如何添加和使用 Beaver Builder 菜單模塊(分 5 步)
已發表: 2022-10-28將頁面構建器模板和設計資產保存到雲端! 開始使用 Assistant.Pro


菜單可以為您網站的訪問者提供清晰的導航,這對於創建最佳用戶體驗 (UX) 至關重要。 但是,WordPress 的默認菜單設置有其局限性。 幸運的是,Beaver Builder 頁面構建器有一個菜單模塊,使您能夠創建更高級的菜單,這些菜單既時尚又易於使用。
在這篇文章中,我們將討論菜單在網站用戶體驗 (UX) 中的重要作用。 然後,我們將向您介紹如何添加、使用和自定義 Beaver Builder 菜單模塊。 讓我們開始工作吧!
目錄:
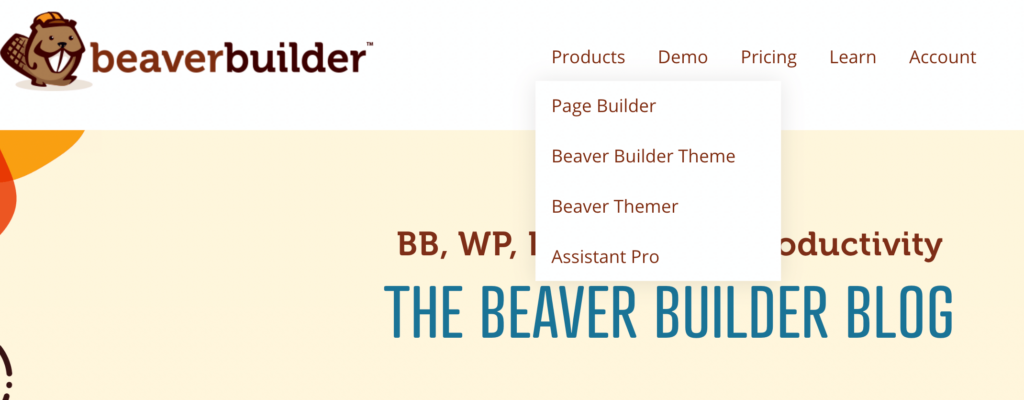
網站上的菜單是通常作為一組鏈接或圖標一起呈現的類別或功能的列表。 它具有清晰的設計,使其與網頁的其餘部分不同:

您可以選擇不同類型的菜單。 這些包括:

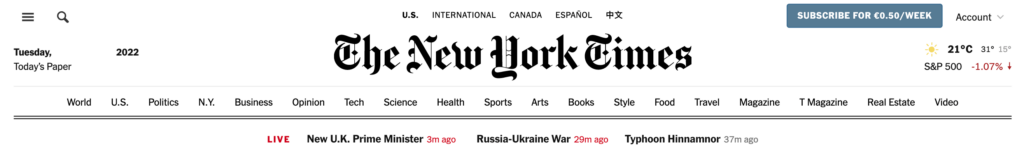
菜單可以位於您網站上的任何位置,但它們通常位於頁面頂部的導航欄中。 這可以幫助用戶輕鬆瀏覽您網站的頁面,而無需麻煩:

在構建 WordPress 網站時,您可能需要更強大的導航系統來顯示您的內容。 這時候菜單就可以派上用場了。
以有組織的方式顯示您的網站內容,通過以可訪問的方式向訪問者展示他們正在尋找的信息,從而改善了訪問者的用戶體驗。 這反過來可以幫助減輕困惑或沮喪,並鼓勵他們在您的網站上停留更長時間。
因此,改進的用戶體驗可以幫助提高您的轉化率。 它甚至可以使您的 Core Web Vitals 受益,並增加您的網站出現在熱門搜索結果中的機會。
現在您已經了解了使用菜單的一些優點,是時候學習如何在您的網站上實施菜單了。 對於本教程,您需要在 WordPress 網站上安裝 Beaver Builder 頁面構建器。 讓我們潛入水中!
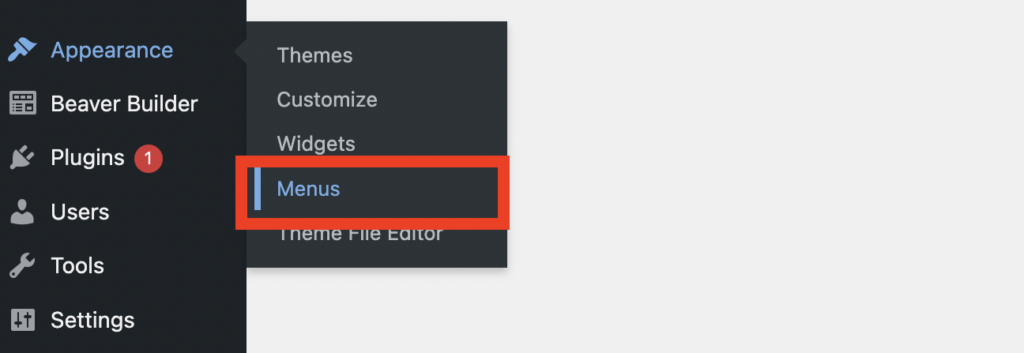
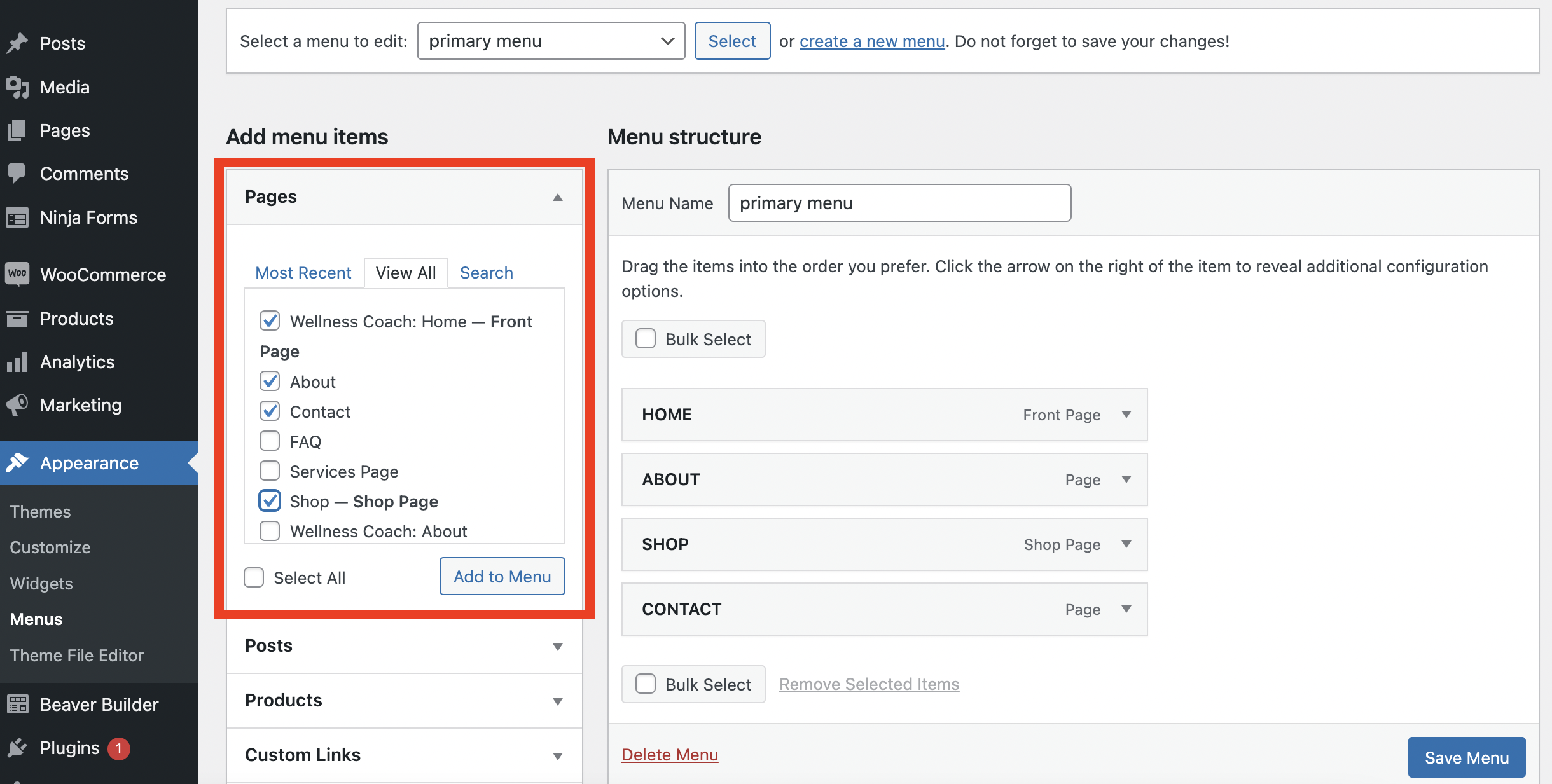
在開始之前,您需要確保您的模塊有可用的菜單。 您可以通過轉到 WordPress 儀表板中的外觀 > 菜單來執行此操作:

根據您想要的菜單中的內容,您可以從可用頁面中進行選擇。 您可以在添加菜單項下的頁面框中找到它們:

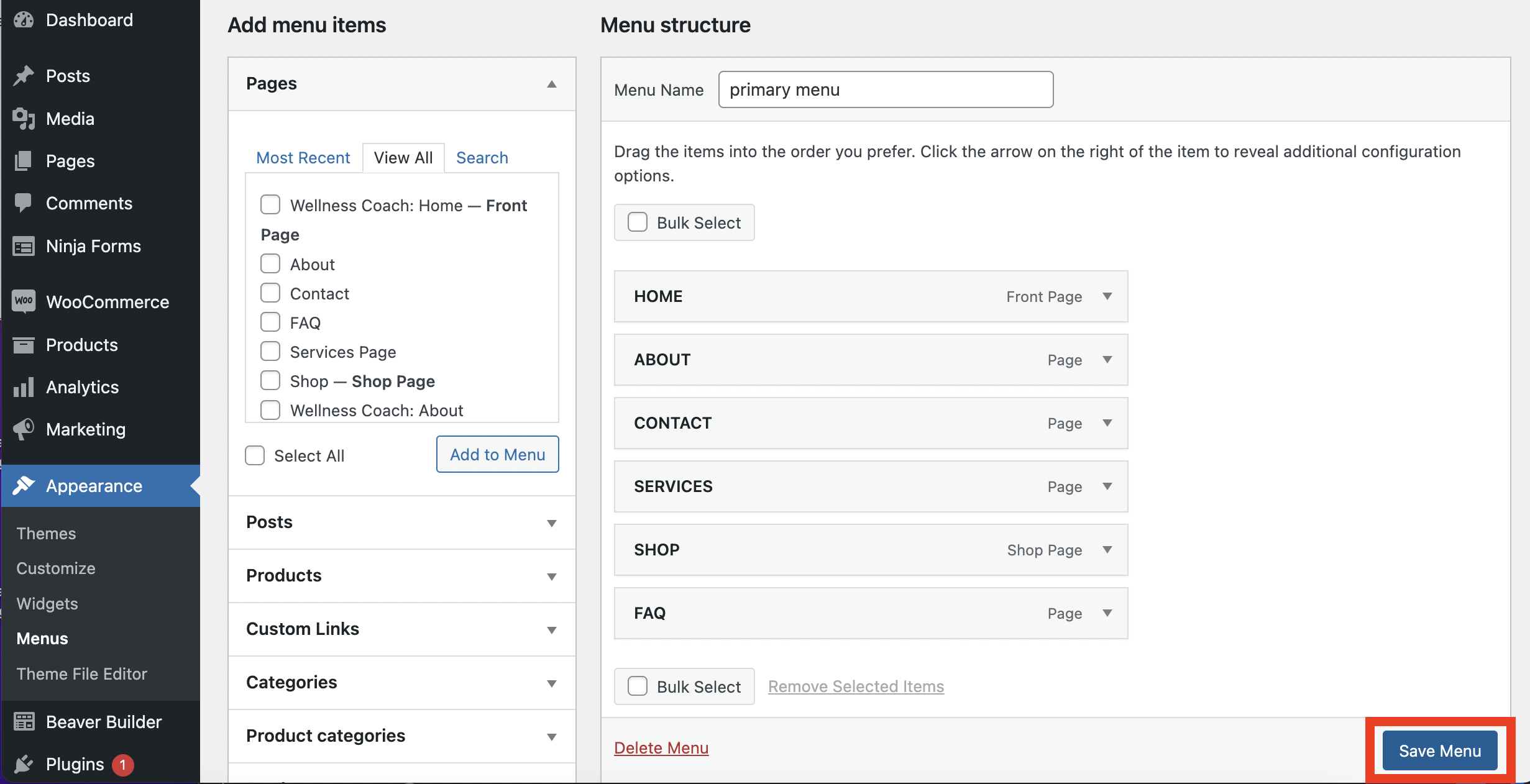
從這裡,您可以選擇要在菜單上顯示的任何頁面。 做出選擇後,點擊頁面右下角的保存菜單:

現在您已準備好向頁面添加菜單。
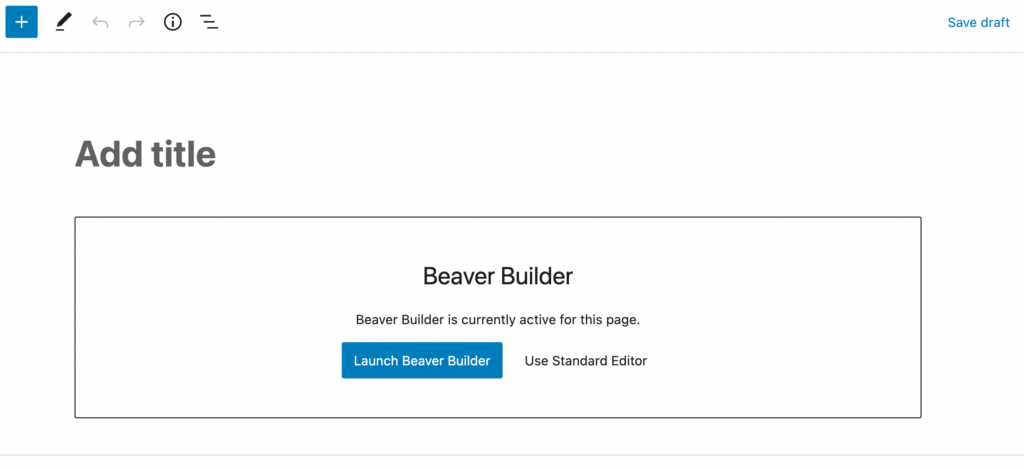
從您的 WordPress 儀表板中,轉到PAGES ,然後選擇要添加菜單的頁面。 單擊Launch Beaver Builder按鈕打開編輯器:

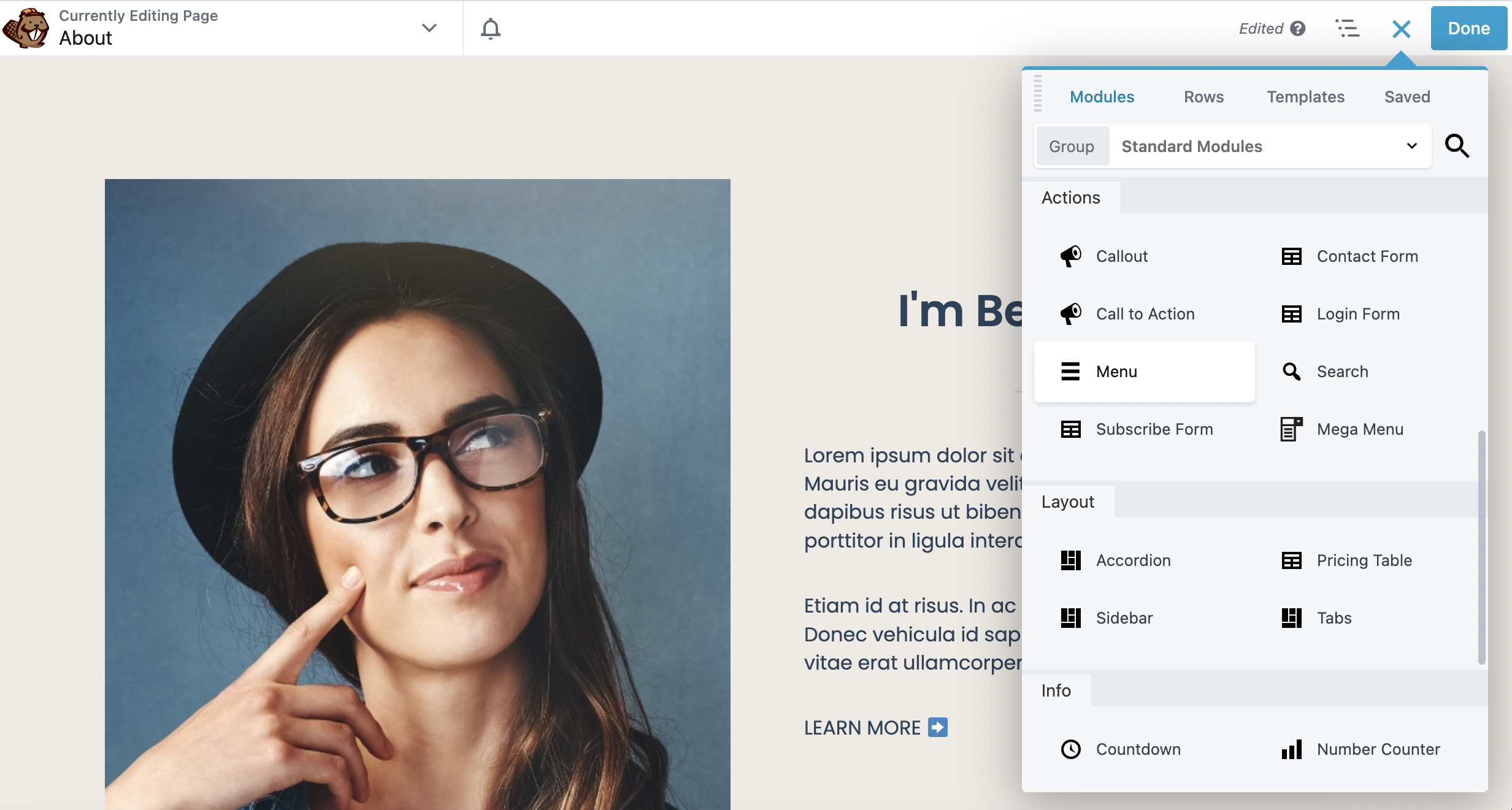
在編輯器框中,您會看到大量的模塊選擇。 您將能夠在“操作”選項卡下找到“菜單”模塊:

找到它後,只需將此模塊拖放到您的頁面上即可。 你可以把它放在任何你想要的地方; 然而,在這個例子中,我們將把它放在頁面的頂部:

這樣,您的網站訪問者將能夠輕鬆訪問它。
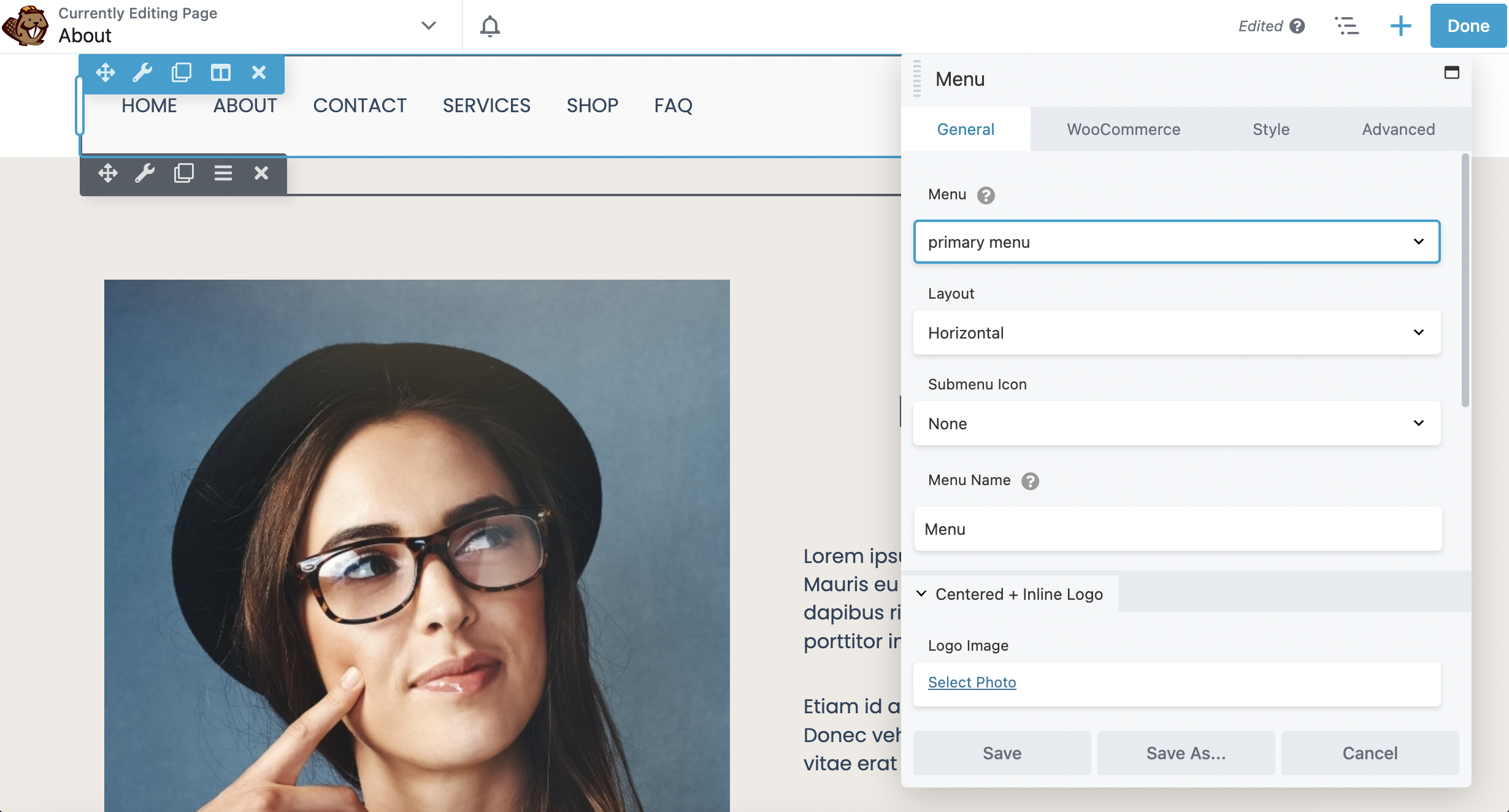
此時,您已準備好配置菜單設置。 在General下的編輯器框中,您要做的第一件事是選擇要顯示的菜單。 然後您可以更改佈局、子菜單圖標和菜單名稱。
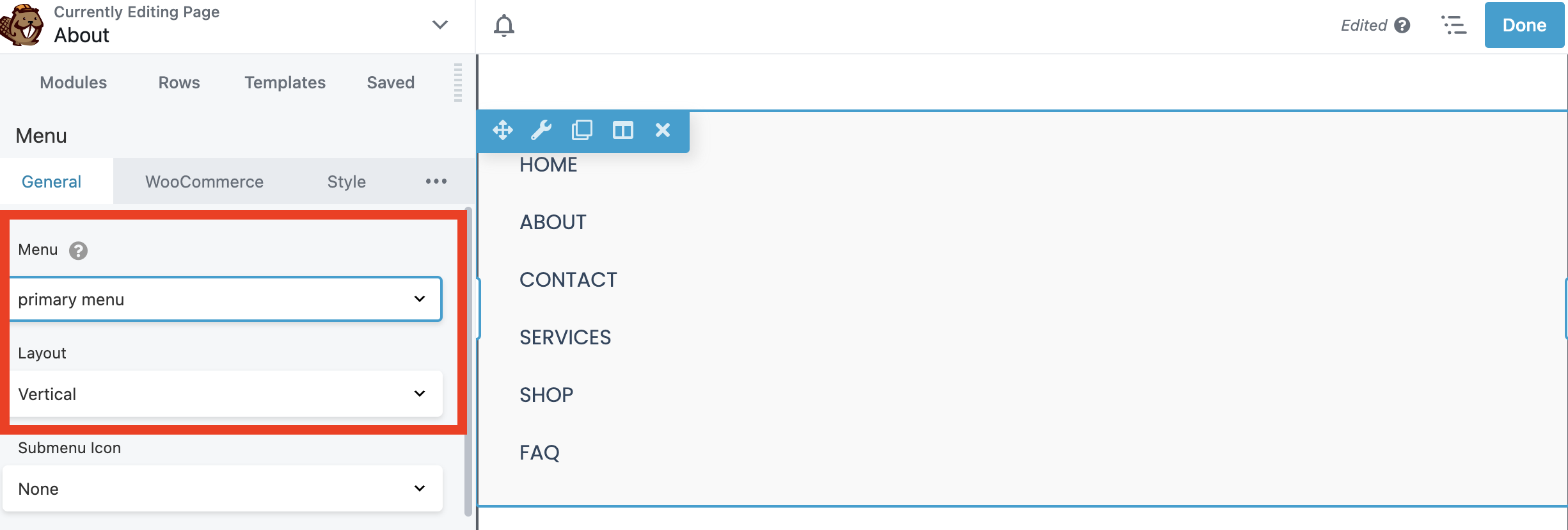
默認佈局是水平的。 但是,如果您更喜歡這種外觀,可以將其設為垂直:

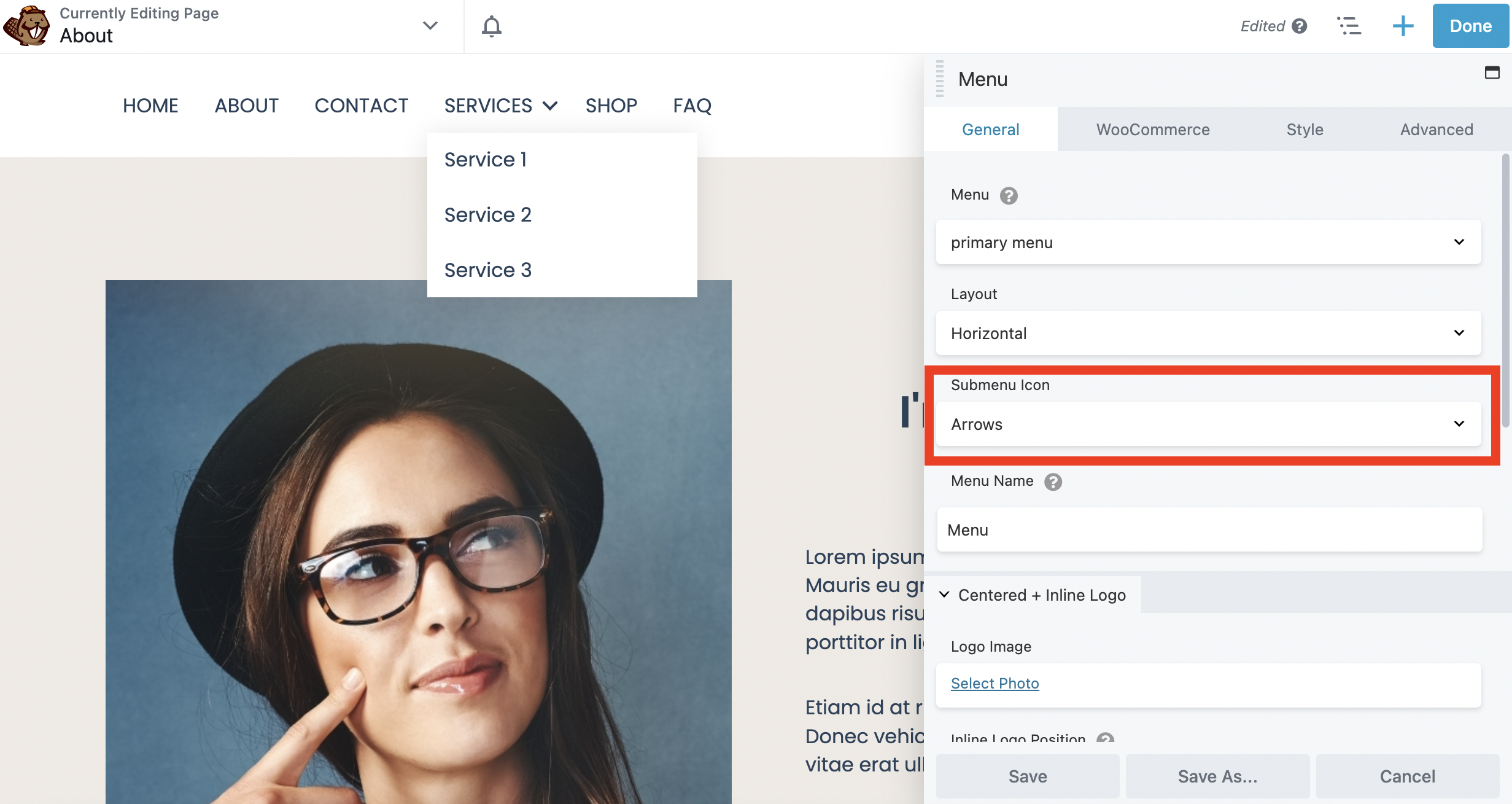
您還可以選擇子菜單中顯示的圖標類型。 您可以選擇Arrow s、 Plus sign或None :

請注意,僅當您的主菜單項下方有嵌套的子菜單時,此功能才會顯示在您網站的前端。
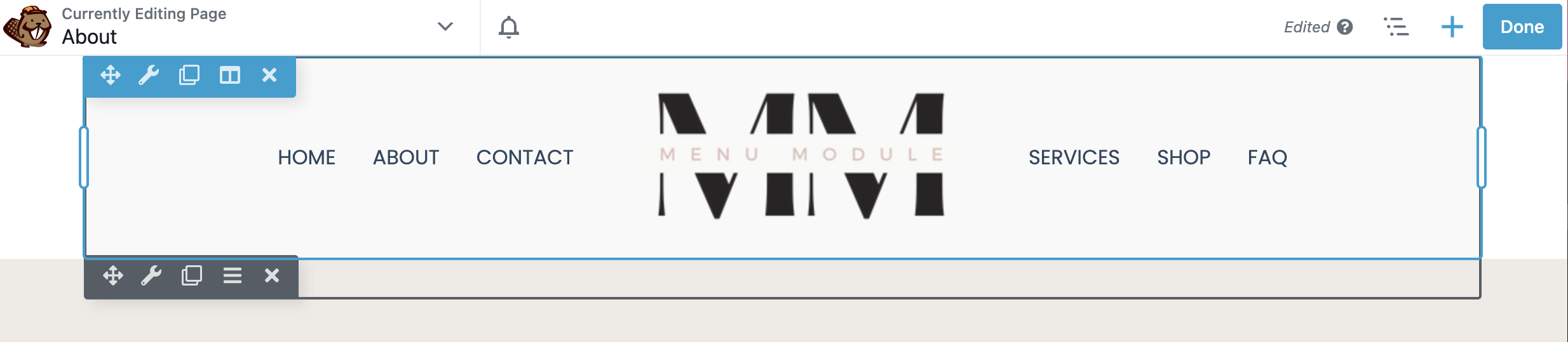
此外,在“常規”選項卡中,您甚至可以將徽標添加到菜單中以與您的視覺品牌保持一致。 為此,請向下滾動到徽標圖像部分,然後單擊選擇照片以從媒體庫中選擇您的徽標:

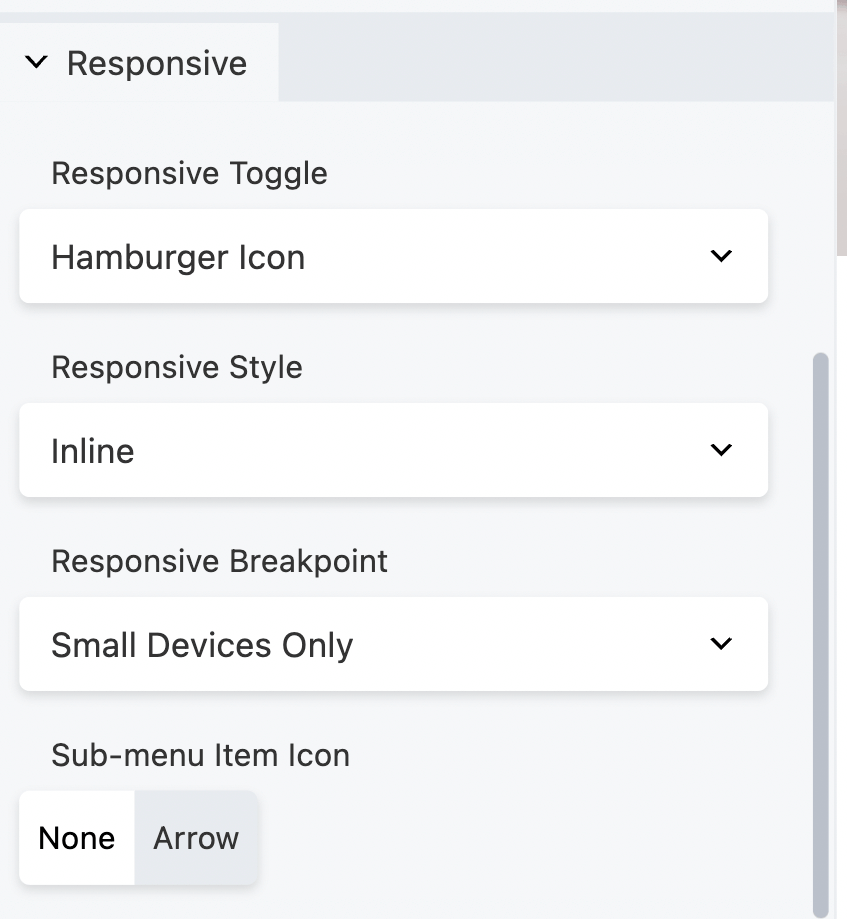
無論您擁有哪種類型的網站,您都希望讓您的菜單適合移動設備使用。 為此,請向下滾動到菜單模塊編輯器框的底部。
在這裡,您會找到“響應式”選項卡:

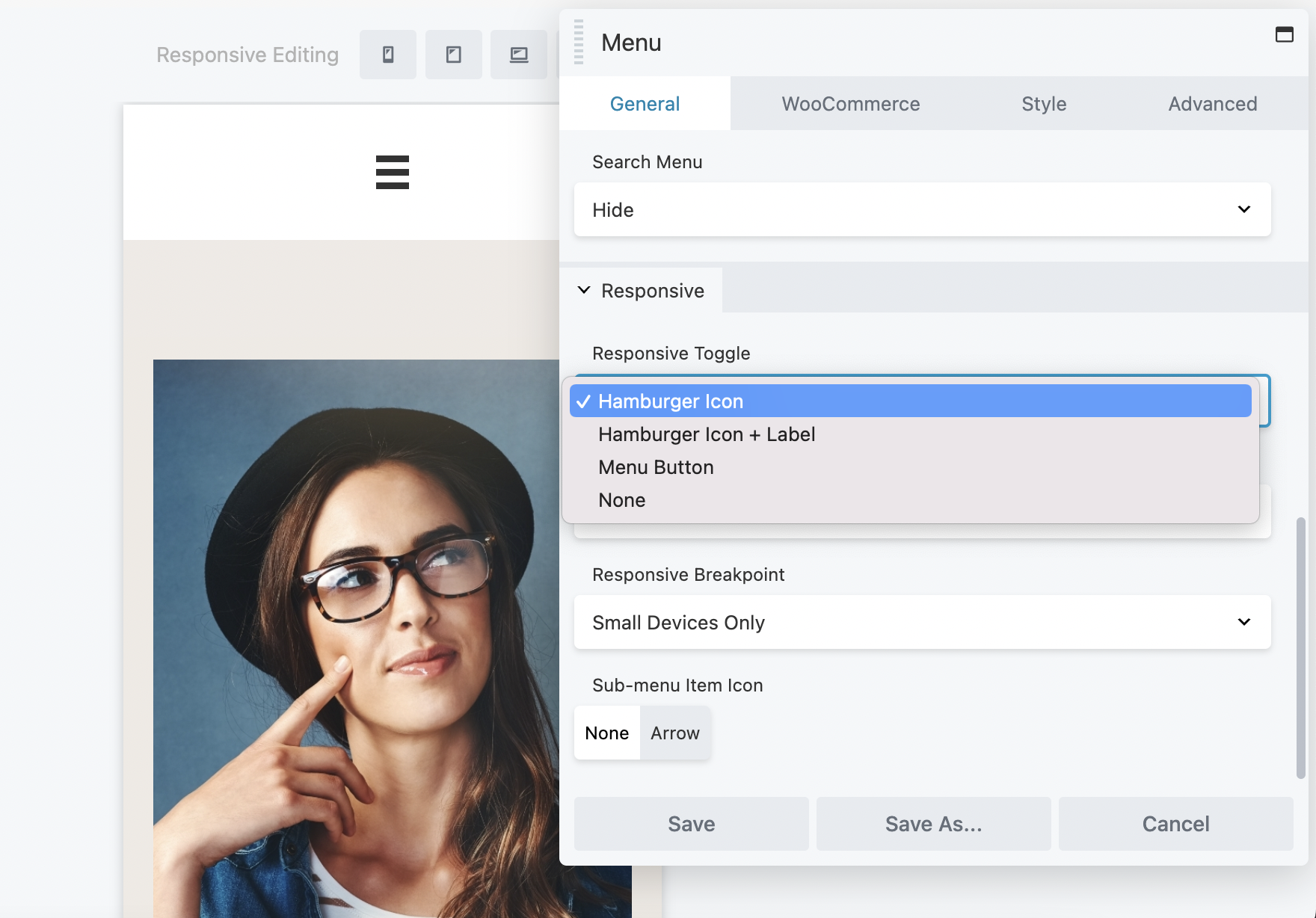
R esponsive Toggle默認為您可能熟悉的Hamburger Icon 。
它是相互堆疊的三條水平線,用於在移動設備上顯示菜單。 當用戶使用智能手機或平板電腦時,此圖標將為搜索引擎優化您的菜單。
在這裡,您可以從以下選項中進行選擇: Hamburger Icon 、 Hamburger Icon + Label 、 Menu Button或None :

您還可以在此選項卡中修改響應式樣式和斷點。 完成選擇後,單擊保存。
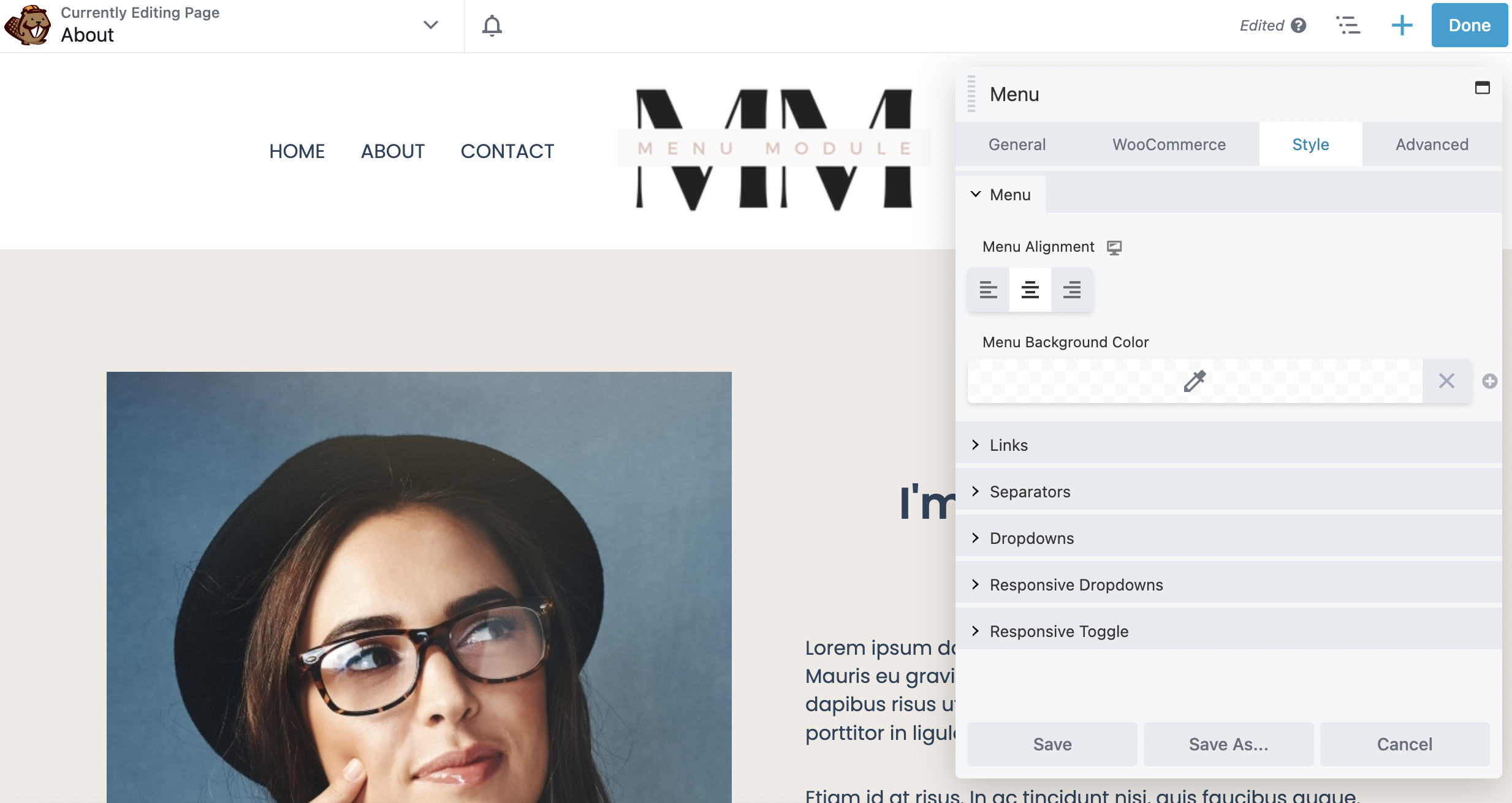
現在是時候自定義您的菜單了。 要開始,請單擊菜單模塊編輯器框中的樣式選項卡。
此選項卡允許您根據自己的喜好編輯菜單。 您可以從設置菜單對齊開始。 您可以在此處選擇左對齊、居中對齊或右對齊:

接下來,如果您願意,您可以為菜單選擇背景顏色。
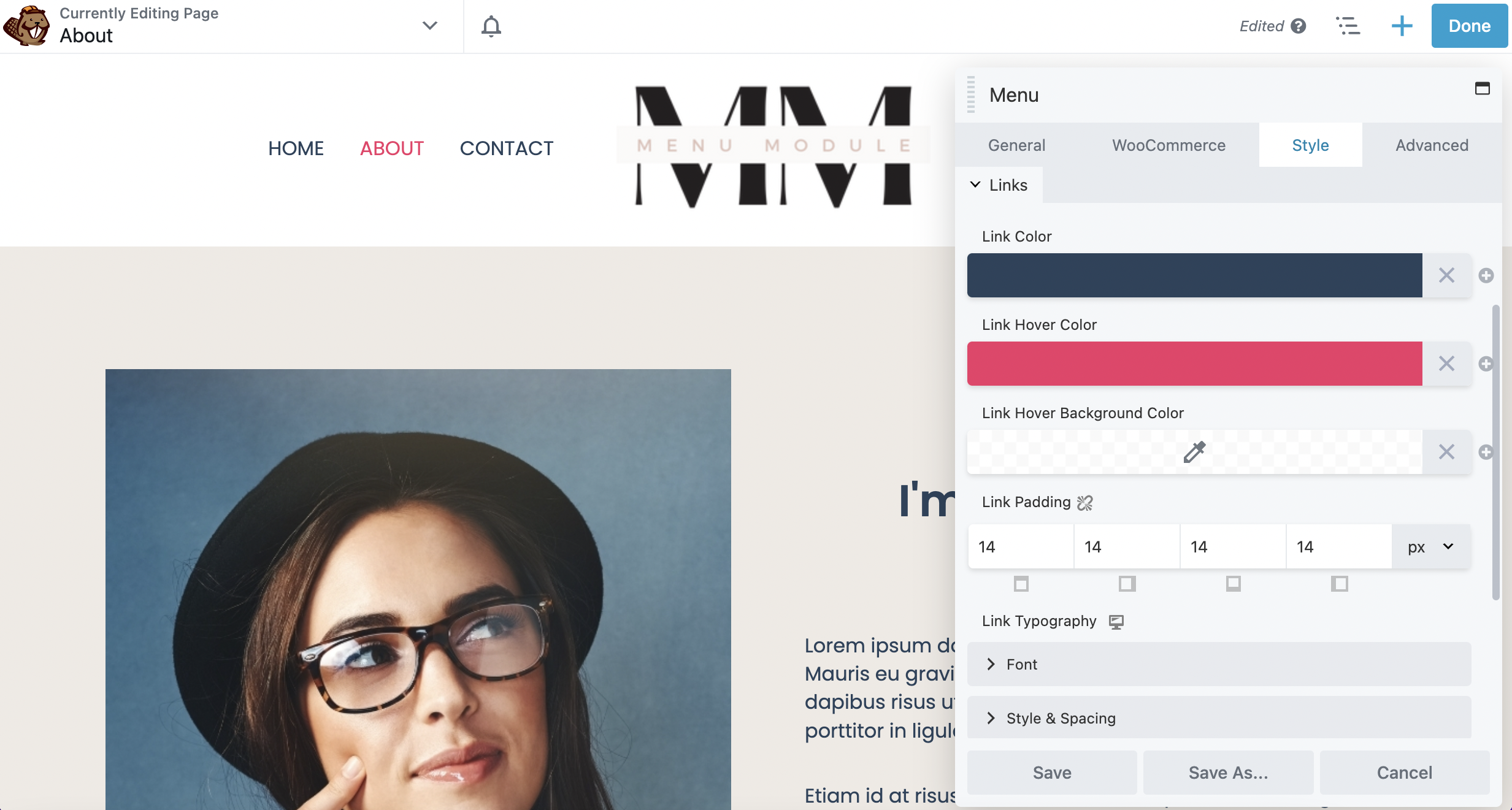
在此部分下方,單擊鏈接以編輯鏈接顏色、鏈接懸停顏色和鏈接懸停背景顏色:

請注意,您只能在網站前端看到懸停顏色。 鏈接填充更改菜單項之間的間距。 向下滾動,您還可以在“字體”部分修改字體系列、大小、樣式和間距。
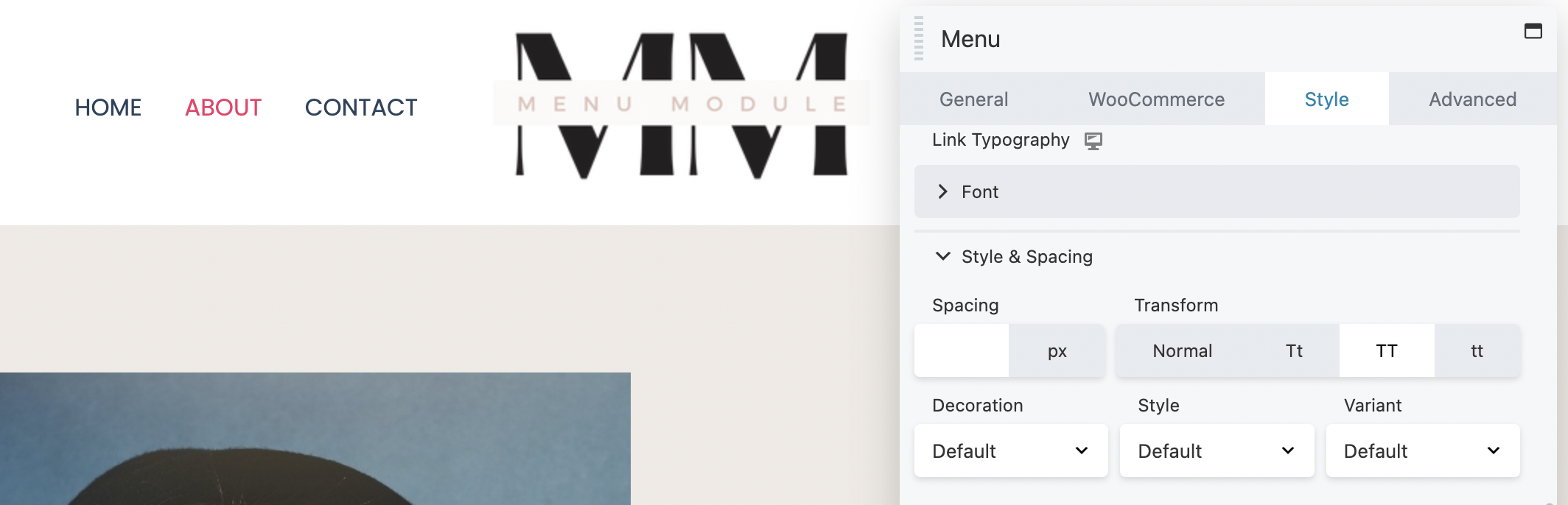
如果您想進一步編輯樣式,可以在Style & Spacing下進行。 例如,您可以在Transform下將字體切換為全部大寫或小寫:

此外,您可以使用裝飾和样式添加下劃線或斜體文本。
您還可以編輯菜單的其他方面。 例如,下拉部分允許您設置子菜單項的樣式,包括顏色、鏈接懸停顏色、背景顏色和填充。
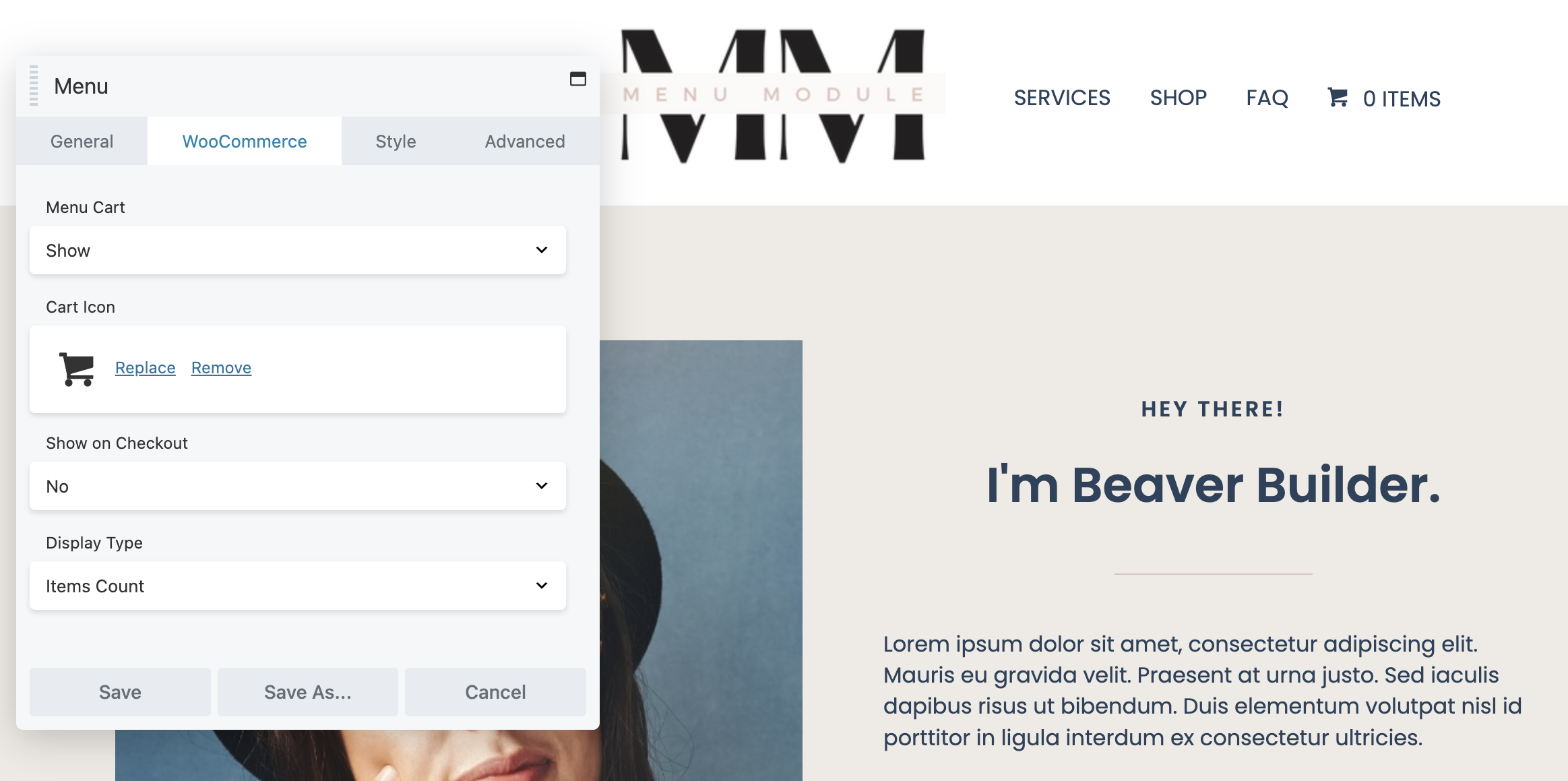
此外,如果您有 WooCommerce 商店並想在菜單上顯示購物車項目,請轉到WooCommerce選項卡:
在這裡,您可以從Menu Cart下拉菜單中選擇Show或Hide 。 在此示例中,我們選擇了顯示此功能。 您可以修改菜單購物車的元素,包括購物車圖標和顯示類型:

根據自己的喜好編輯菜單後,只需單擊編輯框底部的保存。 有關添加 Beaver Builder 菜單模塊的更詳細說明,您可以查看我們關於該主題的文檔。
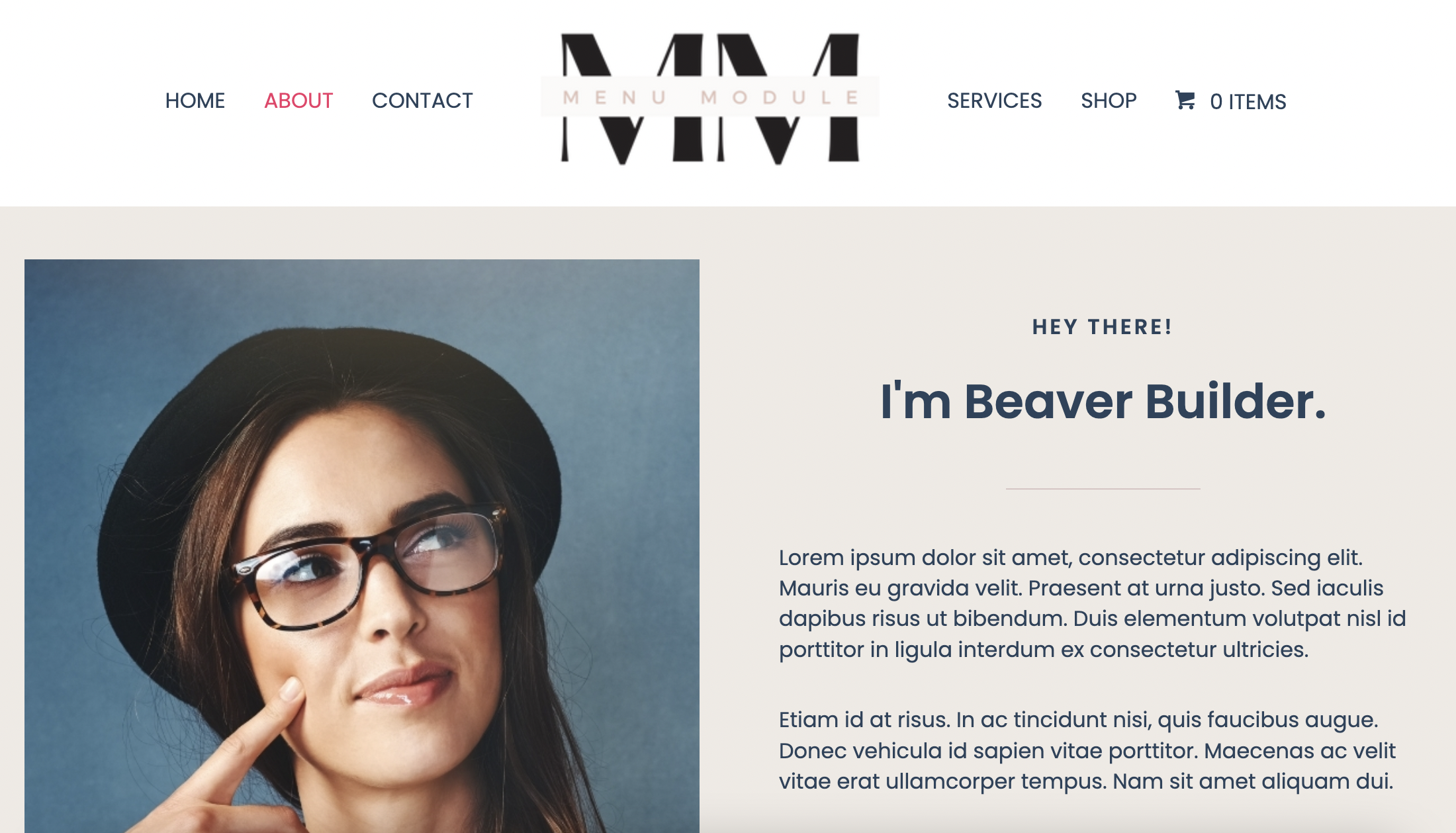
最後,如果您對菜單感到滿意,您可以繼續點擊頁面右上角的完成並發布:

您可以單擊某些導航菜單項以確保它們轉到正確的頁面。 測試您的購物車鏈接可能也是一個好主意。
如果您正在尋找增強的自定義選項,您可以考慮使用帶有 Beaver Themer 的菜單模塊。 結合這兩個強大的工具,您可以更好地控制您的菜單設計。
例如,您可以將 Menu 模塊添加到 Beaver Themer Header 模板。 這使您可以輕鬆選擇要在哪些頁面上顯示菜單。
而已! 您現在應該有一個功能齊全的菜單。 這項新功能將幫助您網站的訪問者更輕鬆地找到他們正在尋找的內容。
當您向 WordPress 網站添加菜單時,您可以輕鬆地以有組織和專業的方式向訪問者展示內容。 Beaver Builder 菜單模塊使您能夠創建用戶友好且可訪問的網頁。 這可以帶來更好的 SEO 性能和更流暢的用戶體驗。
回顧一下,這裡是如何通過五個步驟添加和使用 Beaver Builder 菜單模塊:
模塊是您在 Beaver Builder 頁面構建器中用於創建頁面的基本構建塊。 我們的高級插件具有大量模塊可供選擇,幾乎適合任何佈局,從基本文本和照片到高級滑塊和號召性用語 (CTA) 元素。
Beaver Builder Page Builder 插件可幫助您在 WordPress 中創建頁面。 Beaver Themer 是一個 Beaver Builder 插件,可讓您創建主題模板、主題部分等。 這意味著,您可以完全控制和自定義網站設計的外觀。