如何在 WordPress 中製作 Authorize.Net 付款表(簡單方法)
已發表: 2020-08-31您想在您的網站上添加 Authorize.Net 付款表格嗎? 您可以快速向表單添加安全付款字段以接受信用卡和借記卡付款。
在本文中,我們將向您展示在 WordPress 中嵌入 Authorize.Net 付款表單的簡單方法。
立即創建您的 Authorize.Net 付款表
如何在 WordPress 中創建付款表格?
在 WordPress 中製作付款表格聽起來很辛苦。
但是使用 WPForms,它既簡單又快速。
WPForms 讓您無需使用任何代碼,也無需創建任何提要即可快速創建 Authorize.Net 表單。
那是 WPForms 有一個 Authorize.Net 插件,所以已經為您完成了所有艱苦的工作。

您需要做的就是將 WPForms 連接到 Authorize.Net,然後設置您的表單以接收付款。 使用此方法在 WordPress 中創建付款表單意味著您將獲得 Authorize.Net 付款處理和反欺詐系統的所有保護。
如果您正在尋找 Authorize.Net WordPress 捐贈插件,此方法對您有用。 我們將向您展示如何在步驟 3 中向您的表單添加捐贈字段。
我們將在本教程中引導您完成創建 WordPress 表單的過程。
如何在 WordPress 中製作 Authorize.Net 付款表
我們已將本指南分成幾個步驟,以使其易於遵循。 通過下面的鏈接,您可以跳轉到教程中的每個部分。
- 安裝並激活 WPForms 插件
- 自定義您的 Authorize.Net 設置
- 創建您的 Authorize.Net 付款表
- 自定義您的付款表格設置
- 發布您的 Authorize.Net 付款表
讓我們從安裝表單構建器插件開始。
第 1 步:安裝並激活 WPForms 插件
您需要做的第一件事是安裝並激活 WPForms 插件。
如果您需要這一步的幫助,請跳到此安裝 WordPress 插件的初學者指南。
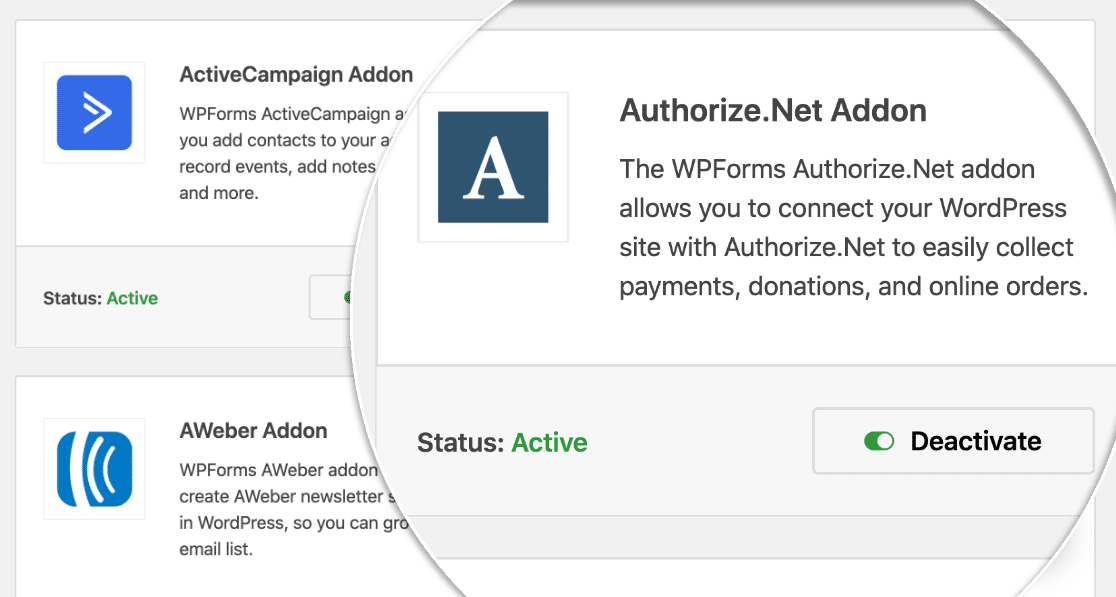
現在您已激活 WPForms,您還需要安裝和激活 Authorize.Net 插件。
在 WordPress 儀表板中,單擊左側的WPForms 。 點擊插件。
找到 Authorize.Net 插件並點擊Install ,然後點擊Activate 。

在我們開始設置 Authorize.Net 之前,讓我們快速檢查一下付款設置是否按照您希望的方式在 WPForms 中設置。
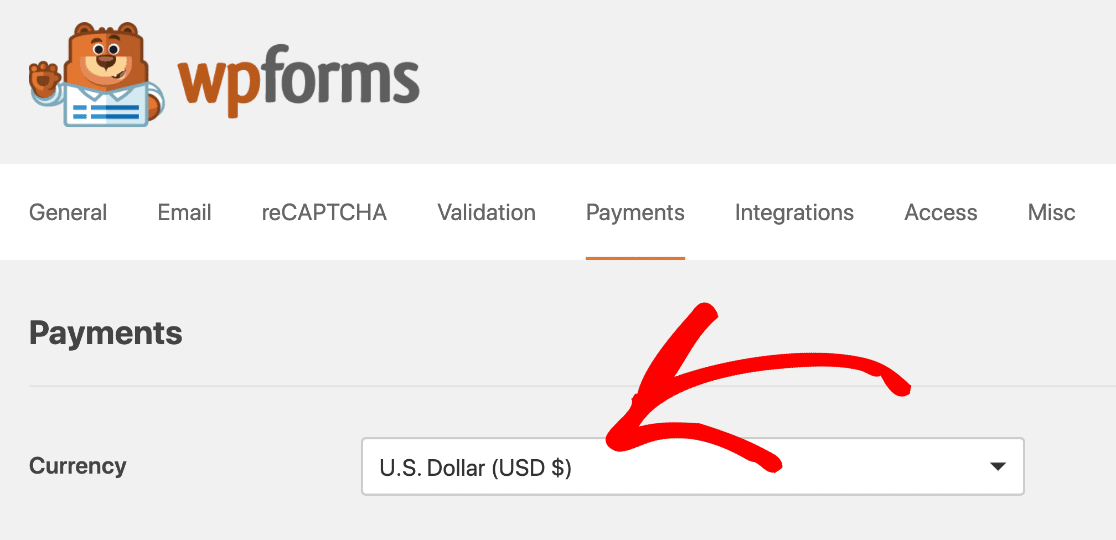
在 WordPress 儀表板中,單擊WPForms » Settings ,然後單擊Payments選項卡。
從此處的貨幣下拉菜單中選擇您要使用的貨幣。

全部完成! 現在是時候將 WPForms 連接到 Authorize.Net。
步驟 2:自定義 Authorize.Net 設置
在這一步中,我們將完成獲取 Authorize.Net 密鑰的過程。
如果您願意,您可以選擇使用測試連接來設置您的 Authorize.Net 付款表單。 但在本例中,我們將建立一個實時連接。 如果您不希望人們使用該表單,我們建議您將其設置為測試模式。
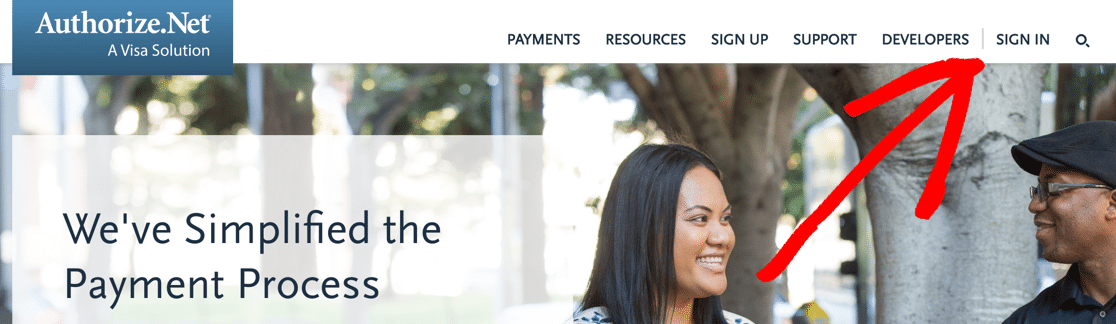
現在,在一個新選項卡中,讓我們登錄您的 Authorize.Net 帳戶。

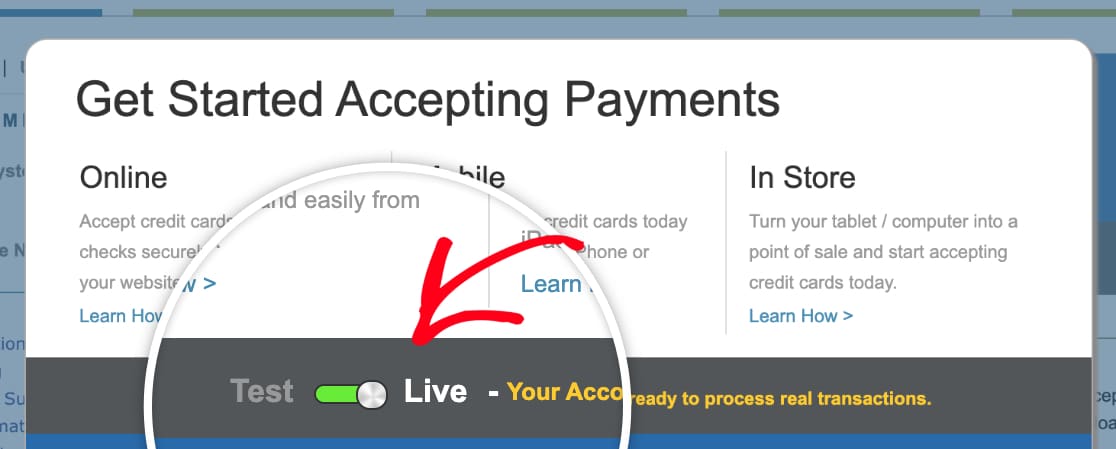
登錄後,請確保您處於實時模式。
如果需要,您可以單擊 Authorize.net 中的開關來更改設置。

現在是時候獲取您的 API 密鑰了。 在這裡可以找到它。
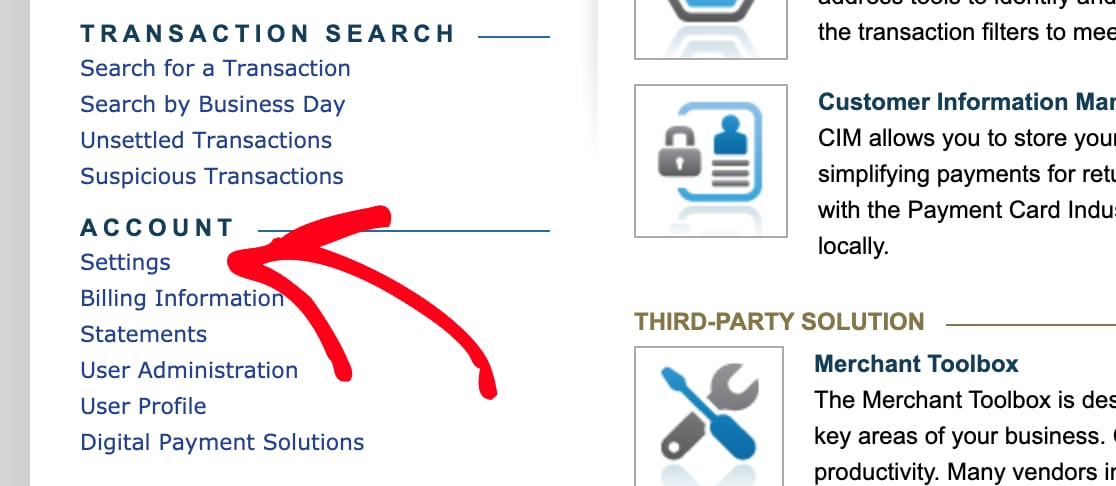
您需要查看Account的側邊欄。 然後點擊設置。

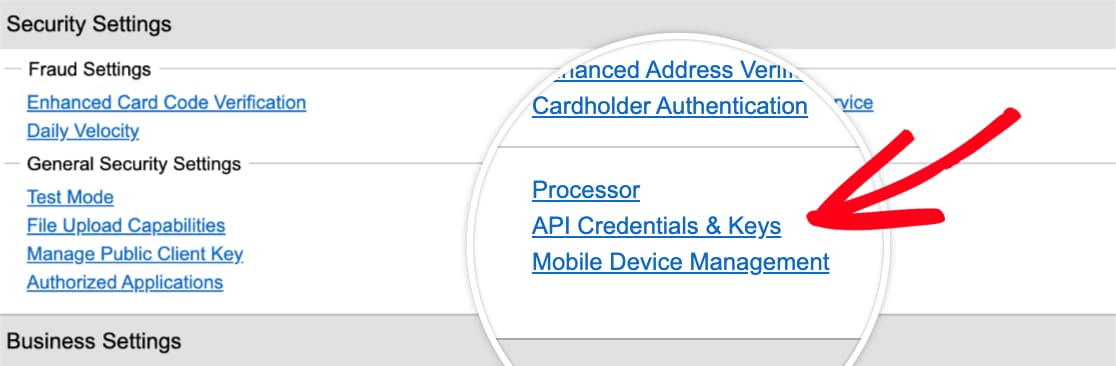
在General Security Settings 下,單擊API Credentials and Keys 。

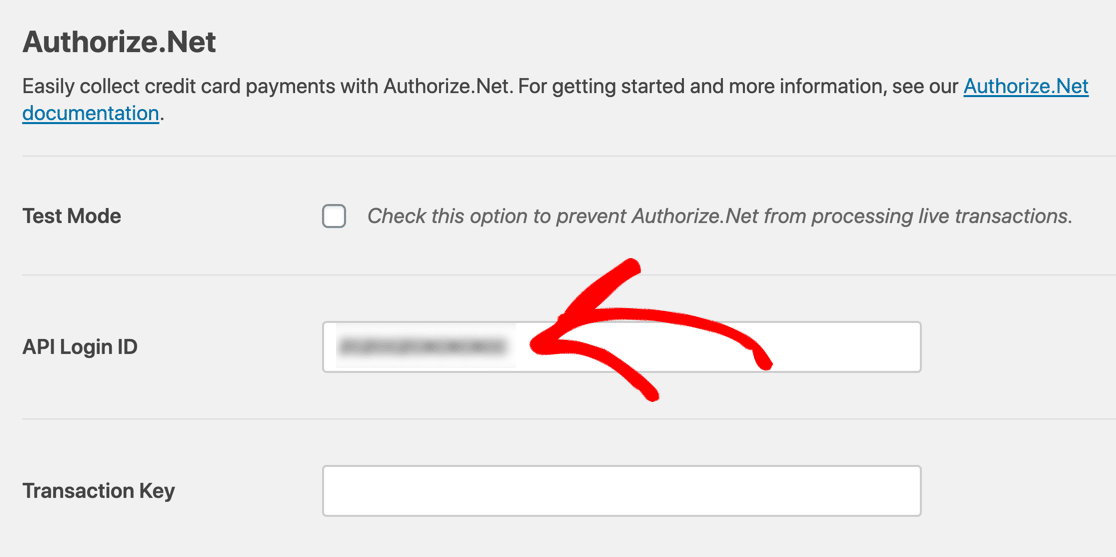
從此屏幕複製 API 密鑰並切換回您的 WPForms 選項卡。 檢查您是否仍在此處的“付款”選項卡上。 向下滾動一點以查看 Authorize.Net 部分。
繼續並將密鑰粘貼到API 登錄 ID框中。

現在切換回您的 Authorize.Net 帳戶。 您應該仍然在API 憑證和密鑰頁面上。
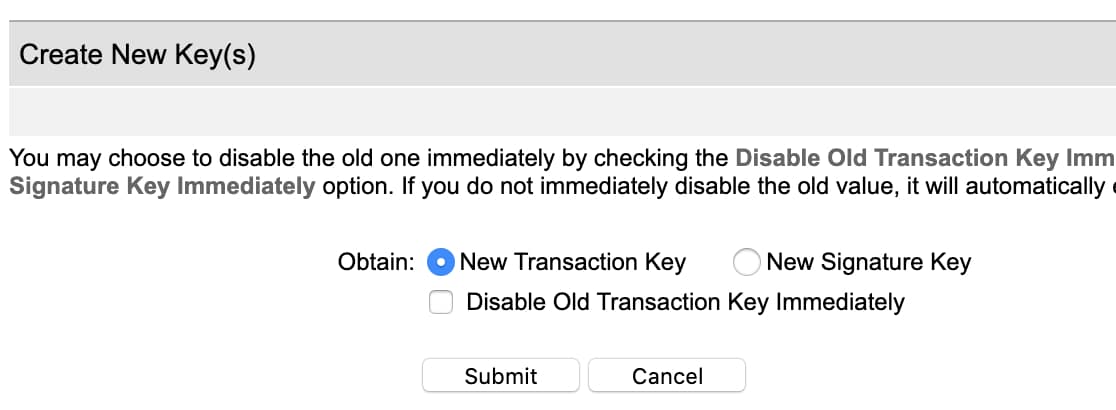
單擊“獲取” ,然後單擊“新建事務密鑰” 。 然後繼續並單擊Submit 。

Authorize.Net 將向您的電子郵件地址發送 PIN。 檢查您的電子郵件,然後粘貼 PIN 並點擊驗證 PIN 。

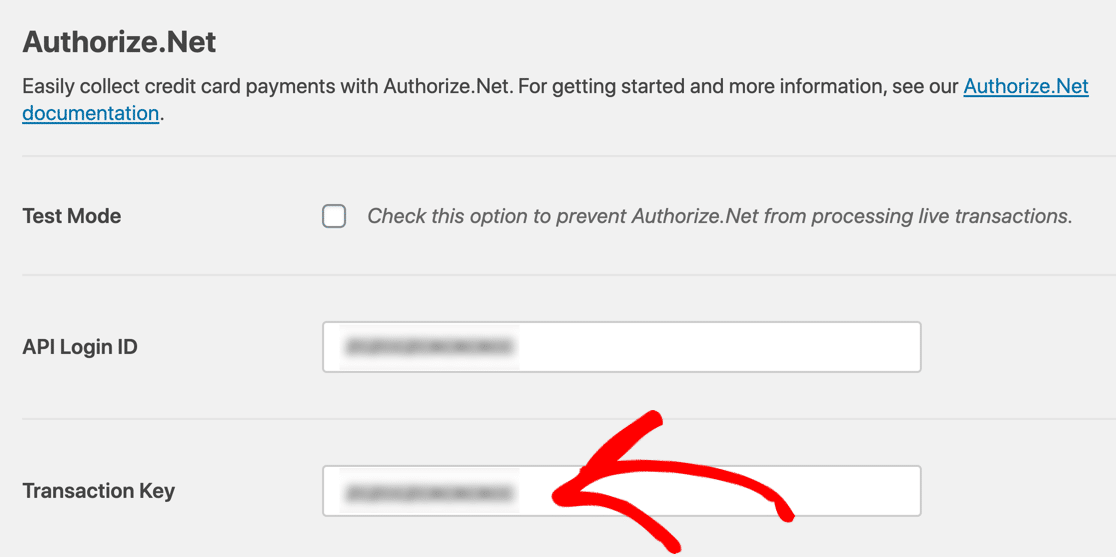
偉大的! 現在您有了一個有效的交易密鑰。 現在復制該密鑰,然後切換回 WPForms 並將其粘貼到Transaction Key字段中。

現在點擊保存設置。
這是最艱難的部分! 現在 WPForms 和 Authorize.Net 已連接。
現在我們只需要創建您的 Authorize.Net 付款表格。
第 3 步:創建您的 Authorize.Net 付款表
如果您已經有要使用的表單,請立即在 WPForms 構建器中打開該表單。
如果您還沒有表格,沒問題。 您可以創建一個簡單的訂單,或使用模板。
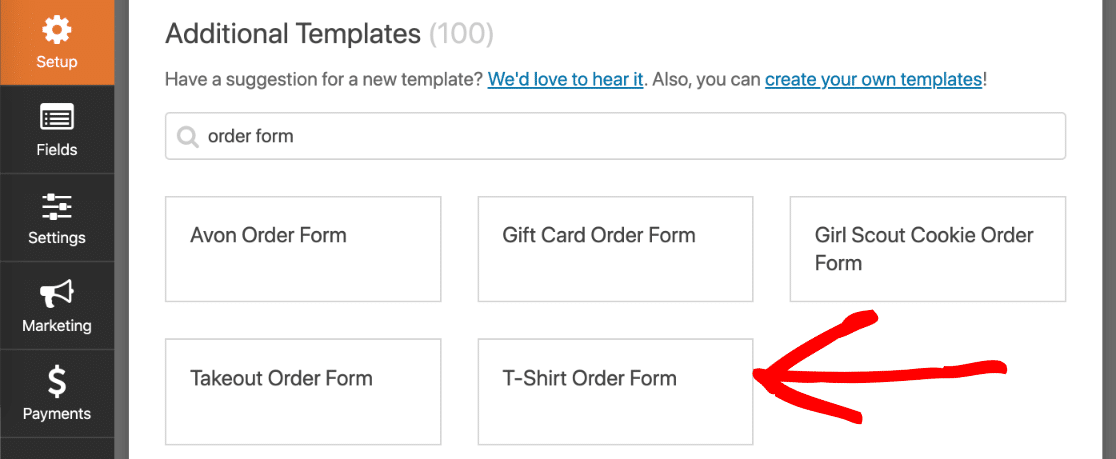
WPForms 附帶 100 多個表單模板。 要選擇一個,請單擊WPForms » Add New 。 然後向下滾動到附加模板部分。
如果您在此處搜索“訂單”,您將看到 5 個可供選擇的模板。 在此示例中,我們將選擇 T 卹訂購表。

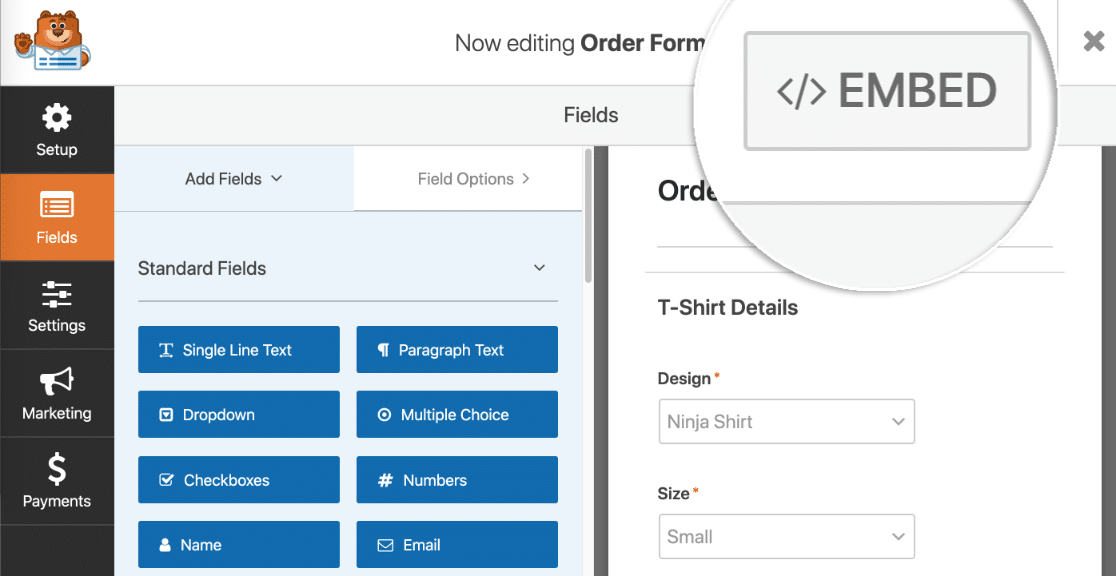
單擊模板,WPForms 將打開表單構建器。 您可以通過將新字段從左側窗格拖到右側窗格來自定義表單。
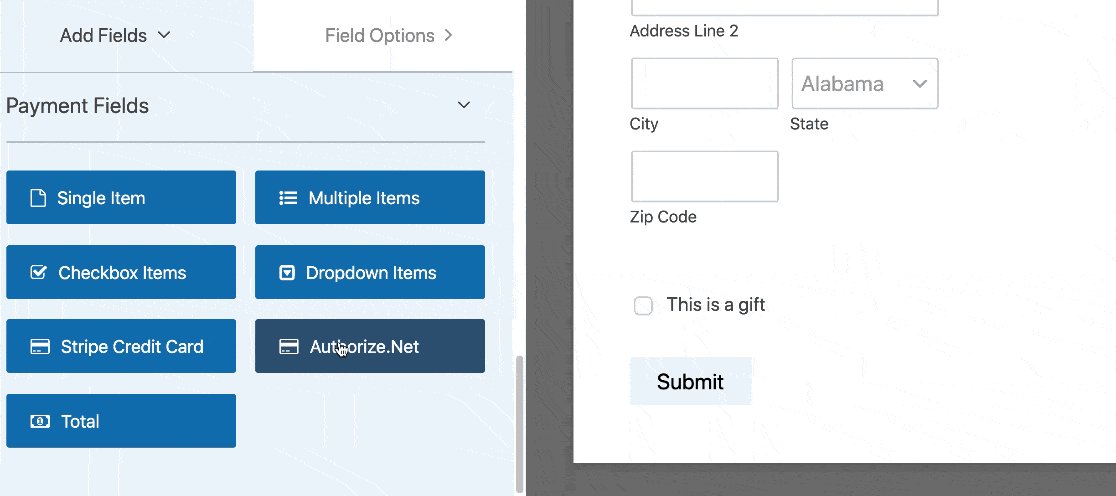
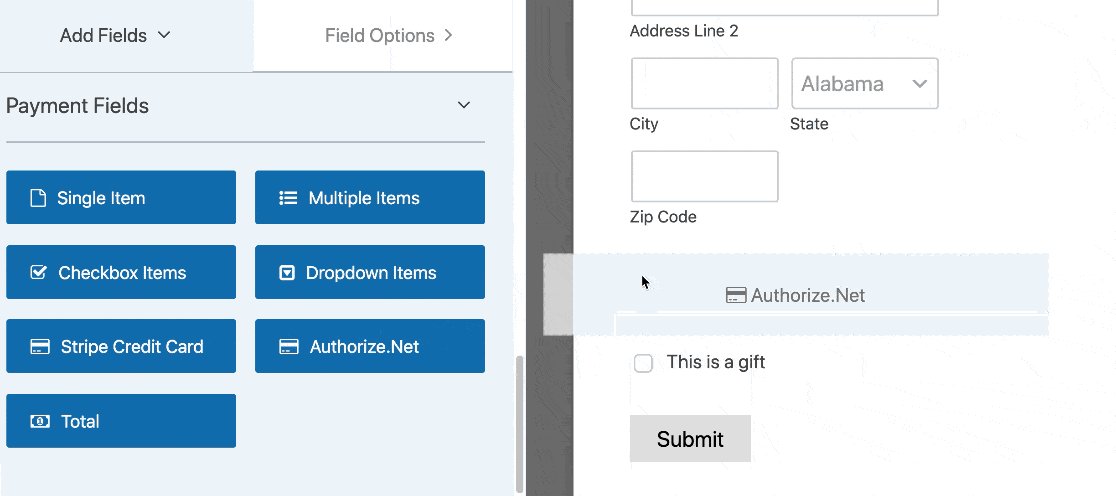
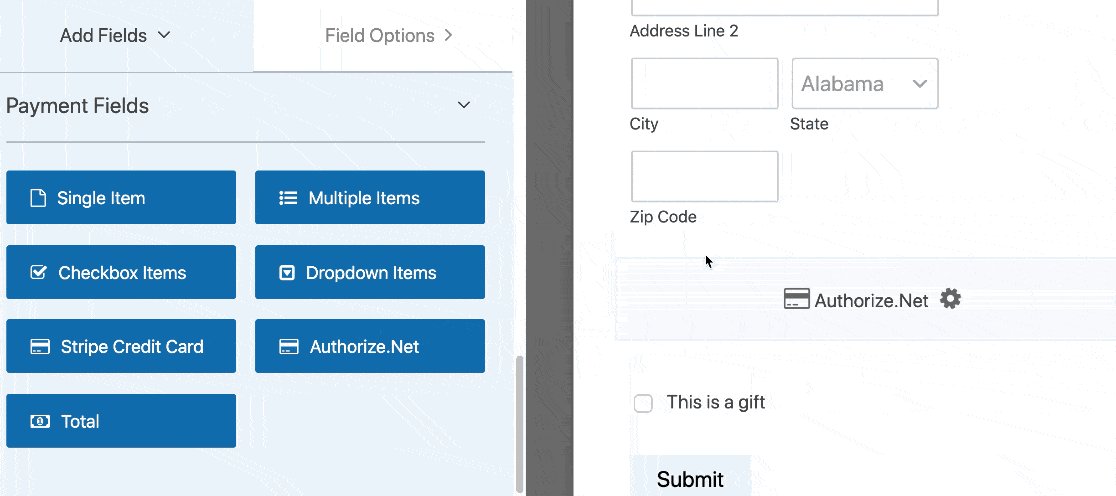
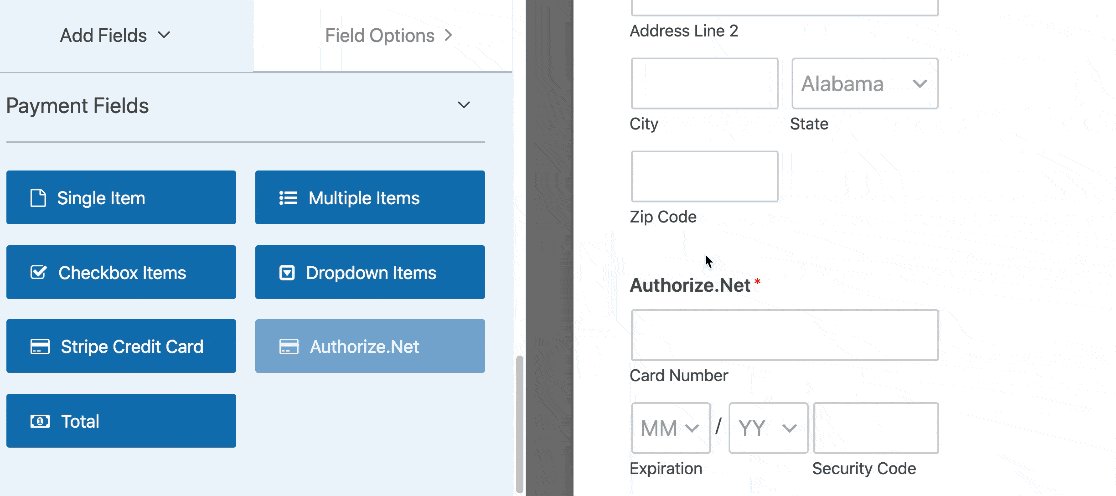
例如,讓我們添加 Authorize.Net 字段。 繼續並將其從左側窗格拖到您的表單上。 你可以把它放在任何你喜歡的地方:

現在您可以單擊表單構建器中的每個字段並對其進行自定義。 如果您不確定如何執行此操作,請查看本指南以在 WPForms 中創建您的第一個表單。
您在尋找 Authorize.Net WordPress 捐贈插件嗎? 您只需要稍微調整字段。 查看本指南,了解如何在 WordPress 中創建非營利捐贈表格。
一旦您完成了表單的自定義,我們就可以開啟付款。
第 4 步:自定義您的付款表格設置
在本教程的這一部分,請留在 WPForms 構建器中。
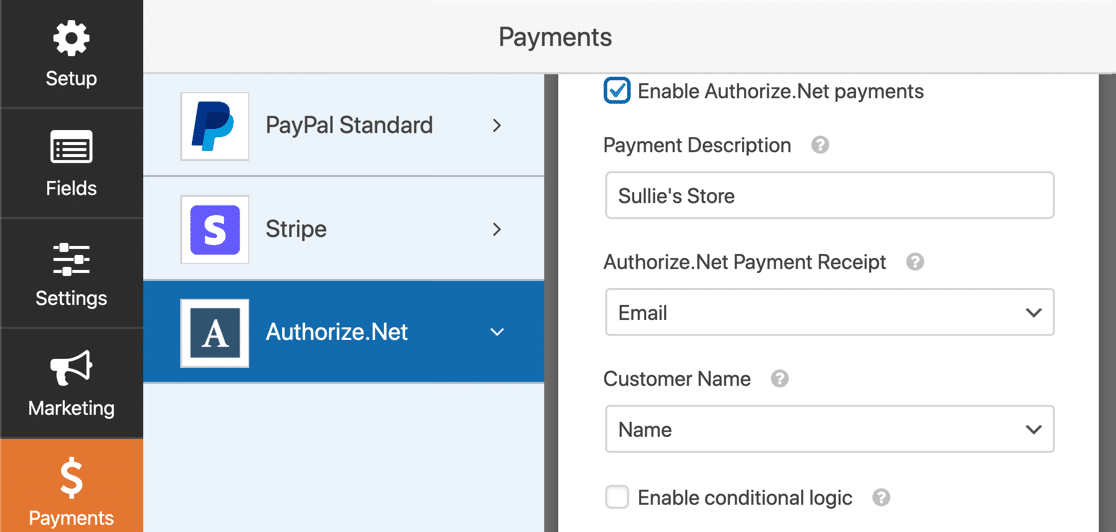
您需要查看左側的圖標,然後點擊Payments 。 然後單擊Authorize.Net 。
我們將使用右側的設置為此表單啟用信用卡付款。

您需要執行以下操作:
- 單擊啟用 Authorize.Net 付款複選框以打開表單的付款處理。
- 在付款說明框中,鍵入將出現在客戶信用卡對帳單上的字詞。 您可能想在此處輸入您的商店名稱。
- 在Authorize.Net 付款收據下拉菜單中,您可以選擇電子郵件讓 Authorize.Net 發送電子郵件收據。 如果您在此處不選擇任何內容,客戶將不會收到收據。
- 在客戶名稱下拉列表中,選擇名稱以將客戶的名稱與付款相關聯。
就是這樣! 您的 Authorize.Net WordPress 表單已準備好上線。
單擊保存以保存您的表單。
現在,我們需要做的就是發布它。 這是非常簡單的部分。
第 5 步:發布您的 Authorize.Net 付款表
您可以在 WordPress 中的任何位置發布表單,而無需使用任何代碼。
如果您想將表單放在頁面上,WPForms 將自動為您創建頁面。
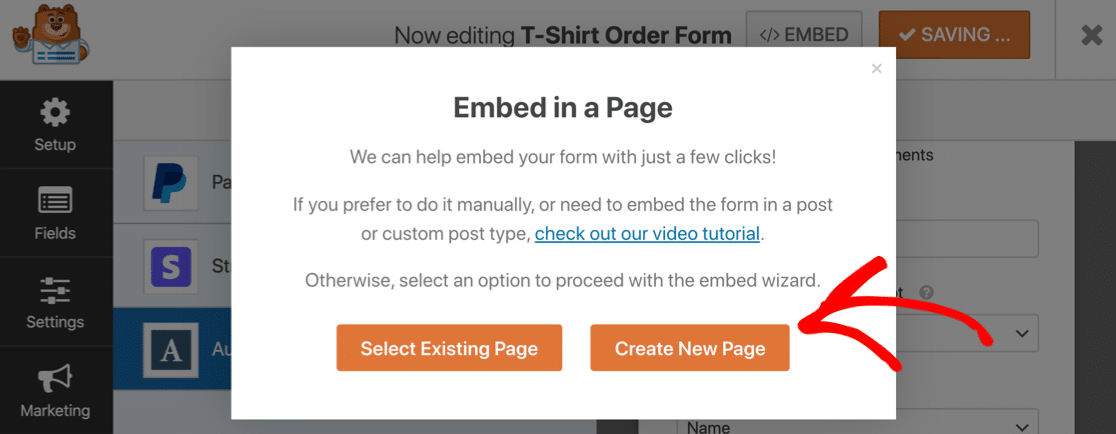
繼續並單擊表單構建器頂部的嵌入按鈕。

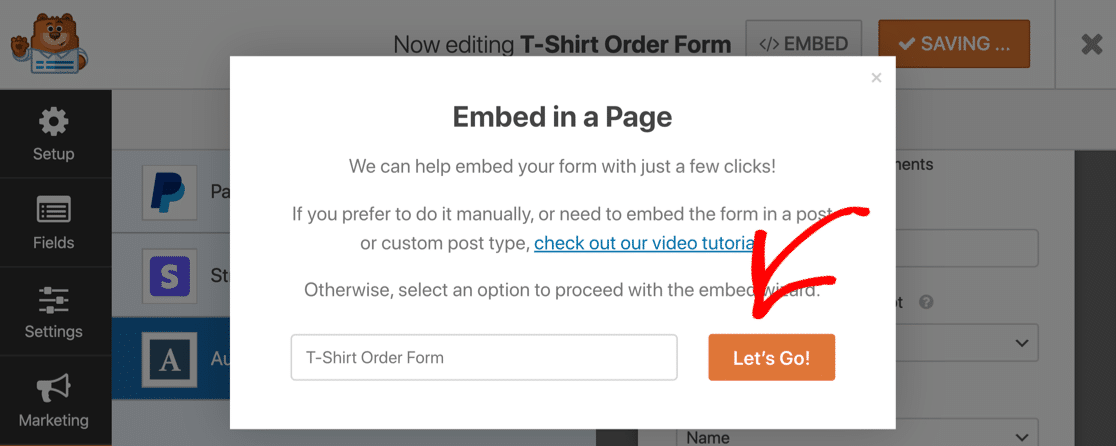
WPForms 會詢問您是否要將表單添加到現有頁面或創建一個新頁面。 讓我們點擊創建新頁面。

為您的頁面鍵入名稱,然後單擊“開始吧”按鈕。

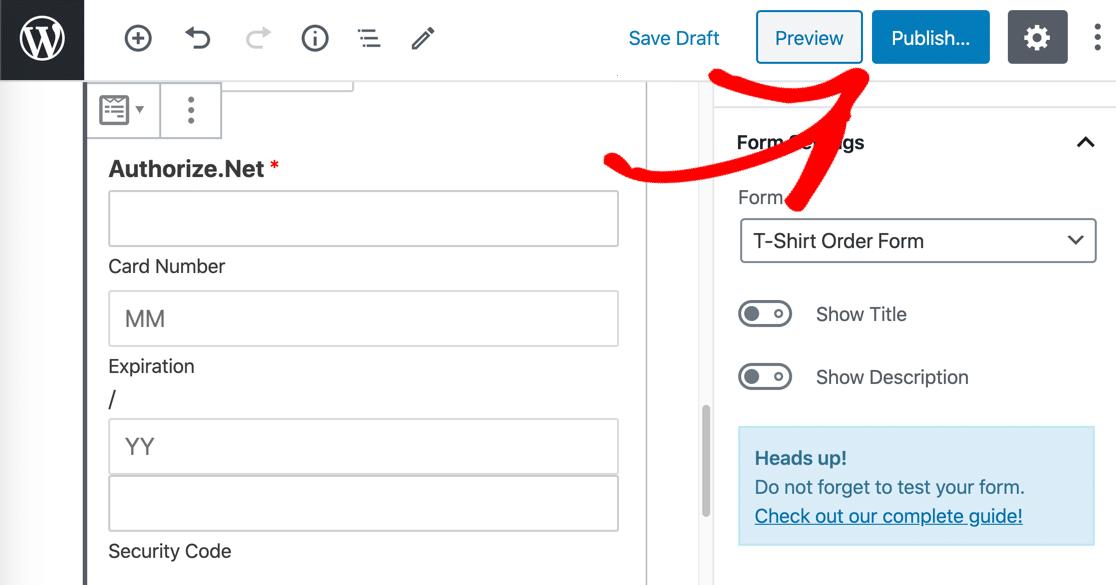
現在 WPForms 將創建一個頁面並將您的表單嵌入其中。
全部完成!
您所要做的就是單擊發布或更新以使表單在您的網站上生效。

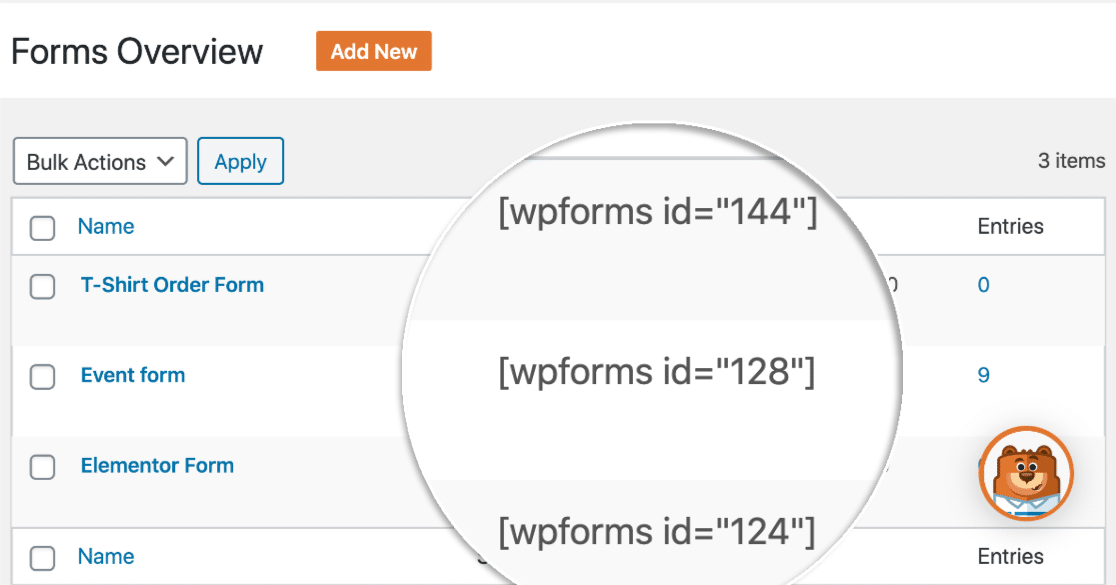
如果您想使用簡碼嵌入表單,請單擊WForms » All Forms ,您將在列表中看到簡碼。

就是這樣! 現在,您可以使用新的 Authorize.Net 付款表開始接受訂單。
如果您是非營利組織,您可能希望將捐款設為可選。 沒問題! 這是向您的 WordPress 表單添加可選付款的方法。
立即創建您的 Authorize.Net 付款表格
讓我們改善您的訂單轉換
您是否知道表單的平均放棄率為 68%? 如果很多人中途退出您的表格,您將失去大量訂單。
看看一些簡單的方法來減少表單放棄並增加轉化率。 您還可以查看這些關於付款表格的常見投訴,以確保您的付款表格得到優化。
就是這樣! 現在您知道如何開始使用最簡單的 WordPress 表單構建器插件。 WPForms Pro 包括免費的訂單模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教程和指南。
