新的!海狸生成器代理模板
已發表: 2024-12-19免費海狸生成器模板!開始使用Assistant.pro


使用 Beaver Builder Agency 模板「創意催化劑」釋放您的機構的全部潛力。該模板將時尚的專業精神與無盡的客製化選項融為一體。這是您建立精美的、客戶就緒的網站的捷徑,該網站可以像專業人士一樣展示您的品牌 - 所有這些都在創紀錄的時間內完成。
在本文中,我們將深入探討代理商模板的功能和優勢,並向您展示它如何改變您的網站建立遊戲。
新的代理商範本專為需要靈活、高效且仍具有個性化感覺的網站的代理商量身定制:

此範本非常適合數位行銷機構、設計公司、顧問團體等。它的多功能性使您能夠調整每個部分以反映您的品牌聲音並展示關鍵的專業領域:
我們還提供了一些有用的圖像來源頁面、排版樣式範例以及方便的「包含內容」頁面:
另外,您還可以存取這些 Beaver 主題佈局和部件:
以下是此範本中包含的強大功能的概述:
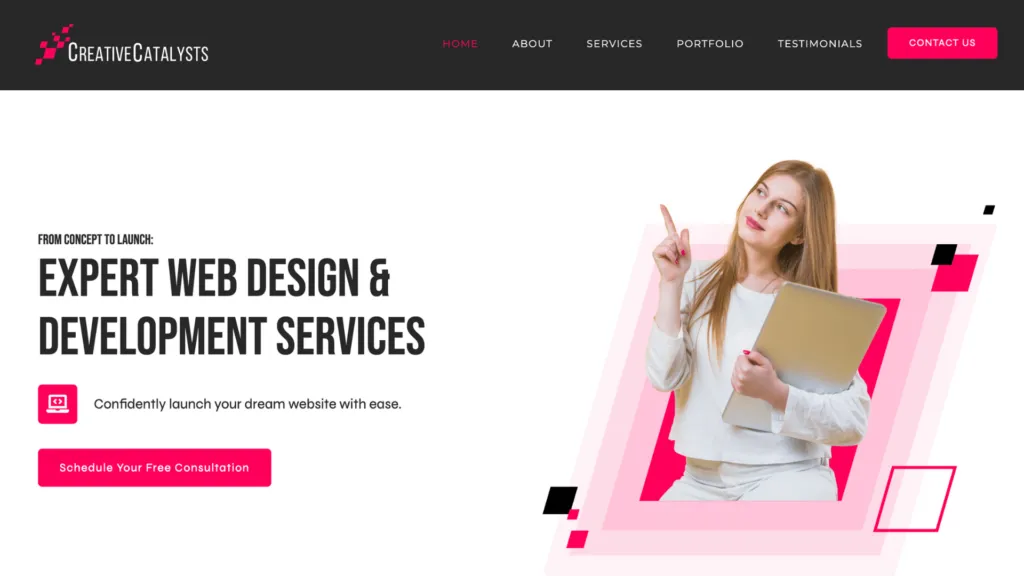
英雄部分以大膽的標題和明確的號召性用語吸引了人們的注意。這是突出您的機構獨特價值主張並立即吸引訪客的完美場所:

使用 Beaver Builder 的拖放編輯器,您可以輕鬆交換圖像、調整顏色和微調文本,以捕捉您的品牌個性。

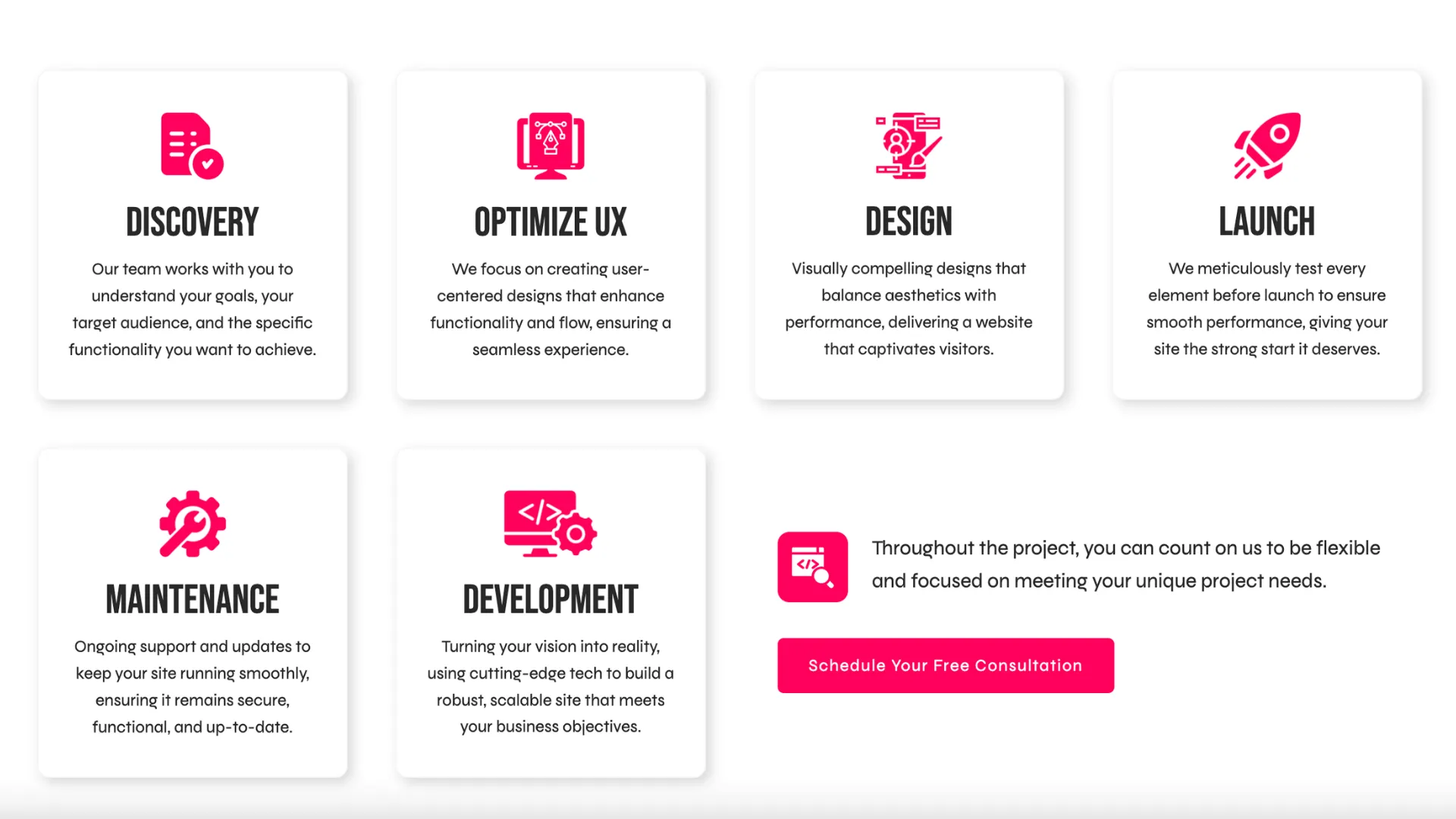
使用預先建置的模組可以輕鬆顯示您的流程:

每張卡片都包含圖示、標題和描述的空間,幫助您清晰、簡潔地呈現訊息。
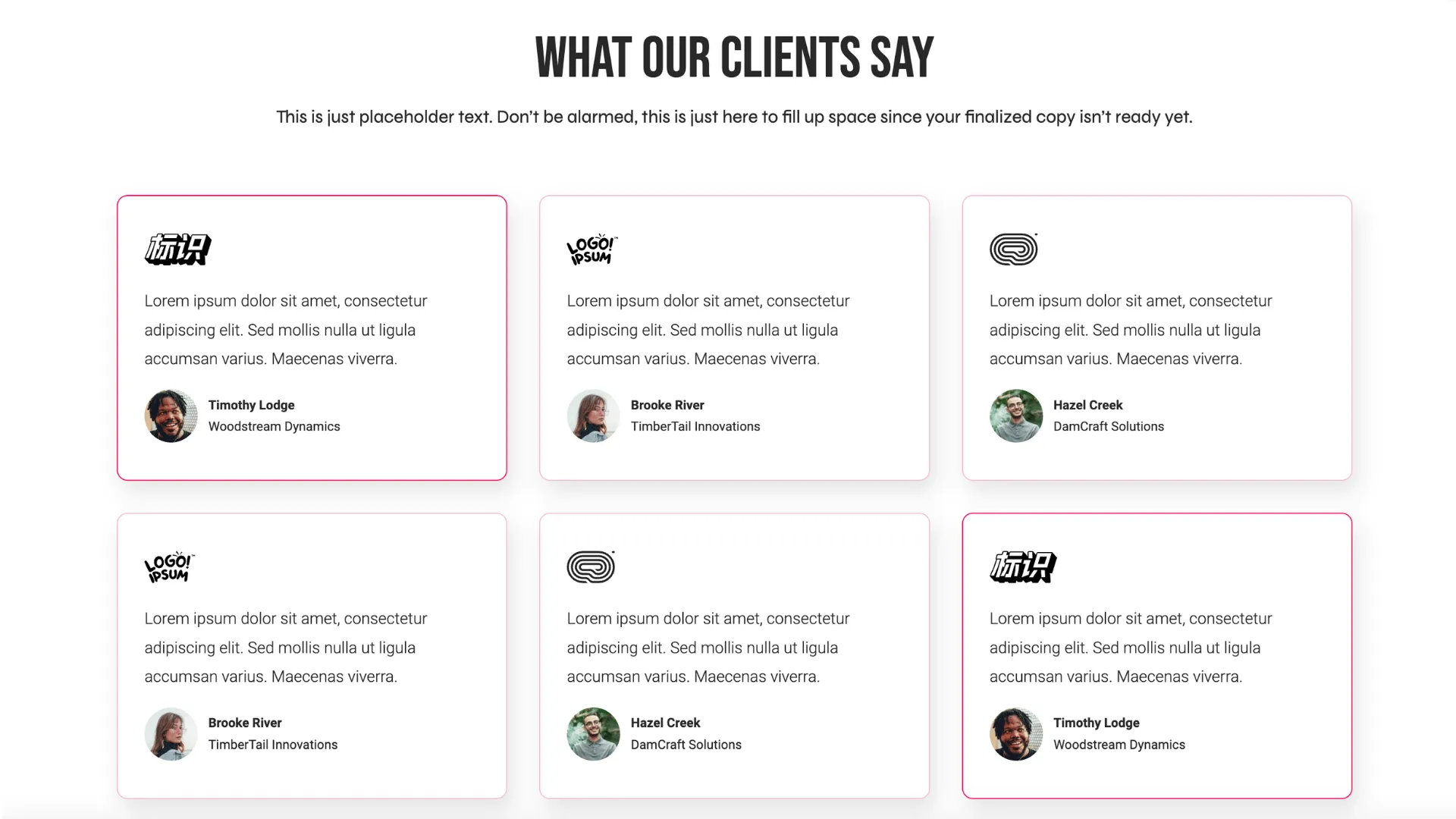
社會證明對於建立信任至關重要,尤其是在競爭激烈的領域。代理模板的推薦部分可讓您透過以下方式突出顯示正面的客戶回饋:

此外,專門的作品集部分透過圖像展示您過去的項目,幫助您說明您的工作品質。
使用 Beaver Themer(所有高級方案中均提供)輕鬆調整頁首和頁腳,以包含您的品牌、聯絡資訊和社交媒體連結。這可以節省時間,同時確保整個網站的一致性。
使用 Beaver Builder 進行建置可為您的機構提供無與倫比的靈活性並控制網站的各個方面。一些主要好處包括:
直覺的拖放介面
使用 Beaver Builder 的頁面建立器,設計自訂網站就像將元素拖曳到位一樣簡單。您不需要編碼經驗,可以輕鬆試驗和完善您的佈局。
行動優化設計
此代理範本具有完全響應能力,可確保您的網站在任何裝置上都具有出色的外觀,並協助您隨時隨地吸引客戶。
使用 Beaver Themer 進行無盡的定制
Beaver Builder Agency 範本與 Beaver Themer 無縫集成,讓您自訂頁首、頁尾等。這在每個頁面上創造了一種有凝聚力的品牌體驗。
SEO 就緒元素
此模板考慮到 SEO 最佳實踐而構建,支援輕鬆優化標頭、元數據和內部連結。這將幫助您的機構在搜尋引擎中排名更高並覆蓋更多受眾。
使用 Beaver Builder 和 Assistant Pro 輕鬆建立您的代理商網站!透過簡單的庫匯入功能,您可以快速建立專業的 WordPress 網站。
無需從頭開始 — 只需匯入、自訂和啟動即可。這是立即獲得精美的、可供客戶使用的網站的快速、無麻煩的方法
觀看此視頻,了解該過程的逐步演練:
首先設定全新的 WordPress 安裝。在 WordPress 儀表板中,前往外觀 > 主題並安裝您喜歡的主題。我們建議使用 Beaver Builder 主題以獲得最佳效果;然而,像 Astra、GeneratePress 或 Page Builder Framework 這樣的空白畫布主題也非常有用。
接下來,您需要安裝一些必要的插件:
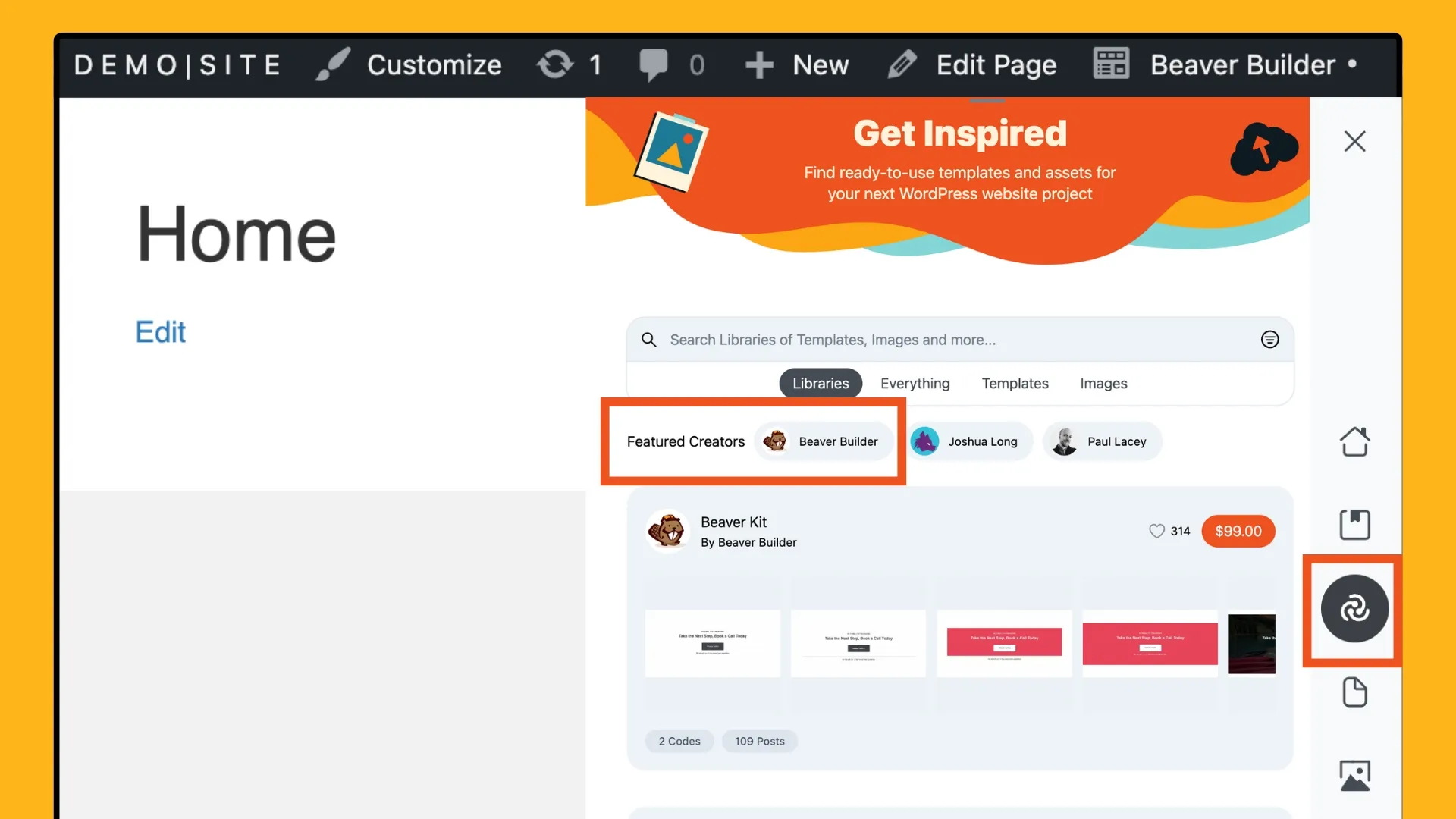
若要存取 Beaver Builder Agency 模板,請開啟 WordPress 網站上的Assistant外掛程式。點擊右上角的浮動鉛筆圖示啟動側邊欄,然後導航到社區應用程式:

從那裡,找到Beaver Builder圖示並找到所需的模板庫。找到後,按一下「取得庫 - 免費」按鈕。 (注意:您需要一個免費的 Assistant Pro 帳戶才能繼續。)
將範本庫新增至您的帳戶後,就可以匯入它了。打開助手側邊欄,點擊庫應用程序,然後搜尋模板。
在庫中,您將找到頁面、貼文、主題佈局、調色板、媒體和程式碼片段等資源。導入:
匯入後,整個範本將可供您自訂。
第 4 步:自訂您的主題、選單和內容
導入模板後,是時候將其變成您的了:
您還可以整合您的機構使用的任何第三方工具,例如 CRM 平台或分析工具。
在啟動之前,請花時間徹底測試您的網站。確保它在所有設備和瀏覽器上看起來良好並且按預期運行。檢查響應式設計、快速載入時間和無縫的使用者體驗。
一旦一切都完成並準備就緒,就可以上線了!與世界分享您的網站並開始吸引新客戶。透過在社群媒體、電子郵件通訊和其他行銷管道上推廣您的網站,提高您的知名度。
Beaver Builder 的機構入門網站範本對於任何尋求簡化網站開發流程的機構來說都是必不可少的工具。憑藉預先設計的佈局、完全響應式設計和可自訂選項,此範本可讓您交付頂級網站,而無需花費無數時間進行設計和開發。
準備好提升您代理商的網站遊戲水平了嗎?深入研究 Beaver Builder 入門模板,開始輕鬆創建令人驚嘆的、可供客戶使用的網站!
發表評論取消回复