WordPress中的動畫鏈接下劃線
已發表: 2022-04-10我們正在製作的鏈接效果的示例。
本文將討論在 WordPress 中為您的超鏈接添加自定義樣式。
自互聯網誕生以來,超鏈接就已經存在,並且直到 2010 年代後期仍然相當標準。 那時,設計師開始移除下劃線,添加有趣的懸停效果,並圍繞 <a> 的一般樣式進行更改。
今天,我們看到重新回到標準超鏈接,主要是因為用戶熟悉它,它導致更高的點擊率,並且它只是使用 WordPress 時的默認設置。
我們最近進行了一項測試,看看刪除下劃線是否會影響我們 WordPress 網站的點擊率。 我們發現,刪除下劃線後,用戶點擊網站上的鏈接會減少。 一旦添加下劃線,用戶最終會點擊更多鏈接。 這意味著下劃線是任何在線鏈接的基本元素。
然而,作為一家設計機構,我們想稍微修飾一下我們網站上的超鏈接。 如果您使用代碼筆並蒐索超鏈接樣式,您會遇到大量代碼片段,您可以使用這些片段來更改您網站上鍊接的設計和形式。 但是,我們注意到其中大多數涉及在用戶將鼠標懸停在鏈接上時添加下劃線。 這意味著一開始沒有下劃線,導致點擊率較低
我們想創建一個可以在任何 WordPress 網站上實現的代碼片段,當用戶將鼠標懸停在鏈接上時,它會為超鏈接下劃線設置動畫。
不是添加下劃線,而是刪除下劃線。 這樣做是為了讓用戶仍然知道這是一個要點擊的鏈接,並在將鼠標懸停在鏈接上時獲得視覺反饋。
當鏈接懸停時,通過動畫下劃線滑開,我們的網站有更多的自定義感覺。 我們注意到我們利基市場中的其他幾個網站也在做同樣的事情。 他們使用帶下劃線的超鏈接,但是當用戶將鼠標懸停在它們上方時,下劃線會以某種方式變為動畫。
我們最喜歡的例子是 Kinsta 博客上的鏈接樣式。 我們決定使用該博客上的鏈接作為靈感。 這是對超鏈接應用漂亮懸停效果的 CSS 塊。 它很容易安裝在 WordPress 網站中,我們將在下面討論。
CSS 樣式化 WordPress 中的超鏈接
這是一個簡潔的圖表,顯示了代碼並解釋了每一行的作用,已發佈到 Reddit。 它收到了非常積極的反饋,以及一些關於如何改進代碼的額外建議。
這是您可以用來將類似樣式應用於您自己的 WordPress 網站上的超鏈接的代碼。 例如,您可以將鼠標懸停在此鏈接上以查看此代碼應用的效果。 最初靈感來自 Kinsta 博客上的鏈接。
a { color : #6699CC ; background-image : linear-gradient (transparent calc( 100% - 2px ), #6699CC 1px ); text-decoration : none; background-size : 100% 100% ; background-position : 100% ; position : relative; background-repeat : no-repeat; transition : all . 2s ; } a :hover { background-size : 0 100% ; } 代碼語言: CSS ( css )我們喜歡這段代碼的原因是因為它對所有類型的超鏈接都應用了懸停效果,即使它們是多行的(您可以通過懸停在此代碼上方的示例上看到這一點)。
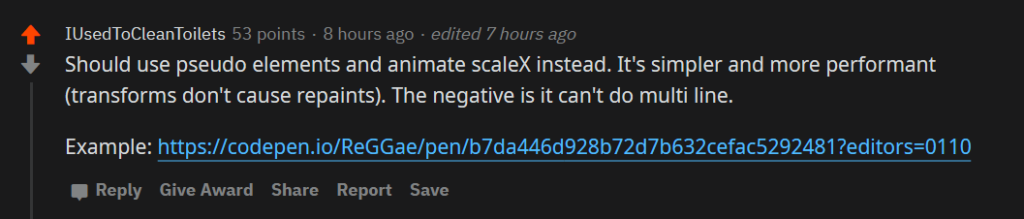
subreddit 中有些人擔心,這段代碼對於簡單地為超鏈接設置動畫可能有點繁重(並且會導致重繪),並且另一種向 WordPress 添加超鏈接懸停效果的方法浮出水面。

這是代碼(由該評論的發布者創建):

body{ padding : 1.5 rem; } a{ position : relative; text-decoration: none; color: purple; &:after{ content : '' ; position: absolute; bottom: 0 ; left: 0 ; width: 100 %; height: 0.1 em; min-height: 1 px; background-color: currentColor; transform-origin: right; transition: transform .25 s ease; } &:hover{ &:after{ transform : scaleX( 0 ); } } } 代碼語言: JavaScript ( javascript )這就是它的作用:
使用此方法設置樣式的鏈接示例。
這種方法更輕量級,不會導致重繪,但它的主要問題是它無法工作跨多行的鏈接。 如果鏈接文本中有任何中斷,則下劃線僅適用於最低行。 如果將鼠標懸停在此示例上,您會看到這一點。
在我們看來,這肯定會破壞交易,這就是我們更喜歡第一個代碼片段的原因。
如何在 WordPress 中設置鏈接樣式
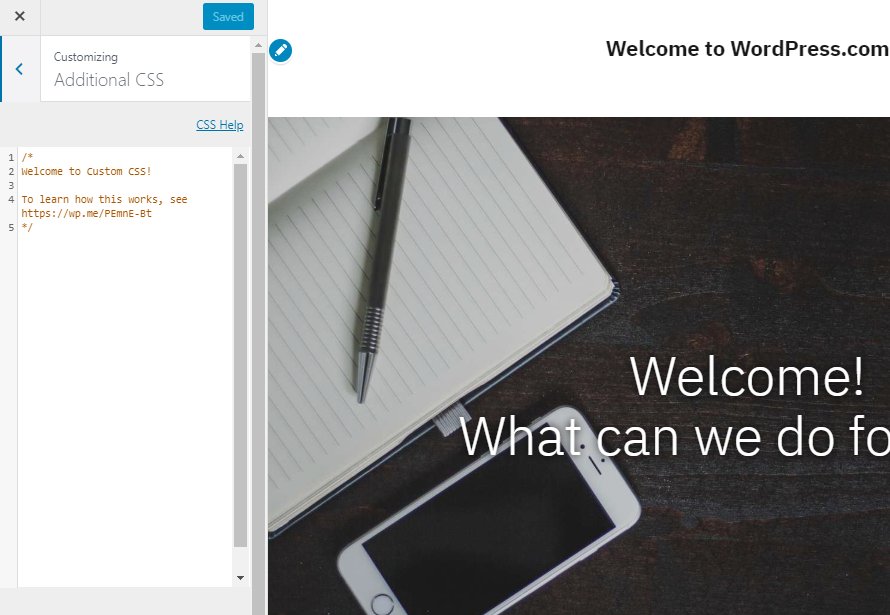
實際上,在 Word press 中設置超鏈接的樣式相當容易。 您需要做的就是將代碼複製並粘貼到 CSS 編輯器中,然後將其應用於 WordPress 網站上的樣式。 您可以通過多種方式做到這一點,但將自定義 CSS 應用於 WordPress 的最簡單和最簡單的方法是使用內置 CSS 編輯器,該編輯器可以在外觀 --> 自定義下找到。
(你也可以使用這個插件,即使你的主題改變了,它也會應用 CSS。)

自定義界面彈出後,只需單擊自定義 CSS 選項卡(通常是菜單中最低的鏈接)並粘貼您的代碼。 單擊發布按鈕,超鏈接樣式應應用於您的 WordPress 網站。
請記住,基本代碼會將鏈接下劃線樣式應用於整個 WordPress 網站。 在某些情況下,這是您想要的,但在其他情況下,您只希望超鏈接樣式應用於 Content。
在我們的網站上,我們已指定(使用 CSS)超鏈接樣式應僅適用於博客文章內容。
我們通過使用元素 ID 專門選擇帖子內容來做到這一點,如下所示:
#post-content a {你的代碼在這裡}這樣做因主題而異,因為有些實際上會標記圍繞帖子內容的包裝器,而另一些則不會。 您使用的實際方法和選擇器對於您自己的網站是獨一無二的。 您可以使用 Chrome Dev Tools 之類的開發人員工具包來找出圍繞您的帖子內容的選擇器並將其應用到代碼中。
結論
本文應該已經向您介紹了在您的 WordPress 網站上更改和動畫超鏈接的概念。 這是向任何站點添加自定義觸摸的好方法,代碼相當簡單且易於應用,並且可以通用。
如果您對將 CSS 樣式應用於 WordPress 中的超鏈接有任何疑問,請隨時在評論中聯繫。
