Box 模組線上課程和 Beaver Builder 入門網站
已發表: 2024-04-29所有 Beaver Builder 產品均可享 25% 折扣...促銷即將結束!了解更多


令人興奮的消息,網站創建者!利用 Beaver Builder 的最新產品釋放您的網站建立潛力:Box Module 線上課程和 Beaver Builder 入門網站。透過我們的新線上課程深入了解 Box 模組,展示其創建像素完美網站的功能。此外,我們 Assistant Pro 中的入門網站提供專業設計的範本和強大的功能。
讓 Box 模組課程和 Beaver Builder 入門網站成為您建立吸引受眾的卓越網站的指南。讓我們開始吧!
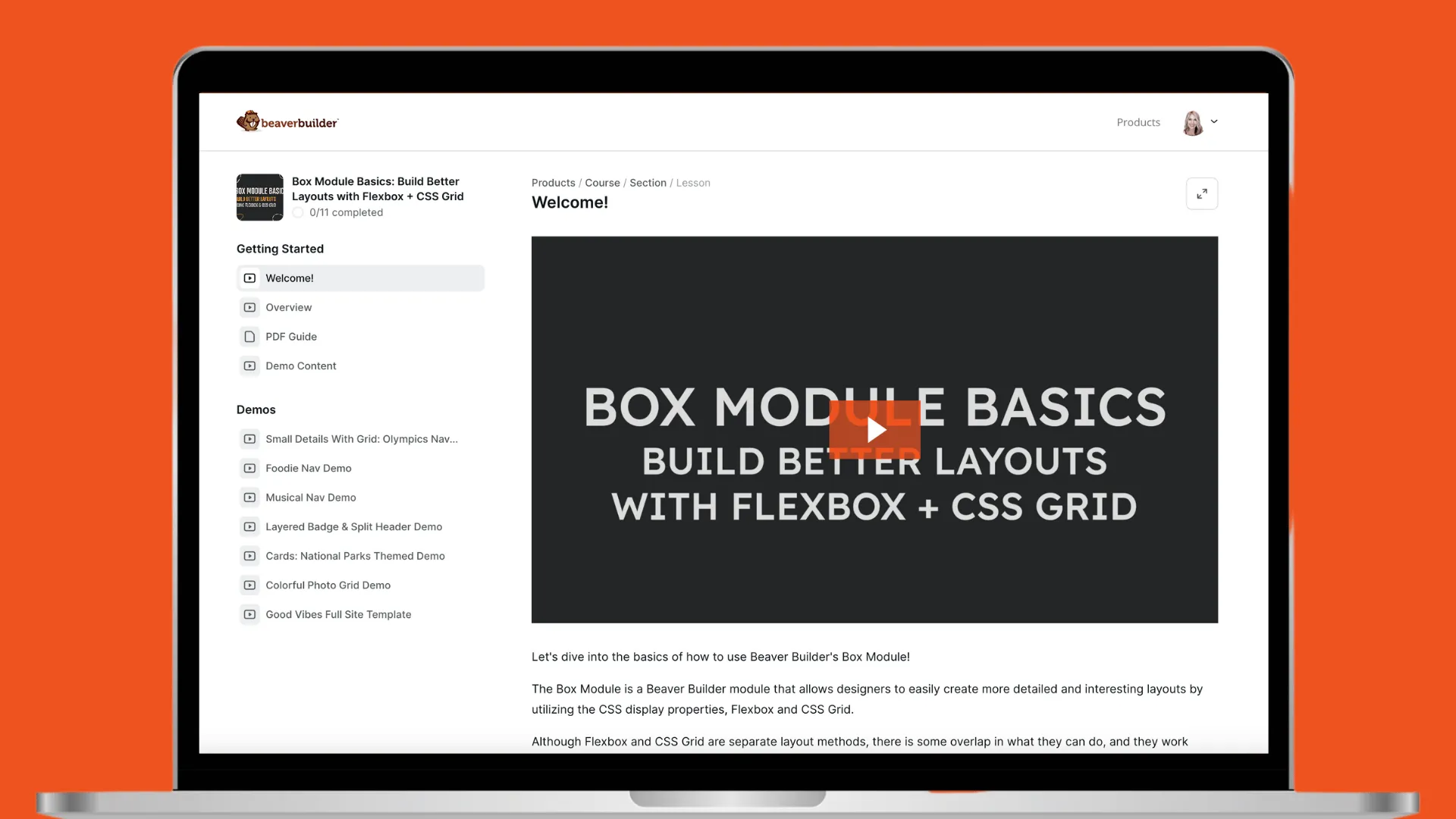
我們很高興推出針對盒子模組的新免費線上課程。本課程深入探討 Box Module 的功能,讓您在網站設計中充分發揮其潛力:

Box Module 充當 Beaver Builder 中自己的小縮影,透過利用 Flex 和 Grid 等現代佈局模型,顯著增強您的網站建立能力。
你會學到什麼?本課程首先快速概述主機模組的設置,然後是一系列引人入勝的演示視頻,指導您了解其特性和功能:

無論您是初學者還是經驗豐富的專業人士,本課程都是量身定制的,旨在為您網站建設之旅的每一步提供支援。
但這還不是全部 - 我們還有另一個令人興奮的公告!
除了 Box Module 線上課程之外,我們在 Assistant Pro 上發布的第一個入門網站是Good Vibes Restaurant 。這個綜合庫包含專業設計的範本和強大的功能,全部免費!

此外,新的Good Vibes Restaurant 入門網站完全使用 Box 模組建置。透過此 Assistant Pro 庫,您可以親身體驗 Box Module 如何幫助您輕鬆建立整個像素完美的網站:

無論您是經驗豐富的專業人士還是剛剛涉足網頁設計領域,我們的入門網站都將簡化整個過程,讓您立即將您的願景變為現實。

樂趣還不止於此!我們正在致力於多個行業的更多 Beaver Builder 入門網站設計,例如:
每個入門網站的設計都考慮到最終用戶,並包含與行業相關的相關頁面。例如,Good Vibes 餐廳包括以下內容:
此外,您還會發現一些有用的頁面,包括圖像來源、排版樣式範例以及「包含內容」頁面:
安裝 Beaver Themer 後,您將可以存取一組強大的 Beaver Themer 佈局和零件,以進一步自訂您的網站:
Good Vibes Restaurant 庫廣泛使用 Beaver Builder 全域樣式和設定。 這意味著您可以非常快速有效地調整版面和品牌顏色。 只需對全域樣式進行調整,然後看看哪種方式最適合您的美學。
隨著 Beaver Builder 2.8 中盒子模組的到來,可以並且鼓勵從使用行和列進行佈局切換到將行與盒子模組組合,因為盒子模組佈局遠遠優於基於列的佈局。
整個庫使用盒子模組而不是列進行佈局,因此如果您還沒有探索盒子模組的強大功能,那麼它是您學習的一個很好的基礎。
Good Vibes Restaurant Starter 網站庫包含一系列免費使用的庫存圖片;然而,它們通常只是為了說明您可能想要根據自己的需求使用的圖像類型。
此外,該庫還包括一些客製化設計的向量圖形(叉子、湯匙等),您可以在您的專案中免費使用它們。
入門網站提供了一種方便、經濟且高效的方式,可以輕鬆建立具有專業外觀的網站。讓我們深入了解其工作原理的細節:
如果您尚未安裝,請先設定新的 WordPress 安裝。或者,您可以將模板新增至現有站點,但它們將採用當前的主題和設定。
接下來,安裝您喜歡的主題。我們建議使用 Beaver Builder 以獲得最佳結果。此外,Blank Canvas 主題(如 Astra、GeneratePress 或 Page Builder Framework)效果很好。
好消息是,任何高級 Beaver Builder 計劃都可以讓您存取全套網站建立工具。這包括Beaver Builder 頁面產生器、 Beaver Builder 主題和Beaver 主題。想在提交之前測試它們嗎?造訪我們的示範網站,親身探索這些功能!
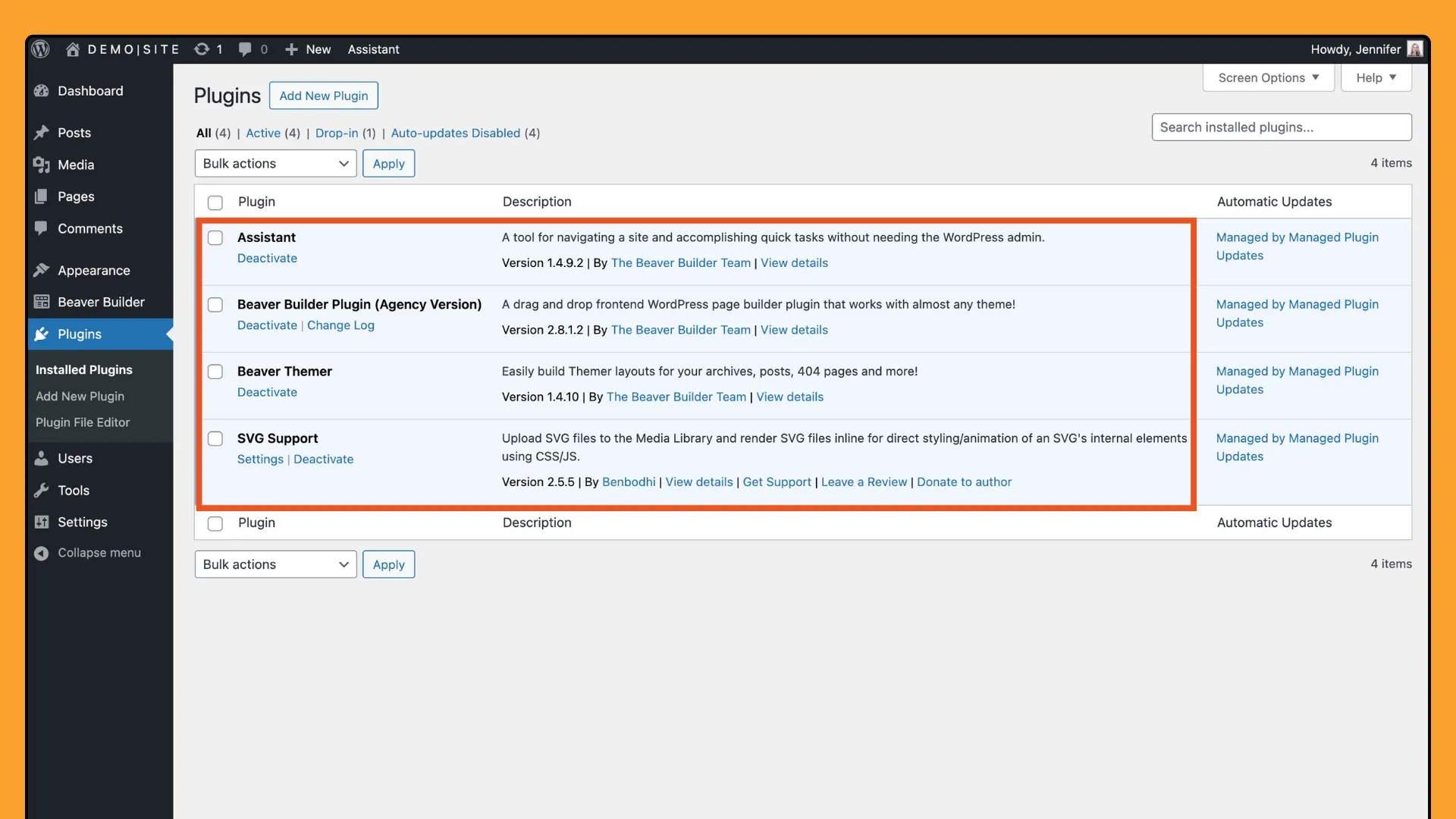
安裝主題後,繼續添加必要的外掛。為了獲得 Good Vibes Restaurant 模板的最佳效能,請確保您擁有以下各項:Beaver Builder 頁面建立器、Beaver Themer、Assistant 和 SVG 支援(建議):

要存取入門網站庫,請使用助手插件,該插件會為 WordPress 網站的前端頁面添加側邊欄。只需點擊右上角的浮動鉛筆圖示即可開啟側邊欄。
在 Assistant 側欄中,找到社區應用程式圖示以瀏覽 Assistant 社區市場:
尋找Good Vibes Restaurant 圖書館,然後點擊“免費取得圖書館”按鈕。點擊「取得庫」按鈕後,您將被引導至 Assistant Pro 網站。
最後,透過點擊「在庫中檢視」按鈕導覽至您的 Assistant Pro 帳戶儀表板。
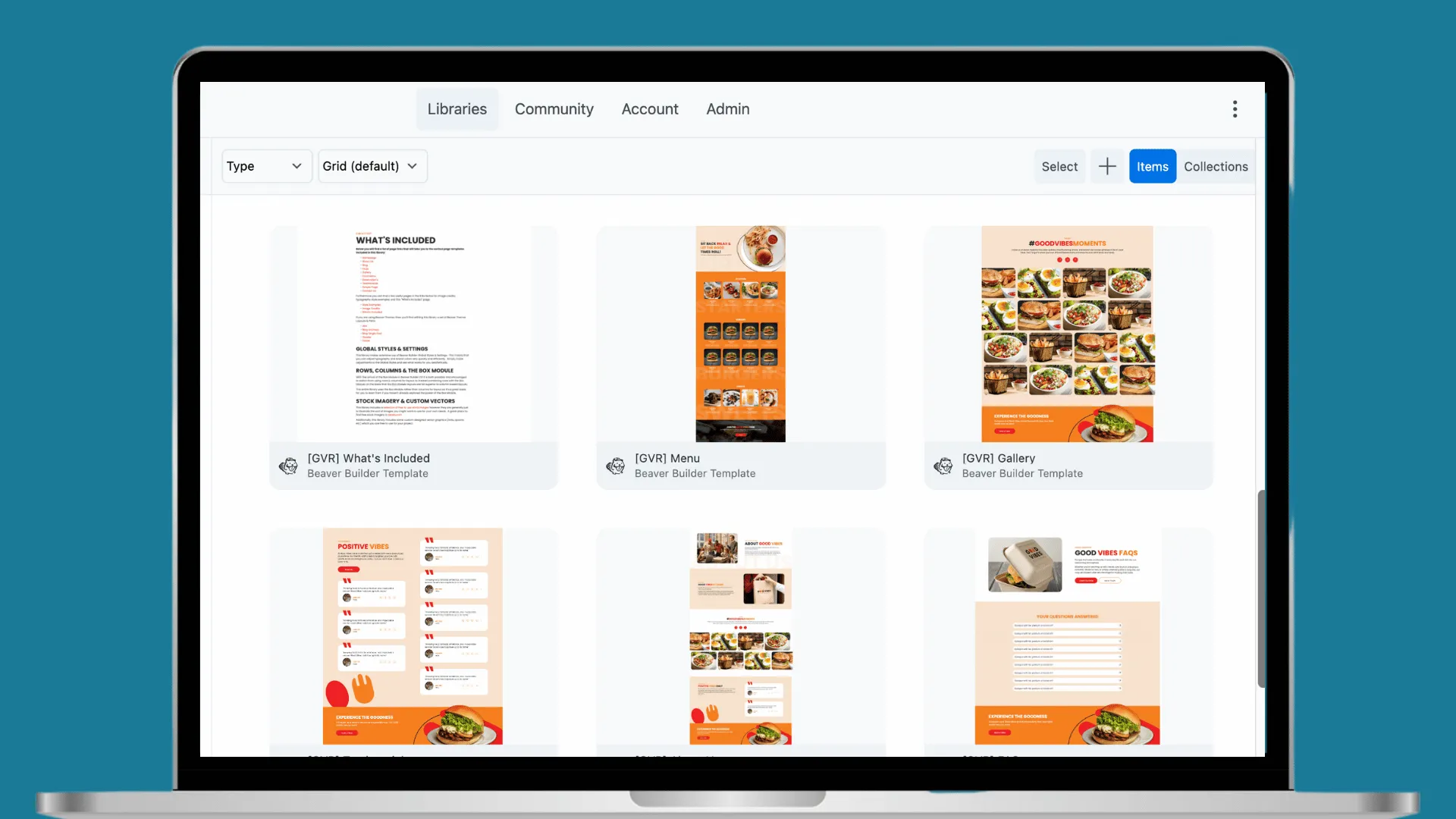
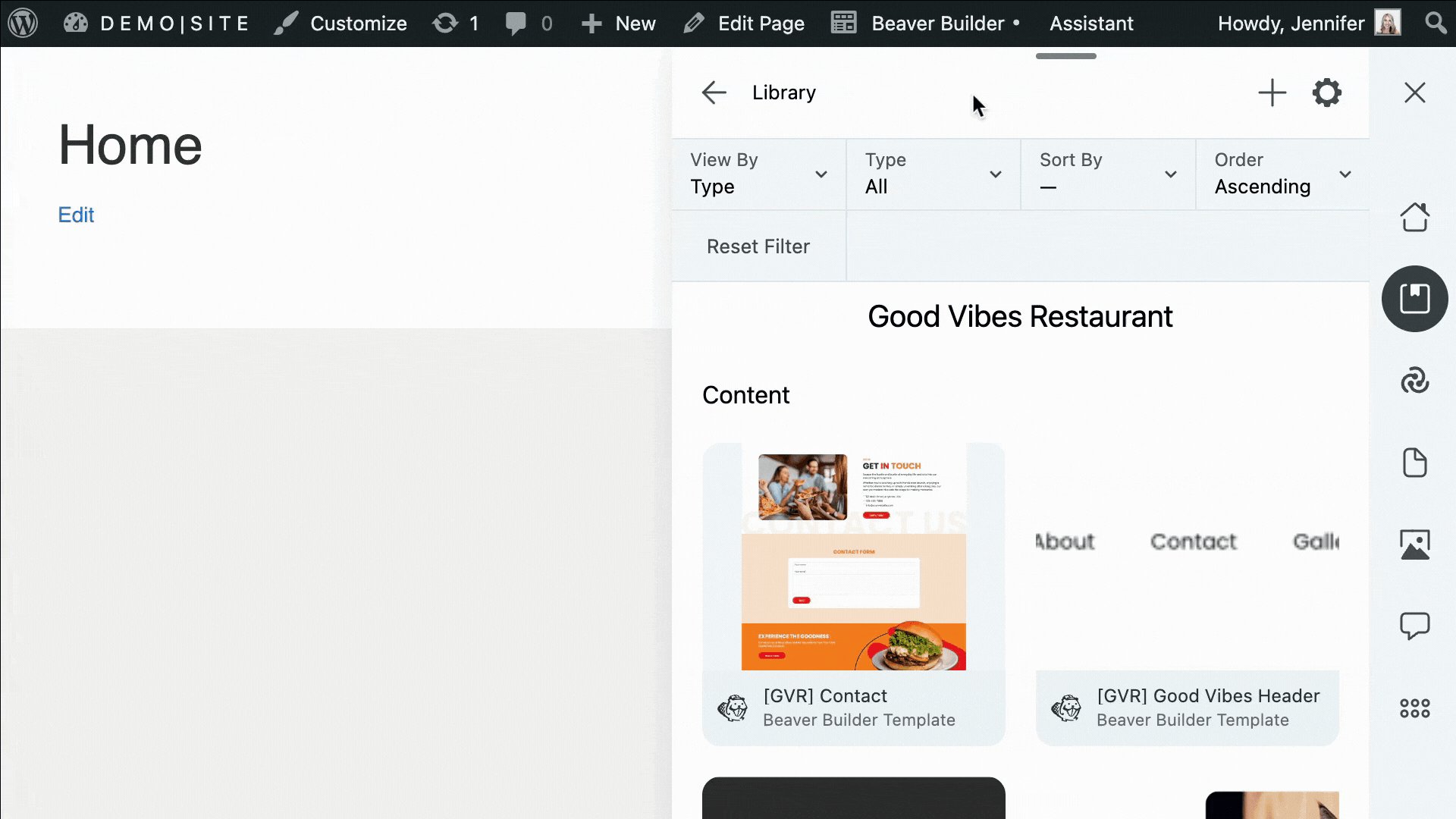
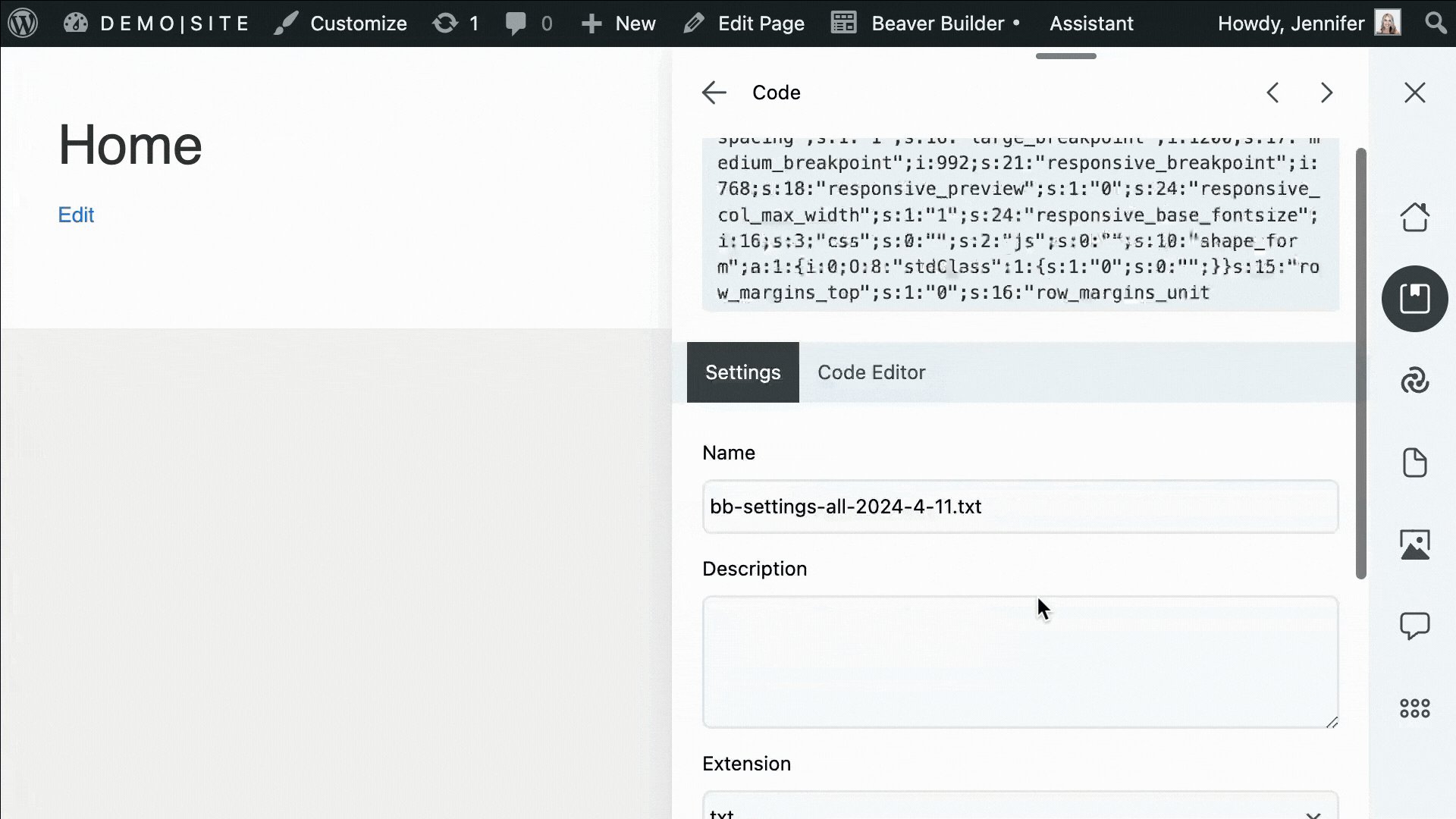
取得您的庫後,返回您的 WordPress 網站並再次造訪助手側邊欄。點擊“庫”應用程式圖標,然後在下一個視窗中搜尋您新取得的庫。在此庫中,您可以發現豐富的資源,包括頁面、貼文、主題佈局、調色板、媒體和 .txt 程式碼。
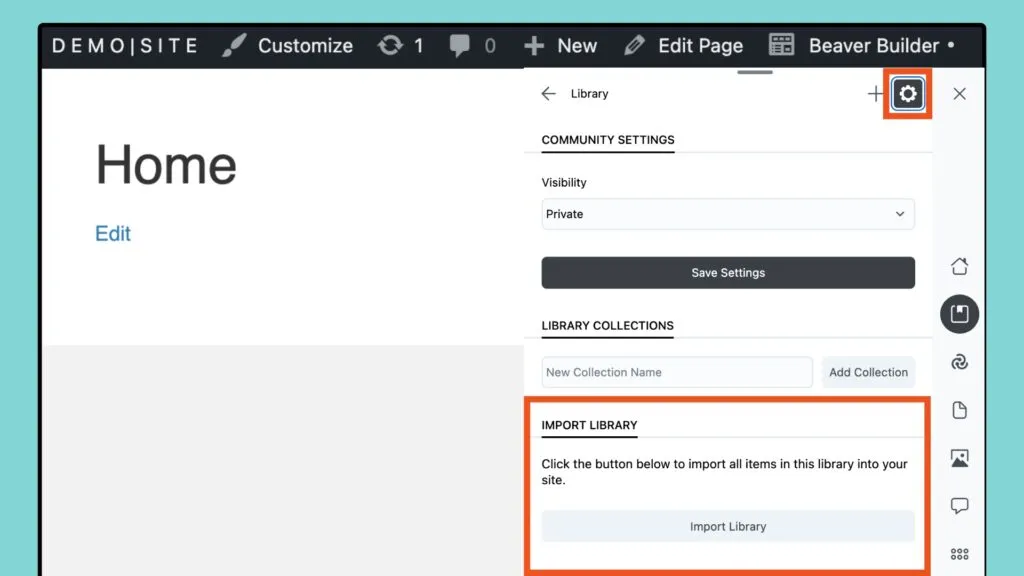
若要匯入整個庫,請點擊右上角的齒輪圖標,然後選擇「匯入庫」:

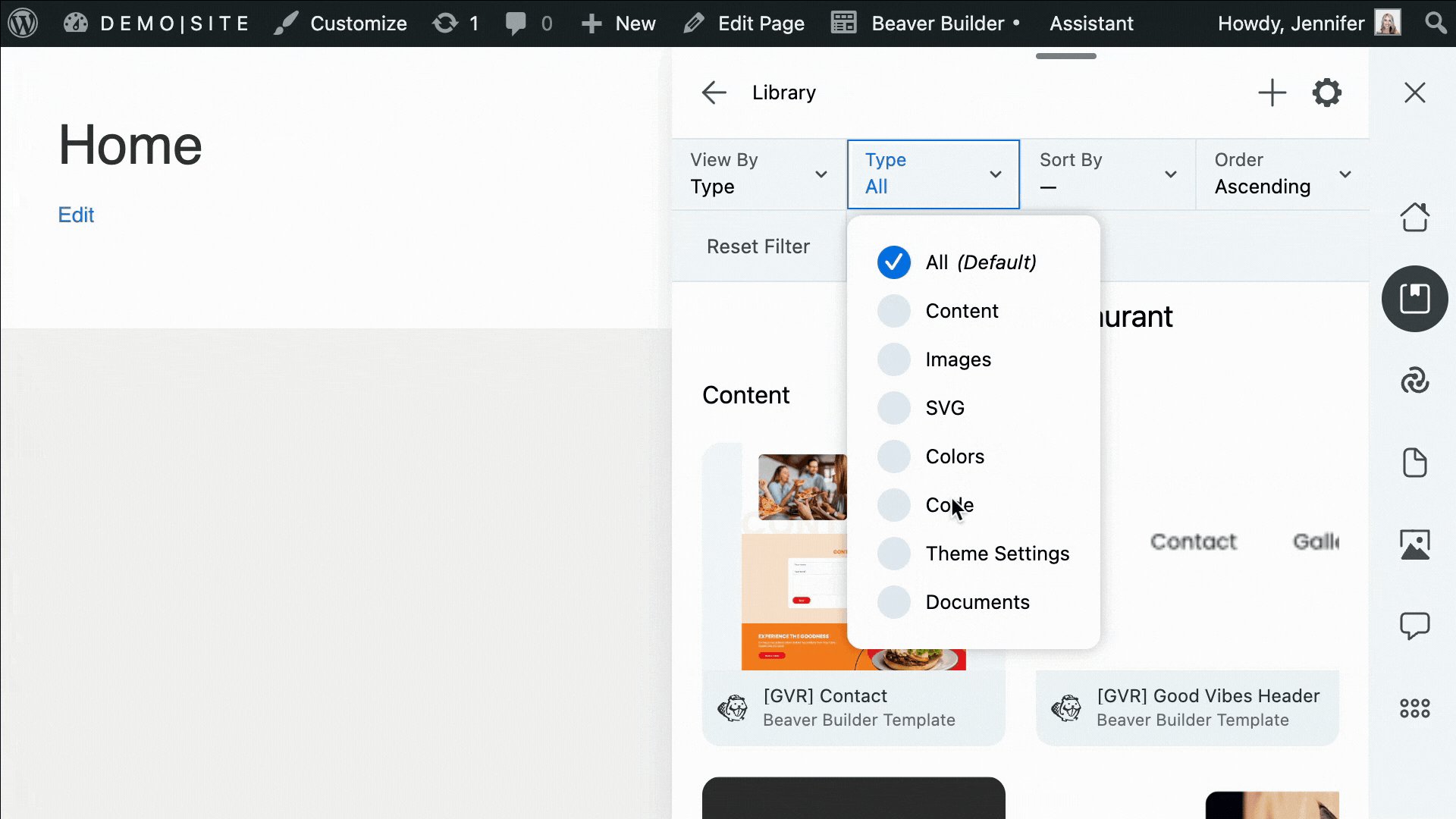
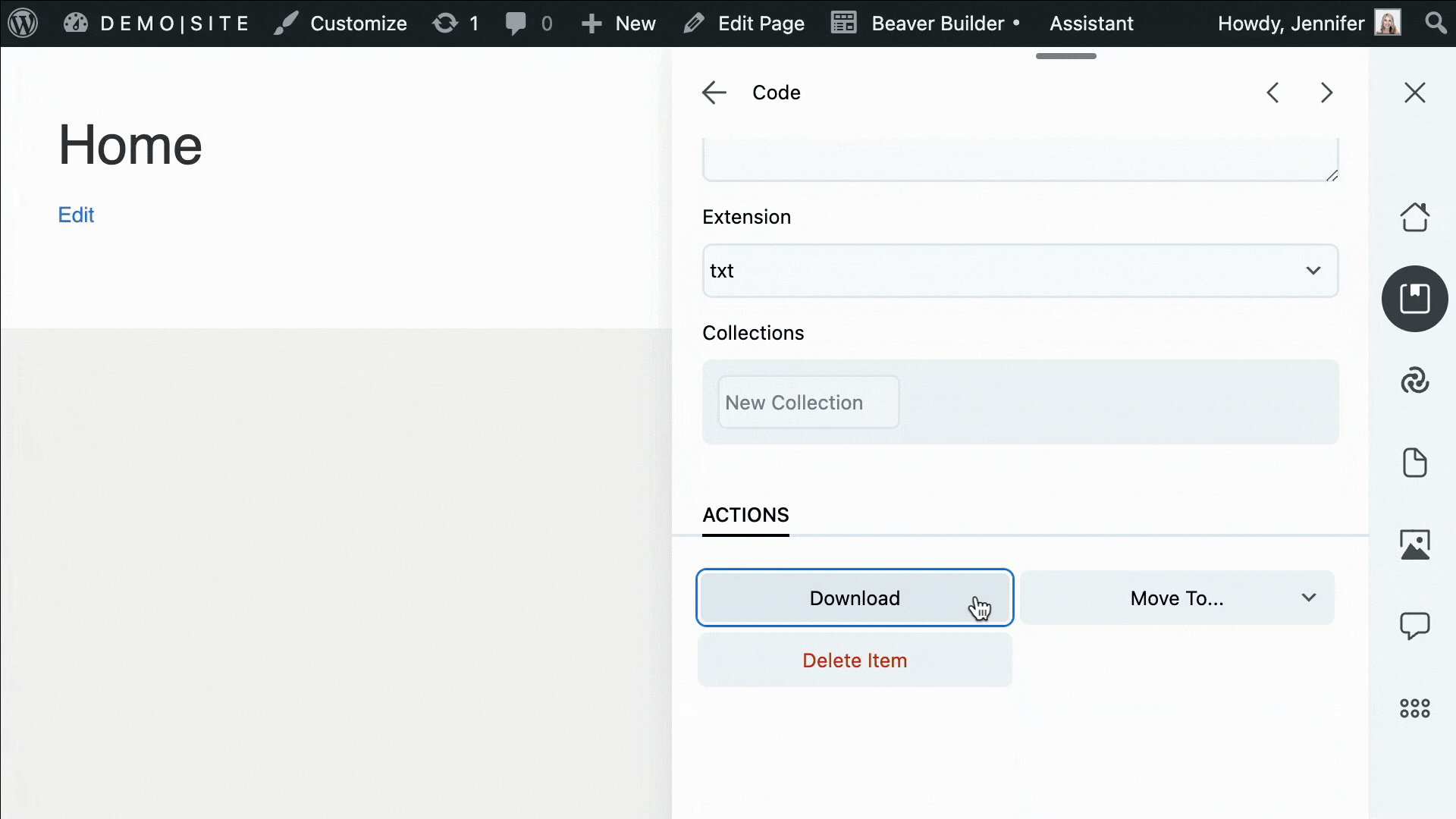
匯入過程完成後,繼續下載並匯入全域樣式和設定。從入門網站庫中,選擇TYPE並選擇CODE 。下載提供的 .txt 檔案:

有了您的設置,就可以匯入 Beaver Builder 設定了。退出 Assistant 應用程式並導覽至 WordPress 儀表板。前往SETTINGS > BEAVER BUILDER > IMPORT / EXPORT ,然後從電腦中選擇 .txt 檔案以啟動匯入程序。
讓我們微調您的網站以使其完美。根據您選擇的主題,可能需要進行一些調整才能實現您想要的外觀。調整隱藏標題或修改版面等設定以符合您的偏好。
接下來,透過 WordPress 儀表板建立主頁和貼文頁面。只需導航至“設定”>“閱讀”即可指定您的首選頁面。
打造無縫導航至關重要。前往「外觀」>「選單」來建立和完善頁首和頁尾選單,確保為訪客提供直覺的瀏覽體驗。
現在,透過更新內容、圖像和連結為您的網站注入個性,以呼應您的品牌精髓。當您的網站真正變得栩栩如生時,釋放您的創造力!
在您的大型網站首次亮相之前,是時候點 i 並劃 t 了。花點時間檢查一下您的網站。一旦您對其完美充滿信心,您的網站就已完成並準備與世界分享!
借助 Assistant Pro 中的入門網站,利用 Beaver Builder 的新框模組的強大功能來創建令人驚嘆的、具有專業外觀的網站從未如此簡單。
簡而言之,Beaver Builder 提供了一些非常酷的東西來增強您的網站遊戲:Box Module 線上課程和 Beaver Builder 入門網站。無論您是深入了解 Box Module 的細節還是嘗試入門網站中的精美模板,我們都會為您提供每一步的支援:
讓我們一起創造一些令人驚奇的事!
很高興您選擇免費提供線上課程!對您提供的資源來說是一個很好的補充。
關於 Beaver Builder 工具的優秀文章!線上課程模組看起來很有希望讓教育變得更容易獲得。