如何修復“背景和前景顏色沒有足夠的對比度”輔助功能錯誤
已發表: 2023-05-25網站優化不僅僅是關於加載時間。 一個快速的網站能讓人們開心,但前提是它同時提供了良好的用戶體驗。 如果您的網站無法訪問,您可能會看到諸如“背景色和前景色的對比度不足”之類的警告。 這個特殊的錯誤意味著用戶可能很難辨認出頁面上的某些元素。
幸運的是,這個問題很容易解決。 此外,如果您在 PageSpeed Insights 上測試您的網站,您甚至可以獲得一些關於如何修復錯誤和提高網站可訪問性的基本說明。
在本文中,我們將解釋“背景色和前景顏色沒有足夠的對比度”錯誤的含義,以及為什麼對比度對於 Web 可訪問性如此重要。 然後,我們還將向您展示如何使用您可以使用的工具修復它。 讓我們開始吧!
什麼是“背景色和前景色沒有足夠的對比度”消息?
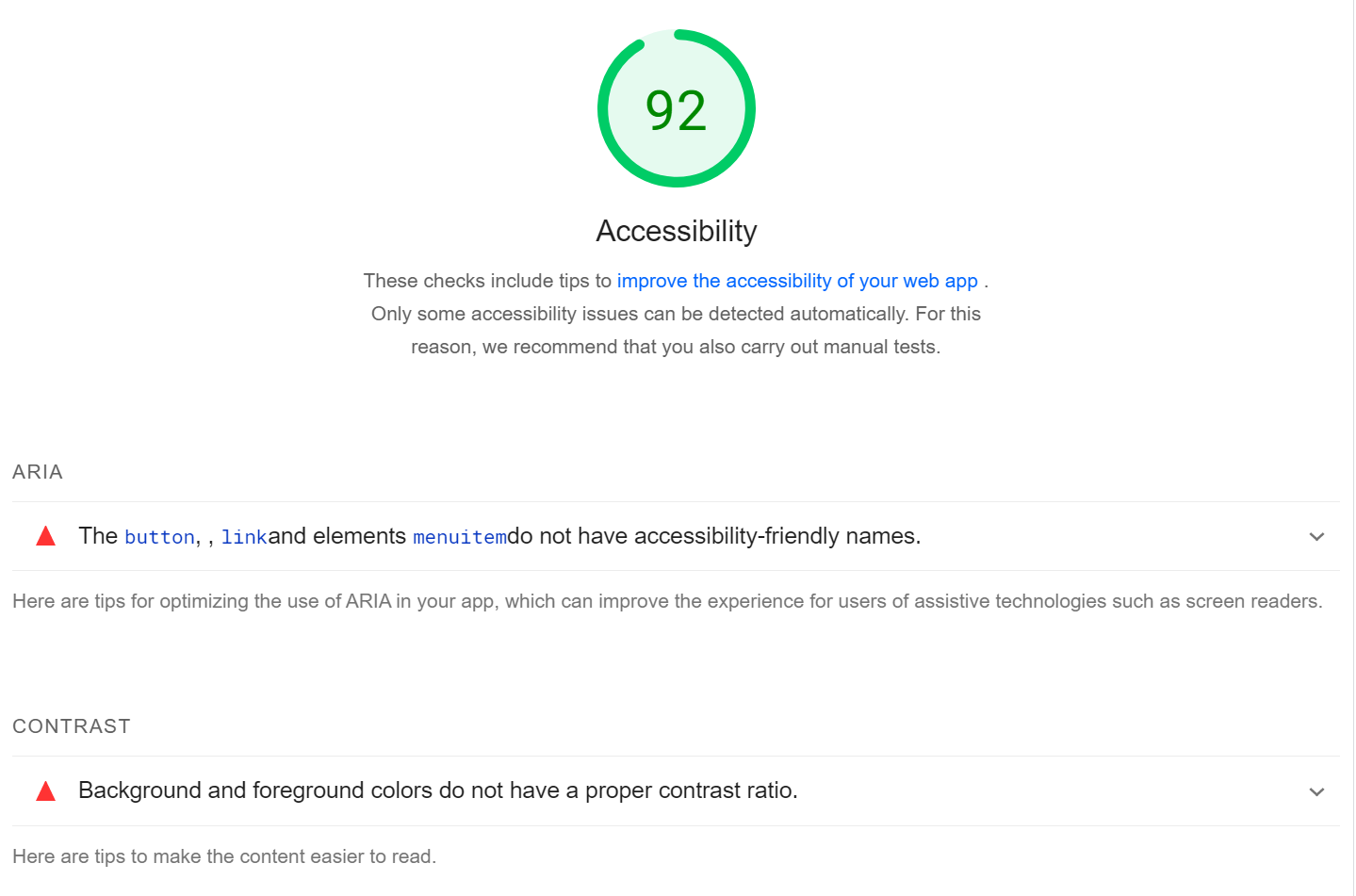
如果您使用 PageSpeed Insights 檢查您網站的性能,您會注意到它會返回一份報告,其中包含優化您的內容的建議。 這些包括改善網站可訪問性的提示:

可訪問性對於任何網站的成功都是必不可少的。 如果您的網站無法訪問或易於使用,您將失去辛辛苦苦贏得的訪問者。
使網站易於訪問有很多因素。 例如,您需要使用易於閱讀的字體、正確標記鏈接並啟用鍵盤導航。
在您的網站上使用足夠的對比度也很重要。 這意味著選擇使用戶能夠看到頁面上的關鍵元素的背景顏色。
“背景色和前景色沒有足夠的對比度”錯誤是指兩種元素之間的對比度不符合推薦標準。 例如,您可能對背景和文本使用相似的灰色陰影。
這些標準由 Web 內容可訪問性指南 (WCAG) [1]建立。 這是一套國際公認的準則,旨在使 Web 內容更易於訪問。 WCAG 建議普通文本的最小對比度為 4.5:1,大文本的最小對比度為 3:1,以確保最佳的易讀性。
如果您不確定這些比率是如何工作的,請不要擔心。 我們將在本教程中仔細研究它們。
對比度在網絡可訪問性中的重要性
對比度在網絡可訪問性中起著至關重要的作用。 它使用戶更容易發現頁面上最重要的元素。
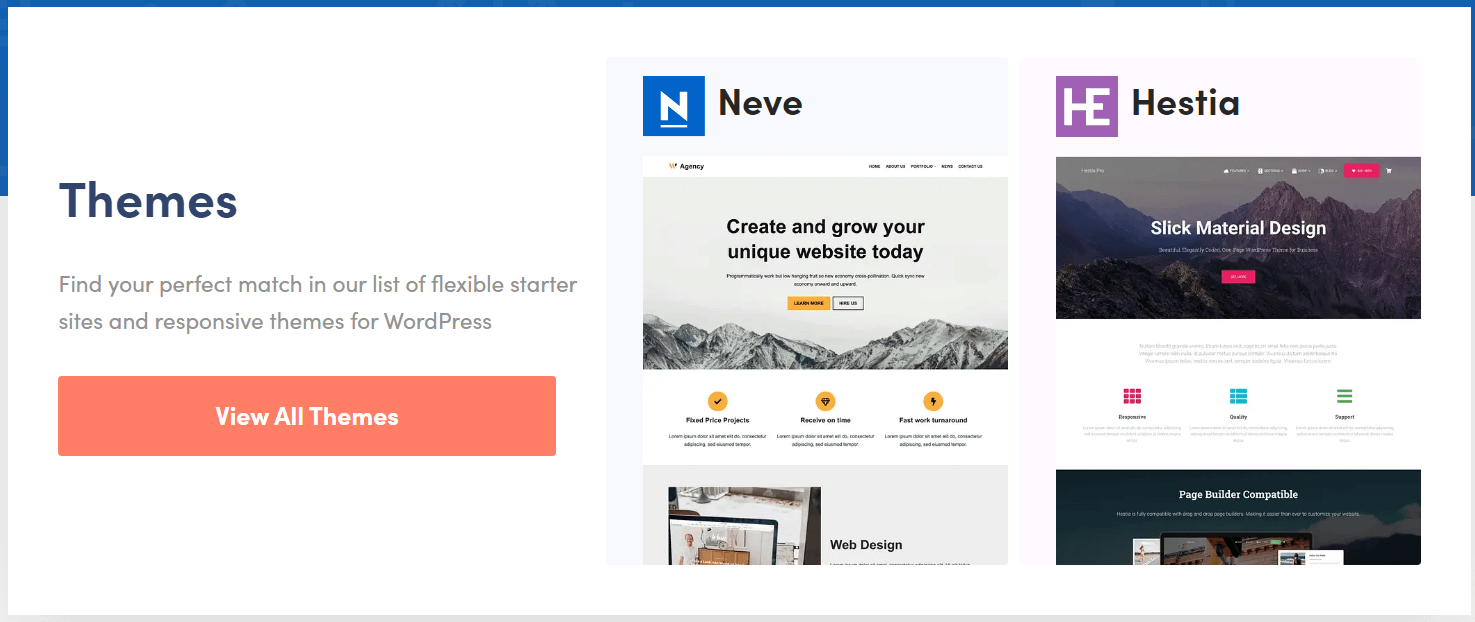
以號召性用語 (CTA) 為例。 這些元素傾向於使用從背景中脫穎而出的顏色,因此更容易看到。
由於這些粗體元素引起了您的注意,因此您更有可能點擊它們:

但是,良好的對比度不僅有利於轉化率或參與度。 對於有視力障礙的用戶來說,這也讓事情變得更容易一些。
在大多數情況下,很容易避免“背景色和前景色沒有足夠的對比度”錯誤。 例如,一些頁面構建器包括視覺顏色選擇工具,可幫助您關注對比度。
如何修復“背景色和前景色沒有足夠的對比度”可訪問性錯誤
對比度差會疏遠一部分訪問者。 此外,這種可訪問性的缺乏將對您的業務產生不利影響。 因此,讓我們看看如何修復它。
- 第 1 步:確定哪些元素顯示出低對比度
- 第 2 步:確定元素的對比度
- 第 3 步:調整顏色以滿足推薦的對比度
第 1 步:確定哪些元素顯示出低對比度
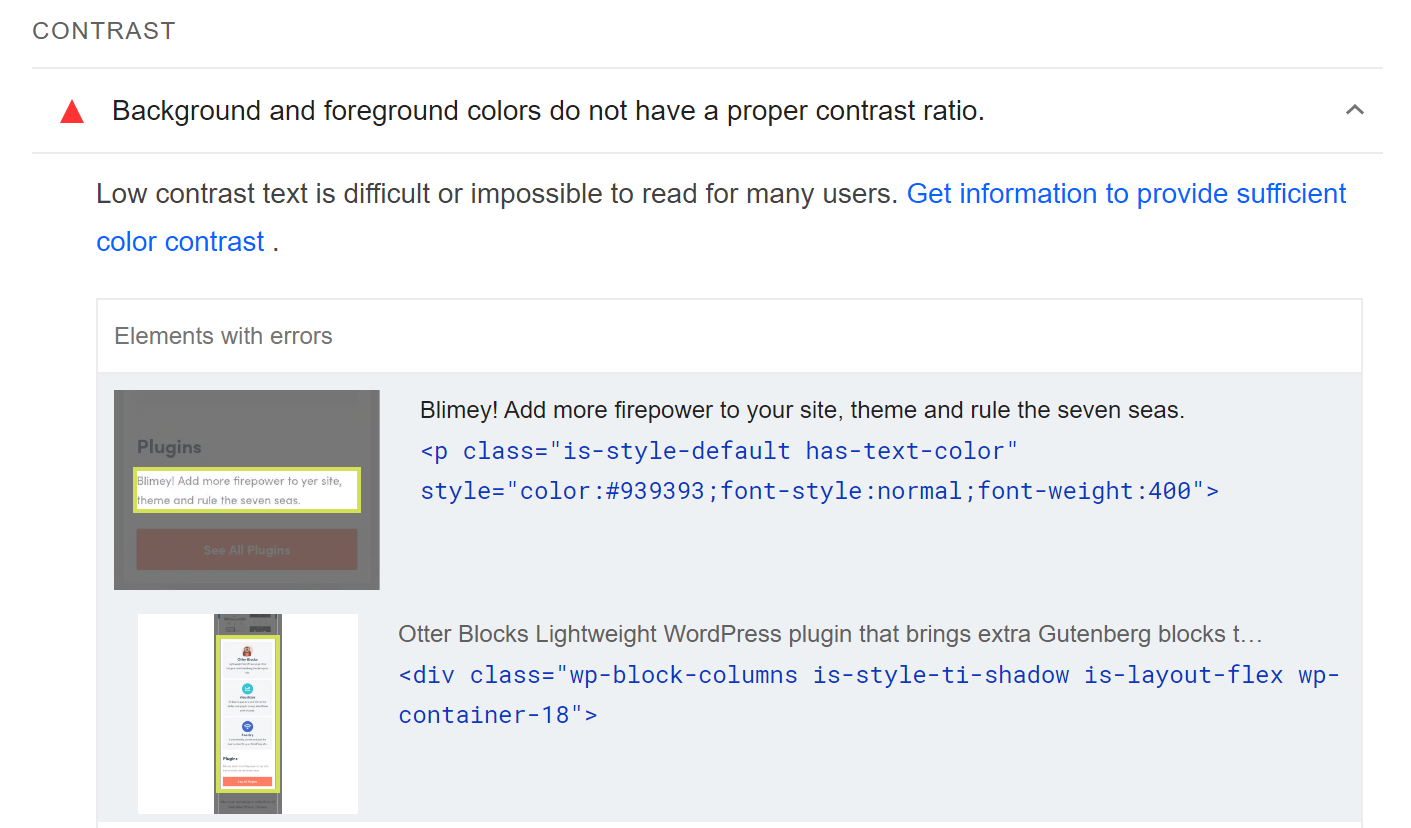
PageSpeed Insights 可以幫助您查明頁面上對比度不足的元素。 首先,您需要為要測試的頁面生成報告。 然後,向下滾動到輔助功能部分並查看建議。
如果您看到“背景色和前景色沒有足夠的對比度”消息,您可以單擊它以查看有問題的元素列表,包括它們的 CSS 類:

由於 PageSpeed Insights 一次只能測試一個頁面,因此這些元素應該很容易識別。 但是,如果您不確定,可以使用瀏覽器的檢查工具在您的頁面中查找該元素的代碼。
第 2 步:確定元素的對比度
這就是事情變得有趣的地方。 一旦您知道需要檢查哪些元素,您就會想要在瀏覽器中使用顏色選擇器工具或擴展程序。 這些工具使您能夠單擊頁面的特定部分並查看其唯一的十六進制代碼。
如果您使用的是 Chrome,則可以考慮使用 Chrome 擴展程序,例如 Smart Color Picker 或 Geco。 對於 macOS,您可以嘗試 ColorSlurp。 無論您選擇哪種工具,您都可以使用它來獲取對比度不足的前景和背景元素的十六進制代碼。
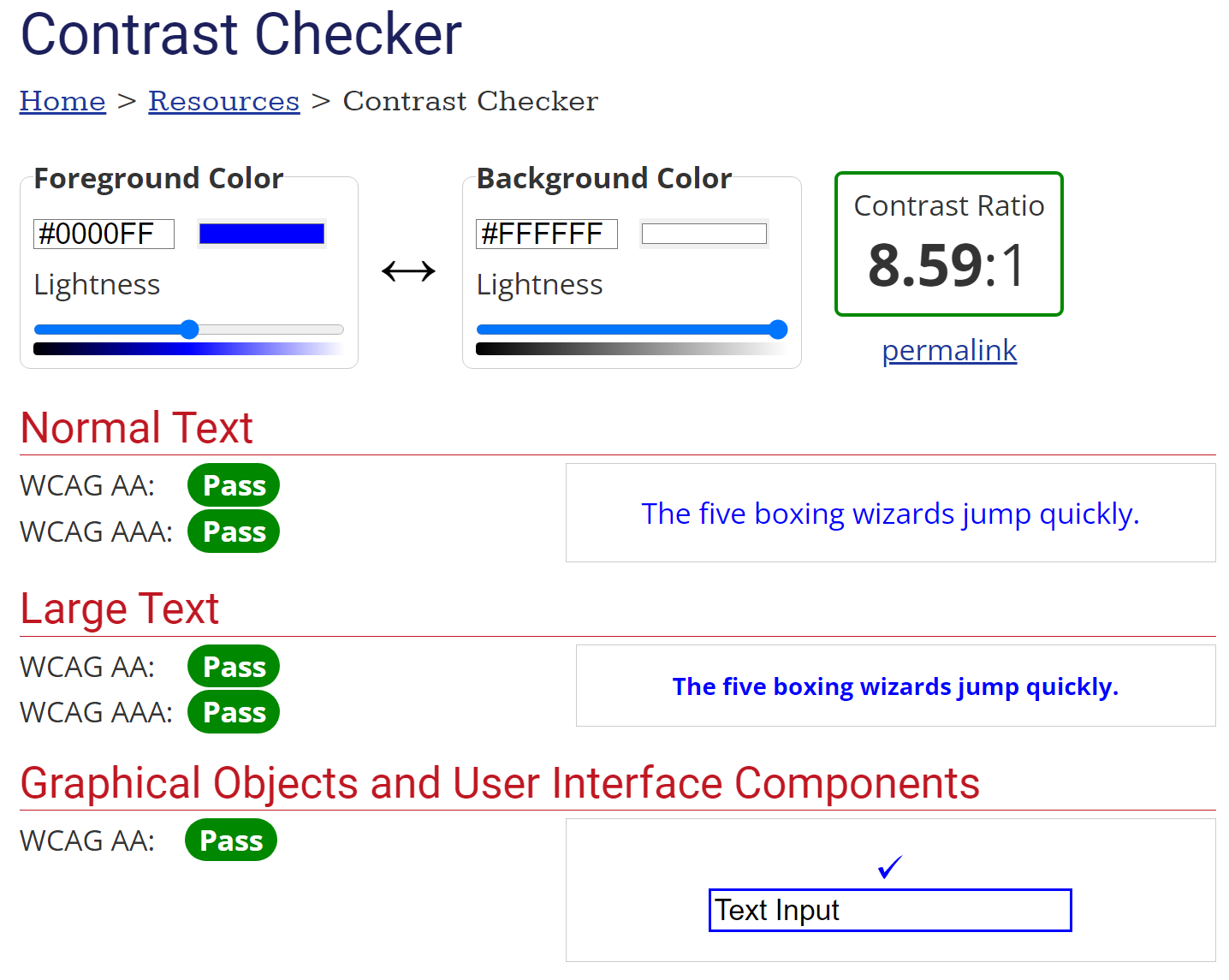
當您擁有兩個十六進制代碼時,您將需要使用 WebAIM 對比度檢查器來檢查它們。 此工具會自動顯示這些顏色之間的對比度:

它還會告訴您您使用的顏色是否符合 WCAG 可訪問性指南。 如果你得到所有的通行證,你就可以走了。 如果不是,我們建議使用代碼下方的條調整顏色,直到找到滿意的媒介。
第 3 步:調整顏色以滿足推薦的對比度
最後一步很簡單,特別是如果您使用的是 WordPress(這是一個高度可訪問的平台)。 具體步驟將根據您編輯頁面的方式而有所不同。
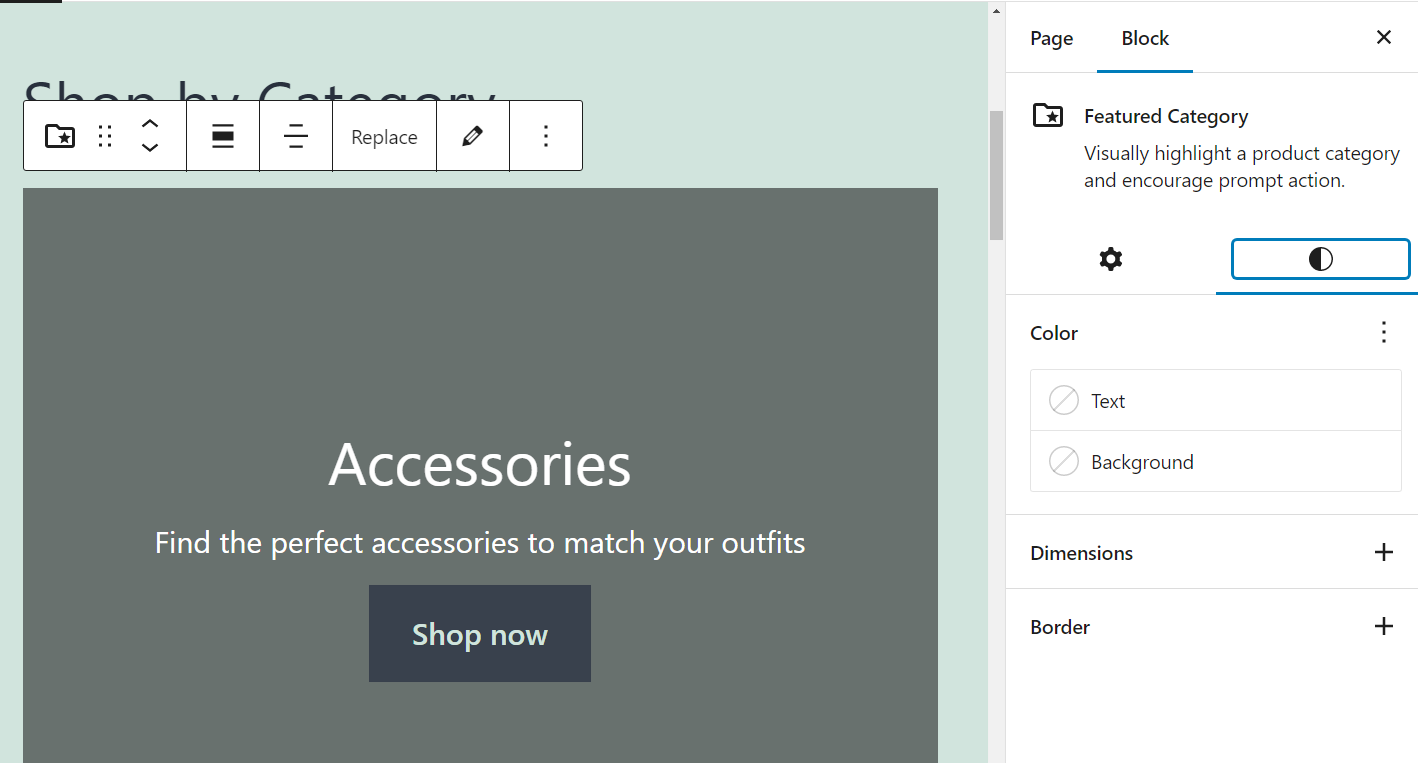
如果您使用塊編輯器,則可以單擊任何塊來訪問其設置。 從那裡,您將能夠編輯顏色:

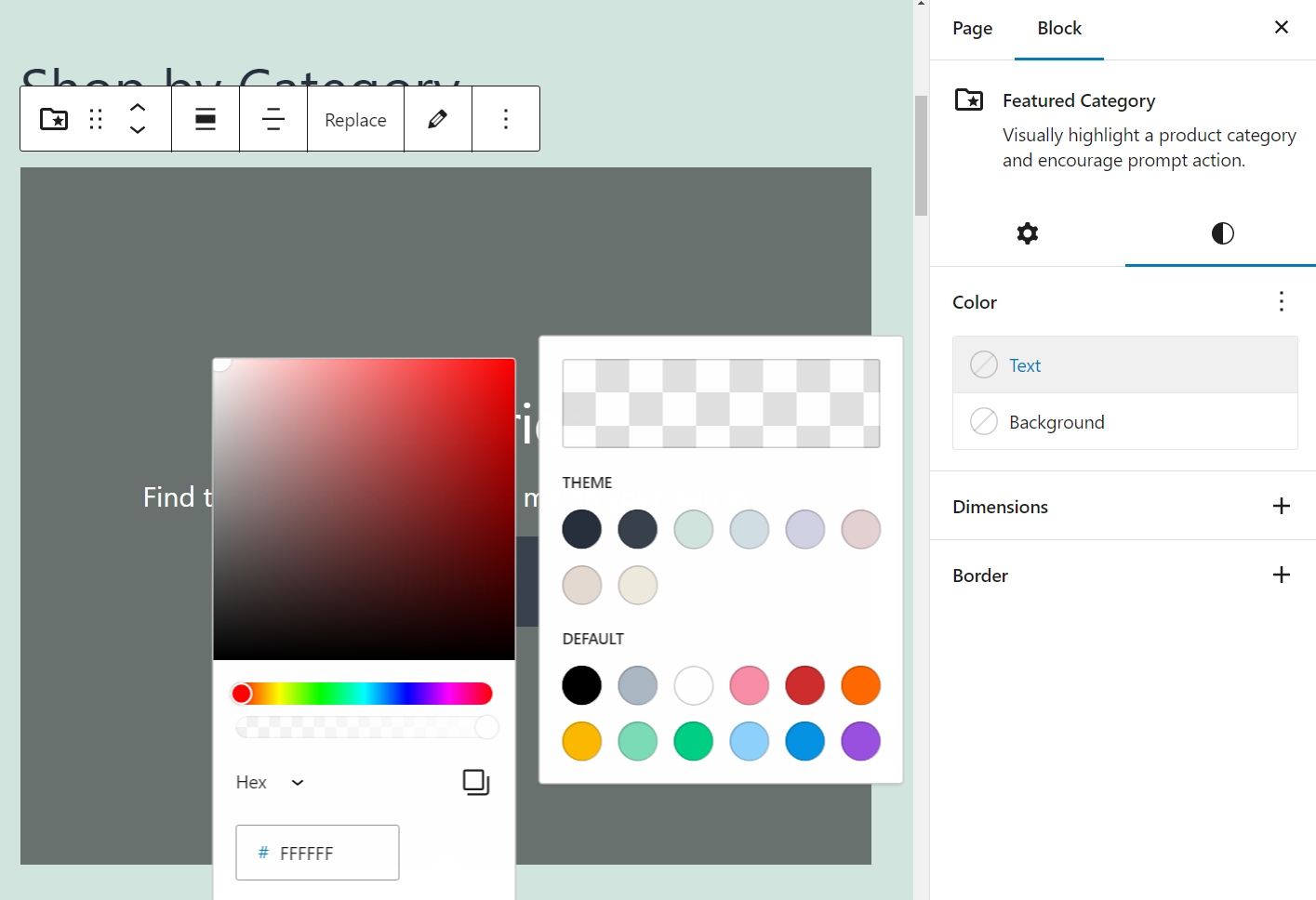
“顏色”菜單下的每個選項都允許您修改塊中的特定元素,例如文本或背景。 當您選擇一個選項時,將出現一個顏色選擇器。
現在,單擊漸變並輸入您要使用的十六進制代碼:

設置完成後,將更改保存到頁面並使用 PageSpeed Insights 對其進行測試。 如果新顏色具有足夠的對比度,則不會再出現錯誤消息。
對於其他內容,您可能需要使用定制器中的主題設置或可能的一些自定義 CSS 代碼來調整內容。
永久修復您的顏色對比度錯誤
當您使用 PageSpeed Insights 測試您網站的性能時,您還會獲得一份可訪問性報告。 如果您看到“背景色和前景色沒有足夠的對比度”警告,則意味著有視力障礙的用戶可能難以看清頁面上的元素。

如果遇到此錯誤,您需要執行以下操作:
- 確定哪些元素顯示低對比度。
- 使用 WebAIM Contrast Checker 等工具確定元素的對比度。
- 調整頁面上的顏色以滿足建議的對比度。
您對如何修復 PageSpeed Insights 中的“背景色和前景色沒有足夠的對比度”錯誤仍有疑問嗎? 讓我們在評論中知道!
