如何在特定頁面/帖子上應用 CSS
已發表: 2022-01-04您知道您可以在 WordPress 中的特定頁面或帖子上應用 CSS嗎? 是的,由於 WordPress 的 CSS 友好特性,這是可能的。 在本指南中,我們將向您展示將 CSS 添加到特定頁面或帖子的各種方法。
所有 WordPress 主題通常對每種類型的內容應用不同的樣式。 帖子、頁面、分類法、個人資料和任何其他內容在每個內容中都有不同的樣式表。 插件和 WordPress 的所有其他方面也是如此。
但是,由於 WordPress 的靈活性,您還可以為特定頁面和帖子類型使用不同的樣式表。 但是讓我們看看為什麼在我們完成這個過程之前可能需要向它們添加 CSS。
為什麼將 CSS 應用於特定頁面或帖子
如果您正在構建網站或設計網站,則將 CSS 添加到特定頁面和帖子非常有用。 CSS 通常用於自定義網站的視覺外觀。 因此,在您的網站整體上使用 CSS 非常有助於準確地向網站訪問者展示您的網頁。
與您網站上的其他頁面或帖子相比,可能存在需要獨特設計的特定頁面或帖子類型。 在這種情況下,您最好的選擇之一是在特定頁面或帖子上應用 CSS。 這些頁面或帖子通常會添加到您網站的菜單中。 但它們也可以包括其他獨特的頁面和帖子,如商店頁面、產品頁面,甚至主頁。
例如,即使是 QuadLayers 的我們也已經在 Portfolio 和 About 等特定頁面上使用 CSS,以使它們與其他頁面或帖子類型不同。 現在,事不宜遲,讓我們繼續這個過程。
如何在特定頁面或帖子上應用 CSS
您可以通過多種方式在特定頁面或帖子上添加應用 CSS。 但是,這裡有3 個最常見的:
- 使用 HTML id 或類
- 添加 PHP 函數
- 在特定頁面或帖子上包含 CSS 文件
所有這些方法都可以用於將 CSS 應用於多種用途。 我們將通過適當的分步教程在本文中介紹所有這些方法。
1. 使用 HTML id 或 class
如果您想在特定頁面或帖子上應用 CSS,這是最常見且被廣泛接受的方法之一。 我們需要做的就是獲取頁面或帖子將擁有的唯一標識符。 然後,這個 HTML 類或 id 允許我們將所有 CSS 腳本定位到所需的頁面或帖子。
1.1。 查找頁面的 HTML 類或 id
首先,您必須找出要用於 CSS 腳本的 id 或類。 這可以在瀏覽器檢查工具的幫助下輕鬆找到。
只需打開要應用 CSS 的頁面,然後右鍵單擊要編輯的元素。 然後點擊檢查。

在這裡,檢查正文 HTML 標記。 這將根據您使用的主題而有所不同。
我們在以下所有示例中都使用了二十二十個主題。 因此,當您使用 Twenty Twenty 主題檢查網站的主頁時,您會看到以下內容:

從上面的截圖可以看出,首頁的唯一標識是“ home ”類。 因此,如果您只想將某些 CSS 規則應用於主頁,則需要在選擇器中使用此類。
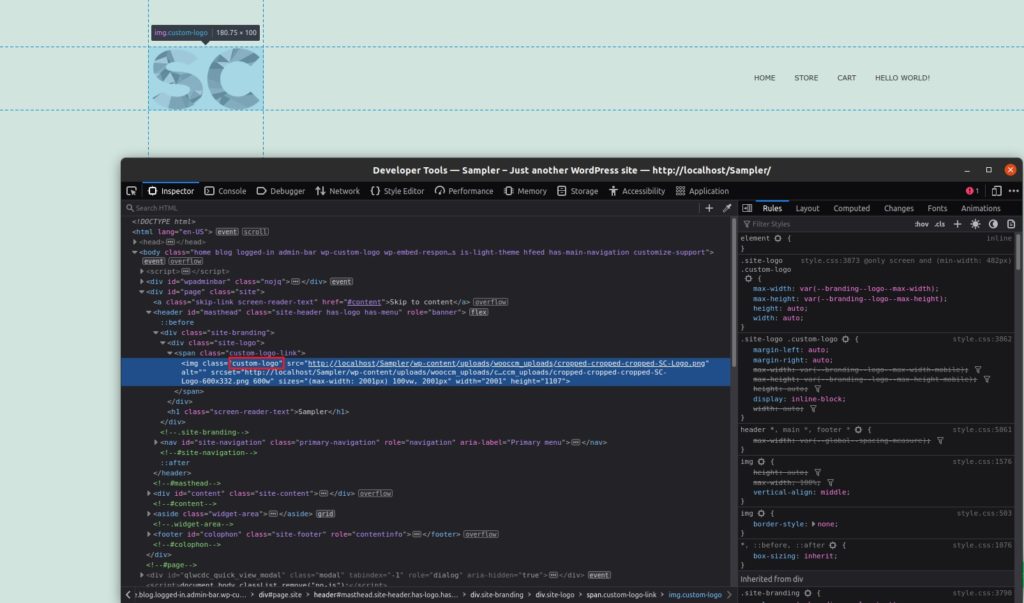
例如,假設我們只想對主頁上的徽標應用某種樣式。 那麼,除了home類,我們還需要logo圖片選擇器。 同樣,這可以從瀏覽器檢查工具中獲得。

在這種情況下,我們將使用“自定義徽標”類將我們的樣式應用於徽標。 現在,讓我們將它們與上一步中抓取的類放在一起。 最後,我們可以使用以下 CSS 選擇器僅在主頁上應用我們的腳本:
.home .custom-logo{ /*your CSS here */}注意:您不需要遵循所有中間 HTML 標記並將它們包含在您的選擇器中。 即使您要設置樣式的元素遠離獨特的頁面選擇器,您也可以跳過它們。
當然,如果需要更具體的選擇器,可以使用完整的 CSS 路徑選擇器。 但這是相當壓倒性的,在大多數情況下是不必要的。
例如,這是一個非常具體的選擇器,用於設置我們之前見過的相同徽標元素的樣式:
html body.home div#page.site header#masthead div.site-branding div.site-logo span.custom-logo-link img.custom-logo{ /*your CSS here */}1.2. 查找帖子的 HTML 類或 id
與頁麵類似,每個帖子也應該有一個唯一的 HTML 類。 同樣,只需在瀏覽器開發人員工具的幫助下檢查要應用 CSS 的帖子上的元素。 然後,您將能夠看到與postid屬性一樣的唯一標識符。
對於以下具有二十二十個主題的帖子,標識該帖子的類是postid -557。

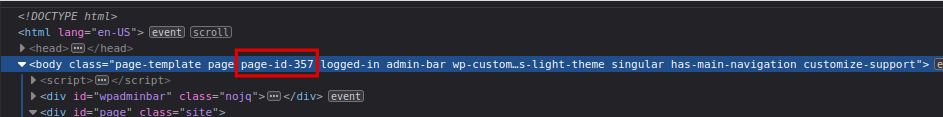
同樣,您可以對網站的任何其他頁面執行相同操作。 使用標識頁面的唯一類。 如果您查看以下屏幕截圖,您可以看到標識頁面的類是page-id-357 。

最後,創建適合您網站需求的自己的 CSS 選擇器,就像自定義徽標示例一樣。 然後,您可以在特定頁面上應用 CSS 或通過在外觀 > 自定義 > 附加 CSS中添加它來發布。 如果您需要更多幫助,可以查看我們的指南,了解如何將 CSS 應用到 WordPress 或使用瀏覽器開發工具應用 CSS。
2.添加PHP函數
前面的方法足以將我們的自定義 CSS 應用於特定的帖子或頁面。 對於您可能需要的大多數自定義,這已經足夠了。 但在某些情況下,可能存在限制:
- 您的主題沒有任何唯一的 HTML 類或您需要設置樣式的內容的 id。
- 您有大量 CSS 規則,需要將它們保存在單獨的文件中。
- 除了當前頁面之外,您還想應用一些其他條件。
如果您想將 CSS 應用於特定頁面或帖子時遇到類似問題,使用 PHP 函數會更好。
但在我們開始之前,請確保您備份您的 WordPress 網站或為此方法創建一個子主題。 我們將在您的網站上編輯一些微妙的文件。 因此,任何不必要的更改都可能導致您的網站出現更多問題。
如果您需要幫助,您甚至可以使用 WordPress 最好的子主題插件之一來創建子主題。

2.1。 查找頁面/帖子 ID
第一步是檢查我們想要應用樣式的頁面或帖子的 id。 您可能會注意到 id 值與上一步的相同。 但是,這與我們之前使用的 HTML id 不同。
我們現在所指的 id 是一個 PHP 變量,用於標識文章和頁面。 然而,前一種方法中的 id 標識了一個 HTML 類。
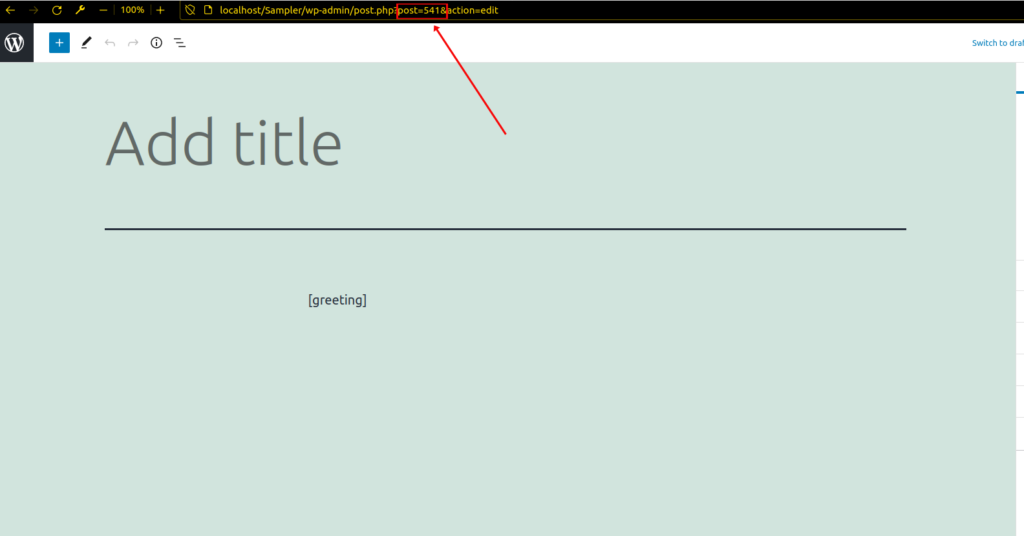
值得慶幸的是,在您的網站上找到頁面和發布 ID 非常容易。 打開編輯器時,您可以在後端管理儀表板上看到頁面和帖子的 id。 您的瀏覽器的 URL 中提到了帖子或頁面 ID。

獲取頁面或帖子 ID 的另一種方法是在子主題的functions.php文件中使用以下腳本。 只需轉到外觀 > 主題編輯器並打開functions.php文件。
然後,將以下代碼段粘貼到編輯器中並更新文件。 它將在前端打印頁面 id。
add_action('wp_head',function(){
$page_id = get_queried_object_id();
迴聲 $page_id;
});

在您知道需要應用 CSS 的帖子或頁面的 PHP 標識符後,您可以簡單地將 CSS 打印在頭部。 您可以使用我們之前使用過的相同鉤子,即wp_head() 。
只需再次將以下代碼段粘貼到functions.php文件中即可。
add_action('wp_head','my_head_css');
函數 my_head_css(){
$page_id = get_queried_object_id();
如果($page_id==97){
echo "<style> /* 你的 CSS 在這裡 */ </style>";
}
}
確保在“您的 CSS 此處”部分添加您的 CSS 並更新文件。
3. 在特定頁面或帖子上包含 CSS 文件
前面的方法適用於為特定帖子或頁面所需的基本自定義添加小塊 CSS。 但對於較大的 CSS 腳本,您必須遵循良好做法並上傳單獨的 CSS 文件。 應該收集所有自定義 CSS 的地方。
3.1。 使用代碼編輯器創建 CSS 文件
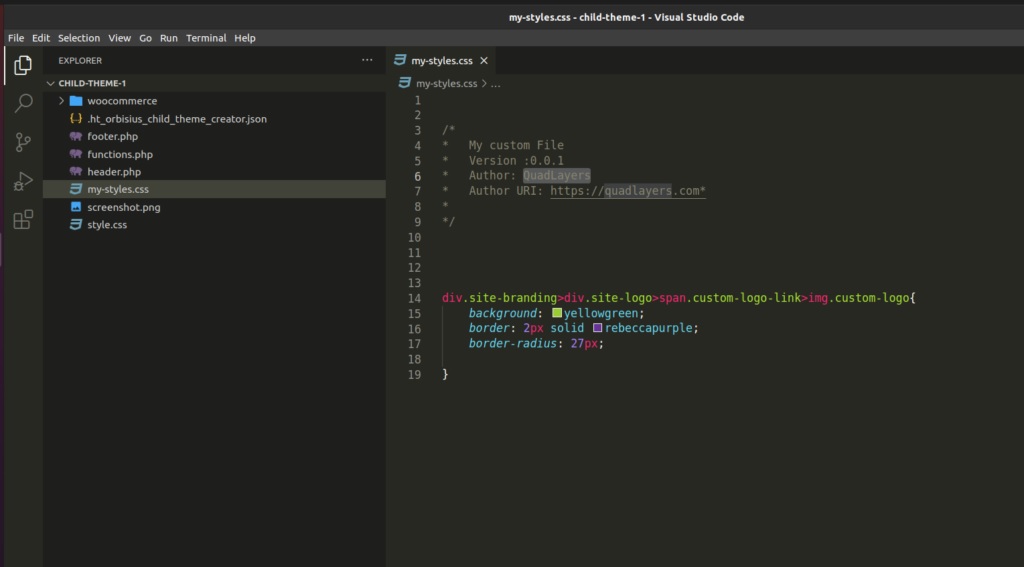
首先,您需要使用代碼編輯器創建包含所有必要 CSS 腳本的分離的 CSS 文件。 可以使用 Visual Studio Code、Sublime text 或任何其他支持 CSS 文件的編輯器。
然後,創建一個帶有 CSS 擴展名的新文件並將您的代碼粘貼到此處。 我們為本教程命名了文件my-style.css 。

3.2. 將 CSS 文件上傳到子主題文件夾
現在,您創建的 CSS 文件必須上傳到子主題目錄。 為此,您可以使用像 FileZilla 這樣的 FTP 客戶端來上傳文件。 您甚至可以將其上傳到主子主題目錄本身。

3.2. 將您的自定義 CSS 文件排入隊列
現在,您可以通過在您的 functions.php 文件中添加代碼片段來將您的自定義 CSS 文件排入您的 WordPress 網站。
在下面的腳本中,我們將使用wp_enqueue_script()鉤子,這是將 CSS 文件應用到 WP 網站的正確方法。 在函數內部,僅當滿足條件時,我們才註冊併入隊我們的 CSS 文件( my-styles.css )。 這與上一個示例的用法相同。
然後, get_queried_object_id()函數將檢索當前頁面或帖子的 id。 您所要做的就是再次將以下腳本添加到functions.php文件並更新它。
add_action('wp_enqueue_scripts', 'my_theme_styles');
功能 my_theme_styles() {
如果(get_queried_object_id()==97){
wp_register_style('my-styles', get_stylesheet_directory_uri() . '/my-styles.css');
wp_enqueue_style('my-styles', get_stylesheet_directory_uri() . '/my-styles.css');
}
}
注意:在上面的示例腳本中,我們引用了我們在前面示例中使用的相同 ID 引用,即 97。
如果您想了解有關添加 CSS 文件的更多信息,請查看我們將 CSS 應用於 WordPress 的詳細指南。
結論
這些都是您可以將 CSS 應用於特定頁面或帖子的各種方法。 它可以幫助您為網站的特定頁面和帖子創建獨特的設計。 總而言之,有 3 種最常見的方法可以將 CSS 添加到特定頁面和帖子:
- 使用 HTML id 或類
- 添加 PHP 函數
- 在特定頁面或帖子中包含 CSS 文件
其中最直接的方法是為 CSS 選擇器使用 HTML id 或類。 但是,如果您的主題有任何限制,您的下一個最佳選擇是添加一個 PHP 函數來應用 CSS。 最後,如果您必須為特定頁面或帖子應用大型 CSS 腳本,將它們包含在 CSS 文件中是最適合您的方法。
如果您想在您的網站上使用更多 CSS,我們還有使用 CSS 自定義 Divi 菜單或以編程方式編輯 WooCommerce 商店的教程。 同樣,您還可以在我們的指南的幫助下自定義您的頁面和帖子,以編程方式創建帖子和頁面,將帖子轉換為頁面,創建自定義帖子類型,甚至在 WordPress 中將帖子添加到頁面。
那麼,您現在可以將 CSS 應用於特定頁面或帖子嗎? 本教程有幫助嗎? 請在評論中告訴我們。 同時,這裡還有一些您可能想要訪問的文章:
- 如何在 WordPress 中轉換/更改帖子類型
- 以編程方式創建 WordPress 自定義帖子類型
- 如何自定義 WooCommerce 購物車頁面
