如何自動將 ALT 標記添加到圖像
已發表: 2021-04-29您是否正在尋找將 ALT 標籤添加到圖像並改善 SEO 的方法? 你來對地方了。 在本指南中,我們將向您展示自動將 ALT 標記添加到您網站上的圖像的不同方法。
無論您的企業在哪個行業,您都可能有很多競爭對手。 他們中的大多數都有網站,您與他們競爭以吸引用戶訪問您的網站。 在如此激烈的競爭中,您必須充分利用您必須脫穎而出的每一種手段。
您聽說過 SEO,並且您可能正在使用 Yoast SEO 或 Rank Math 等插件來優化您的內容,以獲得更好的可讀性和頁面 SEO。 但是,要超越競爭對手,您應該更進一步。 這就是為什麼在這篇文章中,我們將了解如何將 ALT 標記添加到您的圖像並吸引更多訪問者訪問您的網站。
為什麼要向圖像添加 ALT 標籤?
Alt 標記(替代標記),也稱為 alt 文本和 alt 屬性,是在 HTML 代碼中用於描述圖像內容的文本。 如果用戶訪問某個站點並且頁面無法加載,則會出現 alt 標記而不是圖像。 此文本對讀者很有用,也有助於搜索引擎抓取您的網站並對其進行排名。
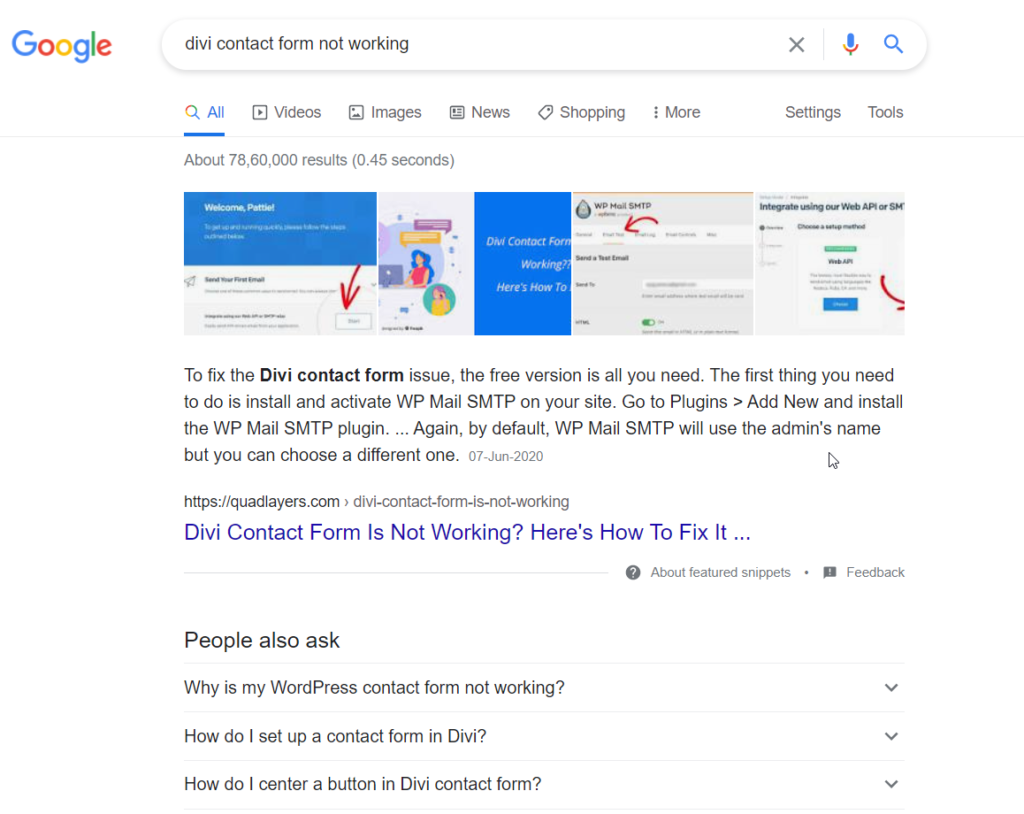
在您使用的圖像中添加 ALT 標籤將幫助您提高 SEO 並吸引更多潛在訪問者。 例如,假設您遇到問題並且 Divi 聯繫表無法正常工作。 如果您在 Google 上搜索“Divi 聯繫表不起作用”之類的內容,您會在搜索頁面上看到一些結果。

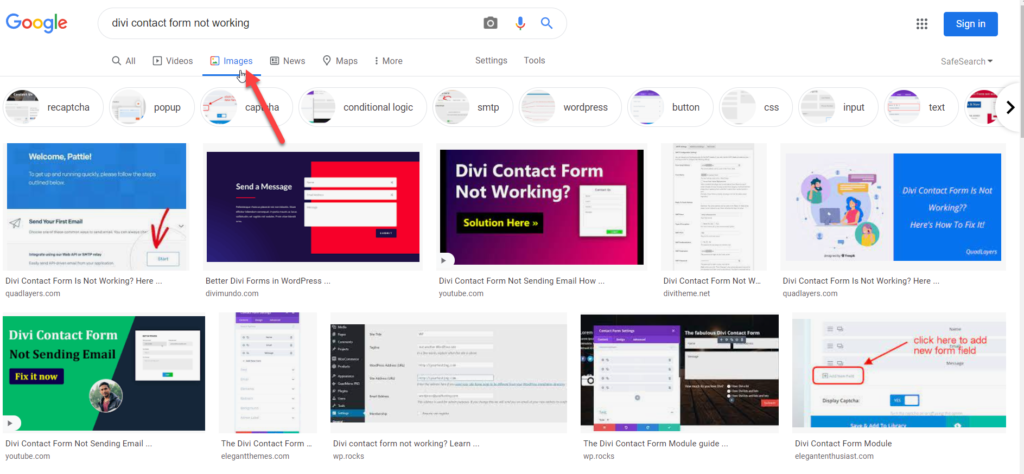
如果你檢查圖像搜索,你會看到不同的圖像。 這些圖像因其 ALT 標籤而排名。

因此,如果您想在搜索結果中將您的圖片排名更高並比您的競爭對手更具優勢,您應該在您的圖片中添加 ALT 標籤並使用您的用戶將搜索和描述圖片的關鍵字。
如何在 WordPress 中手動和自動向圖像添加 ALT 標籤
有多種方法可以將 ALT 標記添加到圖像:
- 從 WordPress 儀表板
- 媒體庫
- 帖子編輯器
- 帶插件
兩者都有優點和缺點。 讓我們仔細看看每種方法,以便您決定哪種方法更適合您。
1) 從 WordPress 儀表板
WordPress 允許您在不使用任何插件或自定義代碼的情況下向圖像添加 ALT 標籤。 當您將新照片上傳到您的網站或通過媒體庫時,您可以執行此操作。
1.1) 來自 WordPress 媒體庫
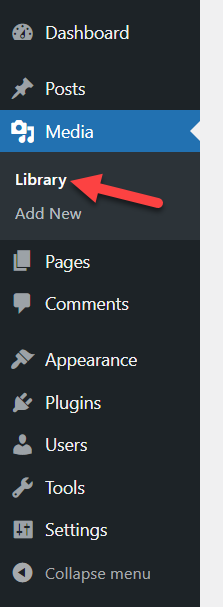
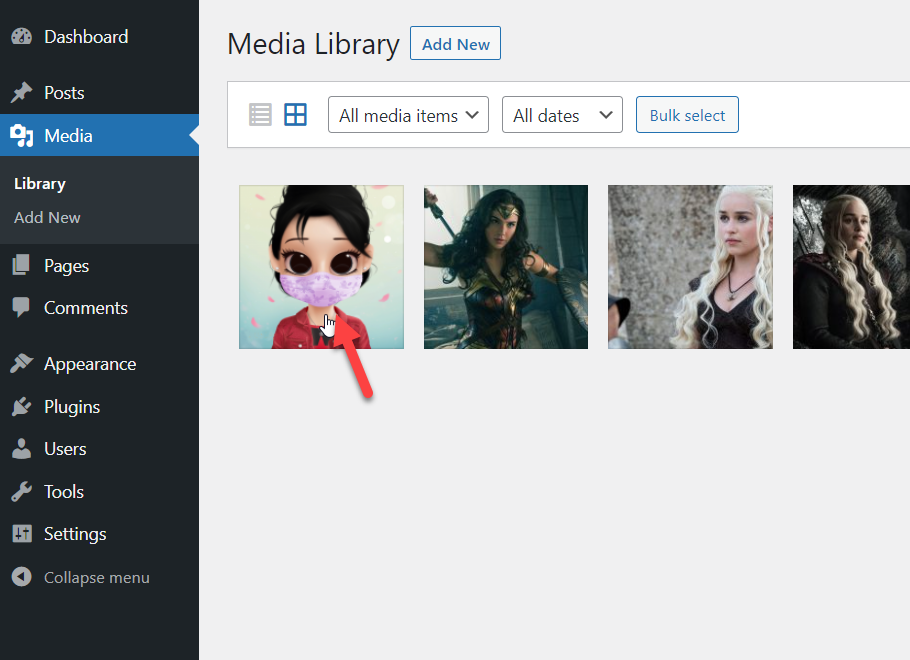
首先,登錄您的 WordPress 網站並轉到媒體 > 圖書館。

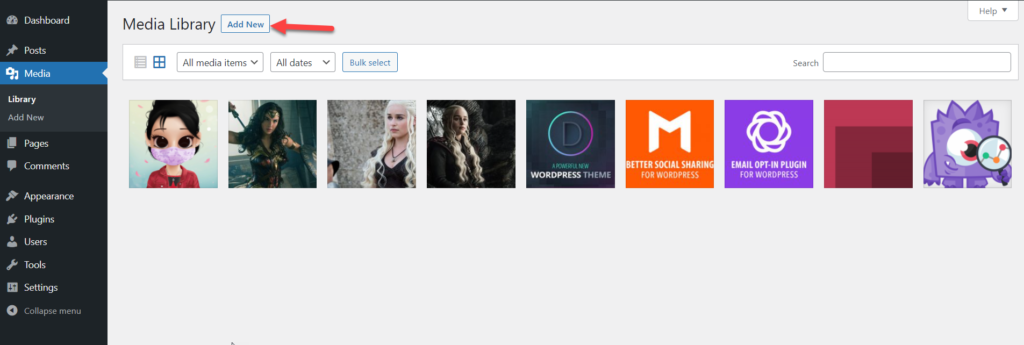
在那裡,您將看到所有可用的媒體,從圖像到 PDF 或 ZIP 文件到視頻。 在我們的例子中,我們的庫中有幾張圖片。

要將 ALT 標記添加到圖像,請選擇單張照片並將其打開。

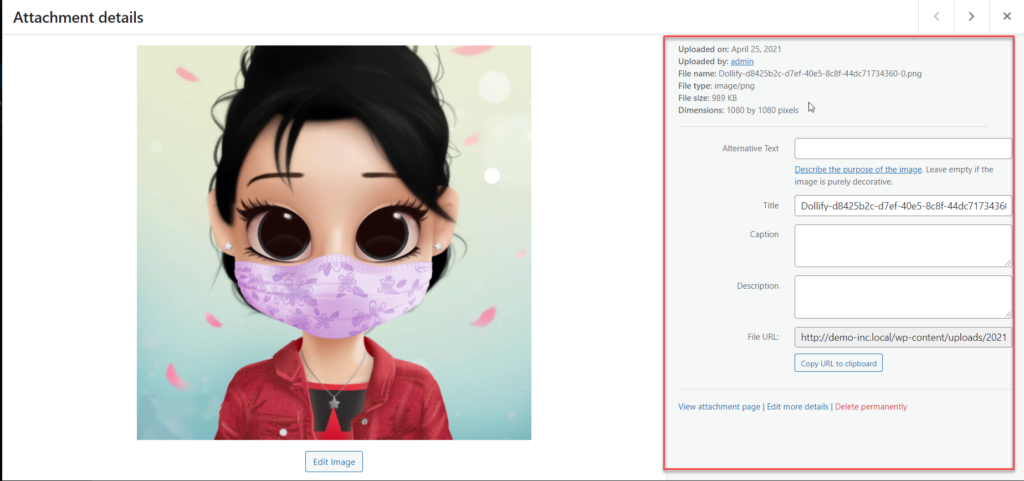
在右側,您將看到幾個用於修改圖像的選項。

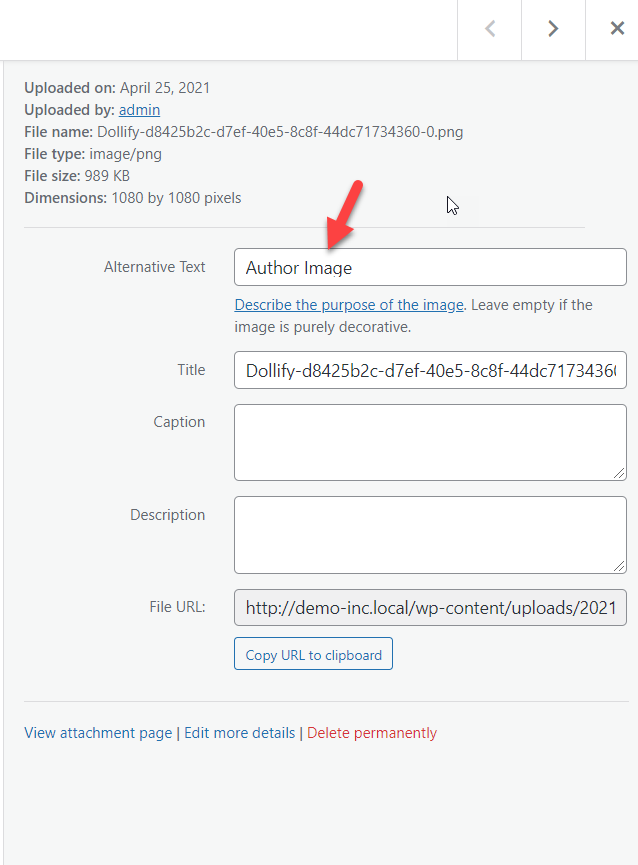
您需要做的就是選擇替代文本選項並添加您的自定義 ALT 標籤。 例如,我們將添加文本作者圖像作為我們的自定義 ALT 標記。

您無需手動保存。 WordPress 將自動更新 ALT 標籤並將其附加到您的圖像中。 然後對所有其他圖像重複該過程。
而已! 這就是您可以通過媒體庫手動添加 ALT 標記的方法。
1.2) 來自 WordPress 帖子編輯器
將 ALT 標籤添加到圖像的另一種方法是通過 WordPress 帖子編輯器。
WordPress 是世界上最受歡迎的 CMS。 如果您的網站已經有一段時間了,您可能已經生成了相當多的內容和圖像來吸引訪問者。 除了創建高質量的內容外,您還需要充分利用圖像 ALT 標籤。
大多數用戶通過內容編輯器將圖片上傳到他們的帖子中,這樣做的好處是您可以在上傳圖片的那一刻從那裡添加 ALT 標籤。
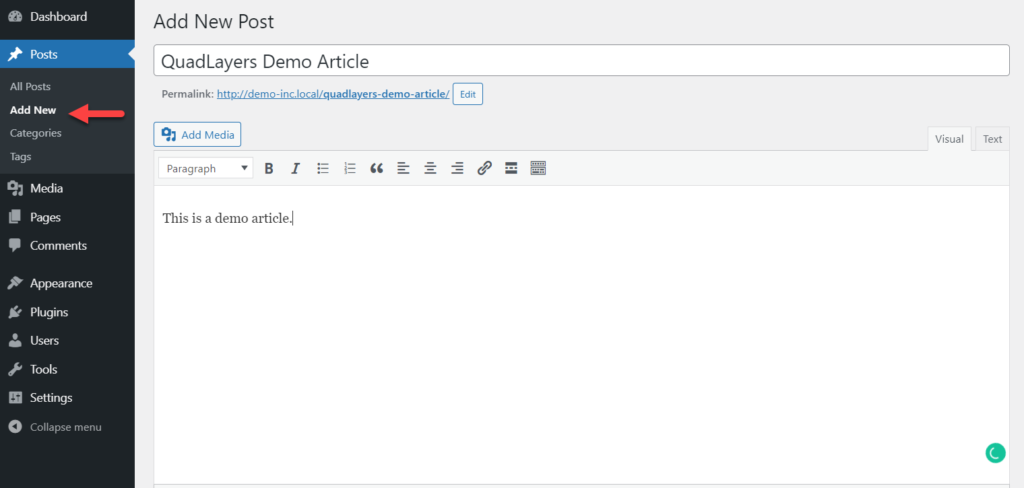
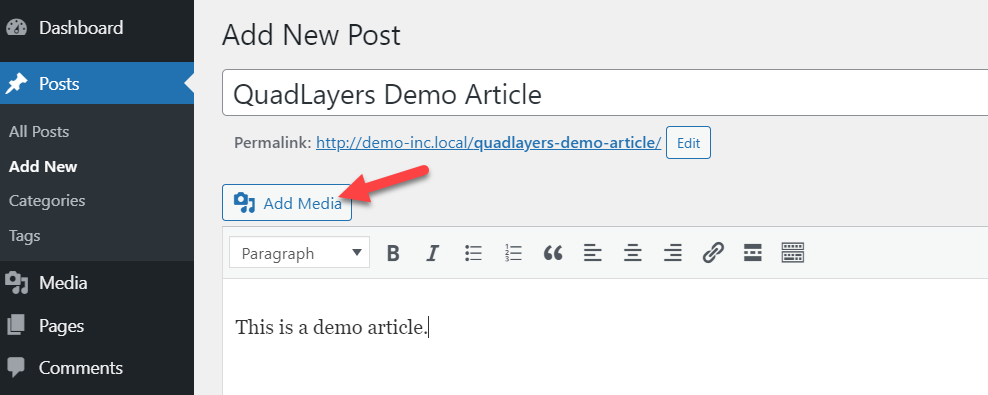
首先,創建一篇新博文或編輯一篇現有文章。

使用添加媒體按鈕,將新圖像添加到您的帖子中。

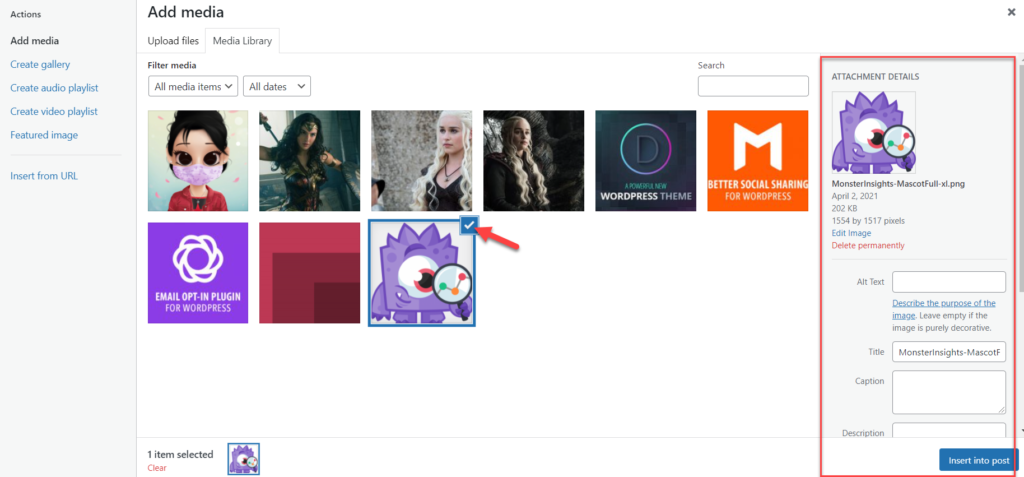
選擇一張現有圖片或將新圖片上傳到網站。 選擇要添加的文件後,您將在右側看到幾個選項。

您將看到的媒體選項是:
- 替代文字
- 標題
- 標題
- 描述
- 媒體網址
- 結盟
- 媒體鏈接選項
- 圖片大小
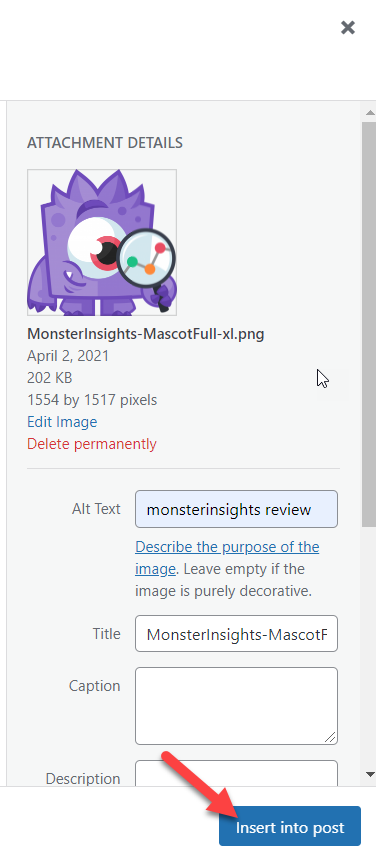
在右側字段中輸入 ALT 文本並將圖像插入到您的帖子中。


而已! 這是您可以使用 WordPress 帖子編輯器向圖像添加 ALT 標記的方法。
從 WordPress 儀表板添加 ALT 標籤很容易,但如果您有很多圖像,則可能會很耗時,因為您必須一張一張地進行。 這就是為什麼
2) 使用專用插件
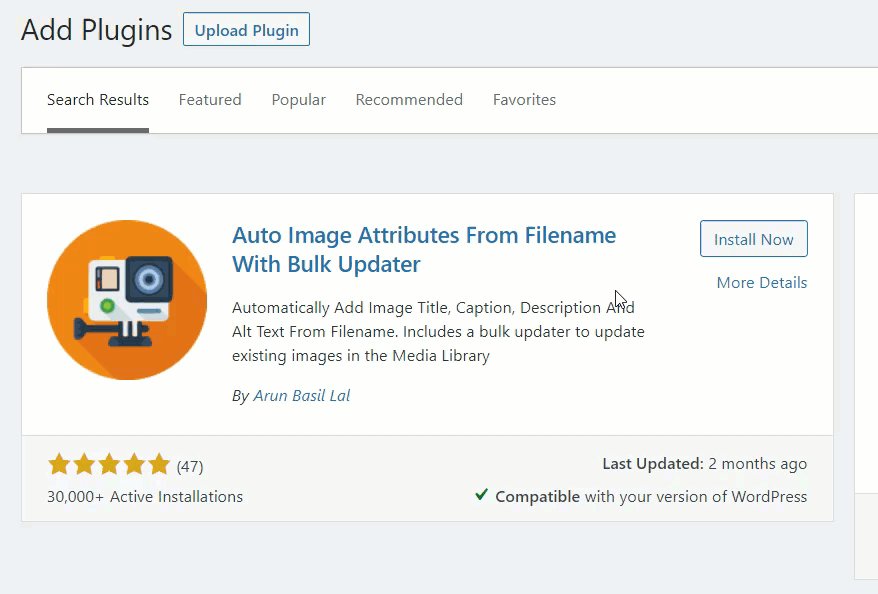
自動將 ALT 標籤添加到圖像的最佳方法是使用專用插件。 在這裡,我們將逐步向您展示如何使流程自動化並節省時間。 對於這個演示,我們將使用一個名為 Auto Image Attributes From Filename With Bulk Updater 的免費 WordPress 插件。
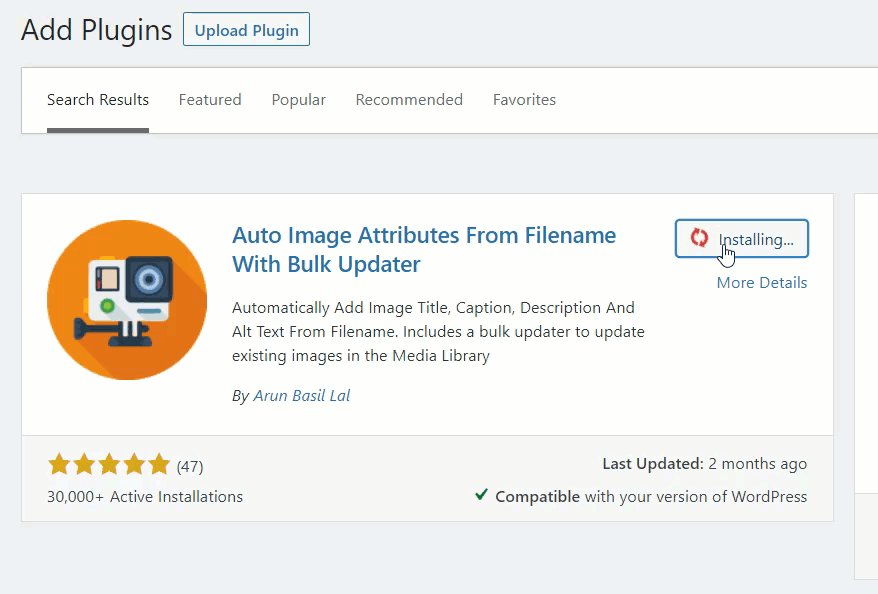
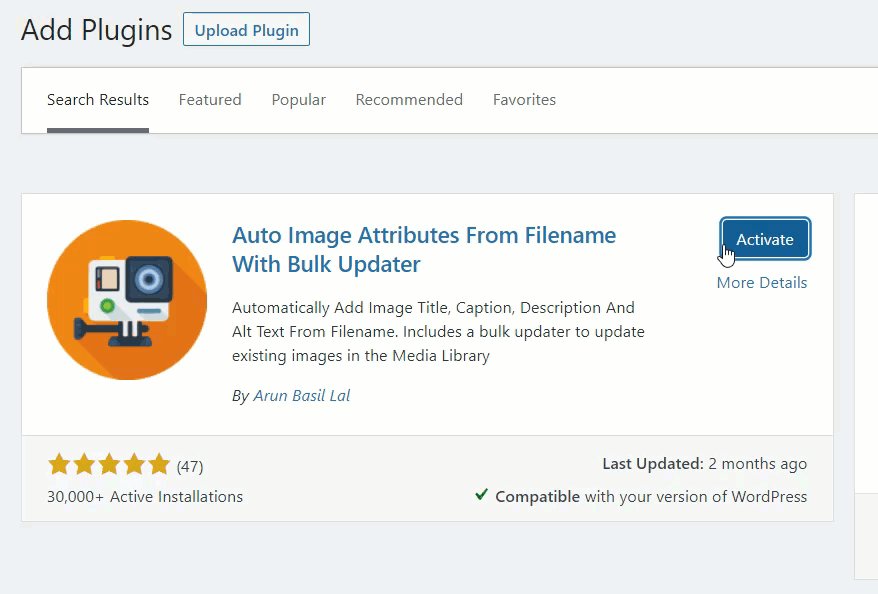
首先,在您的站點上安裝並激活插件。 在您的 WordPress 儀表板中,轉到Plugins > Add New ,查找該工具並安裝它。

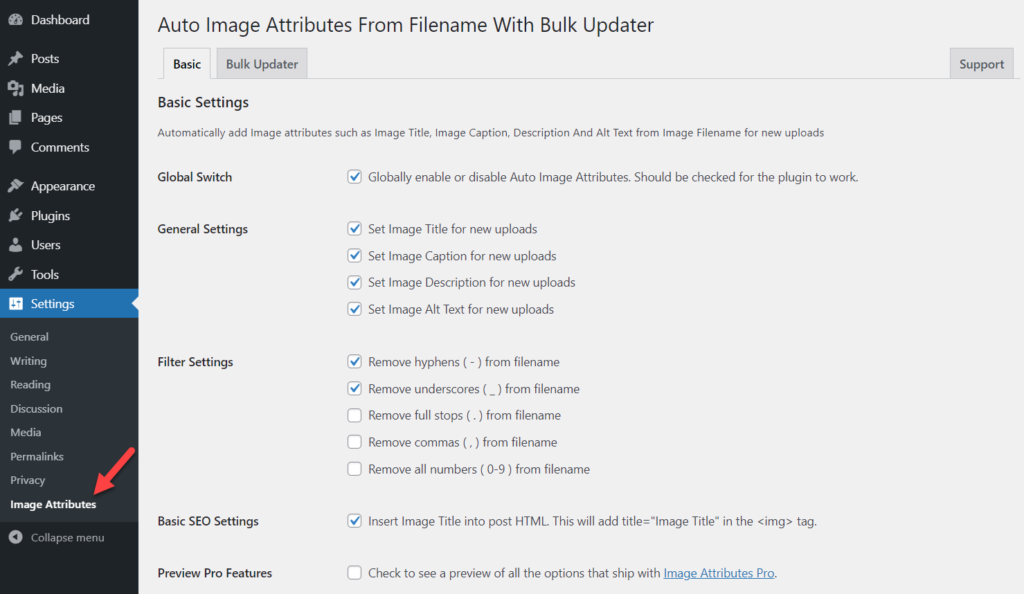
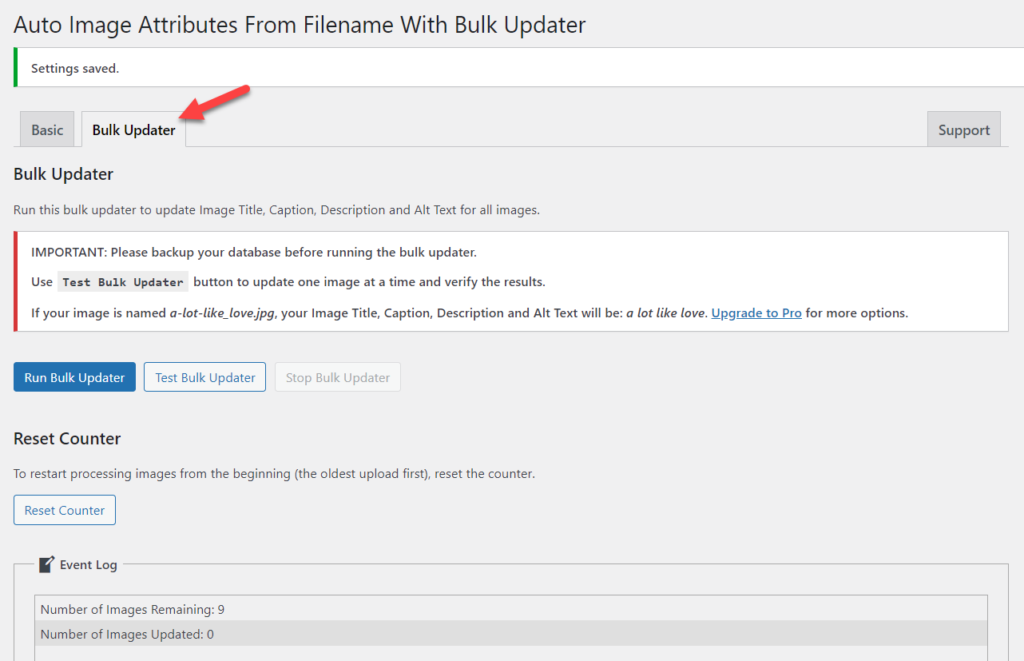
在您的站點上安裝插件後,您將在“設置”部分下看到配置。

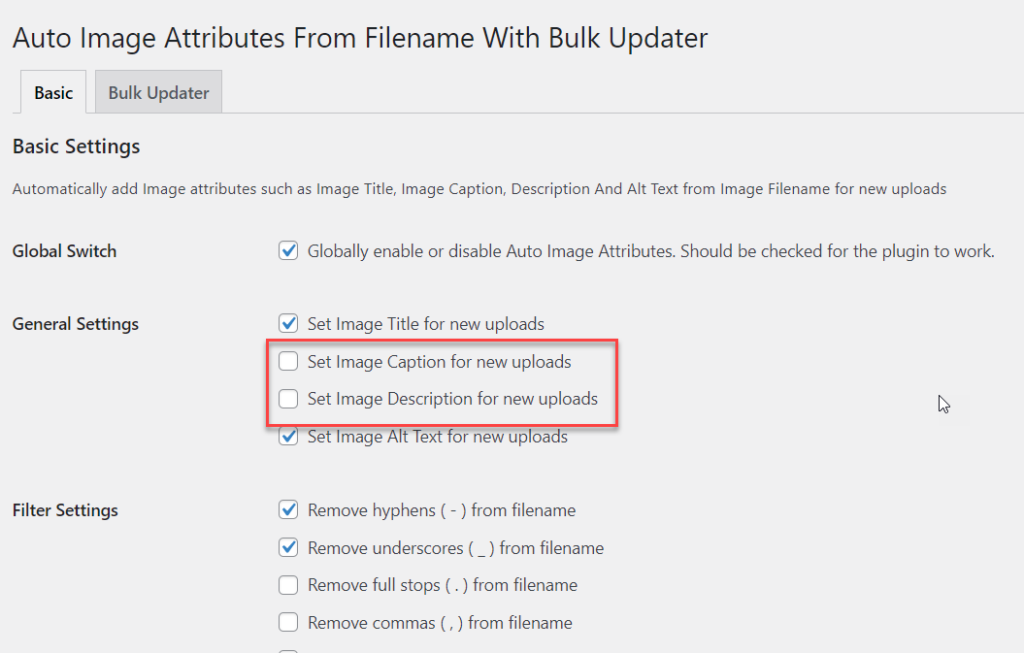
該插件帶有一些預配置的設置,可以自動將 ALT 標籤添加到您上傳的圖像中。 您可以為所有新上傳設置 alt 標籤、標題、描述和標題,以及自定義名稱,檢查選項並選擇您最喜歡的選項。 最重要的是,您還可以使用批量更新功能在現有照片中包含 ALT 標籤。

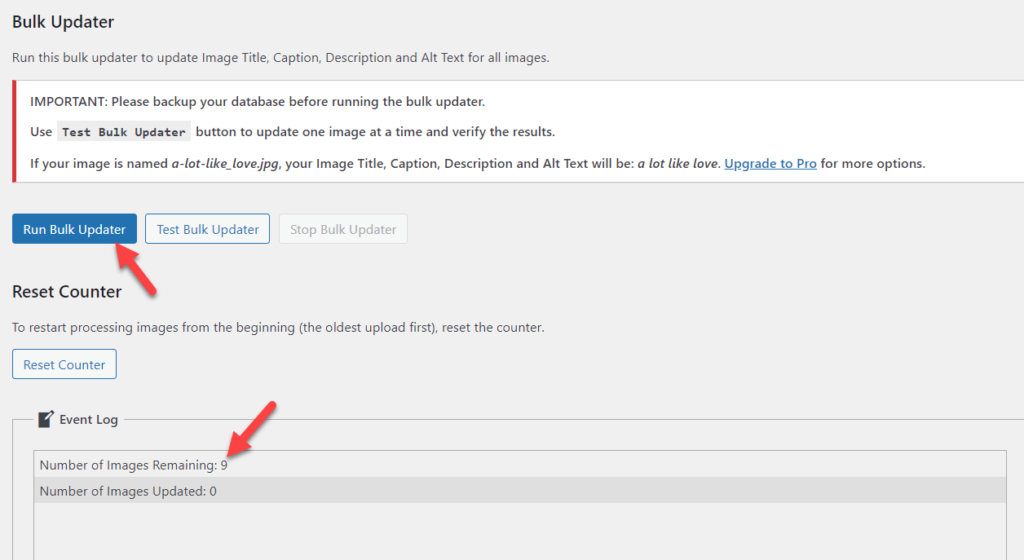
通過單擊“運行批量更新程序”按鈕,您可以啟動該過程並在幾秒鐘內自動將 ALT 標記添加到您的圖像中。 如您所見,我們有 9 張沒有任何 ALT 標籤的圖像。

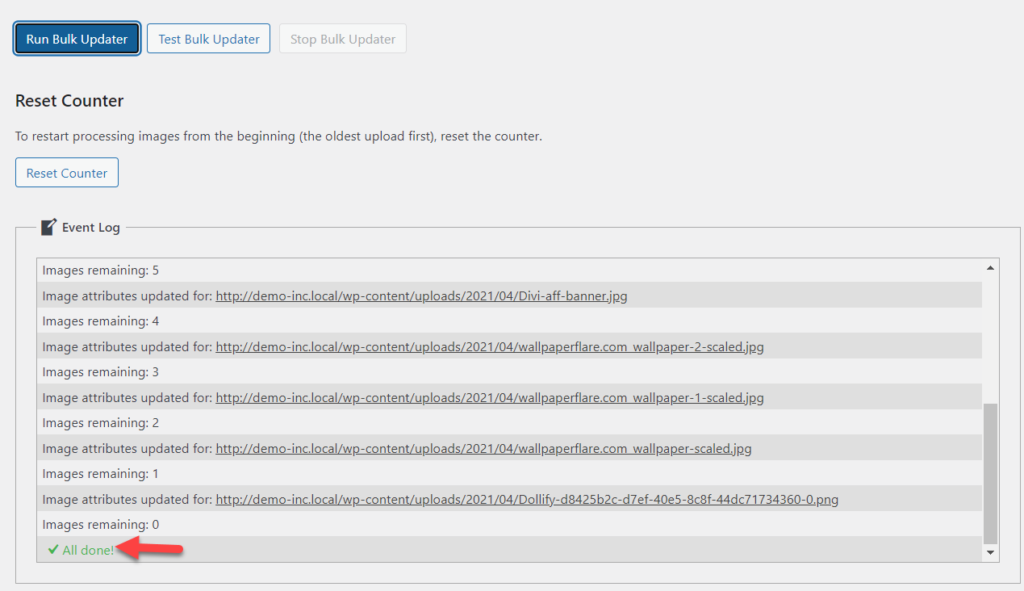
運行批量更新程序後,插件會自動為所有圖像添加 ALT 標籤。

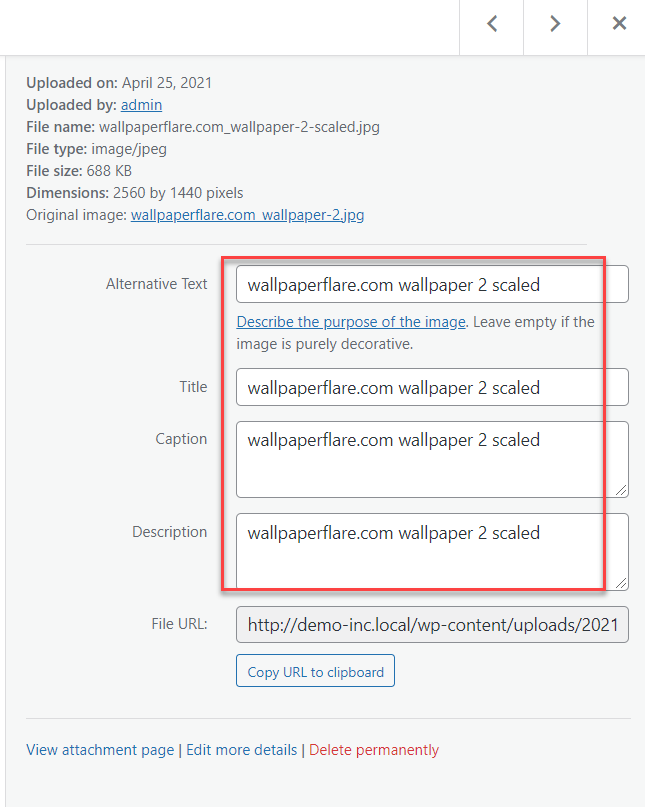
該過程完成後,您可以驗證媒體庫中的結果。

默認情況下,插件將省略圖像標題中的下劃線 ( _ ),並填寫圖像中的每個字段。 如果您願意,您可以自定義它。 例如,如果您不希望插件添加標題和描述,只需從插件的設置中將其關閉即可。

而已! 這就是您可以輕鬆地使用插件自動將 ALT 標記添加到圖像的方法。
向圖像添加 ALT 標記的最佳實踐
既然您知道如何將 ALT 標記添加到圖像中,那麼讓我們學習一些這樣做時的最佳實踐。
描述你的形象
由於您的圖像將根據您使用的關鍵字在搜索結果中排名,因此在編寫 ALT 標籤時應盡可能具有描述性。 例如,如果您正在為一篇關於最佳推送通知插件的文章編寫 ALT 標籤,您可以使用類似WordPress 的最佳推送通知之類的內容作為帖子的主圖像。
這樣,搜索引擎將更好地理解圖像並在有人搜索特定關鍵字或短語時對其進行排名。
長度保持在 125 個字符以下
向圖像添加 ALT 標記時,請確保使用的字符少於 125 個。 這為您提供了足夠的字符來描述圖片並更好地用於 SEO 排名。 此外,將標題的標籤長度保持在 60 個字符以下,元描述的標籤長度保持在 160 個字符以下。
避免關鍵字堆砌
關鍵字填充是多次添加目標關鍵字以增加關鍵字密度以嘗試將內容排名更高的做法。 谷歌會懲罰關鍵詞堆砌,因為這對用戶來說是一種負面的體驗,所以你應該不惜一切代價避免它。
為圖像編寫 ALT 標籤時,不要一遍又一遍地使用相同的關鍵字。 使用變體和同義詞確保您的網站不會受到處罰。
結論
總而言之,ALT標籤對於谷歌圖片排名和在圖片不加載時為用戶提供更好的體驗是必不可少的。
在這篇文章中,我們看到了將 ALT 標記添加到圖像的兩種不同方法:
- 從 WordPress 儀表板手動
- 自動使用專用插件
如果您有一個小型網站並且不想安裝任何第三方工具,您可以在 WordPress 儀表板中包含 ALT 文本。 另一方面,如果您有大量圖片,則應使用插件。 這些工具讓您只需點擊幾下即可自動將 ALT 標籤添加到您的圖像中,並提高您的 SEO 排名。
添加替代文本時,請記住盡可能具有描述性,同時將其保持在 125 個字符以下並避免關鍵字填充。
最後,有關如何充分利用您網站上的圖片的更多信息,請查看以下帖子:
- 如何在 WordPress 中刪除縮略圖? 3種方法!
- 如何在 WordPress 中添加自定義圖像大小
您知道將 ALT 標記添加到圖像的任何其他方法嗎? 您使用了哪種方法? 在下面的評論部分讓我們知道。
