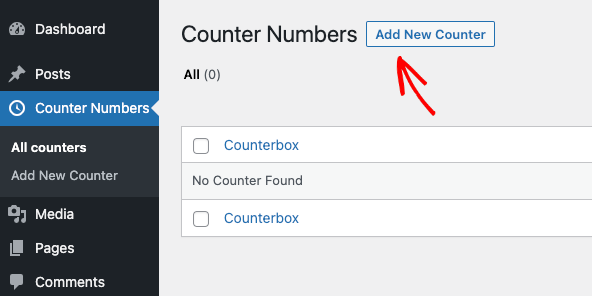
然後從您的 WordPress 管理區域轉到計數器編號»所有計數器,然後單擊添加新計數器按鈕。

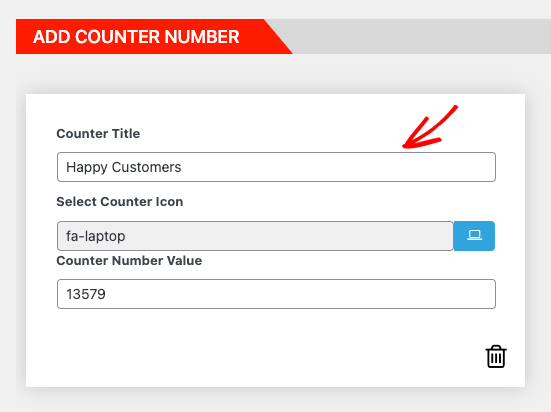
在下一個屏幕上,您將看到一個簡單的拖放計數器生成器。 因此,為您的計數器輸入一個標題,然後向下滾動到“添加計數器編號”部分。
默認情況下,已經設置了 3 個計數器。 我們將通過單擊垃圾桶圖標刪除其中 2 個,然後編輯剩餘的計數器。
在計數器設置中,您可以添加標題、選擇計數器圖標並輸入數值。

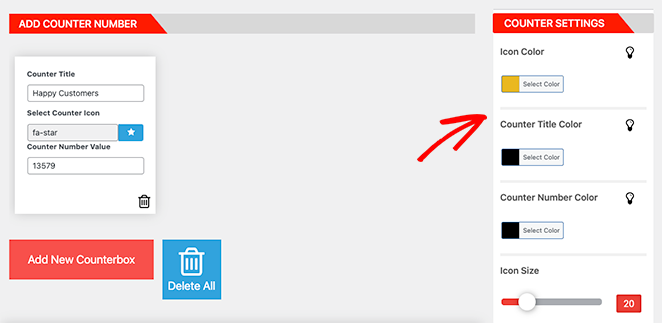
然後,在右側,您可以更改以下內容:
- 圖標顏色和大小
- 計數器標題顏色和大小
- 計數器編號顏色和大小
- 字體粗細
- 字體系列

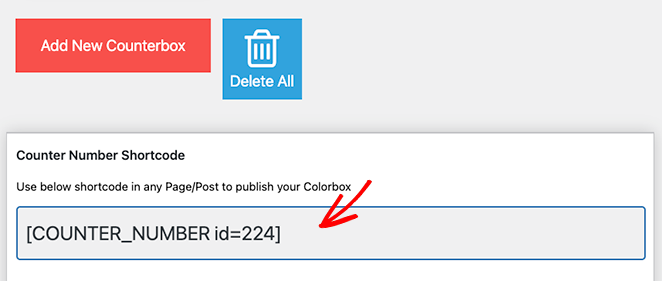
如果您願意,也可以隱藏計數器圖標。 如果您對計數器的外觀感到滿意,請複制短代碼,然後單擊發布。

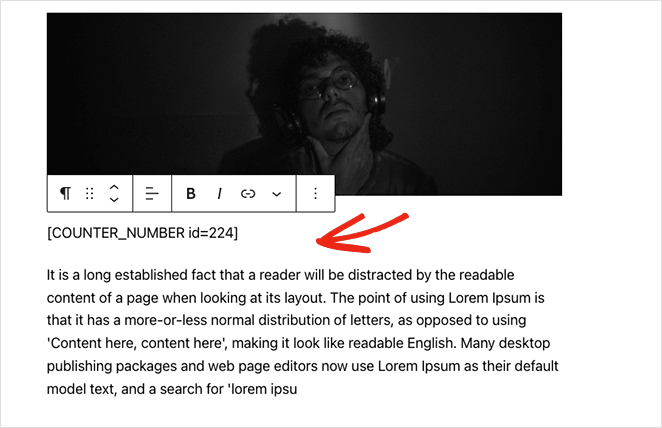
現在您已準備好將計數器添加到帖子或頁面,因此創建或編輯 WordPress 頁面或帖子。 然後,找到您想要的頁面部分,並將您的短代碼直接粘貼到新的段落塊中。

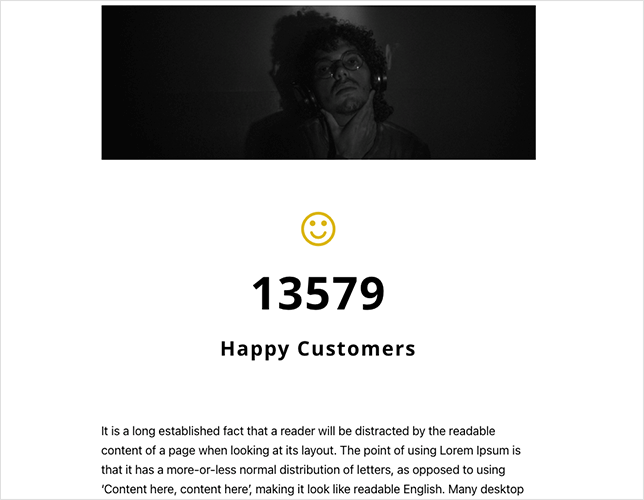
最後,單擊更新或發布。 當您預覽頁面時,數字計數器將自動計數。

你有它!
我們希望本指南能幫助您找到將動畫數字計數器添加到 WordPress 的最佳方法。
準備好創建沒有代碼的自定義數字計數器了嗎?
您可能還喜歡閱讀以下 WordPress 教程:
- 如何將營業時間添加到 WordPress
- 如何在沒有 CSS 的情況下使背景圖像變暗
- 如何將 Twitter 小部件添加到您的 WordPress 網站
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有用的內容來發展您的業務。