避免大的佈局變化:4 種實際有效的策略
已發表: 2023-05-16為如何避免網站上的大佈局變化而苦惱?
佈局變化可能會導致您網站上的用戶體驗不佳。 它們還會增加您的 Cumulative Layout Shift 分數,這是 Google 的 Core Web Vitals 計劃中的三個指標之一。
幸運的是,您可以採用一些最佳實踐來防止在加載頁面時出現較大的佈局偏移。 通過簡單地分配維度和創建結構佔位符,您可以大大縮短站點的加載時間。 如果這不起作用,您可以嘗試其他策略,例如預加載字體。
👉 在這篇文章中,我們將簡要介紹網站佈局變化並討論它們對您網站性能的影響。 然後,我們將分享四種避免它們的方法。 讓我們開始吧!
佈局轉換簡介
一個大的佈局轉變正是它聽起來的樣子。 當網站未針對性能進行優化時,大面積的內容可能會變得不穩定,在頁面加載時跳躍和移動。
這些變化會影響網頁的任何元素,包括橫幅、文本、側面板,甚至按鈕。 這對用戶來說可能非常煩人,因為它可能導致他們點擊錯誤的元素或失去他們在頁面上的位置:
如您所見,不穩定的佈局對於前端用戶來說是一個嚴重的問題。 如果您有在線商店,它們會讓您的顧客非常不高興!
此外,Cumulative Layout Shift (CLS) 是 Google 的 Core Web Vitals 指標之一。 CLS衡量視覺穩定性,是衡量網站性能的三大指標之一。 這些關鍵指標的集合直接影響您網站在搜索結果中的排名。
作為 WordPress 開發人員,您可能會遇到需要幫助解決此問題的客戶。 另外,您不希望因忽視它而破壞客戶的 SEO。
由於較大的佈局變化會直接影響 CLS,因此在使用 PageSpeed Insights、Lighthouse 或 Chrome DevTools 測試您的網站時,您可能會收到有關它們的警告。
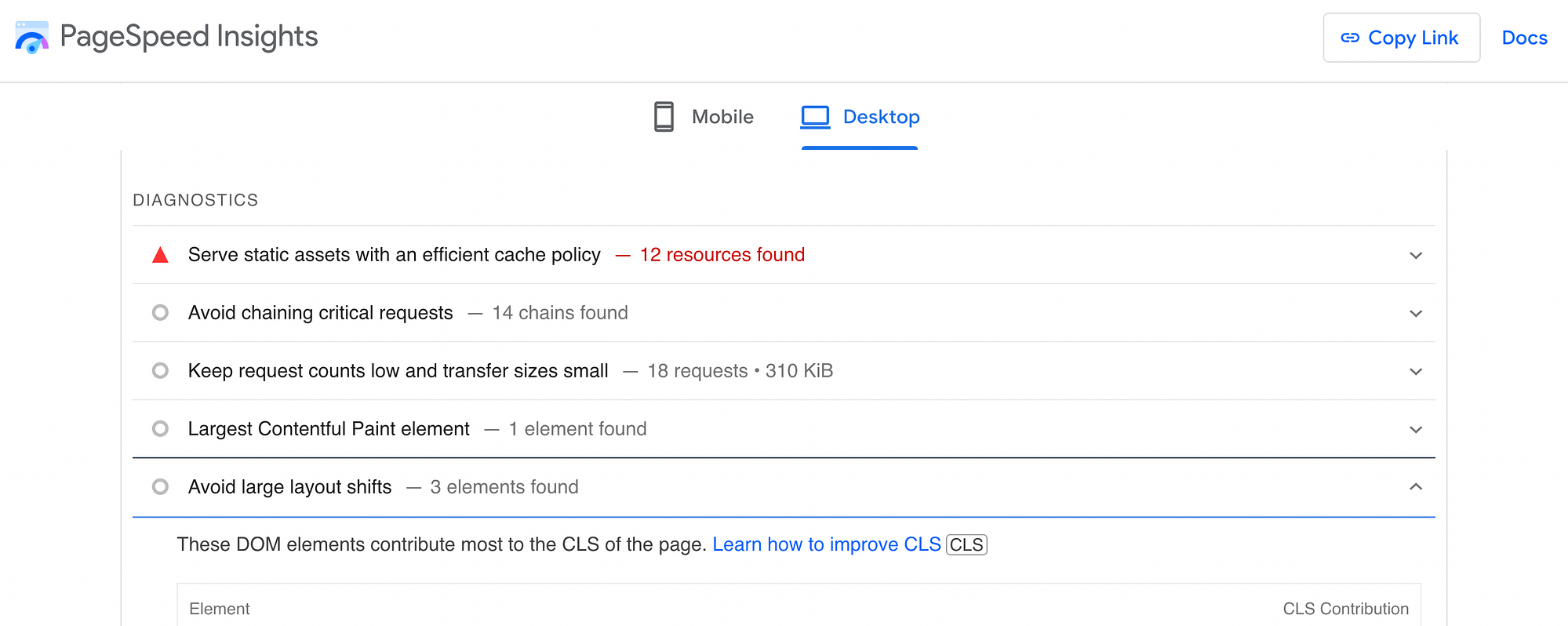
當您的網站出現佈局問題時,這些性能監控工具中的任何一個都會返回“避免大的佈局偏移”結果:

他們還可能會告訴您哪些頁面元素是問題背後的原因。 有了這些知識,您將能夠專注於避免大規模佈局變化的正確策略。 如果您還沒有為您的站點運行性能測試,現在可能是這樣做的好時機。
避免大的佈局變化的最佳實踐
無論您是從頭開始構建網站還是幫助客戶提高網站的整體性能,您都需要注意佈局變化。 這裡有四種方法可以避免它們!
- 為圖像分配尺寸
- 為廣告和嵌入創建佔位符
- 正確管理字體加載
- 優化動態內容
1. 為圖像分配尺寸
大多數網站包含大量不同尺寸的圖像。 只要定義了所有圖像尺寸就可以了。
當您為圖像添加高度和寬度屬性時,這會告訴 Web 瀏覽器在加載圖像時為該圖像保留多少空間。 如果您客戶的網站使用許多不同的圖像大小並且未定義它們的尺寸,則瀏覽器將不得不預測每個圖像所需的空間量。 這可能會導致難看的大佈局偏移。
幸運的是,當您使用 WordPress 塊編輯器上傳文件時,它會自動定義這些維度:

因此,如果您正在構建一個全新的網站,您可以使用塊編輯器來避免任何佈局問題(並鼓勵您的客戶也這樣做)。
另一方面,如果圖像是手動添加或使用插件添加的,您可能需要返回以建立它們的尺寸。
如果您覺得舒服,可以使用代碼添加這些缺失的圖像尺寸。 或者,如果您更喜歡更自動化的解決方案,您還可以找到可讓您添加缺失圖像尺寸的 WordPress 插件。
對於特定於功能的插件,您可以考慮使用免費的指定缺失圖像尺寸插件。
或者,您可以考慮使用像 Optimole 這樣的插件,它提供了一種更全面的方法來優化您網站的圖像,包括實時壓縮/調整大小、自適應圖像、延遲加載和 CDN。 作為其中的一部分,Optimole 將自動為您的所有圖像設置尺寸。

最後,大多數通用 WordPress 性能插件也提供此功能,包括 Perfmatters、FlyingPress 和 WP Rocket。

2. 為廣告和嵌入創建佔位符
其他類型的媒體也會影響您網站的佈局變化。 但是,廣告橫幅和 YouTube 視頻等嵌入內容是最常見的罪魁禍首。
避免由展示廣告引起的大佈局偏移和改進 CLS 的一種快速方法是實施延遲加載。 不過,這可能不會完全解決問題。
減輕廣告和嵌入佈局偏移的最佳方法是使用自定義 CSS 手動創建佔位符。 Google Developers 建議使用簡單的min-height和min-width屬性來解決這個問題。
使用這種方法,您可以像這樣設置展示廣告的樣式:
<div></div>這將創建一個容器,為這些設計元素保留最少的空間。 但是,它仍然會讓瀏覽器在必要時增加這個容器。
動態廣告可能會使這有點棘手,因為您不一定會在廣告加載之前知道它的確切尺寸。
如果你想完全消除廣告的大佈局變化,你應該為盡可能大的廣告尺寸預留足夠的空間。 但是請注意,如果加載較小的廣告尺寸,這可能會導致出現空白空間。
3.妥善管理字體加載
由於 FOIT(不可見文本的閃爍)和/或 FOUT(無樣式文本的閃爍),您網站的字體加載方式也會導致佈局發生較大偏移的問題。
過去,預加載字體是避免大的佈局變化的一種快速簡便的方法。 然而,今天,谷歌警告不要這樣做,並建議其他更有效的策略來正確管理網絡字體。
您可以做的第一件事是使用內聯字體聲明。 具體來說,您需要使用@font-face和font-family聲明,這使您可以更好地控制站點字體的加載方式。
但首先,了解它們的工作原理很重要。
簡單來說, @font-face和font-family可以表示一個字體文件的名稱和位置:
@font-face {
font-family: "Comic Sans";
src: url("/fonts/ComicSans-Regular-webfont.woff2") format("woff2");
}
但是,您需要將這些聲明添加到主文檔的<head>而不是外部樣式表:
@font-face {
font-family: "Comic Sans";
src: url("/fonts/ComicSans-Regular-webfont.woff2") format("woff2");
}
h1 {
font-family: "Comic Sans"
}
您還需要確定這些聲明指的是什麼元素。 在上面的示例中,只有當頁麵包含h1標題時才會觸發@fontface 。
此外,如果您正在使用的網站需要從第三方來源加載字體,您可能需要預先建立該連接。 您可以使用preconnect資源提示和跨源資源共享 (CORS) 機制來執行此操作。
這看起來像這樣:
<head>
<link rel="preconnect" href="https://testfonts.com">
<link rel="preconnect" href="https://testfonts.com" crossorigin>
</head>

這裡的第一行設置了一個用於加載字體樣式表的連接,而第二行(具有crossorigin屬性)專門用於字體。 請記住,一些字體提供商提供來自不同來源的樣式表和字體。
4.優化動態內容
佈局轉換的另一個主要問題是動態內容。 這種非靜態材料通常以包含“相關內容”的橫幅、時事通訊註冊表單甚至 GDPR 通知的形式出現。
雖然此類內容可以非常有效地幫助您吸引訪問者,但如果它導致視覺不穩定,也會嚇跑他們。 例如,如果用戶試圖點擊該頁面“世界新聞”部分中的一篇文章,加載緩慢的“相關文章”橫幅可能會令人厭煩:
因此,您需要優化任何動態內容以避免大的佈局變化。
一種方法是在設計過程中採用一些最佳實踐。 例如,您可能希望某些用戶操作觸發動態頁面元素(如註冊表單),而不是提示它們立即加載。
例如,您可以等到用戶單擊按鈕以顯示時事通訊選擇加入表單。
與其他類型的媒體一樣,您可以使用簡單的 CSS 創建容器,作為任何可能導致佈局偏移的動態內容的佔位符。 對於顯示在頁面頂部附近的動態元素,這可能是可取的。
最後,如果你絕對需要自動觸發一個元素,考慮從屏幕底部加載它。 例如,自動加載窗口頂部的通知欄會導致佈局發生較大變化,因為會將所有其他內容向下推。
通過加載窗口底部的通知欄,您可以避免這種情況。
這與 cookie 同意通知尤其相關,這就是為什麼您會看到很多網站在屏幕底部加載這些通知的原因。
永遠避免大的佈局變化🎯
緩慢的加載和故障頁面會造成負面的用戶體驗,讓您的訪問者感到沮喪或困惑。
大的佈局變化可能會特別煩人,因為它們可能會導致用戶錯誤或導致人們在頁面上失去他們的位置。
因此,您需要在設計過程中實施一些良好做法,以幫助防止出現此問題。
回顧一下,這裡有四種方法可以避免大的佈局變化:
- 為所有圖像分配尺寸。
- 為廣告和嵌入創建佔位符。
- 正確管理字體加載。
- 優化動態內容。
👉對於優化站點性能的其他一些方法,您可能還對我們關於 WordPress 緩存以及如何減少 HTTP 請求的指南感興趣。
您對如何避免大的佈局變化有任何疑問嗎? 在下面的評論部分讓我們知道!
