如何在 WordPress 中自動完成地址
已發表: 2021-03-06您想在您的網站上自動填寫地址嗎? 你來對地方了。 在本指南中,我們將向您展示如何在 WordPress 中自動完成地址(無需編碼)。
如今,大多數電子商務商店都要求客戶在購買商品時填寫包含其地址的表格。 您可以讓用戶手動輸入他們的地址,也可以使用自動完成工具幫助他們。 通過自動填寫地址,用戶可以從少數幾個地址中選擇一個建議的位置,這些地址將在他們鍵入時實時顯示。
對地址字段使用自動填充在電子商務商店中非常常見,特別是在賬單和送貨地址部分、結帳頁面或我的帳戶頁面上。
為什麼要在 WordPress 中自動完成地址?
WordPress 中的自動完成地址可以幫助您改善網站的用戶體驗。 客戶不僅可以更快地輸入他們的地址,而且還可以避免錯誤和拼寫錯誤。
當購物者輸入他們的地址時,可能的地址將出現在他們的屏幕上,因此他們只需選擇正確的地址。 這將幫助您減少錯誤,因為向用戶顯示的選項與 Google Places 和 Google Maps API 集成。
這是您可以為用戶提供的最方便的功能之一。 通過改善您網站上的用戶體驗,您更有可能增加銷售額並將偶爾的購物者轉變為經常性客戶。
現在我們更好地了解了在 WordPress 中添加自動完成地址功能的好處,讓我們看看如何將其添加到您的網站。
如何在 WordPress 中自動完成地址
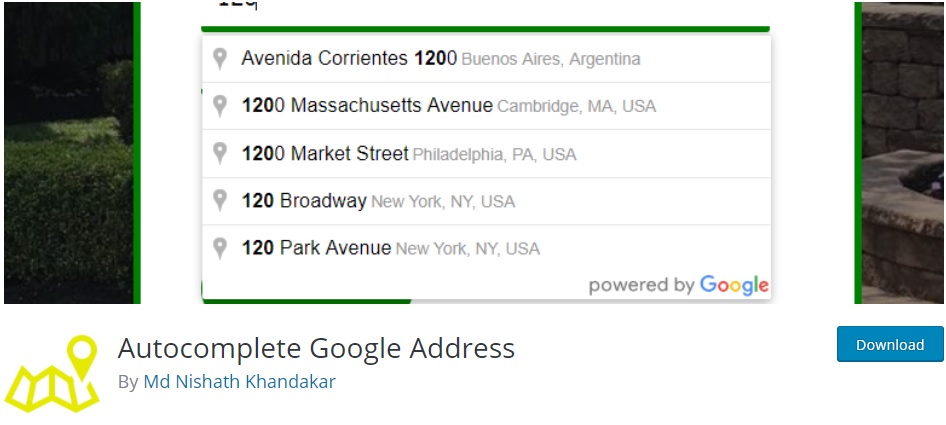
在 WordPress 中添加自動完成地址的最簡單和最有效的方法是使用插件。 在本教程中,我們將使用自動完成 Google 地址。 它具有用戶友好的界面,並且非常易於使用。

要使用這個插件,您只需要一個 Google Places API 密鑰和地址字段的表單 ID。 然後,您需要遵循一系列簡單的步驟來將自動完成地址添加到 WordPress 網站。 步驟如下:
1.安裝並激活插件
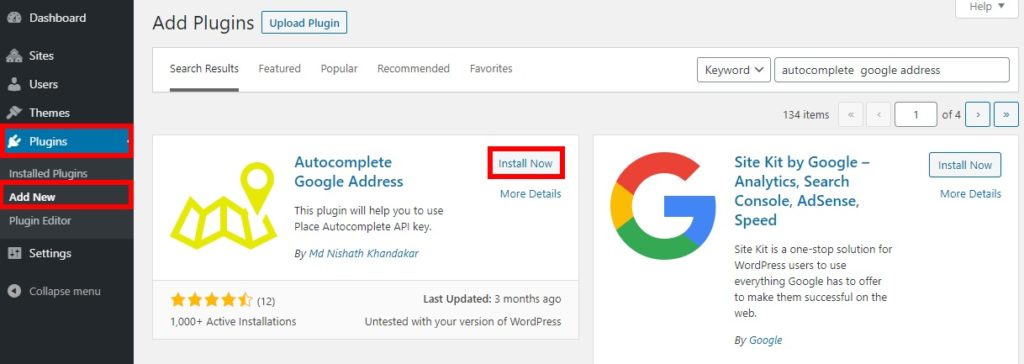
要安裝並激活 Autocomplete Google Address 插件,請在您的 WordPress 管理員中轉到Plugins > Add New 。 然後,在搜索欄中查找插件。 之後,單擊立即安裝,然後將其激活。

2. 輸入 Google Place API 密鑰
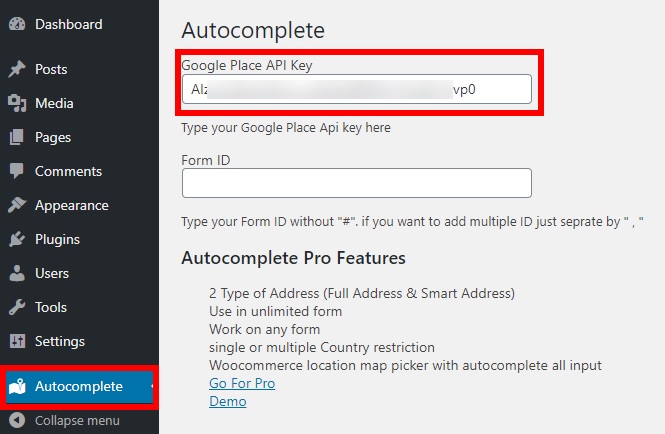
激活插件後,轉到儀表板上的“自動完成”選項卡。 您的網站需要 Google Place API 密鑰。

讓我們看看如何做到這一點。
2.1。 如何訪問 Google Places API 密鑰
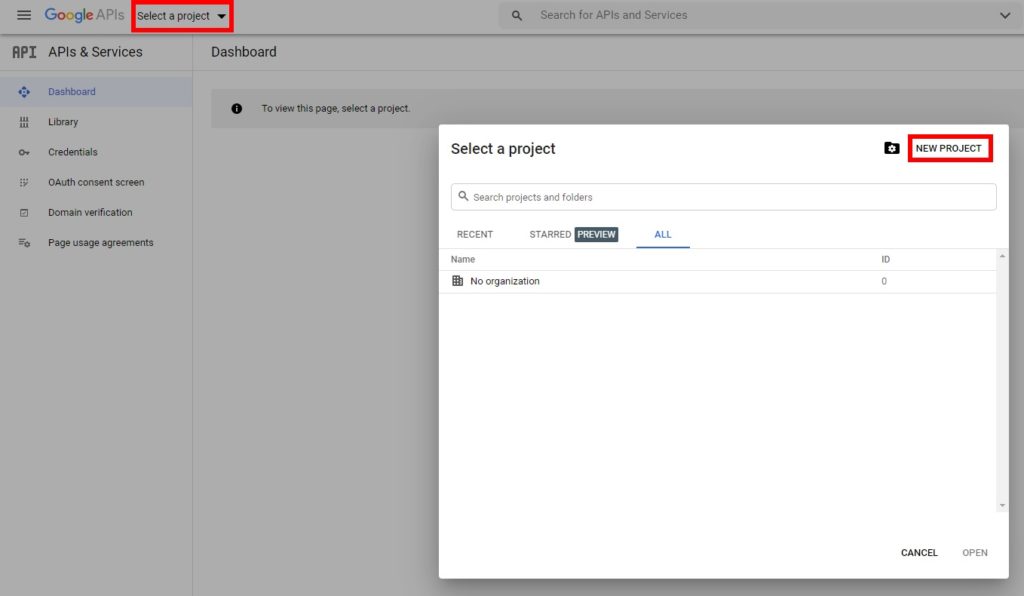
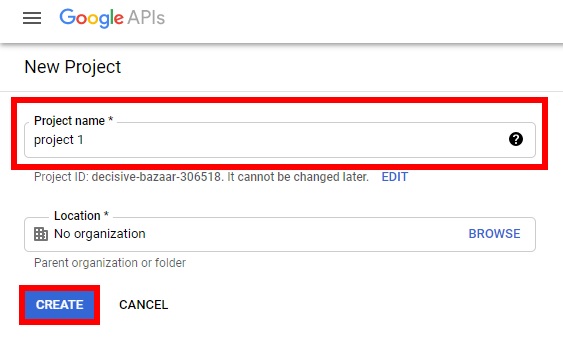
要訪問 API 密鑰,請登錄您的 Google 帳戶並轉到Google Developer Console 。 然後,按Select a project並創建一個New Project 。

您需要輸入項目名稱並單擊Create 。 然後,您將被重定向到您的新項目。

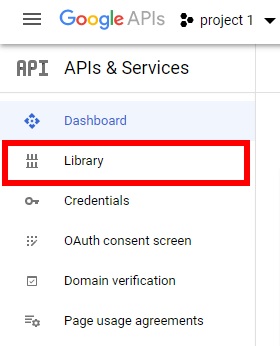
下一步是啟用 API。 為此,請轉到儀表板中的庫部分。

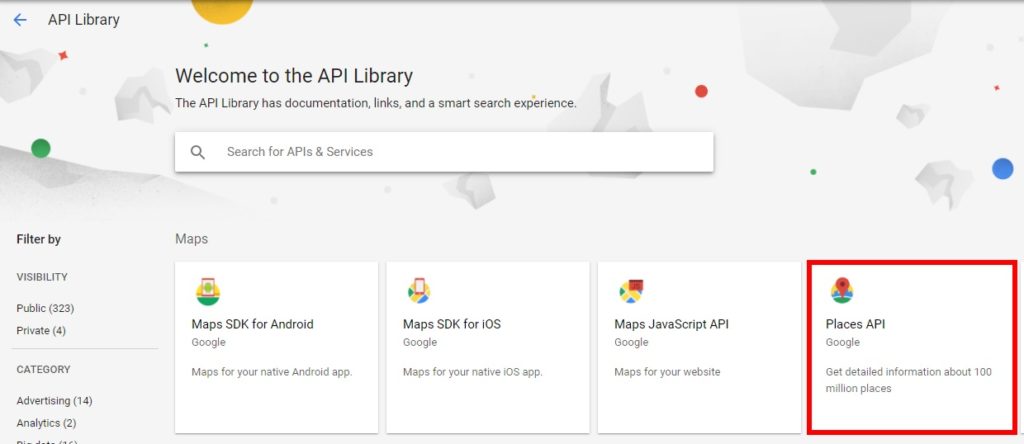
在這裡,您必須搜索 Google Places API。 它通常是您在此屏幕上看到的第一個選項,但如果您找不到它,請使用搜索欄查找它。

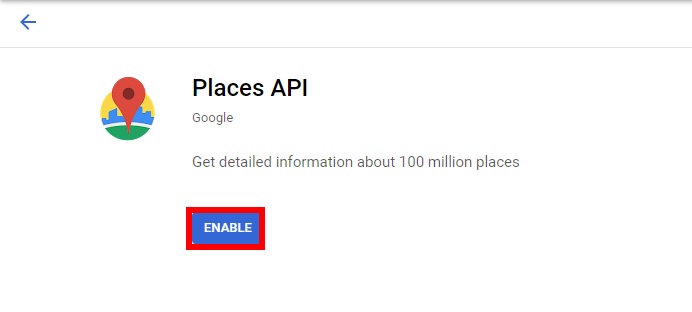
現在,您將進入 Places API 的概覽頁面。 單擊啟用以授權 API。

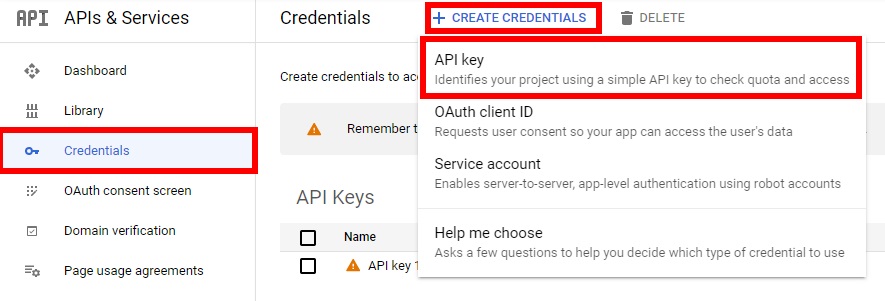
現在,返回儀表板,轉到Credentials選項卡,然後按Create Credentials 。 您將看到一個下拉菜單,您必須在其中選擇API 密鑰選項。

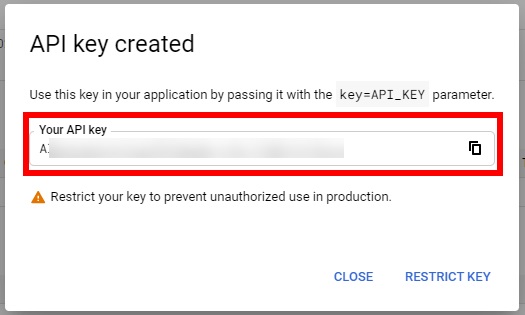
而已! 您已成功創建 API 密鑰。 只需將其複制並粘貼到WordPress 儀表板的自動完成選項卡上即可。

為確保自動完成地址功能在 WordPress 中正常工作,您需要啟用 Google Maps JavaScript API 。 讓我們看看如何做到這一點。
2.2. 啟用 Google 地圖 JavaScript API
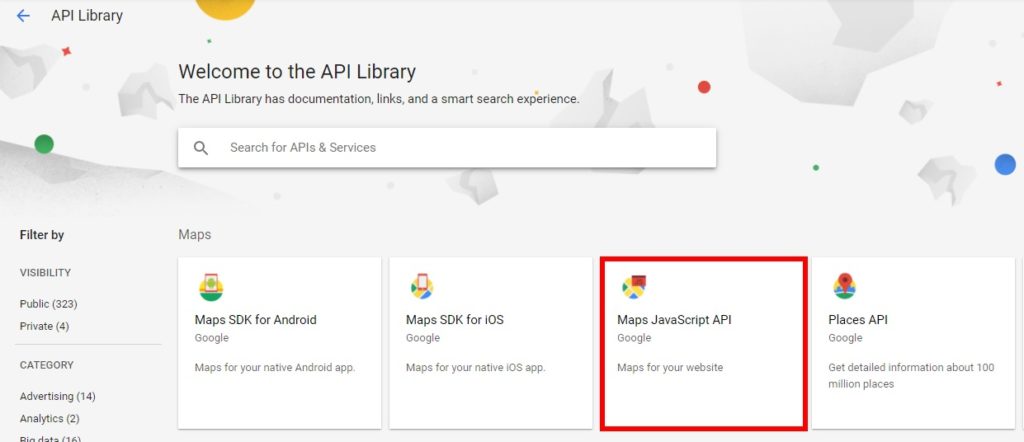
要啟用 Google Maps JavaScript API,首先,從Google Developer Console儀表板轉到Library選項卡。 然後,找到Google Maps JavaScript API ,選擇它並啟用它。

而已! 現在我們已準備好進入下一步並添加表單 ID。
3. 輸入表格編號
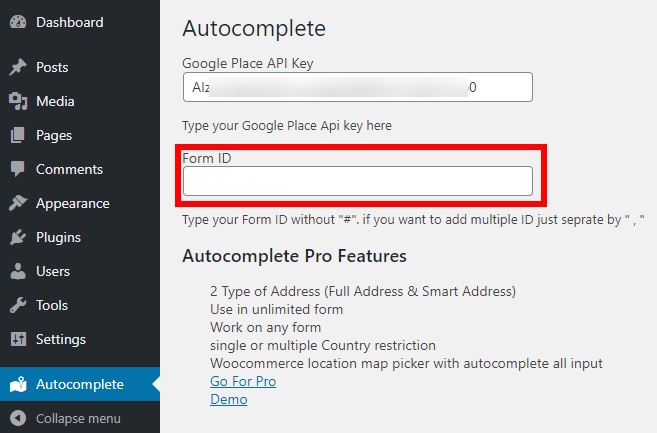
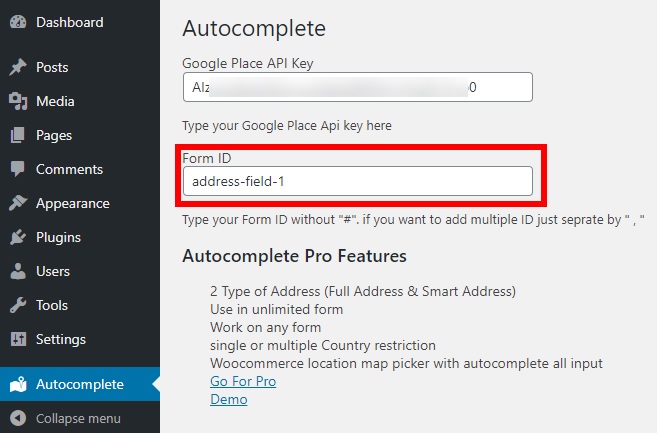
輸入 Google Place API 密鑰後,您還需要在其中添加自動完成地址功能的地址字段的表單 ID。 在您的 WordPress 儀表板中,轉到自動完成。 在 API 密鑰字段下方,您會找到另一個用於輸入表單 ID 的字段。


要查找表單 ID,只需按照以下步驟操作。
3.1。 如何查找表單 ID
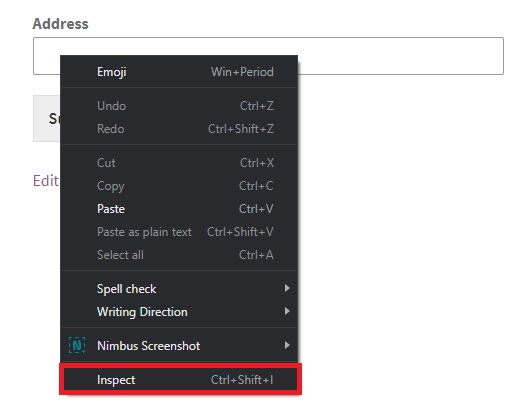
要查找表單 ID 以添加自動完成地址功能,請轉到該字段所在的頁面。 然後,右鍵單擊地址字段並選擇檢查選項。 或者,您可以單擊字段的文本區域並使用鍵盤快捷鍵Ctrl+Shift+i。

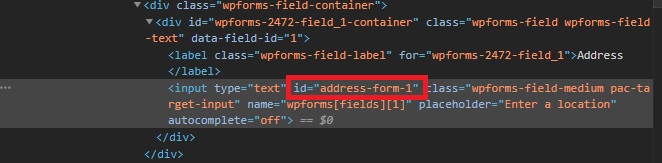
現在,在Elements選項卡中,您會看到開發人員工具,您可以在其中檢查和查看網頁的所有元素。 如果您不熟悉代碼和編程,則無需擔心。 該字段的代碼將突出顯示。 在我們的例子中,表單 ID 是address-form-1 ,如下所示。

如您所見,它顯示id = “address-form-1” ,但實際的表單 ID 只是address-form-1。
只需找到您的表單 ID 並將其複製到WordPress 管理儀表板的表單 ID 字段中。
現在,在儀表板的自動完成選項卡上輸入表單 ID並保存更改,轉到包含地址字段的頁面。

最後,將表單 ID 粘貼到相應的字段中並保存更改。 如果您想自動完成多個地址字段,請添加每個表單 ID 並用逗號分隔它們。
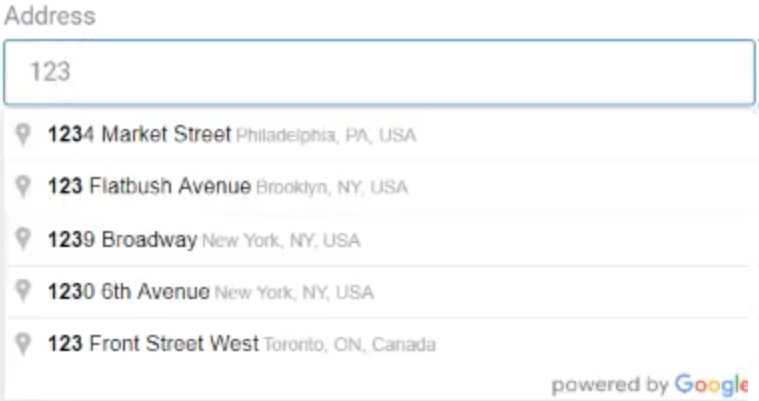
而已! 您剛剛在 WordPress 中添加了自動完成地址功能。 從現在開始,當用戶開始輸入地址時,將出現一個下拉菜單,其中包含有關該位置的所有建議。 他們需要做的就是選擇他們的位置,完整的地址將自動輸入。

自動完成地址只是第一步。 如果您想更進一步並改善您的客戶體驗,甚至更多,您也可以在您的商店中自動完成訂單。 讓我們看看怎麼做。
獎勵:如何自動完成訂單
添加自動完成訂單功能是改善您網站上的客戶體驗的另一種絕佳方式。 通過自動完成訂單,您可以立即處理和確認訂單,這樣購物者就不必等待可能需要數小時才能獲得交易確認。 最重要的是,由於用戶可以立即訪問他們購買的產品或服務,您不必手動檢查他們的訂單。 這對於虛擬和可下載產品非常有效。
在您的網站上自動完成訂單的最簡單、最快的方法是使用插件。 有幾種工具,但對於這個演示,我們將使用自動完成 WooCommerce 訂單。 這個免費工具是目前最好的插件之一,並與 WooCommerce 和 PayPal 等支付網關無縫集成,以自動完成訂單並立即確認購買。
讓我們繼續看看如何使用這個插件。 在我們開始之前,請確保您已在您的網站上正確設置 WooCommerce。
1. 安裝和設置 WooCommerce 自動完成訂單
要安裝插件,請在您的 WordPress 儀表板中,轉到Plugins > Add new並蒐索Autocomplete WooCommerce Orders 。 然後,單擊立即安裝並激活它。
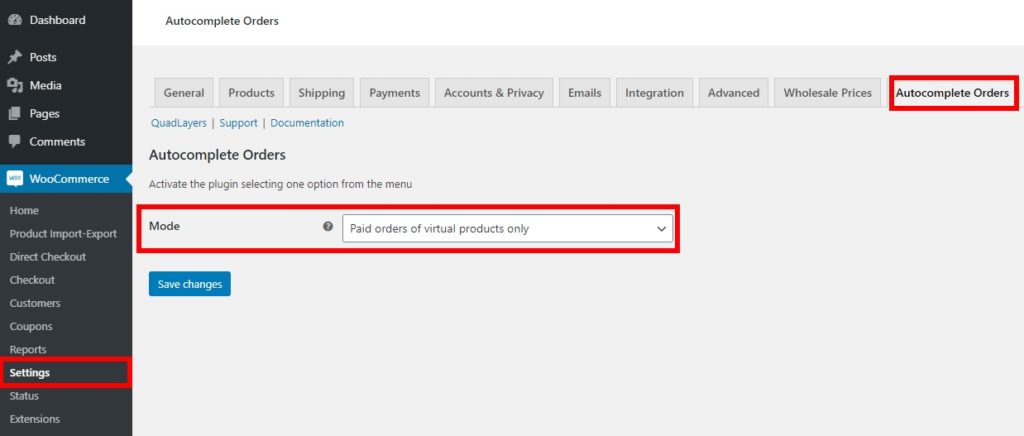
之後,轉到WooCommerce > 設置並打開自動完成訂單選項卡。 然後,在模式下選擇僅虛擬產品的付費訂單並保存更改。

2. 訪問 PayPal 數據傳輸身份密鑰
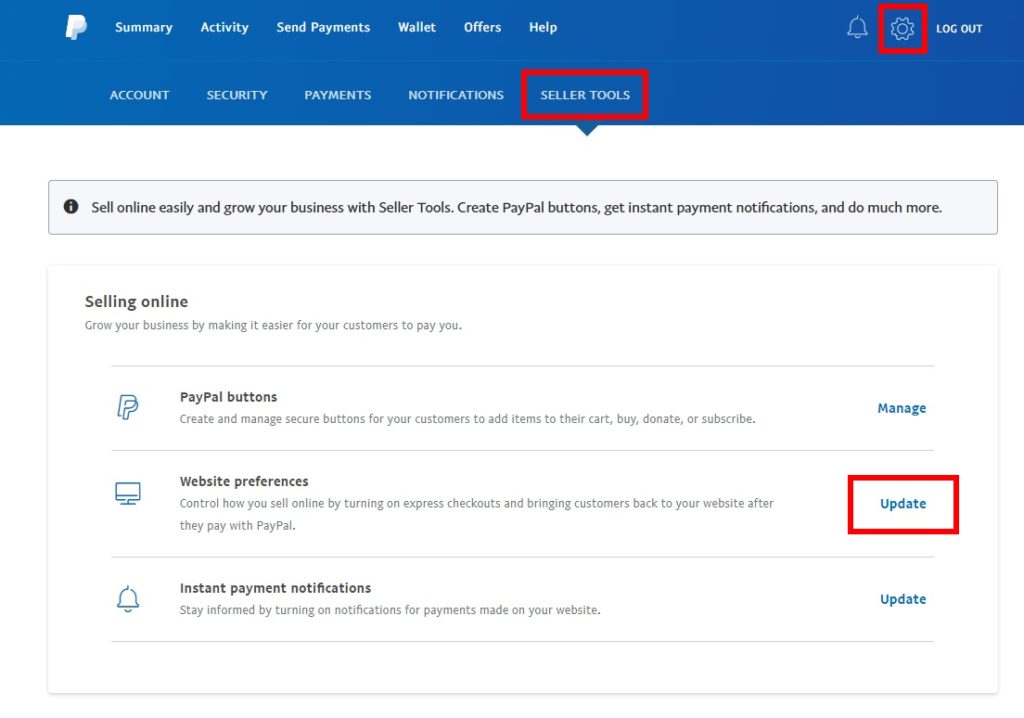
現在,您需要從 PayPal 獲取數據傳輸身份密鑰。 為此,請登錄您的 PayPal 並轉到設置。 在賣家工具選項卡下,點擊網站偏好的更新按鈕。

您將被重定向到網站偏好選項,您必須在其中找到“自動返回”部分並選擇“打開”單選按鈕以啟用自動返回。 然後,輸入您的返回 URL並保存。
之後,向下滾動到支付數據傳輸部分並選擇打開單選按鈕以啟用它。 將顯示您用於支付數據傳輸的身份令牌。 您將需要此身份密鑰,因此請將其複制並放在方便的地方。
3. 輸入 PayPal 身份密鑰到 WooCommerce
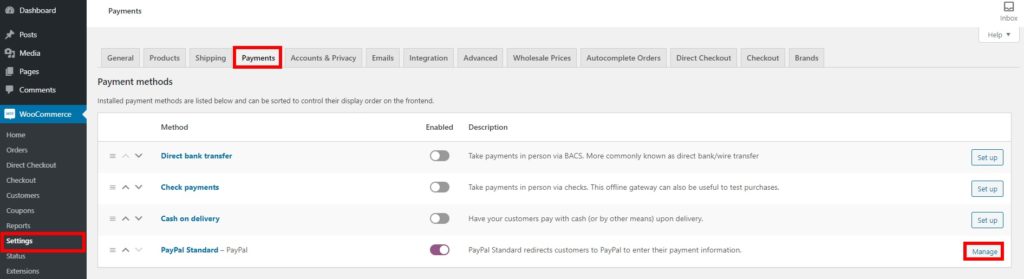
要在 WooCommerce 中輸入 PayPal 身份密鑰,請轉到WooCommerce > 設置並打開付款選項卡。 然後,按 PayPal 的管理按鈕。

在這裡,找到PayPal 身份密鑰選項並輸入您剛剛在文本區域中復制的 PayPal 數據傳輸身份密鑰。 最後,為您的 PayPal 帳戶設置其他詳細信息並保存更改。
這就是您可以為 WooCommerce 添加自動完成訂單功能的方式。 有關如何設置的更多詳細信息,我們建議您查看此分步指南。 此外,您可以查看 Autocomplete WooCommerce Orders 文檔,其中包含很多有用的信息。
結論
總之,自動完成地址是改善網站用戶體驗的好方法。 它可以讓購物者在輸入地址時節省時間,並幫助您避免錯誤和拼寫錯誤。
在本指南中,我們了解瞭如何在您的 WordPress 網站中包含自動完成地址功能而無需任何編碼。 我們已經看到如何:
- 激活並設置自動完成 Google 地址插件
- 獲取 Google Place API 密鑰
- 查找地址字段的表單 ID 以添加自動完成功能
此外,我們還了解瞭如何使用Autocomplete WooCommerce Orders插件自動完成訂單。 這將幫助您立即確認訂單並提高銷售額。
如果您覺得這篇文章有用,這裡有一些其他指南可以幫助您充分利用您的網站:
- 如何編輯 WooCommerce 結帳字段
- 如何在 WordPress 中集成谷歌地圖
- 結帳優化:完整指南
您是否開始在您的 WordPress 網站上自動完成地址? 你用了什麼方法? 在下面的評論部分讓我們知道!
