Beaver Builder 1.8 Gordon – 新的登陸頁面範本、匯入/匯出改進等等
已發表: 2016-05-05Beaver Builder 產品 25% 折扣!快點促銷結束...精益更多!


以戈登大壩命名的 Beaver Builder 1.8 現已推出,它帶來了一些很棒的新功能。在戈登,我們發布了十多個新的登陸頁面模板以及其他幾個主要的增強功能和修復。此外,對於主題作者,我們還發布了一些新工具,使您能夠為主題創建模板並將其與免費版本的 Beaver Builder 捆綁在一起。

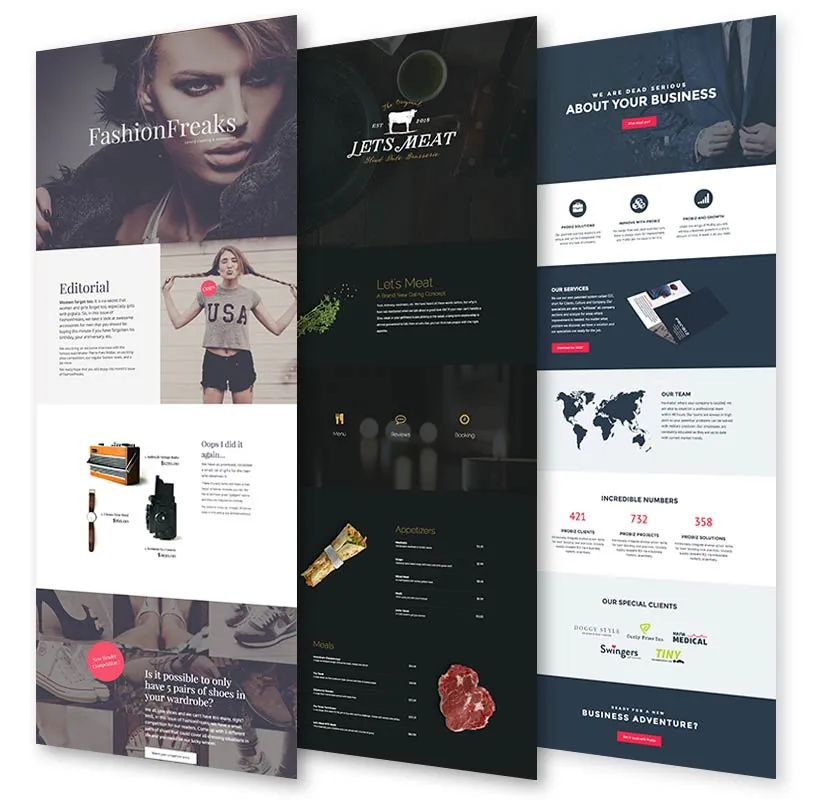
我們很高興推出 16 個新的登陸頁面範本!這些可以從頁面建立器外掛程式的模板選擇器面板中使用和修改。幾個月來,我們一直在與 Mint Creation 非常有才華的 Thomas Melgard 進行幕後合作。這些模板非常漂亮,我們很高興能將它們送到您的手中。
以下是所有新模板演示的連結以及一些簡短說明:
這些模板包含在我們所有的高級套餐中,並且適用於任何主題。當然,為了獲得最佳效果,我們建議將它們與 Beaver Builder 主題一起使用!
Beaver Builder 即將推出 16 個新登陸頁面範本Share on X與我們使用早期版本的 Beaver Builder 創建的現有模板不同,其中許多模板都利用新的模組和佈局功能。此外,大多數圖像都附帶知識共享 CC0 授權!
Beaver Builder 最強大的功能之一是能夠儲存範本並將其匯入/匯出到其他 WordPress 安裝。在 Gordon 中,我們新增了多項增強功能,使範本匯入/匯出功能變得更好。

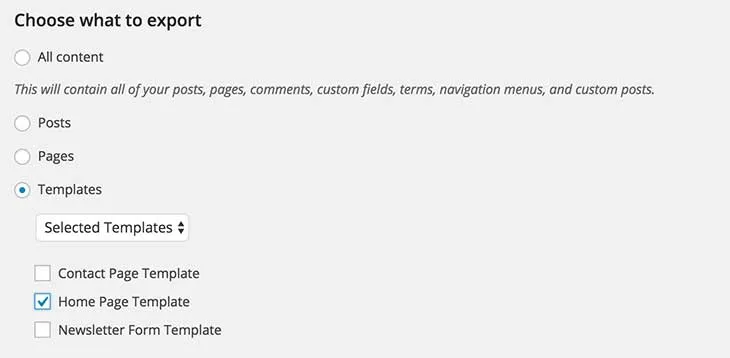
現在您可以使用本機 WordPress 匯入器外掛程式選擇要匯出的單一範本。這意味著您可以在單一 WordPress 安裝或暫存區域上建立模板集,然後輕鬆地將它們移至其他安裝。它還應該使創建轉售或分發模板更快、更簡單。
WordPress 導入器外掛還有很多不足之處。在極少數情況下,我們會遇到一個錯誤,該錯誤會損壞 Beaver Builder 範本匯出檔案中的序列化資料。在此版本中,我們提供了一個修復此錯誤的補丁。
該補丁在幕後無縫應用。如果一切按計劃進行,它就會「順利進行」。
如果您是主題作者,希望將頁面建立器與您的主題捆綁在一起,我們為您提供了一個很棒的新功能:能夠使用 Beaver Builder lite 包含預先建置範本。
主題作者很快就能將模板與 Beaver Builder Lite 捆綁在一起。 http://bit.ly/1NWqOgI在 X 上分享我們不支援捆綁或轉售我們的高級軟體包,但我們喜歡主題和插件作者在他們的產品中包含 Beaver Builder 的精簡版。如今,大多數主題都包含一個或多個預先設計的登陸頁面模板。如果您要建立主題,現在可以使用 Beaver Builder 建立這些頁面,然後將它們(與 Beaver Builder light 一起)與您的主題捆綁在一起。
要了解更多信息,請參閱有關此功能的知識庫文章。

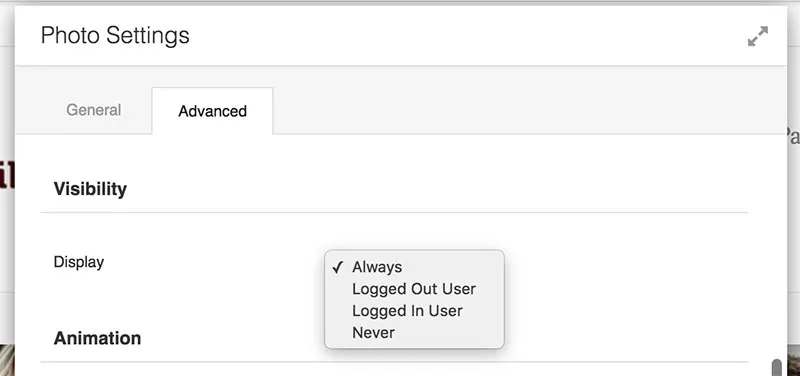
我們喜歡實現非常需要的功能。這絕對是其中之一:根據用戶是否登入或登出來顯示或隱藏行和模組的能力。不客氣。

這是我們從您那裡聽到的另一個功能,即能夠全螢幕設置燈箱。您也可以查看 BeaverPress 的 resizer 外掛。
背景影片目前很熱門,但它們通常是大文件,會佔用大量頻寬。現在,您可以將影片託管在 Amazon S3 等單獨的伺服器上,並從 URL 載入影片背景。
除了上面宣布的主要功能之外,我們還對 Gordon 進行了一些小的改進:
就這樣吧!您始終可以在我們的變更日誌中查看我們的錯誤修復報告和變更的詳細細目。
我們很想知道您對即將發布的版本的看法,或者,如果您對測試版有任何疑問,請給我們發送電子郵件或在下面給我們留言。享受。
看起來更新很棒啊夥計們。等不及完整發文了。已經有客戶喜歡新的登陸頁面範本的網站。時機太好了。
是的,堆疊行的順序相反!
哇,令人難以置信的更新夥計們!等不及真正的版本發布,這樣我就可以更新我所有的網站了!哇!
超級蒼蠅模板。榮譽!
這些看起來更現代,是否可以將選單添加到這些佈局中,以便不僅僅可以用於登陸頁面。
Beaver Builder 所需的功能:
1.訂閱表單和ActiveCampaign。需要能夠在新增訂閱者的同時發送標籤。
2. 需要燈箱彈出視窗/模態。 (這將允許顯示圖像、影片、自訂 HTML。)您已經擁有大部分程式碼,只需要一些調整。這樣我就不必出去購買燈箱解決方案來展示我的影片。
我必須成為一個極客,並說行高和字母間距選項以及反轉列順序是迄今為止我最喜歡的更改!
測試版已經安裝在開發網站上,現在 1.8 已經發布了。 Beta 似乎不可更新(是嗎?),所以我只需備份 – 停用 – 安裝 1.8 – 啟用嗎?或者我會這樣丟失東西嗎?
內容底部對齊對於全高行也很有用(在我的例子中對於照片標題)。一直在使用 css 來重新定位我的標題,但 ui 控制項會很好。
嗨羅比,
大約一週前,我遇到了 BB,它所提供的潛力和當前的功能給我留下了深刻的印象…以及你們與客戶的互動和溝通!
現在,一些瑣事…我忍不住發表評論,因為我發現它很有趣,最新版本被命名為“Gordon”。我住在塔西! 我小時候記得非常清楚,圍繞著富蘭克林河和戈登河大壩的所有政治。這個版本的BB的照片和名字讓我感覺你命名它只是為了引起我的注意!你真的不需要,因為無論如何我都打算很快就會買。哈哈。乾杯,保羅。
我在 Facebook 群組中發布了一個貼文:https://www.facebook.com/groups/beaverbuilders/permalink/595527110606642/
關於我發現的設定燈箱和使用 javascript(我猜)的插件來擴展更多設定的問題。在本例中,它是最近的帖子小部件插件。有什麼方法可以訪問此插件的設置,因為當我通過海狸生成器將其添加到側邊欄時無法通過設置燈箱訪問它們?