使用本地進行基本 WordPress 調試的指南
已發表: 2022-07-13本地 WordPress 環境非常適合開發新項目、測試更新和調試站點。 根據您使用的本地環境類型,您甚至可以訪問您的虛擬主機不提供的調試工具。 但是,如果您剛剛開始,您可能不知道如何有效地使用它們。
本地等免費選項提供有用的資源,可讓您對 WordPress 網站進行故障排除。 它使您可以訪問用於測試出站電子郵件功能、實時重新加載甚至鏈接檢查器的工具。
在本文中,我們將解釋為什麼在調試 WordPress 網站時可能需要使用本地環境。 然後,我們將向您展示如何使用 Local 完成三個基本的 WordPress 調試任務。 讓我們開始吧!
為什麼您可能想要使用本地環境進行 WordPress 調試
如果您管理 WordPress 網站,您遲早會遇到錯誤。 這並不是因為 WordPress 是一個編碼不佳的軟件,而是因為它是一個複雜的軟件。 增加流量; 多個插件和主題; 自定義代碼; 服務器配置複雜,時不時會出現問題。
因此,如果您想確保網站保持平穩運行,調試您的網站至關重要。 但是,實時網站上的 WordPress 故障排除可能很棘手。 在許多情況下,您可能需要暫時禁用會影響用戶體驗的功能或調整網站的某些部分。 本地設置提供了一種更安全的選擇,而不是在實時環境中執行此操作。
在進行故障排除時,本地 WordPress 開發環境是一個很好的解決方案。 在本地環境中,嘗試修復站點時是否破壞了部分站點並不重要。 此外,本地環境的加載速度可能比暫存站點快得多。 您甚至可以設置同一站點的多個副本進行測試。
有多種類型的本地 WordPress 開發環境可供選擇。 但是,Local 具有免費的優勢,它包含幾個用於調試的內置工具。 您無需成為 WP Engine 或 Flywheel 用戶即可利用 Local。
使用本地調試 WordPress 網站的 3 種方法
現在您對使用本地 WordPress 環境進行調試的優勢有了更多的了解,您可能想知道如何去做。 您需要做的第一件事是設置本地環境。 現在,讓我們介紹三種使用 Local 調試 WordPress 的方法!
1.分析本地錯誤日誌
Local 自動為 PHP、本地服務器軟件(NGINX 或 Apache)和 MySQL 數據庫設置錯誤日誌。 這些日誌可逐個站點使用,您可以隨時手動訪問它們。
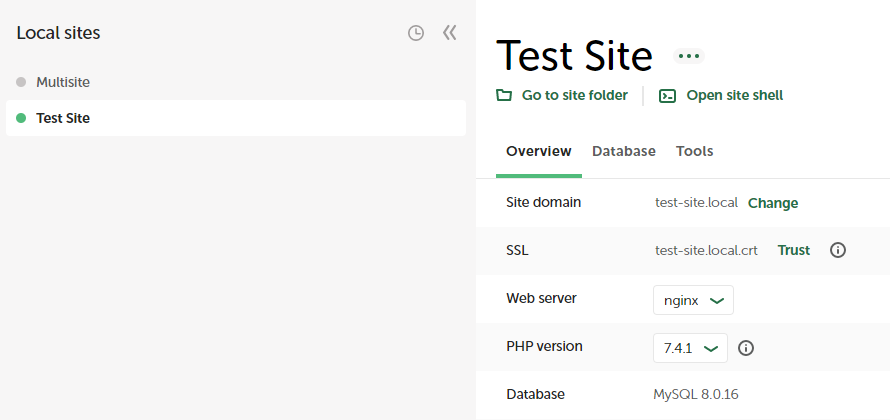
要訪問您的 Web 服務器和 PHP 錯誤日誌,只需選擇一個網站,然後單擊本地屏幕頂部的轉到站點文件夾選項:

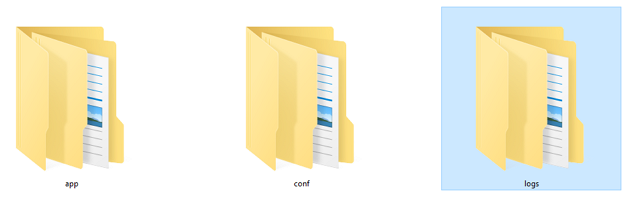
這將打開包含測試網站根文件夾的目錄。 要訪問此文件夾,您可以進入app/public_html 。 但是,如果您想訪問站點的 PHP 和服務器日誌,則需要打開日誌文件夾:

在日誌目錄中,您會找到一個用於 Web 服務器的文件夾和另一個用於 PHP 安裝的文件夾。 根據您在設置本地網站時選擇的配置,Web 服務器文件夾將被稱為nginx或apache 。
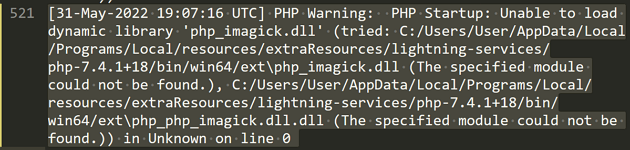
訪問任一文件夾將導致您訪問不同的error.log文本文件。 使用本地文本編輯器打開文件,您將看到自您設置網站以來本地記錄的所有錯誤的全面概述:

有瞭如此多的數據,分析錯誤日誌並不總是那麼簡單。 因此,我們建議您關注網站上開始出現錯誤時的條目。
您需要閱讀服務器和 PHP 錯誤日誌,並查看它們在這些日期和時間附近指向哪些文件。 一旦您確定了導致站點功能中斷的錯誤,您就可以更輕鬆地解決它們。
2. 使用 MailHog 解決 WordPress 電子郵件問題
默認情況下,WordPress 使用 PHP 發送電子郵件。 但是,PHP並不是發送交易電子郵件(例如註冊確認或丟失密碼找回消息)的最佳方法。 理想情況下,您需要使用簡單郵件傳輸協議 (SMTP) 服務來管理這些類型的重要電子郵件。

事實上,一些網絡主機甚至不允許您使用 PHP 發送電子郵件。 如果您遇到 WordPress 電子郵件沒有到達的情況,您可以使用 MailHog 來確定它們是否正確發送。
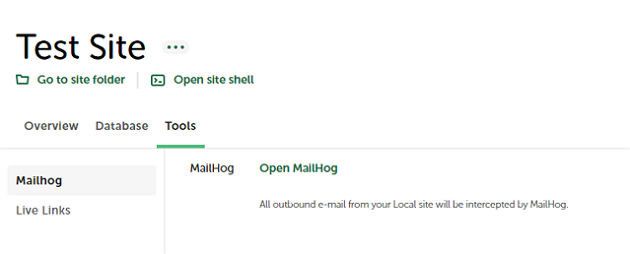
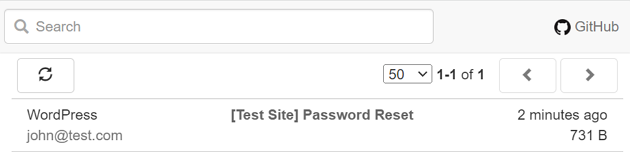
MailHog 是一個本地工具,可以“捕獲”來自您網站的所有外發電子郵件。 然後,該工具使您能夠從本地儀表板訪問這些電子郵件:

要訪問 MailHog,請選擇本地網站並轉到其工具選項卡。 然後,單擊打開 MailHog ,該工具應在您的瀏覽器中打開。 從這裡,您可以像處理任何其他電子郵件一樣導航和瀏覽 MailHog 收件箱:

如果您的外發電子郵件出現在 MailHog 收件箱中,但在您使用實時網站時它們不起作用,則您的虛擬主機可能會導致問題。 在這種情況下,您可能需要使用第三方電子郵件提供商來處理 WordPress 電子郵件。
3.使用鏈接檢查器插件檢查損壞的鏈接
Local 提供了許多附加組件,其中一些可用於調試目的。 Link Checker 插件使您能夠檢查您網站的所有鏈接並找到“損壞的”條目。 也就是說,不再起作用的鏈接。
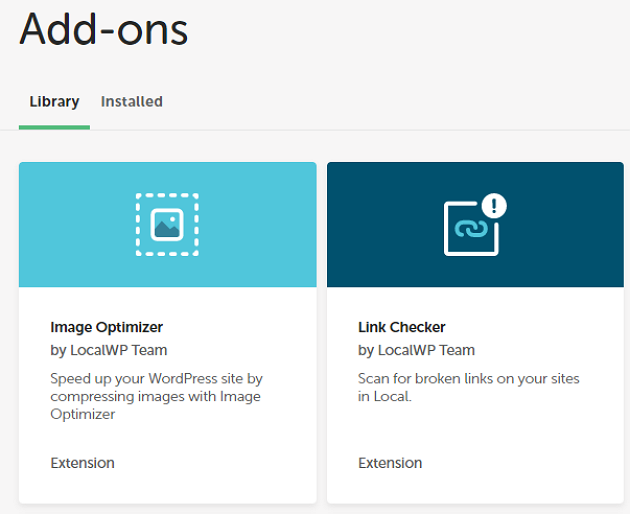
要啟用該插件,您需要一個免費的本地帳戶。 打開本地應用程序並轉到附加組件選項卡。 然後,選擇鏈接檢查器選項:

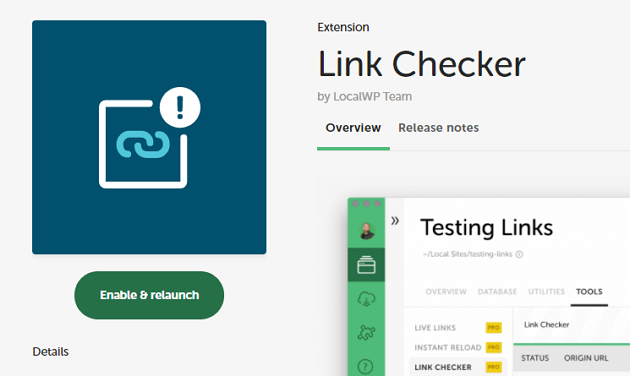
在下一頁上,單擊安裝插件並等待該過程完成。 接下來,單擊Enable & Relaunch以啟動附加組件:

該選項將在加載項運行的情況下重新啟動本地。 要使用鏈接檢查器,請選擇一個網站,啟動它,然後轉到“工具”選項卡。
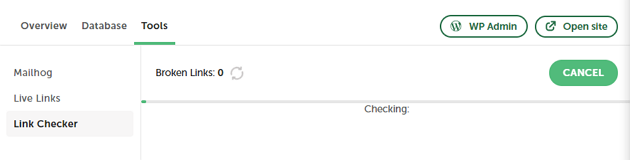
現在,裡面應該有一個名為Link Checker的選項。 轉到該選項卡並單擊SCAN FOR LINKS 。 在下面的示例中,您可以看到插件正在運行:

該過程可能需要一段時間,具體取決於您網站上的頁面數量。 該插件將返回一個損壞鏈接列表,包括它們所在的頁面,因此如果它們導致問題,您可以刪除或更新它們。
結論
使用本地 WordPress 環境來調試網站總是比在生產環境中進行更安全的選擇。 就本地 WordPress 開發工具而言,很少有應用程序提供與本地一樣多的內置調試工具。 此外,您無需為軟件付費,也無需成為 WP Engine 或 Flywheel 客戶即可使用它。
回顧一下,您可以通過以下三種方式使用 Local 來幫助您調試 WordPress 網站:
- 分析本地錯誤日誌以識別問題。
- 使用 MailHog 對 WordPress 電子郵件傳遞失敗進行故障排除。
- 使用 Link Checker 插件檢查損壞的鏈接。
您對如何使用 Local 進行基本的 WordPress 調試有任何疑問嗎? 在下面的評論部分詢問我們!
