Beaver Builder 1.9 Shasta – 列中列、改進的回應設定等等!
已發表: 2016-11-23Beaver Builder 產品 25% 折扣!快點促銷結束...精益更多!


我們很高興地宣布推出 Beaver Builder 1.9 Shasta,它是由我們家鄉加州美麗的 Shasta 大壩創造出來的。 Shasta 為 Beaver Builder 帶來了最受歡迎的第一大功能:列中列 (CinC)。與 CinC 一起,我們推出了一個改進的編輯器,具有更準確的拖放功能、拖曳和重新排列列的能力、邊距和填充的響應式設定、新模板等等!
首先,這次的許多更新更容易展示而不是講述。賈斯汀製作了一個精彩的小截圖視頻,突出顯示了許多變化。值得一看。
如果您喜歡視頻,請務必觀看 Matt Mederios(您知道,就是 Matt Report 播客的製作人)製作的 Shasta 預覽視頻。 Matt 非常聰明,並且在他的產品 Conductor 的建構器領域擁有悠久的歷史。他擁有獨特的視角和豐富的經驗。
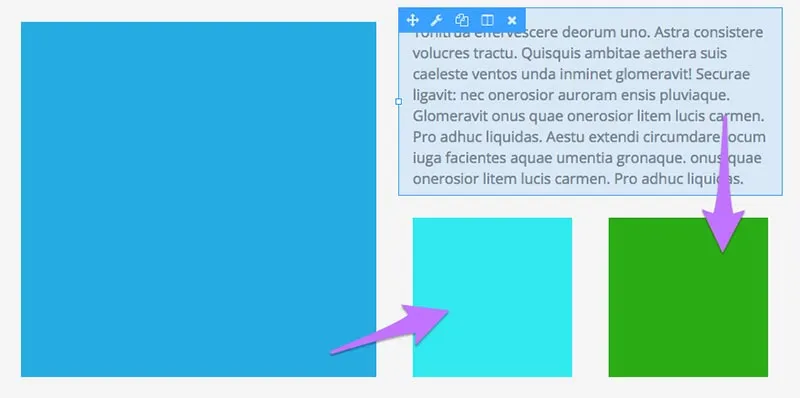
如果您想知道“列中的列”的實際含義,請不要擔心。如果沒有直觀的例子,就很難理解。

例如,總是可以在一列中放置圖像,在另一列中放置文本,但請注意文本簡介下方的青色和綠色方塊 - 如果沒有一些 CSS 技巧,這種佈局是不可能實現的。
如前所述,自我們首次推出以來,CinC 一直是最受歡迎的功能之一。我們真誠地盡力傾聽您的回饋並實施您的想法。實作 CinC 花了很長時間,因為我們無法找到一種優雅的方法來實現它。正如您在影片中看到的,我們最終解決了「父」和「子」專欄動態的問題,對此我們感到非常自豪。
另一個大要求是能夠複製和拖曳列,類似於單一模組的功能。我們很高興地宣布可拖曳的列也即將推出。
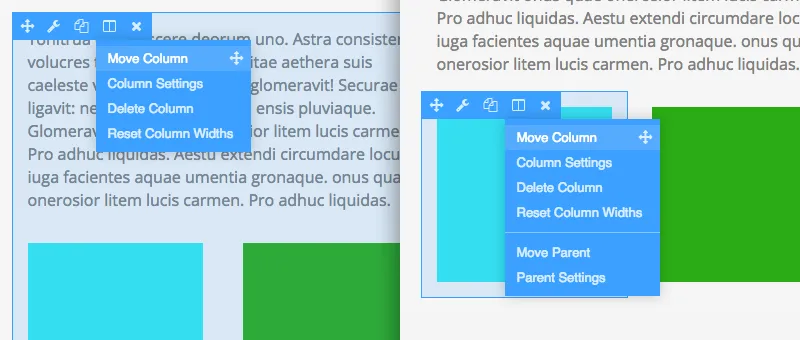
為了實現可拖曳和父/子列,我們引入了一個靈活的新 UI 功能。在 Shasta 中,您可以直接從列設定選單中拖曳列(以及父列(如果可用))。

左邊是標準列選單,右邊是子列選單。在右側的範例中,請注意,您可以從選單中點擊並向右拖曳來編輯設定或移動子級和父級。
這是我們以前從未見過的創新,再加上拖放精度的一些重大改進,它帶來了非常流暢的建造體驗。當然,您不應該只相信我們的話。試一試。我們希望您和這位 Beta 測試員有同樣的感受…
使用 @BeaverBuilder 1.9 一段時間後,回到 1.8 的行為會讓人感到沮喪很難用語言來形容新使用者介面的「感覺」有多好。您必須嘗試一下,如果您同意,請告訴我們。

在 Gordon (v1.8) 中,我們引入了幾個新的登陸頁面範本。在 Shasta 中,我們對內容頁面範本給予了一些關愛。登陸頁面大概是訪客造訪您的網站時看到的第一個頁面(想想主頁)。內容頁面是網站的內部頁面,例如「關於」、「聯絡」或「定價」頁面。
1.9 中有 12 個新的內容頁面模板,每個模板都具有清新、簡約的設計。我們對所有模板的希望是,它們要么是激發您創造力的起點,要么是現成的設計,只需要在上線前進行一些細微的調整。
 從第一天起,Beaver Builder 佈局就一直具有響應能力,我們引入了一項功能,可以更輕鬆地為較小的螢幕進行構建。
從第一天起,Beaver Builder 佈局就一直具有響應能力,我們引入了一項功能,可以更輕鬆地為較小的螢幕進行構建。
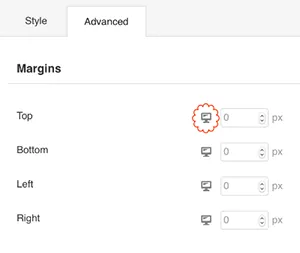
在 Shasta 中,您現在可以根據裝置的大小調整邊距、內邊距和邊框大小。最初,我們在設定面板中新增了 4 個額外的文字方塊。雖然這很實用,但並不是很漂亮。在另一個 UI 頓悟中,團隊創建了一個按鈕來在不同視圖之間切換。
此功能的許多程式碼都是由外部來源提交的。非常感謝傑西和奧利佛的幫助!我們總是很高興收到 Beaver Builder 程式碼庫的拉取請求。如果您有興趣做出貢獻,請給我們發送電子郵件。
最後但並非最不重要的一點是,我們添加了透過按鈕產生燈箱彈出視窗的功能。按鈕模組中有一個新的「點擊操作」設置,新增了燈箱選項以及開啟 URL 的選項。您將能夠添加自訂文字、HTML(包括短代碼)或視頻,並且單擊按鈕時該內容將自動顯示在燈箱中。相當甜蜜!
您可以在我們的知識庫帖子中了解有關燈箱功能以及 Shasta 中所有新功能的更多資訊。若要查看錯誤修復和細微增強,請查看變更日誌。
好吧!我想就是這樣。
我們很想知道您對即將發布的版本的看法,或者,如果您對測試版有任何疑問,請給我們發送電子郵件或在下面給我們留言。此更新證明我們正在傾聽並非常認真地對待您的回饋。請隨時告訴我們您的想法。享受。
太棒了……我喜歡更新。使事情變得更加直觀,並且應該加快創建事情的工作流程,而無需進行太多點擊。
我也喜歡針對不同螢幕尺寸的客製化。我有點不確定這是否應該由建構器而不是樣式表來處理,但它確實使用戶能夠進行經常需要的更改,而無需跳入程式碼。
但在這裡我可以看到該功能真正變得有用。將其與列一起使用,尤其是列中的列!
我使用自訂模板而不是使用頁面建立器的第一個原因是每個螢幕尺寸的列分解方式。通常,您僅限於建構器選擇的內建方式來執行此操作,但這並不總是最好的方式。
這是一個例子:
在某些情況下,我希望在桌面上有 6 列,在平板電腦上變成 3 列,然後在手機上變成 2 列。通常,它會從 6 列直接跳到 1 列,這顯然不適合所有情況。
通常,我會使用引導程式進行此自訂,因為這是我發現的最簡單的方法。當螢幕尺寸下降到一列時,這也可以輕鬆確定頂部內容的優先順序(例如左側圖像右側的文字為兩列,但始終使圖像位於頂部的一列)。
但如果我可以透過建構器控制這一切,我會比現在更喜歡它。哎呀,我已經有一段時間沒有使用它了,所以也許它已經可以了。
我必須檢查並提出正式的功能請求。謝謝你!
立即安裝!這些功能看起來很棒,我迫不及待想看看新模板。
那麼燈箱只能透過按鈕打開嗎?可以透過圖片連結觸發嗎?噢,那該多好!
恭喜你們發布了這個令人驚嘆的更新,夥計們!感謝您在帖子中提到我,我很高興能為您提供一點幫助。
我想問一下你們有 Beaver Builder 1.9 Lite 版本的預計到達時間嗎?我想使用新的響應式間距功能更新我的主題演示內容。
謝謝!
這個新版本出了嗎?我在插件中沒有看到更新通知!
這是一次精彩的更新,感謝您的提及!
我迫不及待地想開始在生產中使用它。有這麼多的用例變得如此簡單。如果我們能夠獲得全域列,我就可以完全替換側邊欄和小部件並在前端完成所有操作。
我也非常喜歡您添加的響應式使用者介面開關。這比我提交的初稿控制更容易使用(坦白說,它更酷)。我真的很感動!
我仍然非常高興我們選擇這個框架來建立我們的網站。
這太酷了!
感謝整個 Beaver Builder 團隊提供的這些增強功能。
請為內容頁面和貼文添加更多自訂範本。
嗚呼!我很高興看到測試版 - 距離將其發佈到客戶端網站又近了一步。我非常喜歡 alpha 版本中新的響應式和欄位功能,因此我將其安裝在幾個個人即時網站上。一如既往,幹得好,你們!