Assistant Pro Review:使用頁面構建器的設計師節省時間
已發表: 2022-07-11WordPress 設計師知道使用頁面構建器可以節省大量時間。 拖放功能使佈局變得輕而易舉,可自定義的小部件可幫助您做任何您想做的事情,模板可讓您避免繁瑣的重複工作。
但是,如果您在多個網站上工作或作為更大的設計團隊的一員,在您的所有項目中共享這些模板和資產不是很好嗎? 也許您已經使用 Google Drive 或 Dropbox 進行了一些此類操作。
使用 Assistant Pro 插件有一種更高效、更簡單的方法。 更好的是,您不必離開 WordPress 即可使用它。 我們將引導您完成插件並向您展示它是如何工作的。
與 Assistant Pro 共享 WordPress 資產
Beaver Builder 的團隊創建了一個插件,可幫助您在雲中存儲和共享 WordPress 模板、表格、媒體和其他資產。 這意味著您不必每次開始一個新的網站項目時都從頭開始。

Assistant Pro 是一個基於雲的系統,您可以在其中將內容組織到庫中。 您可以保存資產以供以後重複使用,例如:
- 線框
- 入門內容
- 圖像文件
- 佈局模板
- 頁面
- 主題定制器設置
- 顏色代碼
您可以將更多內容保存在您的圖書館中,並且它們都將存放在一個方便的地方 - 從世界任何地方都可以輕鬆訪問。
雖然 Assistant Pro 是由 Beaver Builder 的人製作的,但它幾乎與任何可用的頁面構建器兼容。 如果您已經習慣使用 Elementor 或 Divi,則無需學習新的頁面構建器。 即使您根本不使用頁面構建器,您仍然可以使用 Assistant Pro。
如果您在一個團隊中工作,您可以在 Assistant Pro 中創建多個團隊,並提供對您想要共享的任何庫的訪問權限。 這樣,每個人都可以隨時在自己的 WordPress 管理儀表板中使用這些資產。
開始使用 Assistant Pro 是免費的。 在下一節中,我們將向您展示它是如何工作的,以便您快速入門。
如何使用助手專業版
設置 Assistant Pro 非常簡單。 該產品有兩個方面:插件和網絡應用程序。
您可以先在他們的網站上創建一個帳戶,然後您就有機會下載該插件。 或者,您可以通過搜索“助手”從 WordPress 儀表板安裝插件。 對於我們的示例,我們將從在網站上註冊開始。

第 1 步:註冊 Assistant Pro 帳戶
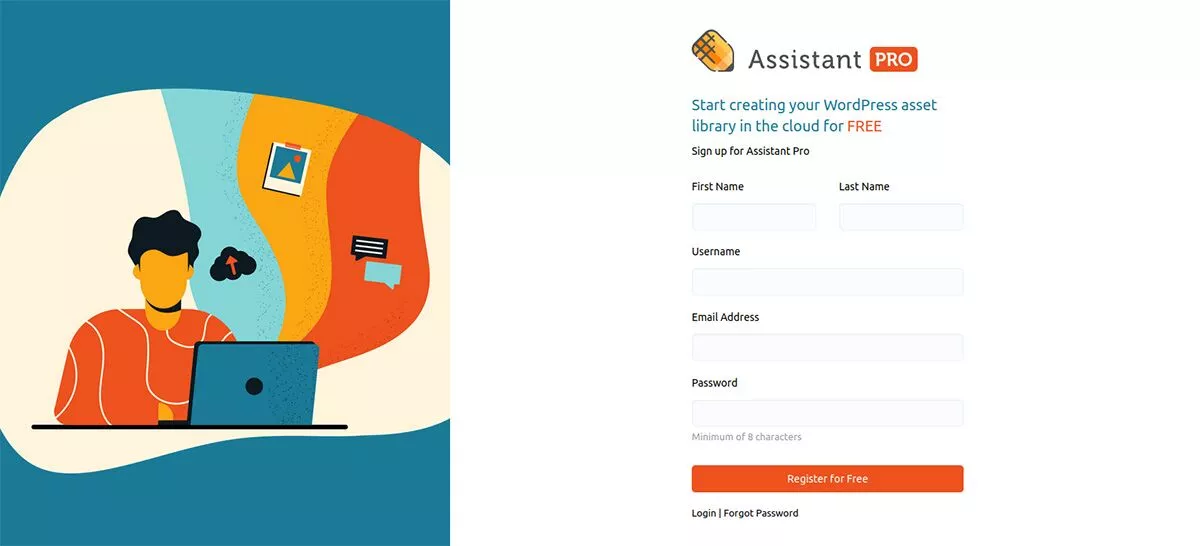
要使用 Assistant Pro 註冊免費帳戶,只需前往他們的註冊頁面。 註冊後,您需要驗證您的電子郵件地址,然後就可以開始使用了。
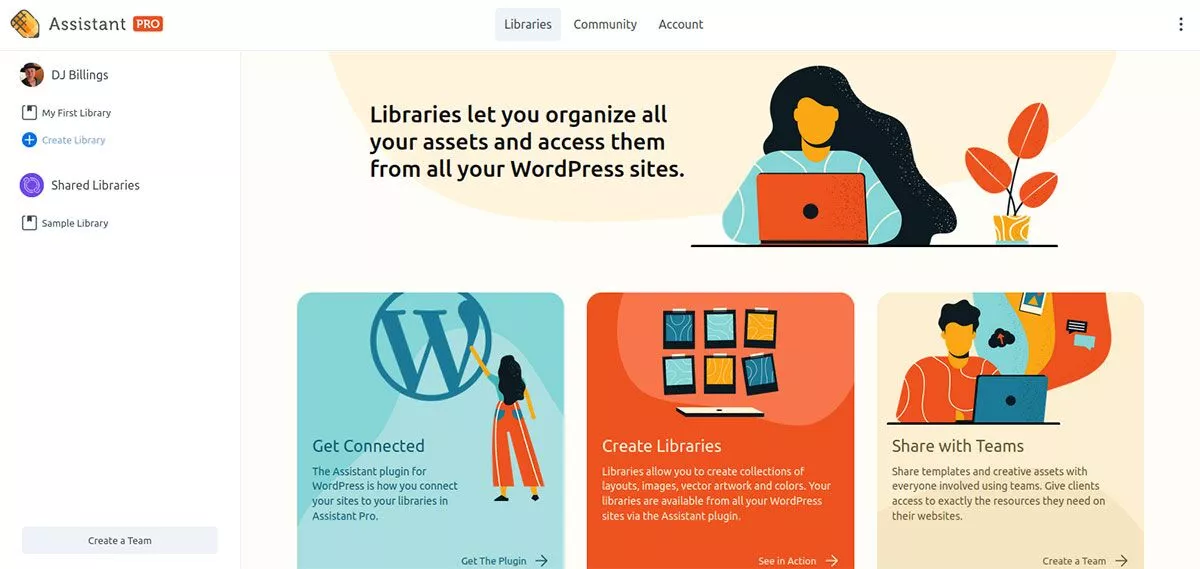
註冊後,您將進入您的帳戶頁面。

這是一個網絡應用程序,可讓您訪問您的圖書館、更改您的帳戶設置以及與 Assistant Pro 社區聯繫。 在我們進一步探索之前,讓我們連接我們的站點。
第 2 步:連接您的網站
在帳戶頁面的中下部分,您會看到一個模塊,上面寫著“獲取連接”。 單擊獲取插件。 這將帶您進入 WordPress.org 下載頁面。 只需單擊藍色的下載按鈕並將其保存到您的計算機 - 將其壓縮。
 助理 - 日常生產力應用程序
助理 - 日常生產力應用程序當前版本: 1.1.0
最後更新時間: 2022 年 6 月 28 日
助手.1.1.0.zip
前往您的 WordPress 網站。 在 Admin Dashboard 中,選擇Plugins > Add New 。 單擊上傳插件並瀏覽您保存的 .zip 文件。 單擊立即安裝,然後將其激活。
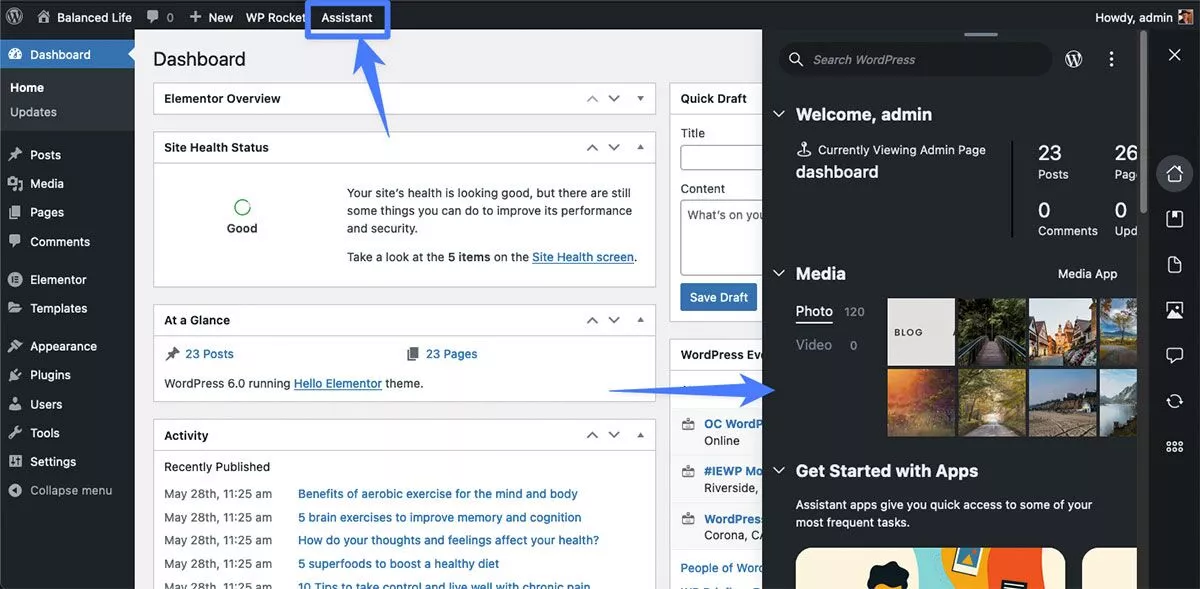
現在,在管理儀表板的頂部,您將看到一個名為Assistant的新菜單項。 單擊它,Assistant Pro 菜單將從儀表板的右側滑出。

如果要關閉它,只需單擊右上角的 X。
如果您在登錄時查看您的網站,您會看到鉛筆圖標出現在右上角。 任何時候您想訪問菜單,只需單擊鉛筆。
讓我們回到 Web 應用程序並查看庫。
第 3 步:創建庫
您可以使用 Web 應用程序或 WordPress 網站上的插件創建庫。 我們將從使用網絡應用程序開始。
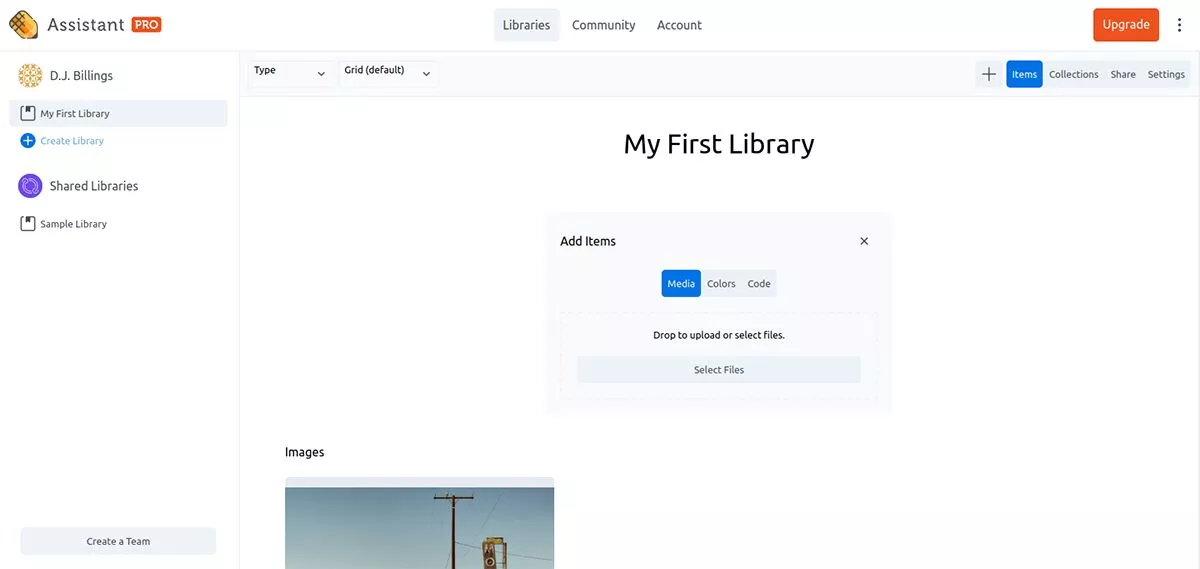
在左側菜單中,您會看到已經為您創建了一個名為My First Library的空庫。 如果單擊它,您將在屏幕中間看到可以開始添加項目的位置。 例如,如果您想將照片添加到您的圖庫中,請單擊媒體,然後單擊選擇文件。 從那裡,它就像在硬盤上找到圖像一樣簡單。 一旦你選擇它,它就會出現在你的庫中。

顏色
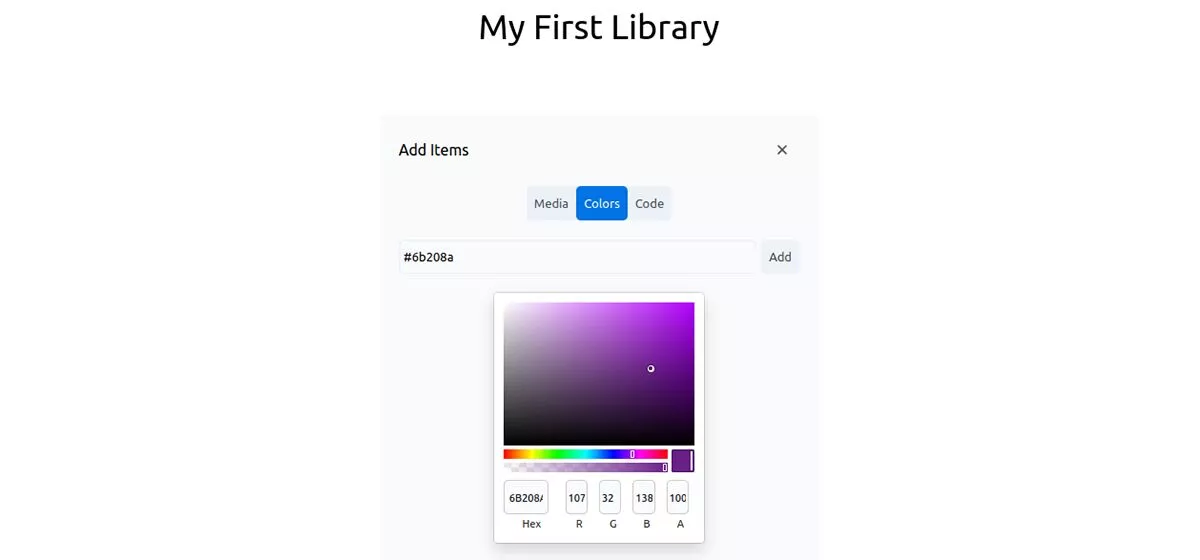
如果您有經常在網站上使用的顏色來打造具有凝聚力的品牌,您可以將這些顏色代碼保存在您的庫中,這樣您在設計時就不必尋找它們。


代碼
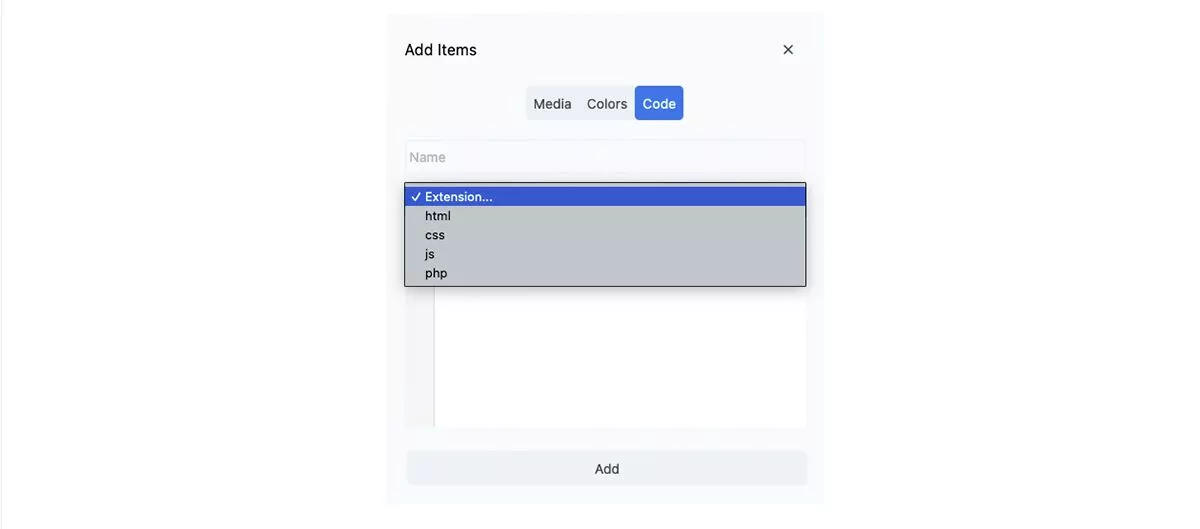
與添加顏色類似,您還可以將代碼存儲在庫中以供以後使用。 例如,如果您總是使用相同的 CSS 來更改網站上的元素,則不必每次都重新發明輪子。 只需在代碼選項卡下輸入代碼,選擇代碼類型,然後單擊添加。

收藏品
現在您的庫中有一些項目,您可以創建收藏並與他人共享。 在圖書館頁面的右上方導航中,單擊Collections 。 您可能想要為特定品牌或客戶創建一個集合。 或者,您可能想要創建不同顏色或代碼類型的集合。
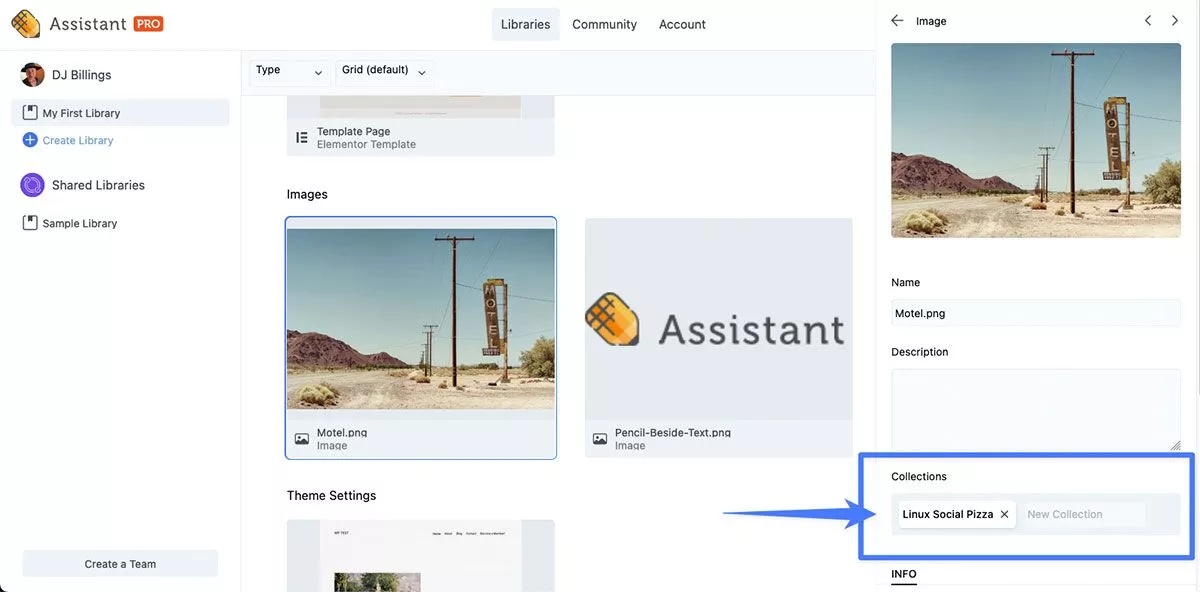
在 Collection 選項卡下,填寫您的收藏名稱,然後單擊Add Collection 。 收集好收藏後,返回“項目”選項卡。 選擇要添加到集合中的項目。 在彈出的側邊菜單中,查找收藏並開始輸入所需收藏的名稱。 它將自動完成,現在您的項目在該集合中!

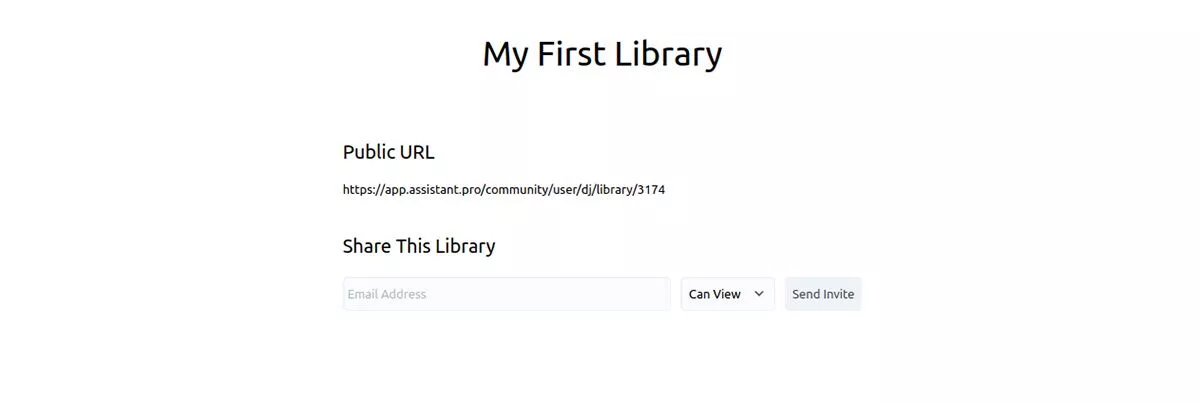
分享
您可以通過在“共享”選項卡下邀請他們與任何人共享您的圖書館。 只需添加他們的電子郵件地址,選擇他們的訪問級別,然後單擊發送邀請。

在 WordPress 中使用 Assistant Pro 插件
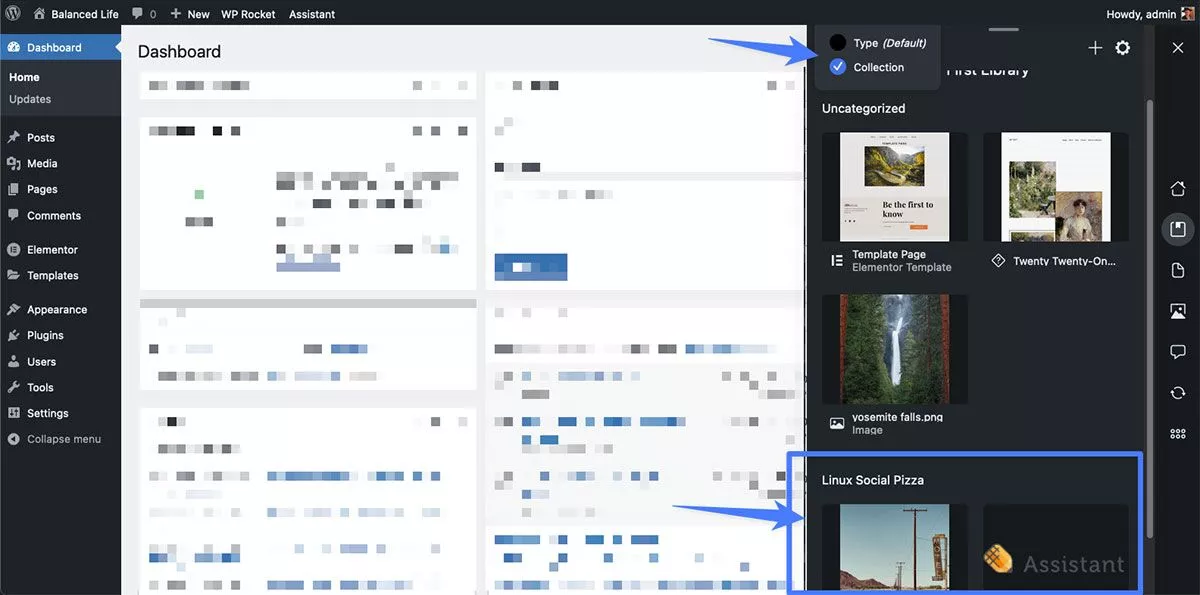
現在返回您的 WordPress 網站和管理儀表板。 同樣,單擊頂部導航欄中的Assistant將打開 Assistant Pro 窗口。

在我們的示例中,如果我們單擊My First Library ,然後單擊View By: Collection ,我們將看到我們在 Web 應用程序中創建的集合已經在那裡等著我們。
您可以在 Web 應用程序中執行的所有操作,都可以在插件中執行,反之亦然。 您無需離開 WordPress 站點即可創建新庫、添加項目、創建集合併共享它們。
讓我們從上到下運行菜單最右側的圖標,我們將解釋它們的作用。
儀表板
這會顯示有關您網站的數據並提供到其他區域的快捷方式。
圖書館
這些是您找到所有庫的地方。 你有幾個排序選項,所以如果你有很多庫,它們會更容易找到。
內容
在內容下,您可以查看所有帖子、頁面、塊、塊模板、登錄頁面和其他模板。 您可以查看、編輯或刪除內容中的任何項目。 您還可以將任何內容項添加到庫中,以便在其他地方重複使用。
媒體
就像聽起來一樣,在這裡您可以找到您網站的所有媒體; 圖像、視頻、文檔和音頻。
註釋
您網站的所有評論都顯示在此處。 您可以像在 WordPress 儀表板中一樣與它們進行交互。
更新
您可以在此處更新網站的主題和插件。
設置
更改您的 Assistant Pro 設置,例如使用深色主題、更改菜單位置以及管理您創建的任何標籤。
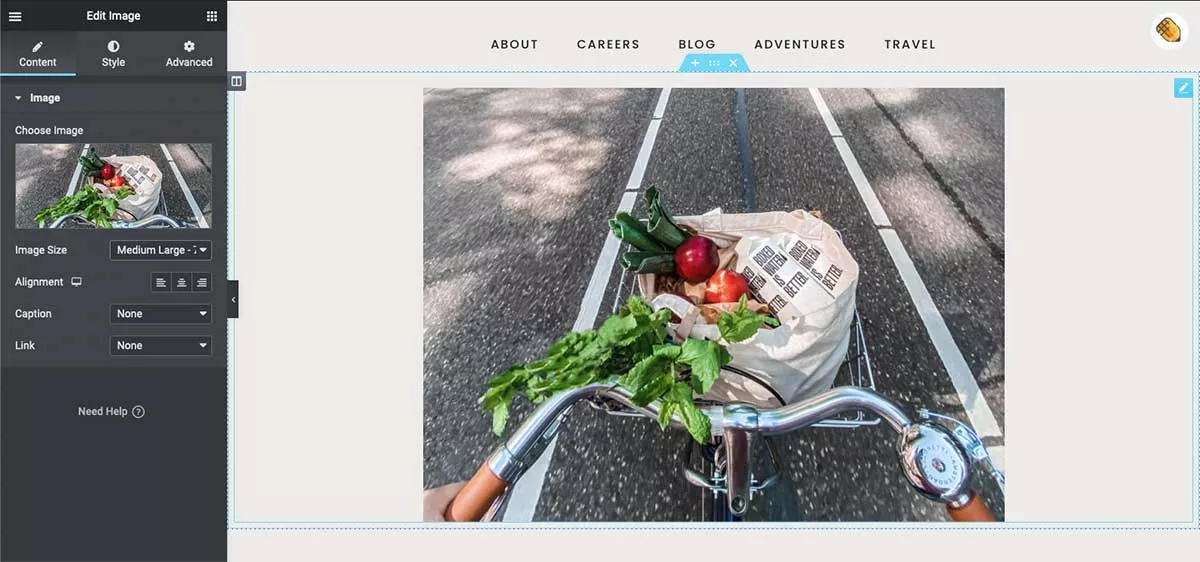
將 Assistant Pro 與頁面構建器一起使用
正如我們所提到的,如果您習慣於使用頁面構建器進行設計,Assistant Pro 只會使其使用效率更高。
在我們的示例中,我們嘗試將它與 Elementor 一起使用。

一旦我們加載了我們想要在 Elementor 環境中處理的頁面,我們可以在右上角看到現在熟悉的鉛筆圖標。 就像在標準 WordPress 管理員中一樣,單擊圖標會打開 Assistant Pro 菜單,我們可以在其中訪問我們保存在庫中的任何資產。
向頁面或模板添加媒體、顏色或代碼就像打開 Assistant Pro 菜單一樣簡單。 在您設計佈局時,您保存的所有內容都已準備就緒,正等著您。
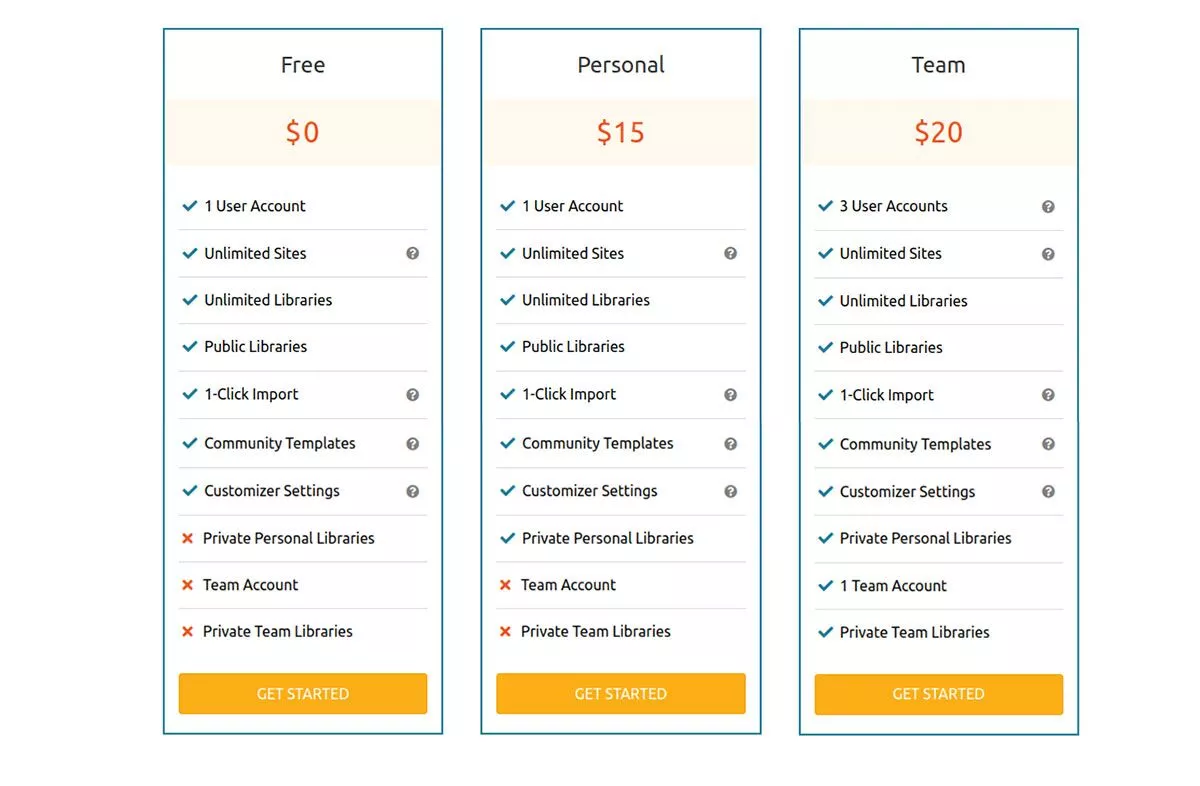
價錢
創建帳戶和使用插件是免費的。 但是,您可以通過升級獲得私有個人庫、團隊帳戶和私有團隊庫。

個人計劃= 15 美元/月。
團隊計劃= 20 美元/月。
通過選擇每年,您可以節省約 20% 的每月定價。
強大的頁面構建器插件
我們發現使用 Assistant Pro 非常直觀,因為它建立在我們現有的 WordPress 內容之上,使其更易於訪問。 用戶界面也非常現代和漂亮。
如果您不喜歡每次啟動新網站時重新創建資產或搜索代碼片段的苦差事,Assistant Pro 是您工作流程的完美補充。
