WordPress 背景圖片:如何新增、變更和優化它們
已發表: 2024-06-26您想了解更多關於 WordPress 背景圖片的資訊嗎? 偉大的! 背景圖像對於創建具有視覺吸引力和吸引力的網站有很大的影響。 在本指南中,我們將分享一些在 WordPress 上使用和優化背景圖片的簡單實用的技巧。
我們已經為您提供了幫助,從添加和優化背景圖像到確保它們快速加載並在所有設備上看起來都很棒。
WordPress 上的背景圖是什麼?
WordPress 背景圖片可作為您網站的完整自訂背景。 它可以顯著提高網站的視覺吸引力,吸引訪客的注意力,並提供引人入勝的用戶體驗。 背景圖像可以應用在各種樣式和位置,以配合您網站的主題和內容。
讓我們更詳細地討論一下它們。
背景圖像的類型
讓我們重點介紹一下您可以根據您的設計需求使用的背景圖像類型:
- 全色:選擇單一背景顏色以創造乾淨簡單的外觀。 這是極簡設計的理想選擇。
- 圖案:選擇重複的設計來增加質感和視覺趣味,但要注意不要淹沒內容。 文字和圖像需要保持可見和明顯。
- 漸變:實現兩種或多種顏色之間平滑過渡的漸變,為您的網站增添深度和現代感。
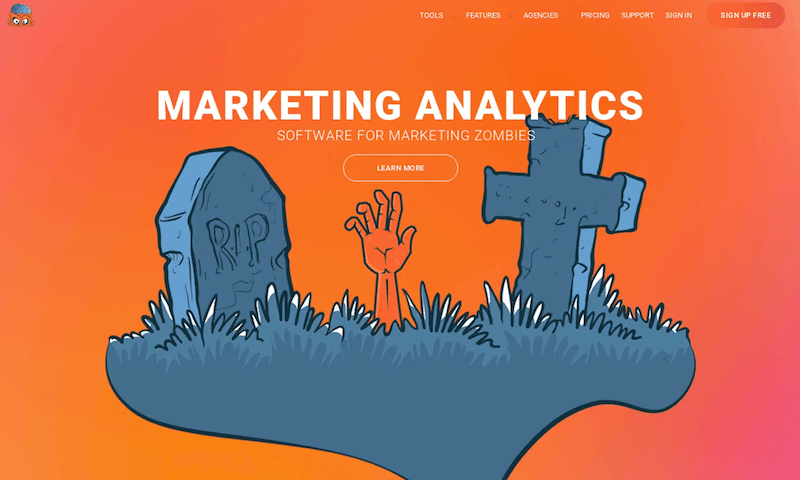
- 圖片:新增照片或圖片,讓您的網站看起來更具吸引力和專業性。 它們還可以吸引訪客並傳達您品牌的身份和價值觀。
- 影片:選擇影片背景來提升您的用戶體驗並為您的網站增添動感。 影片也非常適合講故事,可以與觀眾建立情感聯繫。 例如,您可以使用它們向訪客展示一些特別的東西,例如旅遊目的地網站,或示範正在運行的產品。
背景影像的位置
背景圖片可以有策略地放置在 WordPress 網站的各個位置,以提高其視覺吸引力和功能。 以下是一些可能使用背景影像的典型位置:
- 整頁:背景圖像覆蓋整個網頁,使網站具有凝聚力。

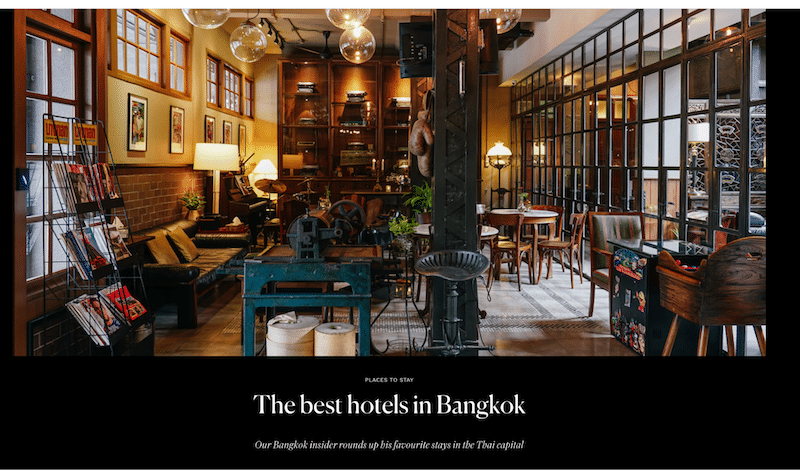
- 頁首:位於頁面頂部,位於頁首文字、導覽選單或標誌後面,增強第一印象。

- 在特定 WordPress 頁面或貼文後面:套用於突出顯示特定內容的單一頁面或貼文。

- 在 WooCommerce 類別頁面上:透過視覺區分產品類別來增強購物體驗。

- 在區塊內:可以在內容區塊內使用文字或顏色來強調某些部分或資訊。

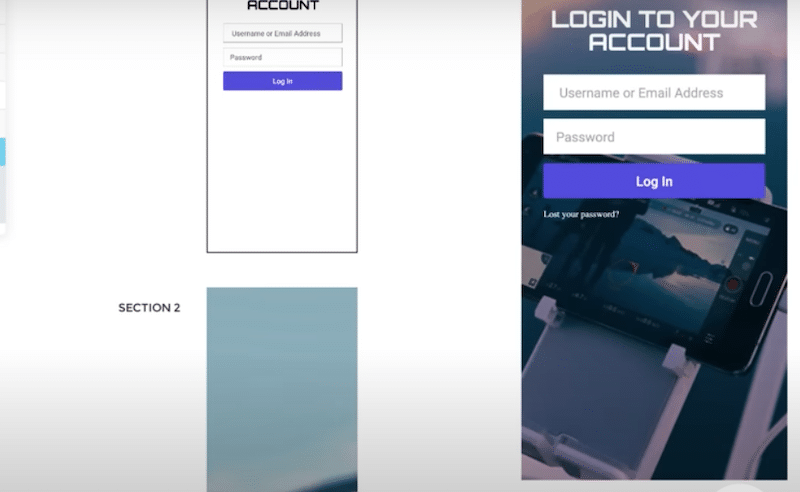
- 在彈出視窗上:用於插頁式廣告,例如登入頁面或訂閱電子報的表單,以符合您網站的品牌和風格。

- 在維護或即將推出的頁面上:即使在建設中,也能讓您的網站看起來專業且有吸引力。

如何選擇背景影像的最佳尺寸
為背景圖像選擇正確的尺寸對於確保它們看起來很棒並且加載快速至關重要。 WordPress 的最佳背景圖片大小應至少為 1024 x 768 像素。 然而,為了獲得更精緻和高品質的外觀,首選 1920 x 1080 像素解析度。
當然,在決定尺寸時,請始終考慮背景圖像的具體位置和用途。 例如,它是縱向還是橫向?
這是一般準則:
- 小背景:對於內容區塊等較小區域的背景,寬度應在 1000 到 1200 像素之間。
- 中等背景:對於標題或較小的部分,請使用寬度在 1200 到 1600 像素之間的圖像。
- 大背景:1920 到 3000 像素之間的寬度是整頁背景的理想選擇。
| 提示:較大的圖像應針對 Web 使用進行最佳化,以防止載入時間過慢,從而影響使用者體驗和網站效能。 |
有幾種方法可以為 WordPress 添加背景圖。 我們將介紹四種技術:
- 新增常規網站背景
- 在區塊或元素上新增圖像背景(使用頁面產生器或網站編輯器)
- 為 WooCommerce 類別新增背景
- 使用 CSS 新增圖片背景(使用 CSS 中的 ::before 和 ::after 偽元素)
讓我們回顧一下每種技術,以便您了解如何選擇最適合您需求的方法:
1. 新增常規網站背景
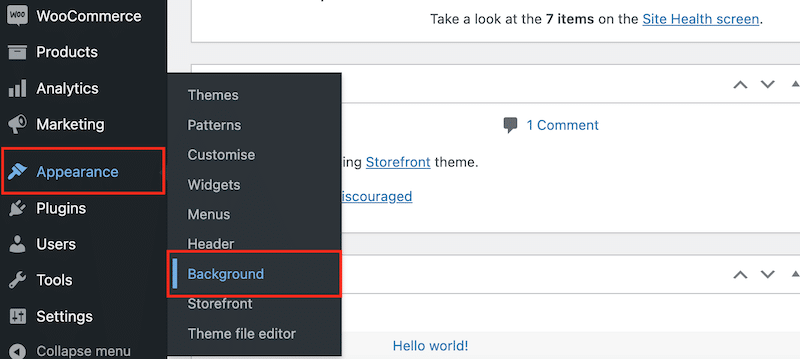
在 WordPress 上新增背景圖片的最簡單方法是遵循以下路徑:
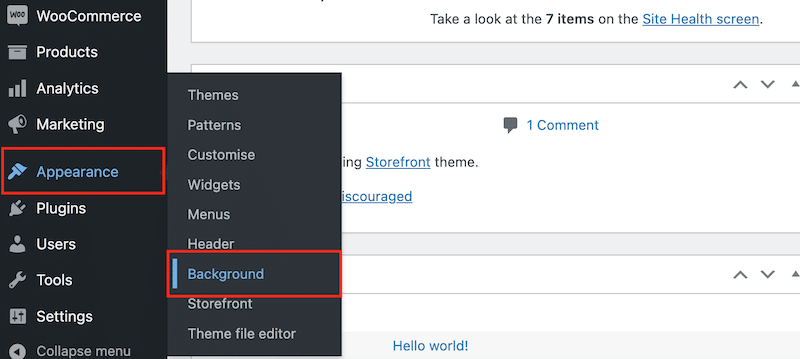
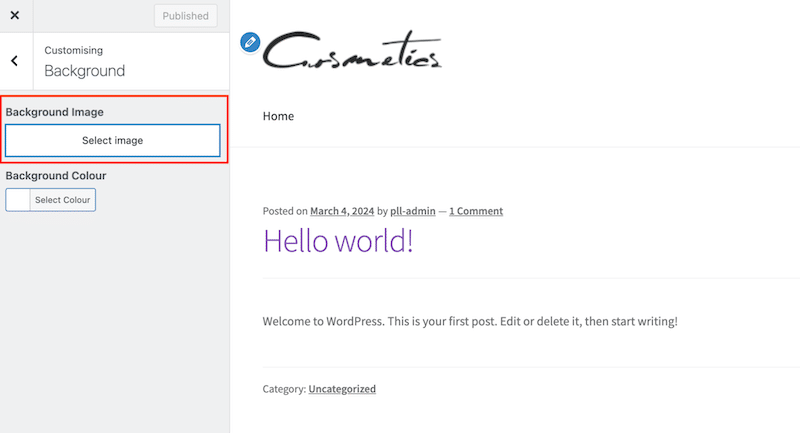
- 從管理員前往外觀>背景。

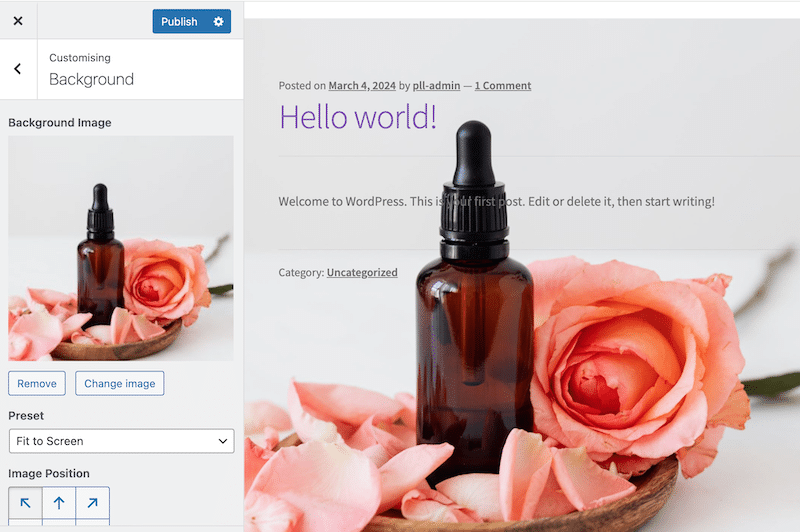
2. 點選「選擇圖像」按鈕,如下所示。

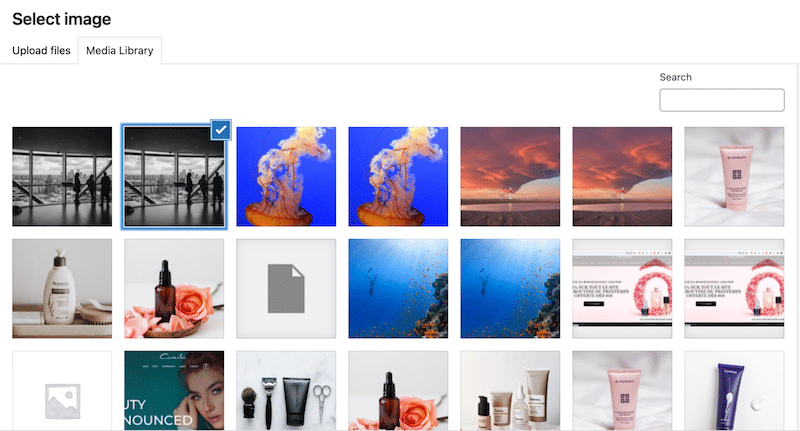
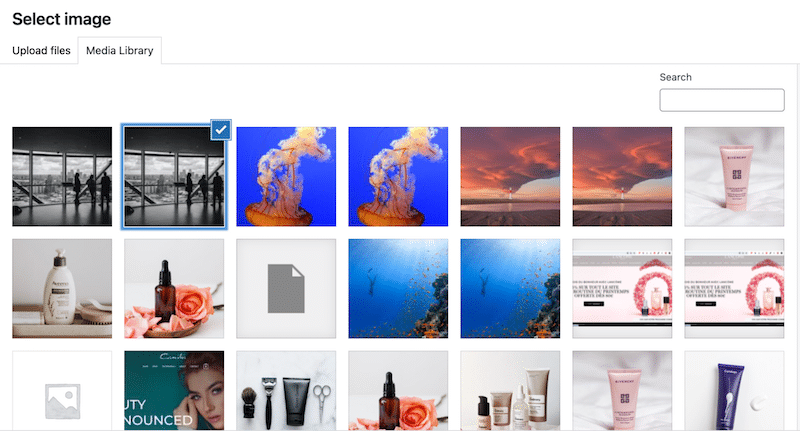
3. 只需從 WordPress 庫中選擇您的圖像:

4. 就是這樣,您已經為網站添加了背景:

2. 在區塊或元素上新增圖像背景(使用頁面產生器或網站編輯器)
以下是您應該採取的步驟:
- 前往您要編輯的頁面或貼文。
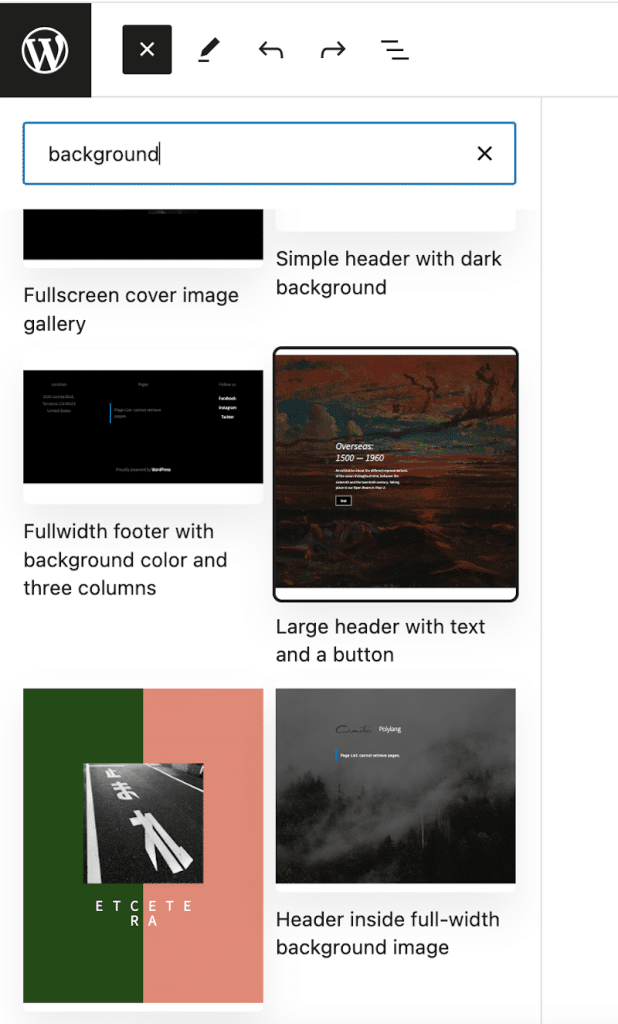
- 在模式欄位中尋找一些背景。

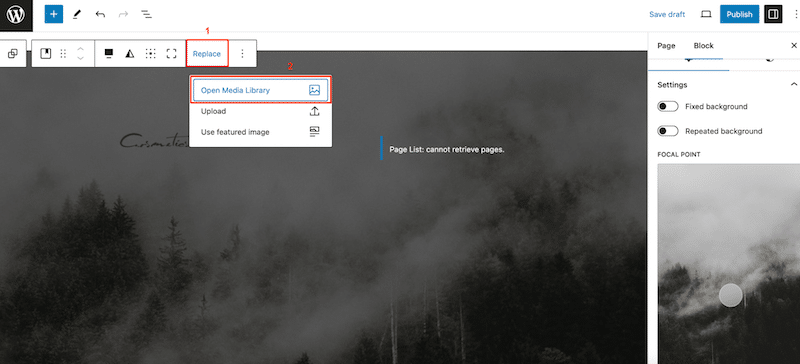
3. 插入預製背景圖案,然後按一下「取代」和「開啟媒體庫」按鈕新增影像。

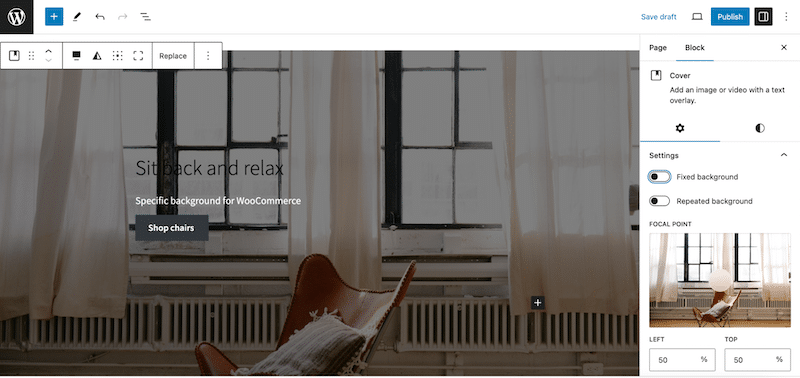
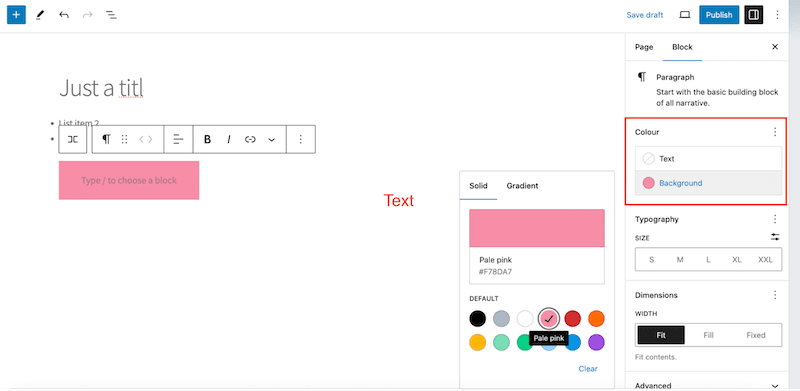
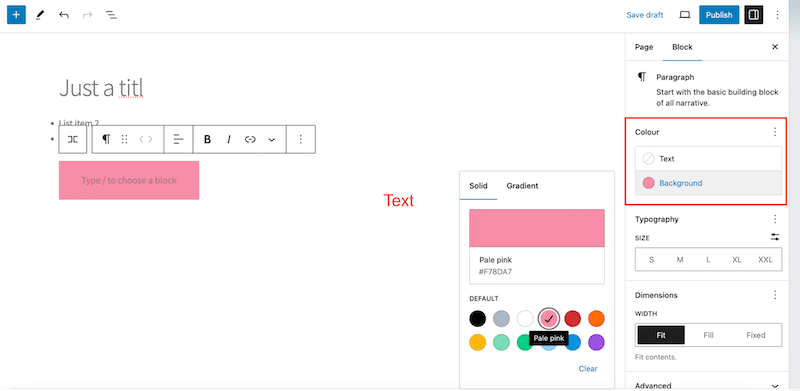
4. 您也可以透過開啟右側邊欄上的「方塊」設定來為任何方塊新增彩色背景:

3. 為 WooCommerce 類別新增背景
- 建立一個新頁面。
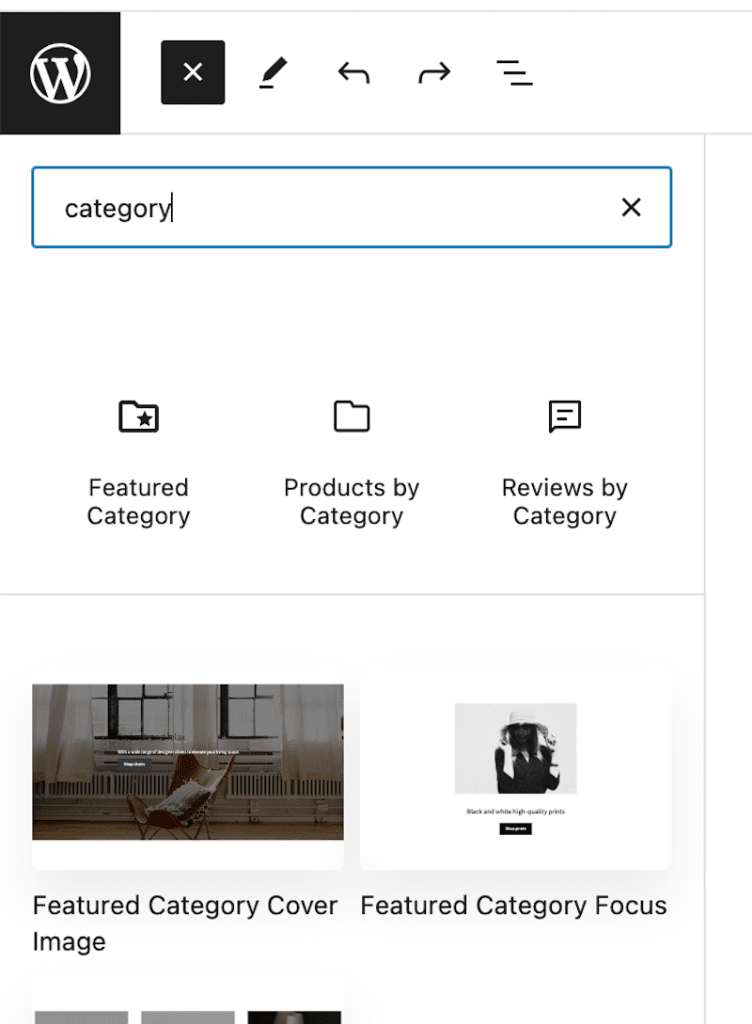
- 打開區塊編輯器並新增特色類別封面圖像。

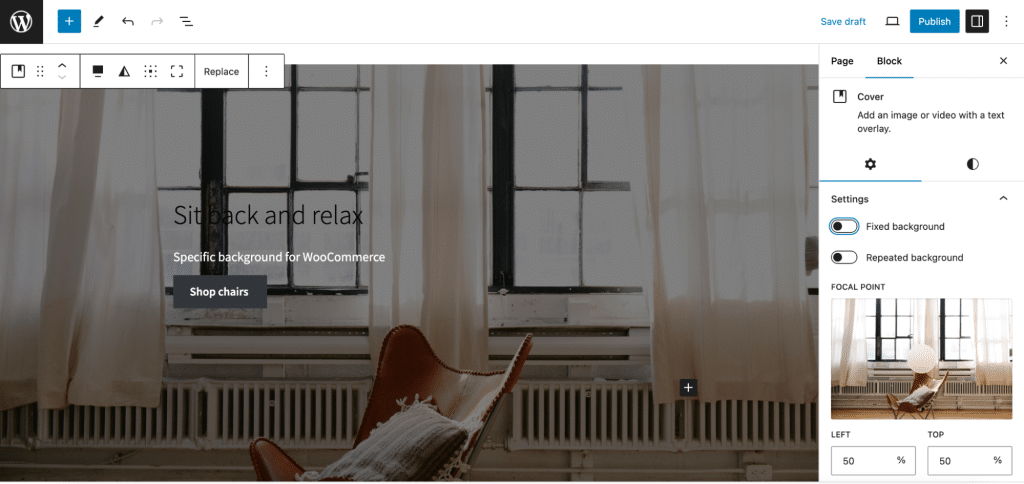
3. 根據您的內容修改文字和圖像。

4. 使用 CSS 屬性新增圖片背景
背景圖像屬性可讓您將圖像設定為元素的背景。 預設情況下,影像會重複以覆蓋整個元素。


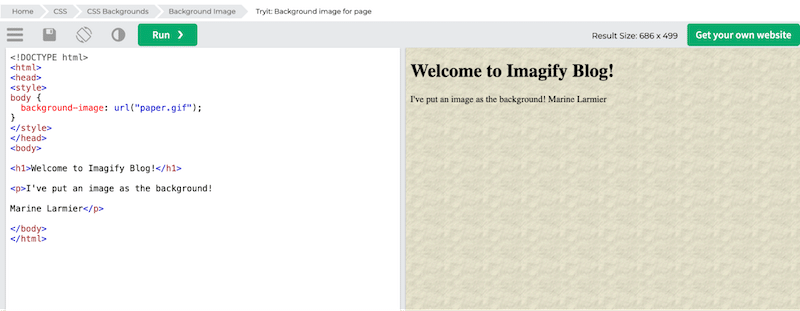
以下是為頁面新增背景的程式碼片段:
<!DOCTYPE html> <html> <head> <style> body { background-image: URL("paper.gif"); } </style> </head> </html> </body>| 很高興知道:使用背景屬性,您可以添加任何背景顏色、重複、不重複和許多其他圖像屬性。 |
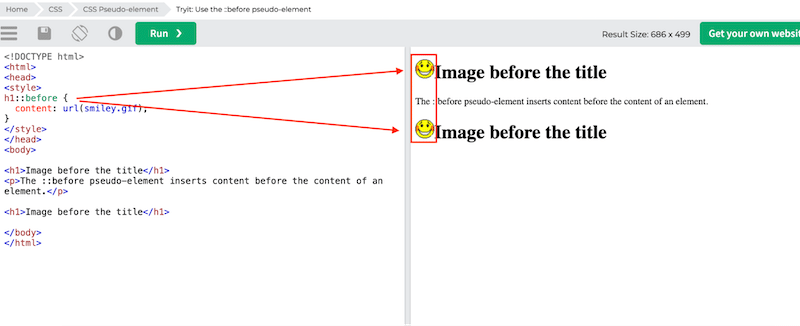
5. 使用CSS加入影像背景(使用CSS中的::before和::after偽元素)
CSS 中的 ::before 和 ::after 偽元素可讓您將內容插入到 HTML「外部」的頁面上。
例如,這就是在標題之前顯示圖像的方法:

如果你想使用這些偽元素作為背景圖片,你可以將其設定為「content: URL (img.jpg),就像下面的程式碼片段所示:
::before{ content:URL(img/image.jpg) ; position:relative; left:-3px; top:8px; }| 使用 before 和 after 偽元素的優點:您可以設定寬度和高度。 您甚至可以調整背景大小。 |
如何在 WordPress 上更改背景圖片
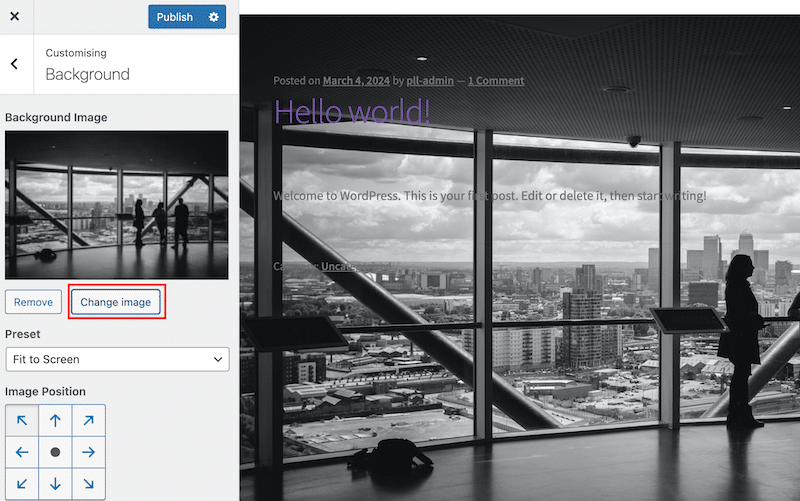
在 WordPress 上更改背景圖片的最簡單方法是存取:
- 外觀> 管理員背景。

2. 然後您可以點擊“更改圖像”按鈕,如下所示:

3. 從 WordPress 庫中選擇另一個圖片。

4.就這樣,背景變了:

如何變更背景顏色
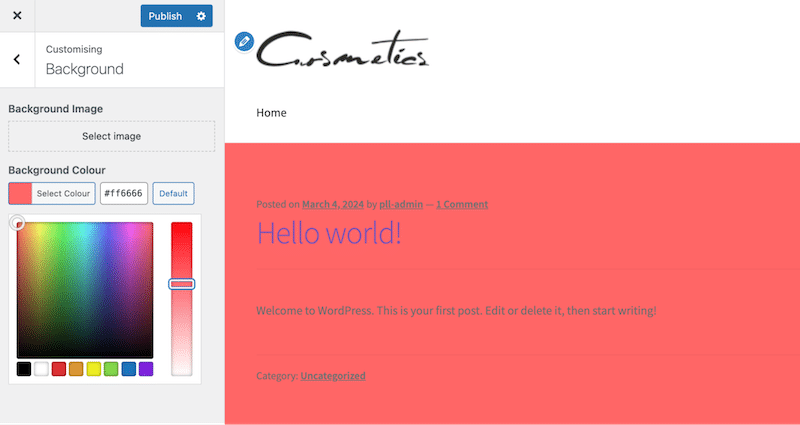
您可以從管理員轉到“外觀” > “背景”來遵循相同的路徑,但這一次,請按一下“選擇顏色”按鈕。

既然您已經知道如何在 WordPress 網站上輕鬆新增或修改背景圖像,那麼確保該圖像優化至關重要。 雖然漂亮的背景可以增強網站的美感,但它不應該影響網站的速度。 以下部分提供了一些優化技巧和易於使用的插件,可以幫助您實現最佳效能。
如何優化背景影像
以下是優化背景圖像的六個技巧,以確保您的頁面速度不受影響:
1. 選擇正確的格式
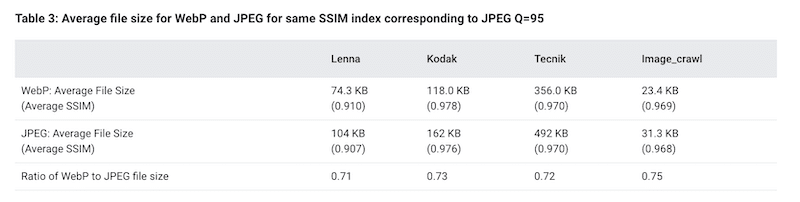
選擇適當的影像格式對於保持品質且避免不必要的檔案大小至關重要。 WebP 和 AVIF 是絕佳的選擇,因為與傳統 JPEG 或 PNG 格式相比,它們提供卓越的壓縮率,同時實現相同的品質。
根據 Google 的研究,我們可以看到 WebP 比 JPEG 提供額外 25%-34% 的壓縮優勢:

使用 WordPress 外掛的解決方案
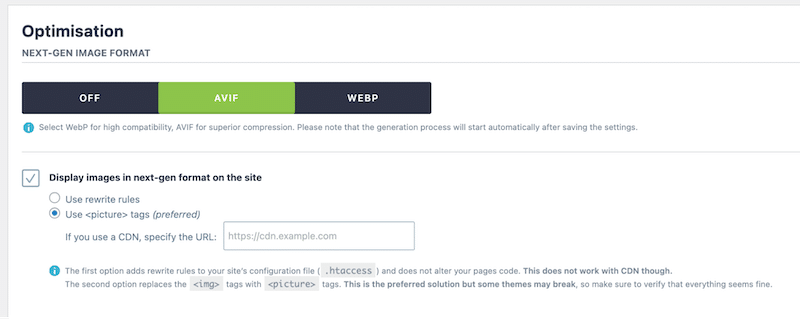
Imagify 外掛程式可以輕鬆將所有圖片轉換為 WebP 或 AVIF。 只需點擊幾下滑鼠,Imagify 即可直接從 WordPress 管理員轉換您的所有圖像,包括背景圖像。 您無事可做,也不需要任何技術技能。

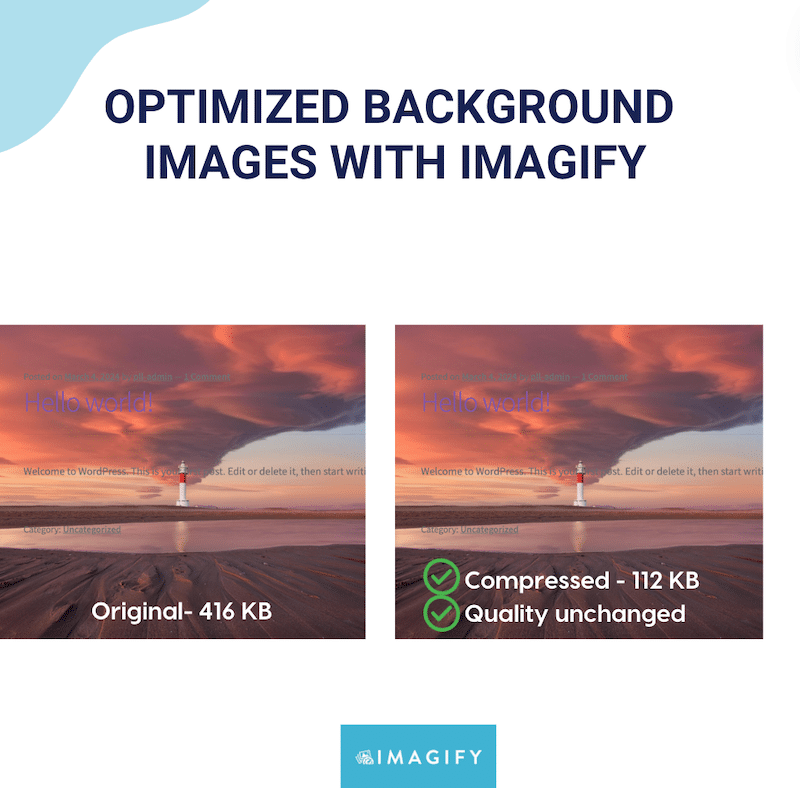
2. 壓縮和調整大小
壓縮背景圖像並調整其大小可以減小檔案大小,同時保持視覺品質。 像 Imagify 這樣的插件可以幫助縮小圖片以加快載入速度,而不會明顯降低質量,從而在幾分鐘內提高網站的整體效能。

使用 WordPress 外掛的解決方案
同樣,Imagify 是最簡單的圖像優化器,可以節省您的時間並最大限度地減少創建更輕圖像所需的步驟。 該插件還可以透過向訪客提供較小的圖像來幫助加快您的網站速度。 它採用智慧壓縮模式,在不影響品質的情況下最大限度地壓縮。
3.使用響應式影像
為各種設備提供不同的影像尺寸,確保最佳的顯示和效能。
手動解決方案
使用 HTML 或響應式 CSS 技術中的 srcset 屬性提供為桌上型電腦、平板電腦和行動裝置量身定制的圖像,從而改善所有螢幕尺寸的載入時間和使用者體驗。
4. 實現延遲加載
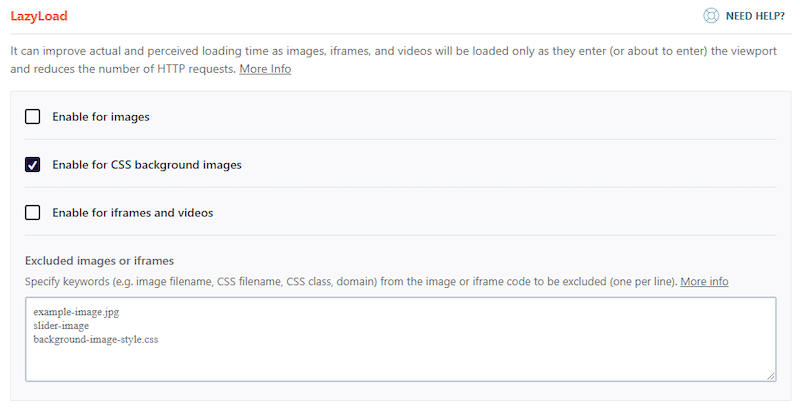
延遲加載會推遲圖像的加載,直到需要它們為止,例如當它們出現在用戶螢幕上時。 這種優化技術延遲載入 CSS 背景圖像,減少初始載入時間並節省頻寬。

使用 WordPress 外掛的解決方案
WP Rocket 是 WordPress 最強大的效能外掛。 它會為您完成所有繁重的工作,節省您的時間和精力。 無論您的技術知識如何,該外掛程式都可以幫助您解決效能問題,並透過快取、延遲載入和程式碼優化輕鬆加速您的網站。
WP Rocket 可以延遲載入您的圖片、影片和 CSS 背景圖片功能:

5. 預先載入 LCP 映像
預先載入最大內容繪製 (LCP) 元素中使用的影像可以提高頁面載入速度。
手動解決方案
這個概念很簡單:在 HTML <head> 中加入 <link rel=”preload” href=”image.jpg” as=”image”> 標籤,這樣您就可以確保關鍵圖像優先排序並更快載入。 這是有關如何預先載入最大內容繪畫的教學。
使用 WordPress 外掛的解決方案
WP Rocket 附帶了一個名為「優化關鍵圖像」的功能,該功能可以透過將其排除在延遲加載之外,自動優化首屏圖像(包括背景圖像)。 因此,圖像載入速度更快。
此功能預設為啟用,執行兩個關鍵操作:
- 它會自動識別頁面上最大的內容繪製 (LCP) 影像,並使用 fetchpriority=”high” 屬性將其作為優先順序預先載入。
- 排除延遲載入:LCP 影像被排除在延遲載入之外,就像首屏上的所有影像一樣。
6. 不要使用圖像精靈
圖像精靈將多個圖像組合成一個文件,需要更新並更有效地適應現代響應式設計。 相反,應專注於優化單一映像,以獲得更好的性能和更輕鬆的維護。
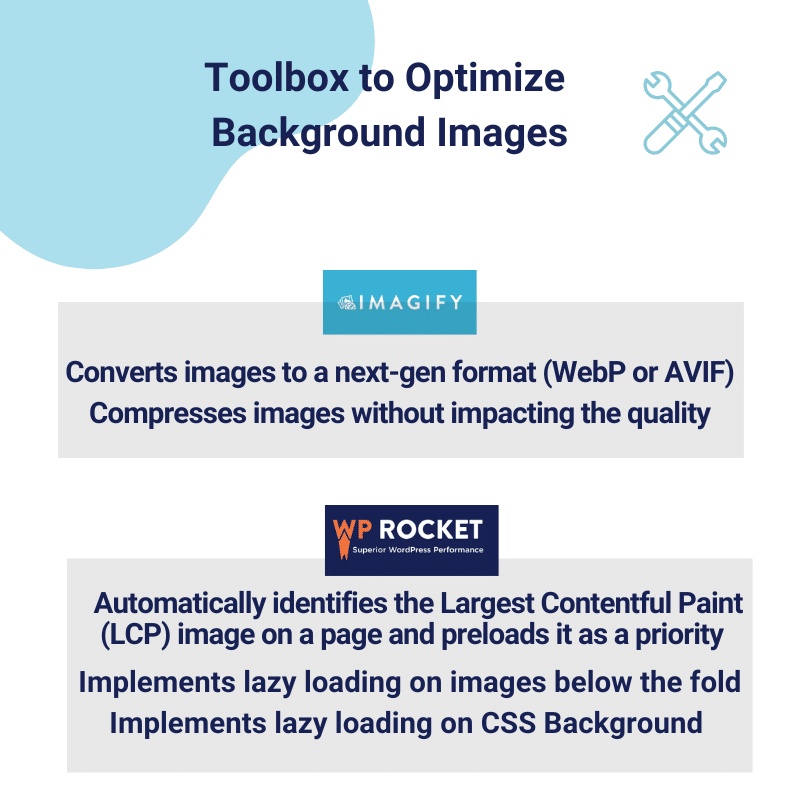
優化背景圖片的最佳方法之一是使用 Imagify 或 WP Rocket 等外掛程式。 這些工具處理影像優化的所有技術方面,使您能夠專注於您的業務,而不必擔心效能問題。

包起來
現在,您可以獲得在 WordPress 網站上有效使用背景圖片的提示,包括放置它們的位置以及如何新增或修改它們。 最重要的部分是,您還知道如何優化這些圖像,以確保您的網站透過 WP Rocket 和 Imagify 等外掛程式保持快速且用戶友好。
這兩個插件由同一團隊開發; 它們易於使用並處理所有技術方面。 它們是優化影像的最佳組合:
WP Rocket 是您快取、預先載入以及在圖片中新增延遲載入的最佳盟友(包括 CSS 背景)。
Imagify 將影像轉換為 WebP 和 AVIF 格式並對其進行壓縮,而不會影響品質。 最好的部分是您無需承擔任何風險,因為您可以免費試用 Imagify!
