Beaver Builder 2.6 有什麼新功能?
已發表: 2022-08-31將頁面構建器模板和設計資產保存到雲端! 開始使用 Assistant.Pro


Beaver Builder 2.6 更新在這裡,帶來了一些方便的新功能和前端優化。 在本文中,我們將介紹 Beaver Builder 2.6 更新中最引人注目的新功能,並向您展示如何在您的網站上使用它們。 讓我們來看看!
目錄
Beaver Builder 2.6 簡介
結論
過去的 Beaver Builder 更新 2.4 和 2.5 添加了許多新的模板和模塊。 2.6 版的重點是改進已經存在的內容。 其中一項更改是充分利用可重用塊的能力,但您應該了解前端和後端的許多其他調整。
在此更新中易於欣賞的幾個顯著的生活質量改進包括添加了超大設備斷點和 Google 字體預覽。 您還將在“已保存”選項卡中看到一個新的搜索欄,以及導入、導出和重置 Beaver Builder 全局設置的功能。

此外,還有一些後端改進將使您的網站自動變得更好,例如數據庫優化和 UI 調整。 正如您在任何主要更新中所期望的那樣,還有一些小修復。
雖然 Beaver Builder 2.6 版包含一長串升級和修復,但您可以期待以下最顯著的改進:
可重用塊在 WordPress 中已經存在了一段時間,但在 Beaver Builder 2.6 更新中,它們現在可以自動使用和更新。 換句話說,當一個可重用塊在 WordPress 中更新時,它也將在它存在的任何 Beaver Builder 佈局中更新。
什麼是可重用塊?
可重複使用的塊允許您在 WordPress 塊編輯器中保存一個元素或一組元素,以供將來的帖子或頁面使用。 如果您發現自己一遍又一遍地重新創建類似的元素,或者想將過去的元素或內容組添加到新的帖子或頁面中,此功能可以為您節省大量工作。
如何在 WordPress 中創建可重複使用的塊?
要在 WordPress 中創建可重用塊,首先選擇要變成可重用塊的一個或多個元素。 單擊彈出菜單最右側的更多選項,然後選擇添加到可重用塊。 然後只需命名並保存新元素以將其添加到您的可重用塊存儲庫中:

如何在 Beaver Builder 中將可重複使用的塊添加到帖子中?
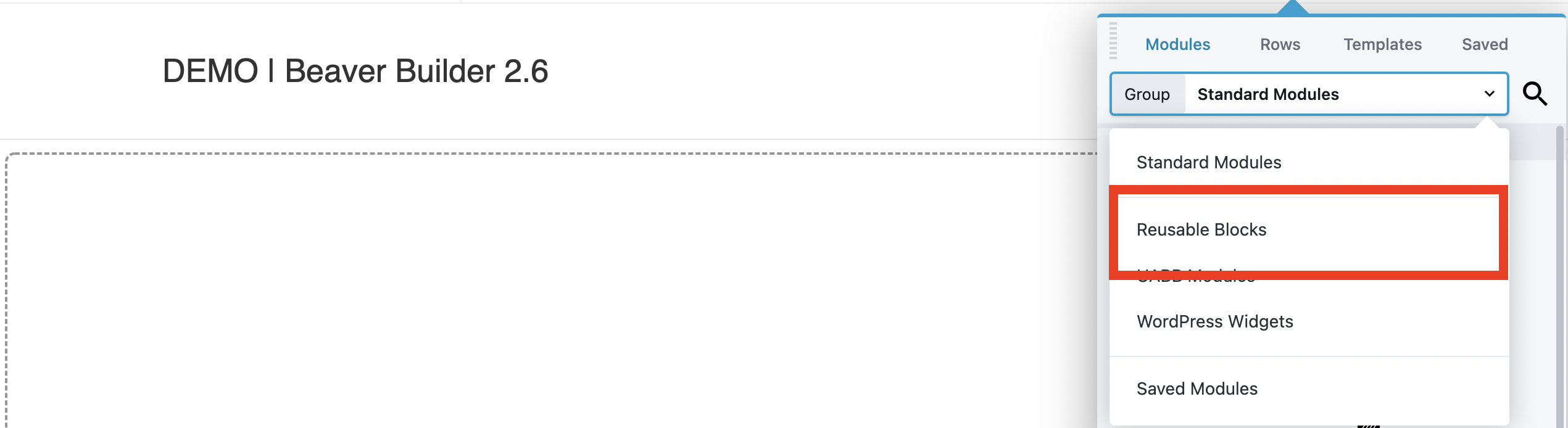
要在 Beaver Builder 2.6 中的帖子中添加可重複使用的塊,只需從內容面板的標準模塊部分中選擇可重複使用的塊。 這將為您提供選項,您可以像對任何元素一樣拖放到您的帖子中:

要編輯可重用塊,只需像與頁面上的普通元素一樣與它進行交互。 請注意,您所做的任何更改都將反映在您網站上當前存在的可重用塊的任何位置。 如果您只想為當前實例更改它,請從彈出菜單中選擇轉換為常規塊選項。
Beaver Builder 帶有許多內置的佈局模板,它們可以成為設計網站頁面的有用快捷方式。 Beaver Builder 2.6 新增以下微登陸模板:
要將新的微型登陸模板之一添加到您的佈局中,請轉到Content Panel > Templates ,然後從下拉列表中選擇Micro Pages然後,您可以單擊您喜歡的模板以替換現有佈局或附加新佈局:

使用與您想要的設計相似的佈局模板。 然後,更改任何現有設置、移動元素並添加內容以自定義設計。 或者只是嘗試各種佈局模板以獲得靈感或了解設計是如何創建的。
這個最新的 Beaver Builder 更新還為全局設置中的響應式佈局添加了一個額外的斷點選項。 斷點測量設備顯示的像素寬度,並根據該寬度設置不同的佈局。
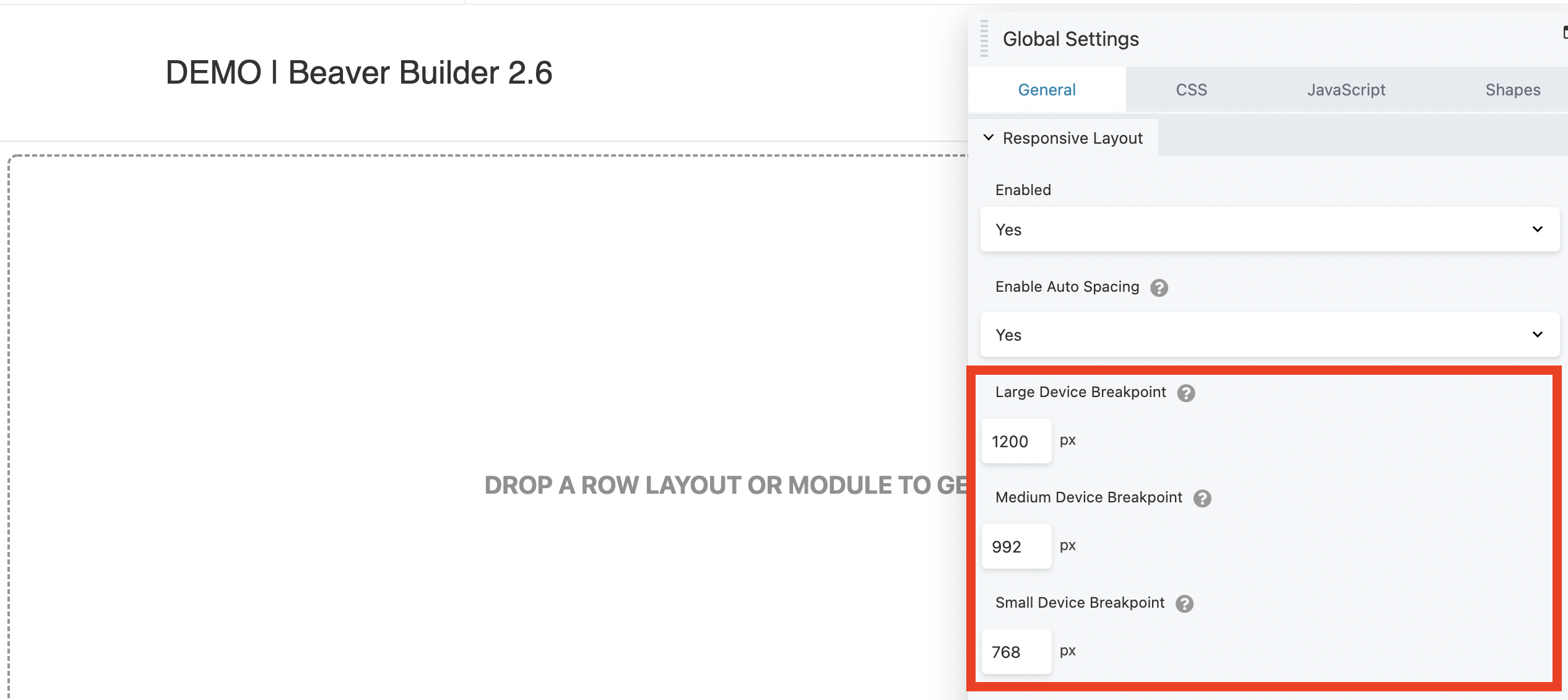
默認情況下,這些是不同設備的以下像素數:
換句話說,您可以修改您的網站在小於 768 像素寬的屏幕上與超過 1200 像素寬的屏幕上的顯示方式。 無論訪問者使用什麼設備,這對於確保響應式網站看起來都很好很重要。
要更改站點上斷點的預設,請轉到全局設置並向下滾動到常規選項卡下的響應式佈局。 只需輸入每個類別的像素寬度,完成後單擊“保存”按鈕:

您可以為每個斷點設置要使用的值。 此外,新的超大選項讓您可以更好地控制您的網站在高清屏幕(例如 4K 電視)上的顯示方式。
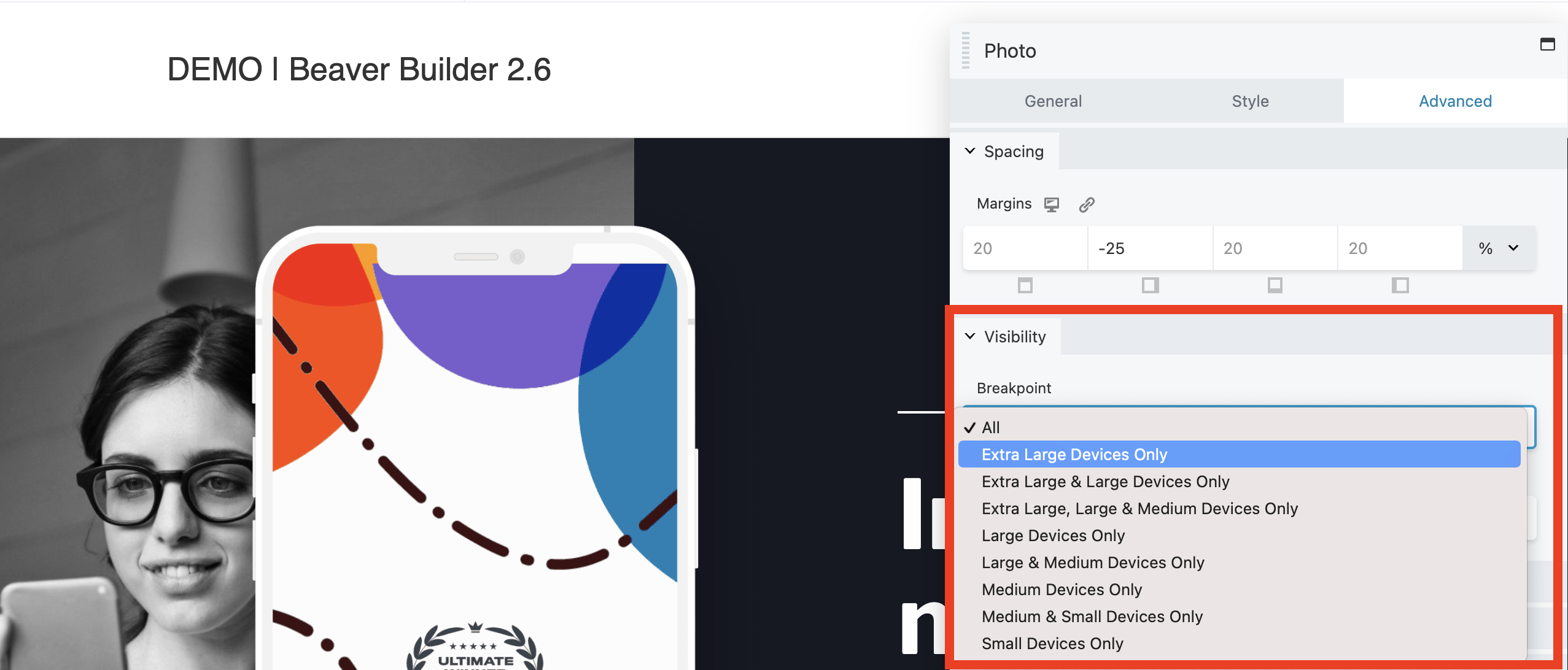
這意味著現在有一個比大型設備斷點更大的類別,稱為超大型設備。 您可以在位於行、列和模塊的高級選項卡下的可見性部分的斷點設置中看到此選擇:

請注意,當您將插件更新到 2.6 版時,任何設置為 Large Only 的設備將自動切換到 Extra Large 和 Large 設備。
您現在可以從“排版”部分預覽 Google 字體,以在實施之前查看它們的外觀。 這使您可以快速瀏覽並從選擇窗口中選擇正確的字體,從而節省您的時間並幫助您找到最合適的字體。
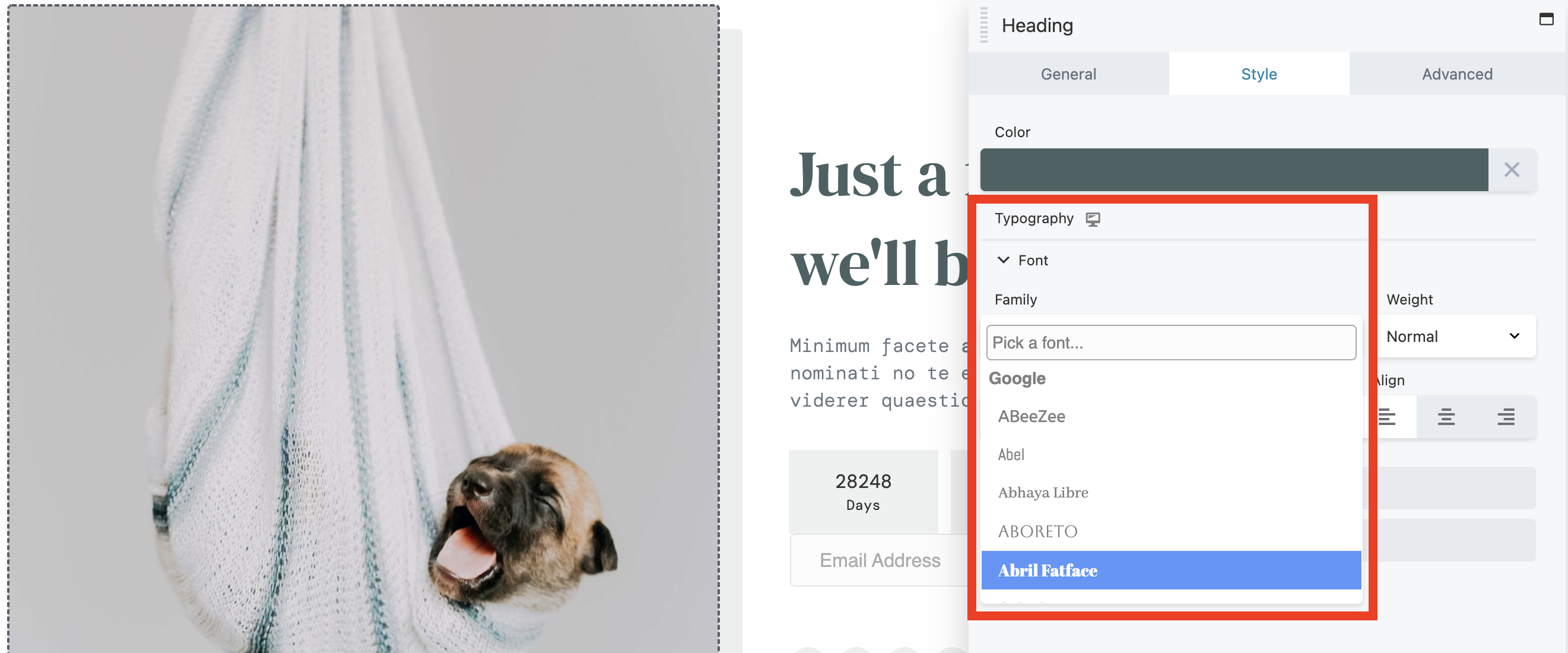
要在 Beaver Builder 2.6 中預覽 Google 字體,請轉到Typography > Fonts ,然後單擊Family下拉框。 只需將鼠標懸停在 Google 部分中的任何單個字體上即可查看預覽:

以前,您必須選擇一種字體才能使其生效,這樣您才能看到它的外觀。 這項新功能可讓您搜索多個選項以獲得最佳選擇,而不會減慢您的速度。
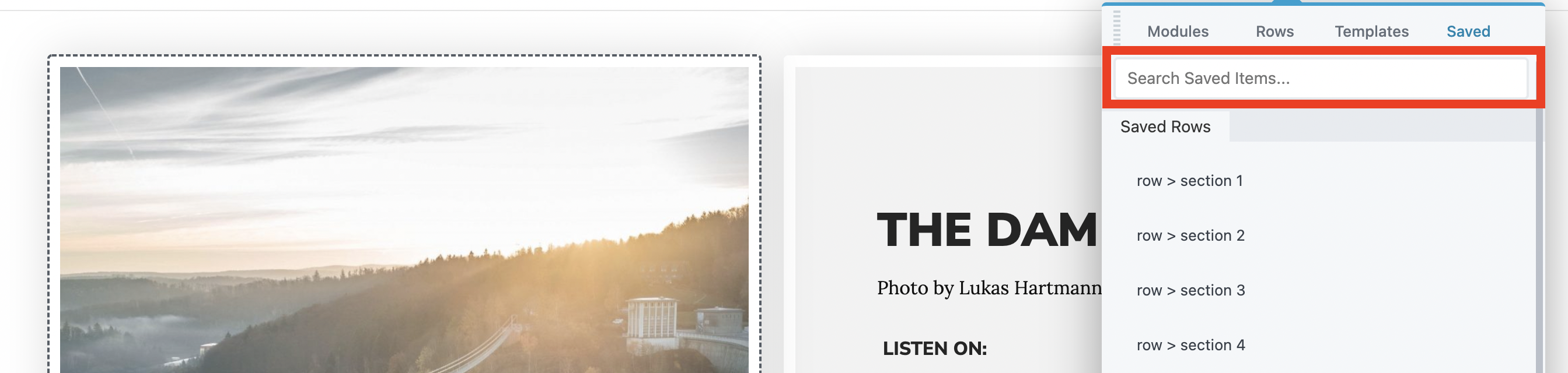
內容面板的已保存選項卡中現在有一個搜索功能。 在查找已保存的內容項(如行、列和模塊)時,您可以使用它來縮小結果範圍。 如果您的“已保存”選項卡因有用的模塊和常用的網格元素而變得臃腫,快速搜索可以幫助您找到所需的內容。
要使用 Beaver Builder 2.6 中的搜索功能,請單擊“內容”面板右上角的“已保存”選項卡。 然後,您可以使用新的搜索欄來縮小搜索範圍:

您可以輸入“文本”或“行”之類的關鍵字來調出您存儲的最相關的結果,而不是滾動瀏覽大量選項。 這可以節省您的時間並幫助您在“已保存”選項卡中更快地找到項目。
Beaver Builder 2.6 更新帶來的另一個選項是能夠導入、導出和重置 Beaver Builder 全局設置。 使用它來創建您的設置的備份,或將它們傳輸到也使用 Beaver Builder 的另一個站點。 您還可以將設置重置為默認值。
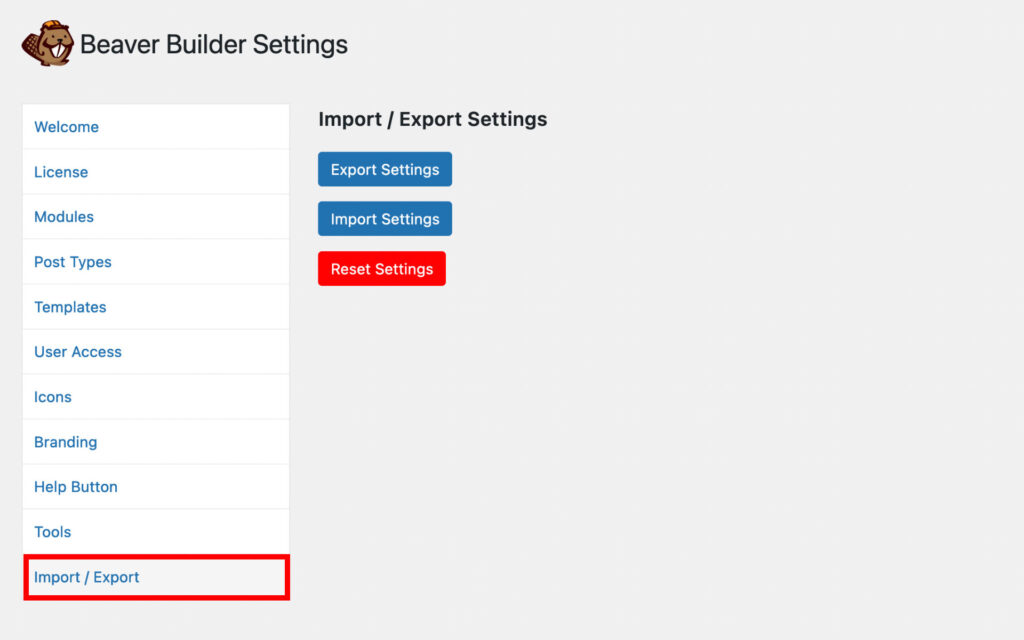
可以通過轉到 WordPress 管理儀表板中的設置選項卡並選擇Beaver Builder來找到導出、導入和重置 Beaver Builder 設置的選項。 在頁面的最底部,您將看到一個名為Import / Export的新選項卡。
在該選項卡中,您將看到三個按鈕:導出設置、導入設置和重置設置:

第一個選項Export Settings將創建一個文件,您可以將其保存為備份或在其他站點上使用。 導入設置將允許您獲取導出的文件並將其應用於當前站點。 最後,選擇重置設置會將您的 Beaver Builder 全局設置重置為其默認值。 如果您正在解決問題或想要撤消最近的更改,這可能會很有用。
有一些小的前端改進可以自動化常見流程,以節省您的時間和精力。 讓我們簡要地看一下每一個。
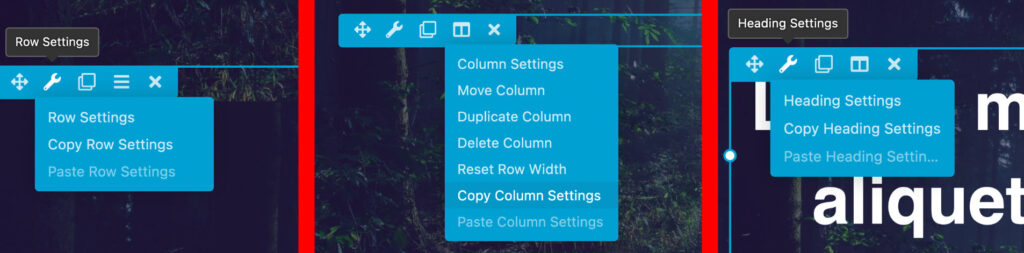
您現在可以復制和粘貼行、列和模塊設置。 這將使您在調整頁面佈局時不必單獨重新配置多個元素。 甚至還有 UI 下拉菜單,可讓您快速復制和粘貼這些設置。
只需將鼠標懸停在任何行、列或模塊的齒輪圖標上,然後單擊複製設置即可複制該元素的設置:

接下來,將鼠標懸停在要更新設置的元素上。 單擊齒輪圖標,然後單擊粘貼設置以應用更改。
您可以在“內容”選項卡中選擇多種帖子類型(帖子、帖子輪播、帖子滑塊)。 每種類型都有過濾器,因此您可以按類別對選項進行排序或搜索具有特定功能的帖子和頁面。
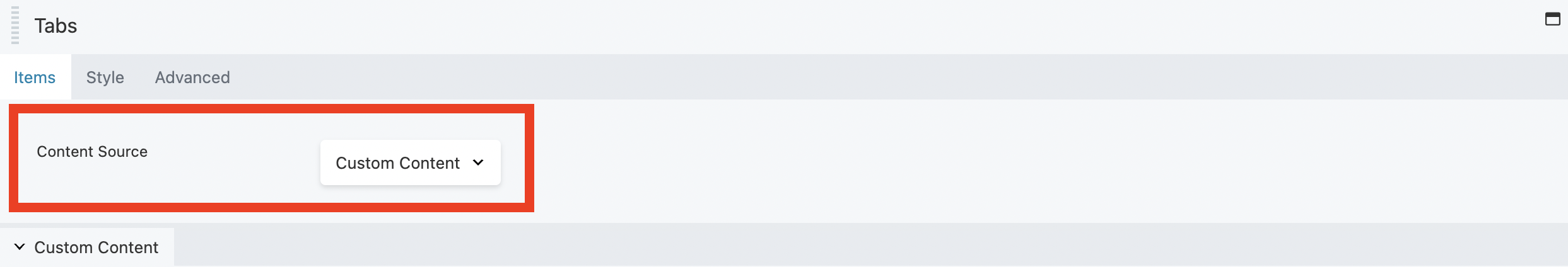
現在可以使用任何帖子類型自動填充選項卡和手風琴模塊中的項目,或使用其中保存的元素,例如行、列和模板。 兩個下拉菜單中的新自定義內容選項可幫助您實現此目的:

最後但同樣重要的是,此 Beaver Builder 更新在幕後進行了一些顯著改進,以提高您網站的性能和功能。 這些不是您會立即註意到的功能,但它們應該會增強 Beaver Builder 的整體體驗。 它們包括以下更改:
UI CSS 的重構增加了自定義屬性的一致性,例如字體、顏色和大小。 UI 疊加層也進行了改進,改進了畫佈區域中的突出顯示功能和構建器疊加層 UI 的感覺。
新斷點可見性設置的一些問題已得到修復。 這可確保 Beaver Builder 2.6 更新之前的任何設置都將轉換為新的設置層次結構。
您會注意到 Beaver Builder 設置的“高級”選項卡中有一個新面板,允許您啟用和禁用許多以前需要自定義代碼的選項。 這可以幫助您無縫過渡到新的更新,而無需手動清理舊代碼以避免衝突。
高級設置包括:
現在,當在高級設置選項卡中啟用小數據模式時,空/空白字段將不會保存到數據庫中。 這意味著不會跟踪任何沒有值或設置為 null 的節點。 結果是後期元數據減少了多達 50%。 減小文件大小意味著更快的加載時間和更好的頁面性能,甚至可以提高您的 SEO。
現在您知道 Beaver Builder 2.6 會帶來什麼,您可以開始計劃如何使用這些新功能來改進您的網站。
回顧一下,Beaver Builder 2.6 版中最值得注意的新更新和功能包括:
有關更新的完整列表,您可能希望在我們的知識庫中閱讀有關此版本的信息。