如何在 WordPress 中創建滾動返回頂部按鈕
已發表: 2022-07-11在保留和擴大 WordPress 網站的讀者群時,保持良好的用戶體驗 (UX) 至關重要。 因此,如果您的內容很長,您可能需要添加一個“滾動返回頂部”按鈕作為方便的節省時間。
幸運的是,將其添加到您的 WordPress 網站很簡單。 您可以採用手動方法並使用代碼,也可以選擇專用的 WordPress 插件。 最終,滾動返回頂部按鈕可以配置為在您查看網站的任何設備上運行。
在本文中,我們將仔細研究什麼是滾動返回頂部鏈接(以及為什麼它對 UX 有好處)。 然後,我們將帶您了解將它們添加到 WordPress 網站的兩種方法。 讓我們潛入吧!
返回頂部按鈕
長篇內容在網絡上越來越受歡迎已經不是什麼秘密了。 這是有道理的,因為長篇內容為傳達詳細信息、展示更多圖像和增加搜索引擎優化 (SEO) 提供了更多機會。 然而,簡單地生成長內容並忽略用戶體驗可能會讓你的讀者望而卻步。
添加返回頂部按鈕可以幫助您避免這種情況。 顧名思義,一旦單擊,這只會將您的用戶帶回到他們所在頁面的頂部。 它們適用於所有設備和屏幕,通常漂浮在屏幕的右下角。
如果您使用長格式的內容,強烈建議使用滾動返回頂部按鈕。 這篇文章將準確地介紹如何做到這一點。
使用 HTML 添加滾動返回頂部按鈕
如果您想直接手動調整頁面滾動返回到頂部按鈕的外觀和行為(並且避免使用額外的 WordPress 菜單插件給您的網站帶來負擔),此方法是理想的選擇。
在開始之前,請記住您將在引擎蓋下玩代碼。 因此,通過 HTML 添加按鈕(以及備份您的網站)時,最好使用子主題。 讓我們來看看!
步驟1
第一步是通過文件傳輸協議 (FTP) 訪問您的 WordPress 網站的文件,以找到您的 JavaScript 文件夾。 對於此示例,我們將使用 FTP 解決方案 FileZilla,因為它用戶友好、安全且可用於每個平台。
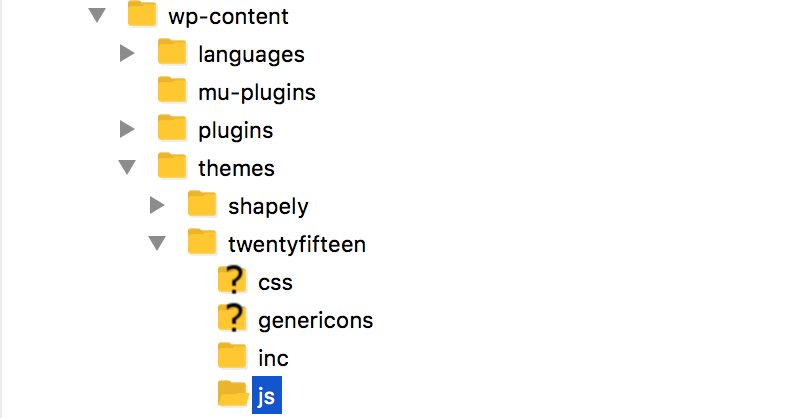
添加站點憑據後,導航到wp-content > Themes > yourtheme > js (您的主題是您為站點選擇的主題):

在此文件夾中,我們需要創建一個腳本文件,該文件將指示您的按鈕在您的網站上的行為方式。
第2步
接下來,您需要在js文件夾中創建一個名為topbutton.js的新文件。 要在 FileZilla 中執行此操作,請右鍵單擊右下象限並選擇Create new file 。 在您喜歡的文本編輯器中打開文件後,粘貼以下代碼:
jQuery(文檔).ready(函數($){
變量偏移量 = 100;
var 速度 = 250;
var 持續時間 = 500;
$(窗口).scroll(函數(){
if ($(this).scrollTop() < offset) {
$('.topbutton') .fadeOut(duration);
} 別的 {
$('.topbutton') .fadeIn(duration);
}
});
$('.topbutton').on('點擊', function(){
$('html, body').animate({scrollTop:0}, speed);
返回假;
});
});您可以調整此代碼中的速度和持續時間設置以滿足您的需要,因為它們代表時間單位,但現在沒有必要。

對按鈕的設置感到滿意後,保存文件並繼續下一步。
步驟#3
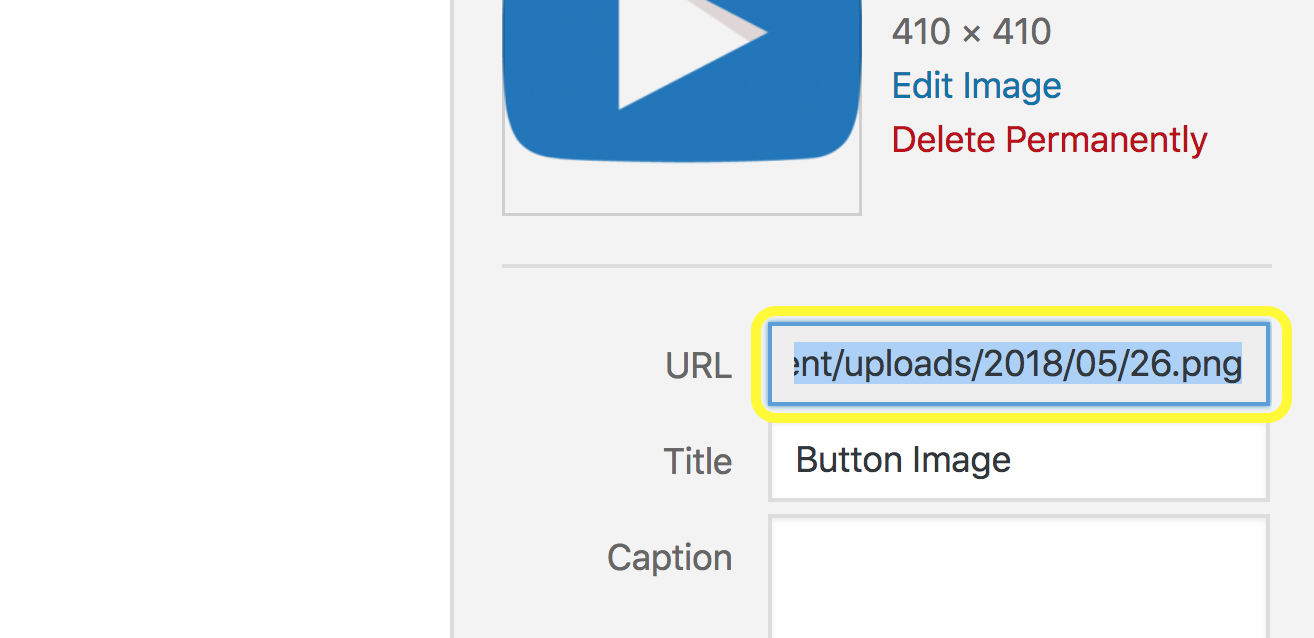
您現在需要創建您的按鈕。 您可以從頭開始創建一個,也可以從 Font Awesome 等網站下載一個。 接下來,通過媒體庫將您的圖片上傳到 WordPress,並複制其 URL:

您需要將此 URL 粘貼到您的style.css文件中,以便在您的網站上使用它,這會將我們帶到下一步。
第4步
您的style.css文件包含您網站的所有設計元素,例如字體、顏色等等。 要訪問它,請導航到 WordPress 中的外觀 > 編輯器,然後打開樣式表選項卡。 然後,您需要粘貼以下代碼段:
。頂部按鈕 {
高度:50 像素;
寬度:50px;
位置:固定;
右:5px;
底部:5px;
Z指數:1;
背景圖像:url(“http://example.com/wp-content/uploads/2015/01/topbutton.png”);
背景重複:不重複;
顯示:無;
}請務必將此代碼段中的圖片鏈接 URL 替換為您在上一步中復制的 URL。 然後選擇Update File ,這將設置您的按鈕出現。
步驟#5
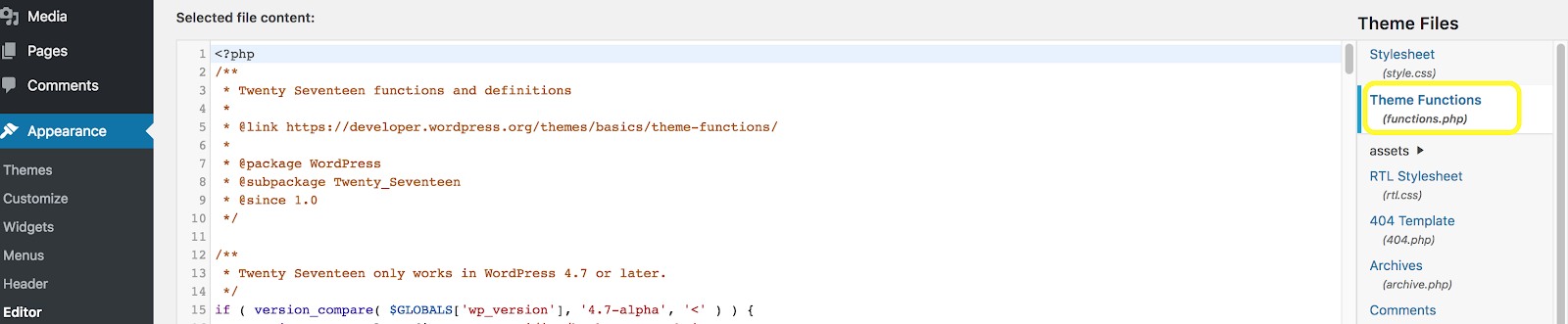
您現在需要告訴 WordPress 您要使用您創建的 JavaScript 文件。 留在Editor頁面,打開Theme Functions (functions.php)選項卡:

接下來,粘貼以下入隊腳本:
功能 my_scripts_method() {
wp_enqueue_script(
'自定義腳本',
get_stylesheet_directory_uri() 。 '/js/topbutton.js',
數組('jquery')
);
}
add_action('wp_enqueue_scripts', 'my_scripts_method');如果您不理解文本,請不要擔心 - WordPress 會,這很重要! 準備好後,點擊Update File 。
步驟#6
最後,要將按鈕添加到網頁的頁腳,導航到編輯器屏幕中的主題頁腳 (footer.php)文件,然後粘貼以下代碼片段(最好在關閉 div 標記之前以確保最佳間距):
<a href="#" class="topbutton"></a>
選擇更新文件,一切就緒! 您的返回頂部菜單按鈕現在應該顯示在您的 WordPress 網站的頁面上。
使用插件添加滾動返回頂部按鈕
雖然手動方法對於有經驗的開發人員來說很簡單,但其他人可能都想使用專用的 WordPress 插件。 讓我們總結一些目前可用的最佳免費選項。
到達頂點

這個輕量級插件將為您的頁面添加一個可自定義的浮動按鈕,讓您的讀者滑回頁面頂部。 借助 To Top,您可以使用下拉菜單輕鬆調整按鈕圖標的大小、顏色和位置。 甚至還有優化移動設備菜單按鈕的選項。
更重要的是,您還可以設置按鈕何時出現在您的頁面上,減少混亂並提升用戶體驗。
WPFront 滾動頂部

雖然它不像 To Top 那樣功能豐富,但 WPFront Scroll Top 是一個值得考慮的多功能選項。 您可以為按鈕設置幾乎任何圖像,添加 Font Awesome 元素,甚至調整圖標形狀。
此外,雖然 WPFront Scroll Top 配置為顯示在任何移動設備上看起來都不錯的響應式圖標,但您還可以選擇不在較小的屏幕上顯示按鈕。
頁面滾動到 id

頁面滾動到 id - 與此列表中的其他解決方案非常相似 - 易於使用和實施。 但是,它的獨特之處在於您還可以添加用於水平滾動和自定義滾動的按鈕。 這對於專為在較小屏幕上平滑滾動而設計的單頁 WordPress 網站來說將是理想的選擇。
該插件還帶有大量的自定義和配置選項。 您可以使用它來快速調整滾動持續時間和行為、調整按鈕動畫、設置錨點目標等等。
使用 WP Engine 提供可靠且經濟實惠的 WordPress 支持
在 WP Engine,我們的專家團隊致力於幫助您保持 WordPress 網站的 UX 一流。 我們專門的資源中心包含大量文章、提示綜述和見解,可用於改善您網站的性能和外觀。 如果您有任何具體疑問或疑慮,我們的支持人員可以 24/7 全天候提供幫助。
要了解有關我們優質託管計劃的更多信息,或了解我們如何提高您的 WordPress 網站性能,請立即聯繫我們!
