如何在 WooCommerce 上設置 Apple Pay?
已發表: 2022-11-11Apple Pay 作為一種流行的在線支付方式正在迅速發展,尤其是當人們對在線使用銀行賬戶甚至信用卡變得更加謹慎時。 添加多種支付方式可以消除結帳過程中的很多摩擦,您肯定會在轉化中看到相應的提升。
Apple Pay 沒有自己的插件來與 WooCommerce 集成,但是有很多很棒的支付網關可以讓你在結賬頁面上添加 Apple Pay 作為支付選項。 這實際上是一個更好的解決方案,因為您不想在每次客戶請求新的付款方式時添加插件。
在本文中,我們將討論如何輕鬆添加WooCommerce 蘋果支付選項。 我們將討論如何自定義按鈕。 此外,如果您還沒有為您的網站選擇支付網關,我們還將幫助您找出如何選擇最好的支付網關。
TL;DR :Stripe 是最通用的支付網關,可讓您通過將文件添加到您的站點文件來將 Apple Pay 添加到 WooCommerce。 WooCommerce Payments 受到其運作國家/地區數量的限制,但將 Apple Pay 添加到 WooCommerce 就像選中一個框一樣簡單。 無論哪種方式,我們建議您使用 BlogVault 備份您的網站,這樣您就不必擔心丟失您的網站。
在開始將 Apple Pay 設置到 WooCommerce 之前,您需要具備一些條件。 這些是 Apple Pay 的要求,以確保您的網站對於任何類型的交易都是安全可靠的。 可能與您的支付插件已有的要求有些重疊。
設置 WooCommerce Apple Pay 的要求
其中一些是站點/服務器要求,一些與 Apple 支付兼容性有關。 無論哪種方式,我們都建議您擁有它們。 他們確保您可以測試您的付款方式並保護您的網站以進行實際交易。
- 兼容的支付方式:您需要一個與 Apple Pay 兼容的銀行賬戶和卡。 如果您不確定,請與您的信用卡提供商聯繫以了解詳情。
- 兼容的 Apple 設備:與整個 Apple 生態系統一樣,您需要 Apple 設備才能使用 Apple Pay。 它還需要是具有最新版本的 iOS、macOS、iPad 或 watchOS 的設備。 這是兼容設備的列表。
- Safari 網絡瀏覽器:根據瀏覽器的不同,您將看到 Apple Pay 或 Google Pay。 因此,您需要一個 Safari 瀏覽器來測試按鈕和功能。
- SSL 證書:根據您使用的託管公司,您可能需要購買 SSL 證書。 雖然這是 Stripe 和 Apple Pay 的安全要求,但我們還是建議您獲得 SSL 證書。 這是一篇關於如何安裝 SSL 證書的文章。
- 服務器要求:該站點必須通過 HTTPS 提供服務,這反過來意味著您必須擁有 SSL 證書。 您的服務器還必須支持 TLS 1.2 或更高版本。 這是可能需要啟用的安全要求。 查看有關如何檢查您的站點是否支持 TLS 1.2 的文章。 服務器還必須打開一個 443 端口。 這是指您的服務器傳輸安全數據的能力。 啟用 TLS 的服務器也會自動啟用此功能。
- Apple Pay 帳戶:雖然您不是 Apple Pay 商家所必需的,但我們建議您擁有一個帳戶,以便您可以測試 Apple Pay 付款方式。
如何將 Apple Pay 添加到 WooCommerce? (2種方式)
您可以將許多支付網關與您的網站集成,這樣您就可以向您的客戶提供 Apple Pay 等支付方式。 兩個這樣的支付網關是:
- 條紋
- WooCommerce 付款
如何使用 Stripe 將 Apple Pay 添加到 WooCommerce

要將 Apple Pay 添加到帶有 Stripe 的 WooCommerce,您需要啟用 Express Checkouts。 此方法需要將文件添加到您的服務器,因此我們建議您在執行任何操作之前使用 BlogVault 備份您的站點。 只需點擊幾下,BlogVault 即可輕鬆自動備份和恢復您的網站。
Stripe 還需要什麼? 以下是您在將網站與 Stripe 集成之前所需的清單:
- SSL證書
- WooCommerce 2.2 及以上版本
如果您已經是 Stripe 商家,則可以跳過前三個步驟。 如果沒有,本節將向您展示如何將 Stripe 集成到 WooCommerce。
- 創建帳戶:訪問 Stripe 網站,創建一個帳戶,然後添加業務和銀行詳細信息。 這是詳細的步驟列表。
- 安裝並激活插件:我們正在使用 WooCommerce Stripe 支付網關插件。 前往您的 WooCommerce 網站。 將鼠標懸停在左側邊欄的 Plugins 上,然後單擊Add New 。 接下來,搜索插件並單擊Install and Activate 。
- 將網站鏈接到 Stripe 帳戶:在儀表板上,單擊側邊欄中的WooCommerce ,單擊設置,然後單擊付款。 然後,打開條紋(信用卡)選項。 這將提示您登錄到您的 Stripe 帳戶,並在您完成後將您重定向回站點儀表板。

- 啟用快速結賬:這是啟用 Apple Pay 和 Google Pay 等支付選項所必需的。 在 WooCommerce 儀表板上,選擇設置選項卡。 然後,單擊付款,然後單擊條紋。 Google Pay 或 Apple Pay 的選項將根據客戶使用的瀏覽器類型顯示。 Safari 是唯一會顯示 Apple Pay 選項的瀏覽器。
- 將域添加到 Stripe 儀表板:返回 Stripe 儀表板,單擊側邊欄中的設置。 然後選擇Apple Pay ,然後選擇Add New Domain 。 然後,添加您站點的域並單擊下載驗證文件。 您會注意到 Apple Pay 要求您將此文件添加到 .well-known 文件夾。 在您的桌面上創建一個新文件夾並將其命名為“.well-known”。 我們建議從 Stripe 儀表板複製名稱來命名您的文件夾以避免任何拼寫錯誤。 現在,將驗證文件添加到文件夾中。
- 連接到服務器:下一步是將文件夾添加到您的站點文件中。 我們正在使用一個名為 Cyberduck 的 FTP 客戶端。 為此,您需要安裝 Cyberduck 並從主機獲取應用憑據(用戶名、公共 IP 和密碼)。 單擊Connect ,選擇FTP或SFTP並添加您的憑據以連接到您的服務器。
- 將文件添加到您的根文件夾:連接到服務器後,您的所有文件都將可用。 您需要將 .well-known 文件夾添加到您的根文件夾。 在我們的例子中,我們站點的根文件夾是 public_html 文件夾。 您可以將文件夾從桌面拖到根文件夾。 完成後,返回到 Stripe 儀表板,然後在彈出窗口中單擊添加。
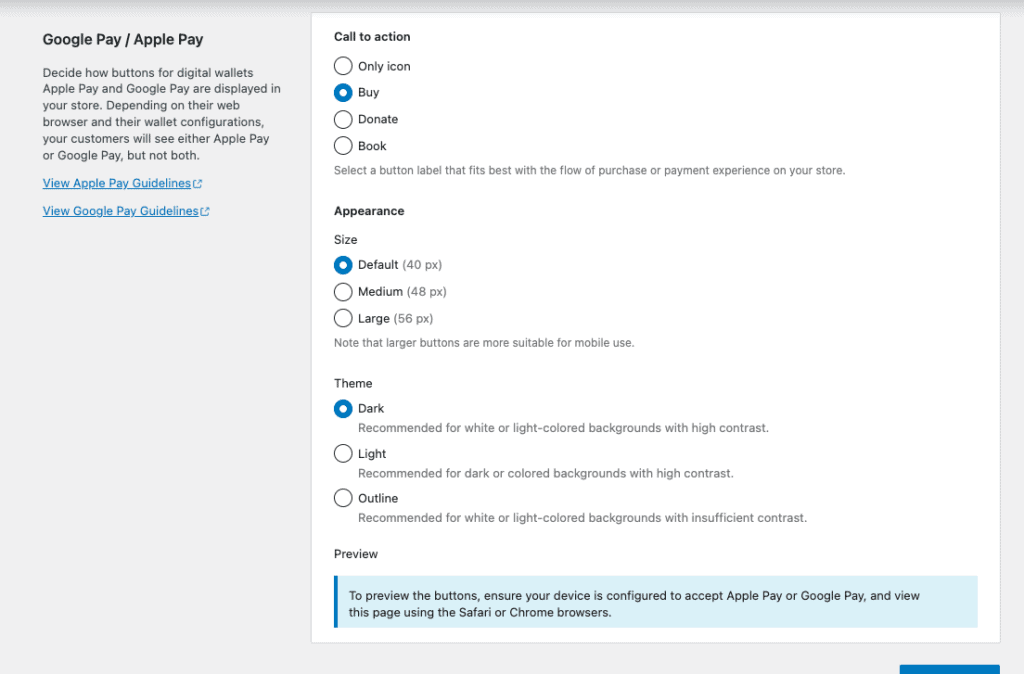
- 自定義快速結帳按鈕:返回您的 WordPress 管理面板。 單擊自定義外觀,您可以更改按鈕的外觀。 例如,不是按鈕顯示“立即支付”,而是顯示“立即使用 Apple Pay 支付”。 完成後單擊保存更改。


- 啟用測試並添加事件:如果您是 Stripe 新手,您將希望啟用測試並配置您的測試 API 密鑰。 這有助於您測試結帳頁面並檢查客戶將如何付款。 您還需要添加事件。這將為您提供網站上的實時更新。 查看這篇文章來完成所有這些。
- 測試 Apple Pay :我們建議您在 iPhone 或已設置 Apple Pay 的設備上進行測試。 以最少的數量創建產品。 複製您網站的 URL 並將其粘貼到設備的 Safari 瀏覽器上。 然後繼續檢查 Apple Pay 是否顯示為選項。 如果您遇到問題,請查看我們的故障排除部分。
Stripe 是一個令人驚嘆的、多功能的、全球接受的支付網關。 我們已經寫了一篇關於將 Stripe 添加到 WooCommerce 的文章,您可能會覺得有幫助。
如何使用 WooCommerce Payments 設置 Apple Pay

雖然 WooCommerce Payments 僅在少數幾個國家/地區可用,但它帶來了一些巨額獎金。 儀表板集成得非常好,它使您能夠從 wp-admin 管理所有與付款相關的事情。 此外,您的客戶無需被重定向到另一個站點即可付款,這通常會導致結賬時下單。
如果 WooCommerce Payments 非常適合您,本部分將幫助您安裝插件並啟用 WooCommerce Apple Pay。 考慮到這一點,讓我們在安裝 WooCommerce Payments 之前先了解一下您需要什麼。
- SSL證書
- PHP 7.0+
- WordPress 5.8+
- WooCommerce 6.6+
- 在受支持國家開展業務
使用 WooCommerce 付款很容易安裝和設置 Apple Pay。 如果您是現有商家,請跳過前 4 個步驟。
- 下載 WooCommerce Payments 插件:它是 WooCommerce 網站上提供的免費插件,因此您只需將文件下載到您的計算機即可。
- 上傳插件:在您的 WordPress 管理面板上,單擊側欄中的插件。 單擊添加新的,然後單擊上傳插件。 接下來,從您的計算機上傳文件,然後單擊立即安裝。
- 激活插件:安裝完成後,單擊激活完成安裝。
- 驗證業務詳細信息:單擊付款,然後單擊設置。 系統將提示您填寫有關您的業務和銀行帳戶的詳細信息。
- 啟用 Express Checkout:在 Express Checkout 部分,選擇Apple Pay/Google Pay。 必須注意的是,如果您使用的是 Safari 瀏覽器,您只會看到 Apple Pay 選項。
- 自定義快速結帳:點擊付款,然後點擊設置。 單擊右側的自定義以決定將在哪些頁面上顯示 Express Checkout 按鈕。 例如,您可以決定將其僅放在您的購物車上。 您還可以更改按鈕的大小和顏色。
- 啟用測試模式:在設置選項卡中,啟用測試模式,以便您可以測試您的 Apple Pay 按鈕。 以最少的金額創建產品並繼續購買。 確保使用具有 Apple Pay 帳戶和 Safari 瀏覽器的設備。
而且......你已經完成了。 您已成功使用您的 WooCommerce 網站設置 Apple Pay。
還有其他支付網關,如 Square,您可以使用它們來設置 WooCommerce 蘋果支付,但 Stripe 和 WooCommerce Payments 是使用最廣泛的。 如果您已經在使用不同的支付網關並且希望將 Apple Pay 集成到其中,則需要聯繫網關的支持團隊。
將 Apple Pay 添加到 WooCommerce 網站後要做的事情
為您的客戶添加新的付款方式是減少結賬時摩擦的好方法。 以下是您可以採取的一些其他措施來改善客戶體驗:
- 自定義結帳頁面:更改結帳頁面以更好地適應您的購買流程可以幫助您進行轉化。 您可以使用 WooCommerce 模板或流行的頁面構建器 Elementor 為這個關鍵頁面添加風格。
- 將新增功能告訴您的客戶:您可能已決定將 WooCommerce Apple Pay 作為選項添加為響應客戶請求的選項。 向他們發送電子郵件,讓他們知道您已回復請求。 它在建立融洽關係方面大有幫助。
- 安裝備份插件:我們建議您使用支持 WooCommerce 商店的備份插件並進行實時備份,以便您知道所有商店數據都是安全的。 為響應您的受眾而對您的商店進行更改是一種奇妙而動態的開展業務的方式,但如果一個小錯誤可能會導致您的網站癱瘓,那麼這一切都是徒勞的。 BlogVault 擁有最好的 WordPress 備份,您可以專注於為您的客戶創造最佳的購物體驗。
解決 WooCommerce Apple Pay 問題
如果您在將 Apple Pay 設置到 WooCommerce 時遇到了麻煩,但仍然無法使用該功能,那可能會令人沮喪。 但這絕對是可以修復的。 您可以執行以下操作:
看不到按鈕?
- 再次驗證您的域
- 禁用開發模式
- 使能夠 Apple Pay 在 WooCommerce 設置的付款部分
- 將鼠標懸停在 WooCommerce 上並單擊設置。 然後點擊帳戶和隱私。 啟用“允許客戶在沒有賬戶的情況下下訂單”或“允許客戶在結賬時創建賬戶”。 如果您允許客戶在結帳時創建帳戶,請確保您還啟用了“創建帳戶時,向新用戶發送鏈接以設置其密碼”。
- 確保您在有效的設備上進行測試。 它必須是 Apple 設備,並且必須啟用 Apple Pay。
- 確保您的網站通過 HTTPS 提供服務。
無法在正確的位置看到 Apple Pay 按鈕?
- 該產品可能與 Apple Pay 不兼容
- 您的主題可能與 WooCommerce 掛鉤不兼容。
您是否看到錯誤消息?
送貨地區是必填字段。
計費區域是必填字段
要讓 Apple Pay 發揮作用,您還需要在客戶購買的地區至少有一個配送區域。 所以,在航運區 設置,請確保您已啟用 Everywhere 。
您無法使用 Apple Pay 按鈕嗎?
清除緩存。 有時,這可能是您的緩存問題。 您可以自己清除它,也可以請您的託管服務提供商幫助您清除它。 再次測試,看看它是否有效。
Apple Pay 的設置相當簡單直接。 因此,您不太可能遇到任何問題。 但是,如果您在使用上述方法時遇到困難,我們建議您聯繫插件各自的支持團隊以獲得更專業的幫助。
為什麼選擇 Apple Pay?
如果您對設置 WooCommerce Apple Pay 是否值得花時間猶豫不決,以下幾個原因可能會幫助您做出決定:
- 安全性:所有交易都是安全的,需要密碼或生物識別安全性,如 Face ID 或指紋。 這使客戶感到更加安全,因為幾乎不可能進行未經授權的付款。
- 更快的結帳:客戶只需點擊一下即可購買產品。 無需添加銀行或卡詳細信息。 沒有什麼比快速結賬更能帶來購物體驗了。
- 更高的轉化率:更快的結帳意味著更好的購物體驗。 更好的購物體驗意味著客戶更有可能回來並從您那裡購物。
- 適用於不同類型的產品: Apple Pay 在客戶可以購買的產品類型方面非常靈活。 除了簡單的產品外,它們還允許訂閱和預訂。 這是一個談論他們允許的鏈接。
如何選擇合適的支付網關?
如果您準備啟用 WooCommerce Apple Pay,您應該使用哪個支付網關? 正如我們之前提到的,有很多可用的網關集成,但您如何選擇使用哪些? 讓我們談談那個。
進行研究以確定哪個支付網關適合您,這對您的業務至關重要。 以下是一些可能影響您決定的因素:
- 業務國家:您從哪裡銷售? 你賣到哪裡? 這將決定您和您的客戶可以使用哪些支付網關。 每個支付網關都有自己工作的國家/地區列表。在做出任何決定之前先檢查一下。
- 成本:每筆交易的成本是多少? 從口袋裡掏出多少錢? 費用是否因交易而異? 你能負擔得起這些費用嗎? 這些是您需要考慮的基本問題。
- 安全性: Stripe 和 WooCommerce Payments 都是安全的支付選項。 例如,它們都需要 SSL 證書。 他們還提供了有關如何處理敏感數據的文檔。 它們也符合 PCI DSS 標準。 因此,您可以放心,客戶數據正在安全地傳輸到您的站點。
- 管理交易:您如何管理交易? 例如,Stripe 需要 Stripe 儀表板。 WooCommerce Payments 允許您從站點儀表闆對其進行管理。 你更傾向哪個?
- 接受的付款方式:您的客戶的購物行為是什麼? 您開展業務的國家/地區是否更喜歡某些類型的付款方式? 也許他們不使用 Apple Pay,而是使用更本地化的支付方式。 在這種情況下,您的支付網關是否提供這些方法?
- 結算時間表:從您的客戶完成交易到資金到達您的賬戶之間需要多長時間? 退款怎麼辦? 您的支付網關是否提供快速結算?
最後的想法
將 Apple Pay 作為付款方式添加到您的 WooCommerce 網站非常簡單、安全,並且肯定會提高轉化率。 根據您使用的支付網關,需要對您的網站進行一些編輯。 因此,我們建議使用 BlogVault 備份您的網站。 BlogVault 是您正在尋找的安全毯和保險。
常見問題
如何在 Stripe WooCommerce 上啟用 Apple Pay?
要使用 Stripe WooCommerce 啟用 Apple Pay,請在“支付設置”頁面中啟用“快速結賬”。 然後,您可以繼續並根據需要自定義按鈕。 確保您滿足 Apple Pay 的所有要求。
如何在我的網站上集成 Apple Pay?
安裝並設置支付網關,例如 Stripe 或 WooCommerce Payments。 然後,啟用 Express Checkouts 以將 Apple Pay 或 Google Pay 添加為客戶的付款方式。
如何在 WooCommerce 上添加付款方式?
你需要一個像 Stripe 這樣的支付網關來向你的 WooCommerce 網站添加支付方式。 選擇提供您所需方法的支付網關。 這是要考慮的 11 個支付網關的列表。
Stripe 是否允許 Apple Pay?
是的。 確實如此。 您需要在 Stripe 插件上啟用 Express Checkouts 才能在您的 WooCommerce 網站上啟用 Apple Pay 或 Google Pay 付款方式。 轉到您的付款設置以啟用它。
