為什麼內容作家或作者必須需要一個個人網站以及如何在沒有編碼的情況下創建一個?
已發表: 2022-06-29如果您是一位專門的內容作家或作者,那麼您一定會覺得有必要在某一時刻創建您的個人網站。 目前,數字媒體是推廣任何類型的業務、內容或其他內容的最重要場所之一。 您只需要創建您的個人網站並開始使用。 對於內容作家、內容營銷人員、博客作者、自由作家或任何與該寫作領域相關的人來說尤其如此。

您可能對如何輕鬆創建個人網站感到好奇。 正如您有這樣的想法,我們在這里為您提供所有有效的解決方案。 讓我們深入了解這個博客,以便在下面詳細了解!
為什麼內容作家或作者需要個人網站?
個人網站可以定義為您可以在哪裡展示您的工作、激情並以您的網站訪問者可以在第一次訪問時與您互動的方式突出它。 他們可以了解您的故事並輕鬆與您建立聯繫。 對於內容作家或作者來說,交互式網站可以改變他們的生活。
他們可以直觀地展示他們的工作,從而為他們的博客維護一個單獨的頁面等等。 訪問者可以一目了然地了解您的寫作風格、您的熱情地帶、您對寫作的熱情以及所有細節。
因此,在一個有條理的地方,您可以展示您一生中的所有事物,並輕鬆地在您的客戶的在線搜索中。 除此之外,錢包裡還有很多東西。 讓我們在下面查看擁有個人網站或個人博客網站作為內容作者或作者的所有 5 大理由:
作為作家必須建立個人網站的 5 大理由
正如我們之前提到的,個人網站屬於內容作者或作者。 這次我們將證明內容作者、內容營銷人員、博主或作者應該擁有自己的個人博客網站的一些正當理由。 看一看!
有助於創造強大的品牌價值並增加信譽

如果您在這個數字化時代通過個人博客網站開始了您的寫作生涯,那麼您可以輕鬆地使您的品牌價值成為內容作家或作者。 它將幫助您通過搜索引擎、社交媒體等與世界各地的客戶聯繫。 為了這個巨大的曝光來創造您的品牌價值並增加您網站的可信度。 作為內容作者,如果他們得到目標受眾的認可,他們還需要什麼?
客戶可以在網上輕鬆找到您
如果您以內容作者的身份獲得個人網站或個人博客網站,並且您必須確保網站上的 SEO,那麼您可以輕鬆進入目標客戶的搜索引擎結果頁面。 您不必為此付出任何額外的努力。
客戶或活躍讀者的互動在網絡上變得更容易
通過擁有網站或個人博客網站作為內容作者或作者,您可以輕鬆地與客戶或活躍讀者建立聯繫。 他們可以擁有一個真實的源頁面,通過分享他們的反饋、問題或其他內容來與您直接交流。
營銷您的寫作的最有效和最有效的媒介
如果您擁有個人網站或個人博客網站,則通過搜索引擎或社交媒體聯繫您的潛在客戶要容易得多。 您可以通過網站內容的真實來源在您的社交媒體資料、頁面、群組或社區上精美地宣傳您的內容。 這可以很容易地使您的促銷活動有效且可信。
在線接觸龐大的受眾群

正如我們已經討論了擁有個人網站或完全個人博客網站的所有好處,其最終目標是從互聯網的每個角落接觸到目標受眾。 只有當你得到一個令人驚嘆的網站或個人博客網站時,它才能成功完成。
創建引人入勝的個人博客網站的成功技巧
如果您是博客新手或計劃創建自己的個人網站或個人博客網站,則必須先了解最佳平台。 通過它您可以在不編碼和更少努力的情況下製作您的個人網站。
👉這就是為什麼如果您通過創建自己的個人網站來選擇WordPress作為您的終極內容寫作或營銷平台,那麼您就不必擔心任何事情。 只要下定決心,立即開始創建您的個人網站。
👉為此,您可以選擇強大的頁面構建器之一的Elementor ,或者可以從 WordPress 開始使用完整的網站構建器。 它可以幫助您使用現成的模板創建自己的網站,而無需添加任何單行代碼。
👉為了讓您在Elementor Editor中更靈活地設計您的個人網站,請為 Elementor 獲取 Templately ready 模板。 您只需在 Elementor 編輯器中插入您喜歡的模板,添加您自己的內容,並根據您的需要進行更改。
獲取 Templately 的令人驚嘆的準備好的個人網站模板
👉Blog Metro – WordPress 的博客網站模板
使用 Elementor 中Templaly 提供的 Blog Metro 模板包,無需編碼即可創建一個令人驚嘆的個人網站。
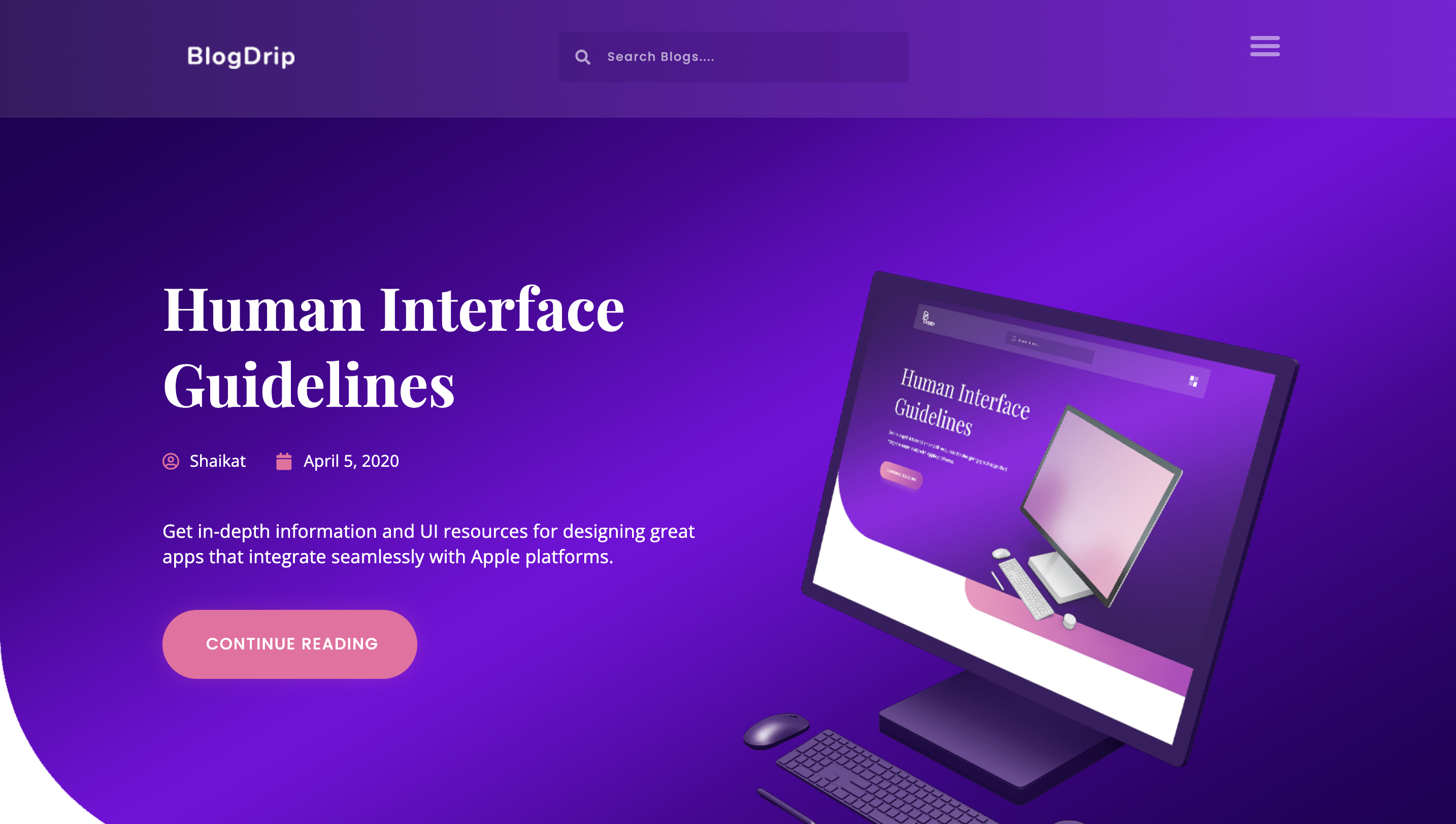
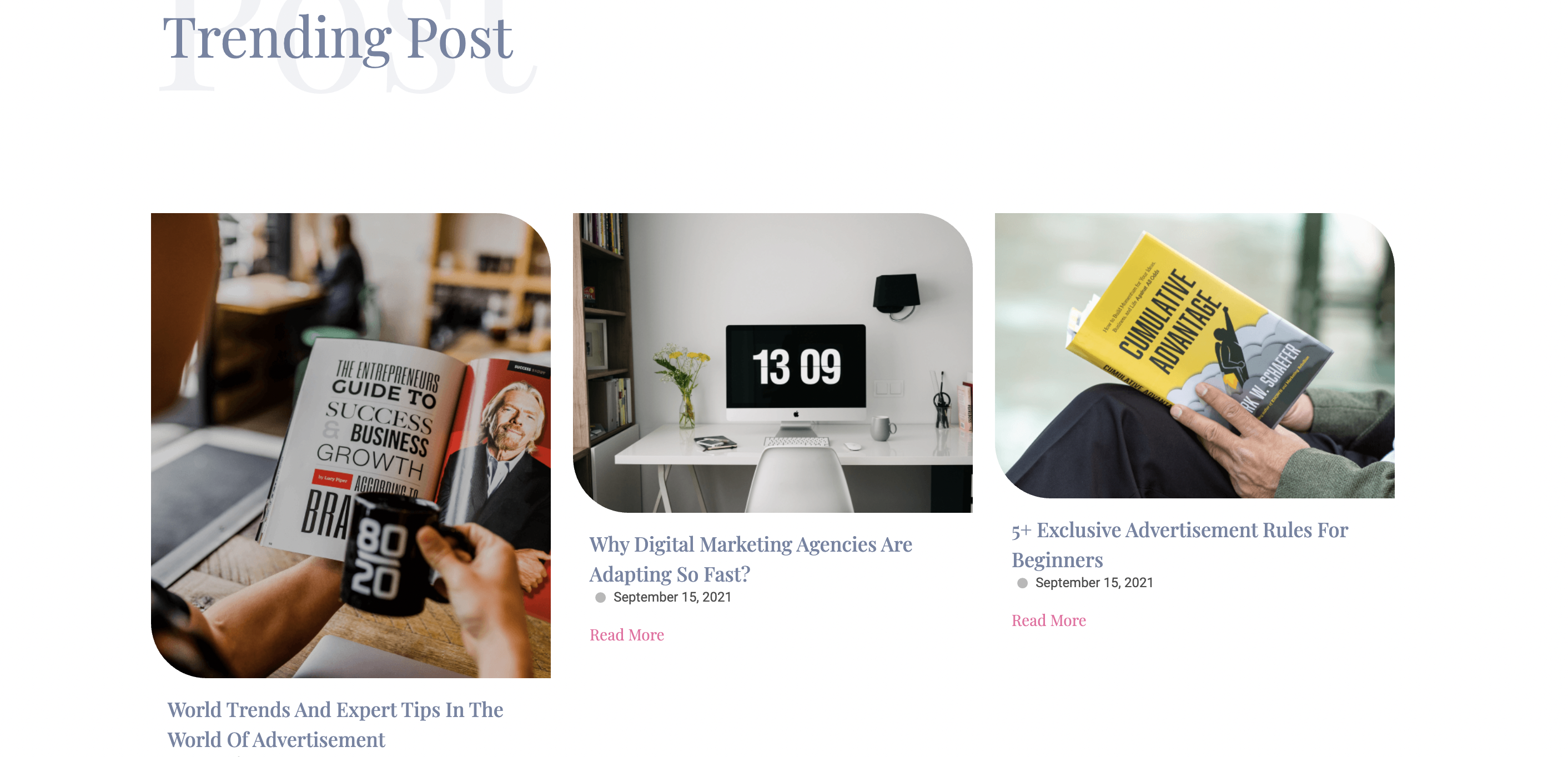
👉BlogDrip – WordPress 的多彩博客模板
使用 Elementor 中的Templately BlogDrip 就緒模板包製作一個豐富多彩的個人博客網站,並立即吸引觀眾。
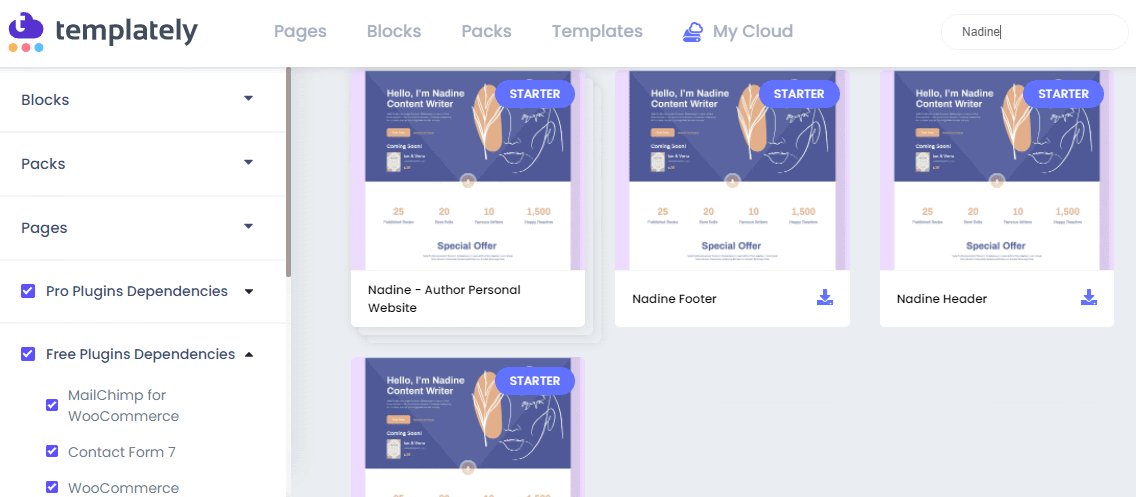
👉Nadine – 博客個人網站登陸頁面模板
作者可以使用 Elementor 的Templately Nadine 模板包輕鬆設計個人專業網站,無需編碼。
入門必備插件清單
要使用這些模板中的任何模板在 Elementor中創建您的個人網站,您必須首先確保您已安裝並激活以下所有這些必需品:
✅ Elementor:確保在您的網站上安裝並激活WordPress 流行頁面構建器 Elementor。
✅基本插件:此外,激活Elementor 的基本插件,這是 Elementor 用戶的最佳庫,擁有超過 100 萬快樂用戶,擁有 70 多個創意小部件、擴展程序等。

✅模板:現在您需要做的就是註冊一個模板帳戶並在您的 WordPress 網站上安裝“模板” 。
成功安裝上述插件後,您現在已經準備好獲得一份完整的指南,其中包含令人驚嘆的 Templately 解決方案。
完整指南:如何在不使用 WordPress 編碼的情況下創建有吸引力的個人網站
現在讓我們介紹一下Nadine ,這是一個令人驚嘆的 Templately 準備好的Elementor 模板。 這是專為內容作家、作者、博主或相關領域的人設計的,無需在 Elementor 中編碼即可創建自己的個人網站登錄頁面。
個人網站的 Nadin 登陸頁面模板包括動畫小部件、創意構建的部分、完全響應式、具有跨瀏覽器功能的SEO 友好等等。 您所要做的就是在 Elementor 編輯器中插入您的模板,向其中添加您自己的內容,並以符合您口味的方式對其進行自定義。
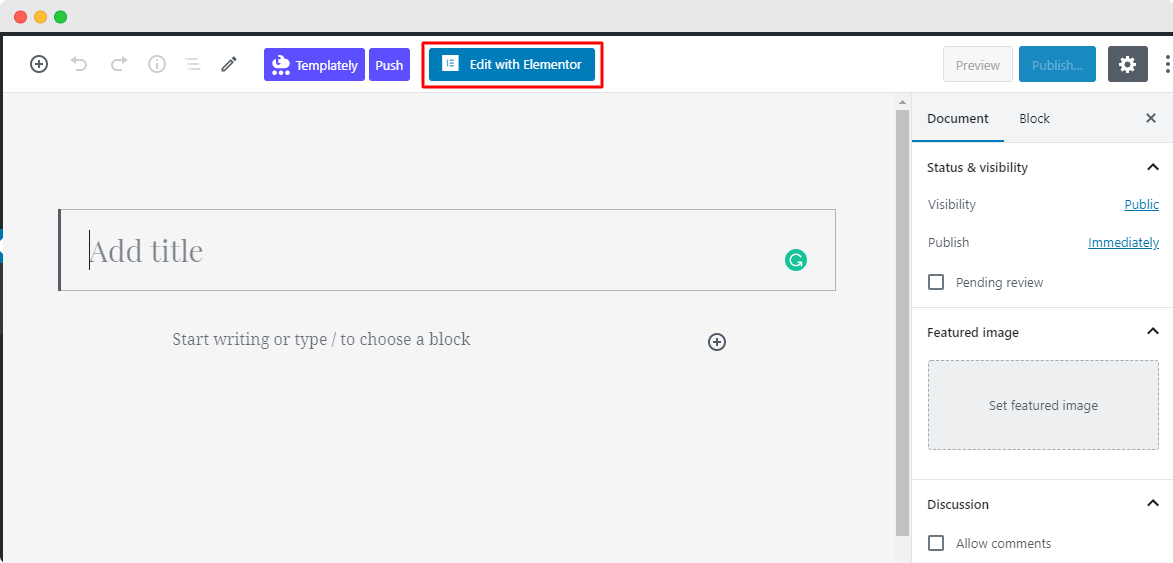
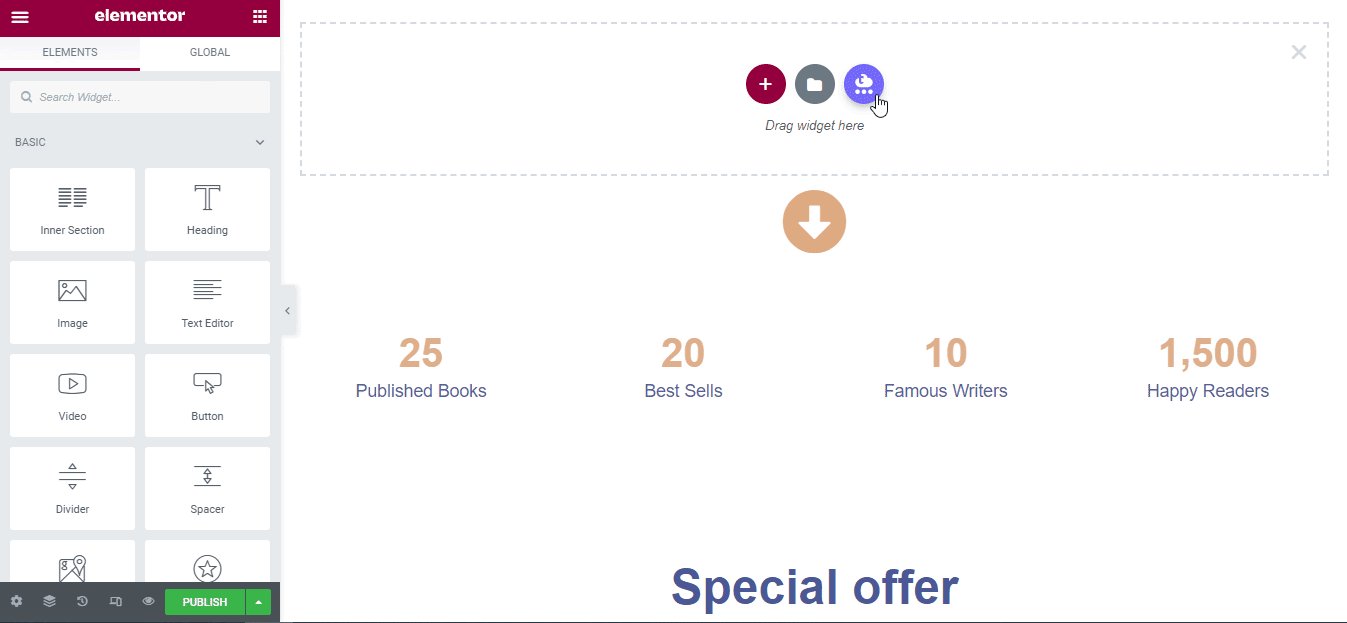
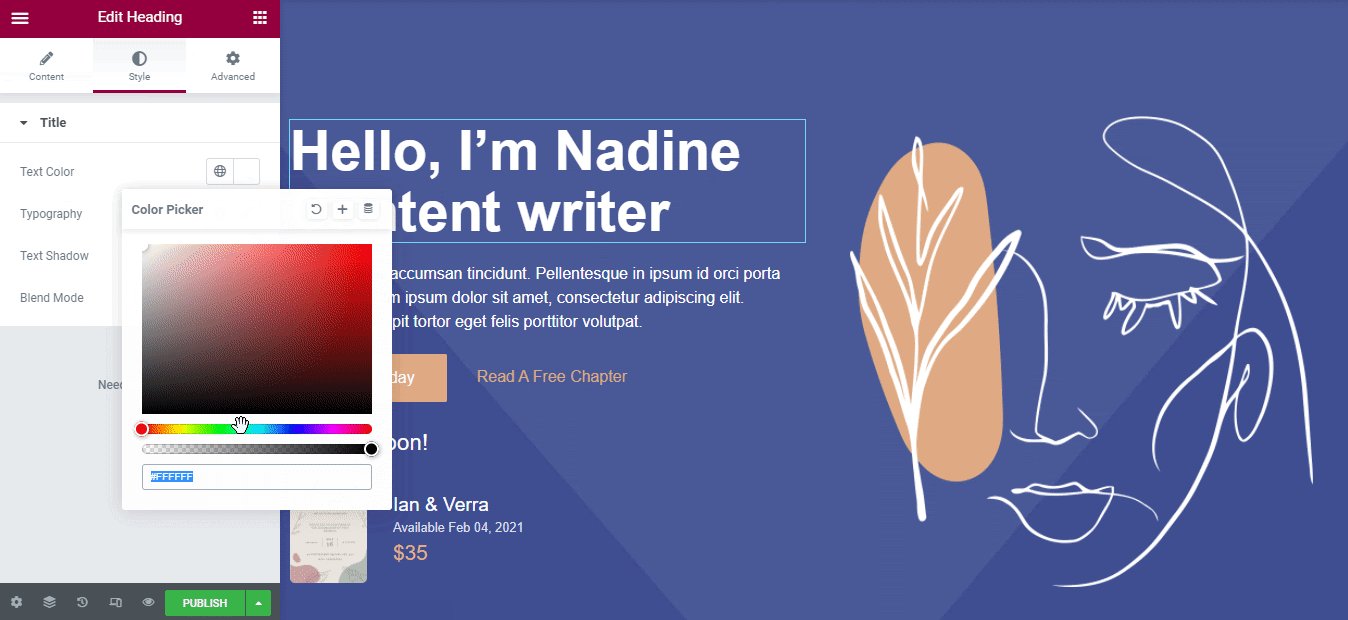
第 1 步:在 Elementor 中插入這個“Nadine”登陸頁面設計
首先,單擊使用 Elementor 編輯以在 WordPress 儀表板上創建一個新頁面。 片刻之後,它將在 Elementor Editor 中出現一個新頁面。

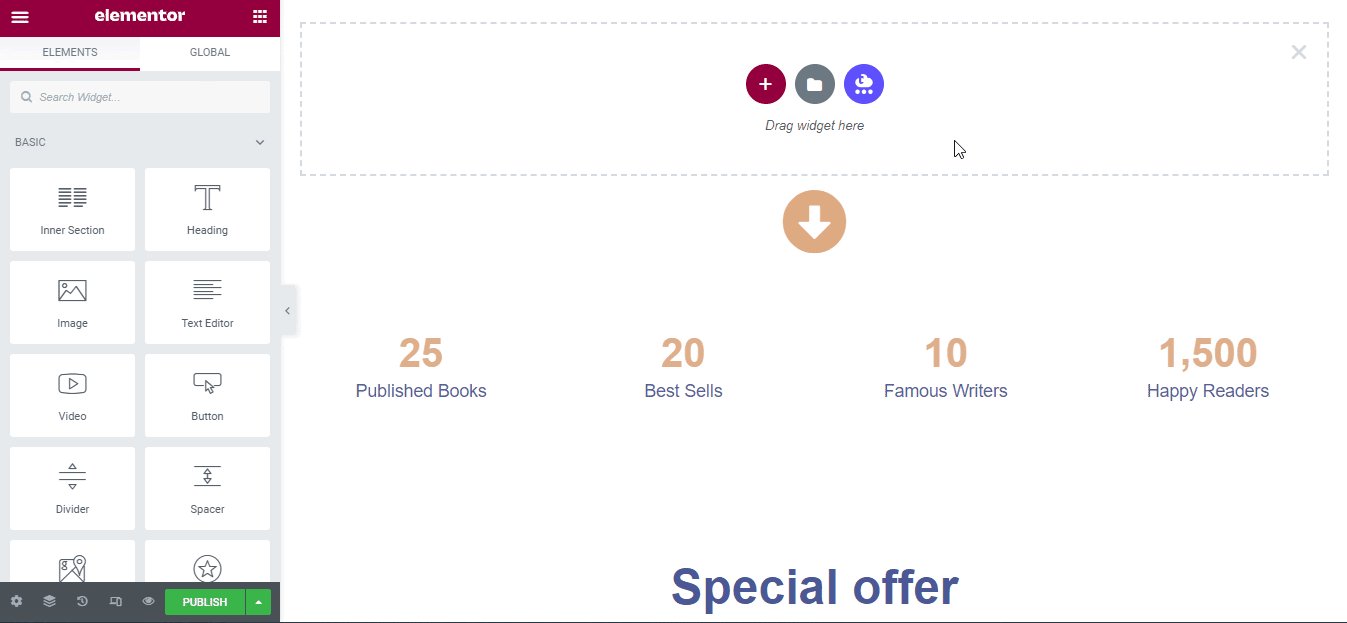
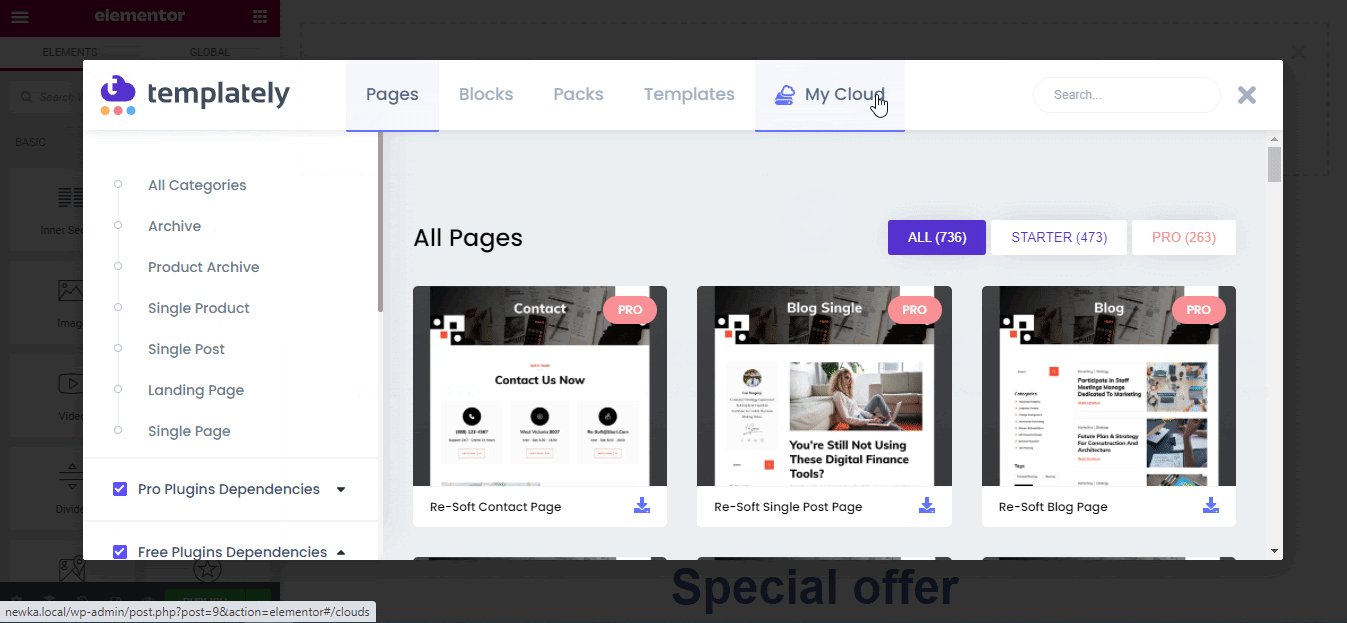
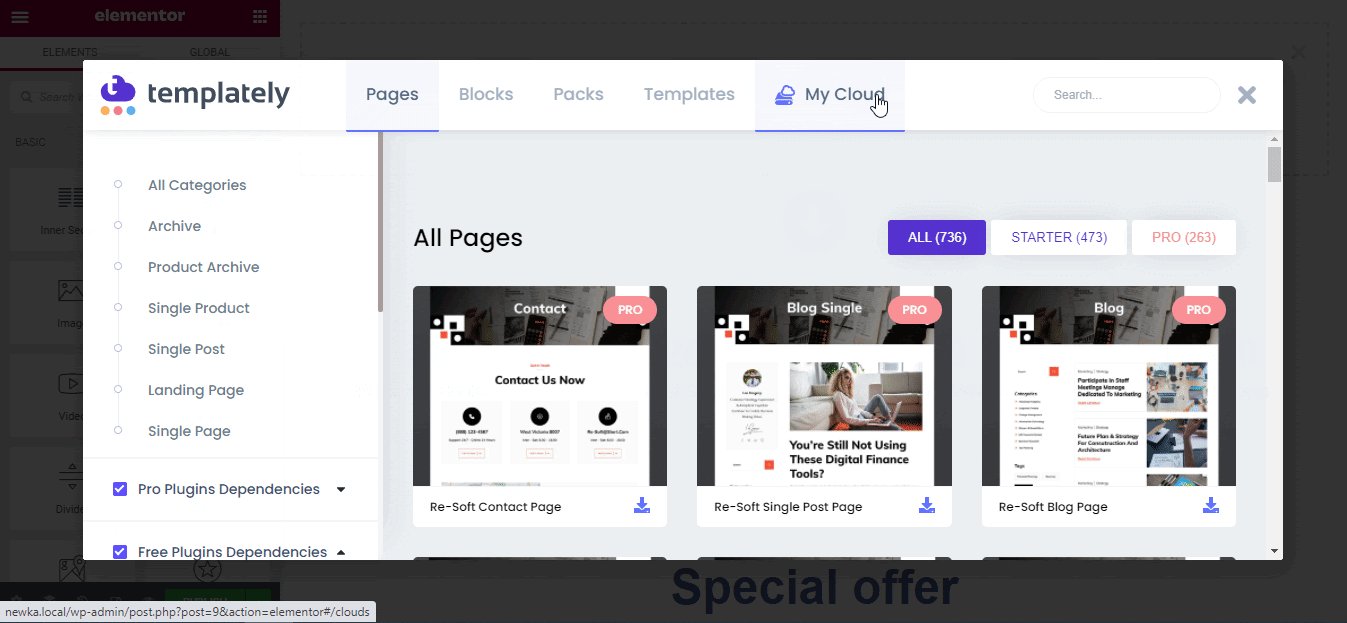
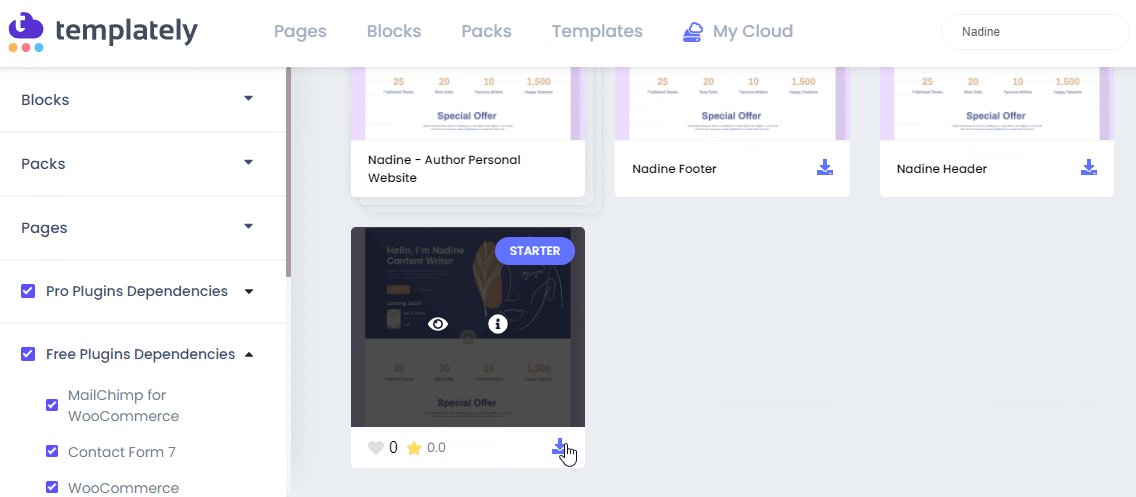
現在,只需按Templately附帶的 Elementor Editor的中間藍色圖標。 您將看到一個彈出窗口,它將精美地展示 Templately 的所有現成模板。

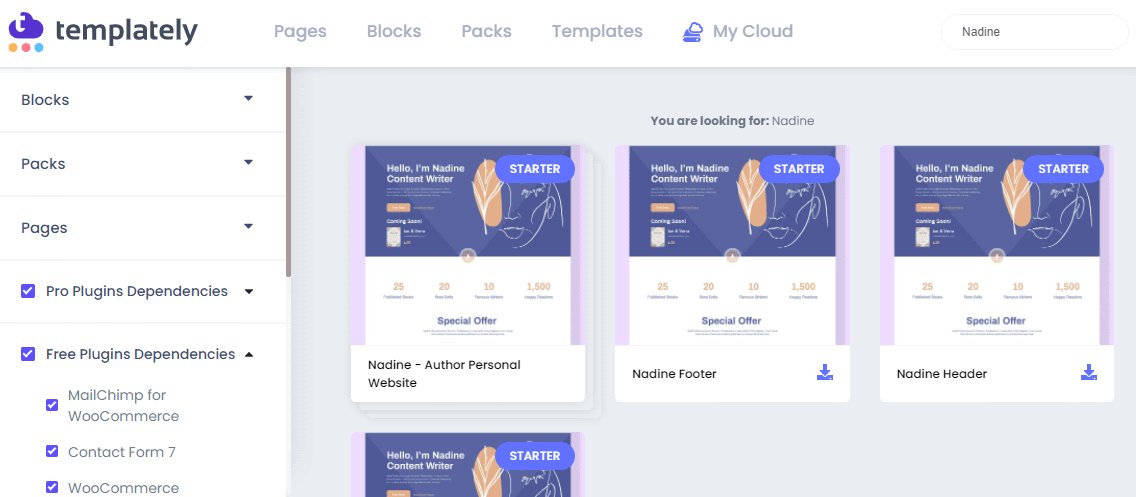
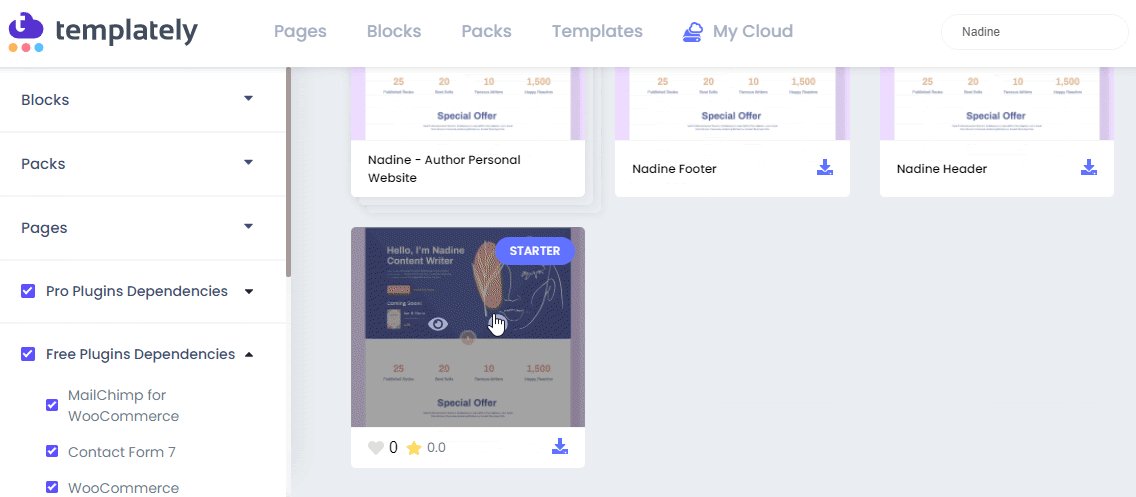
在搜索面板上搜索“ Nadine” 。 然後它將自動顯示與其相關的所有就緒頁面和塊。

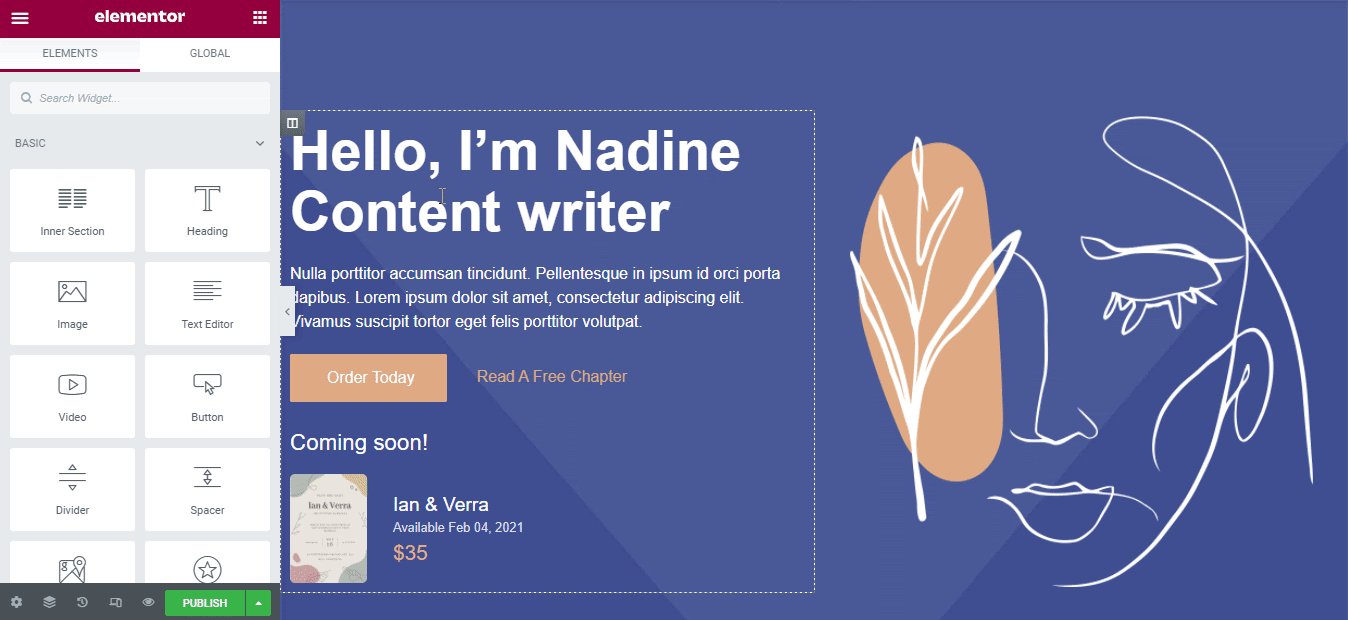
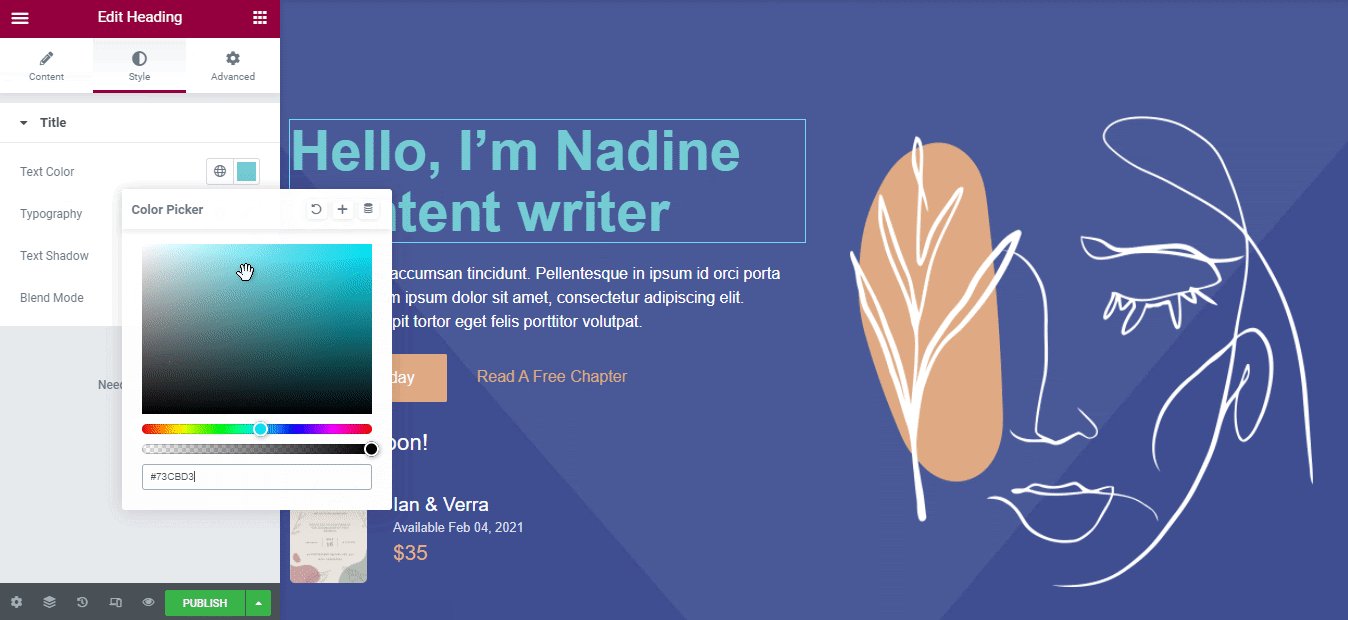
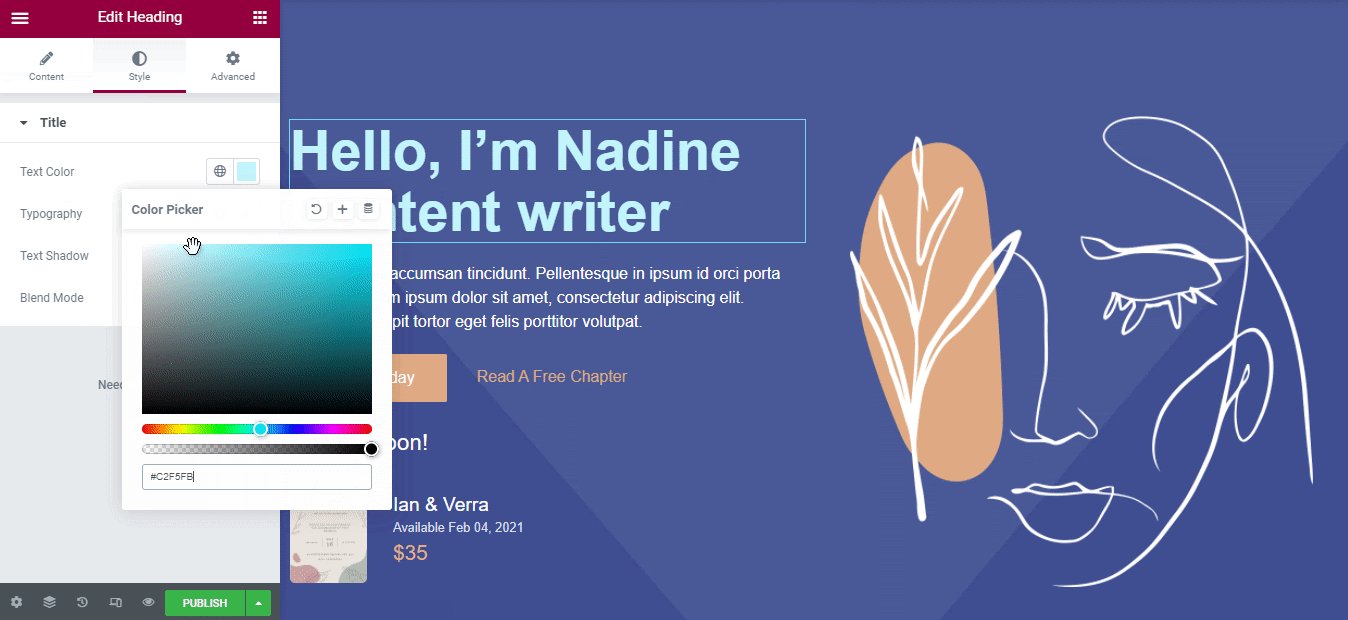
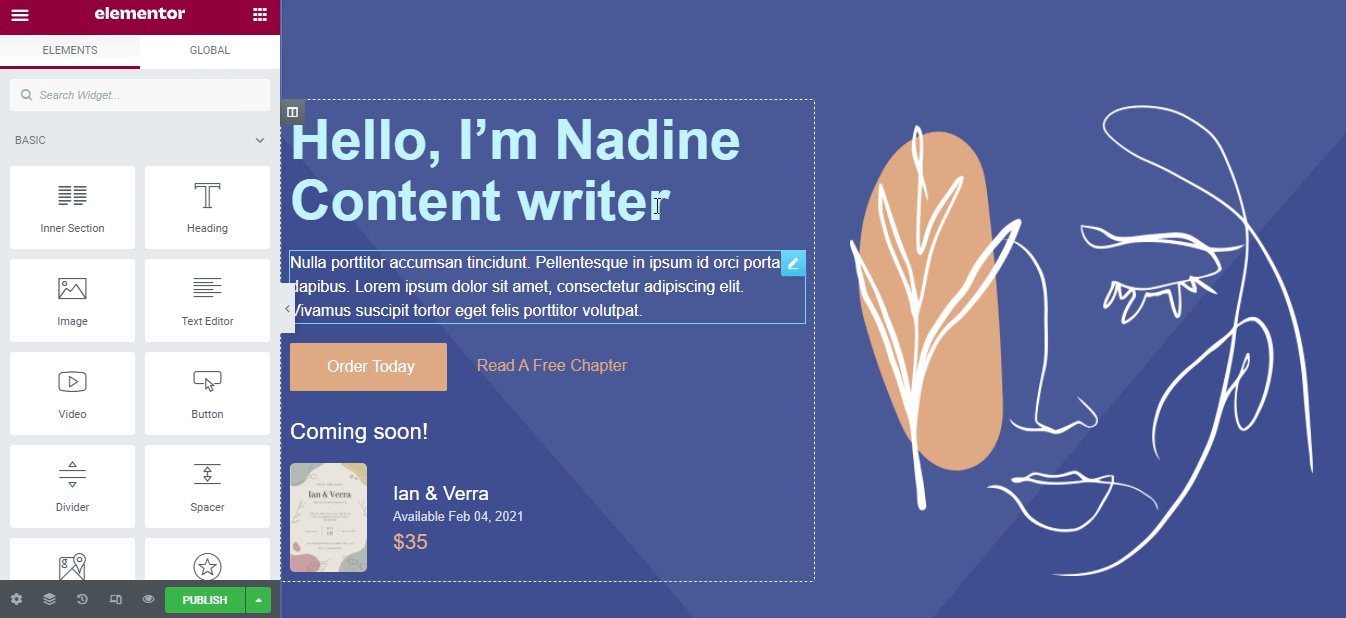
第 2 步:自定義登錄頁面設計
在此步驟中,您可以拖放插入模板的任何部分,添加 Nadine 模板包的任何現成塊並自定義設計作為您自己的設計,而無需觸及任何一行代碼。

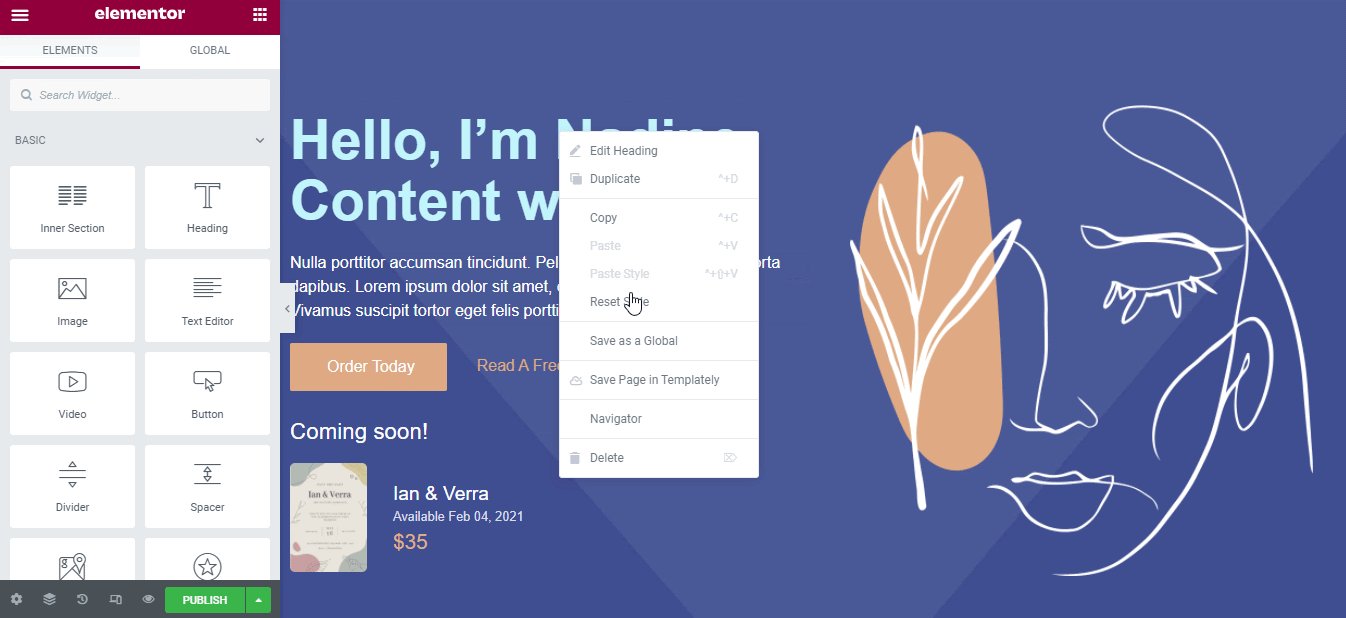
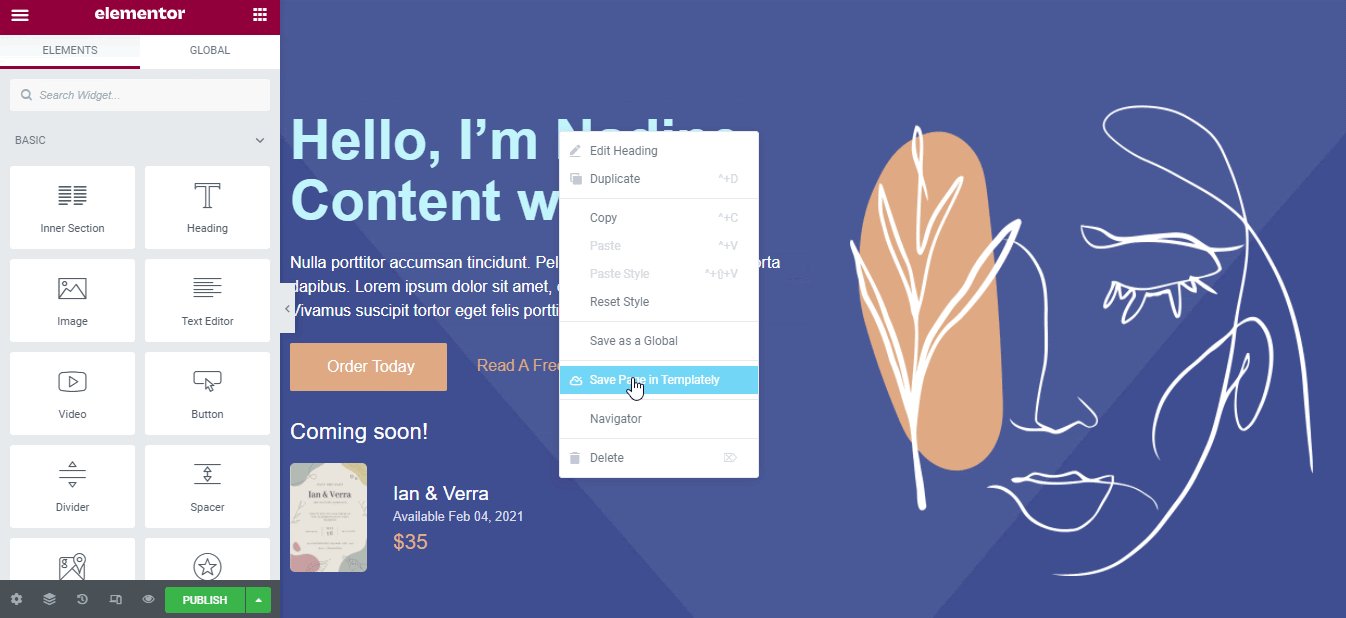
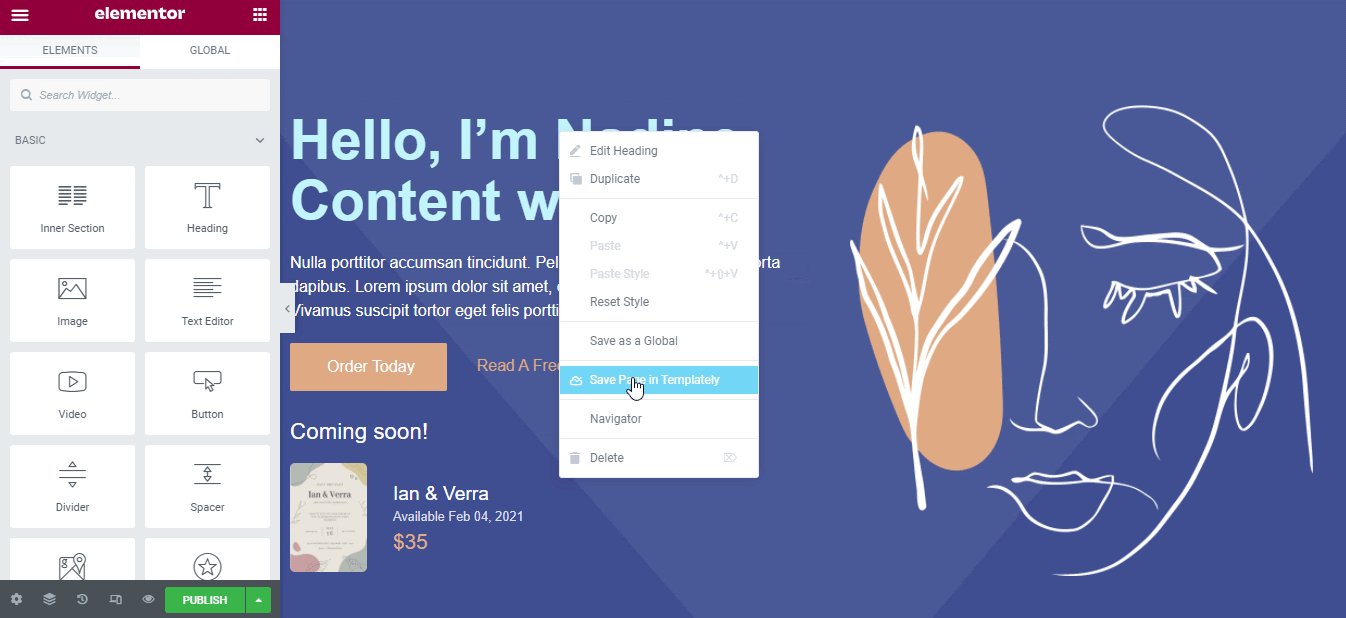
第 3 步:將您的模板設計保存在雲端
這是最後一步,將您的模板設計保存在Templately 的“MyCloud”存儲中。 只需右鍵單擊設計並按“將頁面保存到模板”即可將其保存在雲空間中。 它可以幫助您創建設計的備份,而無需額外的空間。

如果需要,您甚至可以根據需要多次重複使用已保存的模板設計。 使用Templately WorkSpace並與您的團隊在雲上創建無縫協作。
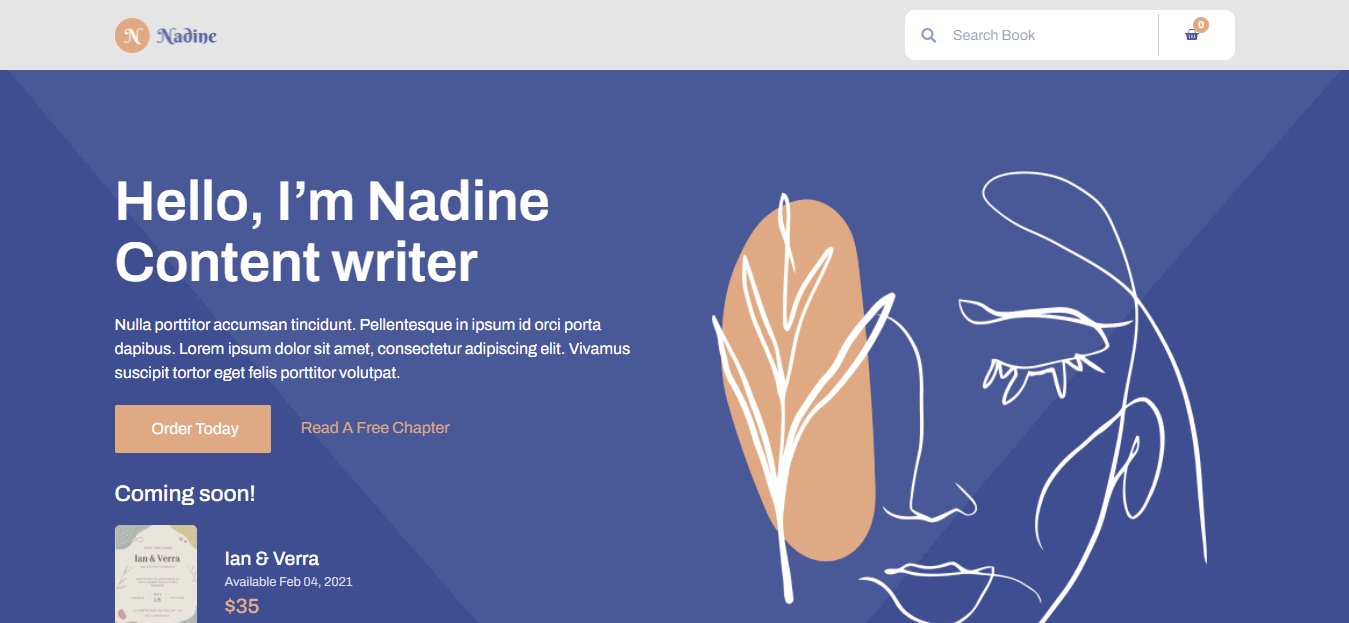
查看您創建的令人驚嘆的個人網站登錄頁面
向你致敬! 成功完成所有步驟後,點擊“發布”按鈕,您在 Elementor 中的個人網站將如下所示。 這就是多麼簡單,您可以使用 Templately 的“Nadine”就緒 Elementor 模板包創建一個漂亮的個人網站,而無需免費編碼。

讓我們註冊 Templately ,訪問其令人驚嘆的現成模板集合,您可以隨時通過下面的評論分享您的經驗。 如果您遇到任何問題或需要即時幫助,您可以隨時聯繫我們的支持團隊,不要忘記加入我們友好的Facebook 社區。
