新營業時間、移動造型更新等
已發表: 2022-09-20有位智者曾說: “真正的進步,悄無聲息,堅持不懈地前進” ,他沒有錯。
在幕後,在 SeedProd,我們一直在為 WordPress 創建最佳網站構建器方面取得進展,今天我們準備宣布我們的最新版本。 SeedProd 6.15 包含您一直要求的強大的新功能和改進。
如果您趕時間,可以在下面的視頻中快速了解這些功能:
否則,請繼續閱讀以了解我們的最新更新如何幫助您發展業務。
優化您的移動瀏覽體驗
我們最大的功能要求之一是更好地控制不同元素在移動和桌面設備上的外觀。 當您切換到在移動設備上查看您的網站時,很多事情都會出錯:您的按鈕可能會錯位,列可能會移動到錯誤的位置,填充和邊距可能看起來很奇怪——這令人沮喪。
考慮到這一點,我們添加了新的高級設置,允許您微調移動和桌面屏幕的邊距、填充和對齊。
設置不同的移動路線
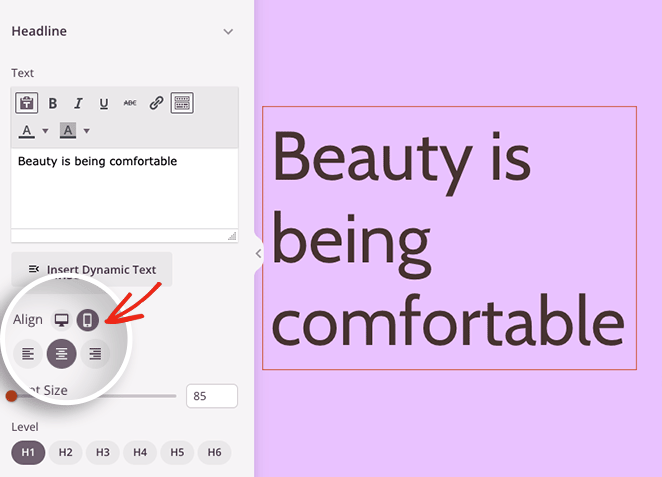
對齊問題是移動網頁設計中的常見問題。 例如,如果您有一個兩列部分,其中一個標題向左對齊,一個圖像向右對齊,則這兩列將切換為在移動屏幕上彼此重疊顯示。
因此,沒有理由保持左右對齊。 將它們與中心對齊更有意義。
這就是為什麼我們可以輕鬆地為 SeedProd 中的不同塊設置桌面和移動設備的不同對齊方式。 只需單擊桌面或移動圖標即可設置對齊首選項。

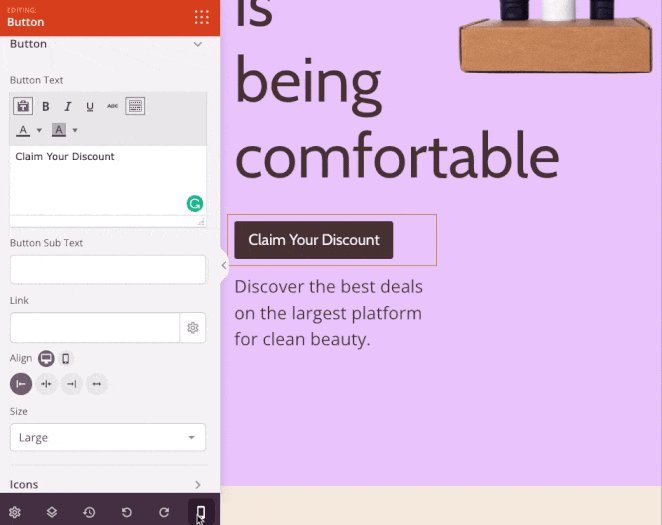
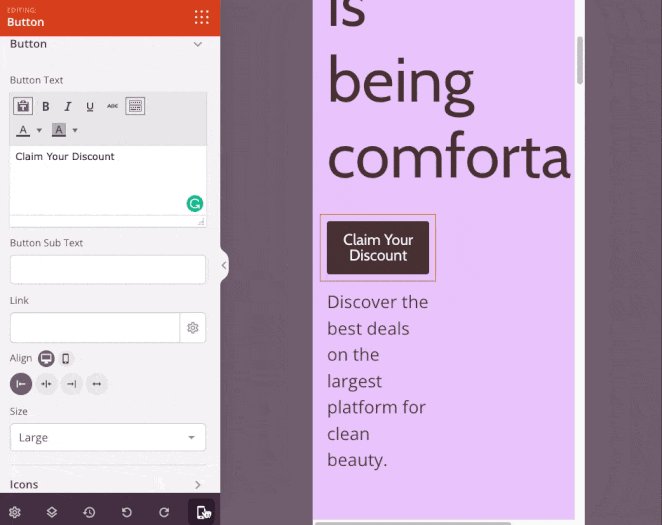
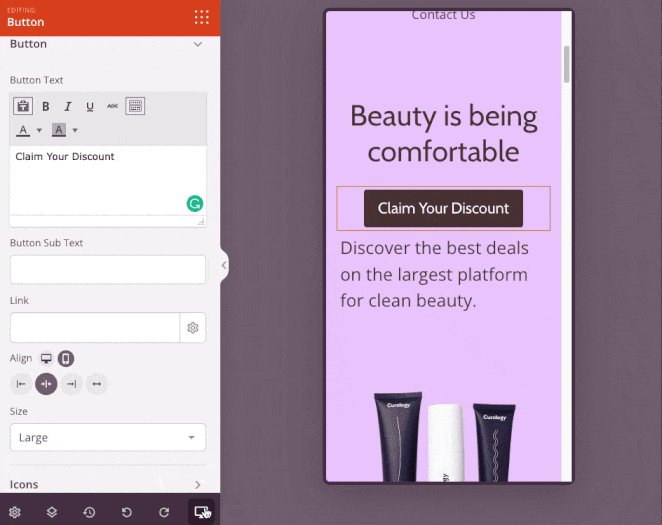
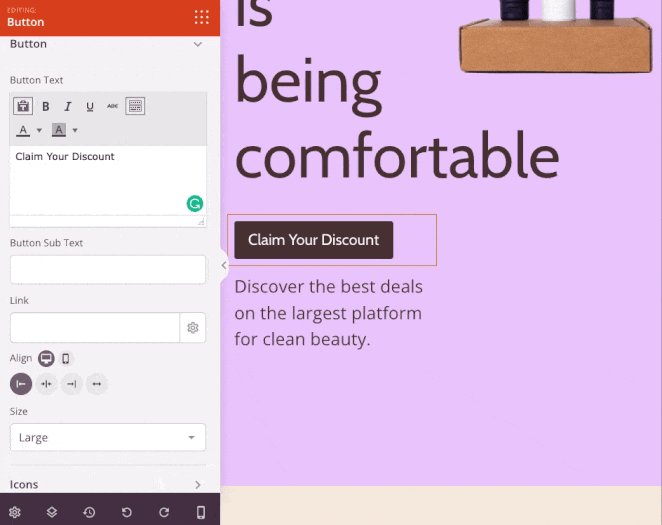
您可以將相同的原則應用於按鈕,將它們在桌面屏幕上向左或向右對齊,在移動設備上居中。

為移動設備設置填充和邊距
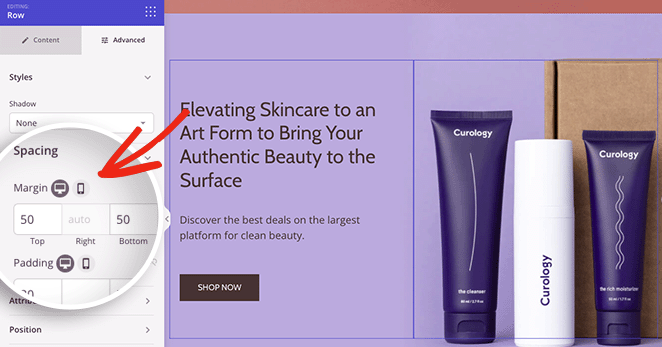
在元素之間添加足夠的間距是讓您的整個網頁設計呼吸的絕佳方式。 移動屏幕的空間有限,因此我們添加了為塊、列和部分設置不同邊距和填充屬性的功能。

您可以減少邊距和內邊距,而不是在移動元素之間留出很大的間隙,從而為訪問者創造無縫的瀏覽體驗。
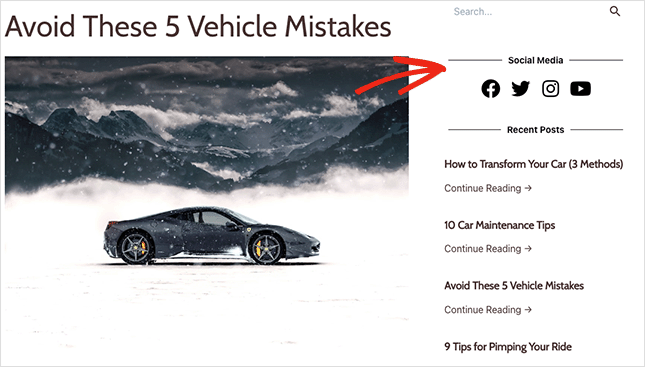
自定義您的社交資料圖標
我們所做的另一項改進是對社交資料塊。 我們知道,可用的平台比通常的社交嫌疑人多得多,用戶找到您的最簡單方法是在您的網站上添加一個可點擊的圖標。
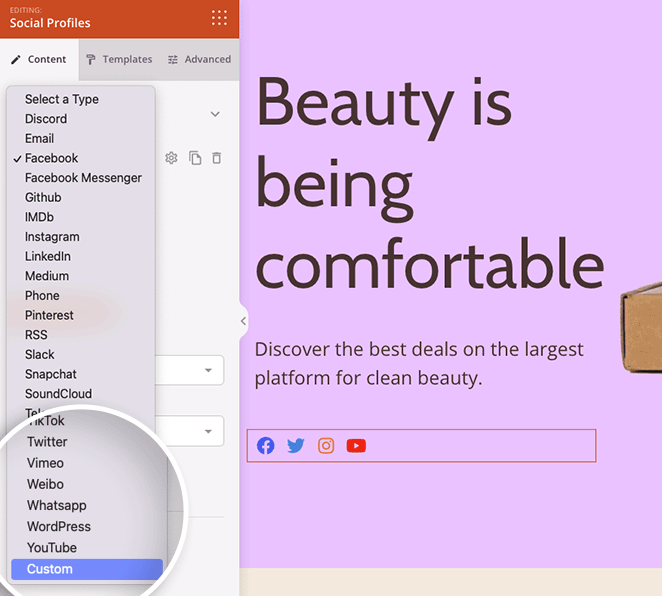
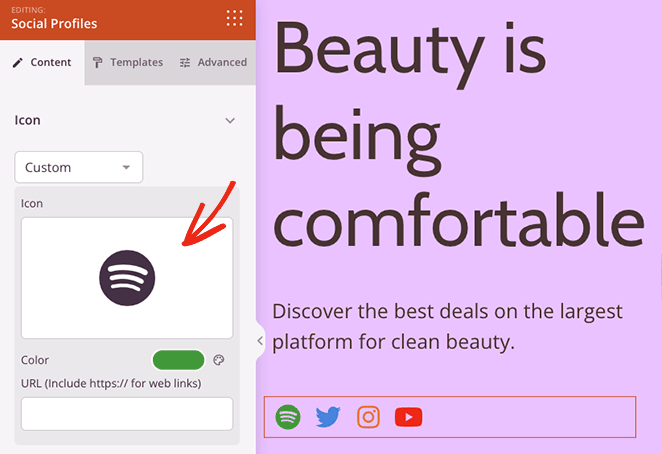
除了允許您從 23 個社交資料圖標中進行選擇外,您現在還可以使用 SeedProd 將自定義社交資料添加到您的網站。
只需從社交資料下拉菜單中選擇自定義選項。

然後,您可以從我們的圖標庫中選擇一個自定義圖標,設置圖標顏色,然後輸入指向您個人資料的鏈接。

以下是您可以使用此功能的一些便捷方法:
- 播客可以鏈接到 Spotify 個人資料
- 房地產品牌可以展示他們的 Airbnb 個人資料
- 小型企業可以鏈接到他們的 Etsy 商店
- 設計師可以展示他們的 Behance 個人資料
通過對社交鏈接的更多控制,可以更輕鬆地擴大社交媒體受眾並在網站之外推廣您的品牌。
將您的內容與樣式分開
在之前的更新中,我們添加了精美的部分分隔線,以便更輕鬆地突出顯示您網站的不同部分。 繼續這個主題,我們改進了我們的分隔塊,因此您可以使用比簡單的分隔線更多的內容來分隔內容。
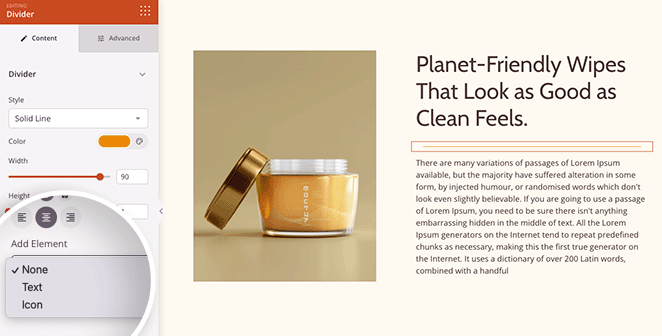
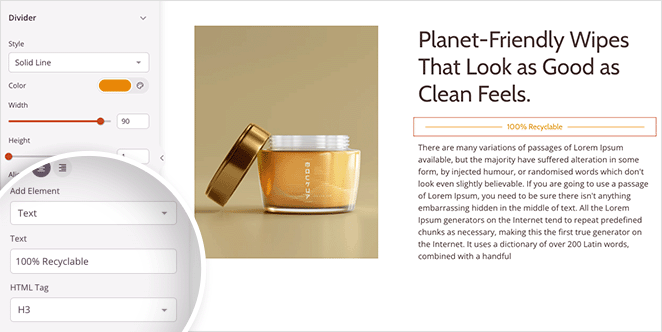
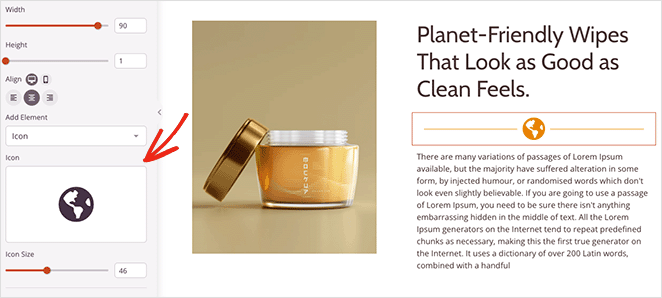
使用此 SeedProd 版本,您可以將文本和圖標添加到行分隔符。 在 Divider 設置中,您將看到一個新的下拉菜單,可讓您選擇文本或圖標元素類型。

文本選項允許您在分行符中間添加自定義文本並設置 HTML 標題標籤以滿足您的 SEO 需求。


使用圖標選項,您可以從我們的 Font Awesome 庫中選擇一個圖標並控製圖標的大小、顏色等。

此功能是為您的內容增加興趣的好方法,可以吸引訪問者對重要信息的關注。
例如,您可以在結帳頁面上使用分隔符來突出顯示您的退款保證。 或者,您可以將分隔線添加到自定義側邊欄以創建清晰的標題,使用戶更容易找到他們需要的內容。

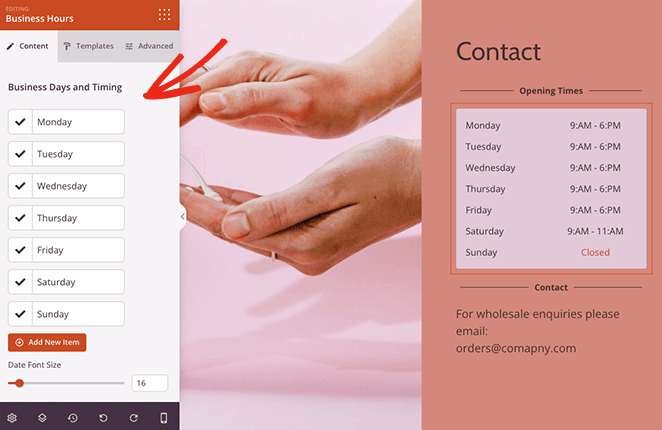
開門時告訴訪客
您是否知道 54% 的智能手機用戶會在線搜索本地公司的營業時間? 無論是訪問您的實體店還是與您的支持團隊聯繫,顯示您的營業時間都有助於改善您網站的用戶體驗。
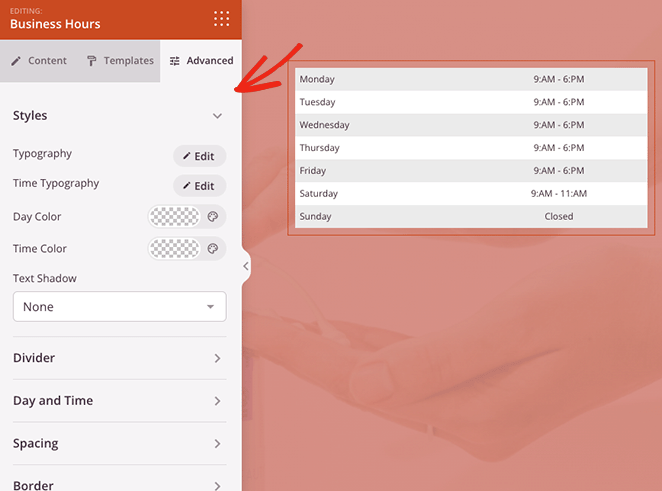
使用 SeedProd 的新營業時間塊,您只需單擊幾下即可顯示您的營業時間。 您可以為一周中的每一天添加日期和時間,控製文本大小並輕鬆自定義對齊方式。

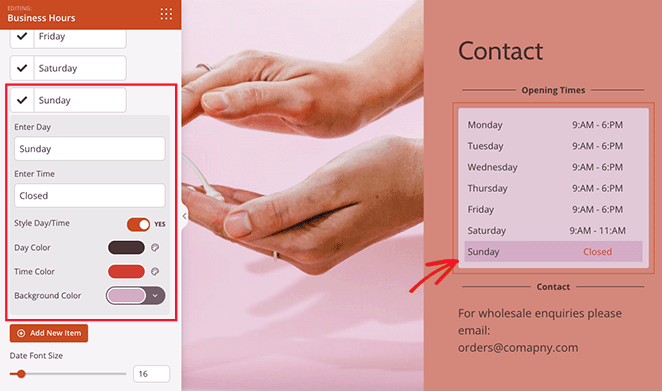
單擊一個項目會顯示更多自定義選項,允許您設置各個日期、時間和背景顏色的樣式。 例如,如果您在星期天不營業,您可以設計當天的樣式以更加突出。

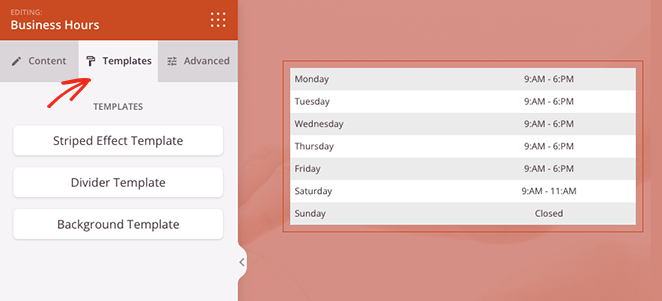
此外,營業時間塊包括 3 個自定義模板:
- 條紋效果
- 分頻器
- 背景

這使您可以立即將有吸引力的樣式添加到塊中,而無需單獨更改每個設置。
與我們所有的塊和部分一樣,您可以在高級塊設置中進一步自定義內容。 您無需代碼即可更改背景顏色、調整字體以及編輯間距和邊框。

獎勵:更輕鬆的網站工具包瀏覽
在我們上次發布的公告中,我們為 SeedProd 推出了網站工具包,並且深受用戶歡迎。 因為我們一直在向我們的庫中添加新套件,所以我們決定是時候添加過濾選項了,這樣可以更輕鬆地找到您喜歡的設計。
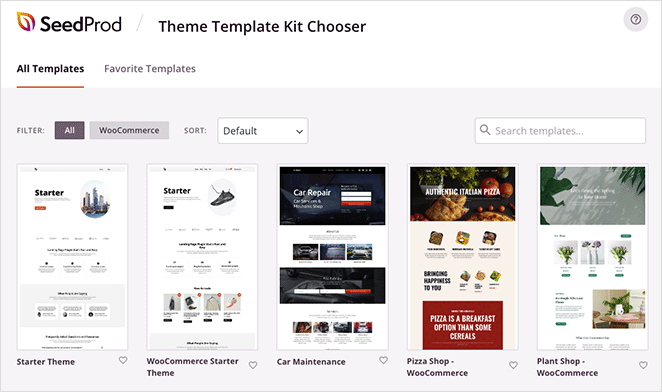
考慮到這一點,我們重新設計了網站工具包選擇器,使其看起來類似於我們的著陸頁模板庫。
從今天開始,您可以過濾工具包以查看整個庫或僅查看 WooCommerce 模板。 您還可以按流行、最新和最舊對套件進行排序,幫助您快速找到我們的最新設計。

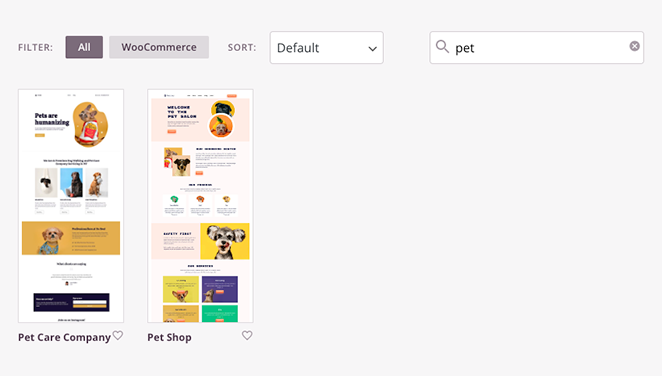
尋找特定的模板? 只需在搜索框中輸入一個短語,您就會看到與您的搜索詞匹配的模板。

這種重新設計可以節省您的網頁設計過程幾分鐘,因此創建一個令人驚嘆的 WordPress 網站更加容易。
除了這些令人興奮的功能之外,我們還為您喜歡的塊和部分添加了其他一些調整和修復。 您可以在我們的完整產品更新日誌中看到它們。
立即更新您的 SeedProd 插件
目前為止就這樣了。 立即將您的站點更新到 SeedProd 6.15,以嘗試這些新的強大更改。
如果您是 SeedProd 插件的新手,現在是獲取 SeedProd Pro 並試用這些功能的最佳時機。
如果您對這些功能有任何疑問,請隨時聯繫我們的客戶支持團隊。 我們隨時準備提供幫助。
我們非常感謝您的支持、建議和反饋。 請讓他們來。 隨著我們繼續與客戶共贏,我們致力於使 SeedProd 成為最好的 WordPress 網站建設者的承諾只會變得越來越強大。