如何創建 Beaver Builder 彈出窗口(2 種方法)
已發表: 2022-10-07將頁面構建器模板和設計資產保存到雲端! 開始使用 Assistant.Pro


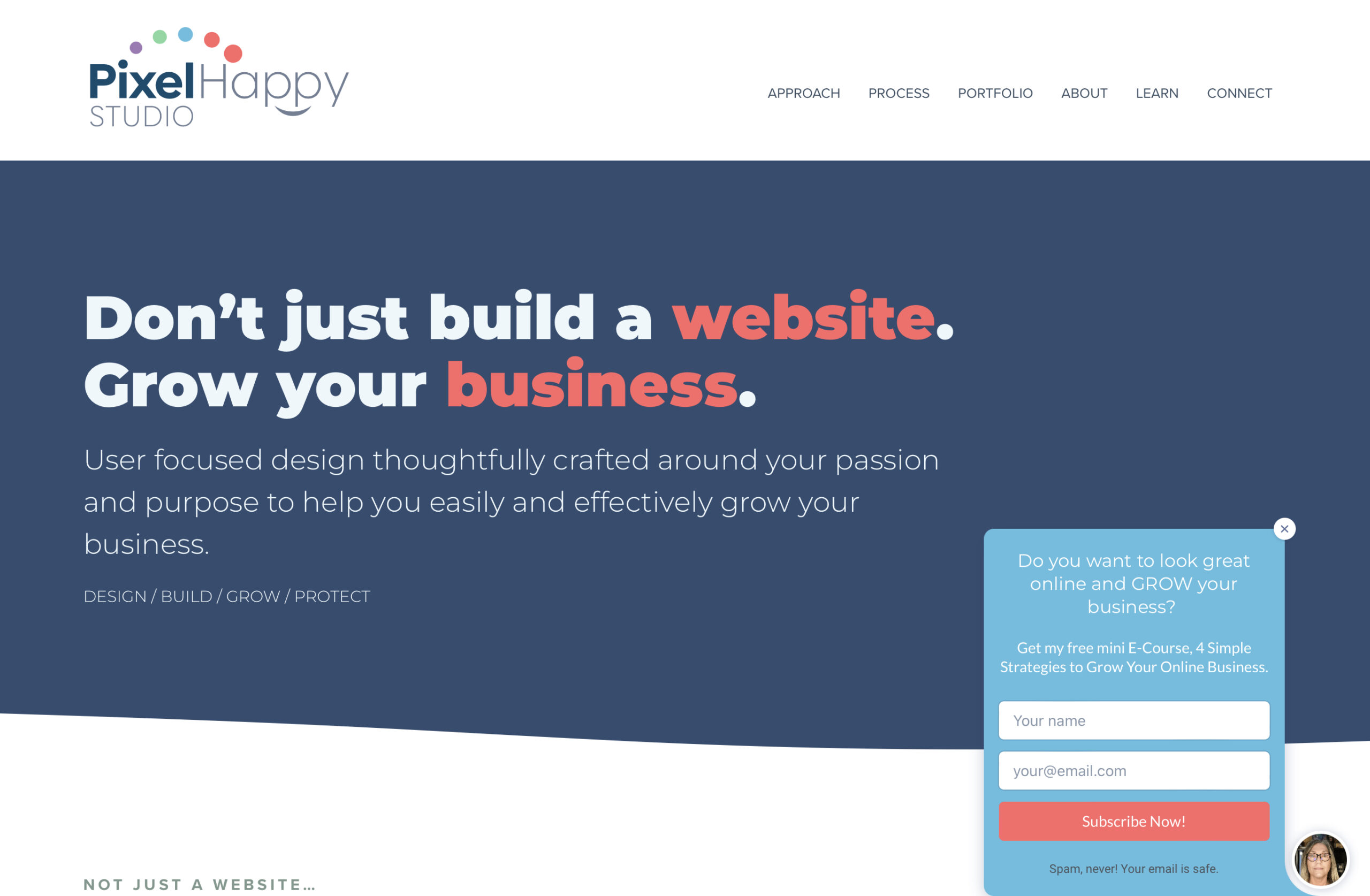
讓您網站的訪問者採取行動有時可能具有挑戰性。 雖然您可能有強大的號召性用語 (CTA) 或突出的按鈕,但有些用戶會忽略這些元素並專注於他們最初的目的。 幸運的是,彈出窗口可以成為推動 WordPress 網站轉化的有效方式。
在這篇文章中,我們將討論使用彈出窗口的好處。 然後我們將向您展示如何在 Beaver Builder 中創建它們。 最後,我們將看看使用彈出窗口的一些最佳實踐。 讓我們開始吧!
目錄:
彈出窗口可能很有效,但它們也會惹惱您的訪客並將他們趕走。 如果您想在您的網站上創建強大的彈出窗口,請記住一些最佳實踐。
首先,您要避免使用條目彈出窗口。 一旦訪問者登陸您的頁面,這些窗口就會出現。 它們可能具有侵入性,可能會提示用戶離開您的網站。

此外,您可能希望避免對每個人都使用相同的消息。 個性化您的彈出窗口可以幫助您產生更多轉化。
為此,您可以根據訪問者的位置、興趣和其他因素對其進行細分。 這樣,您可以向他們展示最相關的消息:

您還希望將彈出窗口保留在品牌上。 它們應該適合您網站的整體外觀。 使用與您的視覺品牌不相符的彈出窗口會使您的網站顯得不專業。
此外,讓您的內容保持最新也很重要。 如果彈出窗口包含過期的優惠或過時的信息,訪問者可能會離開您的網站而不進行轉換。
最後,請記住少即是多。 顯示多個彈出窗口可能會讓您的訪問者有點不知所措。 您還需要確保每個彈出窗口都有一個焦點。 試圖用一個彈出窗口完成太多事情只會讓您的訪問者感到困惑。
創建彈出窗口是推廣內容、吸引客戶和提高轉化率的有效方式。 它們可用於多種用途,例如:
如果您想獲得更多訂閱者,您可以創建一個帶有選擇加入表單的彈出窗口。 您可能還想強調加入電子郵件列表的好處(例如,常規優惠或免費贈品)以提高轉化率。
彈出窗口很難被忽視。 如果您想推廣特定產品或優惠,它們可以幫助您在您的網站上進行更多銷售。
現在,讓我們看一下為您的網站創建高轉化率彈出窗口的兩種方法。
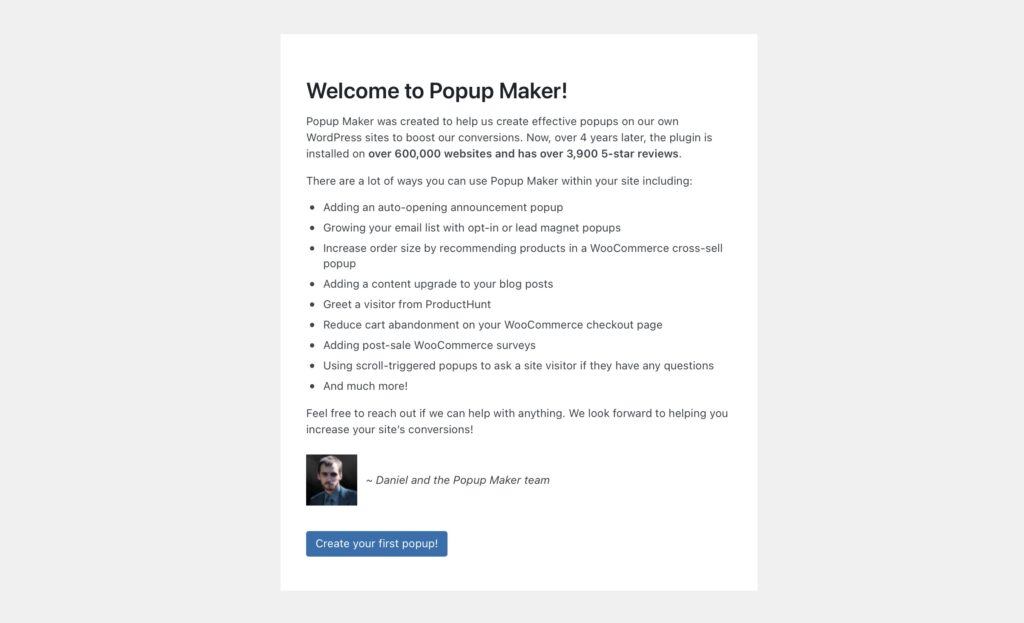
在 Beaver Builder 網站上顯示彈出窗口的第一種方法是使用 Popup Maker 之類的工具。 激活後,此插件將為您提供創建第一個彈出窗口的選項:

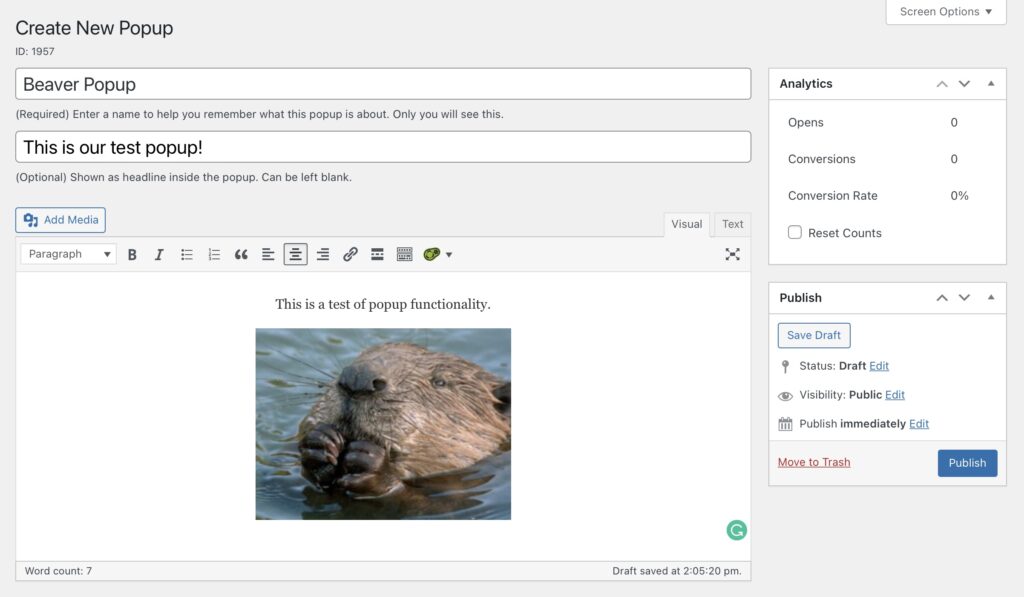
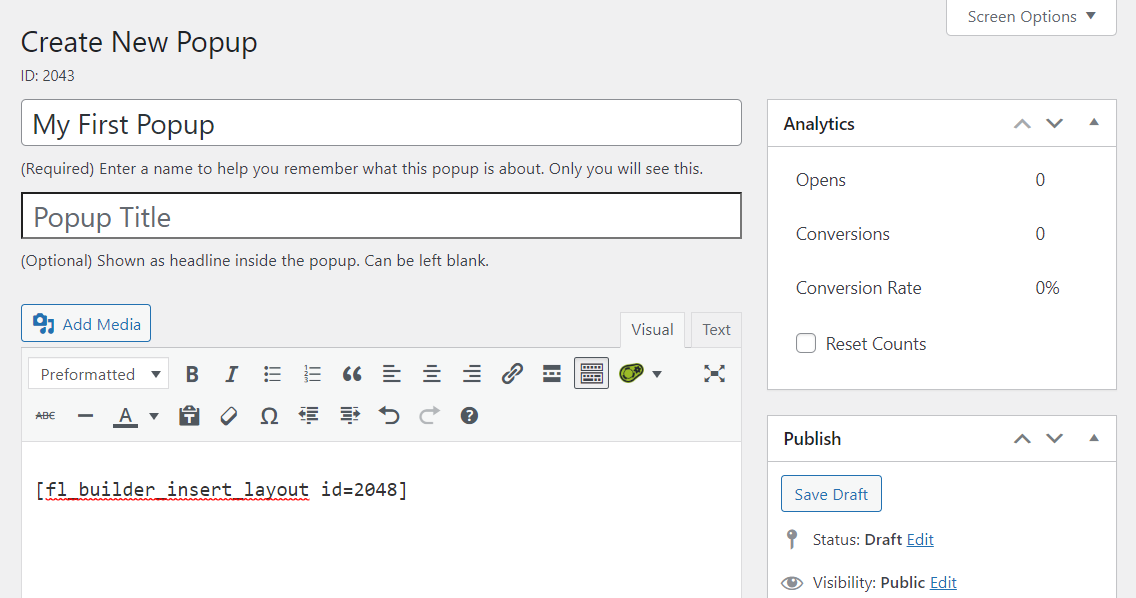
您可以首先輸入彈出窗口的名稱。 然後您可以創建內容:

此外,您可以使用簡碼插入保存的 Beaver Builder 模塊或佈局。 例如,您可以在構建器中創建彈出式設計,然後將其添加到此處。
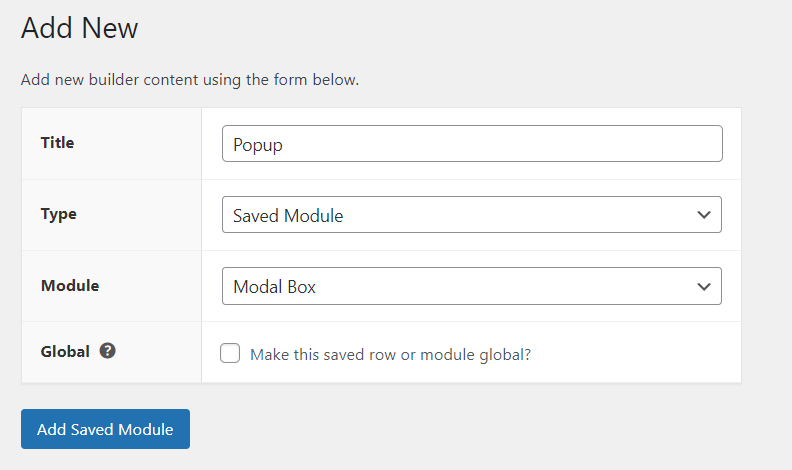
您可以將 Beaver Builder 簡碼用於保存的行、列、佈局和帖子。 導航到Beaver Builder > Saved Modules並選擇Add New 。 給你的模塊起個名字,然後在Type下選擇Saved Module ,在Module下選擇Modal Box :

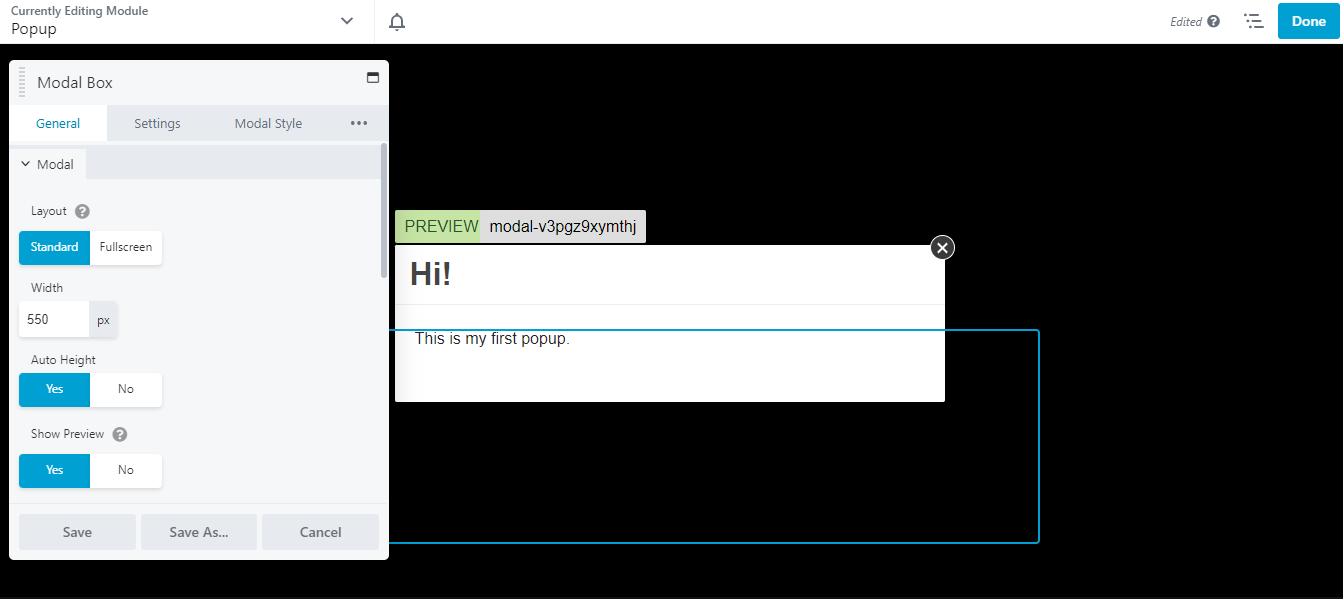
接下來,單擊Add Saved Module並選擇Launch Beaver Builder以創建您的彈出窗口:

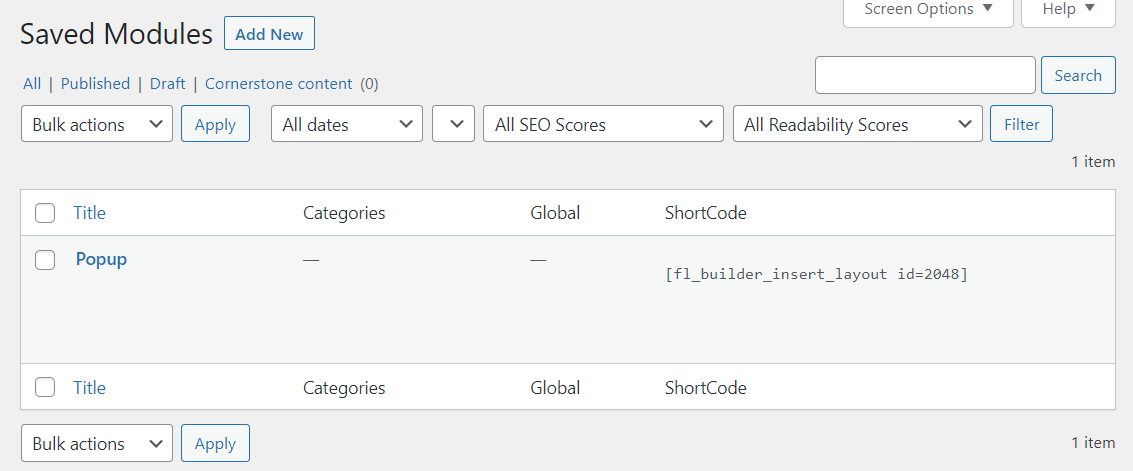
準備好後,單擊完成並發布。 然後,返回Beaver Builder > Saved Module並找到您的彈出窗口。 在這裡,您將看到模塊的簡碼:

您現在可以返回 Popup Maker 中的彈出窗口,並複制/粘貼該短代碼:

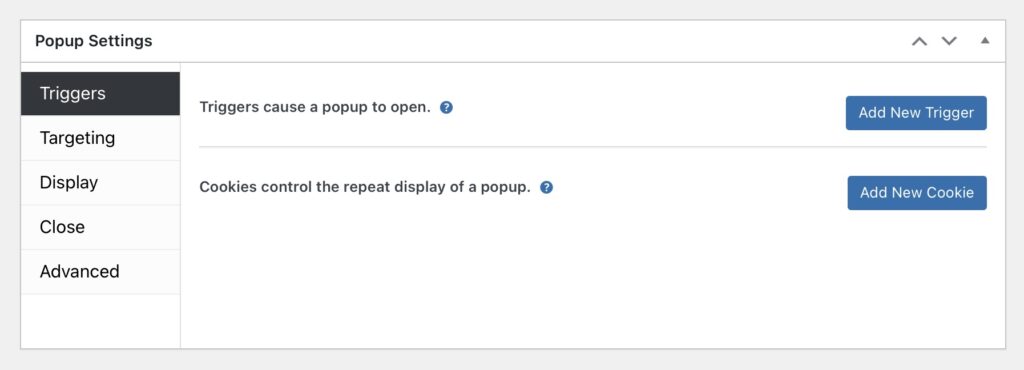
如果您向下滾動到Popup Settings ,您可以設置彈出窗口的觸發器:

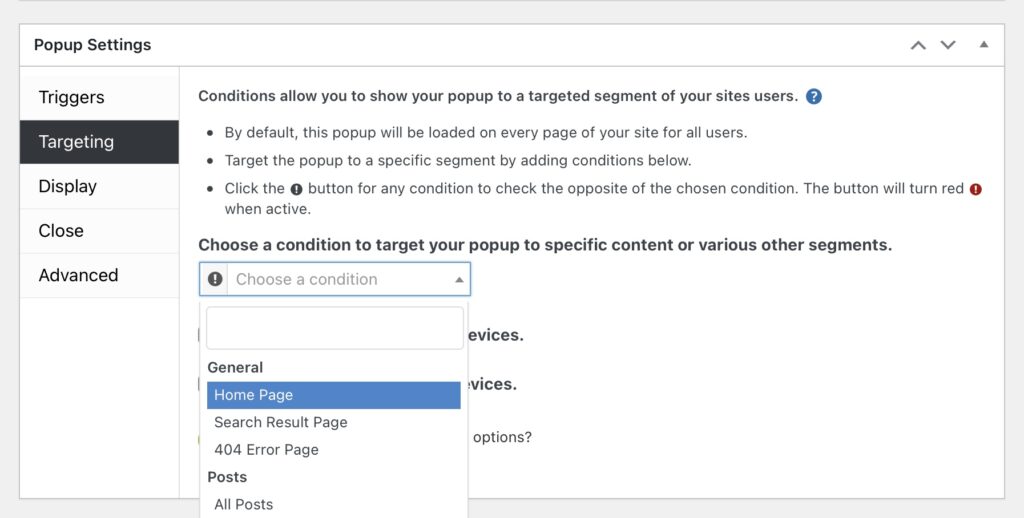
在定位部分,您可以選擇根據選定的條件向特定用戶顯示彈出窗口:

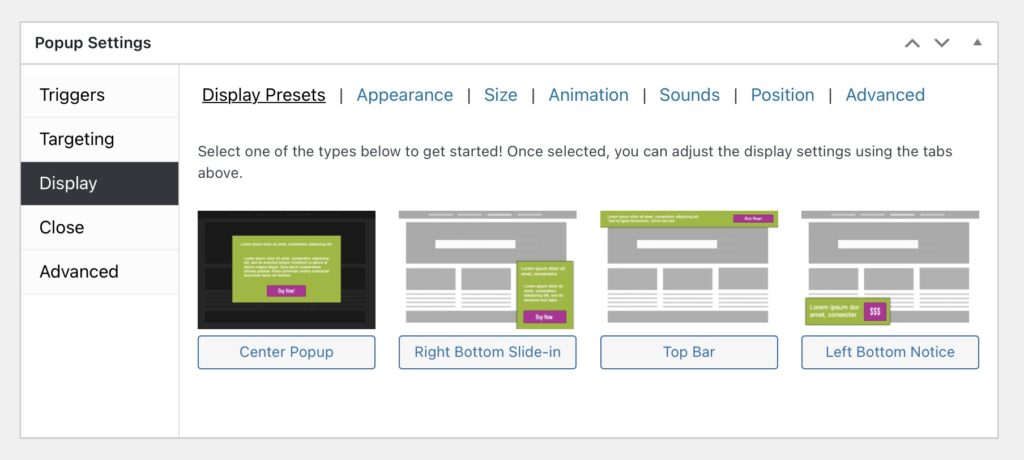
在“顯示”部分,您可以選擇彈出類型、修改其外觀、更改大小等:

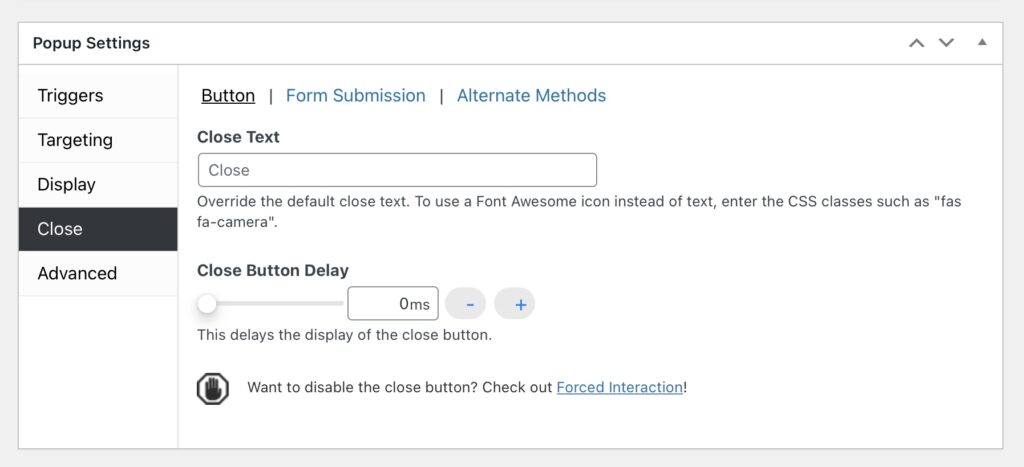
如果您轉到關閉選項卡,您會找到關閉按鈕的一些設置:

一旦您對更改感到滿意,請單擊Publish !
我們的 Beaver Builder 插件帶有多種模塊可供選擇。 但是,對於更多選項,您可以查看 PowerPack Addon 之類的擴展。 它為構建器添加了各種新功能,包括彈出模塊。 您可以從各種預先設計的模板中進行選擇,也可以從頭開始構建您的彈出窗口。
要開始使用第二種方法,您需要在您的站點上安裝並激活 Beaver Builder 和 PowerPack Addon。 然後在 WordPress 中打開一個頁面,並選擇Launch Beaver Builder選項。
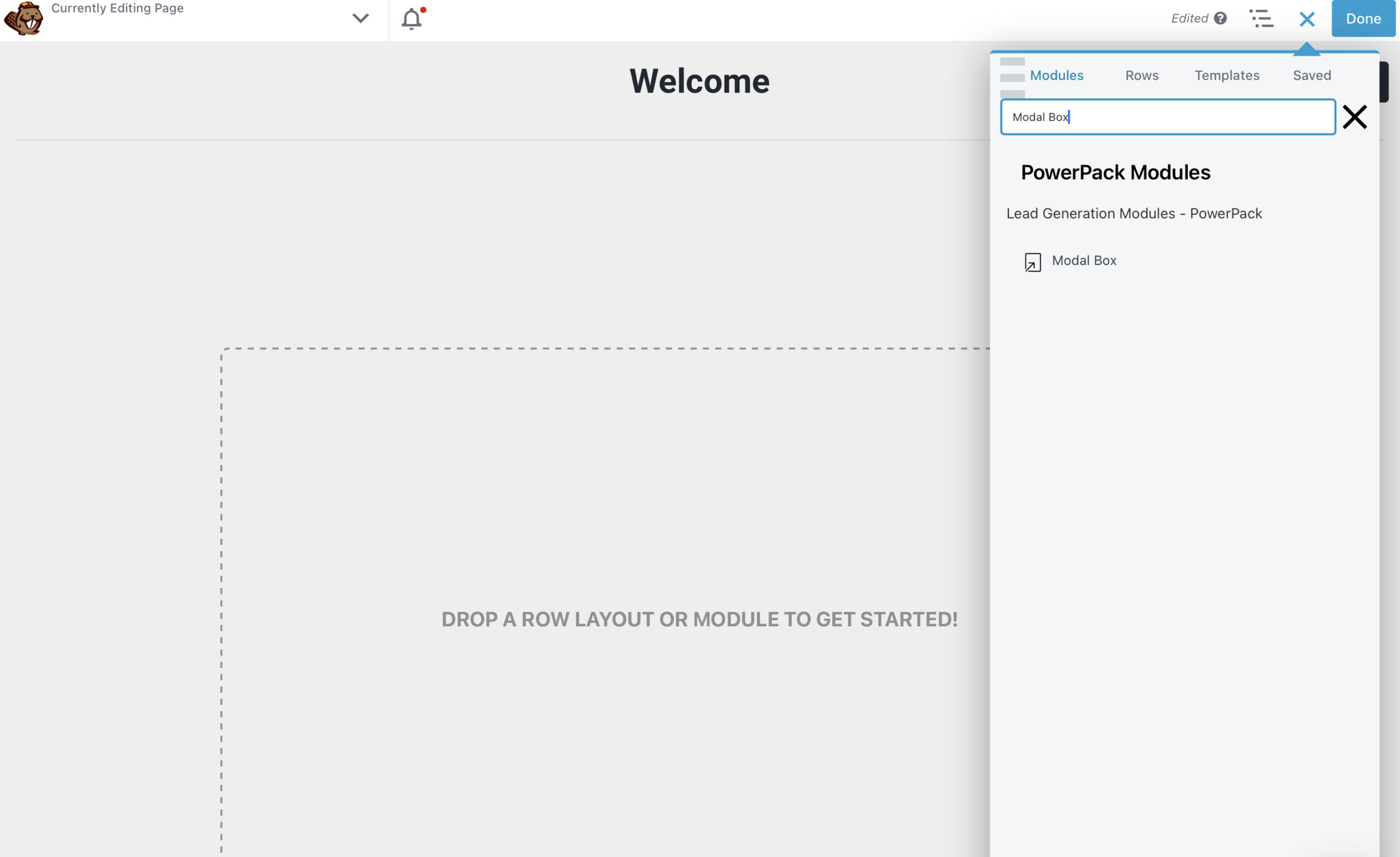
單擊屏幕右上角的+按鈕。 在Modules選項卡中,選擇PowerPack Modules並蒐索Modal Box :

將模態框拖放到頁面中,然後導航到左側的設置面板:

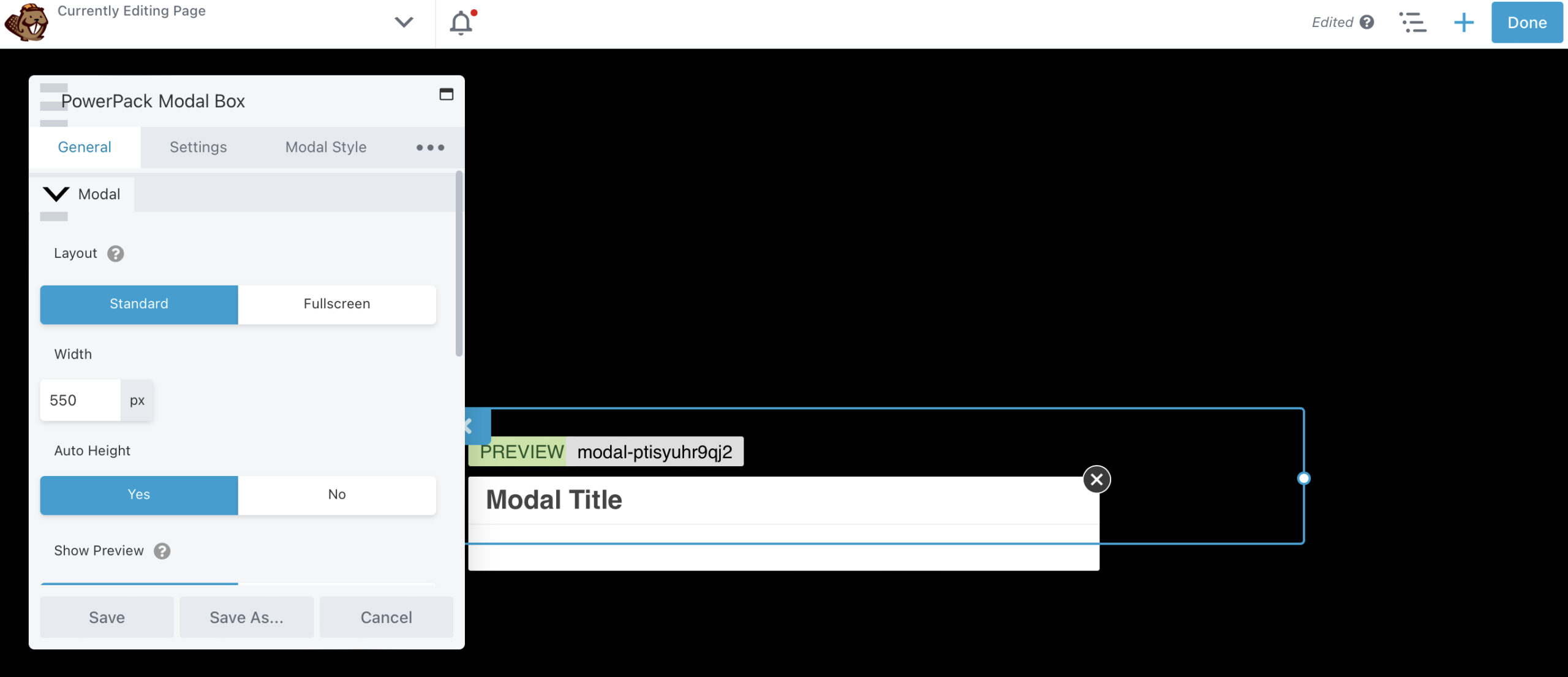
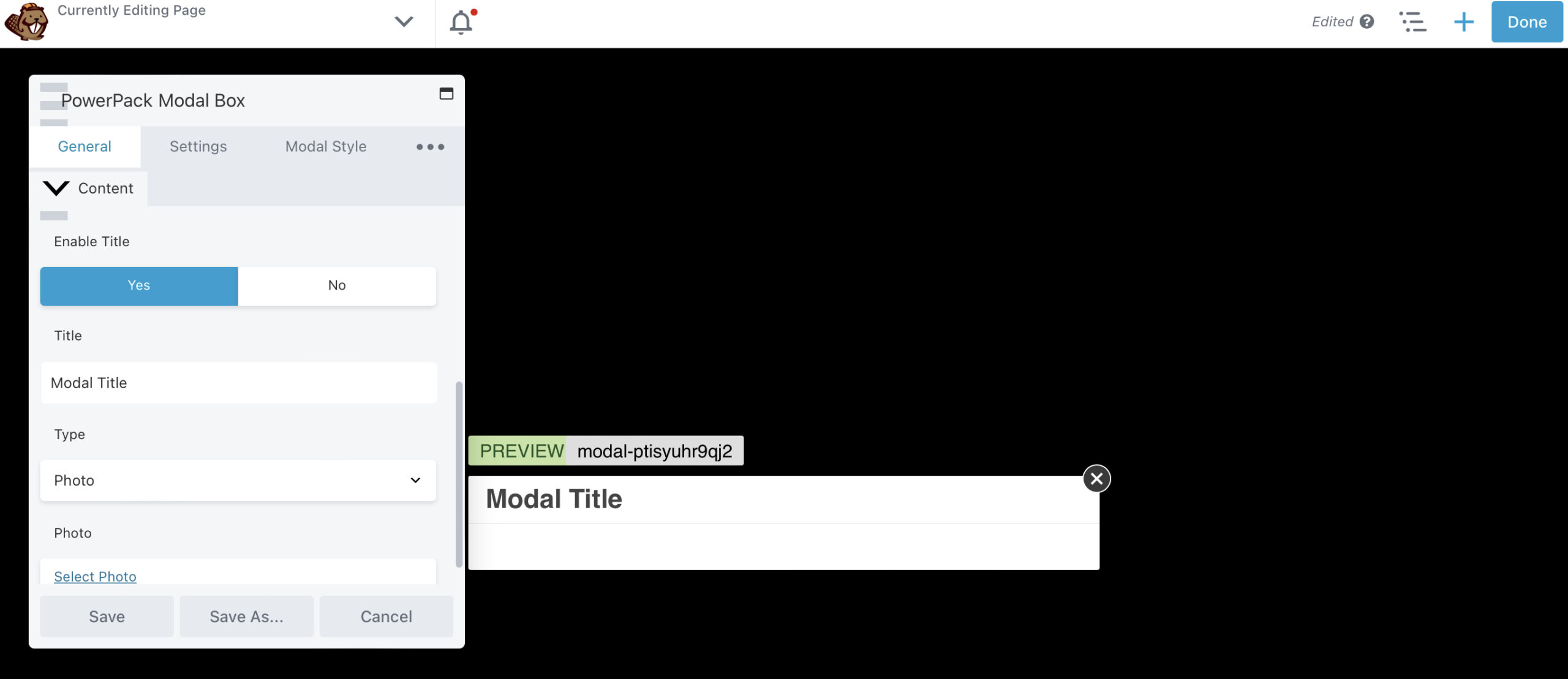
在“常規”選項卡中,您可以更改彈出窗口的寬度和高度。 如果向下滾動到內容部分,您可以選擇要顯示的內容類型:

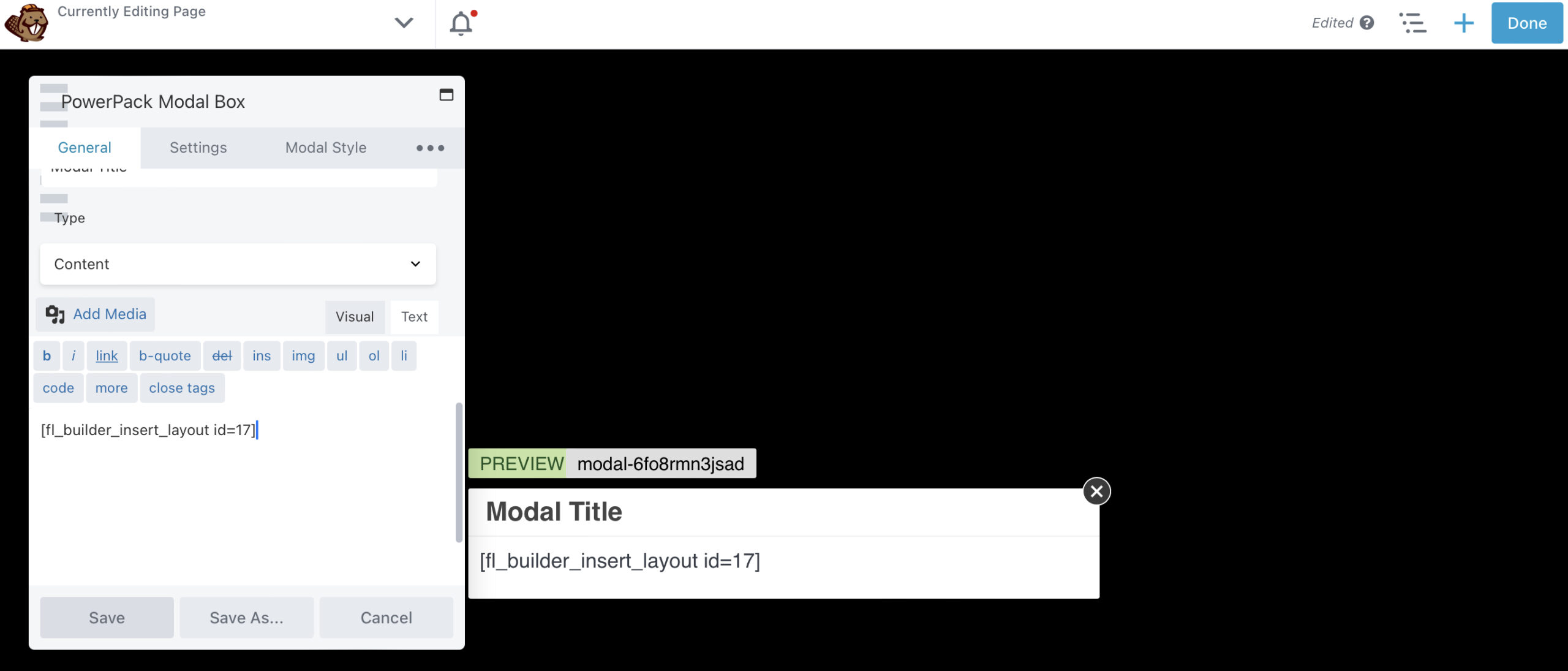
在本教程中,我們將創建一個選擇加入表單。 只需將類型更改為內容並輸入表單的簡碼。 或者,您可以將訂閱表單模塊添加到您的彈出窗口中:

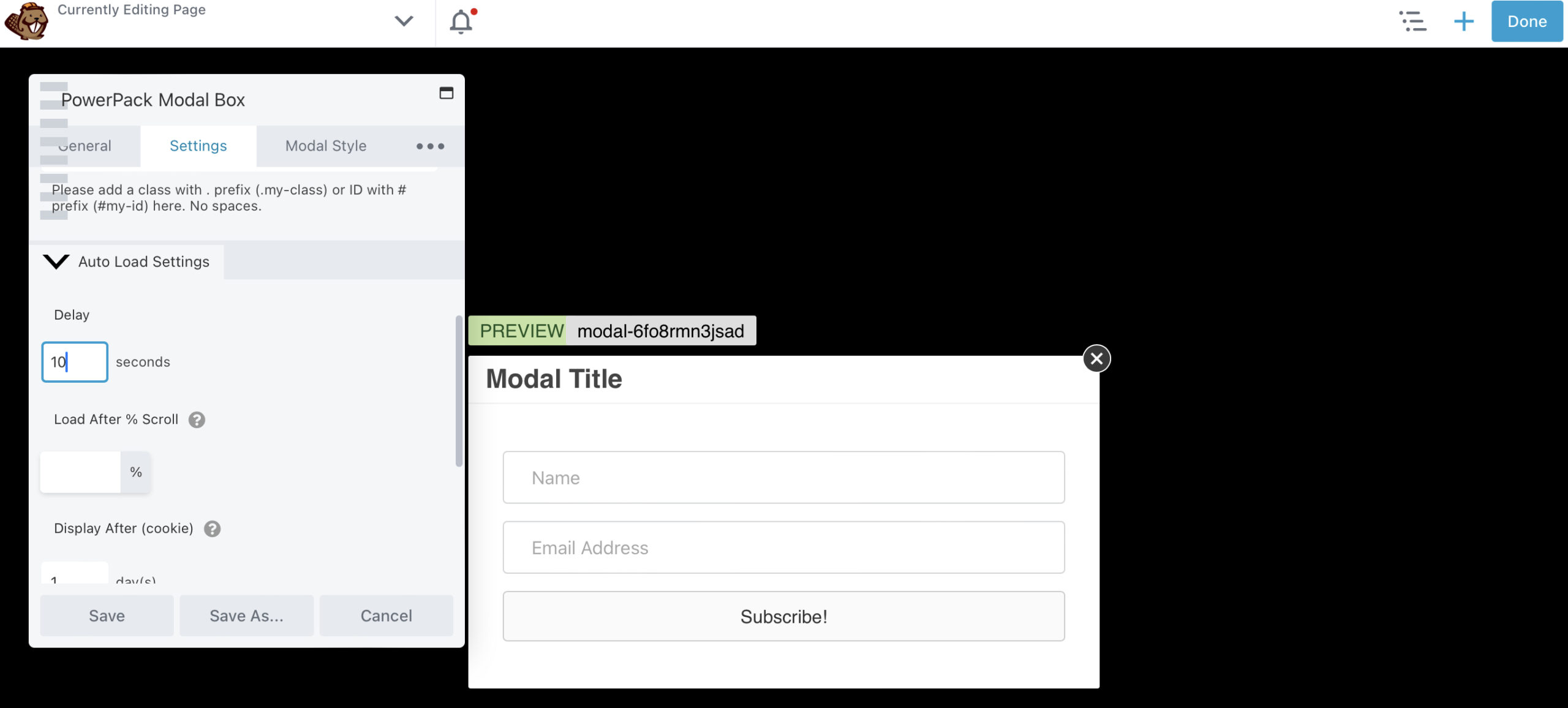
在“設置”選項卡中,您可以為彈出窗口設置一些條件。 例如,您可以讓它在 10 秒後出現在頁面上:

您也可以在退出意圖時觸發它,或者當用戶向下滾動頁面的 50% 時觸發它。
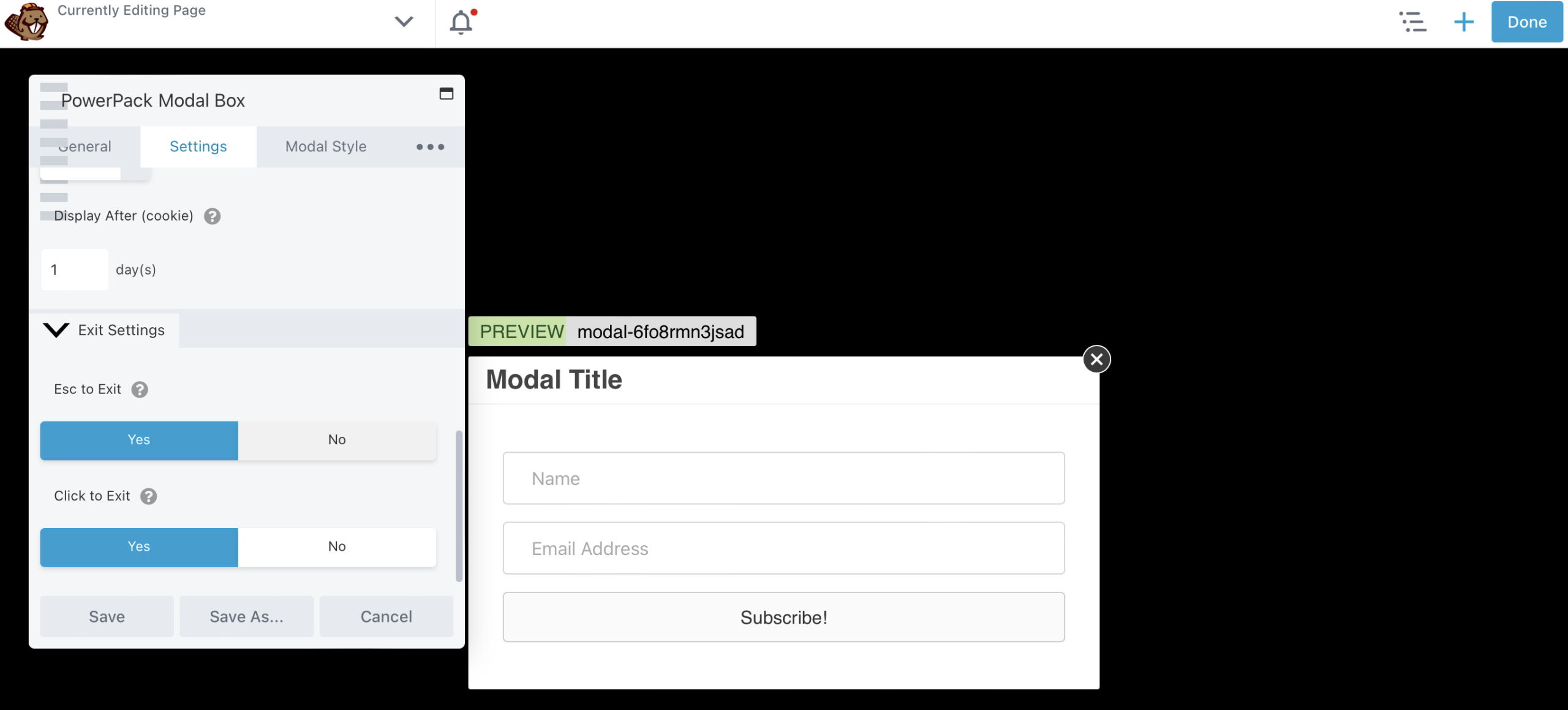
在Exit Settings下,您可以讓用戶使用按鈕或按鍵盤上的Escape關閉彈出窗口:

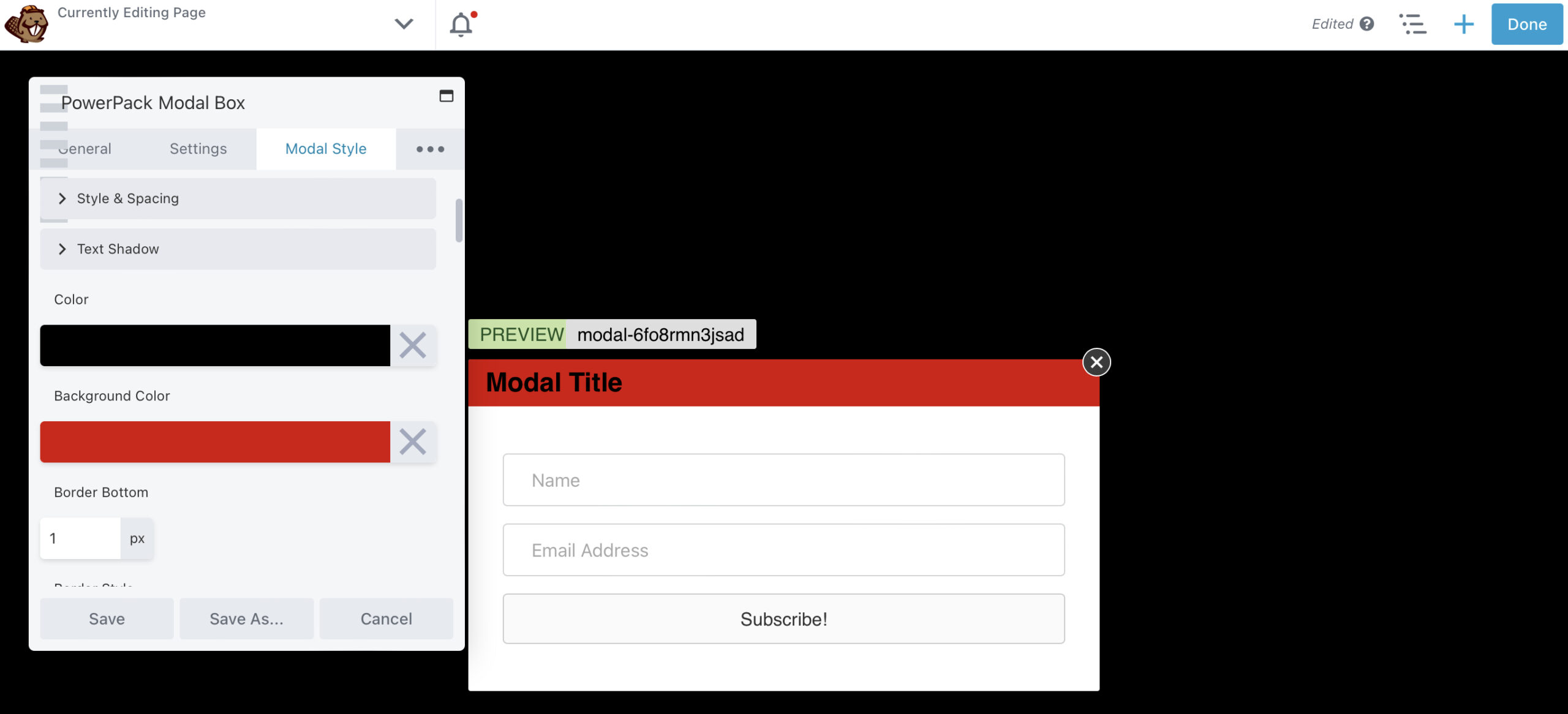
在模態樣式選項卡中,您可以更改內容的外觀,包括背景顏色:

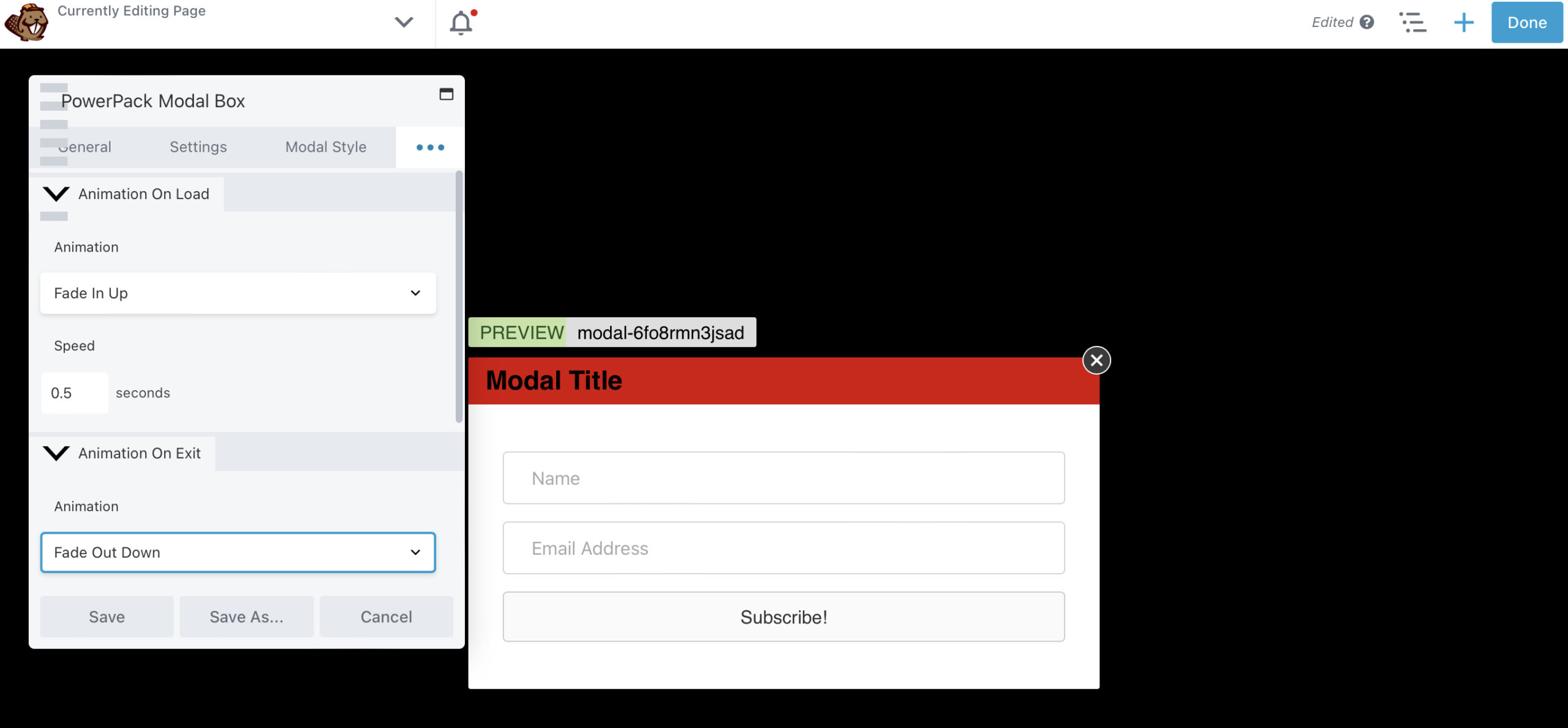
您還可以自定義關閉按鈕以使其更明顯。 如果單擊三個橢圓,您可以在彈出窗口中添加動畫。 例如,你可以讓它淡入淡出頁面:

準備好後,點擊Save ,然後選擇Done > Publish 。 就是這樣:您已經使用 Beaver Builder 創建了您的第一個彈出窗口!
如果您正在努力與訪問者互動並讓他們採取行動,那麼彈出窗口可能就是答案。 用戶可能很難忽略彈出窗口,如果正確顯示,它可以帶來積極的結果。
在本文中,我們研究了兩種創建 Beaver Builder 彈出窗口的方法:
要在使用Beaver Builder和 PowerPack Add-on 插件中的 Modal Popup Box 模塊時通過 URL 觸發模態框,只需轉到Modal Box Settings > Settings > Trigger > Trigger Method > Other ,然後從場地。 然後,將 CSS 類附加到現有 URL。 例如: https://www.mysite.com/#[粘貼的 CSS 類]
有一個選項可以阻止轉換後的潛在客戶看到彈出窗口。 您可以通過Popup Maker WordPress 插件中的 cookie 設置來執行此操作。 通過在訪問者完成操作後為彈出窗口應用各種 cookie 控制選項,您可以阻止他們再次看到原始彈出窗口。