如何自動刪除 WordPress 中的默認圖像鏈接
已發表: 2023-04-10您有沒有想過為什麼刪除 WordPress 中的默認圖像鏈接很重要?
儘管它們很容易創建和刪除,但在內容盜竊方面,這些鏈接可能會帶來嚴重的風險。 在這篇博文中,我們將討論如何自動刪除 WordPress 中的默認圖像鏈接,而不會使您的網站內容面臨風險。
當您將圖像上傳到 WordPress 時,一個鏈接會自動添加到 HTML 源代碼中文件名的末尾。 訪問您網站的任何人都可以看到此鏈接,從而允許他們訪問您服務器上的原始圖像。
為了防止內容盜竊,刪除 WordPress 中的這些默認圖像鏈接非常重要,這樣垃圾郵件發送者就無法竊取您的圖像並出於他們自己的目的複制您的內容。 為了防止內容被盜,必須刪除 WordPress 中的這些默認圖像鏈接,這樣垃圾郵件發送者就無法竊取您的圖像。
在這篇博文中,我們將向您展示如何自動刪除 WordPress 中的默認圖像鏈接。 我們還將提供保護您的圖像和其他內容不被盜用或濫用的最佳實踐。
閱讀本文後,您將更好地了解如何在文末保護您的內容免遭盜竊和濫用。
為什麼你應該禁用 WordPress 中的默認圖像鏈接
就 WordPress 而言,您可以通過多種方式自定義網站的外觀。 一個重要的定制是禁用 WordPress 附帶的默認圖像鏈接,這樣網站的外觀和感覺就會更有設計感。
這樣做有助於防止內容被盜,並確保您的圖片僅按您希望的方式使用。
作為一個恰當的例子,以下是您應該刪除 WordPress 中的默認圖片鏈接的五個原因:
1.站點安全:通過禁用默認圖像鏈接,您可以降低有人竊取您的圖像或未經您許可使用它們的風險。
2.品牌控制:當用戶點擊圖片鏈接時,他們就會離開您的網站。 這意味著他們可能不會返回查看您的其餘內容。 禁用默認圖像鏈接可讓您將用戶留在您的網站上,並讓您更好地控制您的品牌。
3.圖像質量:默認圖像鏈接會降低圖像質量。 通過禁用它們,您可以確保圖像保持清晰銳利。
4.流量:禁用默認圖像鏈接以增加您的頁面瀏覽量,因為訪問者將留在您的網站上而不是被引導到其他地方。 這也增加了人們參與和分享您的內容的機會。
5. SEO:搜索引擎在計算頁面排名時會考慮圖像鏈接。 禁用默認圖像鏈接可以幫助提升您的搜索引擎優化並使您的網頁在搜索引擎排名中更高。
一般來說,禁用 WordPress 中的默認圖像鏈接是保護您的網站、品牌和內容的重要一步。 在搜索引擎和 SEO 方面,它還可以增加您網站的訪問量。 花時間禁用默認圖像鏈接是一項小任務,但可以對您的網站產生巨大影響。
自動刪除 WordPress 中默認圖像鏈接的 2 種方法
一些小偷可能會使用您的圖片鏈接將其盜鏈接到您的網站。 即使您對圖像進行了最高程度的保護,如果他們訪問您的圖像鏈接,他們也可能會通過下載器竊取圖像。
通常,WordPress 會添加一個鏈接到圖像的全尺寸版本,導致它被盜用。 我建議您刪除圖像周圍指向圖像的全尺寸版本或燈箱鏈接的所有鏈接。
小偷可能會打開圖像的全尺寸版本並截取它的屏幕截圖。
我使用 WPShield Content Protector 插件刪除了本文中圖像周圍的鏈接,該插件為圖像和內容提供了安全性。
方法一:使用 WPShield Content Protector 插件
如果您需要 WordPress 的插件來刪除特色圖片中的鏈接,WPShield Content protector 可以幫助保護您的圖片。
此插件還可以禁用或限製圖像上的右鍵單擊菜單。 它還可以保護您的網站源代碼。
要刪除圖像周圍的鏈接,請按照下列步驟操作:
第 1 步:首先,安裝 WPShield Content Protector 插件。
第 2 步:從Plugins → Add New安裝插件。
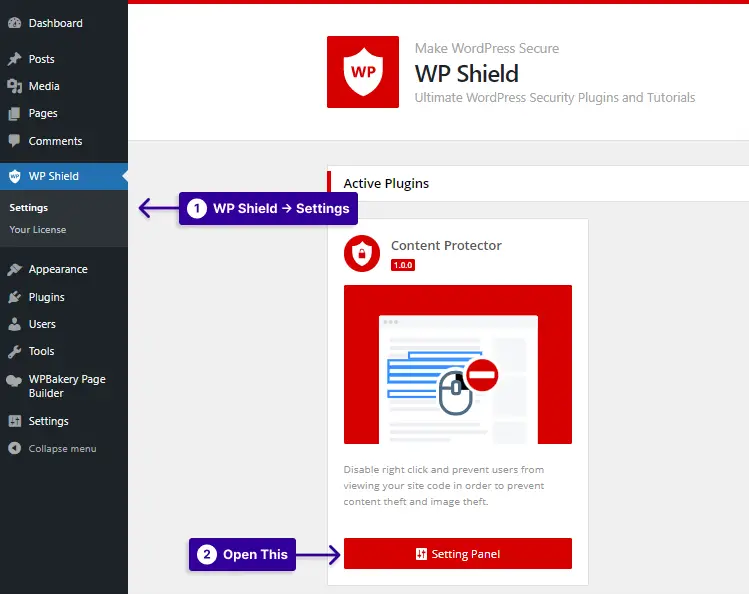
第 3 步:轉到WP Shield → 設置。

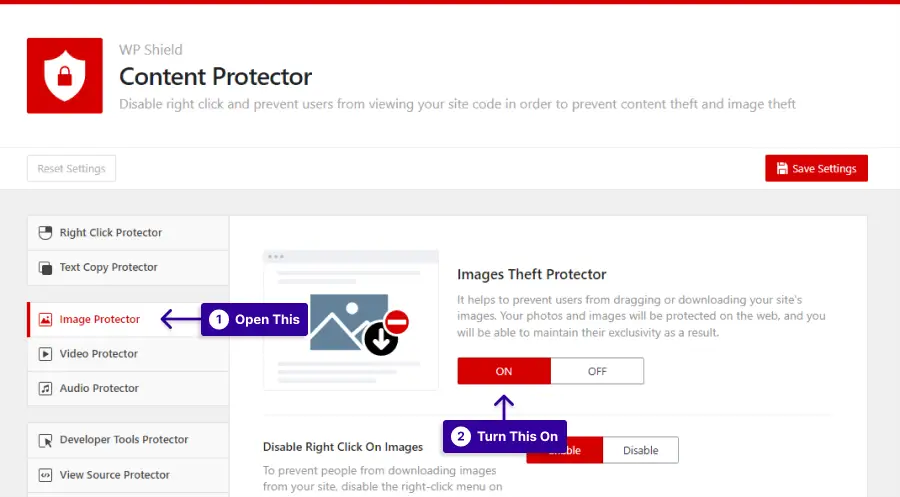
第 4 步:轉到Image Protector並啟用Images Theft Protector 。


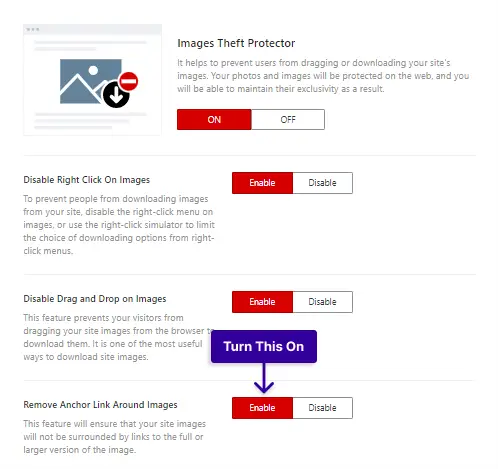
第 5 步:打開“刪除圖像周圍的錨鏈接”選項。

使用圖像保護器,您還可以禁用右鍵單擊、禁用圖像拖放和圖像熱鏈接。
重要說明:一些用戶在他們的瀏覽器上禁用 JavaScript 以欺騙保護和竊取內容。 WPShield Content Protector 確保您的網站在 JavaScipt 被禁用時受到保護。
方法二:使用PHP代碼
禁用 WordPress 的內置圖像鏈接功能很容易,即使您需要添加一些代碼。
這種方法不能給你完全的安全; 某些主題和插件可能不兼容,並且您發布的圖像鏈接可能會導致您網站上的內容被盜。
如果您希望通過其他選項獲得更高的安全性,例如禁用或限制對圖像的右鍵單擊,請使用 WPShield Content Protector 插件。
要使用 PHP 代碼從圖像中刪除鏈接,請執行以下操作:
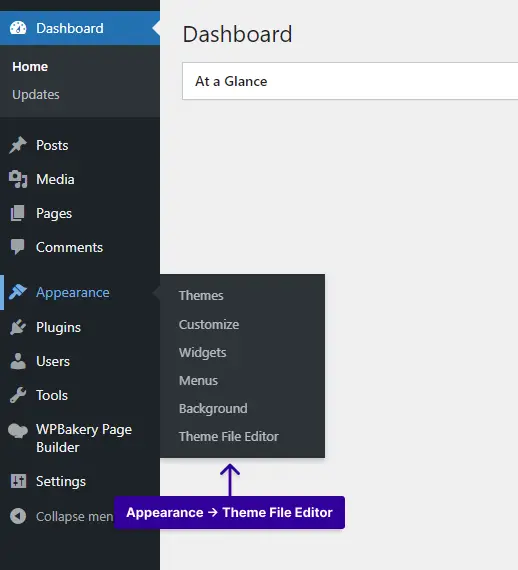
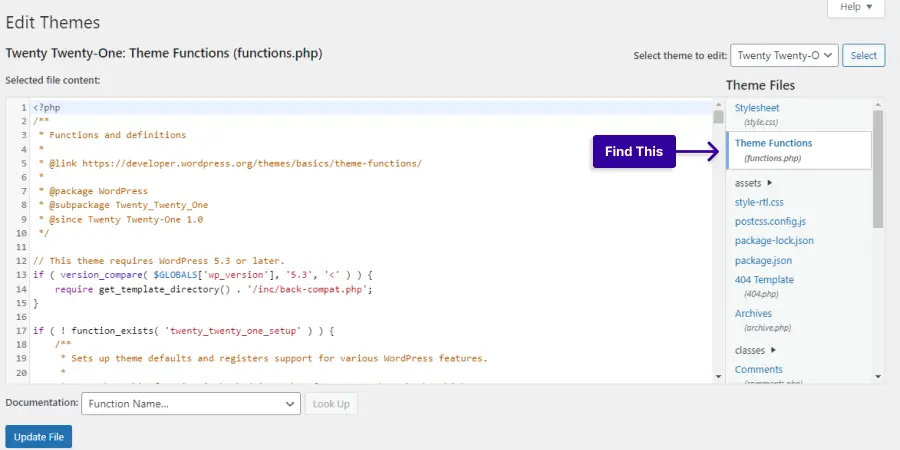
第 1 步:轉到外觀 → 主題文件編輯器。

第 2 步:找到主題的function.php 。

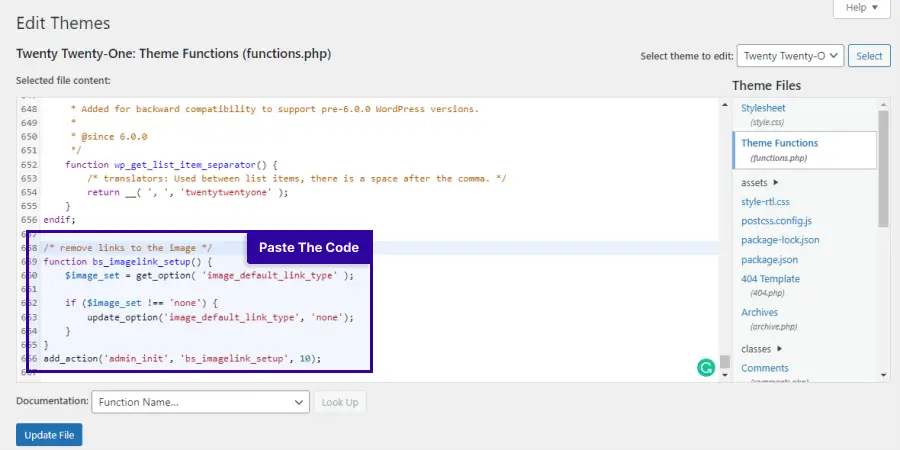
第 3 步:將以下代碼粘貼到function.php文件中。
function bs_imagelink_setup() { $image_set = get_option( 'image_default_link_type' ); if ($image_set !== 'none') { update_option('image_default_link_type', 'none'); } } add_action('admin_init', 'bs_imagelink_setup', 10); 
簡單來說,此代碼指示 WordPress 將 image_default_link_type 選項更新為“無”。 然後,此選項將存儲在您的 WordPress 數據庫中。
添加此代碼後嘗試向 WordPress 添加圖像。 您會注意到它沒有鏈接到圖像文件或附件頁面。
結論
感謝您花時間閱讀這篇關於如何自動刪除 WordPress 中的默認圖像鏈接的文章。 我們討論了一些您可以使用的方法,以便您的網站上不會出現不需要的圖像。
如果您正在尋找與此主題相關的更多精彩教程,請務必查看 BetterStudio 的博客——他們有大量有用的帖子。
此外,您可以在 Facebook 和 Twitter 上關注 BetterStudio,以獲取立即發布的最新教程和技巧。
非常感謝您閱讀這篇文章。 如果您對這篇文章有任何疑問或問題,請隨時詢問是否可以在下面的評論部分中提及它們。
