Beaver Builder 1.7 – 現在具有部分刷新、每頁代碼設定以及...我們的第一個短代碼! ?
已發表: 2015-12-22Beaver Builder 產品 25% 折扣!快點促銷結束...精益更多!


Beaver Builder 的最新版本現已進入測試階段,可供測試!如果您還沒有,請前往您的帳戶區域並下載測試版的副本來查看。
此更新重點關注多項內容,其中最大的就是透過部分刷新實現的效能增強。它聽起來可能不如本次更新(或我們之前發布的)中的其他功能那麼性感,但它花了相當多的時間來實現,並且應該使編輯體驗更加流暢。
除此之外,我們還新增了新的版面設定、新模組、更新了模組、新增了一個方便的新幫助器方法,以及…Beaver Builder 的第一個短程式碼!

到底什麼是部分刷新?
在 1.7 之前,每當您對 Beaver Builder 佈局中的任何內容進行變更時,佈局的所有 CSS、JS 和 HTML 都會重新呈現。即使是很小的文字變更也需要整個佈局刷新。有時它並不明顯,但對於影片和滑桿等動態內容,您會看到它們一次又一次地重新加載,即使它們沒有直接被編輯。
這不是非常有效或用戶友好,我們想要改變這一點。向部分刷新問好!
使用部分刷新,當您按一下儲存按鈕(或觸發預覽刷新)時,僅更新您目前正在編輯的行、列或模組。就這麼簡單!這種方法可以加快伺服器上 CSS、JS 和 HTML 資源的渲染速度,並防止重新載入不需要重新載入的內容。
然而,有時仍然需要完全刷新,但我們試圖盡可能地限制這些情況。最值得注意的情況是當您編輯不支援部分刷新的自訂模組或包含部分刷新的行/列時。
預設情況下,自訂模組會停用部分刷新,需要啟用它才能運作。啟用它很容易,但在對模組執行此操作之前,請務必先查看有關實現部分刷新的自訂模組文件。在完成之前需要考慮一些關於 JavaScript 的問題。
除了您在前端看到的部分刷新魔法之外,我們還在後端實現了許多增強功能,以改善建構器的編輯體驗。

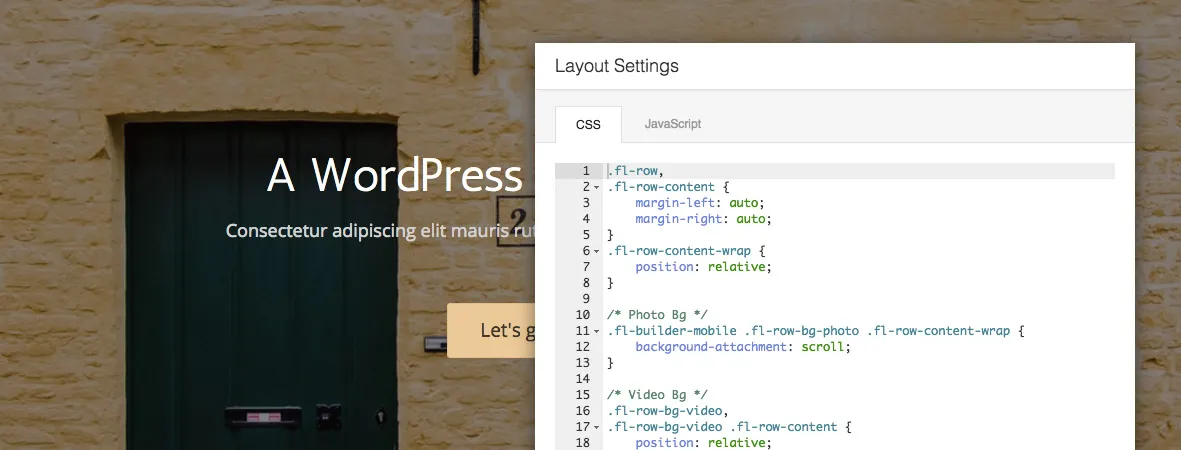
當您更新到 1.7 並點擊「工具」按鈕時,您將在「全域設定」按鈕上方看到一個新的「佈局設定」選項。這些設定適用於正在編輯的佈局,目前包括 CSS 和 JS 的設定。
是的,這是正確的,您現在可以按頁面保存 CSS 和 JS!哇!
能夠按頁面保存 CSS 和 JS 的最大好處之一是能夠將 CSS 和 JS 與模板一起匯出。這是一個非常強大的功能,可讓您建立高度自訂的模板,可以輕鬆重複使用和共享。
雖然 JS 設定不能即時預覽(這會有點混亂),但 CSS 設定可以。進行 CSS 更改並即時觀看它們反映在您正在更新的佈局上。我們還為建構器中的所有程式碼編輯器(而不僅僅是佈局設定中的程式碼編輯器)開啟了程式碼完成功能。
當我們將 CSS 和 JS 設定新增到新的佈局設定面板時,只有允許您在全域層級上進行此類編輯才有意義。雖然對於使用我們主題的人來說這可能不是必需的,但對於那些不使用我們主題的人來說,現在可以使用「全域設定」面板添加CSS 和JS,這些面板將應用於所有Beaver Builder 佈局。
在主題檔案中渲染 Beaver Builder 佈局是一種更先進的技術,今年越來越受歡迎。這樣做的原因有很多,但最常見的是在整個網站中全域嵌入可編輯的頁首/頁腳。
到目前為止,成功做到這一點的唯一方法是使用 fl_builder_global_posts 過濾器和自訂查詢或使用插入頁面插件,但情況已不再如此。
新的 FLBuilder::render_query 方法是一種非常強大的方法,它消除了在主題檔案中渲染 Beaver Builder 佈局的複雜性。熟悉 WP_Query 類別的人會對它感到很熟悉。它採用單一參數(與傳遞給 WP_Query 的參數相同)並呈現找到的所有貼文。請務必查看文件以獲取更多資訊。
Beaver Builder 的第一個短程式碼建立在新的 FLBuilder::render_query 方法之上!我們知道佈局的短代碼可能是一件壞事,但在這種情況下,我認為您會發現它非常有用。
新的 fl_builder_insert_layout 短代碼可讓您將任意數量的 Beaver Builder 佈局插入任何類型的貼文、頁面和自訂貼文中!
為什麼要這麼做?
假設您為新聞通訊建立了一個美觀的全域行,該行顯示在您使用 Beaver Builder 建立的頁面上。它看起來非常好並且工作得非常好,以至於您想在您的部落格文章中使用它。只需使用全域行的 ID 彈出 fl_builder_insert_layout 短代碼即可,然後砰!問題解決了!
請務必查看文件以獲取有關使用此新短代碼及其功能的更多資訊。

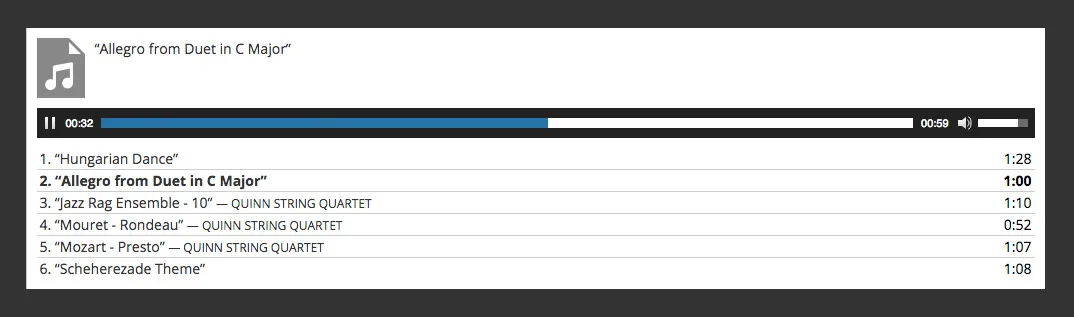
如果您還沒有見過尤金,請務必跳到羅比的帖子,他在那裡介紹了他(大約在一半的位置)。音訊模組是 Eugene 在 Beaver Builder 的第一個專案(此後他一直是次要版本的一部分,例如最近的訂閱表單模組整合和視訊模組的 WebM 支援),我認為他做得很好!
音訊模組本質上是 WordPress 核心音訊和播放清單短代碼的包裝。它允許您插入單個音訊檔案的播放器或具有多個自訂設定的多個音訊檔案(播放清單)的播放器。
此更新還包括為自訂模組開發人員提供的新音訊欄位。請查看自訂模組文件以獲取有關其工作原理的更多資訊。

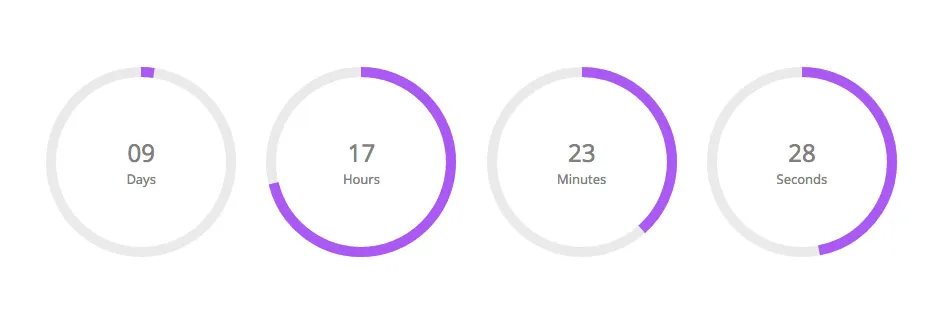
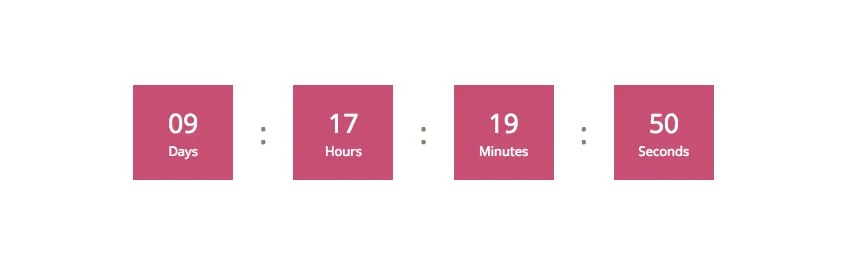
倒數計時模組是由 Beaver Builder 開發人員開發的新模組,此時您應該已經熟悉了。 1.6.4 更新的搖滾明星,來自 Favolla 的 Diego de Oliveira!
倒數模組可讓您在佈局中插入倒數計時器,該計時器從您指定的日期和時間倒數到零。它允許您指定確切的日期和時間,包括選擇應使用的時區,並具有許多樣式設定用於自訂倒數計時器的外觀。

除了新的音訊字段之外,此更新還為自訂模組的開發人員帶來了新的時間字段,允許使用者選擇一天中的特定時間(目前為 12 小時格式)。請查看自訂模組文件以獲取有關其工作原理的更多資訊。

在接下來的一年中,您可能會看到我們發布更少的新模組(我們只計劃了一個表模組),而是開始致力於增強我們現有的模組陣容。我們已經開始了這個過程,更新了聯絡表單和視訊模組,目前正在對推薦模組進行一些非常好的更新。
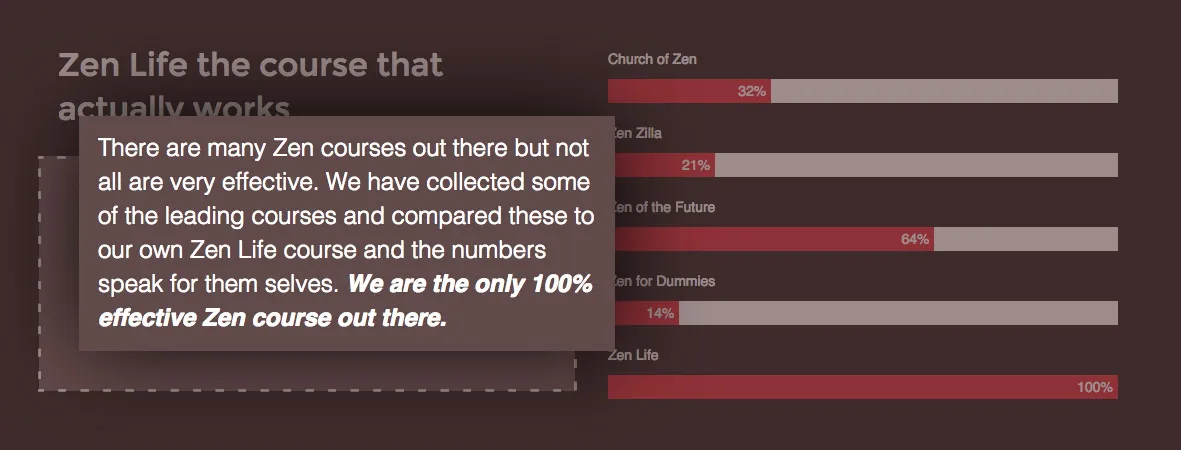
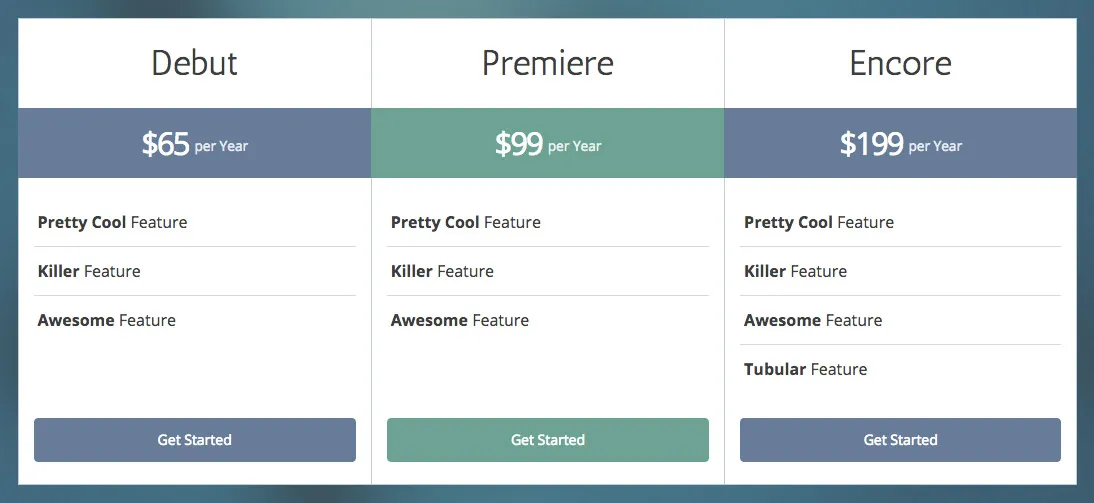
就模組更新而言,在此版本中我們重點關注定價表模組,我想您會喜歡您所看到的!
定價表模組的新增內容包括突出顯示的整體樣式設定(標題、價格或無)、邊框樣式以及每個定價框的單獨按鈕。這些可能看起來只是很小的變化,但查看上面的螢幕截圖,您已經可以看到以前的設定無法實現的許多不同外觀,現在可以實現。
請務必親自檢查一下,並讓我們知道您對這些變更的看法!
如果您沒有註意到,建構器介面的高級模組部分變得有點滿(並且在此更新中剛剛獲得了兩個新模組)。在某些時候,我們可能會思考並考慮將所有模組分組到不同的部分。然而,這是一個非常大的變化,我們認為現在沒有必要讓我們的用戶經歷這項變化(也許永遠不會,誰知道呢)。
為了使事情變得更加平衡,我們決定將兩個現有模組重新分類到「基本模組」部分。它們是 Button 模組和 HTML 模組。
我們意識到,即使這只是一個小變化,但對於那些已經使用 Beaver Builder 一段時間的人來說,它在許多方面都是很大的。請務必檢查並告訴我們您對此決定的看法。
你們中的許多人可能從我在 Facebook 用戶組中的貼文中了解到,我們正在開始對這個主題進行一些更新。自從發生重大事件以來已經有一段時間了,但我們計劃在 2016 年改變這一狀況。
雖然主題更新(版本 1.4)已於 2015 年 12 月 9 日發布,但我們沒有在部落格中介紹它,所以我想我應該在這裡介紹一些亮點...
當我們從自己的自訂主題設定頁面切換到自訂器時,我們必須放棄的事情之一就是我們在那裡擁有的漂亮的程式碼編輯器。雖然它還沒有全螢幕顯示,但它比我們之前在定制器中獲得的程式碼編輯體驗要好得多。 CSS 欄位現在還可以進行即時預覽,而無需刷新佈局!
我們將在 2016 年添加許多新設定。正文字體粗細的設定和標題背景不透明度的設定。
我們還在 1.4 更新中添加了許多新操作,用於在子主題中自訂 Beaver Builder 主題。以下是新操作的完整清單。有關其工作原理的更多信息,請查看知識庫。
大多數 Beaver Builder 主題都可以在子主題中覆蓋,但直到 1.4 為止,仍然有一些非常重要的部分無法覆蓋。現在可以透過複製對應的 PHP 檔案在子主題中輕鬆覆蓋以下部分。
您可能已經注意到,此更新(以及主題更新)的版本號僅使用兩個數字。這是因為在使用三個數字進行主要更新、四個數字進行次要更新之後,我們決定對所有未來的更新採用語義版本控制(因為 WordPress 就是這樣做的)。
這意味著什麼?
簡而言之,這意味著今後主要更新將使用兩個版本號(例如 1.7),而次要更新將使用三個版本號(例如 1.7.1)。
除此之外,自此版本起,我們還將對 Beta 版本進行版本控制,以便在測試時更輕鬆地了解您目前使用的 Beta 版本。當您下載此測試版時,您會看到它的版本為 1.7-beta.1。當我們更新它時,版本號將更改為 1.7-beta.2 並繼續以這種方式遞增,直到正式的 1.7 版本發布。
與我們所有的測試版一樣,我們計劃在接下來的兩週內進行測試版,除非出現任何重大事件。我們的目標是盡快解決這個問題,但我們需要您的幫助!更多的 Beta 測試人員意味著我們可以更快地發現並修復錯誤。如果您還沒有,請務必從您的帳戶區域下載新的測試版並進行測試!如果您遇到任何問題,請務必在論壇中告訴我們。
您最喜歡本次更新的哪一部分?請務必在下面的評論中告訴我們!一如既往,如果您有任何反饋或遇到任何問題,請隨時告訴我們。
簡碼 – 哇!我們剛剛完成了一篇關於使用部落格內容升級的部落格文章,但沒有包括 Beaver Builder,因為它有點繁瑣,而且您必須使用頁面建立器來完成該文章。現在我想我會去更新它以包含新的短代碼模組!
非常感謝!
這些更新太棒了!部分刷新!是的!

我真的希望這個小但很棒的“隨機”功能是您提到的推薦模組中的一項改進。那會震撼我的世界。
感謝您對 Beaver Builder 的堅定承諾。它繼續佔據至高無上的地位,並且其統治地位只會不斷增強。
夥計們再次取得了巨大的發展!
有什麼好的與 BB 配合使用的表單插件?
是的,部分刷新功能解決了我遇到的這個非常煩人的問題。我已經將表單的程式碼嵌入到 HTML 模組中,每次我取消其編輯器或其周圍的編輯器時,表單的副本都會出現在其下方,我必須重新載入頁面以修復它。這並不是一個破壞交易的事情,因為它只發生在建造者模式下,但我很高興這種情況不再發生了。謝謝!
我有一個關於部分刷新的問題。在目前外掛程式上進行頁面編輯並進行全頁面刷新時,是否有可能導致大量伺服器條目進程連接?我問這個問題是因為我目前正在調查幾個出現 508 資源限制錯誤的網站,而且總是因為超出了進入進程的上限。這當然可以透過其他方式發生,但目前我正在努力尋找原因,因為問題是間歇性的。我很想聽聽您對此的看法和意見。