如何在 WordPress 中製作應用登陸頁面(簡單方法)
已發表: 2022-05-04想在 WordPress 中構建應用登錄頁面嗎?
構建一個移動應用程序已經夠難了。 現在你必須弄清楚如何獲得安裝。 事實證明,即使您確實構建了非凡的東西,也不一定會獲得很多用戶。
創建應用登陸頁面是說服網站訪問者並將其轉化為應用用戶的絕佳方式。 但是你怎麼做呢? 創建登錄頁面的最簡單方法是創建一個 WordPress 網站來推廣您的應用程序。 然後,使用登陸頁面構建器快速啟動高轉化應用登陸頁面。
在本文中,我們將向您展示如何快速啟動 WordPress 應用登錄頁面。 而且您不需要任何以前的營銷或編碼經驗來做到這一點。
讓我們潛入水中。
什麼是應用登陸頁面?
應用登陸頁面是一個獨立的網頁,旨在說服網站訪問者下載您的應用。
著陸頁非常注重獲得轉化。 因此,您的應用登陸頁面不必是所有頁面中最漂亮的。 只要它很好地解釋了您的應用程序的好處以及人們應該下載它的原因,那麼您就一切就緒。
為您的應用創建 WordPress 登錄頁面可為您的業務帶來諸多好處:
- 提升品牌知名度
- 提高轉化率
- 收集營銷數據
- 通過社會證明提高可信度
- 收集潛在客戶以促進未來的活動
你也可以用一個非常簡單的頁面做很多事情。
但是您必須記住的一件事是,所有成功的登錄頁面都具有相似的結構和流程。 這意味著任何登陸頁面上都有特定的元素可以使其成功。
是什麼讓成功的應用登陸頁面成功?
既然您知道什麼是應用登陸頁面以及為什麼要創建它,那麼是時候檢查任何登陸頁面中最關鍵的元素了。 我們整理了一些真實的例子來展示成功的應用登陸頁面如何使用這些元素。
讓我們來看看。
#1。 呼籲採取行動
號召性用語或 CTA 是一個按鈕或鏈接,可促使訪問者採取一些行動。 您的應用登陸頁面旨在為您的應用獲取下載。 這是您的目標網頁最基本的目標。
因此,您的應用登陸頁面可能有三個號召性用語:
- 直接下載按鈕
- 可掃描下載的 QR 碼
- 用於收集電子郵件營銷線索的聯繫表
在這三者中,聯繫表格是最不受歡迎的。 如果您的應用尚未啟動,您將使用聯繫表格來收集潛在客戶。 對於移動應用程序,QR 碼在您網站的桌面版本中非常流行。 對於響應式網站,直接下載按鈕是最受歡迎的選擇。
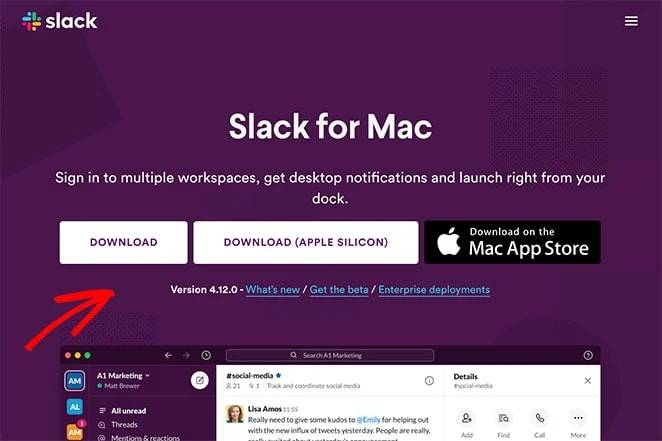
以下是 Slack 號召性用語的一個示例:

看看整個頁面如何支持讓訪問者下載的單一意圖? 該頁面的整個焦點是下載按鈕,這就是使其成為高轉換應用程序登陸頁面的原因。
#2。 標題
您的目標網頁標題是訪問者首先看到的內容。 你不必對你的頭條新聞很機智。 事實上,如果您不是專業的文案,請堅持以下載應用程序的最大好處為標題。
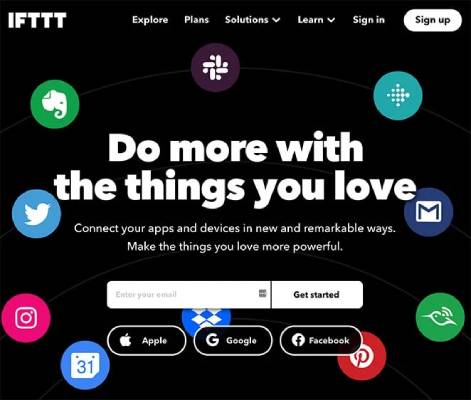
看看 IFTTT 的著陸頁標題的這個很好的例子:

IFTTT 甚至沒有列出它可以使用標題集成的應用程序。 您可以在橫幅圖像中看到所有應用程序。 當您閱讀標題時,它立即變得有意義。
通常,您的標題是第一次按下下載按鈕。 所以,算了吧!
#3。 正文副本
當然,關於你的應用程序會有很多很棒的東西是你不能塞進標題的。 對好處的詳細解釋進入您的正文。
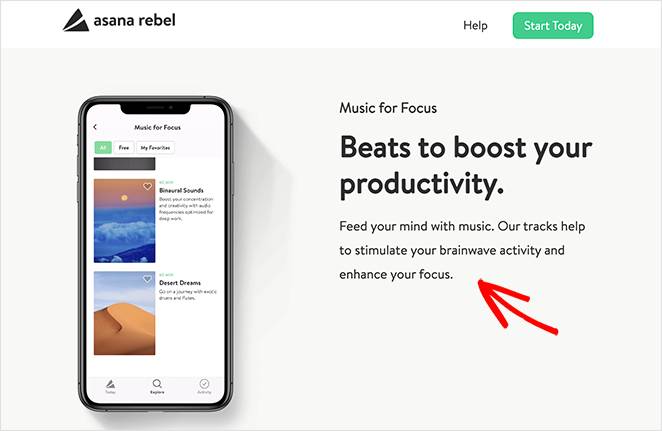
正文旨在說服您的臨時訪問者並將其轉化為用戶。 這是 Asana Rebel 的一個例子:

您可以使用的一個很棒的文案模板是在標題中喚起好奇心並在正文中滿足這種好奇心。 這種滿足感會讓人們向下滾動到您的 CTA。
#4。 社會證明
在您的登錄頁面上包含社交證明可以向用戶表明您的應用是值得信賴的。 社會證明是一種假設,即您引導訪問者這樣做,以便他們知道在這種情況下的正確行為。 這就像在每個人都在喝酒的聚會上喝一杯,即使你不是酒鬼。
主要有 6 種方法可以在您的目標網頁上使用社交證明:
- 專家建議(例如 9/10 牙醫如何推薦其他所有牙膏品牌)
- 名人代言(例如 Kevin Hart 使用 Car Finder)
- 用戶評論和推薦(更多關於這個很快)
- 展示大量現有用戶(如使用 PushEngage 的10,000 多名聰明的企業主)
- 行業認證和獎項(例如 Google Play 中的編輯選擇徽章或進入 Shark Tank)
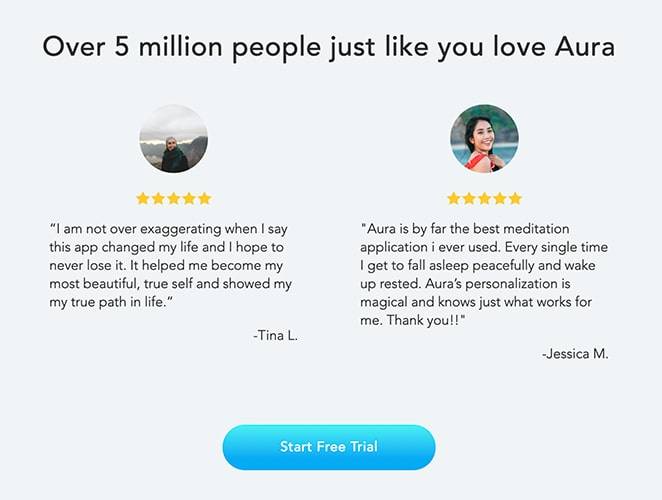
在所有這些類型的社會證明中,最容易獲得的是用戶評論和推薦。 看看 Aura 的這個例子:

它利用大量的力量以及評論和推薦來漂亮地引導到他們的 CTA 按鈕。
#5。 引人入勝的視覺效果
在我們開始本節之前:您在 WordPress 中的應用登錄頁面的目標不是看起來很漂亮。 它只需要以正確的順序回答正確的問題,並為您的訪問者提供轉換的理由。
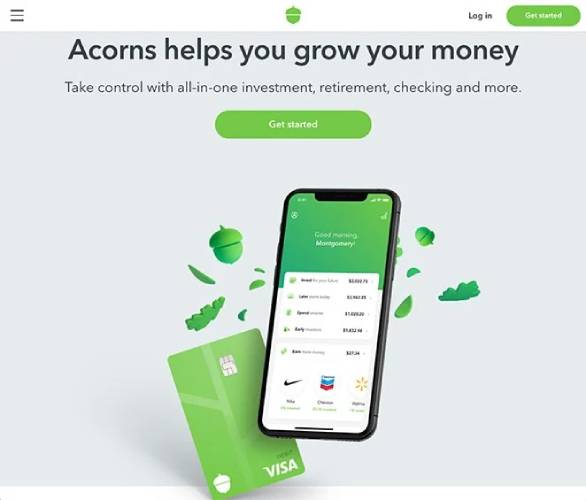
也就是說,一個漂亮的著陸頁並沒有什麼壞處。 如果你的應用登陸頁面提供了一種引人入勝的視覺風格,人們會自然而然地認為你的產品的整體質量會很高。 看看 Acorn 這個非常酷的應用登陸頁面:

您可以使用高質量的庫存圖像來做同樣的事情,而無需聘請設計師。
如何在 WordPress 中構建應用程序登錄頁面
到目前為止,您知道什麼是應用登錄頁面,為什麼要創建一個,以及頁面的哪些元素最值得您關注。
因此,是時候在 WordPress 中構建您的第一個應用登錄頁面了。 在我們開始之前,您應該知道那裡有大量的 WordPress 主題、主題構建器和登錄頁面構建器。 但我們建議使用 SeedProd。

SeedProd 是一個可視化登陸頁面構建器,可幫助您創建轉換效果非常好的登陸頁面。
SeedProd 不是網站構建器或網頁構建器。 這是一個登陸頁面構建器。 網頁構建器嚴重依賴您的主題,它只是採用主題的默認樣式。 因此,使用網站構建器在一定程度上修改頁眉、頁腳和頁面元素確實很困難。
登陸頁面構建器完全獨立於主題。
想要刪除您的導航菜單,以便您的訪問者完全專注於一件事嗎? 沒問題!
需要自定義頁腳來幫助您的訪問者更輕鬆地轉換? 只需單擊一下即可完成。
也許您想創建不同的登錄頁面,其中不同的流量來源具有自定義號召性用語 (CTA) 按鈕?
在所有這些情況下,您需要一個登陸頁面構建器,而不是一個網站構建器。 如果您需要一個可轉換的登錄頁面並且您沒有龐大的開發團隊,那麼 SeedProd 是一項非常棒的投資。
我們自己使用 SeedProd,並撰寫了完整的評論。 您可以查看有關主要功能的更多詳細信息。 或者,您可以直接在 WordPress 上構建您的應用登錄頁面。
第 1 步:安裝 SeedProd 登陸頁面生成器
首先,您需要訪問 SeedProd 網站併購買插件。 然後,您可以將插件文件下載到您的計算機。 然後,從您的 SeedProd 儀表板複製插件許可證密鑰。
接下來,您必須登錄 WordPress 儀表板並安裝插件。 如果您需要詳細說明,請查看此安裝 WordPress 插件的分步指南。 前往 WordPress 上的 SeedProd 插件歡迎屏幕並驗證您的許可證密鑰:

驗證您的帳戶後,您就可以創建登錄頁面了。
步驟#2:創建一個新的登陸頁面
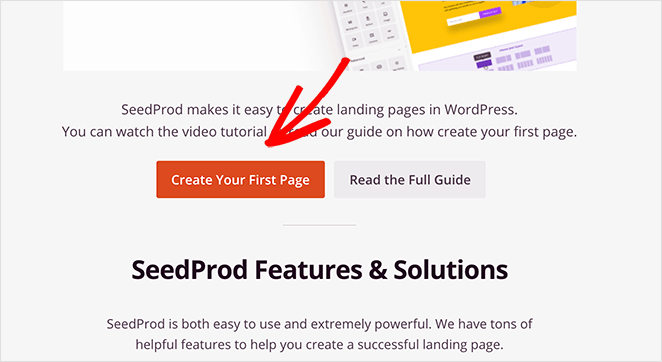
在 SeedProd 歡迎屏幕中,向下滾動並單擊Create Your First Page按鈕:

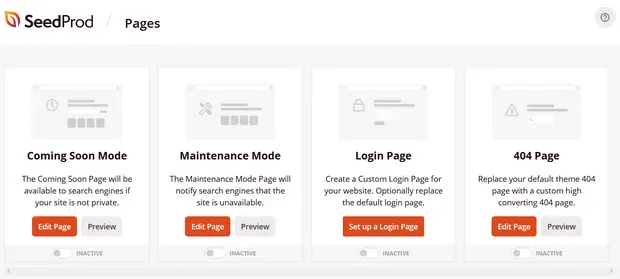
然後,您將看到可以創建的 5 種不同類型的登錄頁面:

使用 SeedProd 的模板,您可以快速啟動複雜的頁面,例如:
- 即將推出和維護模式頁面
- 登錄頁面
- 404頁
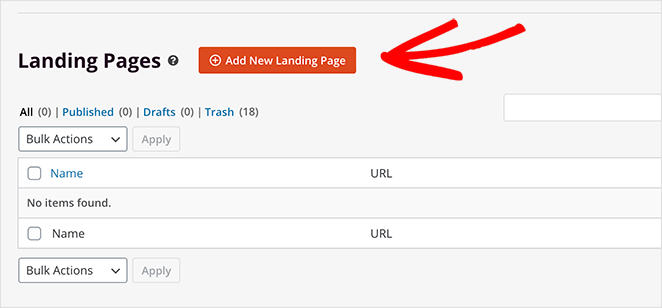
如果您向下滾動一點,您可以從預先構建的模板啟動自定義登錄頁面。 點擊添加新登陸頁面:

接下來,我們將使用 SeedProd 強大的預構建登錄頁面模板之一。

步驟#3:選擇登陸頁面模板
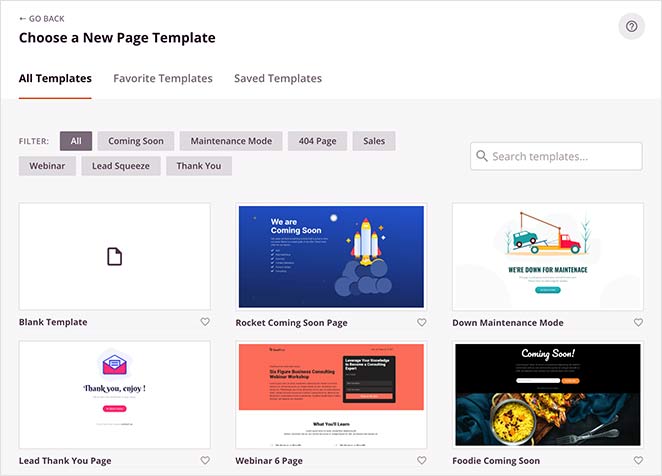
從 SeedProd 的構建器中列出的預建登錄頁面中選擇一個登錄頁面模板:

花點時間為您選擇合適的模板。 要選擇模板,只需單擊模板上的複選標記圖標。
請記住,模板只是一個起點。 在下一節中,我們將了解如何使用 SeedProd 的拖放構建器輕鬆自定義您的登錄頁面。
步驟#4:添加您的登陸頁面內容
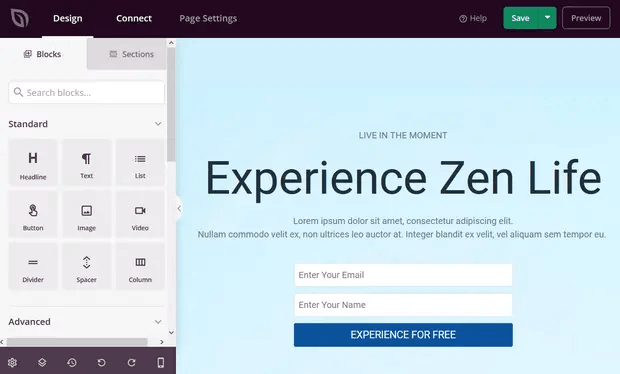
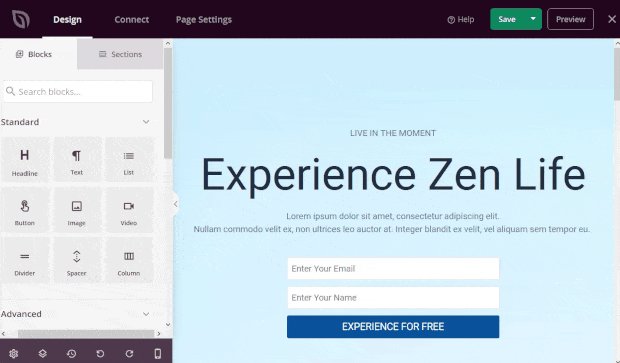
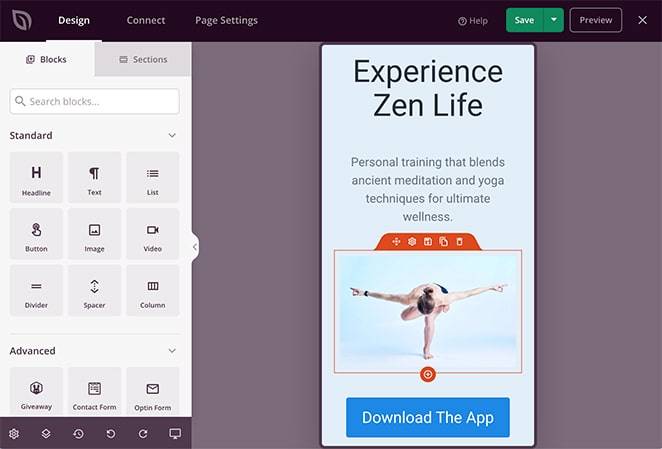
選擇著陸頁模板後,您將被重定向到 SeedProd 的可視化拖放構建器,您可以在其中自定義著陸頁。 在編輯器的左側,您會看到可用於自定義登錄頁面的設計元素列表:

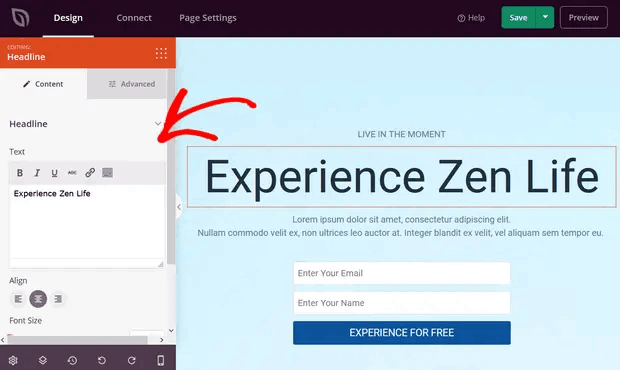
單擊任何文本元素以直接在前端構建器中編輯副本:

您可以更改文本、樣式、顏色、對齊方式和佈局,以適合您的產品或整體品牌。
步驟#5。 自定義您的應用登陸頁面
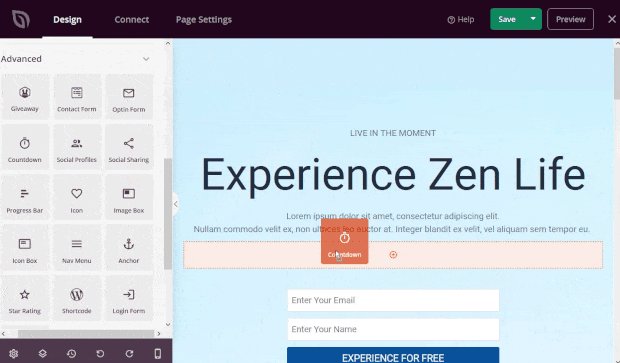
接下來,您需要自定義您的應用登錄頁面。 很酷的是,您可以輕鬆地將按鈕、選擇表單、聯繫表單、社交資料等新塊添加到您的登錄頁面模板中。
SeedProd 中的內容元素稱為登錄頁面塊。 它們包括提供基本設計和功能的標準塊,以及用於潛在客戶生成頁面元素的高級塊,例如:
- 社交媒體按鈕
- 選擇表格
- 贈品
- 倒數計時器
- 星級
- 聯繫表格
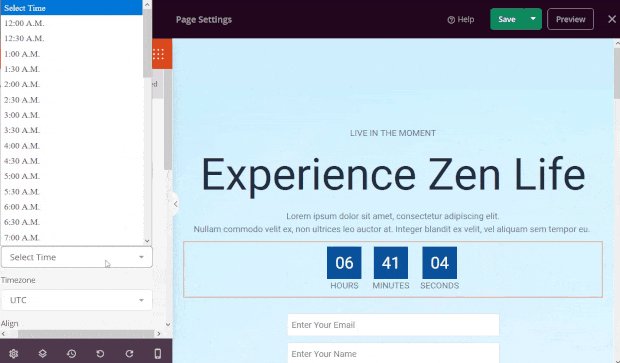
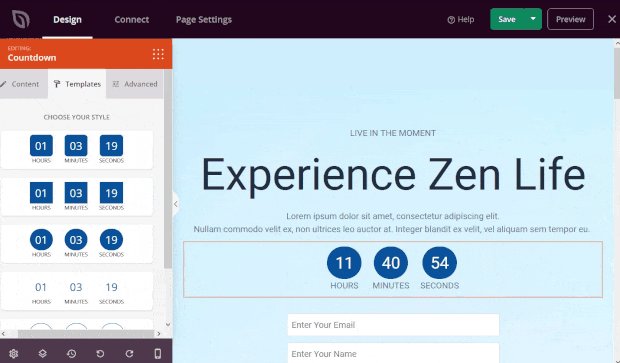
還有更多。 例如,您可以拖放倒數計時器以增加緊迫性:

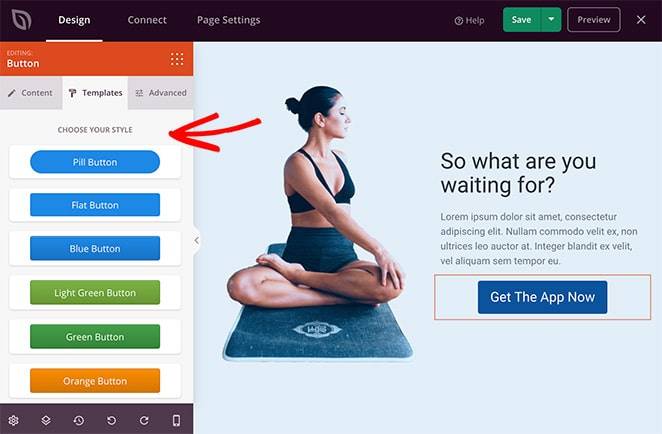
您會發現許多 SeedProd 的登錄頁面塊也帶有現成的模板。 只需單擊“模板”選項卡,即可查看可以通過單擊實現的各種樣式。

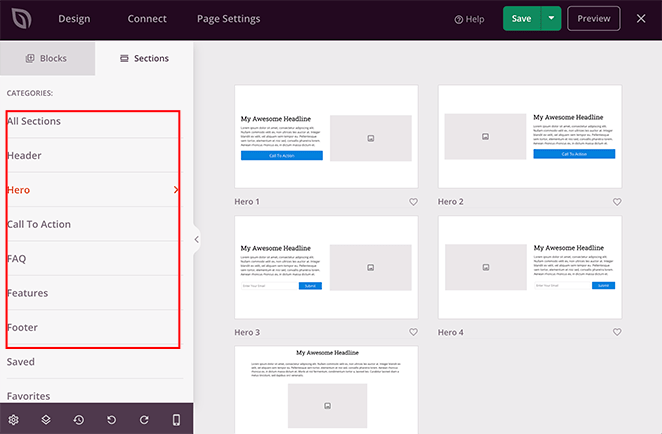
這些是完整的頁面部分,包括:
- 號召性用語領域
- 特徵
- 標頭
- 頁腳
- 常問問題
- 英雄區
這些部分的好處是您不必逐塊創建它們。 您只需單擊一下即可導入一個部分。

自定義有關著陸頁的所有內容,直到它看起來完全符合您的要求。 完成後,單擊保存。
第 6 步:連接您的電子郵件營銷服務
除非您使用應用登錄頁面來收集潛在客戶,否則此步驟不是強制性的。 但我們強烈建議您收集電子郵件地址,即使是直接下載應用程序也是如此。 我們唯一不推薦的情況是您的應用在註冊過程中直接收集電子郵件。
如果您正在創建一個登陸頁面來收集您網站上的潛在客戶,那麼您需要創建一個 optin。 然後,將您的 optin 連接到電子郵件服務提供商,例如 Constant Contact。
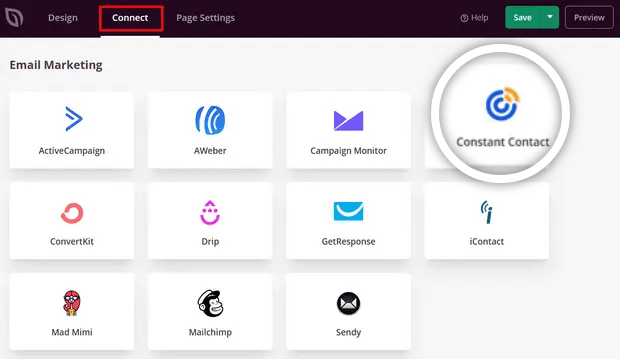
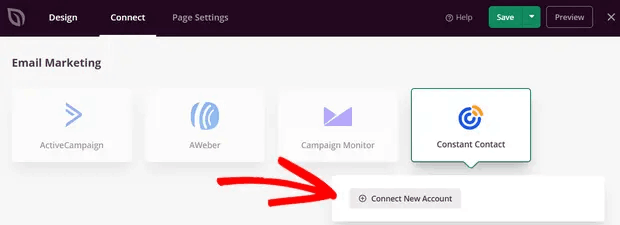
為此,請轉到 SeedProd 構建器上的連接選項卡,然後從列表中選擇您的電子郵件服務提供商:

接下來,單擊連接新帳戶:

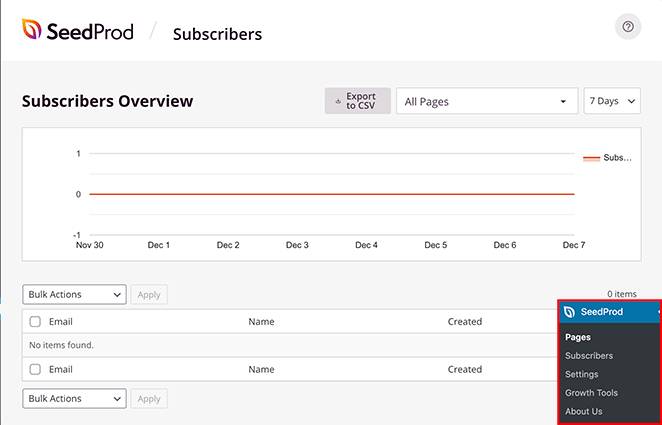
完成後,您需要配置電子郵件服務以收集潛在客戶。 如果您沒有電子郵件服務提供商或無法立即購買,請不要擔心。 SeedProd 默認將您的電子郵件線索保存在 WordPress 上。 從您的 WordPress 儀表板前往SeedProd » 訂閱者以查看您的電子郵件列表。

步驟 #7:配置您的登錄頁面設置
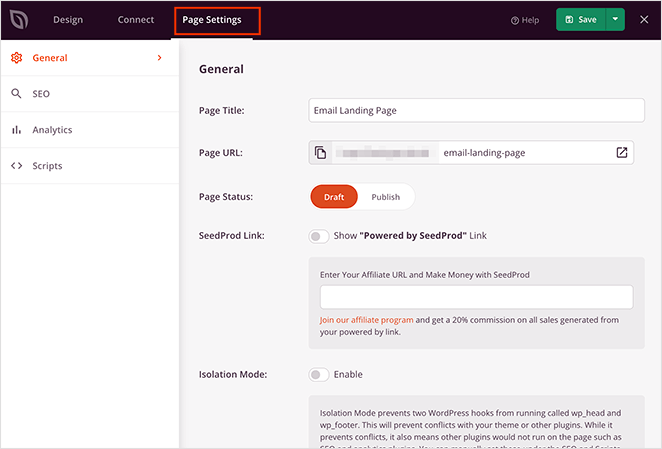
下一步是調整您的應用登陸頁面設置。 您可以通過單擊頁面構建器頂部的頁面設置選項卡來查看它們。

在設置區域中,您可以編輯頁面、常規、SEO、分析和腳本設置。 從“常規”選項卡中,您可以選擇名稱和 URL。 如果您的登錄頁面出現問題,可能是您的 WordPress 主題或其他插件與 SeedProd 衝突。 如果是這種情況,請使用隔離模式。
第 8 步:檢查您的頁面是否適合移動設備
我們快完成了。 接下來,您需要查看您的目標網頁在移動設備上的外觀。 一種方法是發布您的應用登陸頁面並從移動設備檢查實時版本。
但這非常乏味,因為您必須返回並手動編輯更改,並每次檢查是否解決了您的問題。
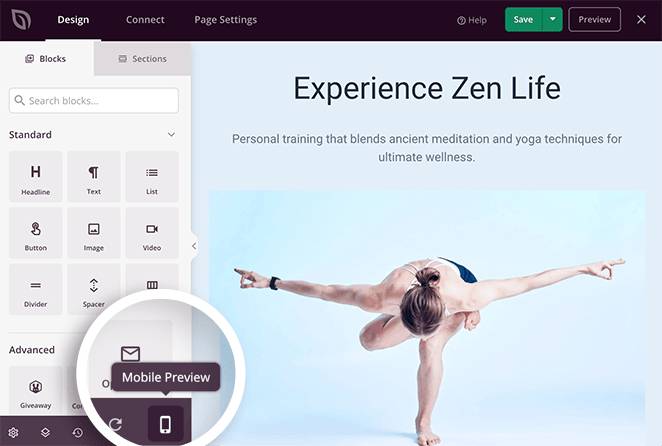
SeedProd 有一種更簡單的方法來檢查應用程序登錄頁面的移動版本。 只需單擊屏幕右下角的手機圖標。

您將直接從您的登錄頁面構建器中看到移動版本的預覽:

您可以像編輯桌面版本一樣編輯您的設置。 您所做的任何更改都會自動應用於桌面和移動視圖。
步驟 #9:在 WordPress 中發布您的應用登陸頁面
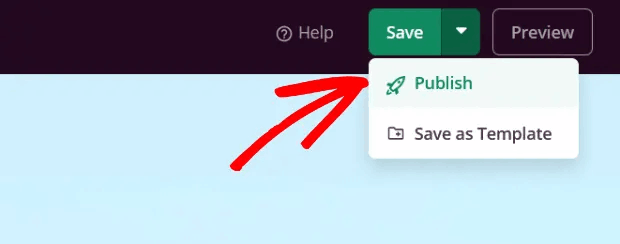
完成後,將頁面狀態從草稿更改為已發布。

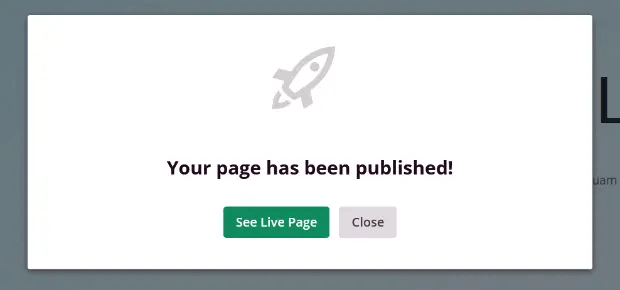
您應該會在發布頁面時看到一條成功消息,如下所示:

您可以單擊“查看實時頁面”按鈕來查看您的登錄頁面。 你們都完成了!
在 WordPress 中構建應用程序登錄頁面後要做什麼
這就是這個,伙計們!
現在您的目標網頁已經上線,您剩下的唯一挑戰就是將流量發送到您的目標網頁。
如果您正在尋找一種經濟實惠的方式來增加流量,我們建議您使用推送通知。 推送通知可以幫助您帶來更多的重複流量和網站參與度。 您還可以創建產生銷售的自動推送通知活動。
不服氣? 查看這些資源:
- 提高客戶參與度的 7 種明智策略
- 推送通知有效嗎? 7 個統計數據 + 3 個專家提示
- 如何設置廢棄購物車推送通知(簡易教程)
我們建議使用 PushEngage 創建您的推送通知活動。 PushEngage 是世界上排名第一的推送通知軟件。 因此,如果您還沒有,請立即開始使用 PushEngage!
