Beaver Builder 2.8:盒子模組、全域樣式等等!
已發表: 2024-02-09所有 Beaver Builder 產品均可享 25% 折扣...促銷即將結束!了解更多


備受期待的 Beaver Builder 2.8(也稱為“Alpine”)發布了!
Beaver Builder 2.8 將 Flexbox 和 CSS 網格的強大功能引入新的 Box Module,同時引入了全域樣式功能。此外,此版本還包含顯著的增強功能,包括 North Commerce 模組以及與 Popup Maker 的集成,並對菜單、帖子輪播、帖子滑塊和照片等關鍵模組進行了細微改進。
在這篇文章中,我們將介紹新的 Beaver Builder 2.8 更新。然後,我們將向您展示一些最好的新功能。
目錄:
在 Beaver Builder,我們不斷更新使用者友好的頁面建立器插件,簡化創建和自訂 WordPress 網站的過程。無論您的技能水平如何,我們的拖放視覺化編輯器、預先設計的頁面模板、全域設定等都使您能夠快速建立網站專案:

在 Beaver Builder 2.7 中,我們新增了一個新的響應式編輯器來預覽行動裝置視圖。我們還用更用戶友好的圖標取代了斷點下拉式選單。
2.7 更新帶來了為特定行、列或模組自訂程式碼設定的能力。我們也可以選擇多種貼文類型。最後,Beaver Builder 2.7 與 ACF Blocks 完全集成,讓您獲得高級內容編輯體驗。
當您更新至 Beaver Builder 2.8 時,您將在我們的新 Box 模組中解鎖 Flexbox、CSS 網格和圖層的強大功能。我們還可以應用全域樣式、無需短代碼即可添加 North Commerce 內容,並與 PopUp Maker 更全面地集成,為您提供更輕鬆的編輯體驗。
Beaver Builder 2.8 是我們 2024 年的首次更新,內部包含許多強大的功能。讓我們來探索一些新的內容,這些內容將使此更新成為遊戲規則的改變者。
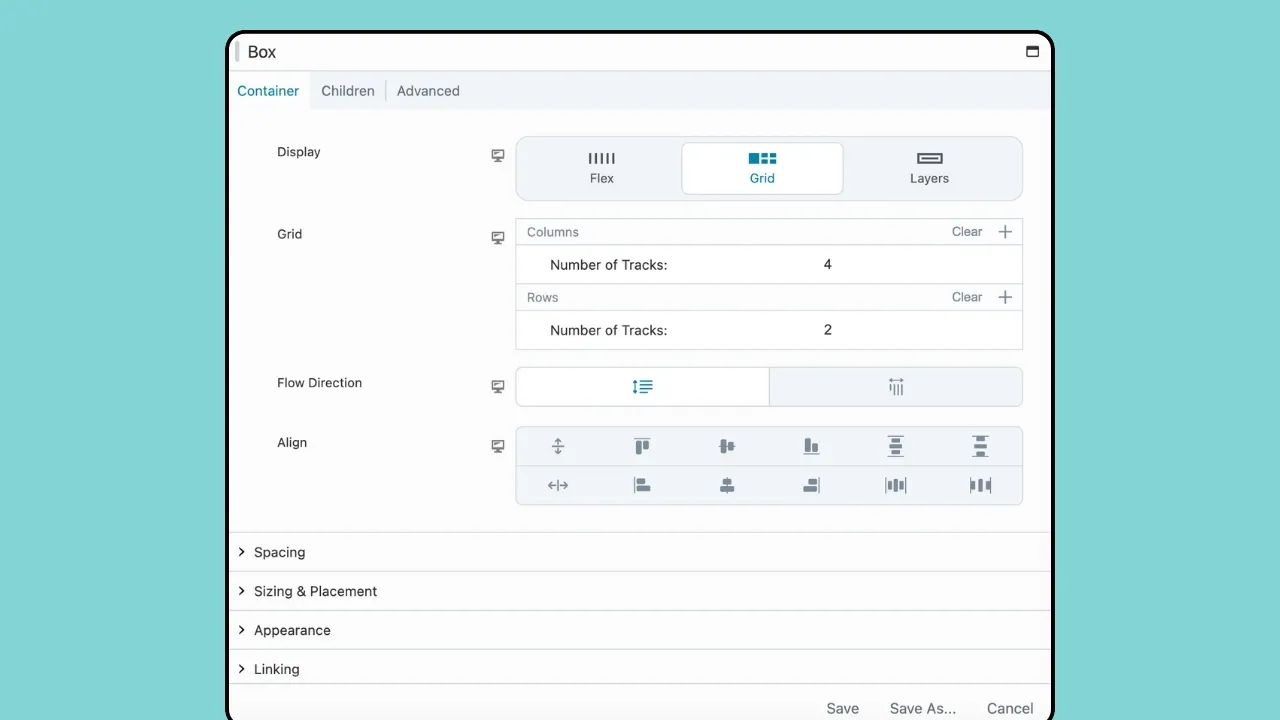
透過更新到 Beaver Builder 2.8,我們頁面建立器的所有使用者(包括 Lite 版本)都將可以存取 Box 模組中的進階Flex 、 Grid和Layers選項:

Box 模組的功能很像行或列,可作為容器。它利用 Flexbox 或 CSS 網格,讓您可以創建複雜、流暢且靈活的佈局。您可以在水平和垂直方向以及網格中嵌套、堆疊和組織框。

Flexbox 和 CSS Grid 都是 CSS 中的佈局模型,但它們有不同的用途並且具有明顯的特徵:
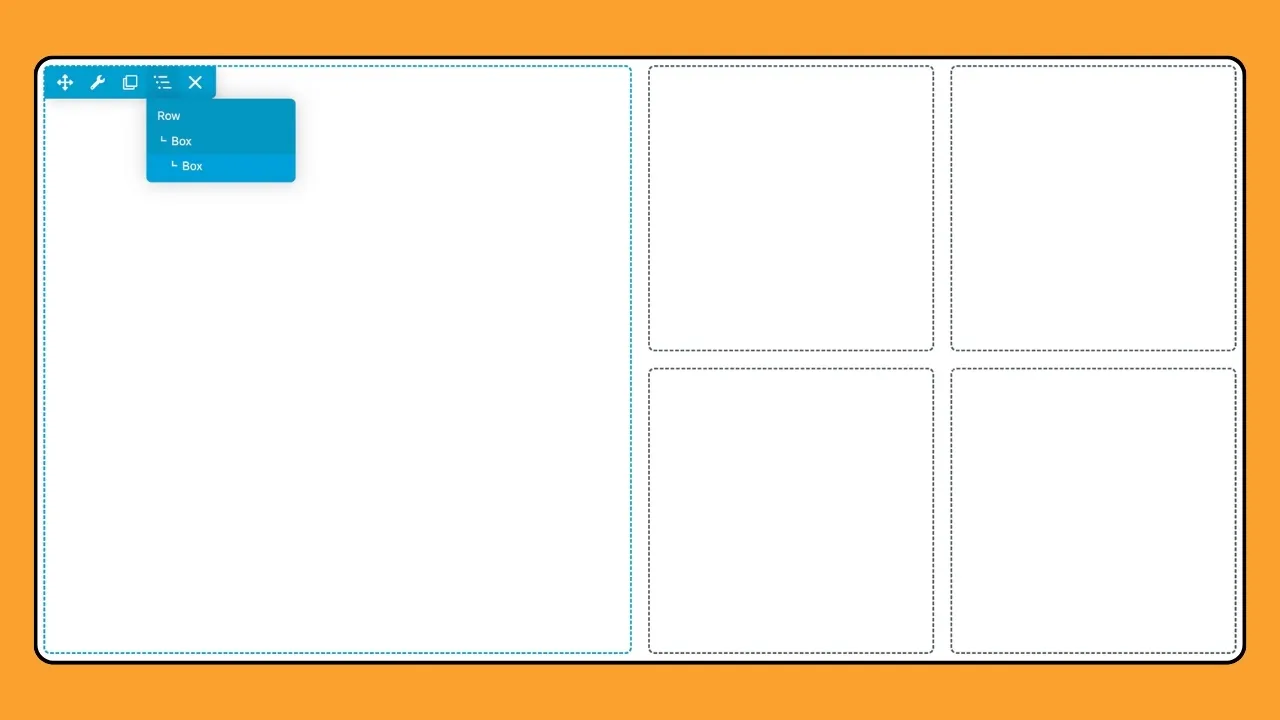
在許多情況下,這些佈局模型可以相互補充。例如,可以在各個網格項中使用 Flexbox 來處理其內部結構,結合兩個模型的優點來實現全面的佈局解決方案,如下所示:


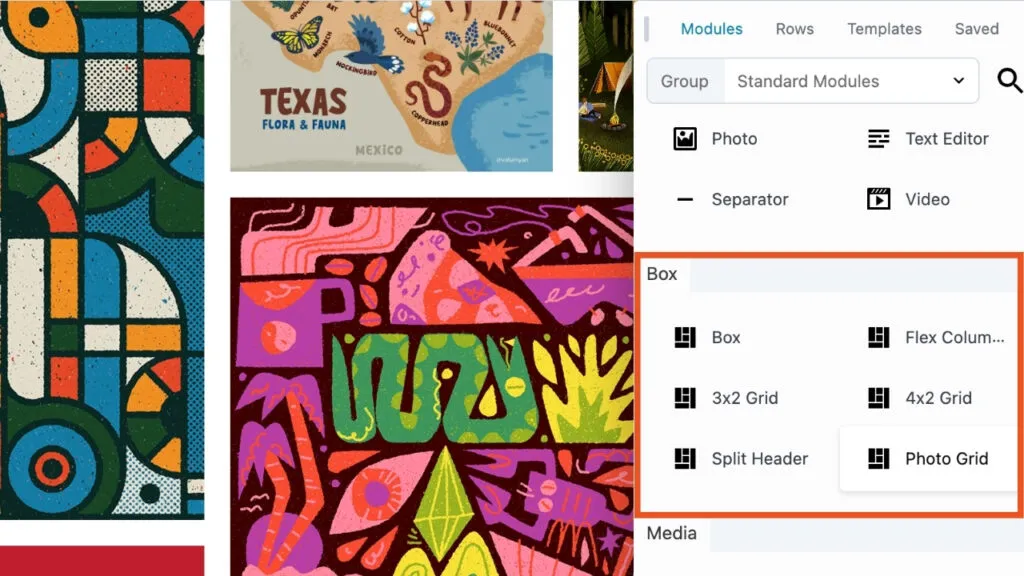
若要在使用 Beaver Builder 進行編輯時新增主機模組,請按一下頂部欄上的加號(+)以開啟內容面板。點擊“模組”標籤以存取所有標準模組並向下捲動到“框”部分:

除了 Box Module 本身之外,您還會注意到我們添加了幾個預設,可以更輕鬆地開始使用:
雖然我們的目標是讓 Box 模組盡可能用戶友好,但我們強烈建議您充分掌握 Flexbox 和 CSS Grid。使用我們的新盒子模組,您可以進一步改進您的網頁設計!
Beaver Builder 已經支援全域設置,可讓您配置行最大寬度、邊距/填充、斷點和自訂程式碼(CSS 和 JavaScript)等選項的預設值,然後將這些值全域應用到您的網站上。此外,您可以透過設定覆蓋每行、列和模組的大部分設定。
新的全域樣式功能僅在 Beaver Builder 頁面建立器的進階版本中提供,可讓您定義 Beaver Builder 中元素和顏色的樣式首選項:
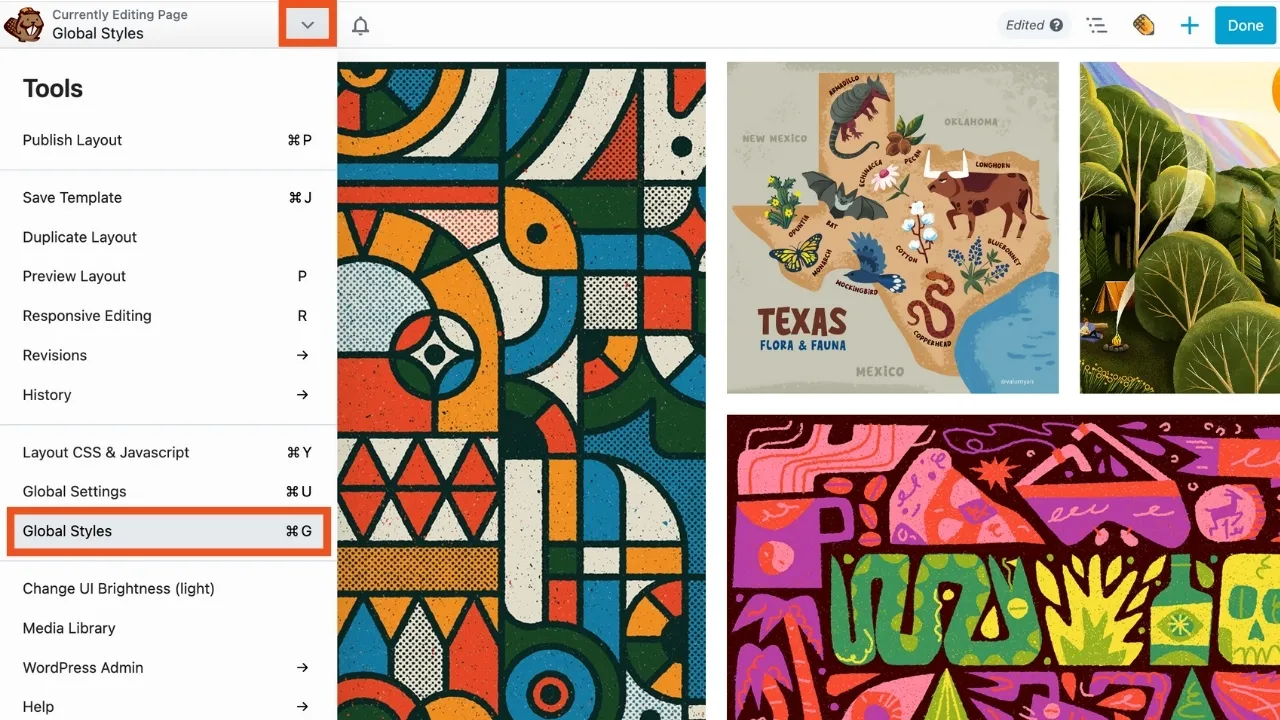
若要存取全域樣式,請透過按一下編輯畫面左上角頂部欄中的箭頭開啟“工具”選單,然後選擇“全域樣式”,如下所示:

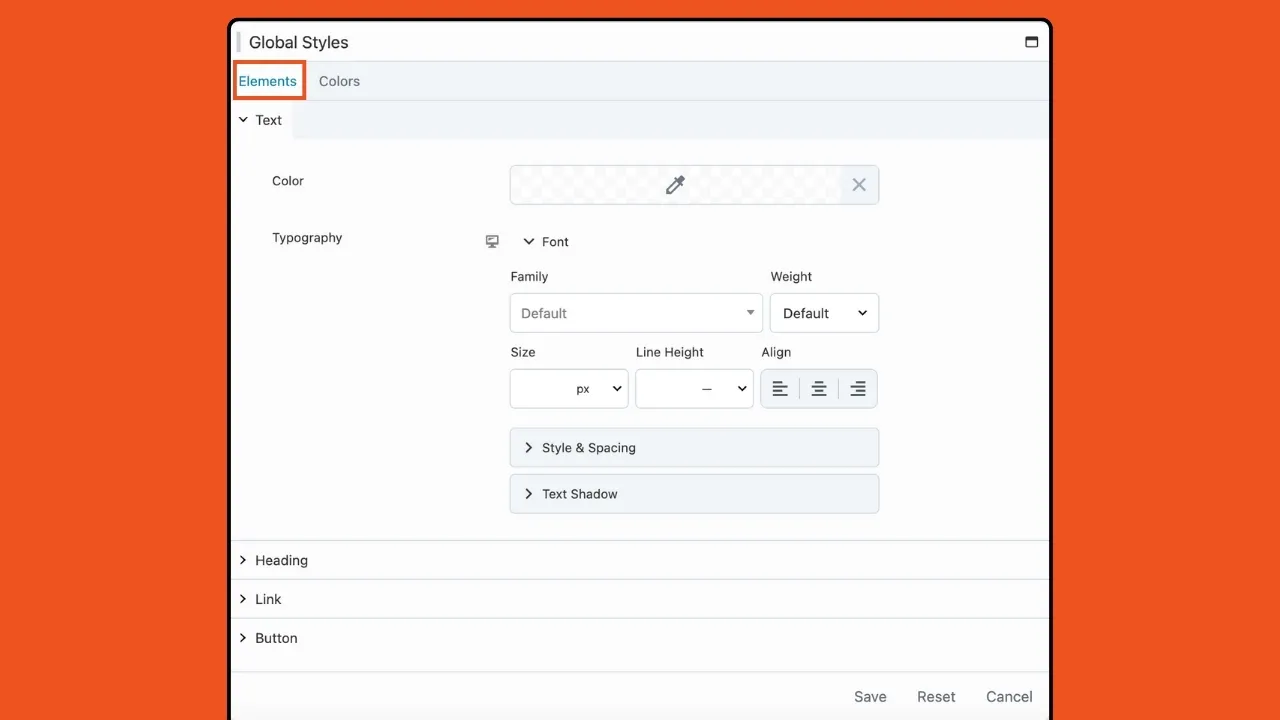
元素標籤可讓您定義文字、標題、連結和按鈕等元素的全域樣式:

網站上缺少預先配置樣式選項的所有模組都會繼承全域樣式。您可以使用模組樣式選項根據具體情況覆寫這些樣式選項。
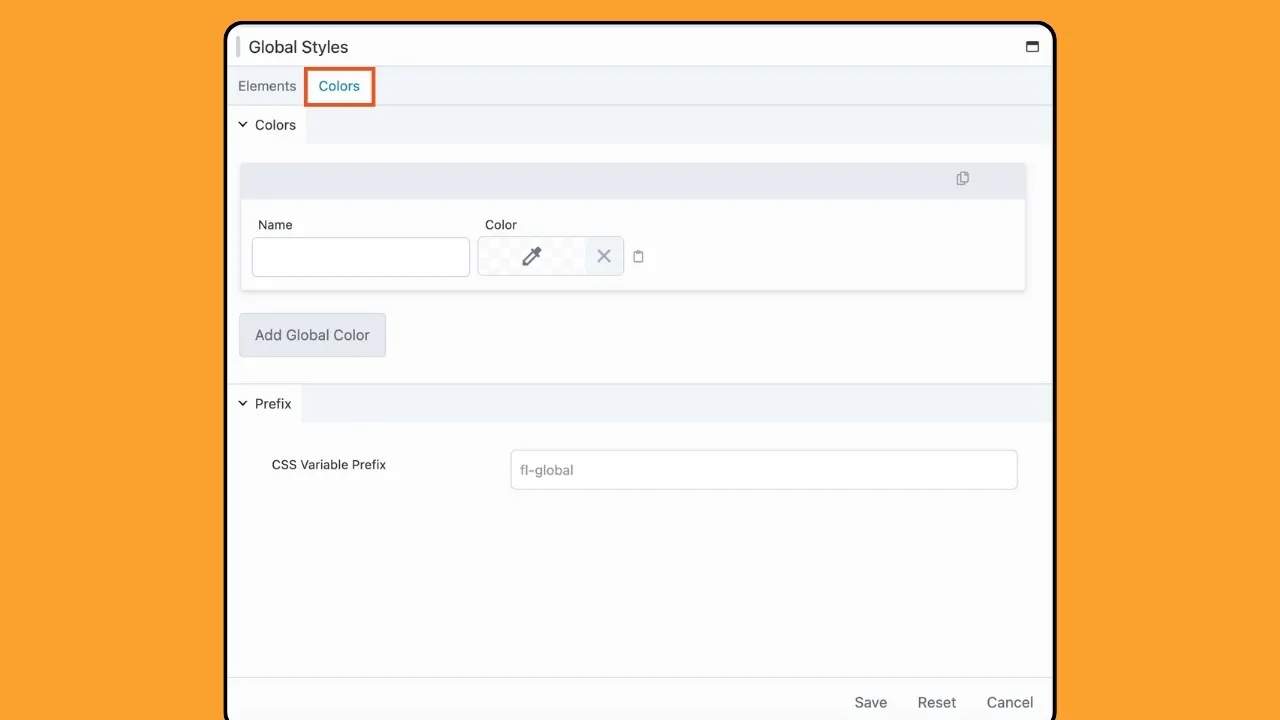
「顏色」標籤可讓您產生可在整個網站中使用的全域調色板:

您可以透過顏色選擇器工具在 Beaver Builder 佈局中輕鬆存取這些顏色。此外,您建立的顏色會轉換為 CSS 變量,從而能夠整合到自訂 CSS 中。
透過此更新,您可以在全球範圍內輕鬆自訂網站的元素和顏色。這些全域樣式在整個網站中仍然可以訪問,從而增強了頁面建立器的工作流程。
到目前為止,我們已經討論了 Beaver Builder 2.8 如何引入兩個新功能(盒子模組和全局樣式),以使構建複雜的佈局更加用戶友好。
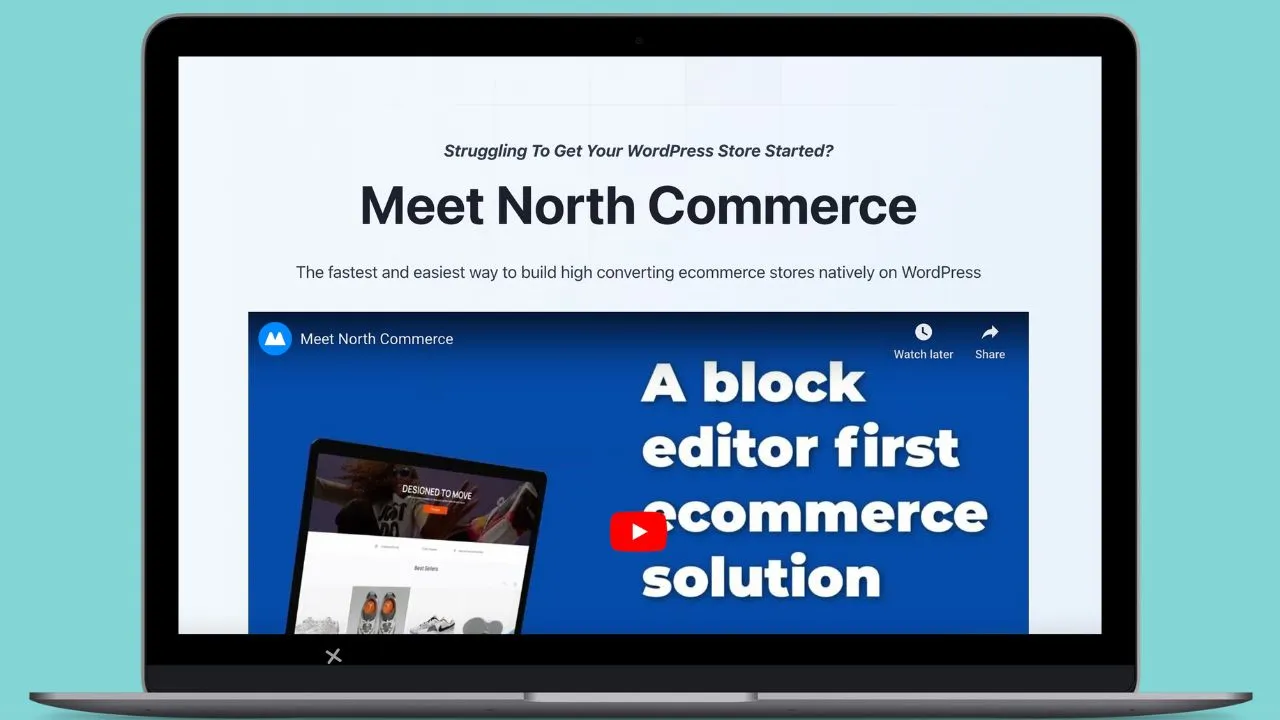
Beaver Builder 2.8 還引入了 North Commerce 模組,這是 WordPress 的電子商務插件,可幫助用戶快速輕鬆地建立高轉換的線上商店:

例如,您現在可以顯示 North Commerce 短代碼的結果,而無需輸入或使用任何短代碼。相反,您可以使用新的 North Commerce 模組(類似於我們的 WooCommerce 模組)來輕鬆顯示您的內容。
在與 NorthCommerce 合作時,這個新模組將為您提供更多控制並加快您的工作流程。
在 Beaver Builder 2.8 中,我們還引入了與 Popup Maker 的集成,這是一個專為 WordPress 網站設計的插件,使用戶能夠創建和管理彈出視窗:

本質上,您現在可以使用我們的頁面建立器來設計彈出視窗的內容
它還會在編輯時在 Beaver Builder 內呈現一個彈出窗口,並且能夠在連結字段中選擇一個彈出窗口,以便在單擊連結時觸發彈出窗口。
安裝並啟動 Popup Maker 外掛程式後,Popup Maker 貼文類型(彈出視窗)將在 Beaver Builder 設定中自動啟用。
最後,Beaver Builder 2.8 包括以下小幅補充:
更新至 Beaver Builder 2.8 可帶來更強大且可自訂的頁面建立體驗。 Box 模組引入了 Flexbox 和 CSS Grid 的高級佈局選項,而全域樣式則簡化了顏色管理。
回顧一下,以下是 Beaver Builder 2.8 中您可以期待的功能:
立即升級至 Beaver Builder 2.8 以利用這些令人興奮的新功能。像往常一樣,如果您有任何疑問或需要協助,我們的支援團隊隨時為您提供協助。
截至 2024 年 2 月,Beaver Builder 2.8 是我們外掛程式的最新版本。它支援與 NorthCommerce 和 Popup Maker 插件整合。您還會發現一個全新的 Box Module,它允許您使用 Flexbox、CSS 網格和圖層輕鬆建立佈局。
Beaver Builder 是一套適用於 WordPress 的網頁設計產品,由框架主題、頁面產生器外掛程式和主題產生器組成,使用戶能夠透過拖放功能輕鬆建立和自訂網站。無需具備程式設計專業知識即可製作令人驚嘆的專業級網站。
從 BB 2.7.4.4 升級到 2.8 是否需要對目前內容使用新的 Box/Grid 模組?
好消息!我一直期待有一種更直觀的方式來跨 BB 頁面設計瓶子。