Beaver Builder 2.7 有什麼新功能?
已發表: 2023-04-20所有 Beaver Builder 產品均可享 25% 折扣...促銷即將結束!了解更多


Beaver Builder 2.7 更新已經發布!因此,您可能想知道我們的頁面建立器會有哪些新功能。
Beaver Builder 2.7 將引入新的響應式編輯介面、可見性 UI 和每個節點的程式碼編輯。您還可以選擇多種帖子類型並整合 ACF Blocks Pro。
在這篇文章中,我們將介紹新的 Beaver Builder 2.7 更新。然後,我們將向您展示它的一些新功能。讓我們開始吧!
目錄:
在 Beaver Builder,我們創建了一個用戶友好的頁面建立器插件,可以輕鬆建立和自訂 WordPress 頁面。無論您的技能為何,您都可以使用我們的拖放視覺化編輯器、預先設計的頁面範本、全域設定等快速設計您的網站:

對於初學者和 Web 開發人員來說,Beaver Builder 已經是一個很有價值的工具。但是,我們不斷更新我們的軟體,進行改進和錯誤修復。
在 Beaver Builder 2.6 中,我們為視覺化編輯器的前端和後端添加了可用性改進。此更新引入了可重複使用區塊、微型頁面模板和 Google Fonts 預覽。此外,您還可以匯入和匯出全域設定並新增新的斷點值。
就在您認為 Beaver Builder 不能再變得更好的時候,我們推出了新的更新! Beaver Builder 2.7 帶來了一個新的響應式編輯器,用於預覽行動裝置視圖。我們還用更用戶友好的圖標取代了斷點下拉式選單。
當您更新到 2.7 時,您將能夠自訂特定行、列或模組的程式碼設定。我們也可以選擇多種貼文類型。最後,Beaver Builder 2.7 與 ACF Blocks 完全集成,讓您獲得高級內容編輯體驗。
由於這是我們 2023 年的第一次更新,讓我們更深入地了解 Beaver Builder 2.7。這樣,您將在安裝新版本之前了解其所有主要功能和錯誤修復。
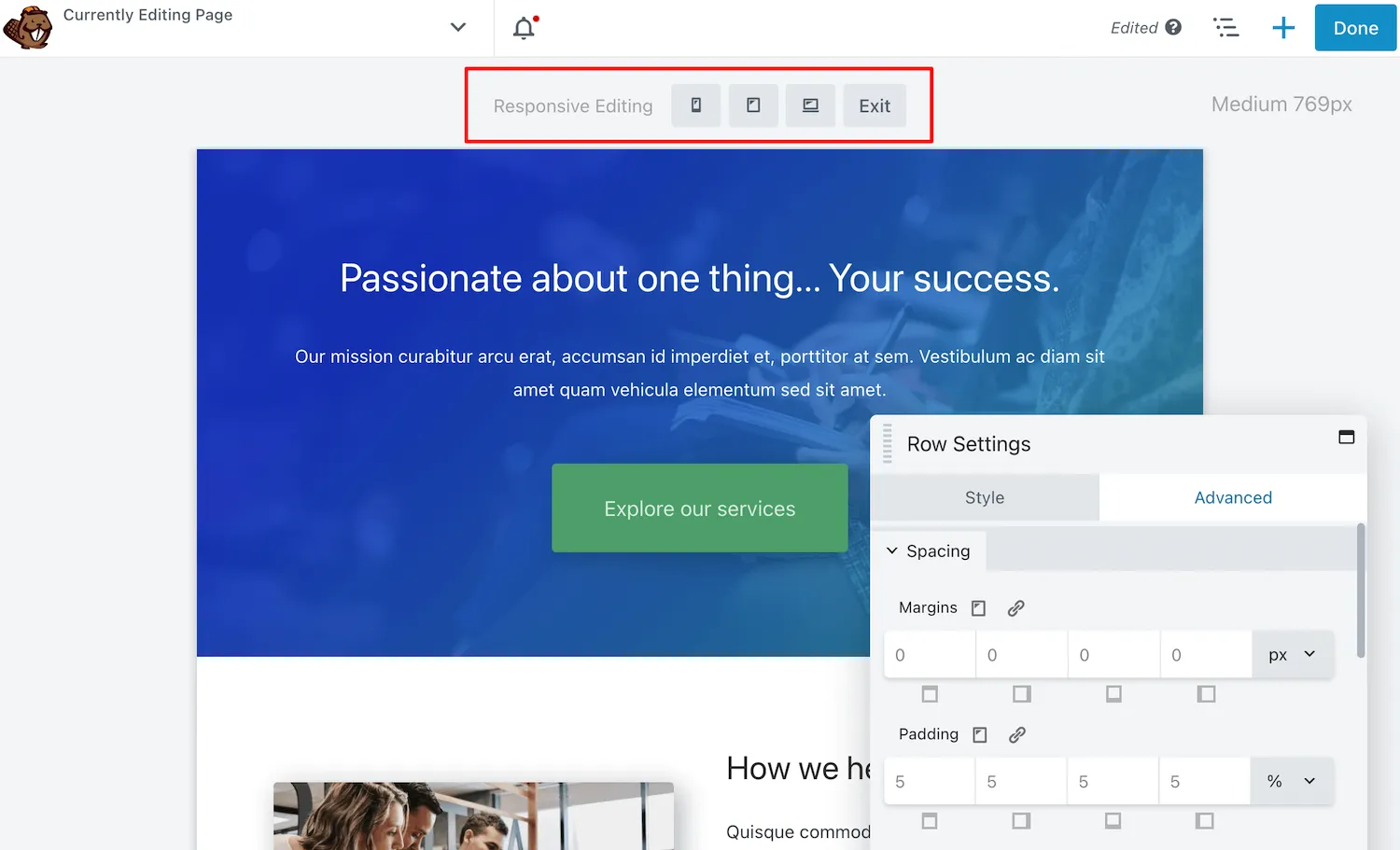
在 Beaver Builder 的早期版本中,您可以使用響應式編輯模式來調整不同螢幕的頁面大小,並在行動裝置和平板電腦上查看和編輯您的設計。 Beaver Builder 2.7 包含以下新功能,讓您的設計在所有裝置尺寸上都更精確:

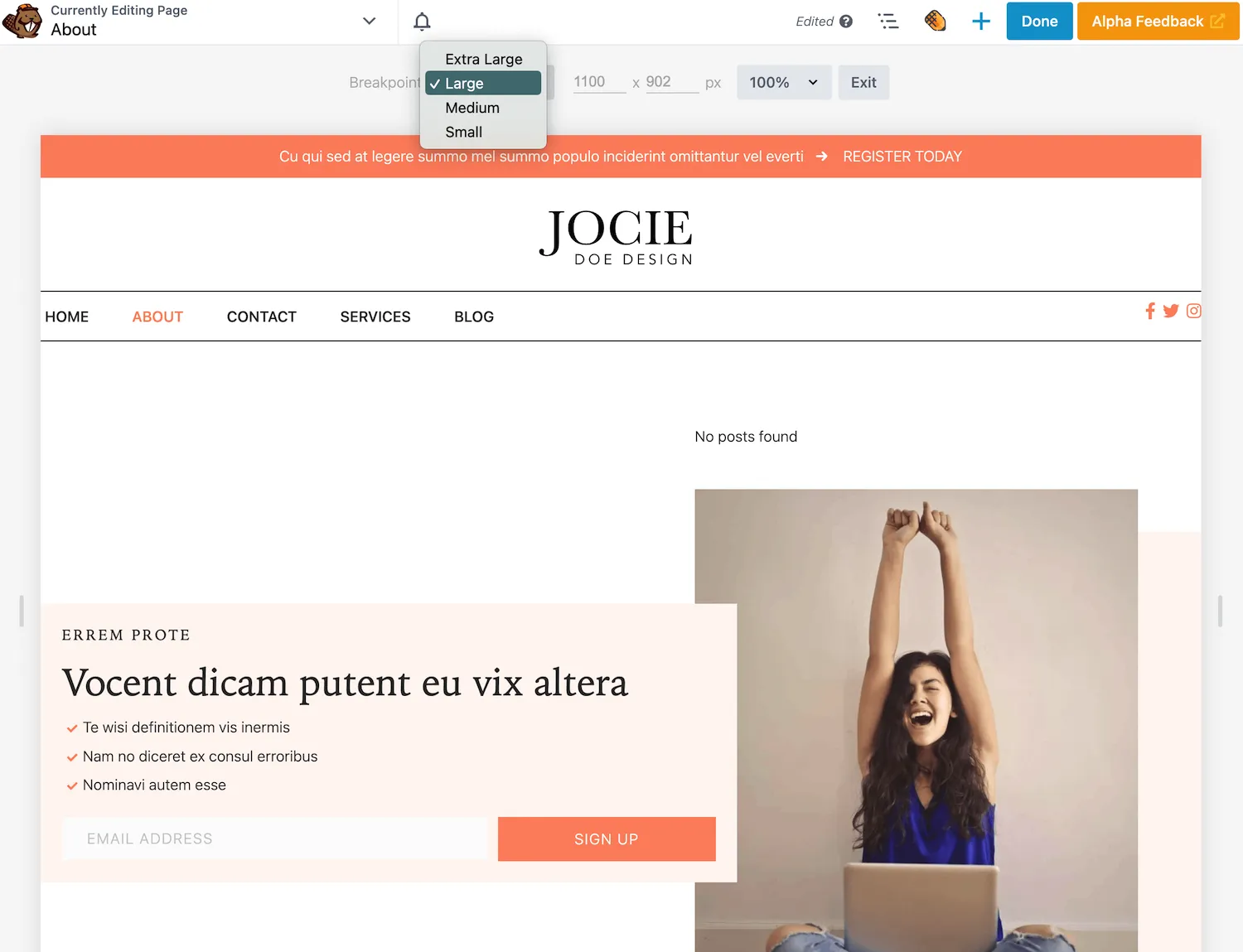
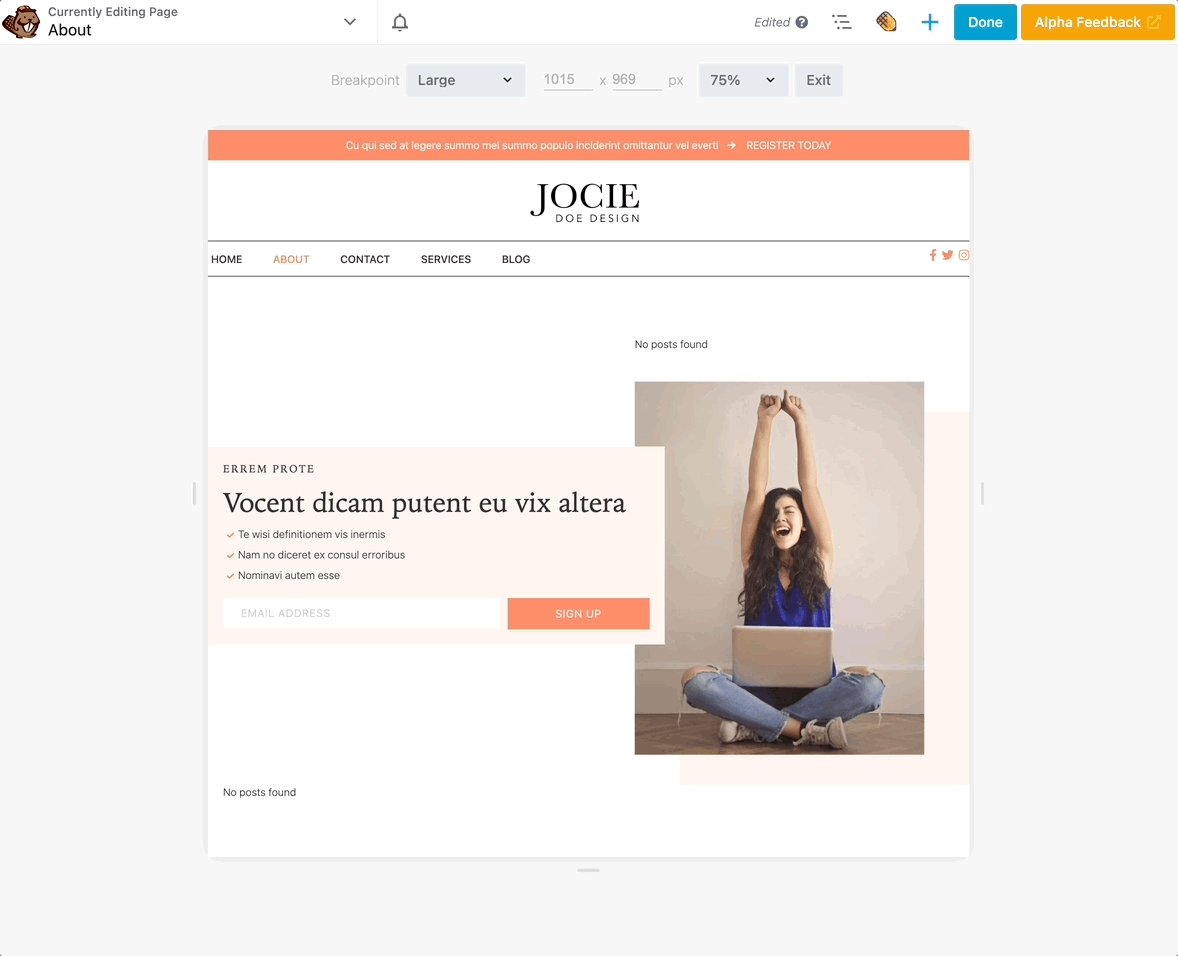
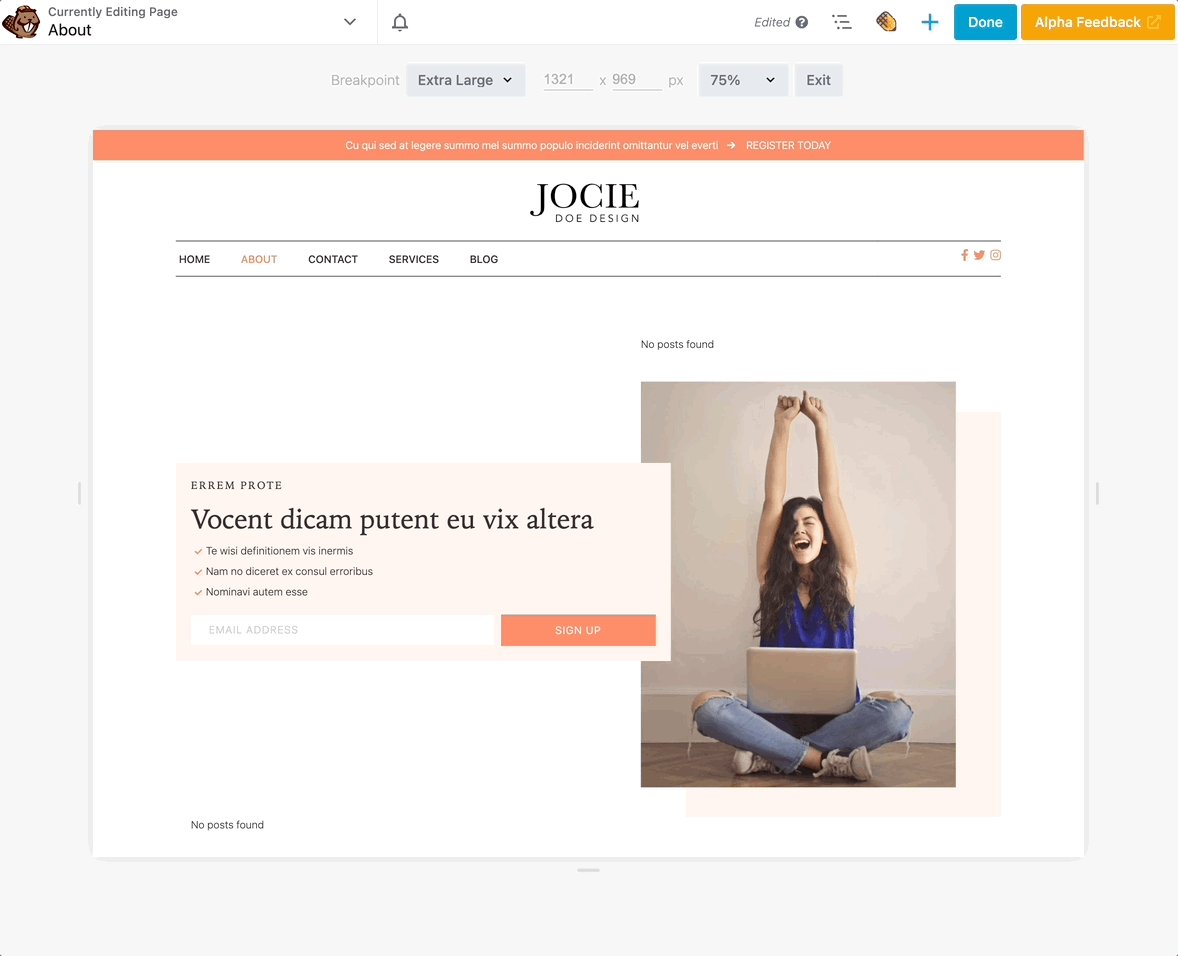
透過升級到 Beaver Builder 2.7,您將可以存取進階響應式編輯選項。首先,您可以查看四種不同尺寸的頁面:特大、大、中、小:

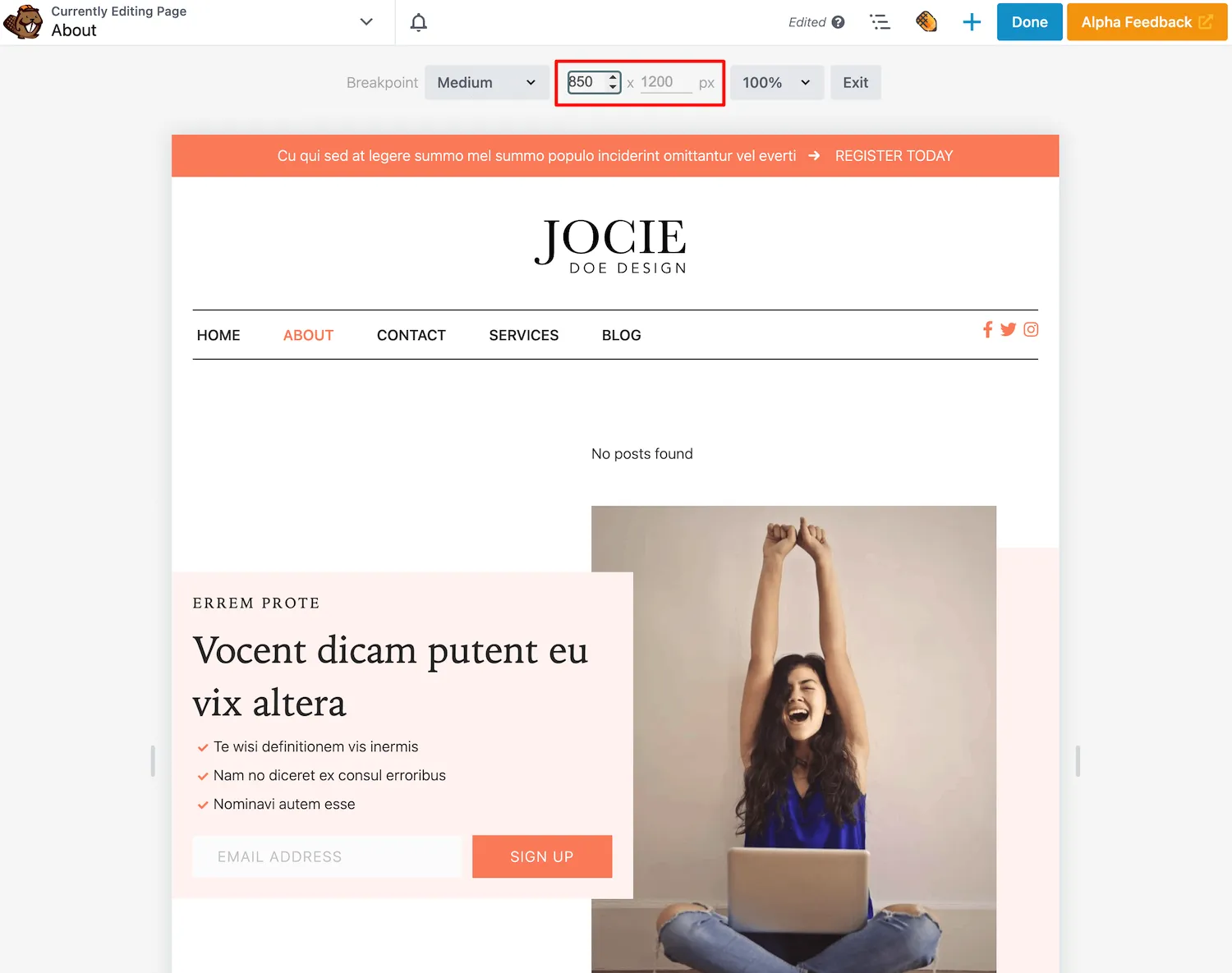
此外,響應式編輯器使您能夠設定自訂高度和寬度。只需輸入特定的像素組合,編輯畫面就會自動更新:

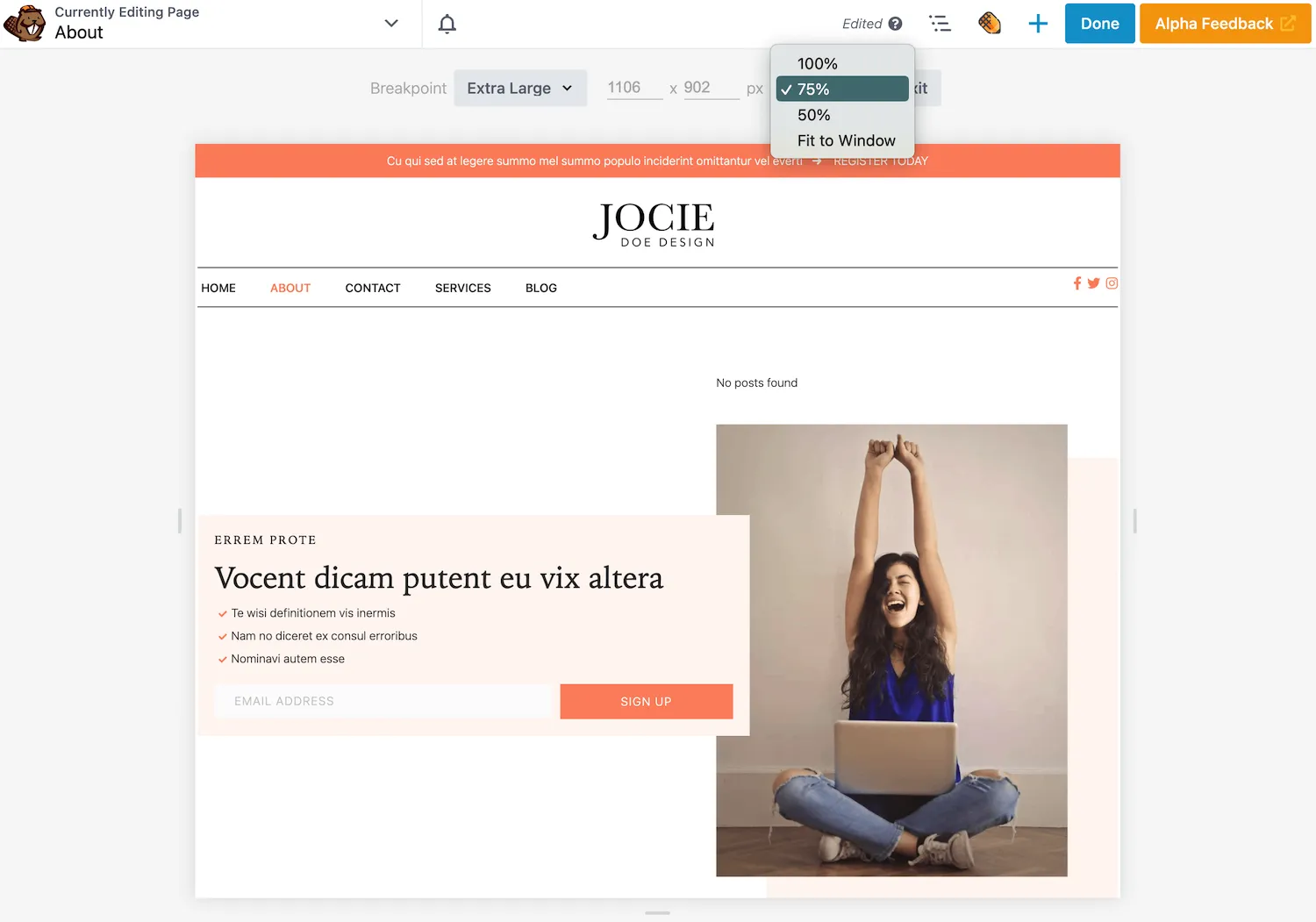
接下來,有一個用於更改縮放比例的下拉式選單。此設定可讓您以 100%、75% 或 50% 的比例查看編輯畫面。或者,您可以選擇適合視窗:

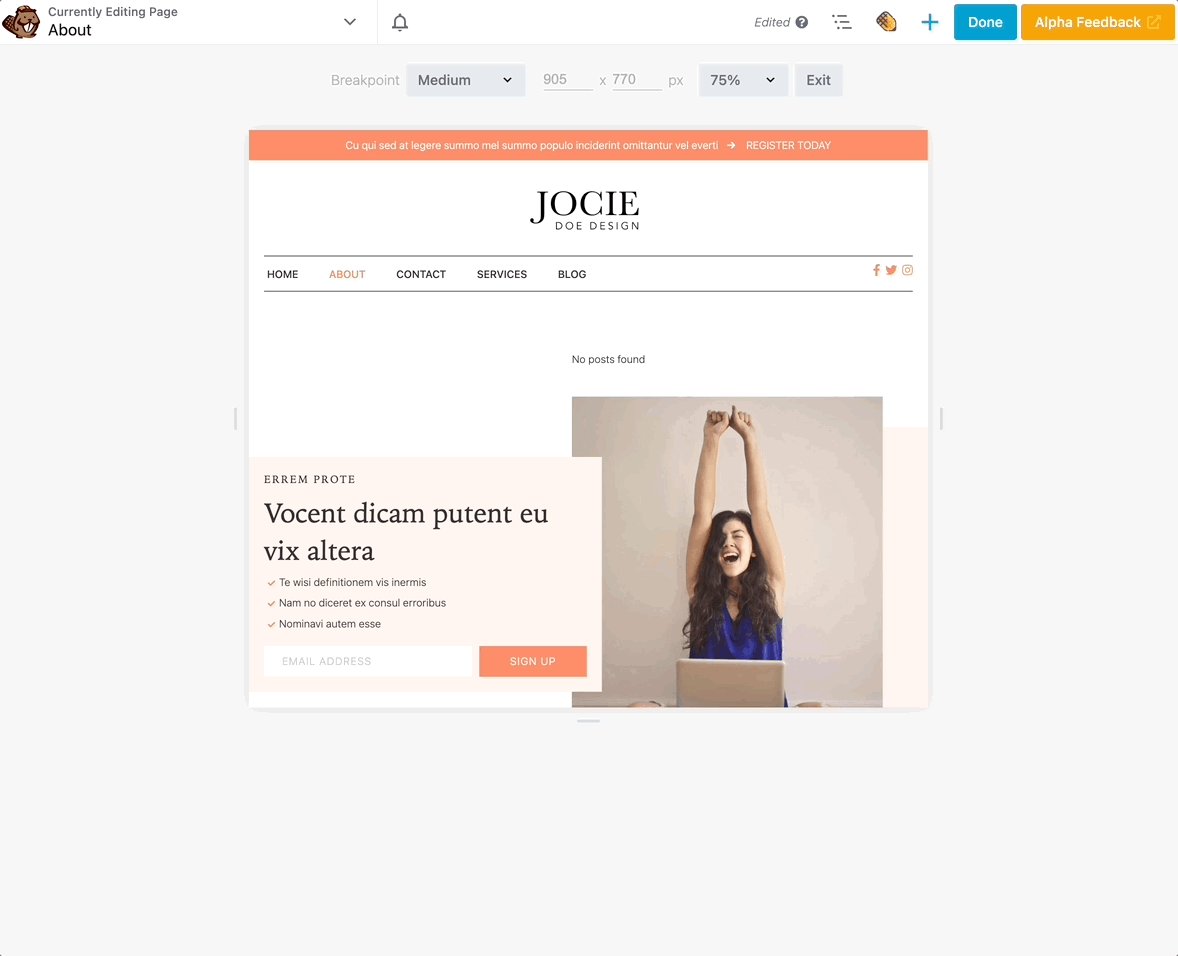
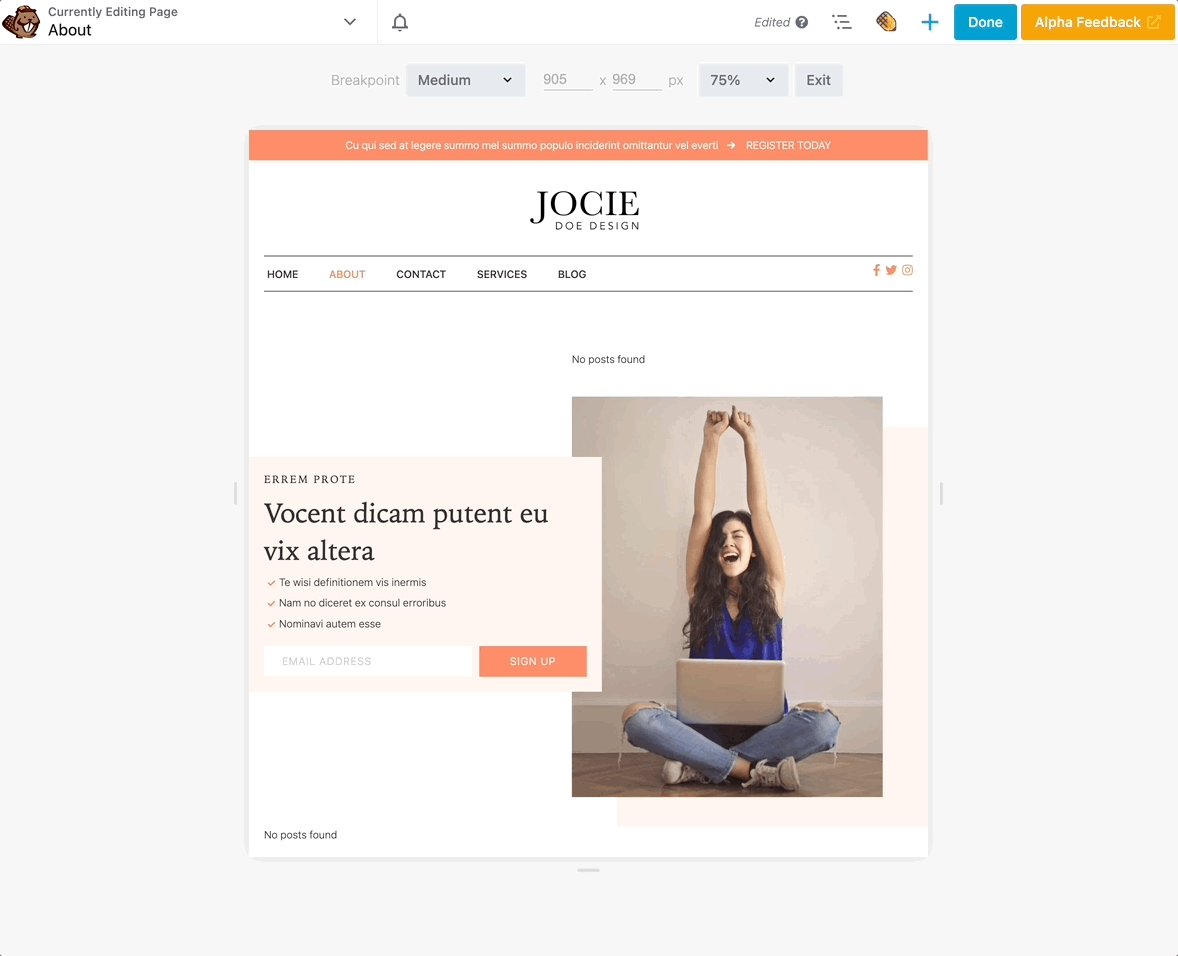
為了進一步自訂編輯器,我們在螢幕的底部和側面添加了調整大小箭頭。這些元素可以在您設計頁面時提供更大的靈活性:


Beaver Builder 現在可以輕鬆適應各種設備尺寸。使用我們新的編輯功能,您可以確保 WordPress 網站的每個頁面都響應靈敏且適合行動裝置!
Beaver Builder 已經支援不同螢幕尺寸的自訂斷點。這意味著您可以設定像素寬度來更改從大型設備到中型設備到小型設備的回應行為。
定義斷點時,記住這些預設值很重要:
| 大的 | 中等的 | 小的 | |
| 瀏覽器寬度的預設斷點值 | 不明確的 | 992像素 | 768像素 |
| 瀏覽器寬度範圍 | 993 像素及以上 | 769-992像素 | 768 像素及以下 |
例如,大多數 iPad 的橫向尺寸為 1024 x 768 像素,而縱向尺寸為 768 x 1024 像素。在這種情況下,橫向值適合大型設備,縱向值適合小型設備。
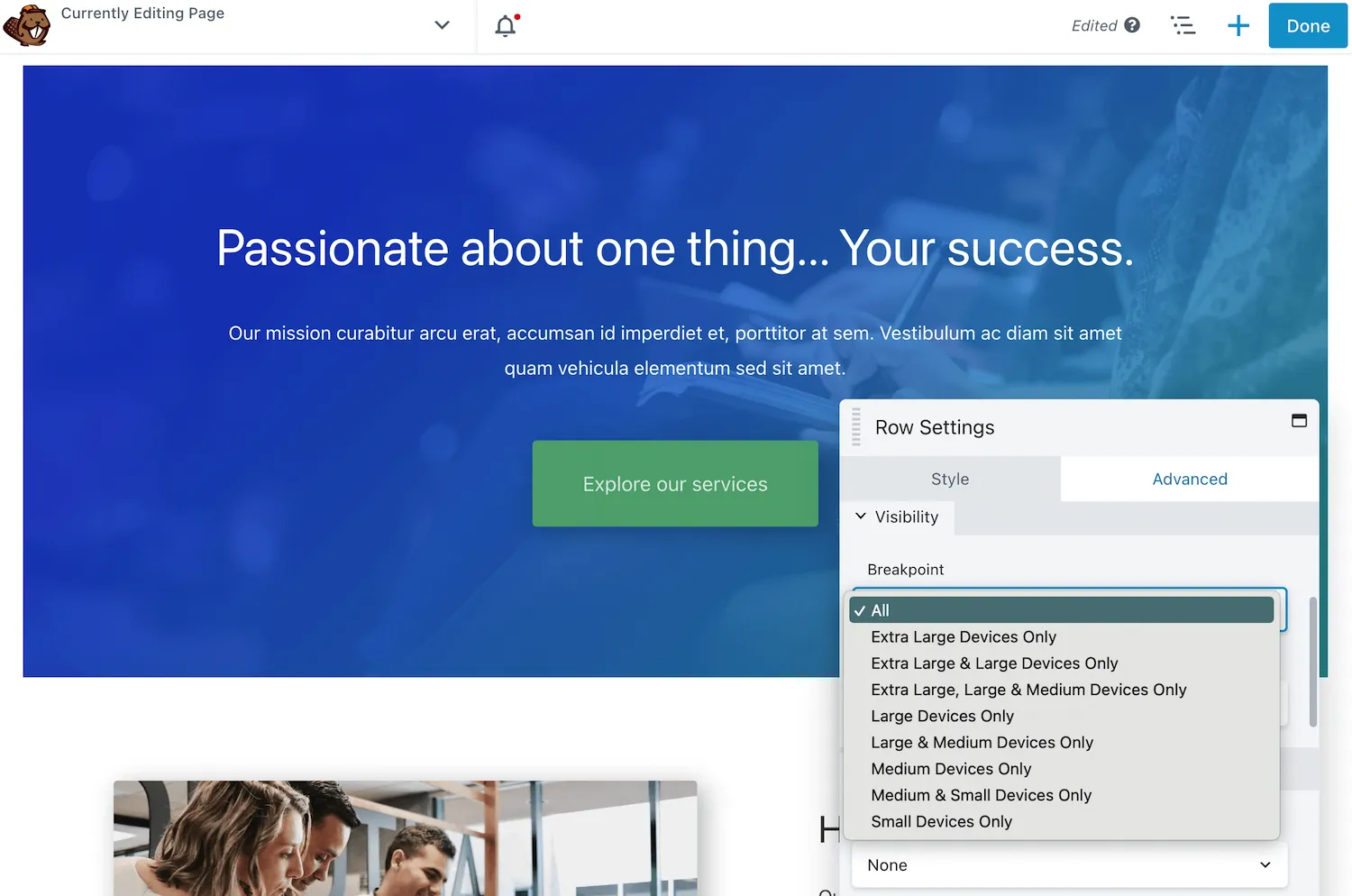
在 Beaver Builder 中,這些斷點設定位於「進階」標籤的「可見性」下。使用我們頁面建立器的早期版本,您將看到“僅大型和中型設備”或“僅小型設備”等選項:

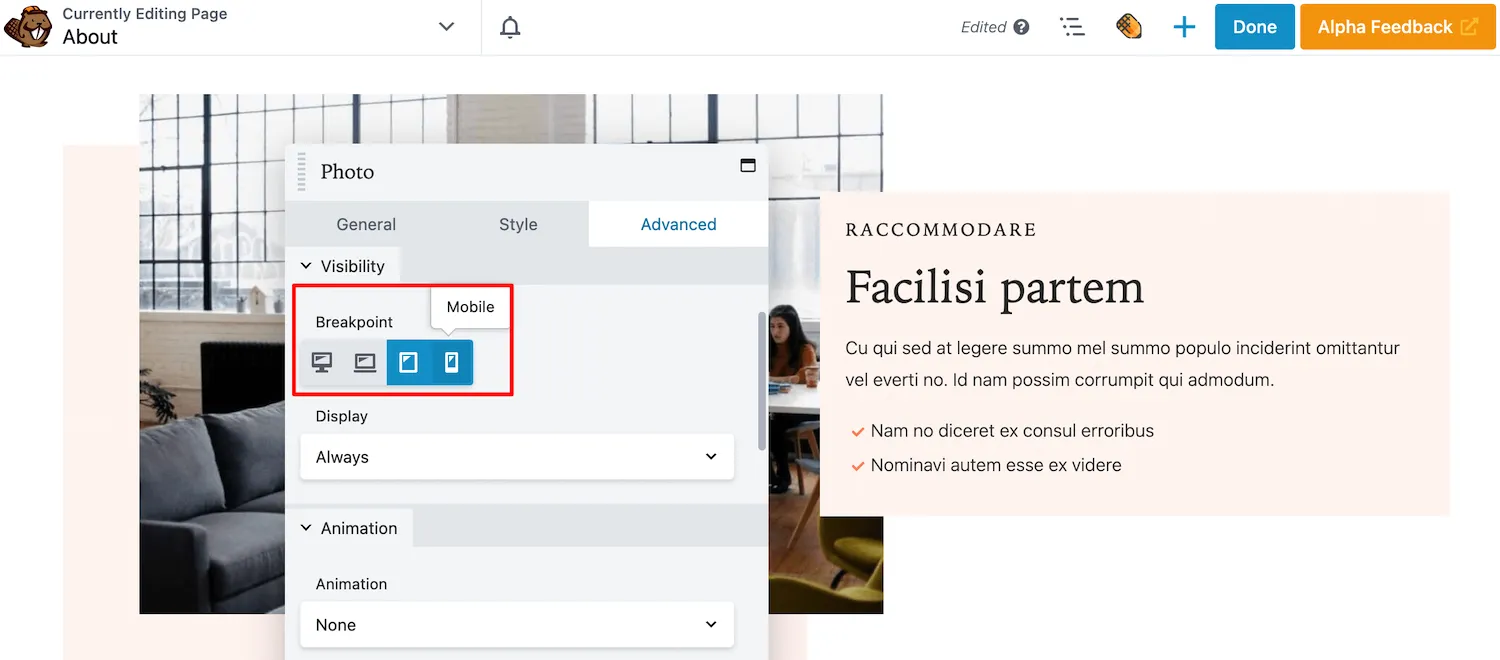
Beaver Builder 2.7 使用使用者友善的圖示更新了此設定。您可以簡單地選擇或取消選擇某些設備尺寸圖標,而不是從大型下拉式選單中進行選擇:

這個簡單的變更可以更輕鬆地自訂在不同螢幕上顯示的行、列或模組。使用 Beaver Builder 2.7,您可以快速輕鬆地自訂佈局的可見性!
到目前為止,我們已經討論了 Beaver Builder 2.7 如何更新一些預先存在的設定以使介面更加用戶友好。然而,我們也引入了一些全新的編輯選項!
例如,您現在可以編輯特定節點的程式碼。每行、每列和模組的「進階」標籤中都包含一個 CSS 和 JavaScript 編輯器。
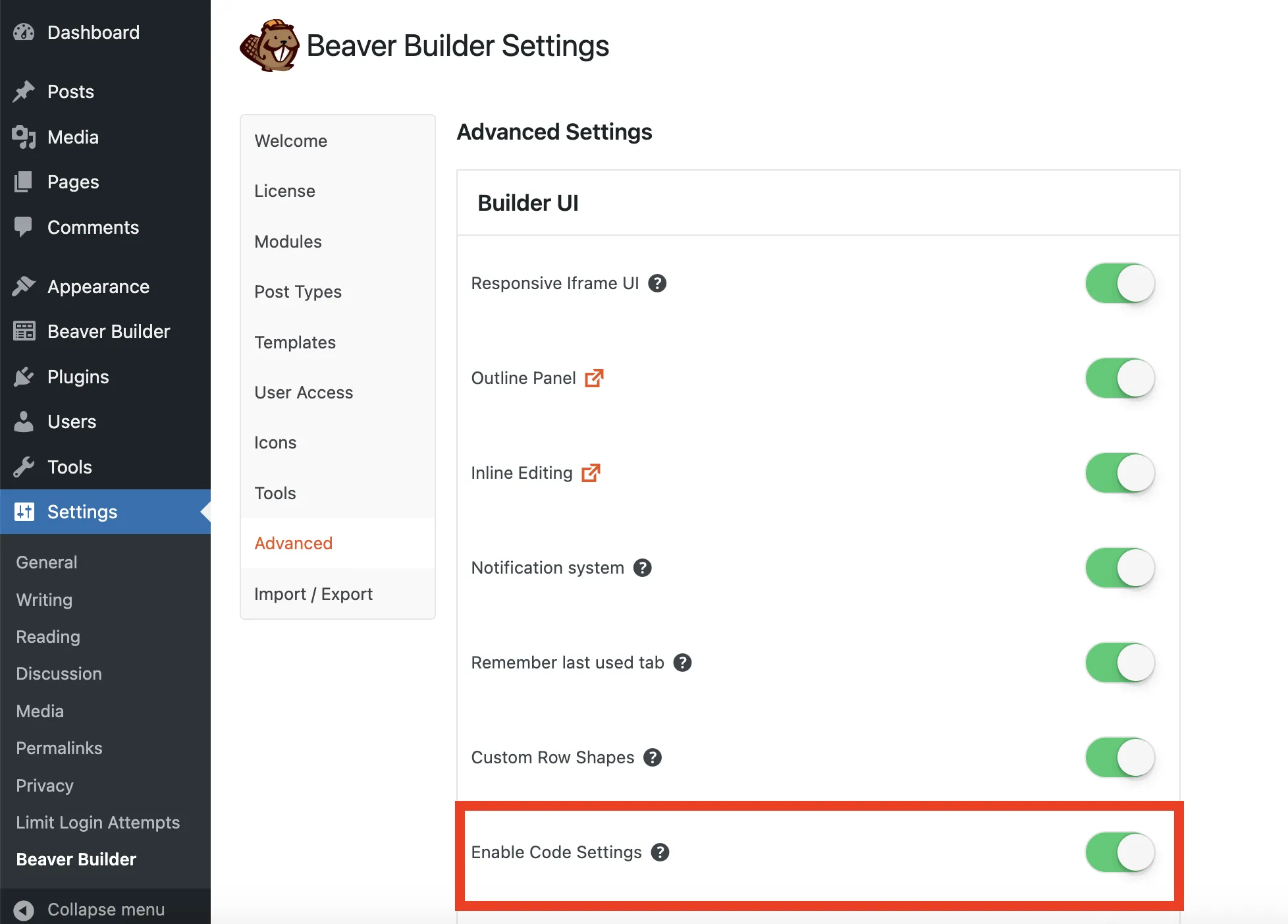
即使更新到 2.7 後,您也需要啟用每個節點的 CSS 和 JavaScript。由於預設情況下會停用此設置,因此導覽至Settings > Beaver Builder > Advanced 。然後打開啟用代碼設定:

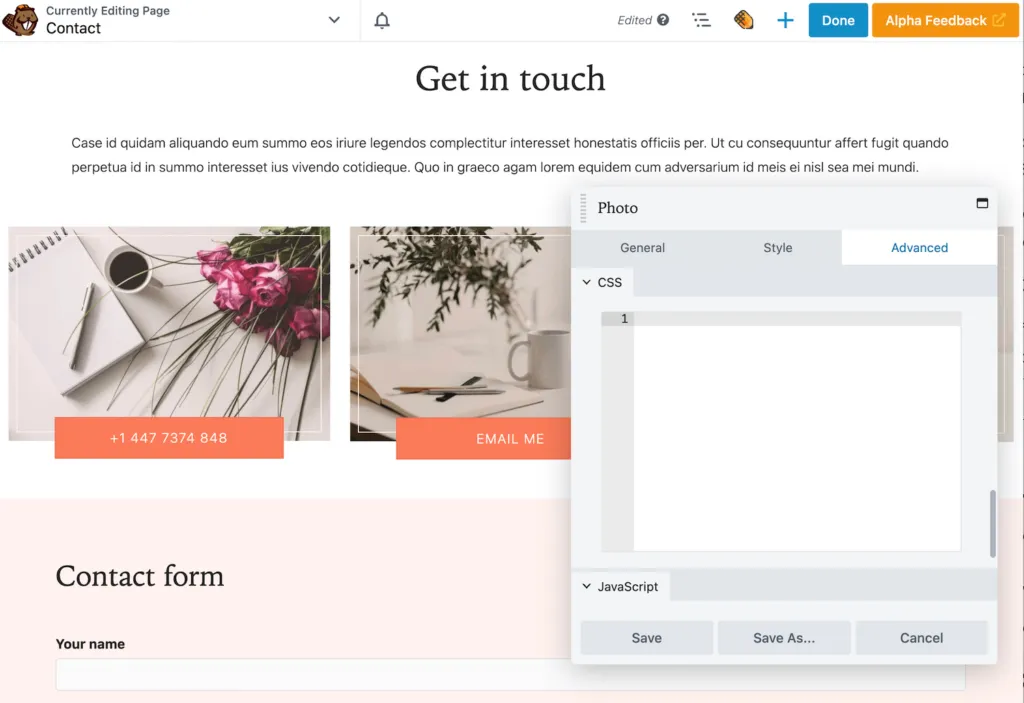
之後,開啟要編輯的特定模組、行或列的設定。點擊“高級”選項卡並滾動到底部。在這裡您將看到新的 CSS 和 JavaScript 編輯器:

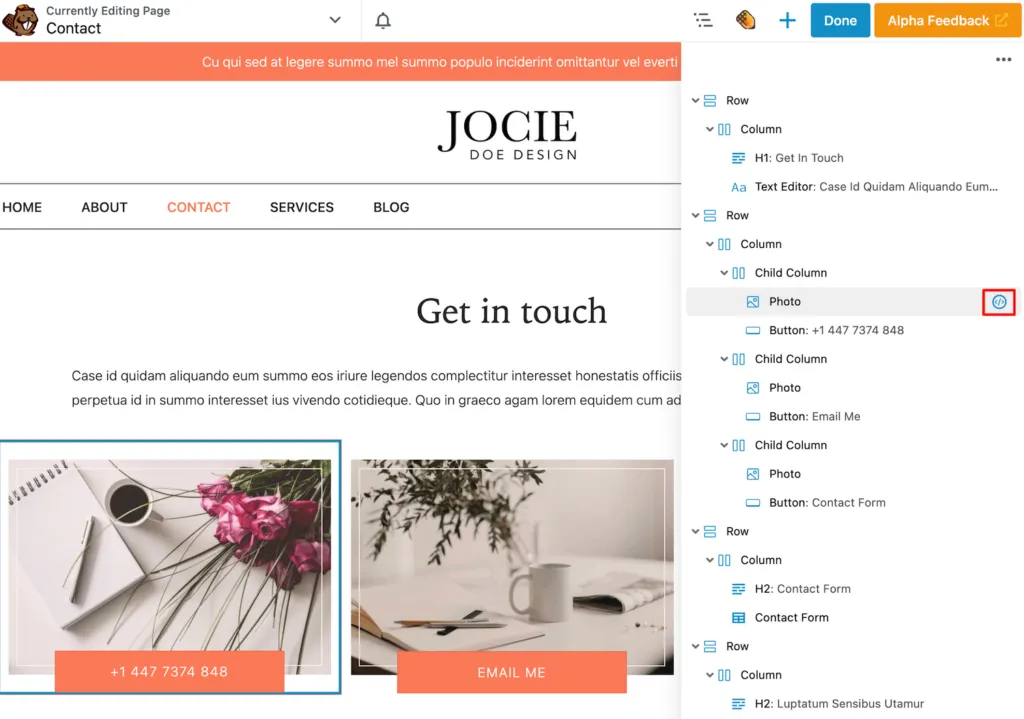
您可以使用此功能將自訂 CSS 和 JavaScript 直接新增到各個行、列或模組。然後您將在大綱面板中看到附加到該節點的程式碼圖示:

此功能將使您能夠更好地控制網站的外觀和功能。當您新增每個節點的 CSS 和 JavaScript 時,請記住,所有編碼的範圍都將限制在您正在處理的節點。
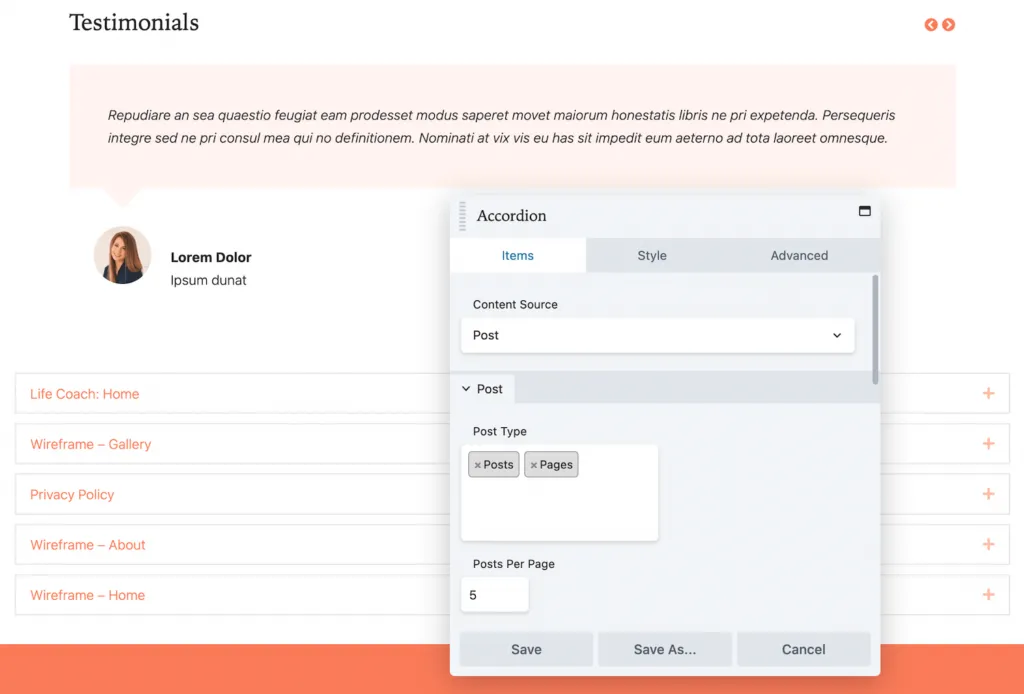
在 Beaver Builder 2.7 中,我們也改進了 Accordion 模組。本質上,手風琴顯示具有可擴展部分的項目清單。以前,此模組可以包含您的貼文或頁面,但不能同時包含兩者:

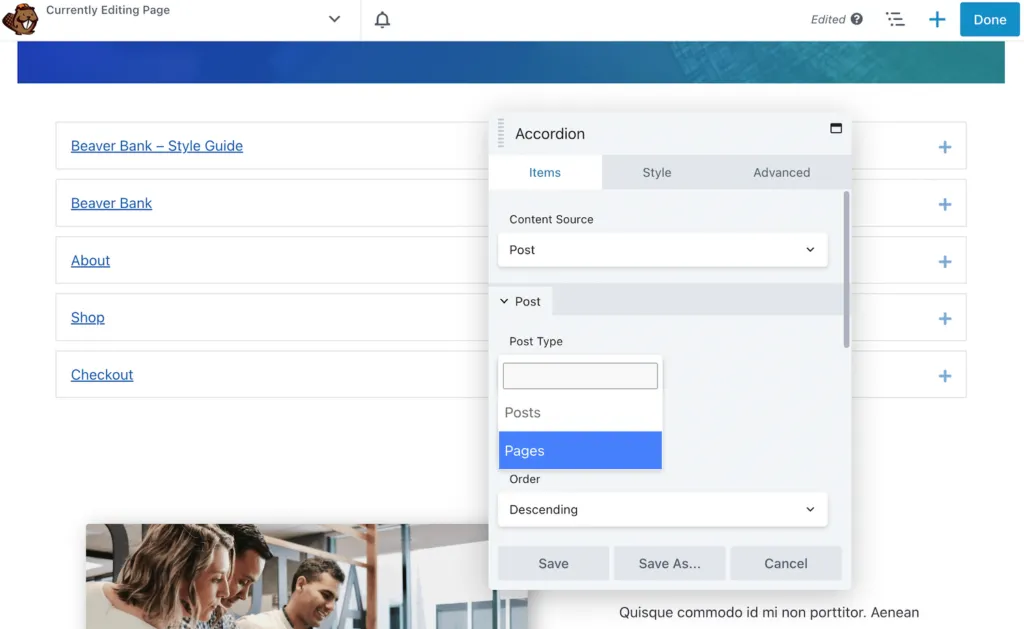
在 Beaver Builder 2.7 中,新的 Accordion 模組支援貼文類型的多重選擇。插入模組後,選擇Post作為Content Source 。然後,您可以選擇貼文和頁面作為貼文類型:

若要顯示正確的內容,請務必使用類別和標籤過濾結果。與舊版的 Beaver Builder 一樣,您仍然可以自訂顯示的項目的順序和數量。
如果您想開始在區塊編輯器和 Beaver Builder 中使用自訂區塊,我們有一個解決方案!我們的 2.7 更新與 ACF Blocks 完全整合:

ACF 區塊可讓您建立自訂區塊類型。註冊新區塊後,即可插入 WordPress 貼文或 Beaver Builder 頁面。這將使您的網頁設計在整個網站中保持一致。
首先,您需要向 ACF Blocks 註冊一個區塊。在block.json檔案中,新增有關自訂區塊的詳細資訊:
{ "name": "acf/bb-example-acf-block", "title": "ACF Example Block", "description": "An example ACF block that can be used in Beaver Builder.", "category": "bb-example-acf-blocks", "icon": "admin-appearance", "script": "file:./js/scripts.js", "style": "file:./css/styles.css", "supports": { "jsx": false }, "acf": { "mode": "preview", "renderTemplate": "template.php" }, "beaverBuilder": { "group": "ACF Blocks" } }之後,開啟主題的 PHP 檔案。然後,您可以配置區塊內容的輸出:
<?php $heading = get_field( 'heading' ); $content = get_field( 'content' ); ?> <div> <h3><?php echo $heading; ?></h3> <p><?php echo $content; ?></p> </div>現在您需要使用函數載入區塊。這將使自訂區塊在 ACF 中可用:
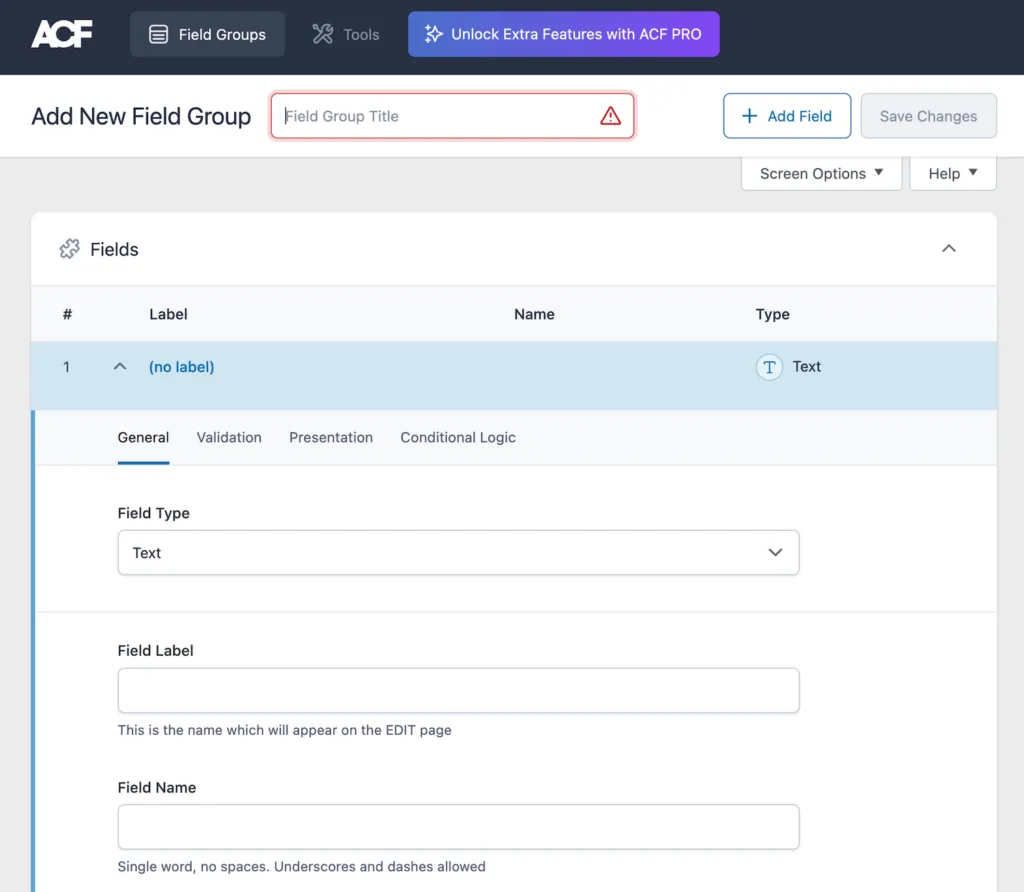
add_action( 'init', function() { register_block_type( 'path/to/block.json' ); } );最後,前往 WordPress 中的自訂欄位並新增新的欄位組。您可以使用任何 ACF 字段,但請務必選擇「封鎖」作為位置:

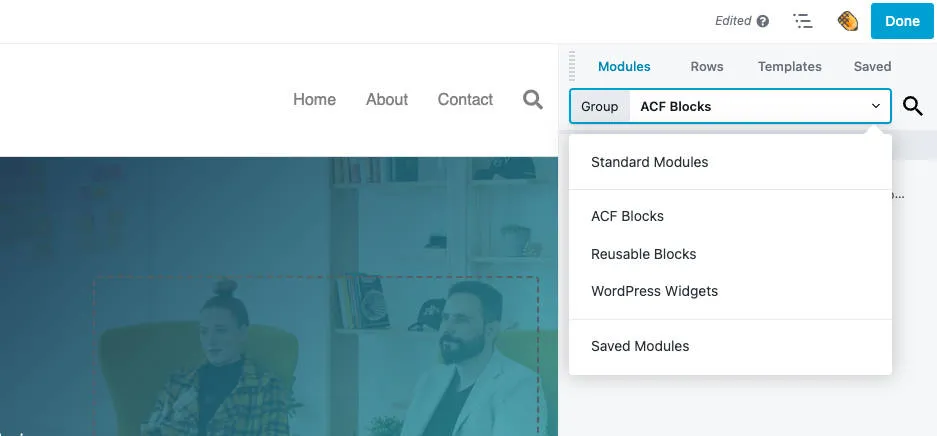
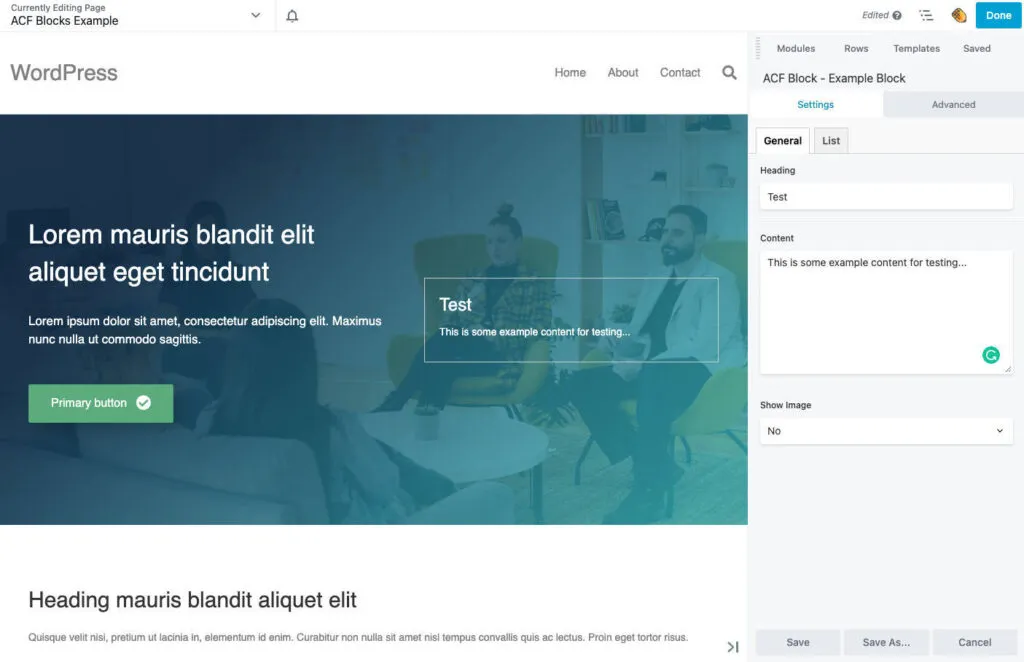
建立自訂區塊後,您就可以開始使用它了!在 Beaver Builder 中,按 ACF 區塊對可用模組進行分組:

然後,只需插入您的區塊即可。就像 Beaver Builder 模組一樣,您可以將其拖放到頁面上並自訂其設定:

使用此集成,您可以建立可在本機 WordPress 編輯器和 Beaver Builder 中工作的可重複使用區塊。這使您能夠標準化貼文和頁面上的設計內容。
透過升級至 Beaver Builder 2.7,您將可以使用我們的頁面建立器的反應速度更快、更靈活的版本。現在,您可以為行動裝置自訂頁面、為特定節點新增編碼等等。
回顧一下,Beaver Builder 2.7 可以提供以下功能:
Beaver Builder 2.7 是我們外掛程式的最新版本。它支援與 ACF Blocks Pro 整合、帖子類型的多重選擇以及每個節點的 CSS 和 JavaScript。您還會發現響應式編輯改進使 Beaver Builder 更加準確且更易於使用。
Beaver Builder 是一個頁面建立器,可以直觀地自訂您的 WordPress 網站。我們的外掛程式包括拖放內容模組、預先設計的頁面模板、白色標籤和進階設定。這些功能使其成為初學者和開發人員的靈活工具!