設計吸引人的網站的 8 個最佳 Beaver Builder 替代方案
已發表: 2023-10-08
您是否正在尋找一些最佳的 Beaver Builder 替代品來購買理想的頁面建立器來製作有吸引力的商業網站或部落格? 如果是,那麼您來對地方了,可以查看一些有趣的設計工具並找到合適的工具!
Beaver Builder 無疑是一個很好的工具,特別是如果您不喜歡使用高級功能。 但是,如果您想使用專業模板創建前沿設計,那麼它並不是最佳選擇。
我已經使用 Beaver 建構器大約兩個月了,然後再次轉向 Spectra 建構器。 主要是因為功能有限; 如果您也面臨相同的問題,則無需擔心。
本文是您的首選解決方案; 我將解釋為什麼我不使用 Beaver Builder 以及它的最佳替代方案是什麼。 有了這些訊息,您就可以就應該選擇哪個頁面建立器做出明智的決定。
為什麼我不使用 Beaver Builder? 是不是很糟糕?
讓我澄清一個關鍵點:我不認為 Beaver Builder 不好。 只是這個特定的頁面建立器不適合我的技能,因為我通常喜歡跳出框框來創建吸引人且響應迅速的頁面。
停止使用 Beaver Builder 並切換回 Spectra Builder 的決定是由幾個關鍵因素所驅動的。 最大的原因之一是海狸的功能有限,造成了困難。 詳細閱讀以下其他原因:
- Beaver Builder 的高級設計選項有限。
- 與其他頁面建立器相比,模板也受到限制。
- 不包括內建表單產生器。
- 您需要使用第三方附加元件(外掛程式)來取得額外功能。
- Beaver Themer 相容性僅限於特定主題。
- 當頁面凍結時,您可能會遇到儲存變更的困難。
- 海狸主題產生器需要額外付費。
有吸引力的場地設計的 8 個 Beaver Builder 替代方案
以下是前八個 Beaver Builder 替代方案。 第一個是我最喜歡的:Spectra,一個令人難以置信的響應式頁面建立器,具有令人驚嘆的功能。 下面,看看我最喜歡的其他替代方案和詳細評論。
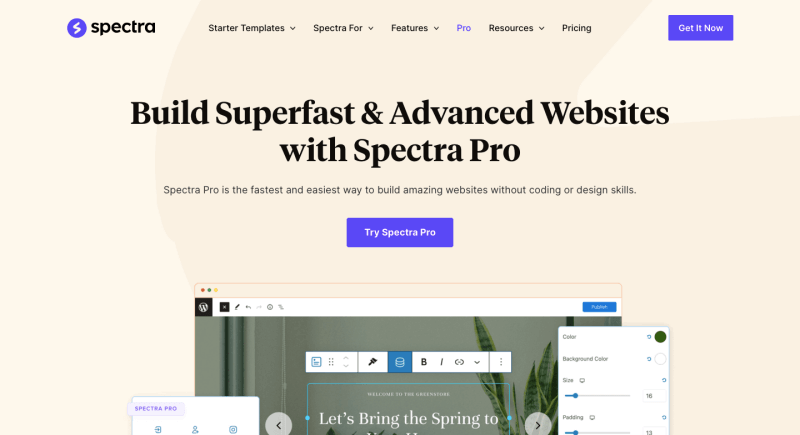
1. 光譜

作為 Beaver 的替代品,我的第一個選擇是 Spectra。 Brainstorm Force 是 Astra 等流行主題的開發商。 我最喜歡的是它不僅是付費版本,而且還有免費版本(功能有限)。
如果您認為有限的功能只是少數,請放心! 您將能夠輕鬆存取標題、圖像、圖示、貼文網格、表單、圖庫、號召性用語、地圖、貼文時間軸、貼文輪播、按鈕等等。
但是,您必須購買高級計劃才能使用動畫效果、Popup Builder 和 Slider Pro 等高級功能。 Spectra 具有預先建置的頁面模板、線框(簡單的黑白設計頁面)和帶有模式的區塊,使工作變得更加容易。
Spectra 的最佳功能
- Spectra 提供免費和付費計劃,可供所有用戶使用。
- Spectra 提供預先建置的頁面範本和線框來簡化您的設計工作。
- 在桌面、平板電腦和行動視圖之間輕鬆切換。
- 操作方法、常見問題和評論區塊為 SEO 可見性提供完整的架構支援。
- 使用 50 個區塊預設節省時間,快速實現專業設計。
- 透過複製和貼上區塊樣式輕鬆保持設計一致性。
如果您是專家,工具集整合可讓您建立自訂欄位和貼文類型,從而豐富您網站的功能。
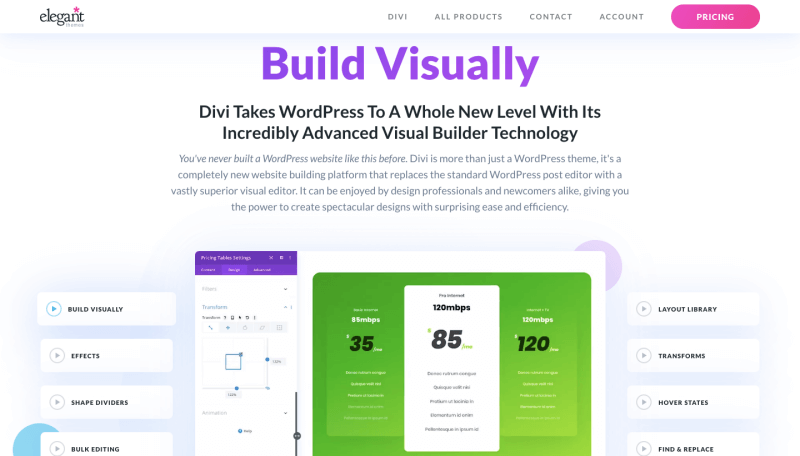
2.迪維(10%折扣)

接下來是來自 Elegant Themes 的 Divi Builder 外掛。 我最喜歡的 Divi 功能之一是包含約 2000 多個佈局的豐富模板庫,這遠遠優於任何其他頁面建立器。 除此之外,Divi 還提供 200 多個模組,如號召性用語、表單、推薦等。
在使用這個出色的建構器時,您不會遇到任何問題,因為它具有拖放建構器的超級響應能力。 您也可以嘗試即時視覺化編輯模式,以立即在頁面上查看您所做的變更。
為了提供卓越的體驗,他們還提供了修訂歷史記錄。 這會顯示您所做的所有更改並允許您恢復先前的版本。 此外,年度訂閱比 Elementor 或 Spectra 更實惠。
Divi Builder 的智慧功能
- 存取超過 2000 多個佈局和 200 多個模組的龐大集合。
- 透過即時視覺化編輯模式立即查看變更的影響。
- 允許恢復先前的版本,以獲得無憂的編輯體驗。
- 客製化一切! 您可以新增自訂字體。
- 將 YouTube 背景和 Google 地圖加入這個專業主題。
- 使用 CSS 程式碼享受對設計元素的精細控制。
- 建立具有視覺吸引力的 WooCommerce 相容商店頁面。
- 允許您輕鬆恢復到任何先前的版本。
- Divi 官方折扣 10% 可讓您省錢。
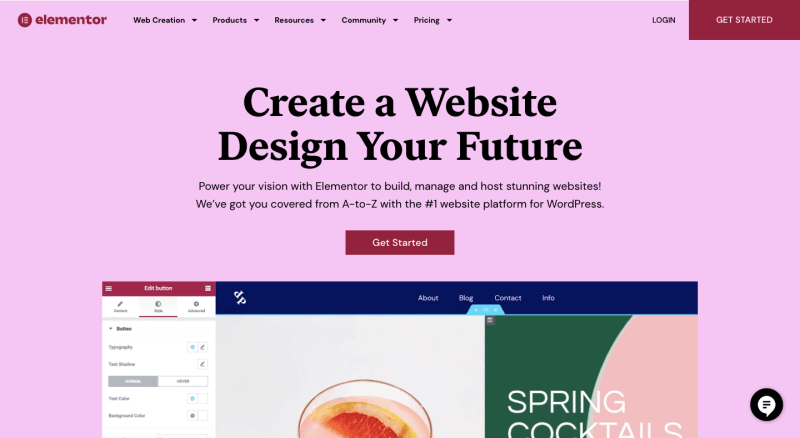
3.元素

我的第二個推薦是 Elementor。 它是全球 SEO 部落格社群中評價最高的頁面建立器之一。 借助這個插件,您可以控制網站前端的外觀。 查看我對 Elementor 與 Beaver Builder 的詳細比較。
Elementor 最好的部分是它非常易於使用。 該介面旨在牢記初學者。 大多數自訂可以透過即時拖放功能來完成,從而使頁面建立過程變得簡單。
Elementor 的庫非常龐大,擁有 150 多個免費模板和 300 多個專業模板以及 90 多個內容元素。 除此之外,您的網站頁面將自動適應各種螢幕尺寸,確保充分回應。
Elementor 的強大功能
- 免費版本具有許多功能,使其成為新手的完美軟體包。
- 無需任何編碼技能即可輕鬆製作獨特的頁面佈局和設計。
- 獨立自訂您網站的桌面、平板電腦和行動視圖外觀。
- 探索包含 150 多個免費模板、300 多個專業模板和 90 多個內容元素的龐大庫。
- 修改基本主題元件,例如頁首、頁尾和單一貼文範本。
- 您的頁面可以自動適應不同的行動螢幕尺寸。
- 提供最佳 Elementor 附加元件和 WooCommerce 主題。
4.主題化

Themify 是一個流行的頁面建立器插件,在 WordPress 上有 8000 多個活躍安裝。 其受歡迎的主要原因是它完全免費,無需任何訂閱。 但是,如果您想使用 25 個專業附加元件,則需要購買一次。

儘管是免費的,但它與競爭對手一樣提供高級功能。 您將獲得拖放建構器、樣式面板、動畫效果和佈局設置,使您無需編碼知識即可設計網站頁面。
它有兩個主要功能:前端和後端編輯模式。 兩者都支援頁面自訂,但與後端替代方案相比,前端模式通常因其簡單性和易用性而受到青睞。
Themify的優秀特點
- Themify 提供完全免費的頁面建立器,讓所有人都可以使用。
- 雖然免費,但它還提供購買 25 個專業附加元件的選項。
- 透過使用者友善的拖放介面輕鬆創建令人驚嘆的網頁。
- 享受自訂選項,如自訂樣式、背景顏色、邊框等。
- 使用前端編輯模式即時設計和視覺化您的頁面。
- 使用響應式樣式功能,確保您的網站在所有螢幕尺寸上看起來都很棒。
- 存取 60 多種預先設計的建構器佈局和 60 多種動畫效果。
- 透過新增自訂 CSS 的功能進一步自訂您的設計。
5. 蓬勃發展的建築師

Beaver 的第五個替代方案是 Thrive Architect 頁面建構器。 它是一個易於使用的工具,無需接觸任何程式碼即可設計網站頁面。 使用此工具,您不必考慮主題相容性,因為它可以與幾乎所有主題無縫配合。
它有一個不錯的預建頁面模板庫,大約有 250 多個不同類別的模板。 您只需根據自己的要求選擇一項即可。 選擇模板後,Thrive Architect 讓您可以完全控制定製過程。
使用拖放建構器,您可以變更佈局並向頁面添加不同的元素。 不利的一面是,主要問題是它是一個付費插件,您必須根據要使用的網站數量購買其許可證。
Thrive Architect 的神奇功能
- 使用完整的拖放編輯器設計網頁,無需任何編碼技能。
- 存取 250 多個不同類別的預先建置頁面範本集合。
- 享受對佈局和元素自訂的完全控制。
- 創建多功能且響應靈敏的列佈局以滿足您的設計需求。
- 無縫整合文字和圖像以增強您的內容。
- 自訂字體以保持一致的品牌和美觀。
- Thrive Architect 幾乎與所有 WordPress 主題順利整合。
- 允許使用直覺的內嵌編輯功能在您的設計中進行文字編輯。
6. 積木建造者
如果您想要一個價格實惠的頁面建立器,只需支付一次費用即可終生使用,那麼 Bricks Builder 非常適合您。 它是一款出色的設計工具,具有大量自訂選項以及從網站頁眉到頁腳的 50 多個元素。
建構器有不同的模式,淺色和深色,可根據您的喜好進行設定。 就其功能而言,您可以輕鬆自訂網站頁面。 還有一個固定元素選項,可讓您將您喜歡的元素固定在頁面上。
另一個值得注意的功能是,它允許您使用 CSS HTML 程式碼建立元素並將它們合併到網頁中。 此外,頁面設定中還提供元描述標題等 SEO 優化設置,從而提高可見度和排名機會。
積木生成器的驚人功能
- 頁面建立一生只需支付一次費用,使其成為經濟高效的選擇。
- 享受包含 50 多個元素的豐富自訂選項。
- 固定您最喜歡的元素,以便在設計過程中快速存取。
- 使用永久連結、元描述等優化網站頁面以進行 SEO。
- 獲得頁面上所有區塊的 X 射線視圖,並輕鬆編輯或重新排列它們。
- 在建構器和預覽模式之間切換以立即查看頁面的外觀。
- 使用 PHP、HTML 和 CSS 建立您的元素。
7. WP麵包店
Beaver 建構器的下一個替代方案是 WP Bakery 外掛。 使用 WP Bakery,當您拖放文字、圖像、搜尋列、簡單區塊、按鈕等元素時,製作網頁變得輕而易舉。
您可以自由決定是從頭開始還是利用預先設計的模板。 一旦你做出選擇,下一個決定就是前端和後端編輯之間的決定。
對於尋求高級功能的人,WP Bakery 提供了高級網格生成器,這是一個用於創建複雜佈局的寶貴工具。 但請注意,此功能不包含在標準包中,必須單獨購買。
WP Bakery 的卓越特點
- 存取預先設計的範本和元素的免費庫。
- 透過網格設計選項增強功能。
- 支援第三方擴充功能和插件。
- 透過響應式設計設置,確保您的網站在所有裝置上看起來都很棒。
- 提供後端和前端編輯器,以實現頁面建立的靈活性。
- 它與大多數 WordPress 主題無縫配合,使其具有多種用途。
- 根據您的喜好自訂元素、字體、顏色和佈局。
- 支援自訂 CSS 以實現高級樣式。
8. 視覺作曲家
Beaver Builder 的最後一個替代方案是 Visual Composer,它是一個易於使用的來源,具有適合初學者的介面。 它不像 Divi、Spectra 或 Elementor 那樣出名,但相信我,它是價格範圍內令人驚嘆的頁面建立器之一。
Visual Composer 隨附拖放產生器 300 多個內容元素,可讓您根據自己的想法建立頁面。 對於不想從頭開始工作的人來說,還可以使用 200 多個預建模板。
您可以新增免費庫存圖像,編輯主題頁面的特定部分(例如頁首或頁尾),或新增彈出視窗產生器。 這些功能將提供高級支持,以幫助您解決使用 Visual Composer 時可能遇到的任何問題。
Visual Composer 的驚人功能
- Visual Composer 提供直覺且使用者友好的介面。
- 使用拖放產生器輕鬆建立網頁。
- 存取包含 300 多個內容元素和 200 多個範本的庫。
- 使用進階附加元件增強您的 Visual Composer 體驗。
- 直接從 GIPHY 存取庫存圖像和 GIF。
- 輕鬆自訂您的 WooCommerce 網站頁面。
- 針對各種裝置微調網站的外觀、寬度和行為。
我最喜歡的兩個海狸生成器替代品
我最喜歡的兩個 Beaver Builder 替代品是 Spectra 和 Divi Page Builder。 兩者都提供用戶友好的介面,使我們能夠在短時間內創建具有專業外觀的網站登陸頁面。
然而,Spectra 因其令人印象深刻的功能而贏得了我的青睞。 其廣泛的預先設計的範本和區塊庫為各種 Web 專案提供了一個極好的起點。 此外,它沒有任何複雜的設定!
Spectra Builder 的另一個引人注目的方面是其預算友好的定價結構。 免費頁面建立器版本也可在此處取得。 最重要的是,我喜歡它的輕量級編碼和高安全性,這永遠不會影響我們的網站速度。
包起來
我在上面建議了所有最好的 Beaver Builder 替代方案。 現在,是時候根據您的需求來挑選最好的頁面建立器了。 儘管您已經閱讀了評論,但我建議您比較不同建築商的價格和功能。
從本文中選擇兩個或三個最好的工具,並比較哪個建構器以最優惠的價格提供最多的功能。 然後,做出明智的決定; 這樣,您就會很高興把錢花在新工具上。
