Beaver Builder 評論:這個 WordPress 頁面構建器老手還打一拳嗎?
已發表: 2022-10-11毫無疑問,合適的頁面構建器插件可以增強整個 WordPress 體驗。 這是個好消息,因為市場上有很多。
這篇 Beaver Builder 評論將展示該領域的中堅力量之一和市場上領先的高級插件。

在這篇文章中,我們將為您提供深入的 Beaver Builder 評論。 在整個過程中,我們將討論它是什麼,為什麼它在某些情況下比競爭對手更好,它的一些優點和缺點,以及它的成本。
首先,讓我們談談頁面構建器插件提供的內容。
目錄:
- 介紹海狸生成器
- 為什麼要使用 Beaver Builder 而不是其他頁面構建器
- 如何導航 Beaver Builder 界面
- Beaver Builder的好與壞
- Beaver Builder 的定價
介紹海狸生成器

Beaver Builder 是最古老的頁面構建器插件之一。 開發團隊在穩定性方面建立了良好的聲譽,該插件在其用戶群中具有很高的滿意度。 這有幾個原因,但其豐富的特性和功能發揮了重要作用:
- 您使用可視化拖放編輯器來構建您的站點佈局。
- Beaver Builder 為其他主題和插件提供了靈活性——您可以輕鬆適應自己的設置。
- 有很多方法可以在頁面上顯示元素和內容。 例如,您可以使用小部件或簡碼。
- 您還會發現許多與其他流行的第三方解決方案的集成。 例如,您可以鏈接您的電子郵件營銷平台、其他 WordPress 插件、聯繫表單插件等。
- 界面總體穩定,很少遇到bug。
但是,討論 Beaver Builder 提供的其他插件不提供的功能更為相關。 我們將在下一節中解釋原因。
為什麼要使用 Beaver Builder 而不是其他頁面構建器
Beaver Builder 是 CodeinWP 博客其他地方的一個解決方案。 事實上,在那篇綜述中,我們注意到有多少頁面構建器插件提供了一組類似的特性和功能。
通常,出於幾個原因,您希望使用頁面構建器(以及擴展的 Beaver Builder)。 首先,您在設計選擇方面擁有更大的靈活性。 誠然,與塊編輯器相比,這種差距正在縮小,但一個好的頁面構建器插件仍然具有更大的靈活性。
但是,Beaver Builder 可以提供的一些獨特點並不像其他插件那麼突出:
- 對於初學者,您可以使用 Beaver Themer 附加選項將整個體驗包含在一個界面中。 這意味著您可以使用 Beaver Builder 構建整個主題,包括頁眉和頁腳。
- 您還可以對 Beaver Builder 進行“白標”。 如果您為他人開發網站,這將意味著您的客戶將看不到任何 Beaver Builder 品牌。 它可能對所有用戶都不重要,但 Elementor 目前根本不包含此選項。
- 您可以根據需要在任意數量的站點上使用 Beaver Builder,因為所有許可證都支持無限站點。 這增加了插件的價值,讓您可以使用它的功能在新網站上工作而不必擔心。
- Beaver Builder 沒有“鎖定”功能。 這是插件或主題將在您的整個內容中留下短代碼的地方。 如果您想切換解決方案,這可能是一場噩夢。 Beaver Builder 是少數幾個流行的頁面構建器插件之一,它可以讓您的底層代碼和內容保持“乾淨”。
Beaver Builder 本身就是一個極好的插件。 部分原因是因為它使用起來簡單直觀。 在下一節中,我們將進一步討論這個問題。
Beaver Builder 評論:如何導航界面
對於大多數頁面構建器插件,有兩個方面:構建器本身和設計樣式。 在下一節中,我們將看看兩者。 首先,讓我們討論一下構建器以及您可以用它做什麼。
- 如何構建佈局
- 如何設計你的設計
如何構建佈局
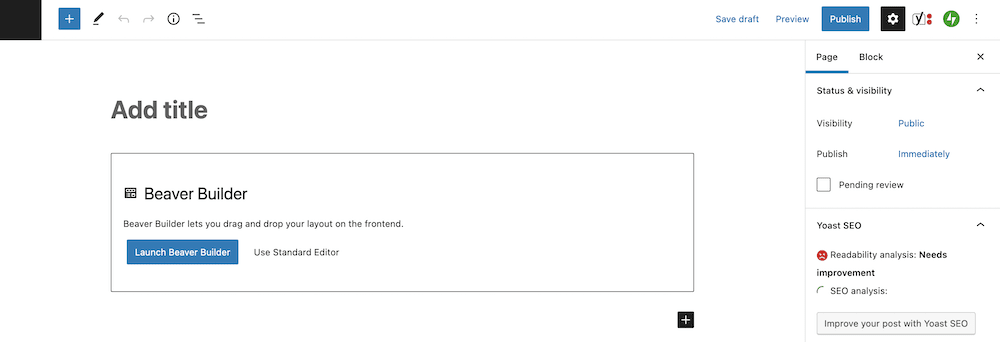
Beaver Builder 有許多預先構建的模板供您選擇,還有一些靈活的方式來開始創建過程。 與其他頁面構建器插件一樣,您可以正常啟動新頁面或發布,然後使用相關的編輯鏈接:

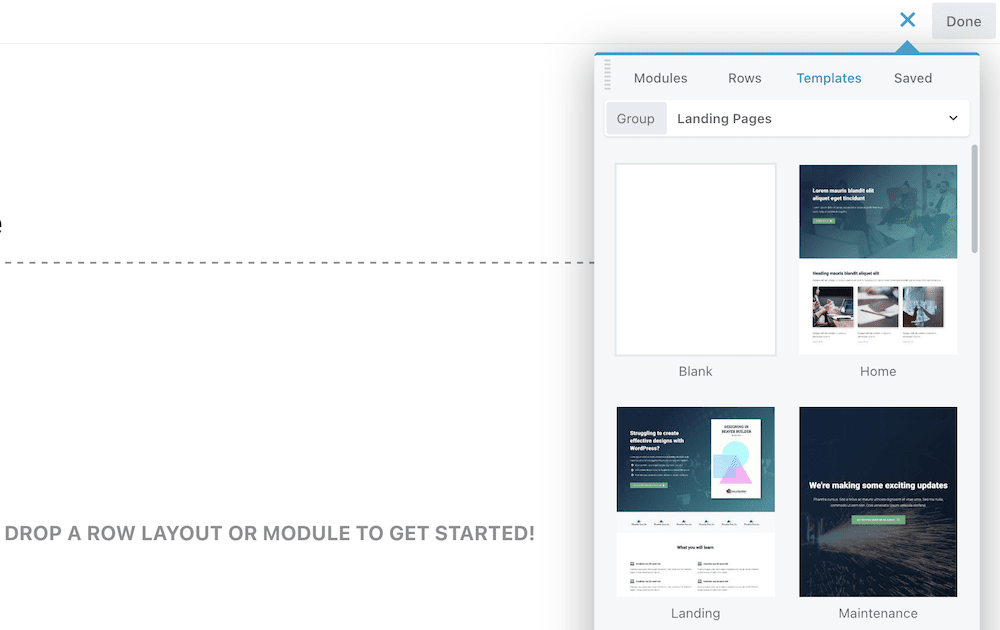
如果單擊右側的加號圖標,您將打開一個對話屏幕。 從這裡,您可以選擇一個模板。 或者,您可以選擇從空白開始創建您的設計:

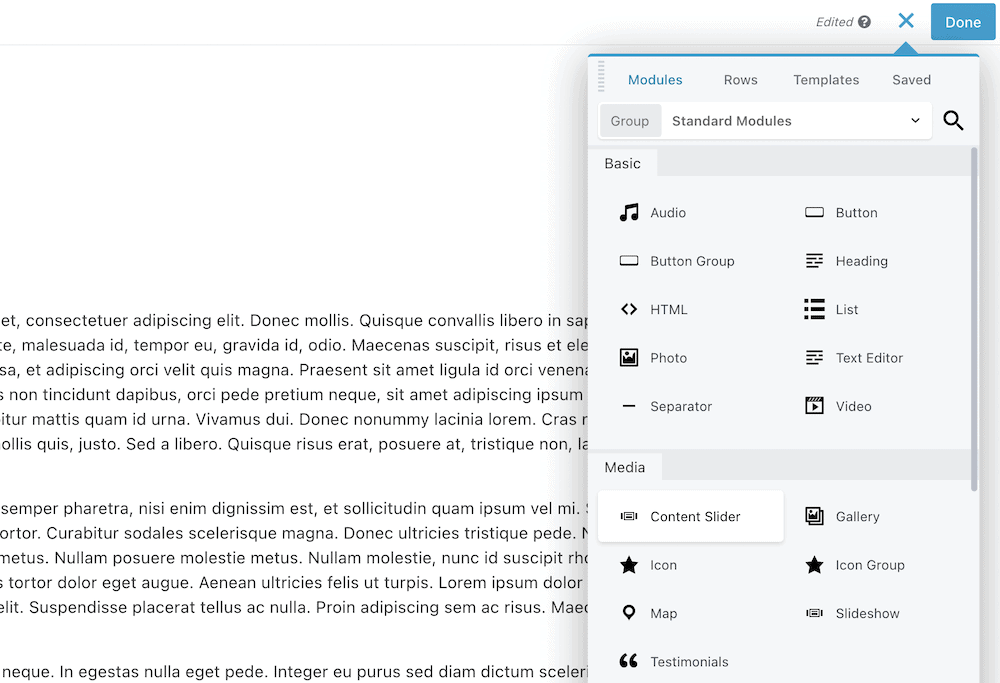
一旦模板填充您的屏幕,您將使用全屏佈局,其中元素隱藏在屏幕外,就像塊編輯器一樣。 同樣,您將從屏幕右側訪問模塊列表:

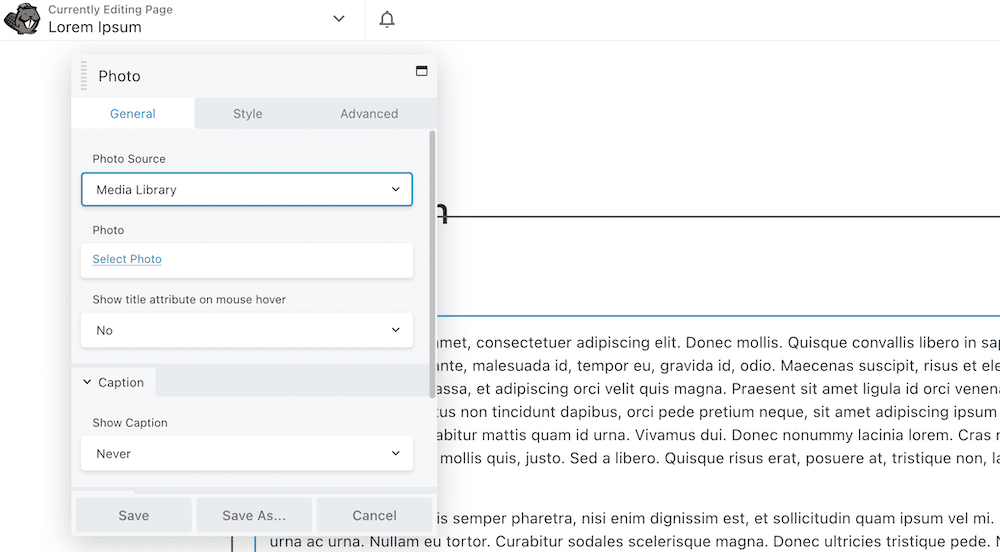
我們喜歡模塊分組的方式,因為這樣可以更輕鬆地找到和選擇適合您需求的模塊。 將模塊拖放到頁面上後,您可以使用彈出窗口更改其選項:

您可以將這些浮動窗口移動到左側小部件區域也很好。 這樣,您就可以更加一致,並且可以完整地查看頁面。
如何設計你的設計
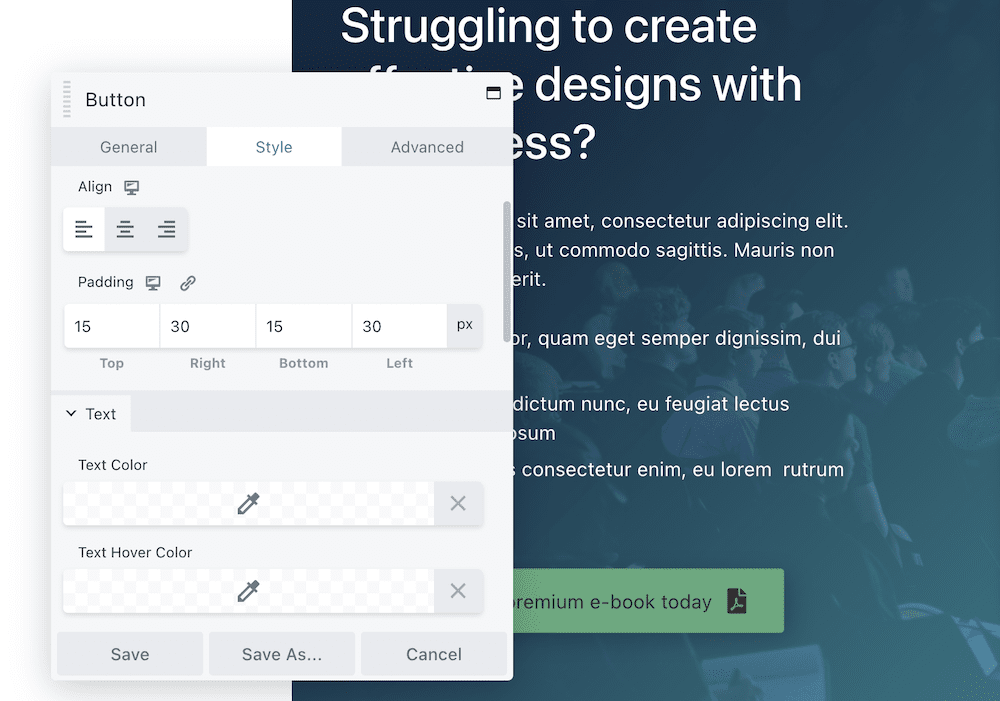
您還可以在這些浮動窗口中訪問樣式選項。 除了常規之外,這裡還有兩個選項卡:樣式和高級。 這些提供了一組不同的選擇。 前者處理諸如格式、排版選擇和填充等方面的元素:

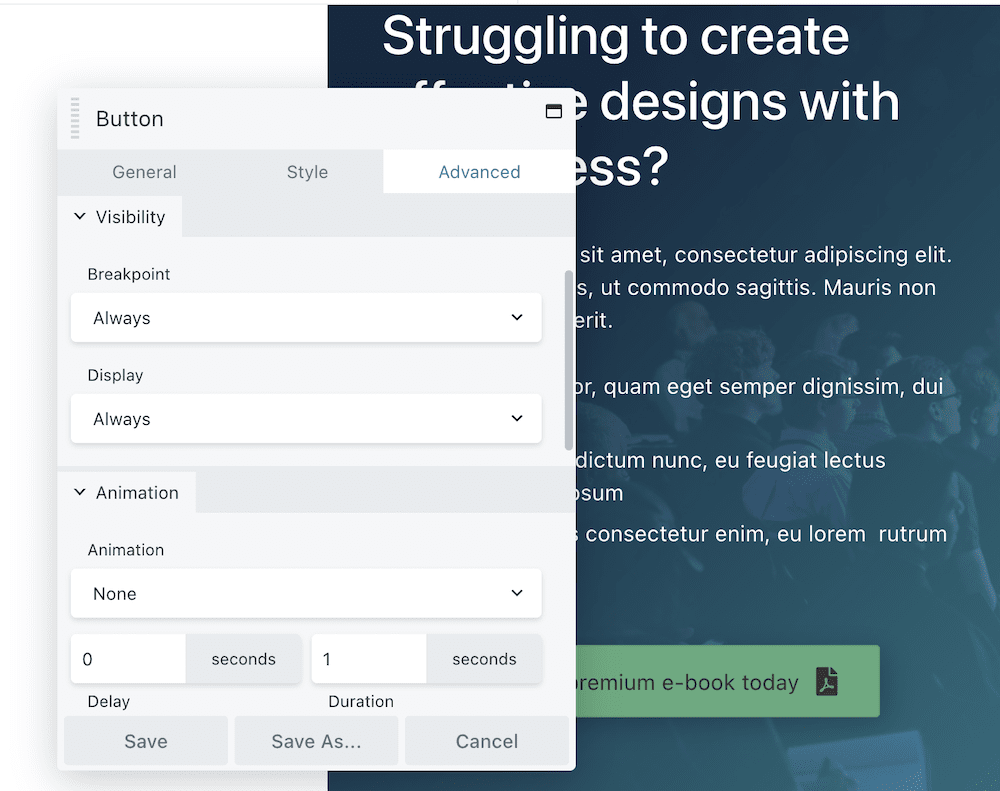
相比之下,高級選項卡是您可以找到更多以開發人員為中心的選項的地方。 在這裡,您將調整頁邊距、設置 HTML 標記、小屏幕的斷點等等:


這是許多編輯的典型票價,這裡沒有什麼讓你感到驚訝的。 這既好又壞。 一方面,您會得到一組典型且熟悉的選項。 畢竟,選項只有這麼多,以這種方式排列它們是合乎邏輯的。 然而,另一方面,Beaver Builder 並沒有在這些類型的功能上脫穎而出。
說到這,讓我們在倒數第二部分嘗試總結 Beaver Builder。
Beaver Builder評論:好與壞
Beaver Builder 包中有很多內容,值得總結一下該插件的優點和不足之處。 積極因素眾多也就不足為奇了:
- 界面很好用並且賞心悅目。 這也使它更有用。
- 有多種元素可供選擇,自定義選項可供調整。 使用所提供的內容構建您的網站不會有任何問題。
- 客戶支持非常棒,是 Beaver Builder 的亮點之一。 這是其他用戶贊不絕口的支持類型,也是一個好的 WordPress 企業應該提供的典型。
- 與 Divi、Avada 等解決方案不同,Beaver Builder 可讓您的代碼保持乾淨。 這意味著它不會在底層使用簡碼來構建佈局,這意味著如果您將來願意,您可以離開 Beaver Builder。 在所有條件相同的情況下,Beaver Builder 的加載速度也比其他頁面構建器快一些。
- Beaver Builder 在穩定性方面享有盛譽。 很少遇到錯誤或其他故障。
- 因為所有 Beaver Builder 計劃都支持無限的站點,所以如果您正在為多個網站尋找構建器,它可能非常划算。
然而,並非一切都是完美的,如您所料。 雖然插件本身並沒有太多的窮區,但有幾點需要注意:
- 如果您想獲得完整的主題構建支持,您需要購買單獨的 Beaver Themer 插件,比 Beaver Builder Pro 的 99 美元高出 147 美元。
- Beaver Builder 沒有其他一些插件那麼多的功能。 例如,你沒有像 Elementor Pro 這樣的彈出式構建器,也沒有那麼多的設計選項。
- 如果您只需要一個站點的構建器,與其他插件相比,Beaver Builder 的價格是昂貴的。 例如,在無限站點上使用 Beaver Builder 的費用為 99 美元,而 Elementor Pro 的單站點許可證價格便宜,為 49 美元(儘管如果您在許多站點上使用 Elementor Pro 會更貴)。
️ 接下來我們將討論最後一點,因為它值得更詳細地討論。 從那裡,您將擁有決定 Beaver Builder 是否適合您所需的一切。
Beaver Builder評論:定價
首先,讓我們概述一下 Beaver Builder 不同層級的成本:
- 標準。 這是每年 99 美元,不包括 Beaver Builder 主題、白色標籤或 WordPress 多站點功能。 對於大多數人來說,這是最好的計劃(更多內容見下文)。
- 臨。 每年 199 美元,您可以獲得主題和多站點功能,但仍然沒有白標選項。
- 機構。 此層級為您提供完整的 Beaver Builder 體驗,包括白標選項,每年 399 美元。
如果您想訪問主題構建,您還需要購買單獨的 Beaver Themer 附加組件,核心插件的價格為 147 美元。
因為 Beaver Builder 的所有計劃都支持在無限站點上使用,所以如果您需要一個用於許多站點的構建器,它可能非常划算。 例如,Elementor Pro 具有更嚴格的站點限制,因此如果您需要構建 25 個以上的站點,它很快就會變得昂貴。
但是,如果您只構建一個站點,Beaver Builder 實際上可能非常昂貴,因為您無法將其無限方法的成本分散到多個站點。
此外,Beaver Builder 不像 Divi 那樣提供終身許可選項,因此如果您想繼續獲得支持和更新,則需要每年更新您的許可。 不過,您確實可以獲得 30% 的續訂折扣,這讓您更容易接受。
閱讀我們的Elementor vs Divi vs Beaver Builder 比較,了解更多關於這三個構建器如何疊加的信息。
哪個是最好的 Beaver Builder 計劃?
大多數用戶都可以使用最便宜的標準計劃,價格為 99 美元。 儘管您錯過了 Beaver Builder 主題,但該計劃已經讓您可以訪問功能齊全的構建器。
雖然 Beaver Builder 主題是一個很好的主題,但您現在可以找到許多使用相同多用途、可定制方法的高質量免費主題。
例如,免費的 Neve 主題與 Beaver Builder 完美搭配,並提供比 Beaver Builder 主題更多的自定義選項。 Astra、GeneratePress 和 OceanWP 等其他輕量級主題也是不錯的選擇。
不包括 Beaver Builder 主題,您可能想要升級的唯一原因如下:
- 如果您想在 WordPress 多站點網絡上使用 Beaver Builder,則至少需要 199 美元的Pro計劃。
- 如果您想為 Beaver Builder 界面貼上白標籤(例如,用於客戶端站點),您將需要 399 美元的代理計劃。
關於我們 Beaver Builder 評論的最終想法
頁面構建器插件現在幾乎是 WordPress 難題的重要組成部分。 但是,做出決定可能很困難,因為有很多高質量的頁面構建器插件可供選擇。 這個 Beaver Builder 評論著眼於市場上最古老和最受歡迎的產品之一。
界面一流,設計能力一流。 它還提供了出色的穩定性、乾淨的代碼(對於頁面構建器),如果您要構建大量站點,它可能非常實惠,因為它的所有計劃都支持無限使用。
建立客戶網站的機構可能也喜歡 Beaver Builder 支持白標,因為許多其他頁面構建器插件不支持。
但是,如果您只需要一個站點的構建器,那麼 Beaver Builder 可能會很昂貴,特別是如果您想通過 Beaver Themer 添加完整的主題構建支持。 Elementor Pro 對於單個站點來說會更實惠,如果您需要主題構建,Divi 仍然可以提供更好的價值。
此外,Beaver Builder 提供的功能和設計選項不如 Elementor 和 Divi 等工具。 如果您想要所有的花里胡哨,例如彈出式構建器和/或大量樣式選項,您可能會更喜歡其中一種工具。
如果您認為 Beaver Builder 的優勢超過了您的需求的劣勢,那麼它是一個不錯的選擇。
如果您仍然猶豫不決,並且想看看它如何與其他構建器疊加,您可以閱讀我們完整的 Beaver Builder vs Elementor vs Divi 比較。
您同意我們的 Beaver Builder 評論嗎? 如果沒有,請在下面的評論部分告訴我們您的想法!
…
不要忘記加入我們關於加快 WordPress 網站速度的速成課程。 通過一些簡單的修復,您甚至可以將加載時間減少 50-80%: