如何使用瀏覽器開發工具應用 CSS
已發表: 2021-11-25正在尋找使用一些 CSS 設置網站樣式的方法? 有不同的方法可以做到這一點。 在本指南中,我們將向您展示如何使用瀏覽器開發工具應用 CSS,並提供一些您可以做的事情的示例。
在開發應用程序或網站時,開發人員會使用各種各樣的工具來幫助他們完成工作。 最受歡迎的工具之一是瀏覽器開發工具。 沒有它,在網站上工作會更加複雜。
大多數瀏覽器都提供了自己的內置開發工具。 它們中的大多數相似,但有一些不同的選擇。 考慮到近 66% 的用戶使用 Chrome,在本指南中,我們將重點介紹![]() Chrome 開發者工具。 它是最完整的之一,並且由於其性能和多種功能而在瀏覽器中脫穎而出。
Chrome 開發者工具。 它是最完整的之一,並且由於其性能和多種功能而在瀏覽器中脫穎而出。
在開始討論如何使用瀏覽器開發工具應用 CSS 之前,首先讓我們熟悉一下 Chrome 開發工具以及您可以使用它做什麼。
注意:我們將在這裡解釋一些概念,但要遵循本指南,我們建議您對 CSS 及其工作原理有基本的了解。
Chrome 開發者工具
首先,您需要在 Chrome 中打開該工具。 為此,有 3 個選項:
- 在您的關鍵字上按 F12
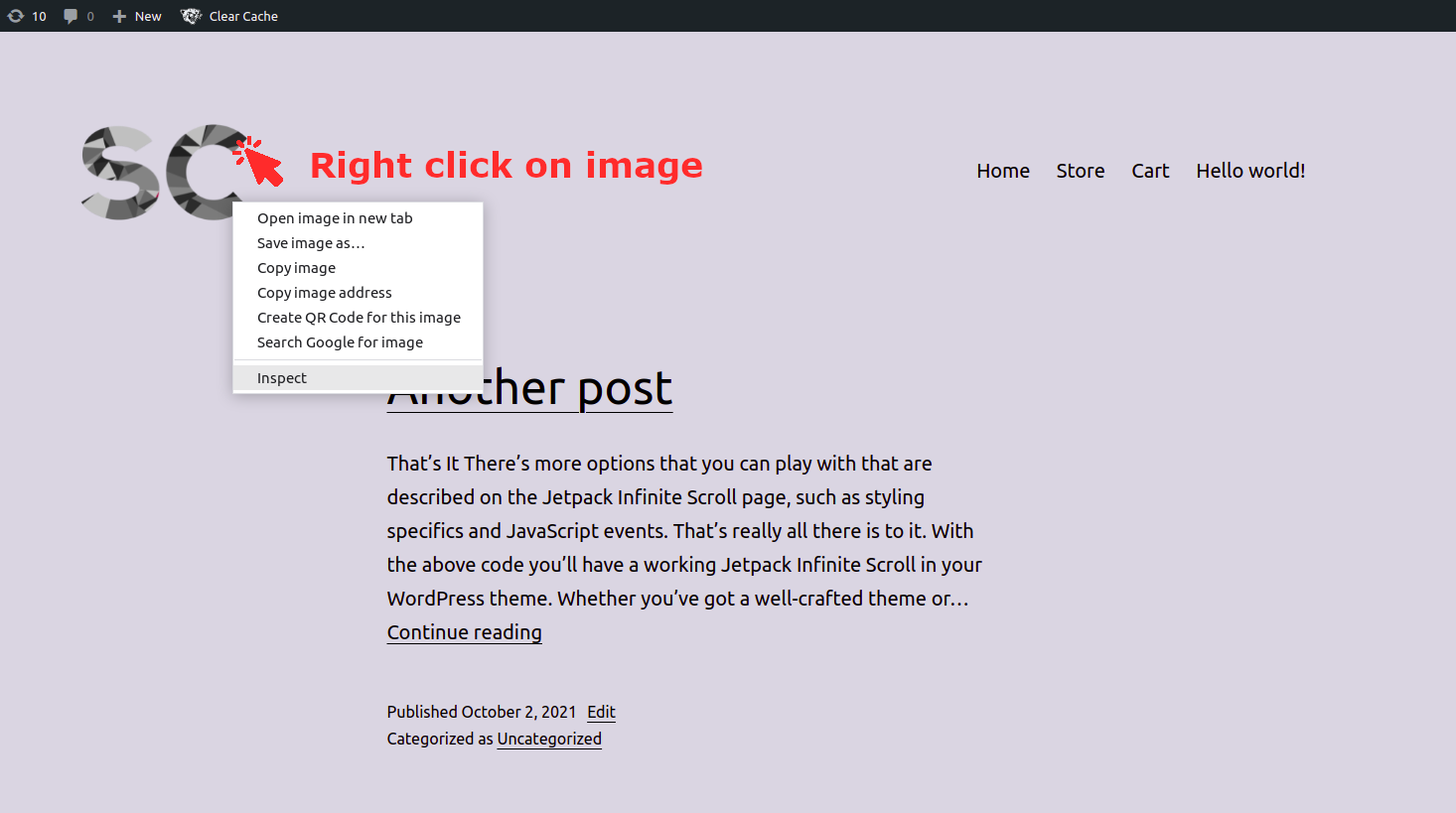
- 右鍵單擊屏幕上的任意位置並選擇檢查
- 按用戶頭像旁邊右上角的三點圖標,然後轉到更多工具 > 開發人員工具
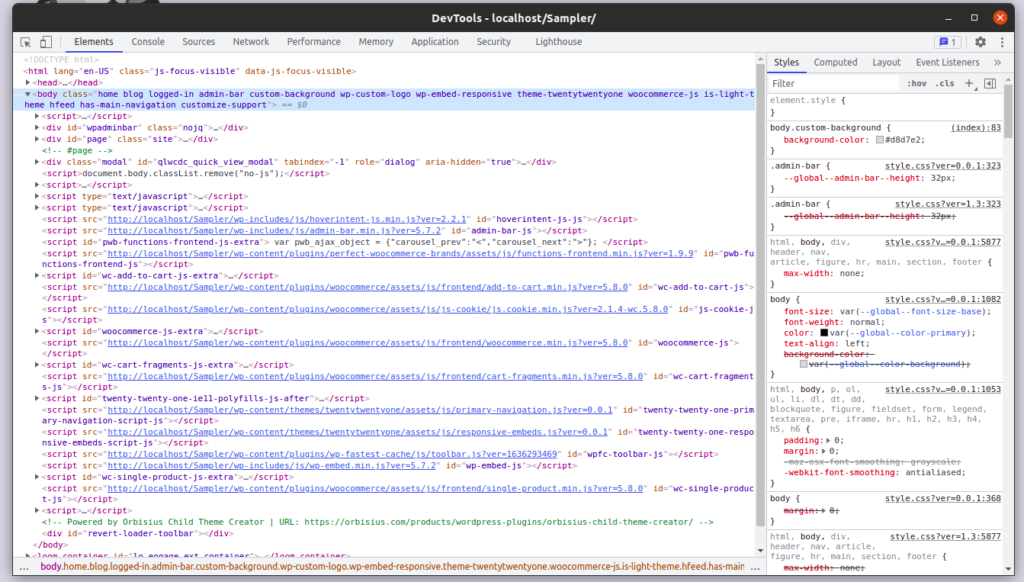
這三個選項中的任何一個都將打開應該如下所示的 DevTools。 您的開發人員工具可能看起來略有不同,但元素是相同的。

如您所見,有幾個選項卡,請確保您位於顯示網站 HTML 輸出的“元素”選項卡上。 請注意,該工具將獲取有關當前窗口的所有信息,即打開 DevTools 時瀏覽器上的活動選項卡。
您可以同時打開多個開發人員工具窗口,每個窗口顯示瀏覽器上不同選項卡的信息。
如何在瀏覽器開發者工具中查找 HTML 元素
如果您仔細查看工具中的元素,您會發現您可以通過單擊大多數元素來打開它們。 最重要的是,當您將鼠標懸停在其他元素上時,嵌套在其他元素中的元素會在前端突出顯示。
通過查看不同的元素,您可以看到 HTML 父元素。 您可以通過單擊打開每個元素來深入了解 HTML 結構。 在大多數站點中,HTML 代碼很長,因此如果您需要查找特定元素,可能會很乏味。 如果您要查找的元素深深嵌套在大量 HTML 父元素中,則更是如此。
但是,有一種更簡單的方法可以找到特定元素。
尋找特定元素
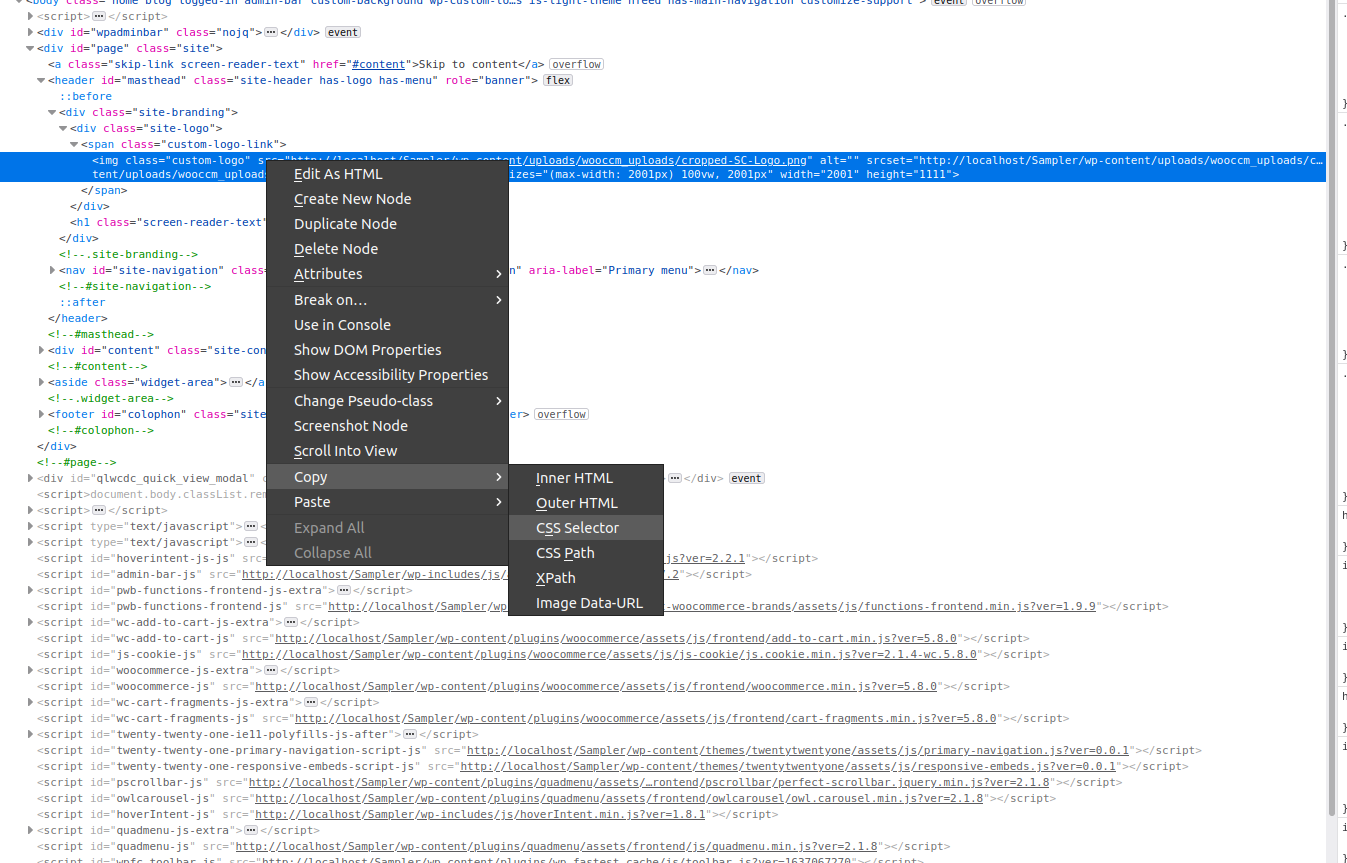
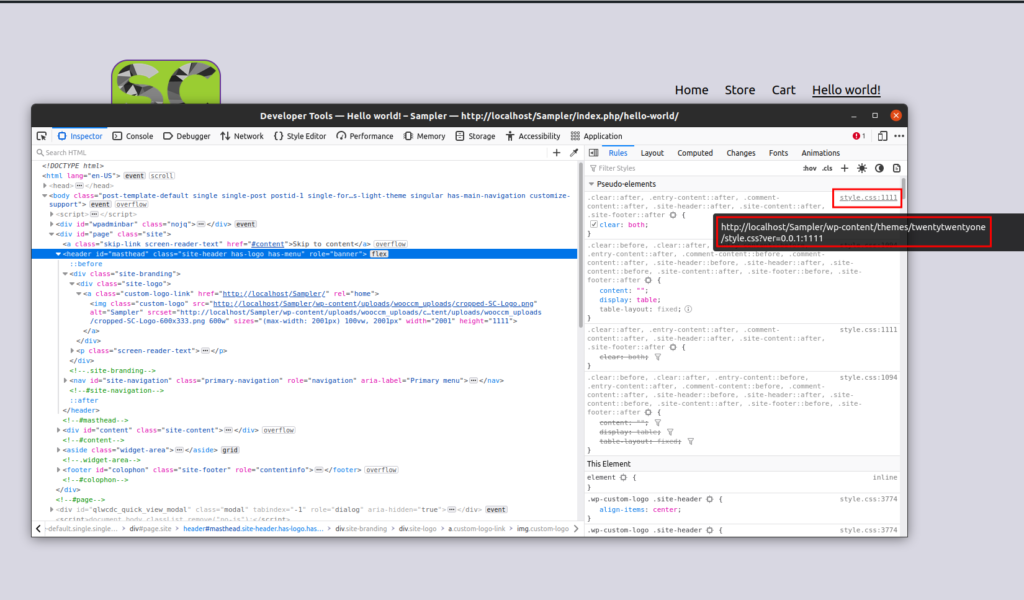
只需右鍵單擊要分析的元素並選擇Inspect 。

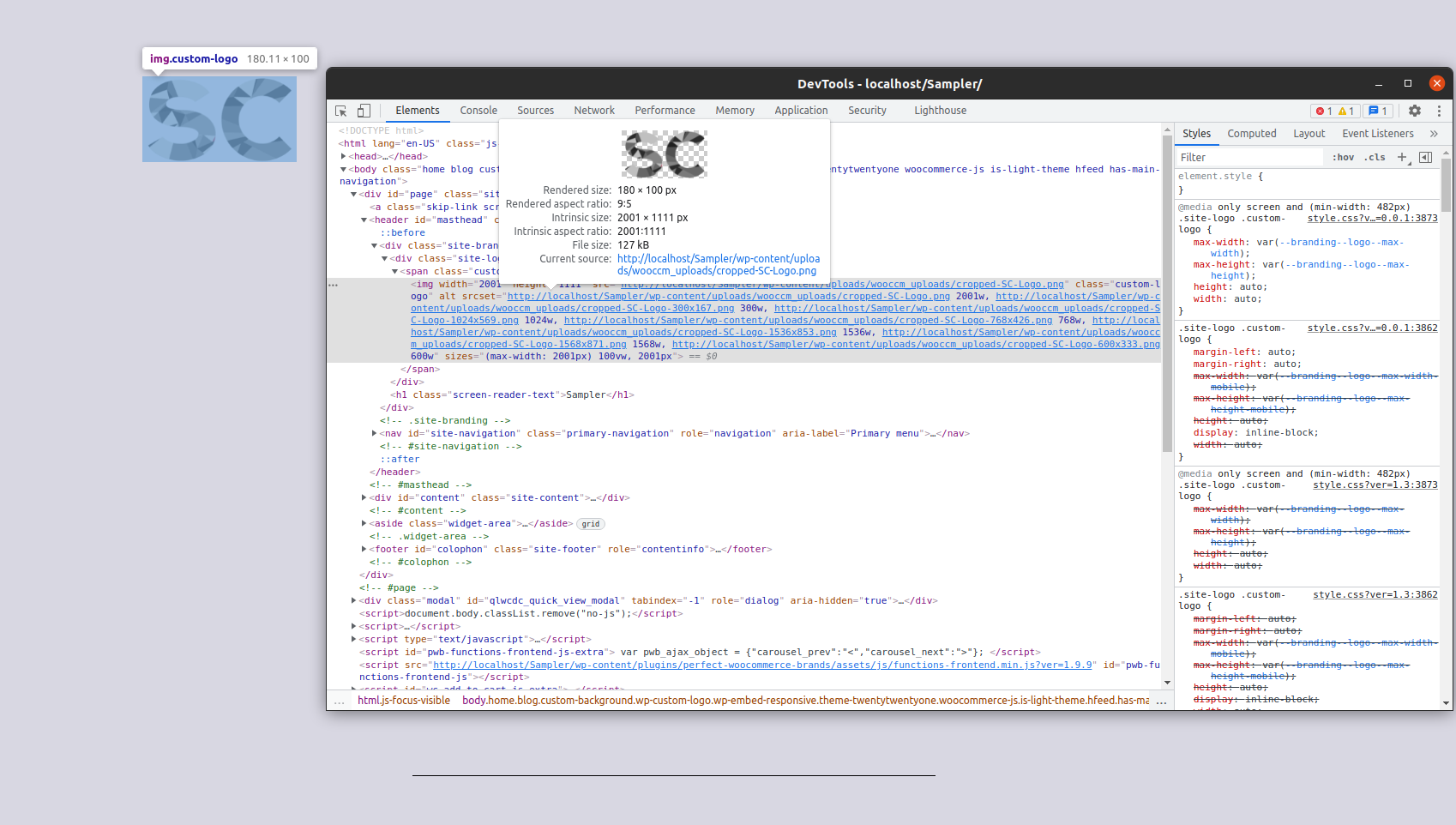
當檢查器打開時,該元素將被選中並在DevTools中突出顯示。

正如您在上面的屏幕截圖中看到的那樣,我們點擊了一個徽標,因此當我們在開發人員工具中檢查元素時,該徽標的圖像已經被選中並突出顯示。 這有助於我們了解網站完整 HTML 源代碼中元素的深度。
現在您知道如何使用開發人員工具選擇特定元素,讓我們更進一步,添加一些自定義 CSS。
實時編輯 CSS 腳本
如果您查看開發工具窗口的右側,您將看到應用於所選元素的所有 CSS 規則,這些規則按繼承排序。
繼承是描述 CSS 功能的主要 CSS 概念之一。 如果您不完全理解它是什麼,請不要擔心,我們將在下一節中解釋它。
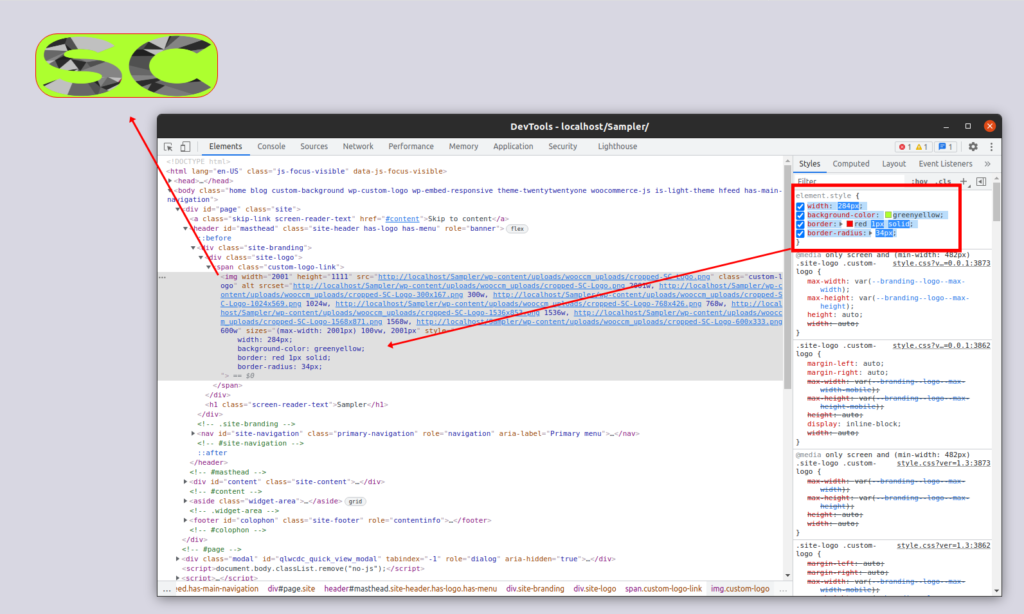
要在開發工具上應用您自己的 CSS 規則,您需要在元素樣式聲明之後鍵入或粘貼它:

在本例中,按照我們的示例,我們更改了之前選擇的徽標的寬度、背景顏色和邊框。
您還可以在側邊欄上的任何 CSS 規則中插入腳本,而不是在element.style包裝器上進行。
瀏覽器開發者工具上的 CSS 繼承
您可能想知道如果您可以在其中任何一個上應用您的 CSS 代碼並且沒有任何區別,那麼將所有這些 CSS 規則放在那裡有什麼意義。
如前所述,這些都是應用於按繼承排序的選定元素的所有 CSS 規則。
繼承概念描述了 CSS 如何應用於 HTML 文檔。 基本上,它控制沒有為給定元素的屬性指定值時發生的情況。
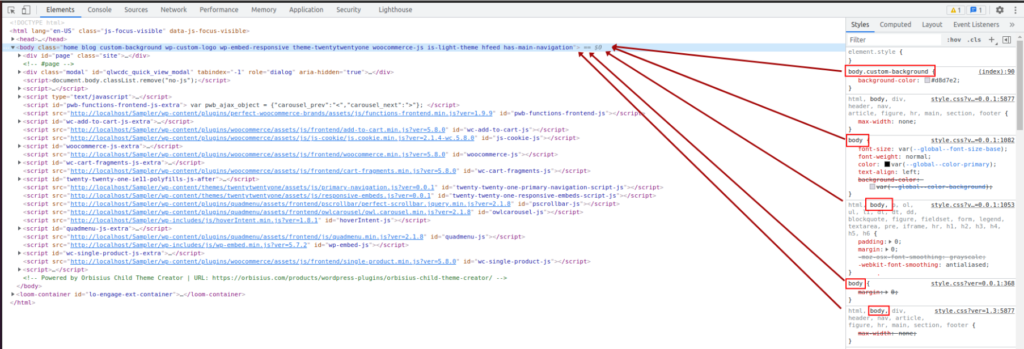
如果您仔細查看下面的屏幕截圖,您會發現側邊欄上的所有 CSS 選擇器都針對同一個元素:您在主要部分中選擇的元素。
如果您將兩個或更多規則應用於同一元素,則將應用的規則是更具體的規則。 這將禁用繼承行為,該行為適用於沒有定義的屬性。

在上面的截圖中, <body>元素的background-color屬性由以下規則給出:
body.custom-背景{
背景顏色:#d8d7e2;
} 這會覆蓋適用於<body>的所有其他規則,因為它有一個更具體的選擇器,其中包括.custom-background類。

如果您想了解有關 CSS 繼承的更多信息,可以查看此文檔。
現在您對它的元素有了更好的理解,讓我們看看如何使用瀏覽器開發工具應用 CSS。
如何使用瀏覽器開發者工具應用 CSS 腳本
在使用開發工具並編寫完 CSS 腳本後,您需要從開發工具中復制 CSS 代碼並將其添加到您網站的 CSS 文件中。 在本節中,我們將逐步向您展示如何做到這一點。
1) 獲取 CSS 選擇器
首先,您必須抓住選擇器。 打開開發人員工具並單擊要編輯的 HTML 元素,使其突出顯示。 然後,右鍵單擊突出顯示的元素並轉到Copy > CSS selector 。

2) 優化選擇器
在上面的截圖中,我們複製到剪貼板的 CSS 選擇器是:
.site-branding > div:nth-child(1) > span:nth-child(1) > img
在某些情況下,此選擇器可能不起作用,因此您需要對其進行改進以使其更具體。 例如,您可以使用以下更具體的選擇器,並將覆蓋前一個:
div.site-branding > div.site-logo > span.custom-logo-link > img.custom-logo
3)複製CSS規則
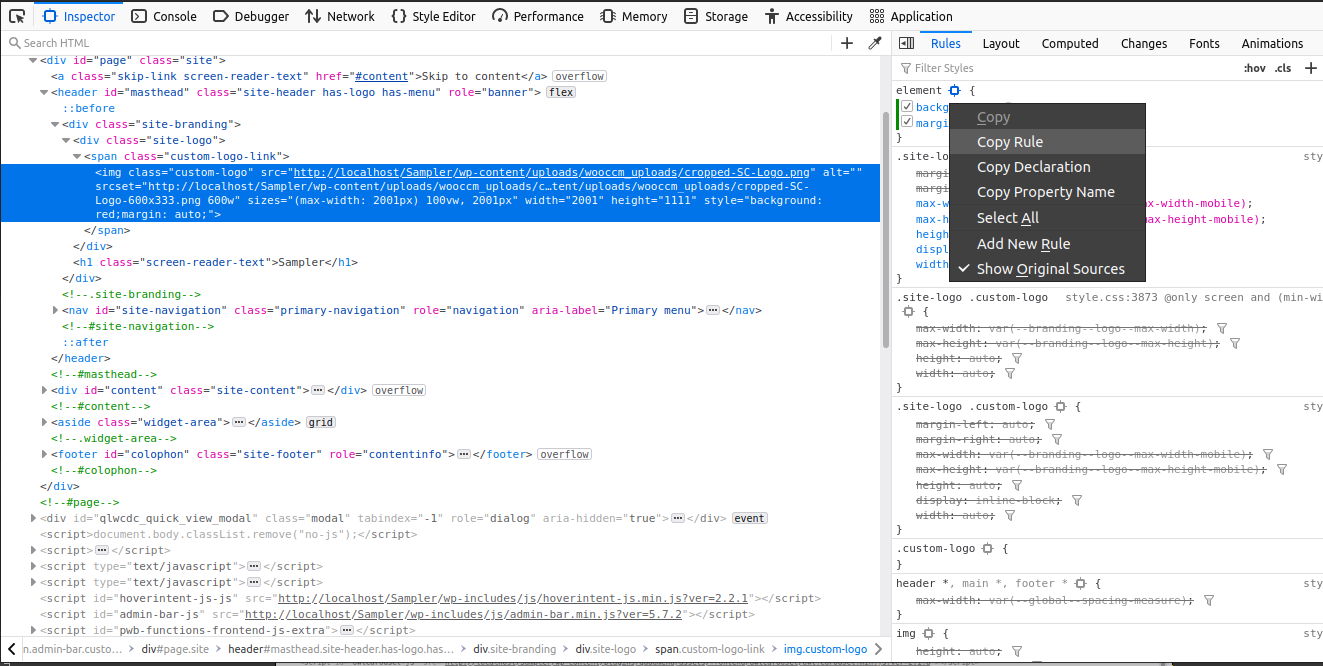
一旦您自定義了選擇器並確認它可以工作,請從開發工具的右側欄中復制您需要的聲明。
為此,請右鍵單擊您添加到開發工具的 CSS 規則,然後選擇Copy rule 。

4) 將您的 CSS 代碼添加到您的網站
最後一步是將您剛剛使用瀏覽器開發工具創建的自定義 CSS 代碼添加到您的網站樣式文件中,將選擇器和聲明放在一起。
根據您的設置,可能有多種方法可以將您的自定義 CSS 包含在您的站點中。 許多插件和主題都提供了自己的 CSS 編輯器框,您還可以將腳本直接添加到主題的 CSS 文件中。 讓我們來看看幾個不同的選項。
4.1)主題定制器的附加CSS編輯器
使用主題定制器的附加 CSS編輯器應用 CSS 的簡單方法。 這是 WordPress 默認為您提供的用於添加自定義 CSS 的選項,並且它存在於所有網站上。
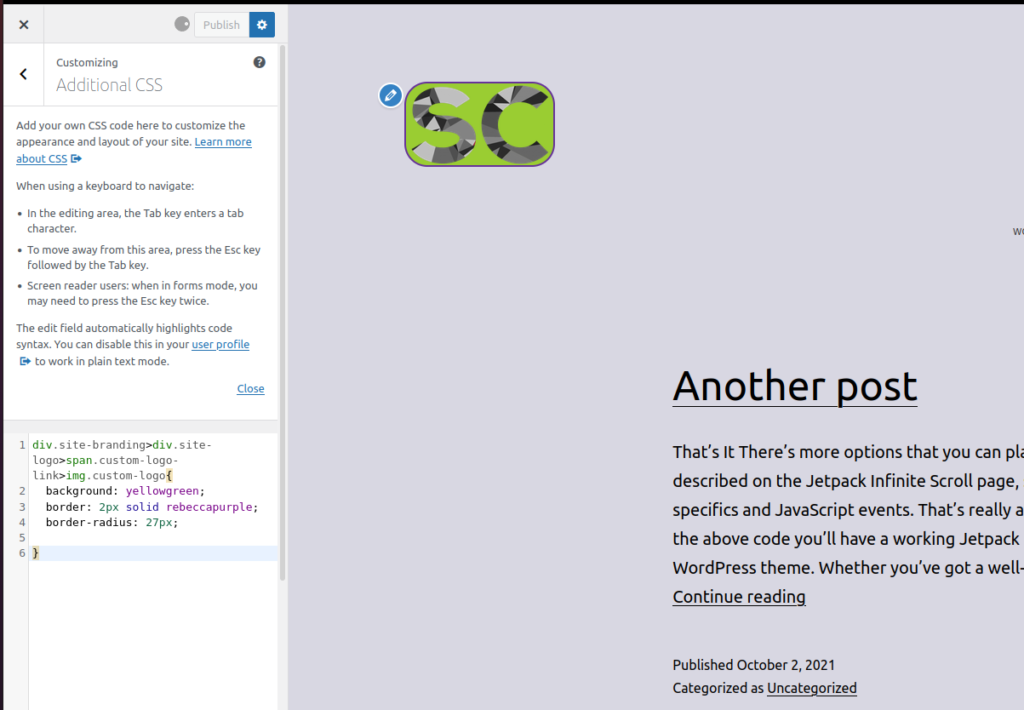
要將您的 CSS 代碼添加到您的網站,請在您的儀表板上,前往外觀 > 自定義 > 附加 CSS。 將您的 CSS 規則粘貼到編輯器中並點擊Publish 。
這種方法的優點是您不需要任何額外的工具,並且您可以在代碼上線之前看到代碼的實時預覽。

4.2)子主題的CSS文件
如果您使用的是子主題,則可以將自定義腳本添加到style.css文件中。 如果您有大量 CSS 代碼,這是一個不錯的選擇。
為此,請打開子主題的style.css文件並將您的 CSS 規則粘貼到那裡。 根據您的子主題,該文件可能有不同的名稱或可能有一些其他文件。 在任何情況下,請確保該文件具有.css擴展名並且您正在編輯正確的文件。
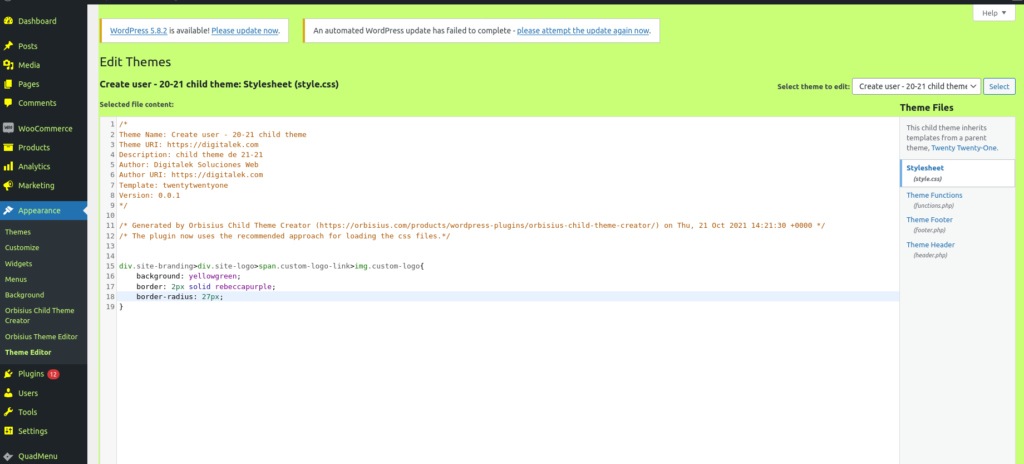
編輯子主題的 WordPress 文件的另一種方法是使用 WordPress 儀表板外觀選項卡下的主題編輯器。

您在此處添加的 CSS 腳本的工作方式與將它們添加到主題定制器的方式相同,但它們的性能可能會稍好一些。
在瀏覽器開發者工具上檢查 CSS 文件
在上一節中,我們已經解釋瞭如何將 CSS 腳本添加到您的 WordPress 網站。 可以想像,您在開發者工具上看到的所有 CSS 規則都來自一個 CSS 文件。 這些文件可能由網站動態創建、從服務器加載或從客戶端瀏覽器的緩存文件中創建。
如果您仔細觀察,您會發現包含 CSS 規則的文件的名稱顯示在規則之後,在開發工具的 CSS 側邊欄上。

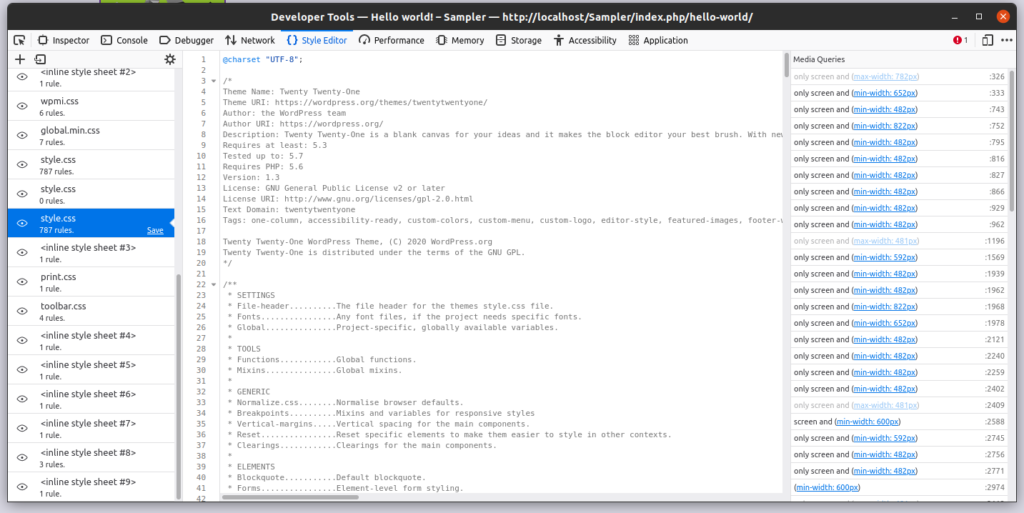
如果您單擊文件名 ( style.css ),您將進入開發工具的樣式編輯器屏幕,您將在其中看到所有活動的 CSS 文件及其內容。

這有助於更好地了解您網站上的所有 CSS 文件。
結論
總而言之,大多數瀏覽器都包含開發人員日常使用的非常強大的開發人員工具。 在本指南中,我們向您展示了瀏覽器開發工具的主要功能之一。 我們已經了解瞭如何在開發工具上查找特定的 HTML 元素以及如何實時編輯 CSS。 此外,我們還解釋了 CSS 繼承及其重要性。
最後,我們向您展示瞭如何使用瀏覽器開發工具逐步應用 CSS 腳本以及將其添加到您的網站的不同方法。
如果您覺得本教程很有趣,請在社交媒體上與您的朋友分享。 有關改進網站的更多有用指南,請查看以下文章:
- 如何使用 CSS 自定義 Divi 菜單
- 如何使用 PHP 和 CSS 編輯 WooCommerce 商店頁面
