如何創建 Beaver Builder 錨鏈接(分 3 步)
已發表: 2022-09-23將頁面構建器模板和設計資產保存到雲端! 開始使用 Assistant.Pro


包含大量內容的帖子和頁面可能難以導航。 這些天來,讀者的注意力範圍越來越短,這使您發布的內容面臨被忽略的風險。 幸運的是,錨鏈接可以幫助您保持訪問者的參與度。 Beaver Builder 使您能夠將讀者發送到頁面上的特定部分,以便他們可以更輕鬆地找到他們正在尋找的內容。

在這篇文章中,我們將討論什麼是錨鏈接以及它們在優化網站中所起的作用。 然後,我們將向您展示如何在 Beaver Builder 中創建和添加它們。 讓我們開始工作吧!
目錄
錨鏈接是頁面中的一個鏈接,它將用戶引導到該頁面上的另一個部分。 通常,這些將採用帖子頂部的目錄形式。
這對於具有多個標題的長帖子或頁面特別有用。 讀者無需在您的頁面上搜索他們正在尋找的信息——他們只需單擊鏈接即可直接進入該部分。
您還可以找到錨鏈接作為將您帶到頁面底部或返回頂部的按鈕。 此外,錨鏈接可以是將訪問者帶到頁面任何其他部分的元素:
如您所見,這些元素可以立即將訪問者引導到頁面或帖子的特定部分。 因此,它們可以幫助改善用戶體驗並鼓勵用戶在您的網站上花費更長的時間。
您可以做很多事情來優化您的網站。 在改進您的網站時,確保快速加載時間和壓縮圖像通常是首選策略。
但是,錨鏈接也可以在其中發揮作用。 對於初學者來說,它們可以通過使您的網站更加用戶友好來幫助降低跳出率。
除了增強用戶體驗外,錨鏈接還可以提升您的 SEO。 雖然它們不一定對您的排名產生直接影響,但它們確實提供了搜索引擎在抓取和索引頁面時尋找的那種清晰度。
當谷歌等搜索引擎抓取網站時,他們正在尋找可讀性。 您用於錨鏈接的關鍵字可以幫助 Google 了解您的頁麵包含的內容類型。 這可以幫助您提高排名。
錨鏈接還使您的頁面更易於導航。 混亂、混亂或比平均時間長的網站可能會促使用戶離開該頁面。 但是,錨鏈接可以作為一種站點地圖,將用戶引導至他們正在尋找的信息,這可能會使他們在您的頁面上停留更長時間。 這對搜索引擎來說是一個好兆頭,可以幫助您進一步提高排名。
既然您知道錨鏈接是什麼以及它們如何使您的 WordPress 網站受益,那麼是時候看看如何將此功能付諸實踐了。 請注意,我們將在本教程中使用 Beaver Builder 頁面構建器。
首先,您需要選擇或創建要放置錨鏈接的頁面並在 Beaver Builder 編輯器中打開它:

接下來,選擇您的目標元素。 這將是您要鏈接到的目的地。
在我們的示例中,目標元素是包含文本的行部分不要錯過我們最流行的 WordPress 電子書,它位於頁面底部:

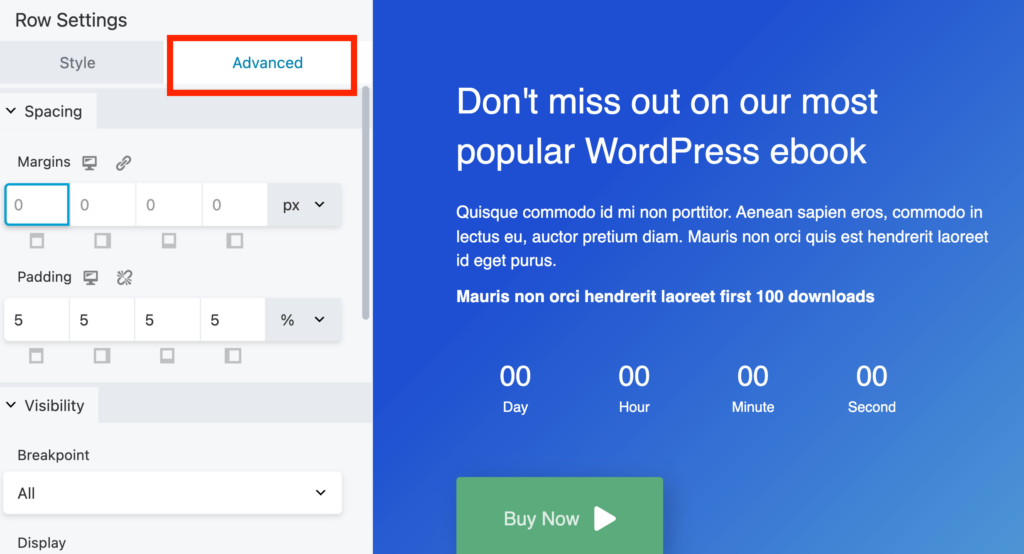
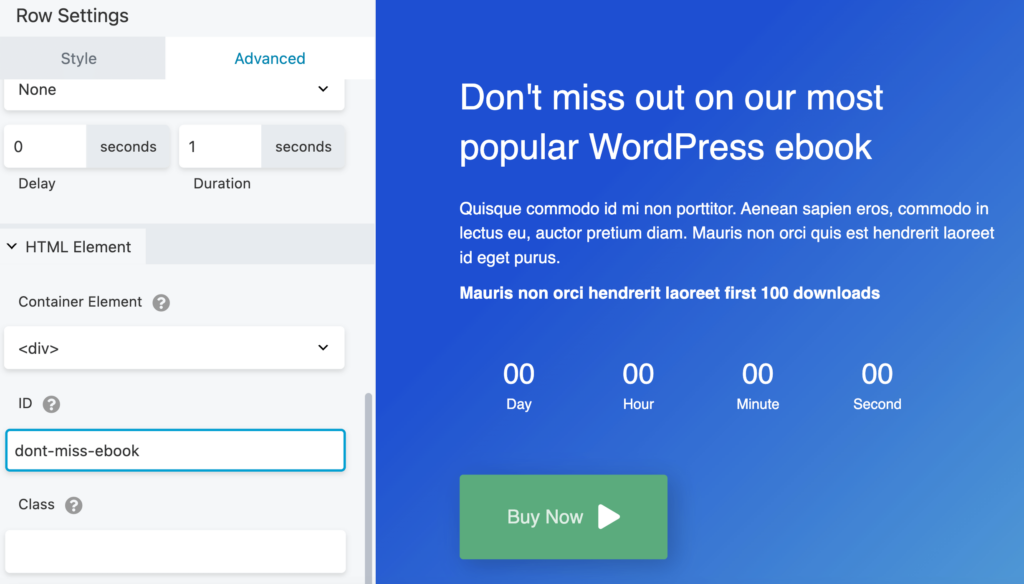
單擊您選擇作為目標的任何元素。 對於這個例子,我們選擇了 Row 作為目標。 在“行設置”彈出窗口中,選擇“高級”選項卡:

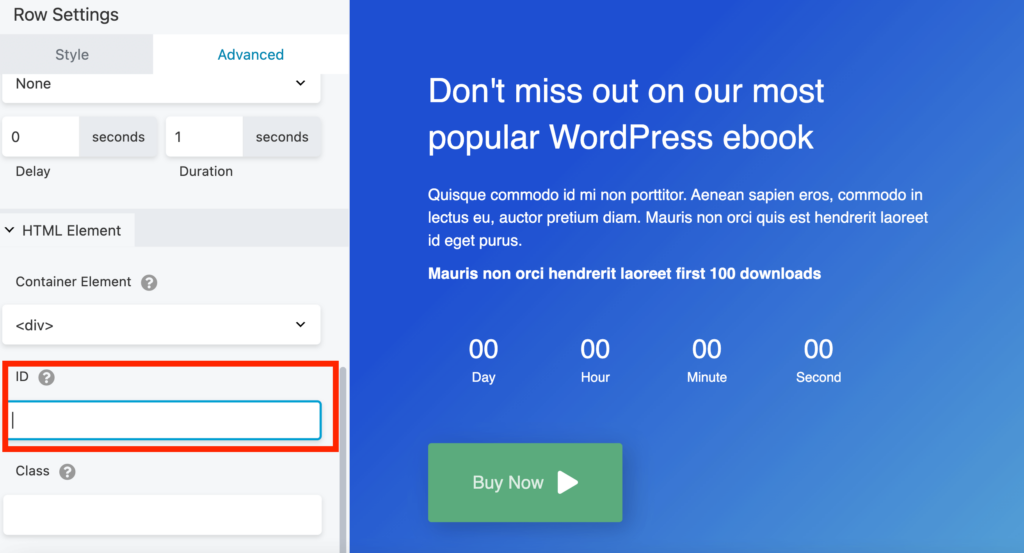
接下來,向下滾動到標記為HTML Element的部分並查找ID部分:

在這裡,您需要為元素添加一個唯一值。 這可以是目標元素的簡短描述,使用破折號分隔每個單詞:

準備好後,點擊保存。
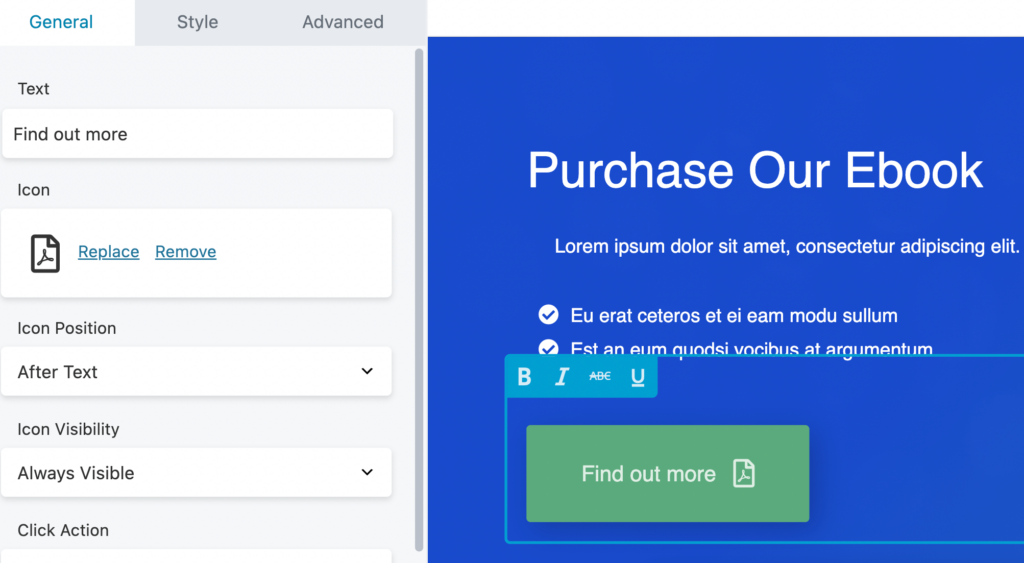
現在,是時候選擇鏈接元素了。 這是用戶將單擊以轉到頁面上的特定部分的內容。
選擇要鏈接到目標元素的文本。 我們將使用頁面頂部的Find out more按鈕:

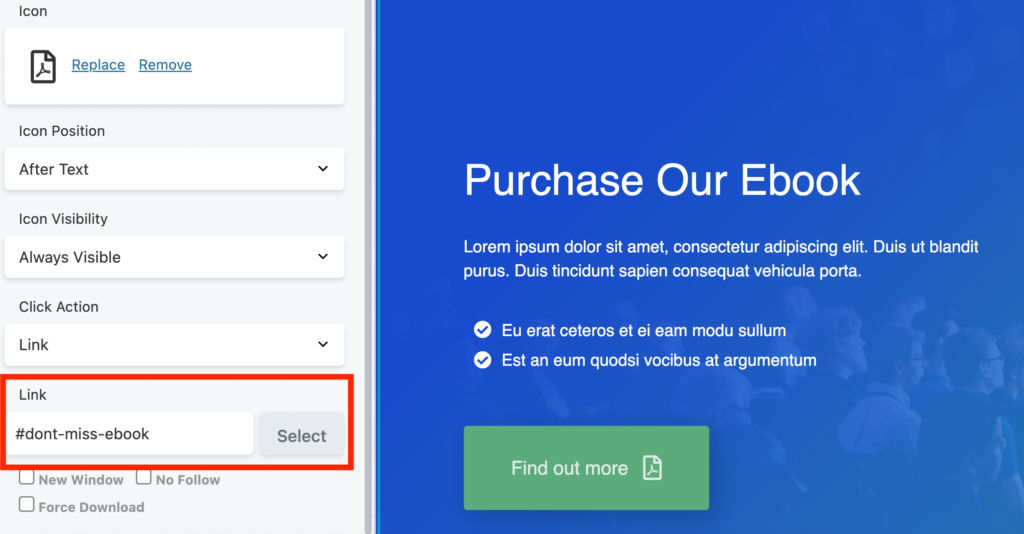
接下來,轉到編輯器框。 在常規選項卡下,您會看到一個標記為鏈接的字段。 在這裡,您需要插入相同的唯一 ID 並在其前面添加主題標籤。 在我們的示例中,它將是#dont-miss-ebook:

完成後請記住保存更改。
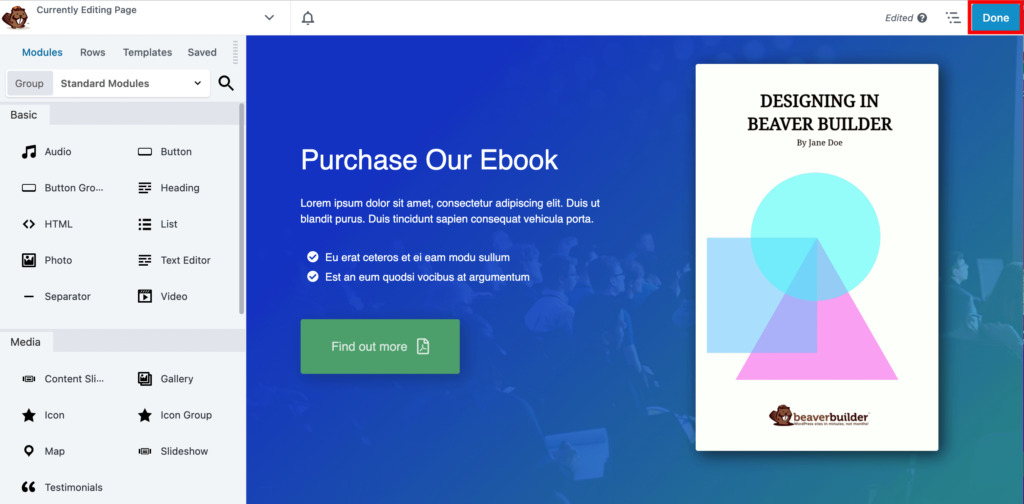
就是這樣——您剛剛創建了一個錨鏈接。 繼續並單擊頁面右上角的完成並發布:

現在,您可以繼續測試您的錨鏈接:

您可以在 WordPress 網站上使用所需的任何元素設置錨鏈接。 這將幫助您的網站訪問者輕鬆瀏覽您的頁面。
讀者並不總是想瀏覽複雜的頁面或長篇文章。 錨鏈接通過將網站訪問者直接引導到他們正在搜索的內容來提供解決方案。 使用 Beaver Builder,您將能夠為目錄、長文章等創建錨鏈接。
回顧一下,這裡是如何通過三個簡單的步驟創建 Beaver Builder 錨鏈接:
您是否正在尋找更多功能來優化您的頁面? 我們的 Beaver Builder 插件可以幫助您使用拖放編輯器在幾分鐘內創建自定義頁面。
Beaver Builder 可以幫助您創建針對 SEO 優化的網站,包括響應式網站。 這意味著您的頁面將適應不同的屏幕,無論是桌面設備還是移動設備。 它也不會減慢您的頁面速度,這對您在搜索引擎中的排名來說是個好兆頭。
Beaver Builder 頁面構建器中內置了許多元素,可以優化您的網站訪問者體驗。 除了照片、按鈕和音頻等標準模塊外,Beaver Builder 還附帶高級元素,例如畫廊和訂閱表單,您可以輕鬆地將其添加到頁面中。 這使您能夠為您的用戶創造獨特的體驗。
Beaver Builder 使您能夠自定義 WordPress 網站的幾乎所有方面。 您將獲得自定義字體、數十個模塊元素和預製模板,所有這些您都可以使用我們直觀的拖放頁面構建器進行編輯。 Beaver Themer 插件允許您創建可以在頁面上任何位置應用的佈局,包括頁眉、頁腳、側邊欄和 404 頁面。
您可能還喜歡這個視頻,如何使用 Beaver Builder 主題將菜單錨鏈接添加到頁面部分: