使用 ElementsKit 只需 4 個簡單步驟即可應用 Elementor 圖像遮罩
已發表: 2022-10-13在創建 WordPress 網站時,您需要利用各個方面來構建一個宏偉的網站。 Elementor 圖像遮罩是為您的 WordPress 網站添加獨特性和美感的最方便的功能之一。 因為這使您可以在幾秒鐘內更改整體圖像外觀。
不幸的是,您不會在 Elementor 中找到任何默認設置來添加圖像遮罩。 但是,您可以通過使用其他提供圖像遮罩功能的 Elementor 插件(例如 ElementsKit)來利用這個機會。
不過,如果沒有遵循正確的指導方針,在 Elementor 上添加圖像蒙版時,您可能會感到困惑。
為此,我們在這篇博文中展示了使用最好的 Elementor 插件 - ElementsKit在 Elementor 中遮蓋照片的最佳過程!
Elementor 中的圖像遮罩是什麼?
圖像遮罩是美化 WordPress 圖像的絕佳技術。 它可以為您的 Elementor 圖像賦予獨特的形狀,並使它們更具吸引力。 在 WordPress 中,您將獲得一個用於圖像屏蔽的單獨元素。 使用它,您可以在沒有任何技術知識或技能的情況下屏蔽圖像。 最重要的是,您可以在幾秒鐘內編輯 WordPress 圖像。
除了使您的 WordPress 圖像具有吸引力之外,Elementor 圖像遮罩還有其他好處。 想知道它們是什麼? 繼續挖掘以探索圖像遮罩模塊的所有好處。
為什麼要在 WordPress 中使用圖像遮罩?
Elementor 圖像蒙版不僅有助於製作獨特的圖像,還可以解決與圖像相關的一些問題。 例如,您不想在您的網站上顯示完整圖片,或者顯示完整圖片不符合您的品牌。 在這種情況下,您可以隱藏圖像的某些部分並顯示您計劃共享的確切部分。
除此之外,圖像遮罩也很有幫助,原因如下:
- 它可以將您的普通和無聊的網站轉換為能夠讓您的競爭對手落後的引人入勝的網站。
- 由於參與度增加,銷售額也會增加。
- 圖像掩蔽功能可以帶來巨大的質量差異。 這可以提高 WordPress 圖像的整體質量。
- 您可以在您的網站上精美地宣傳產品。
現在,如果你渴望使用這個出色的功能,你可以一直堅持到最後。 這將幫助您在沒有任何技術專業知識的情況下在線掩蓋照片。 所以,繼續學習屏蔽 WordPress 圖像的整個過程。

在 WordPress 中添加圖像遮罩的步驟

您會發現許多帶有圖像屏蔽功能的 WordPress 插件。 例如 ElementsKit,一個多合一的 Elementor 插件,具有圖像遮罩功能以及 84 多個其他元素。 由於 ElementsKit 是與 Elementor 兼容的插件,因此您可以通過拖放來使用任何功能,包括圖像遮罩。
因此,如果你是初學者,你不必太擔心。 您需要做的就是按照下面提到的步驟操作,Elementor 自定義蒙版將添加到您的圖像中:
第 1 步:安裝 Elementor 和 ElementsKit。
第一步,您需要在您的站點上安裝並激活兩個插件。 一個是Elementor ,另一個是ElementsKit 。 此外,由於它是 ElementsKit 的專業功能,您需要獲取它的專業版。 現在,安裝並激活插件後,進入第二步。
第 2 步:啟用圖像遮罩模塊。
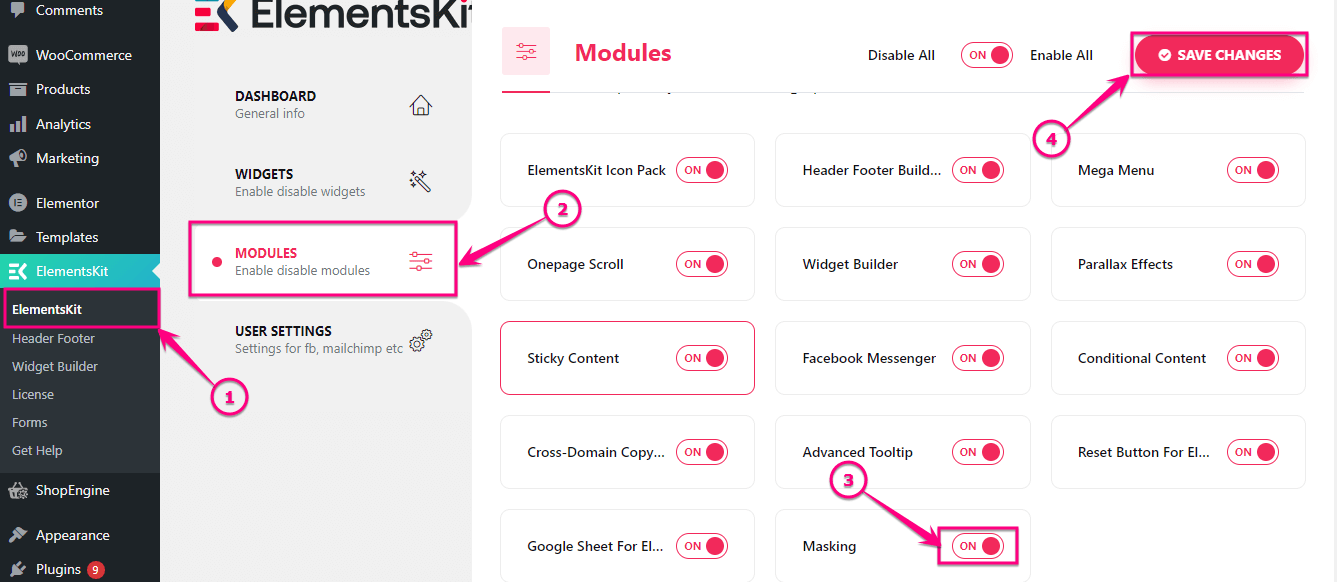
是時候啟用 ElementsKit 的屏蔽模塊了。 首先,訪問您的管理面板並單擊 (1.) ElementsKit。 然後轉到(2.) Modules 選項卡並啟用 (3.) Masking模塊。 最後,單擊 (4.) Save Changes按鈕。

第 3 步:添加 Elementor 遮罩。
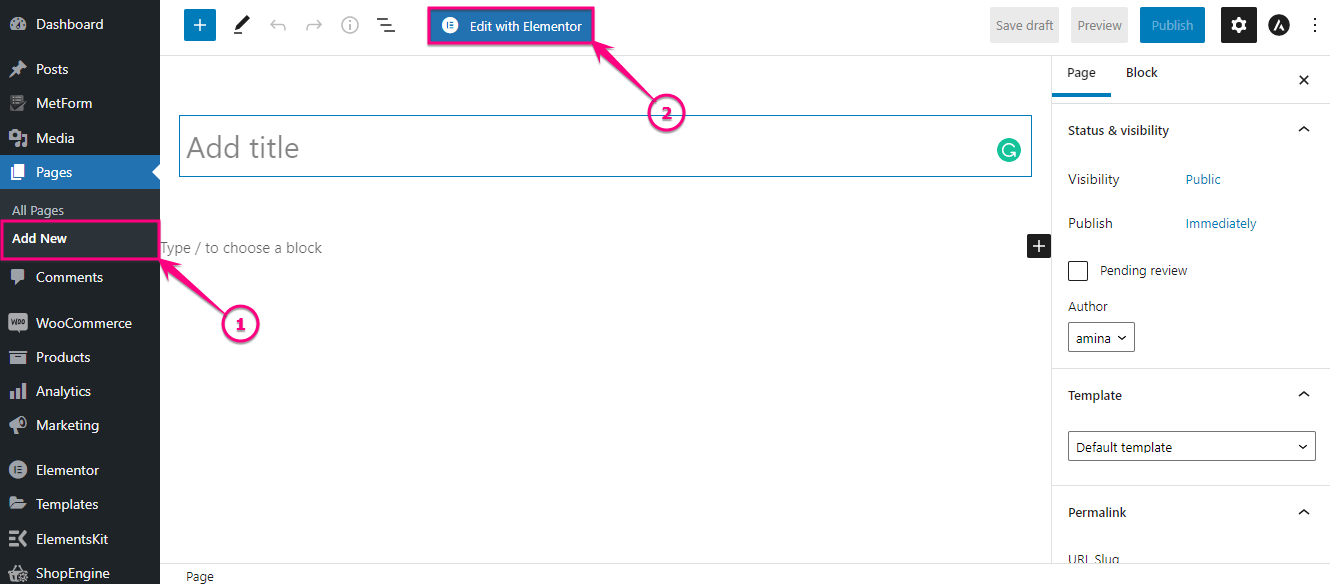
啟用屏蔽模塊後,通過單擊“頁面”選項卡下的 (1.) 添加新選項來添加新頁面。 然後按(2.) Edit with Elementor按鈕添加自定義蒙版。


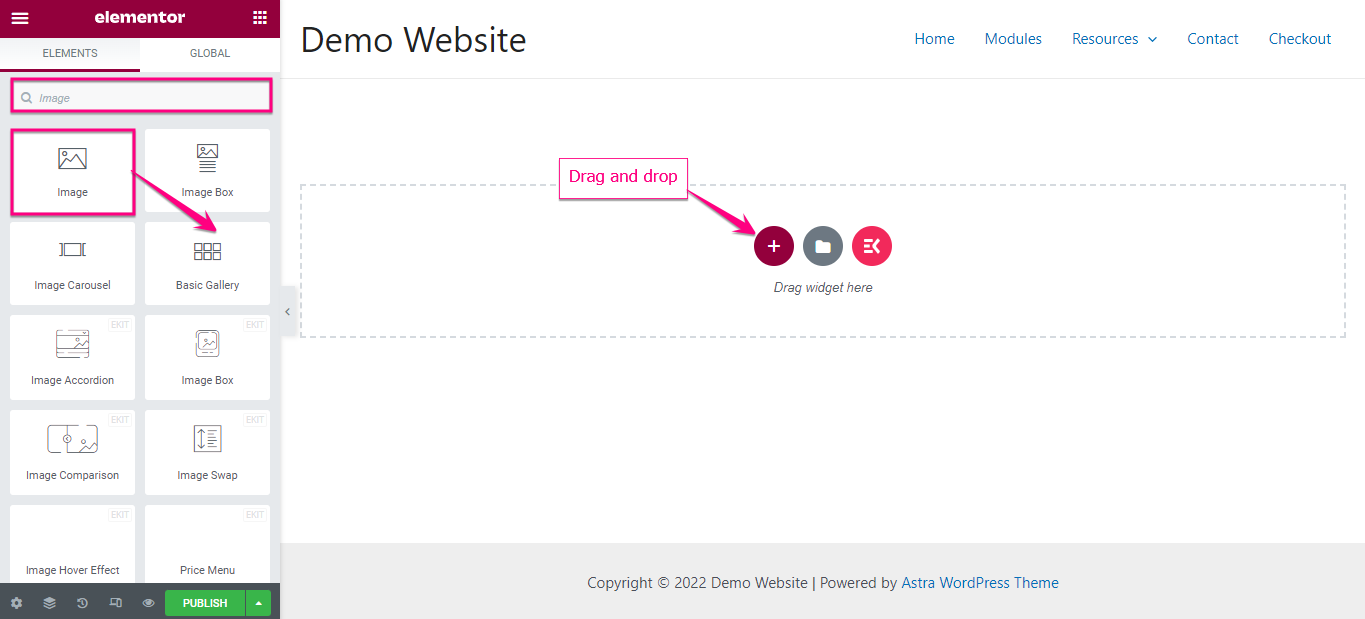
現在在搜索框中搜索圖像小部件,找到小部件後,將其拖放到加號圖標上。

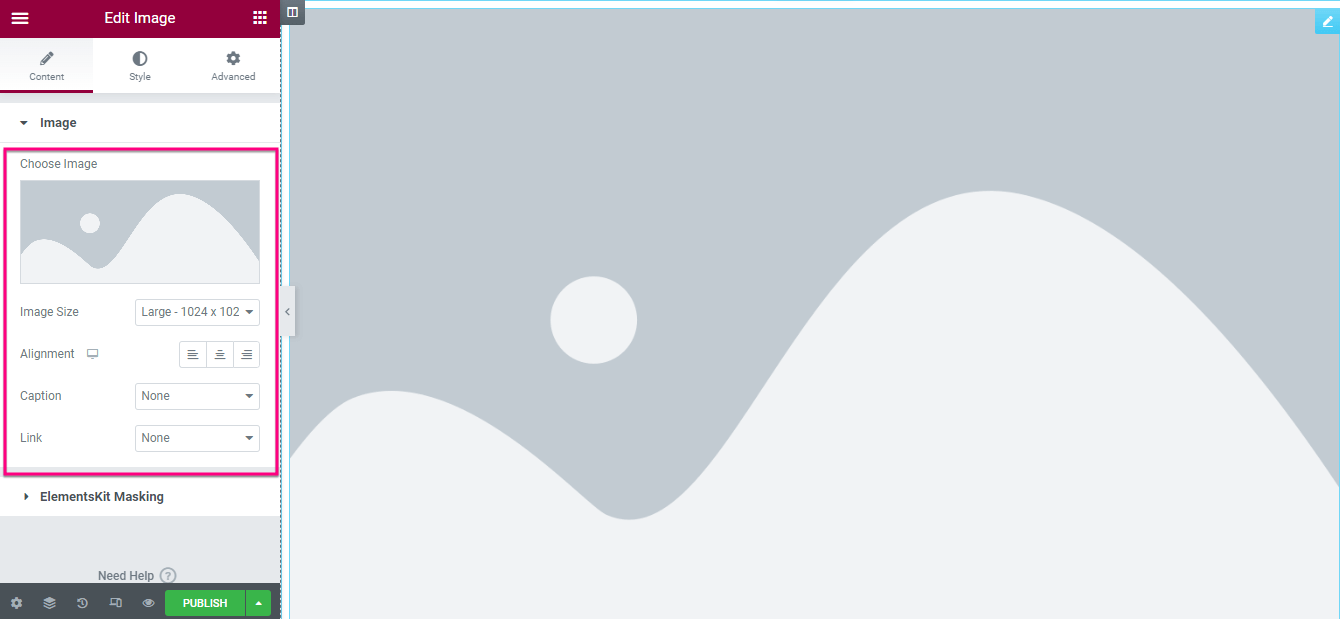
在這裡,您必須通過調整以下區域來添加自定義圖像:
- 選擇圖像:從媒體庫中選擇圖像或從此處上傳文件。
- 圖像尺寸:為您的圖像選擇合適的尺寸。
- 對齊:選擇圖像的對齊方式。
- 標題:您可以從此處為您的圖像添加標題。
- 鏈接:您可以從此處添加指向圖像的鏈接。

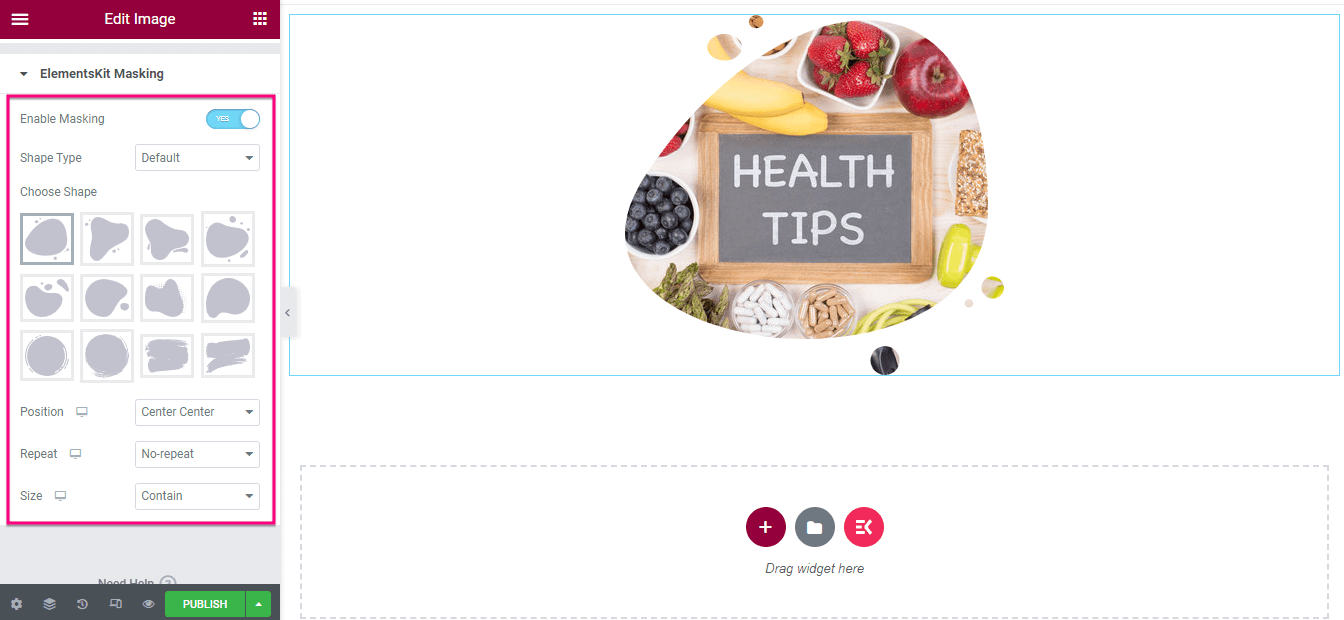
插入和編輯圖像後,單擊 ElementsKit Masking選項卡並啟用“Masking”選項。 然後編輯以下區域:
- 形狀類型:選擇圖像的形狀類型。
- 選擇形狀:在這裡,您會為上傳的圖像找到不同的形狀。 單擊要在其中查看 WordPress 圖像的形狀。
- 職位:從這裡選擇職位。
- 重複:此選項允許您向創建的 Elementor 圖像蒙版添加重複。
- 尺寸:從此選項中選擇圖像的尺寸。

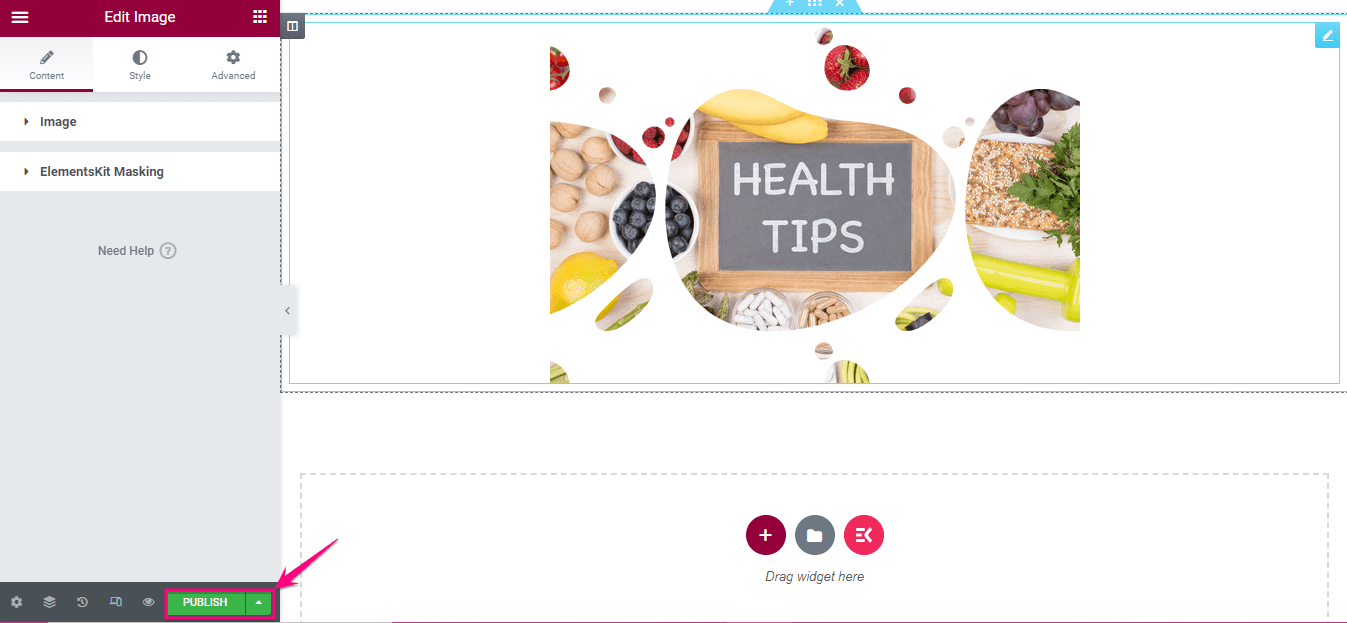
第 4 步:發布掩蔽圖像。
這是最後一步 -按下“發布”按鈕,讓您的 Elementor 圖像蒙版栩栩如生!

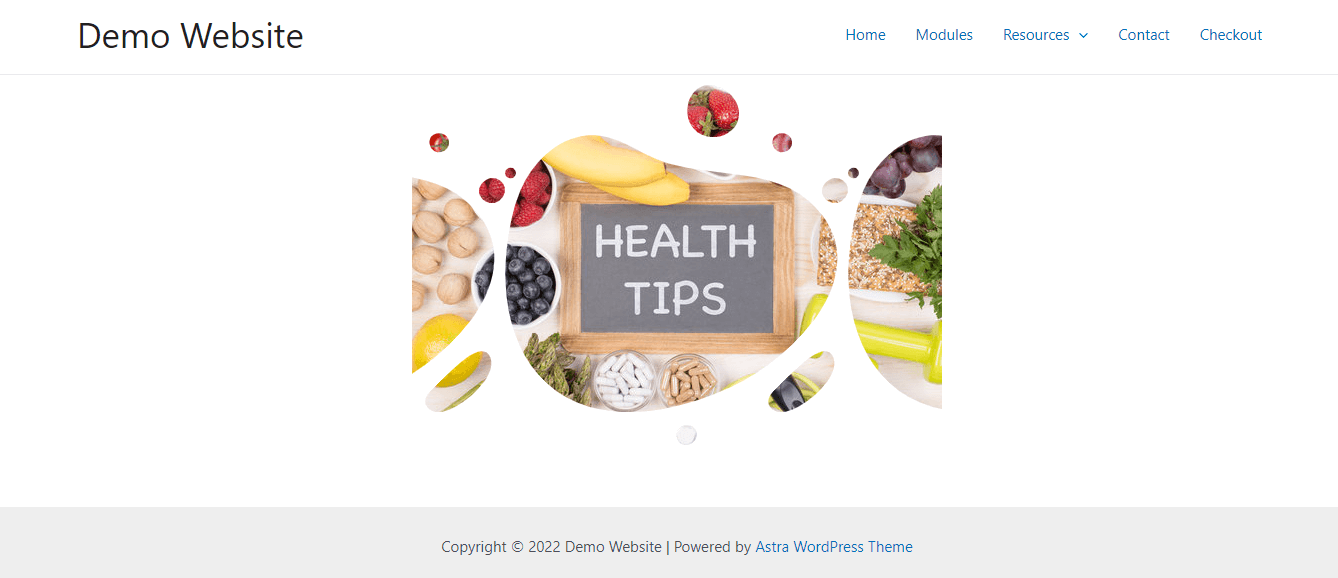
現在,預覽蒙版的 WordPress 圖像。 這是掩蔽圖像的最終外觀:

因此,這就是您可以使用 ElementsKit 的圖像遮罩功能自定義 WordPress 圖像形狀的方法。 整個過程不會超過幾分鐘。 您還可以查看以下教程視頻以在 Elementor 中添加圖像遮罩:
掩蓋您的 WordPress 圖像
無論是出於商業目的還是個人用途,如今每個人都有網站。 因此,仍然有更高的可能性來創建一個無法吸引註意力的通用網站。 但是,現在情況正在發生變化,因為機會越來越多。 圖像遮罩是可用於使您的 WordPress 圖像更加美麗和誘人的獨特功能之一。
您已經學會瞭如何以最簡單和最短的方式利用這個出色的功能。 只需按照上面提到的步驟,為您的網站創建一個優雅的蒙版圖像。 ElementsKit還提供了其他出色的功能,如圖像熱點、 WPML 兼容性、縮放會議、倒計時、模式彈出等。通過這些功能,您可以在沒有任何技術知識的情況下構建具有競爭力和轉換率的網站。
