Astra vs GeneratePress 2023:性能和功能
已發表: 2023-05-22您對下一個 Web 項目的 GeneratePress 和 Astra 感興趣嗎? 考慮它們是有意義的,因為它們都是輕量級的 WordPress 主題,將性能放在首位。
在本文中,我們將查看 GeneratePress 和 Astra 的性能,並從真實案例場景中收集比較數據。 我們還將分享一些提高性能的技巧並回顧它們的主要功能,以幫助您在它們之間做出選擇。
哪個主題更快:GeneratePress 還是 Astra? 你要弄明白了!
我們如何測試 GeneratePress 與 Astra 性能(全移動方法)
為了衡量 GeneratePress 和 Astra 的性能,我們採用完全移動的方法,服務器位於法國。
性能工具和 KPI
主題:我們正在比較 GeneratePress 和 Astra 主題的兩個免費版本。 儘管它們都提供高級附加組件,但我們尚未為此次審核安裝它們。
工具和指標:
- GTmetrix(頁面大小、完全加載時間和移動設備上的 HTTP 請求數量——來自巴黎的 iPhone 12 )
- Google PageSpeed Insights(對於核心 Web Vitals:最大的 Contentful Paint 和其他關鍵性能指標:Cumulative Layout Shift – Speed Index、Total Blocking Time 和 First Contentful Paint)
測試站點
為了盡可能公平,我們使用 WordPress 編輯器塊構建了我們的測試站點,然後我們簡單地交換了主題。 我們設計了以下模塊:
- 帶有背景圖片的英雄標題
- 文本和圖像框
- 圖標
- 圖片庫(我們對兩者使用相同的圖片)
| ️免責聲明:我們的測試是在法國的服務器上進行的,我們提供的結果來自我們自己的經驗。 根據您的技術設置和您添加到站點的內容,它們可能與您的不同。 |
GeneratePress 與 Astra 性能比較
現在讓我們使用 PageSpeed Insights 和 GTmetrix 比較我們的兩個網站。 讓我們來看看數據吧!
| 必讀:查看我們關於如何測試您的 WordPress 網站性能的完整指南。 |
作為參考,這是我們兩個測試站點的樣子:
| 我們的 GeneratePress 頁面 (相同的模塊) | 我們與 Astra 的頁面 (相同的模塊) |
 |  |
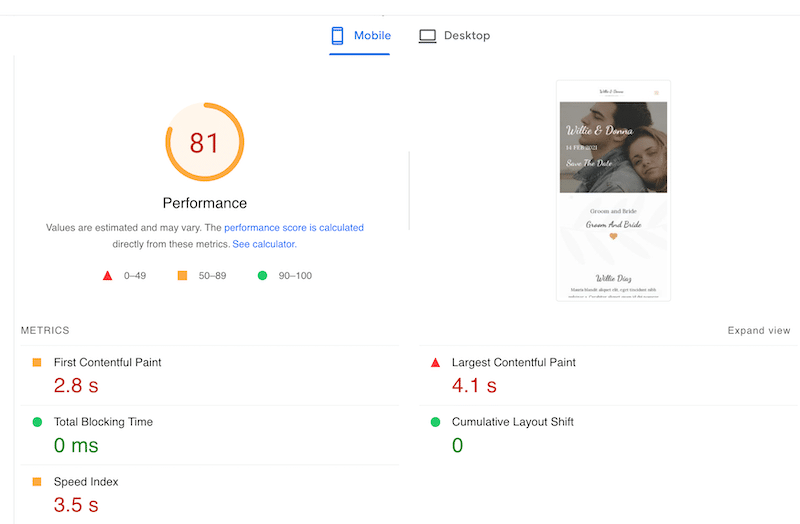
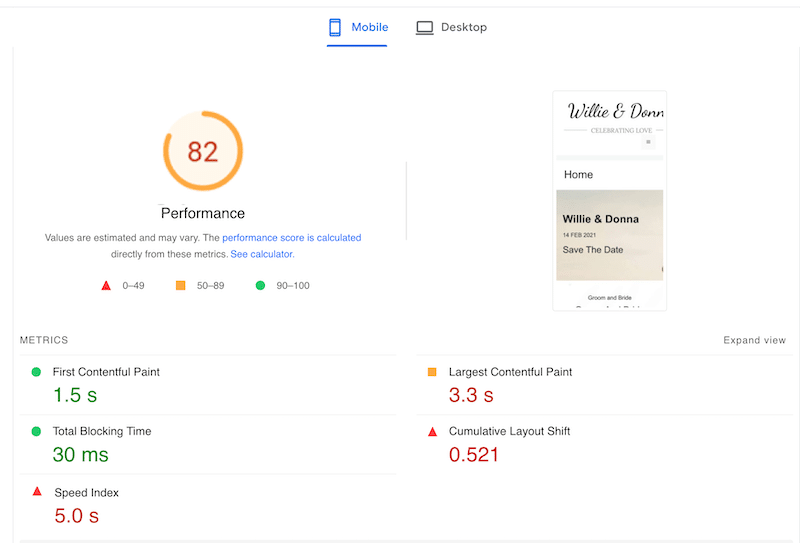
讓我們從第一個指標開始,即移動性能等級:這兩個主題非常相似。 我們在 Google PageSpeed Insights 上獲得橙色等級,Astra 為 81/100,GeneratePress 為 82/100。


Astra vs. GeneratePress 總結表現
這是一個匯總表,其中包含我們為這兩個主題獲得的所有性能 KPI。 它應該可以幫助您直觀地比較兩個主題:
| KPI (移動性能) | 生成新聞 | 阿斯特拉 |
| PageSpeed 移動端得分 | 82/100 | 81/100 |
| 總加載時間 | 3,1秒 | 2.9 秒 |
| 第一次內容豐富的繪畫 | 1.5秒 | 2.8 秒 |
| 最大的內容繪畫* | 3.3 秒 | 4.1 秒 |
| 累積佈局轉變* | 0.521 秒 | 0秒 |
| 速度指數 | 5秒 | 3.5 秒 |
| 總阻塞時間 | 30 毫秒 | 0 毫秒 |
| 頁面總大小 | 953 KB | 788 KB |
| HTTP 請求 | 20 | 21 |
*核心網絡生命力
Astra 比 GeneratePress 快嗎? – 關鍵答案
- 這兩個主題在性能上非常相似,因為它們在移動設備上獲得了 81/100 (Astra) 和 82/100 (GeneratePress)。
- Astra 和 GeneratePress 的完全加載時間幾乎相同,約為 3 秒。
- 關於核心網絡生命力:
- Cumulative Layout Shift: Astra 的表現優於 GeneratePress,並且避免了佈局的突然變化(CLS 為 0 s,與 GeneratePress 相比,GeneratePress 為紅色,得分為 0.521)。
- Largest Contentful Paint: GeneratePress 的 Largest Contentful Paint (LCP) 為 3.3 秒,而 Astra 為 4.1 秒(這使該 Core Web Vital 變為紅色。
- HTTP 請求的數量相似(20 和 21),但 Astra 頁面大小更小:788 KB(GeneratePress 為 953 KB)。
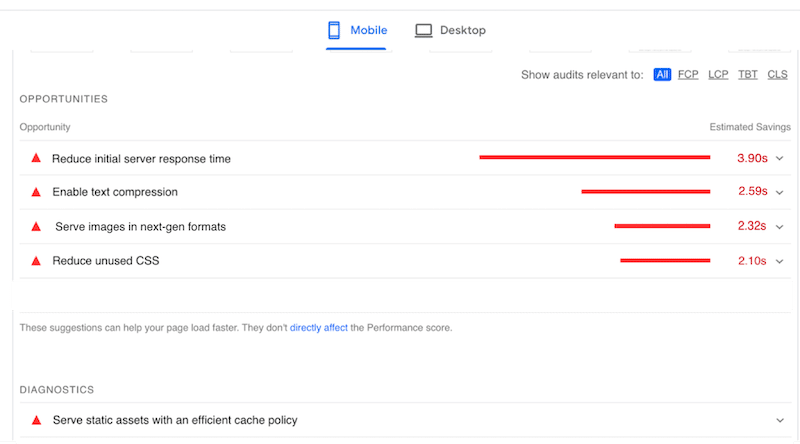
為了更深入地了解性能審計,讓我們看看下面的 Lighthouse 診斷和機會部分。
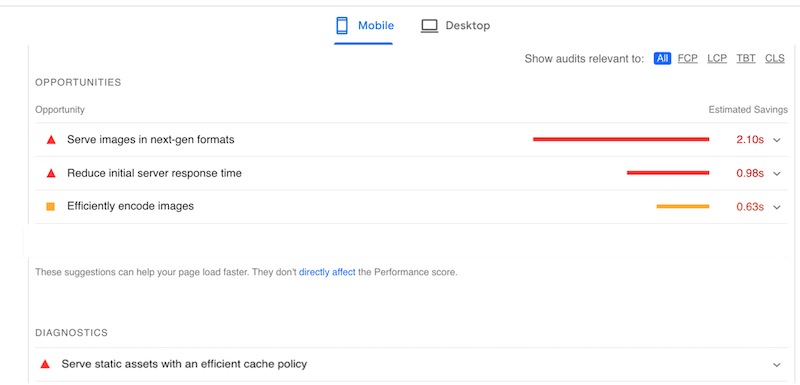
GeneratePress 的 PageSpeed Insights 機會部分
GeneratePress 的表現令人滿意,但在以下方面還有改進的空間:
- 啟用文本壓縮——通過壓縮您的內容,您可以確保您的頁面更快地提供給訪問者。
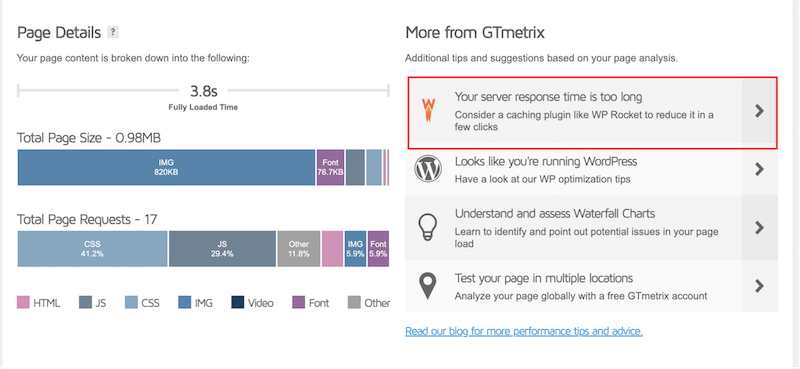
- 減少初始服務器響應時間——這意味著我們應該嘗試延遲 JS 以獲得更快的服務器響應。 主要的解決方案是清理數據庫,使用乾淨的代碼和實現緩存。
- 減少未使用的 CSS – 通過減少未使用的 CSS 來修剪代碼將對頁面的加載時間產生積極影響。
- 以下一代格式提供圖像——Lighthouse 建議在 WebP 或 AVIF 中提供圖像,以便在在線使用圖像時提供更好的壓縮。
- 使用高效的緩存策略為靜態資產提供服務——這一切都與使用高效的緩存插件有關。

Astra 的 PageSpeed Insights 機會和診斷部分
總的來說,我們發現缺乏緩存和優化不佳的圖像是以下危險信號的主要原因。 以下是我們需要為 Astra 的測試站點實施的改進:

| 提示:上面提到的大多數性能問題都可以使用 WP Rocket 和像 Imagify 這樣的圖像優化器插件來解決,它們非常易於使用,因為它們會為您完成所有繁重的工作。 我們將在下一節中介紹它們。 |
現在我們知道我們在兩個主題的性能方面所處的位置,讓我們遵循 PageSpeed Insights 的建議並利用 WP Rocket(和 Imagify)輕鬆解決所有這些性能問題。
如何加速 Astra 和 GeneratePress
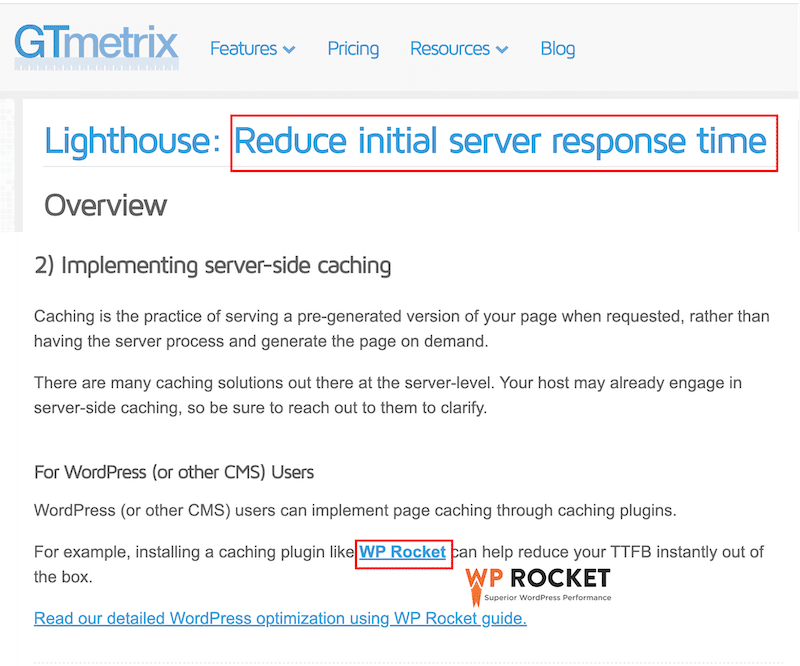
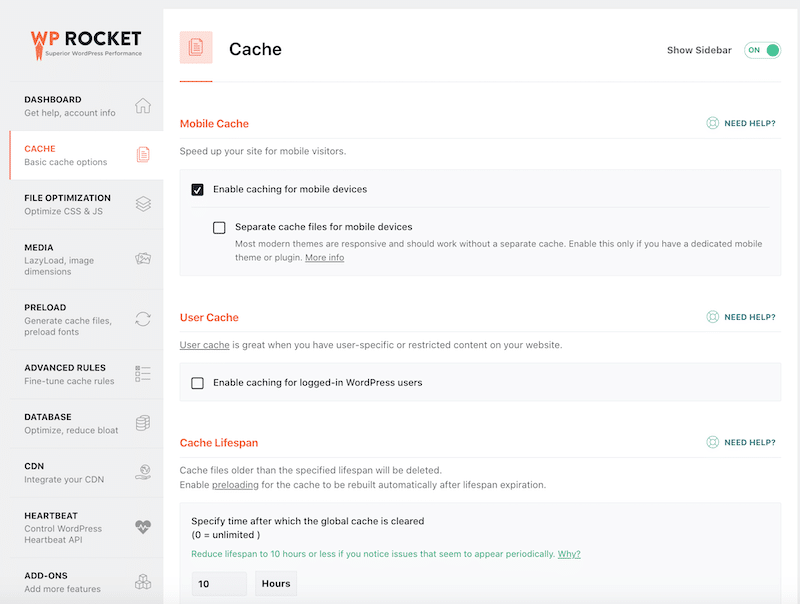
為了加速 Astra 和 GeneratePress,Lighthouse 的第一個建議是使用像 WP Rocket 這樣的緩存插件。 它通過緩存內容、優化代碼和數據庫以及實施文本壓縮來減少服務器響應時間。
| WP Rocket 是最好的緩存插件之一,可以提高性能並幫助通過 GTmetrix 和 PageSpeed Insights 的審核。 它是 GTmetrix 推薦的性能工具。 |

| ️專業提示:如果您使用的是 WP Rocket 並在 PageSpeed Insights 上運行報告,您會看到 Lighthouse 可以識別該插件。 PageSpeed Insights 會告訴您應該啟用 WP Rocket 的哪些功能來解決每個性能問題。 非常便利! |
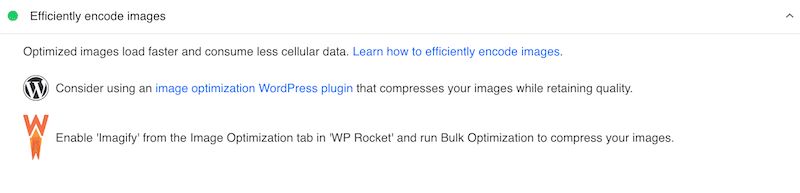
關於圖像優化,Lighthouse 建議啟用 Imagify 以高效編碼圖像並確保性能。 Imagify 是一個易於使用的圖像優化器插件,可壓縮圖像並將其轉換為 WebP。

好吧,是時候看看這兩個主題在解決所有問題後的表現了。
由於 WP Rocket(和 Imagify)改進了性能結果
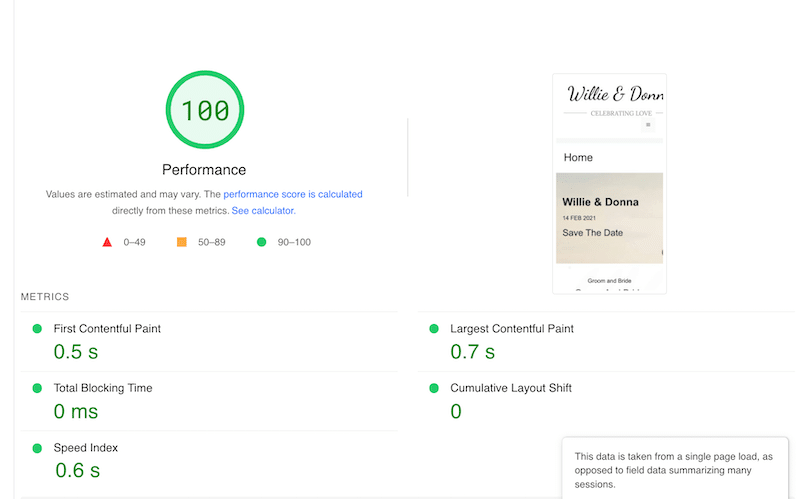
WP Rocket 和 Imagify 都顯著提高了 Lighthouse 在這兩個主題上的得分。 我們現在為 GeneratePress 和 Astra 打分 100/100:
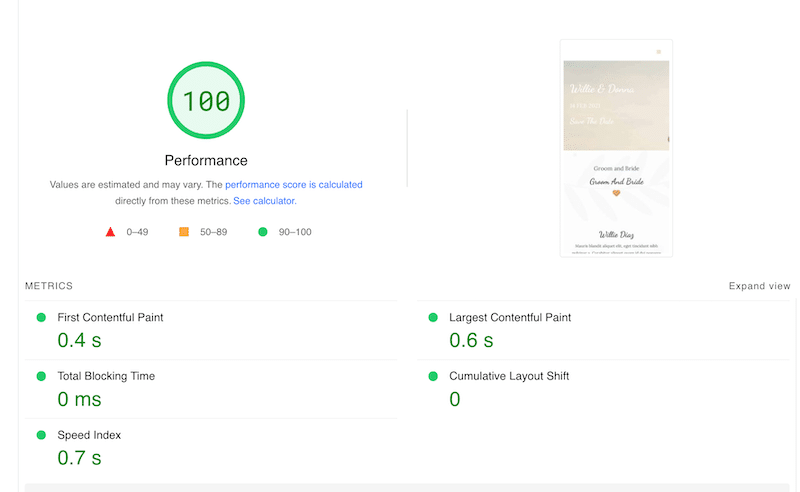
| GeneratePress + WP Rocket + 想像 (PSI) | 阿斯特拉 + WP 火箭 + 想像 (PSI) |
 |  |
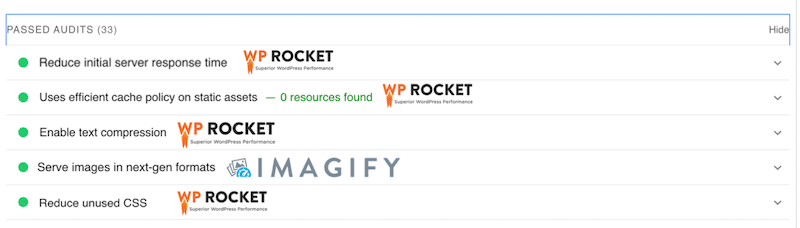
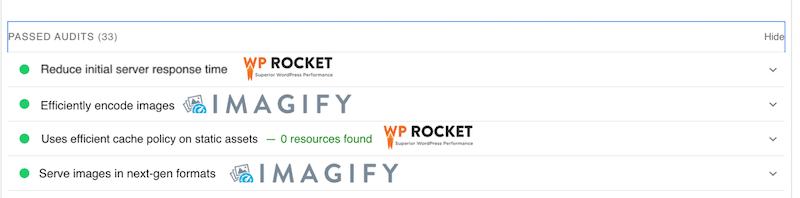
感謝 WP Rocket 和 Imagify,我們現在通過了 PageSpeed Insights 審核! 我們修復了 GeneratePress 的機會和診斷部分中標記的所有問題。
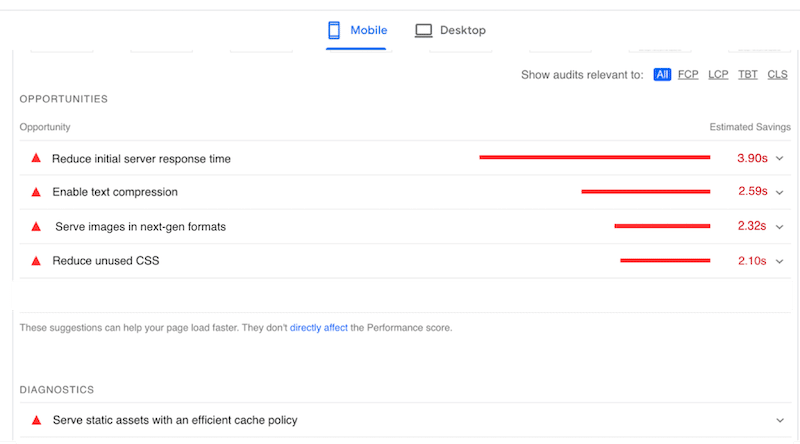
| Lighthouse 標記的 GeneratePress 問題 | WP Rocket 和 Imagify 修復了所有問題! |
 |  |
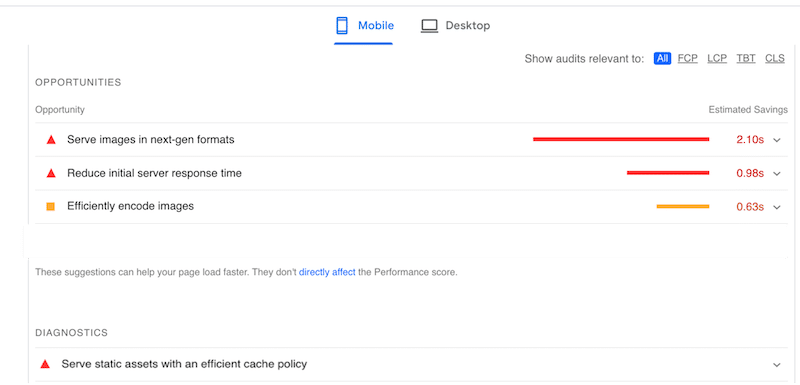
Astra 發生了相同的改進和修復:
| Lighthouse 標記的 Astra 問題 | WP Rocket 和 Imagify 修復了所有問題! |
 |  |
總而言之,我們整理了一個全局比較表,顯示了使用和不使用 WP Rocket + Imagify(圖像優化器)時兩個主題的性能:
| 績效關鍵績效指標 | 生成新聞 性能(無 WP 火箭) | 生成新聞 WP Rocket + Imagify 的性能 | Astra Performance(無 WP 火箭) | 使用 WP Rocket + Imagify 的 Astra Performance |
| PageSpeed 移動端得分 | 82/100 | 100/100 | 81/100 | 100/100 |
| 總加載時間 | 3,1秒 | 2.1秒 | 2.9 秒 | 2.2 秒 |
| 第一次內容豐富的繪畫 | 1.5秒 | 0.5秒 | 2.8 秒 | 0.4 秒 |
| 最大的內容繪畫* | 3.3 秒 | 0.7秒 | 4.1 秒 | 0.6秒 |
| 累積佈局轉變* | 0.521 秒 | 0秒 | 0秒 | 0秒 |
| 速度指數 | 5秒 | 0.6秒 | 3.5 秒 | 0.7秒 |
| 總阻塞時間 | 30 毫秒 | 0 毫秒 | 0 毫秒 | 0 毫秒 |
| 頁面總大小 | 953 KB | 547 KB | 788 KB | 588 KB |
| HTTP 請求 | 20 | 15 | 21 | 16 |
*核心網絡生命力

WP Rocket 的主要結論
感謝 WP Rocket,我們注意到這兩個主題的主要性能改進,例如:
- 兩者在 PageSpeed Insights 上的移動性能等級都上升到了 100/100。
- WP Rocket 提高了我們的 Core Web Vitals 分數,並且它們都移到了綠色。
- GeneratePress 的 Largest Contentful Paint (LCP) 從 3.3 秒變為 0.7 秒,Astra 從 4.1 秒變為 0.6。
- Generatepress 的內容佈局偏移 (CLS) 從 0.524 變為 0。
- 我們為兩者節省了大約 1 秒的頁面加載時間。
- 兩個主題的 HTTP 請求數量也有所減少:Astra 從 21 減少到 16,GeneratePress 從 20 減少到 15。
- GeneratePress 的速度指數現在為 0.6 秒(之前為 5 秒,呈紅色)。
- 兩個主題的頁面大小都小得多。 對於 Astra,它從近 788 KB 下降到 588 KB,對於 GeneratePress,它從 957 KB 下降到 547 KB。
- PageSpeed insights 問題中標記的所有問題現在都在通過的審核中。
Imagify 的主要結論
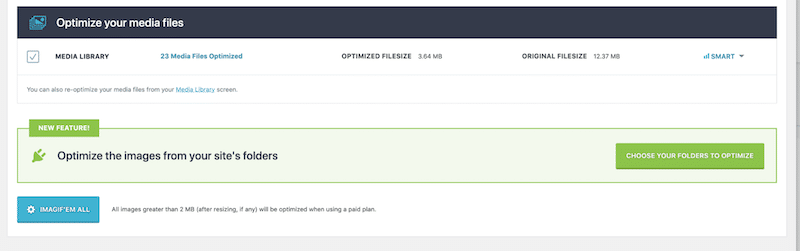
- Imagify 只需單擊幾下即可壓縮我們的圖像,這使得它非常易於使用。
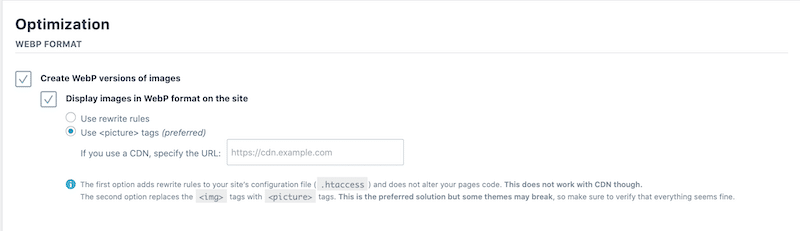
- 我們所有的圖像都被壓縮並轉換為 WebP(谷歌推薦的下一代格式)。
- Imagify 幫助解決了 PageSpeed 的“將圖像提供給下一代格式”和“高效編碼圖像”的問題。
下面是我們按下以優化圖像的兩個按鈕:
- WebP 轉換使圖像更輕。

- 智能批量圖像壓縮- 所有圖像的壓縮自動在後台運行並為您完成工作。

| 使用 WP Rocket——無論您選擇什麼主題——您都可以增加通過 PageSpeed Insights 審核的機會。 |
讓我們發現 WP Rocket 的所有功能,這些功能有助於為兩個頁面構建器提供額外的速度提升:
- 緩存、GZIP 和文本壓縮——WP Rocket 在激活時自動應用緩存和 GZIP 壓縮。

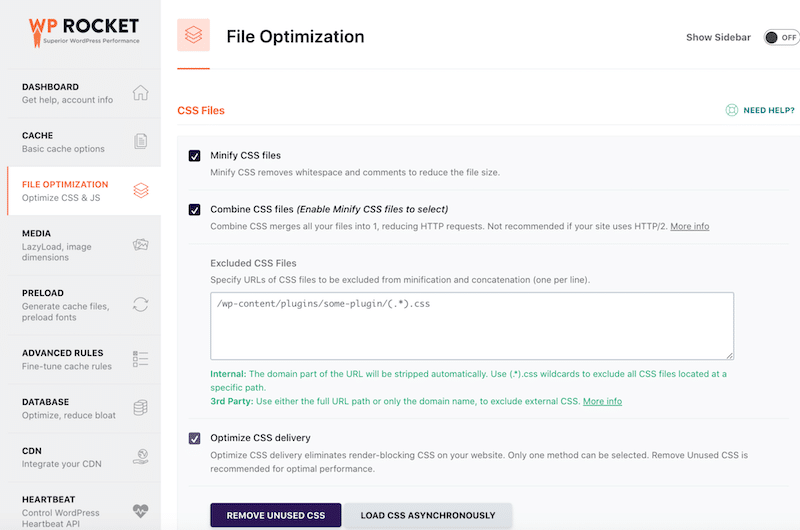
- 縮小 CSS、組合 CSS 和刪除未使用的 CSS – 優化 CSS 交付。

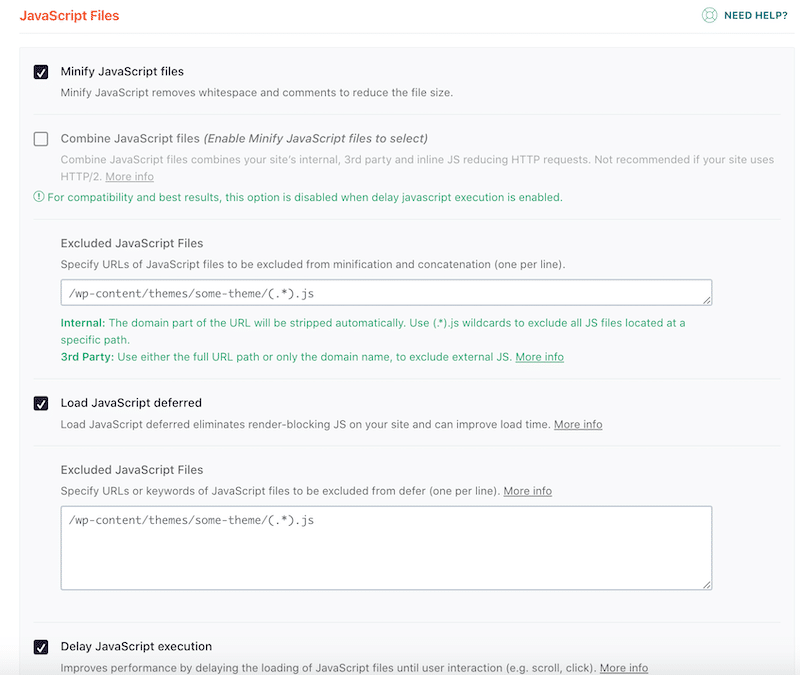
- 同樣,也有一些選項可以縮小、推遲和延遲 JavaScript。

| 在您的性能優化之旅中走得更遠,並實施更多 WordPress 頁面速度優化最佳實踐。 |
我們的績效審計現已完成。 讓我們看看每個主題的主要功能,以幫助您確定哪個主題是滿足您需求的正確選擇。
GeneratePress 與 Astra:主要功能和定價
Astra 和 GeneratePress 採用相同的方法:它們的免費版本是一個基本框架,允許您在其上構建任何東西而不會影響性能。
- 流行的輕量級主題——Astra 和 GeneratePress 都是流行的輕量級主題,它們是擁有快速加載網站的重要基礎。 全新的 GeneratePress 安裝會增加不到 10kb(gzip 壓縮)的頁面大小,而 Astra 只會在前端增加 50KB。 Astra 在超過 100 萬個站點上使用,而 GeneratePress 最近安裝了 500 000 次。
使用定制器來定制主題——他們依靠 WordPress 定制器來調整選項並在視覺上進行更改。
| GeneratePress + 本機 WordPress 定制器 | Astra + 原生 WordPress 定制器 |
 |  |
- Starters 網站庫——它們都有直觀的界面,非常易於使用。 您需要做的就是選擇並導入要在 WordPress 網站上使用的模板。 您無需成為高級開發人員即可使用這兩種工具,而且模板設計得非常好。
如何使用 Astra 的圖書館:
- 安裝免費的“Starter Templates”插件。
- 選擇您喜歡的模板,您可以按類別排序並添加“高級”過濾器。
- 導入將自動開始。
如何使用 GeneratePress 庫:
- 您需要激活 GP Premium 和站點庫模塊。
- 轉到外觀> GeneratePress >站點庫。
- 選擇您的佈局以開始導入。
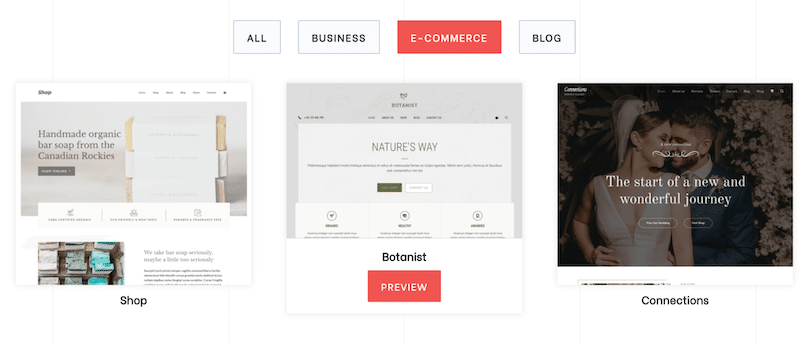
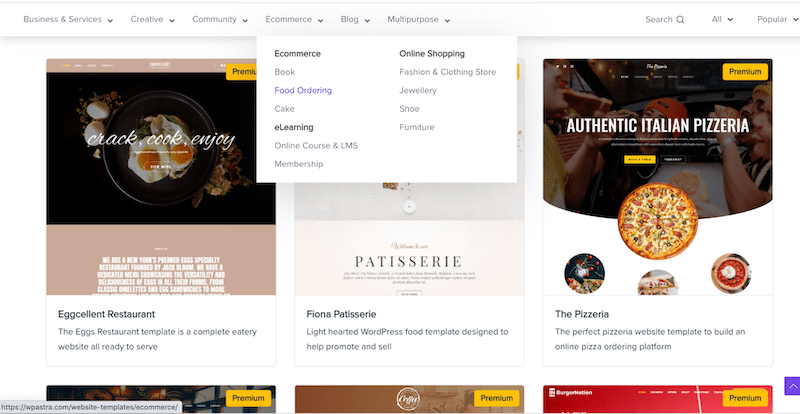
| GeneratePress 站點庫 | 阿斯特拉網站圖書館 |
 |  |
- 與頁面構建器的兼容性– GeneratePress 和 Astra 與最流行的頁面構建器兼容, 兩者都提供基於 Elementor、Beaver Builder 和 WordPress 編輯器構建的預製模板。
| 頁面構建器就緒的 GeneratePress 模板(示例:Elementor + GeneratePress) | 頁面構建器就緒的 Astra 模板(示例:Elementor + Astra) |
 |  |
- 高級附加組件– 這兩個主題都是免費增值的,這意味著如果您想解鎖一些高級功能、模板和集成,則需要購買高級附加組件。
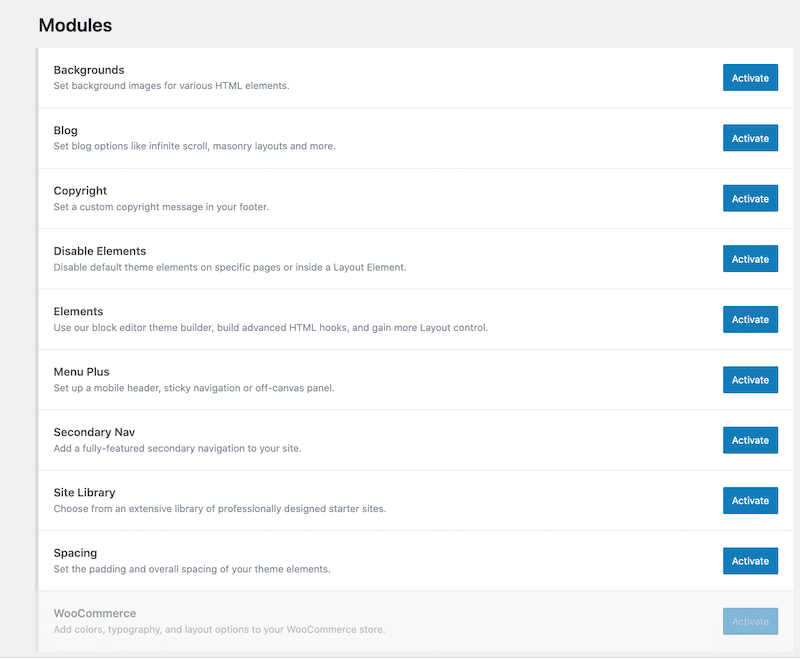
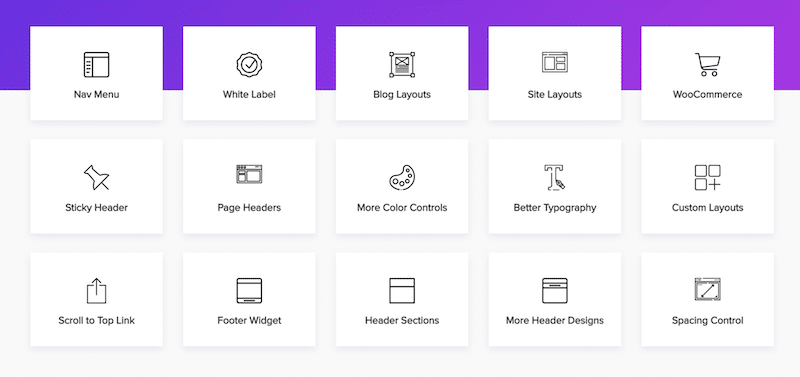
| GeneratePress Premium 中有什麼? | Astra Pro 中有什麼? |
 |  |
- WooCommerce 兼容性——這兩個主題都與 WooCommerce 兼容,並且它們提供了一些專用功能。 他們都有使用 WooCommerce 構建的現成模板,可以在堅實的基礎上構建在線商店。
| 基於 WooCommerce 的專用演示 GeneratePress(摘錄) | 基於 WooCommerce 的專用演示Astra(摘錄) |
 |  |
- 國際社區——兩者在全球範圍內都有一個很棒的社區,擁有有趣的 Facebook 群組(GeneratePress 為 10K,Astra 為 54K)。 但是,您更有可能在 WordCamp 遇到 Astra 的團隊(由 Sujay Payar 領導),因為他們似乎更多地參與 WordPress 社區。
GeneratePress 與 Astra:主要區別
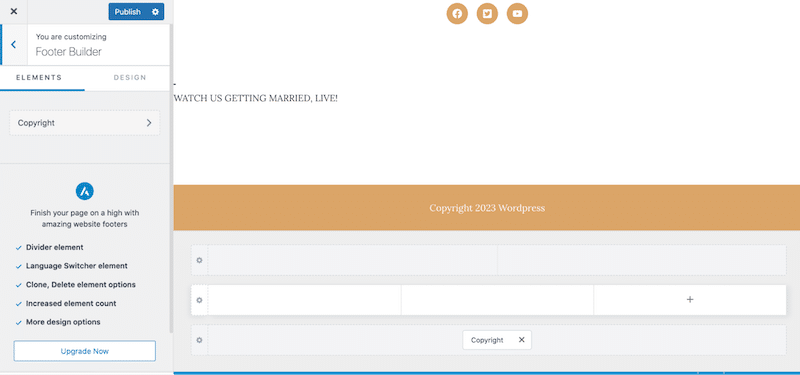
- GeneratePress 的 Customizer 沒有那麼詳細——這對於它的輕量級、無膨脹的方法來說是有意義的——但它不像 Astra 那樣對初學者友好,後者的定制似乎更容易。 例如,如果我們需要修改頁腳,則有一個佈局的可視化表示:

- Astra的模板庫更豐富—— Astra 附帶了許多可以使用的預製塊,例如標題、推薦、定價表和號召性用語。 GeneratePress 有一個帶有預建頁面的庫,但從設計的角度來看,這些塊並不那麼令人印象深刻。 Astra 提供更多預製標頭,因此如果您是初學者或不想從頭開始,這是個好主意。
- 白標(僅限 Astra)——Astra Pro 為您提供了白標選項,如果您打算將網站移交給客戶並添加您的自定義設置,這會很有趣。
- GeneratePress 更嚴格地遵循“少即是多”的理論,並且確實提供了比 Astra 更簡約的主題:一切都集成到 WordPress 界面中,當涉及到激活高級選項時,一切都非常簡單。
- Astra 與 Learndash 或 LifterLMS 等流行插件的集成更加緊密,例如,您只需點擊幾下即可啟動完整的在線課程。
GeneratePress 與 Astra 定價
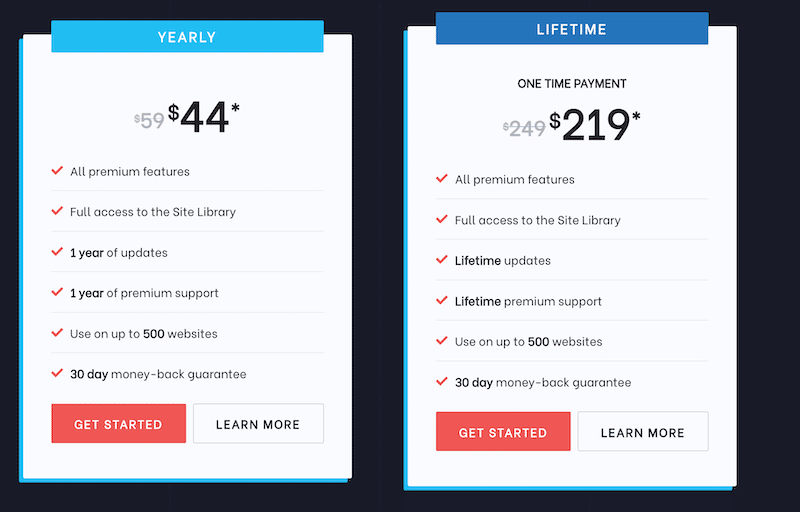
GeneratePress 提供兩種價格,但具有相同的功能。 您要么每年支付 59 美元,要么以 249 美元的價格獲得終身許可證。 在這兩種情況下,您都將擁有高級功能、庫、更新和支持。 唯一的限制是在最多 500 個網站上使用 GeneratePress。

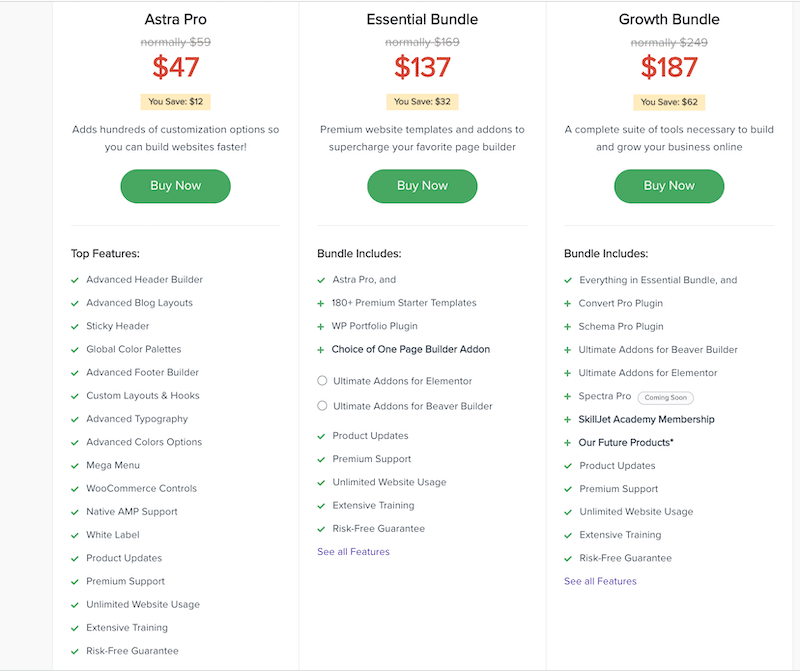
Astra 還提供終身和年度定價。 它的起價為 47 美元,但您需要 137 美元的“Essential Bundle”才能訪問圖書館。 最好的價值是“增長包”,因為它可以讓您訪問許多塊和 SEO 附加組件以及高級培訓。

包起來
在速度方面,兩個主題的結果相似,移動加載時間大致相同,頁面加載時間也差不多。 最終的選擇將取決於您的需求以及您對與 WordPress 生態系統其餘部分集成的主題的需求程度。
在任何情況下,您都可以構建一個高級站點,並使用來自這兩個主題的強大高級功能來增強它。
如果您在開發過程中遇到一些性能問題,那麼您可以使用 WP Rocket 和 Imagify 來解決它們。
例如,GTmetrix 推薦使用 WP Rocket 來減少服務器響應時間。

那麼,您要選擇哪個主題? 您當前使用的主題是否會降低您網站的速度? 請記住,WP Rocket 和 Imagify 顯著提高了性能,並使我們在 PageSpeed Insights 上獲得 100/100 分。 使用 WP Rocket 提高 WordPress 網站的速度,您還可以免費試用 Imagify。 您無需承擔任何風險,因為如果您沒有看到任何改進,我們會在您購買後的 14 天內提供退款。
