如何使用 AVIF WordPress 圖像(簡單方法)
已發表: 2023-03-26添加圖像是使您的網頁更具吸引力的簡單方法。 但是,大文件會降低您網站的速度,給訪問者帶來糟糕的用戶體驗 (UX)。 這就是為什麼另一種圖像格式(例如使用 AVIF WordPress 圖像)值得嘗試的原因。
AVIF 圖像不僅很小,而且還使用了更好的壓縮類型。 通過選擇這種圖像格式,您可以在顯示清晰、高分辨率的照片的同時讓您的網站保持輕便和快速。

在本文中,我們將探討 AVIF 圖像的優缺點,並向您展示如何在 WordPress 中使用它們。 讓我們開始吧!
在 WordPress 中使用 AVIF 的優缺點
AV1 圖像文件格式 (AVIF) 是一種下一代圖像格式,它試圖解決 WebP 等替代方案的一些缺點。 與 WebP 一樣,AVIF 也是基於一種視頻編碼算法。 然而,WebP 只能支持 8 位分辨率。 這意味著圖像可能會顯得模糊、模糊或像素化。
另一方面,AVIF 可以擴展到 12 位分辨率。 最重要的是,AVIF 使用更高效的有損壓縮算法,非常適合具有透明背景的動畫、視頻和照片。 它可以提供非常小的文件大小的干淨、銳利的圖像邊緣。
更好的是,由於這些較小的文件大小,使用 AVIF 是減輕服務器負載的好方法。 這不僅可以節省帶寬,還可以讓您通過縮短加載時間來創建出色的用戶體驗。 由於速度是 Google 的排名因素,選擇 AVIF 可以幫助您提高搜索排名。
在 WordPress 中使用 AVIF 的主要缺點是缺乏完整的瀏覽器兼容性。
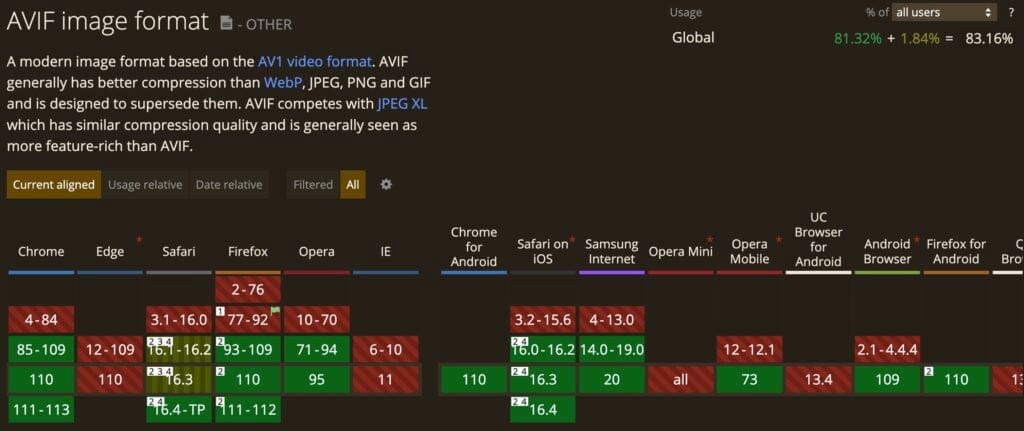
由於 AVIF 是一種相對較新的格式,目前只有 Chrome 和 Firefox 可以識別它(並且在 Safari 中具有技術預覽支持)。
總體而言,資源網站Can I Use估計,截至 2023 年初,只有約 83% 的互聯網用戶使用支持 AVIF 的瀏覽器[1] 。

另外,默認情況下,WordPress 不支持 AVIF。
不過不用擔心 – 如果您使用我們下面的 AVIF WordPress 圖像指南中的工具,它將向 WordPress 添加 AVIF 支持並自動確保它僅向瀏覽器支持該格式的訪問者提供 AVIF 圖像。
如何設置 AVIF WordPress 圖像(分兩步)
如果您決定使用 AVIF 來訪問您的 WordPress 網站,我們隨時為您提供幫助! 讓我們來看看如何快速輕鬆地使用這種圖像格式:
- 第 1 步:在 WordPress 中安裝並激活 Optimole
- 第 2 步:啟用 AVIF WordPress 圖像轉換
第 1 步:在 WordPress 中安裝並激活 Optimole
在 WordPress 中使用 AVIF 的最簡單方法之一是安裝插件,例如 Optimole。 它是一種全方位服務的圖像優化工具,使您能夠調整、壓縮和優化您網站上的所有照片。
Optimole 不僅使您能夠在 WordPress 中使用 AVIF,而且您還可以利用延遲加載等其他功能。 此外,您還可以將圖像卸載到 Optimole 最先進的內容分發網絡 (CDN)。
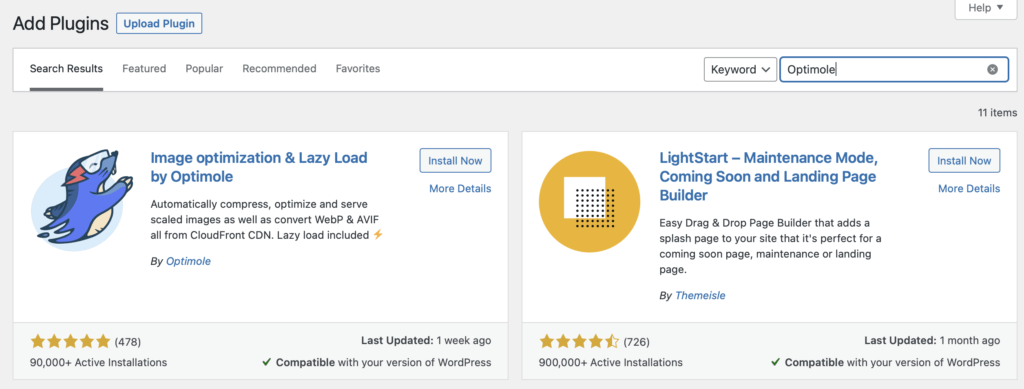
首先,您需要安裝並激活 Optimole 插件。 在您的 WordPress 儀表板中,導航至插件>添加新插件。 然後,在搜索欄中搜索“Optimole”並單擊“立即安裝” :

這只需要幾秒鐘。 然後,點擊激活。
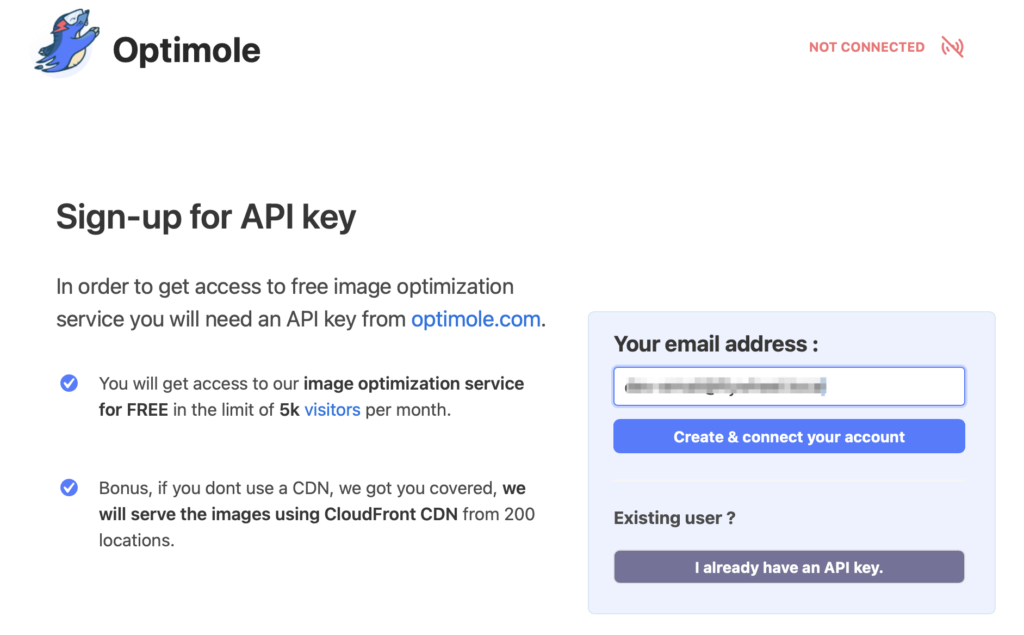
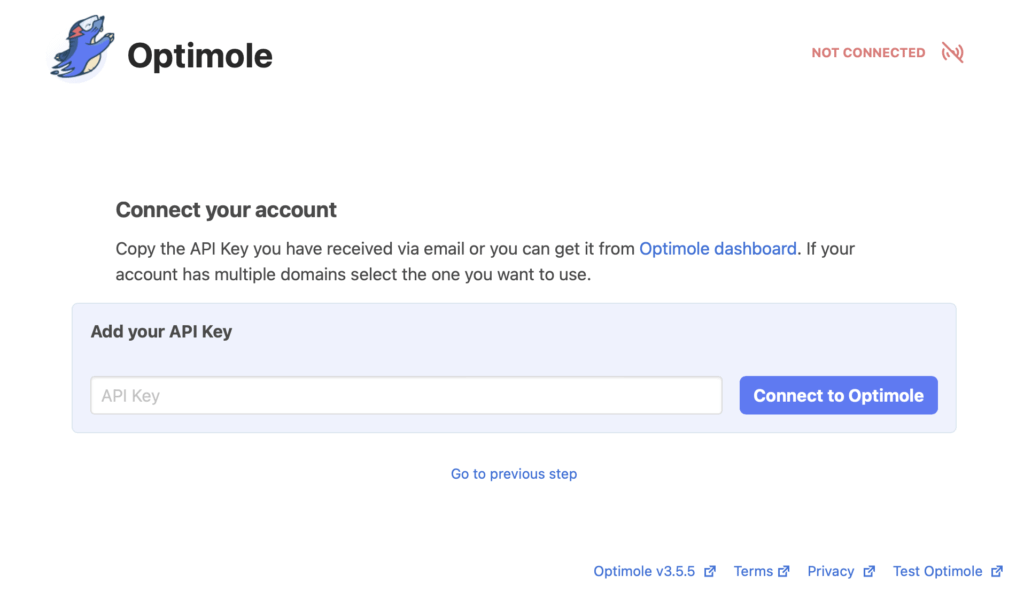
此時,系統會要求您創建一個帳戶並輸入您唯一的 API 密鑰以連接到 Optimole 平台:

如果您的電子郵件地址正確,請點擊創建並連接您的帳戶。
接下來,您應該會通過電子郵件收到您的 API 密鑰,因此請將密鑰複製到剪貼板。 然後,切換回 WordPress 並前往媒體> Optimole 。
在這裡,選擇I already have an API key 。 然後,輸入您的密鑰並單擊“連接到 Optimole” :

Optimole 最好的事情之一是它可以在您網站的後台自動運行。 所以,如果您正在尋找一個簡單的圖像優化工具,您可以讓插件來完成它的工作。 但是,要啟用 AVIF WordPress 圖像轉換,您需要繼續下一步。
第 2 步:啟用 AVIF WordPress 圖片轉換
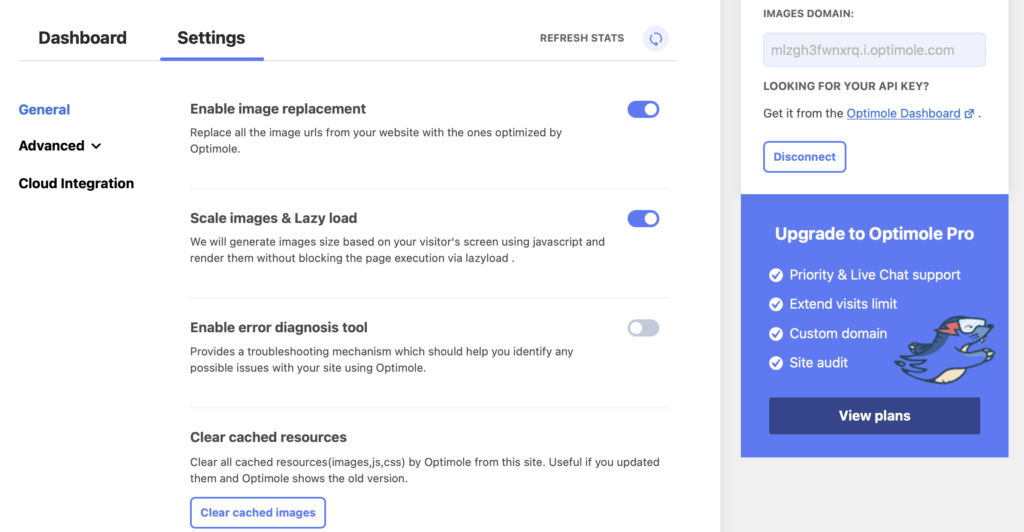
現在您的 WordPress 網站上已經安裝了 Optimole,您可以訪問專用的儀表板。 在這裡,您可以監控 Optimole 為您優化的圖像數量。 此外,您還可以了解您的平均壓縮率並查看您的每月訪問量。
此外,您可以在此儀表板中調整插件的設置。 正如我們之前提到的,Optimole 的一些設置會自動運行。 但是,您需要切換特定設置以啟用 AVIF WordPress 圖像。
前往媒體> Optimole 。 然後,切換到“設置”選項卡:

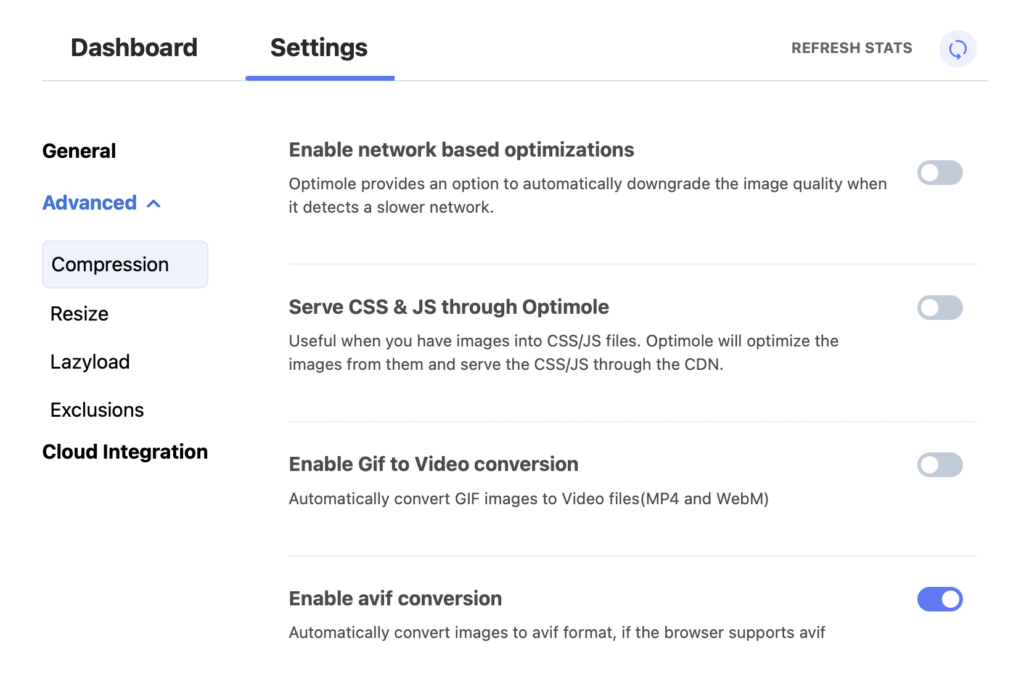
您需要打開Advanced選項卡並選擇Compression 。 向下滾動頁面並找到Enable avif conversion 。 然後,打開設置以在 WordPress 中啟用 AVIF:

完成此操作後,Optimole 將始終以 AVIF 格式提供您的圖像——當然,前提是您的訪問者使用支持它的瀏覽器。 如果您改變了使用 AVIF 的想法,只需禁用 Optimole 儀表板中的圖像轉換設置即可。

立即試用 AVIF WordPress 圖片
將圖像添加到您的網站是使您的內容更具吸引力並傳達詳細信息的好方法。 但是,如果您試圖使圖像文件保持較小,您可能最終會犧牲它們的質量。
這就是在 WordPress 中使用 AVIF 可以成為加快網站速度同時提供清晰圖像的絕佳選擇。
回顧一下,以下是在 WordPress 中使用 AVIF 的兩個簡單步驟:
- 在您的 WordPress 儀表板中安裝並激活 Optimole。
- 在插件設置中啟用 AVIF 轉換。
您對在 WordPress 中使用 AVIF 圖像有任何疑問嗎? 在下面的評論部分讓我們知道!
……
不要忘記參加我們關於加速您的 WordPress 網站的速成班。 在下面了解更多信息:
