Beaver Builder Vs Elementor – 為您的網站選擇哪一個?
已發表: 2020-09-08所以你很難在 Beaver Builder 和 Elementor 之間做出決定嗎? 好吧,沒有人會責怪你。 當您有兩個不錯的選擇時,很難選擇最好的一個。
使 WordPress 成為全球最受歡迎的 CMS 的真正原因在於它的靈活性。 因此,像 Beaver Builder 或 Elementor 這樣的 WordPress 頁面構建器使工作變得更容易。 即使您沒有網頁設計方面的先驗知識,他們也可以讓您從頭開始創建漂亮的網站。
它們在功能、設置、易用性和定價方面都有相似之處和不同之處。 除非您非常了解它們,否則很難找到它們。
但是請放心,我們將向您展示這兩個拖放頁面構建器可以為您提供多少。 Beaver Builder 與 Elementor 的逐步比較肯定會幫助您做出有效的選擇。 繼續閱讀。
如何比較 Beaver Builder 與 Elementor

您可以製作一張桌子,並將所有優點和缺點並排放置。 但是,在此博客中,我們希望您更深入。 讓我們首先關注每個主要的 Elementor 組件,然後按照相同的方式檢查 Beaver builder。
因此,我們將專注於以下目標——
- 兩個插件的基礎知識
- 主要功能
- Beaver Builder 與 Elementor 的易用性
- 第三方增強
- 價錢
在這些要點中,如果您需要它們進行完整比較,我們還將包括一些其他因素。 讓我們跟進。
Elementor 簡介

Elementor 是一個拖放式 WordPress 頁面構建器插件。 您可以使用它創建和自定義單個或多功能網頁。 自 2016 年發布以來,Elementor 已成為 WordPress 用戶中最受歡迎的頁面構建器之一。
目前,它有 50 多種語言版本,總體上是第 6 大最受歡迎的 WordPress 插件。 它擁有超過 500 萬個活躍安裝,為全球前 100 萬個網站中的 2.24% 提供動力。
Elementor 是一個免費增值插件。 因此,您可以開始免費使用它。 然後,如果您需要更多功能或優勢,Elementor pro 可以改變您的遊戲。
是什麼讓它從一開始就如此苛刻? 它的易用性和許多方便的選項讓您的頁面構建體驗變得愉快。
Beaver Builder 簡介

Beaver Builder 早在 2014 年就開始了它的旅程,當時它被稱為 FastLine Page Builder。 最初是基於為 WordPress 用戶和開發人員提供預算友好的頁面構建器的想法。
起初,它提供優質服務,大多數情況下是為機構服務的。 但隨著它迅速普及,Beaver Builder 團隊開始收到很多啟動免費版本的請求。 因此,他們推出了免費增值模式。
根據該公司的說法,他們現在正在為超過 1000000 個網站提供支持。
但是,您會發現 beaver builder 與 Elementor 之間存在一些主要差異。 更準確地說,您將看到導航和設置的變化,以及模塊選擇或第三方集成。
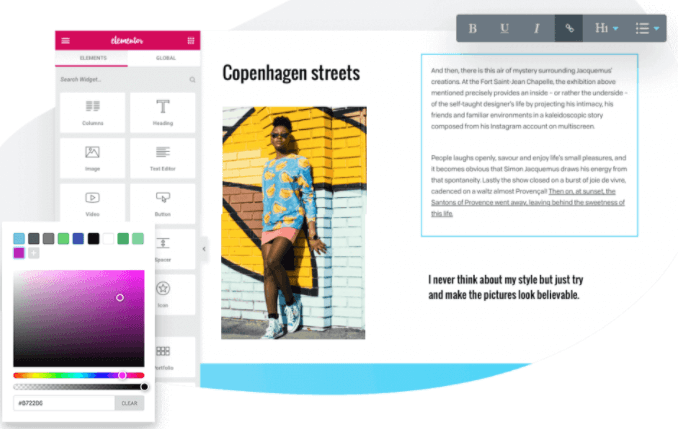
讓我們檢查一下 Elementor 的傑出接口
除了您常用的 WordPress 塊編輯器之外,Elementor 還附帶一個實時編輯器。 因此,每當您想創建新頁面或編輯現有頁面時,只需選擇“使用 Elementor 編輯”選項即可。
最初,界面有兩個部分。 他們是 -
- 內容編輯器:您可以在其中將不同的元素拖放到頁面中
- 樣式:在這裡您可以設置我們元素的樣式,例如大小、顏色、對齊方式等
然後是 Elementor Pro。 它可以讓你添加大量有用的元素,如按鈕、聯繫表單、小部件等等。
因此,您可以根據需要撤消/重做事情,刪除和添加元素,還可以跟踪您的編輯歷史並檢查修訂。
您添加的每個元素,您都可以立即對其進行編輯。 此外,它有一個內嵌文本編輯器,可讓您靈活地編輯和編寫頁面文本。
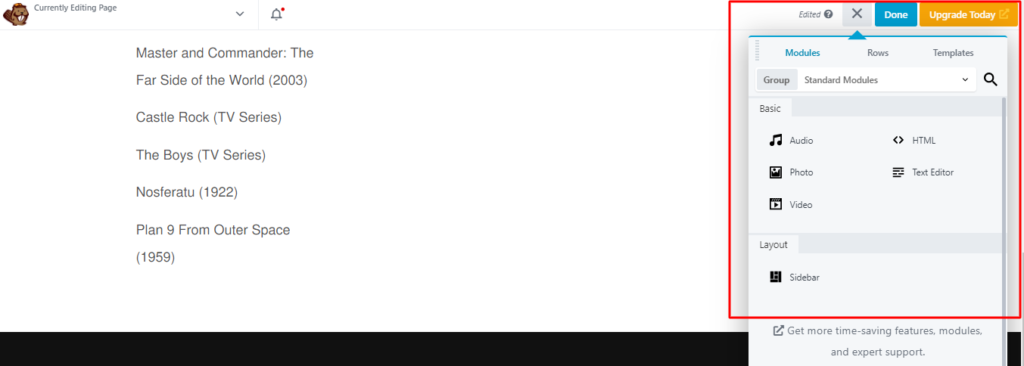
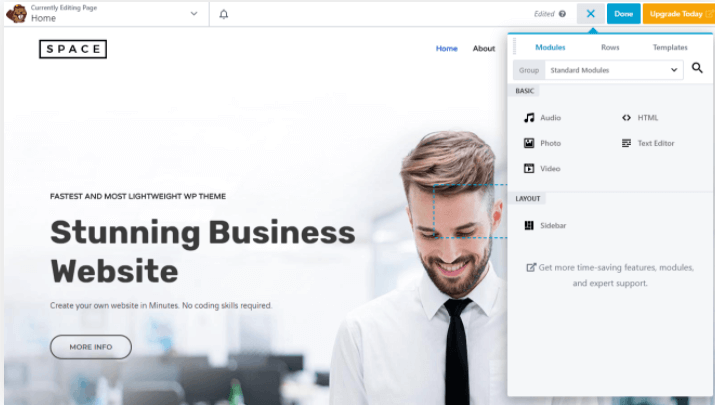
快速了解 Beaver Builder 用戶界面
Beaver Builder 還帶有一個實時編輯器。 它提供拖放選項和直觀的界面。 如果您甚至對編輯或創建頁面一無所知,此界面將幫助您繼續編輯。

繼續編輯或構建頁面後,您會在左側找到編輯器欄。 與 elementor 不同,您需要為頁面添加或指定所需的列或行。 然後,選擇一個模塊,如文本、HTML、圖像或視頻。 您可以在 Elementor 中調用元素。
該界面主要由三個部分組成。
模塊:您將在此處找到基本的編輯元素。
行:設置單行或多行,或拖動要添加的任意多列。
模板:您可以使用一些預製的 BB 模板。
因此,該界面之前缺少內聯文本編輯器。 但現在,您可以編輯內聯文本並保存以供預覽。
Beaver Builder vs Elementor:主要特性和功能
這兩個頁面構建器的最佳之處在於它們為您帶來了高度可定制的用戶體驗。 但從字面上看,當您將它們的工作流程和功能進行正面比較時,它們並不相同。 但是,在下面您將看到 Beaver Builder 與 Elementor 關於這一點的直接表示。
實時編輯器

Elementor 拖放式實時編輯器為您帶來歡樂時光。 所有元素都很方便。 並且您無需製作草稿即可查看添加元素的結果。
此外,整體編輯更快更流暢。 與所有其他部分一樣,實時文本編輯器的響應速度非常快。 工作流程得到簡化,並有一個搜索控制台。 您只需鍵入特定部分,它會立即將您帶到這些部分。
最後但並非最不重要的事情是 - 您可以保存您的編輯歷史記錄,並在您的不同網站中轉移更改。

Beaver Builder 實時編輯器也非常流暢和快速。 它很直觀,您可以立即獲得所做更改的結果。
在移動響應方面,它比 Elementor 佔上風。 原因很簡單,免費版的模塊非常有限。 因此,它對您的移動界面的影響較小。
要在編輯器中獲得更多模塊,您需要購買具有廣泛優勢的高級計劃。
Elementor 的頁面設計能力
也許 Elementor 目前擁有比任何其他 WordPress 頁面構建器最具功能的設計面板。 在這方面,他們是無與倫比的。 他們經常從他們的袖子中引入新的和令人興奮的設計工具。
Elementor 一些最獨特的設計解決方案是——
運動效果:創建滾動和鼠標效果離您只有一步之遙。
自定義定位:單擊一個元素並將其懸停在您的皮膚中的任何位置,以立即設置您想要的定位。
CSS 過濾器和混合模式:您可以使用此功能自定義和使用圖像設置、混合顏色或圖像。
形狀分隔器:形狀分隔器是一種創意設計工具,可讓您重塑頁面背景。 它帶有 26 個不同的層。
整體而言,Elementor 設計面板支持您使用內置的“一站式”解決方案自定義您的網頁。 但是,要釋放其全部力量,您將需要一個高級計劃。
因此,Elementor 還具有自定義字體、Lightbox 疊加彈出窗口和內聯元素,可讓您將兩個或多個元素並排放置在單個列中。
使用 Beaver Builder 進行設計

設計面板提供兩種不同的佈局——大的和小的。 它是 Beaver Builder 響應能力的組成部分之一。 使用高級計劃,您可以建立跨設備控制面板。 這將允許您在整個設備中繼續進行自定義。

特別要注意的是,當您開始使用 Beaver Builder 編輯頁面時,它將默認採用當前主題的全局版本。 這與 Elementor 不同,因為 Elementor 在設計頁面時傾向於應用自己的主題。
自定義字體、排版或可編輯邊距選項類似於 Elementor。 在設計工具方面缺乏多樣性。
模板和塊庫
Elementor 擁有 300 多名設計師製作的精美模板。 正如我們之前所說,當您使用 Elementor 構建頁面時,您無需過多考慮設計的多樣性。 您始終可以選擇新模板或繼續編輯現有模板。
Beaver Builder 還有一個完整的模板和塊集合。 您可以使用此頁面構建器的完美且專業的模板集合創建登錄頁面、定價頁面或自定義註冊表單登錄頁面。
因此,您可以使用 Beaver Builder 預製主題。 這個主題讓初學者鬆了一口氣。
主題建築選項
好吧,如果您在庫中找不到合適的模板,或者您當前的主題似乎不適合您的業務,Elementor 可以讓您使用主題構建器構建您的主題。 創建您的頁眉和頁腳,從頭開始設計不同的登錄頁面、404 方向和搜索頁面,甚至是帶有 Dokan 多供應商插件集成的 WooCommerce 網站。
另一方面,Beaver Builder 沒有完整的主題生成器。 但是,您可以使用專門的附加 Beaver Themer 自定義現有主題。 它將所有方便的功能帶回核心插件。 它幾乎可以作為主題構建器。
WooCommerce 支持
關於 WooCommerce 集成和支持,這兩個插件是相似的。 您可以與他們建立一個 WooCommerce 網站。 此外,如果您只想在您的網站上啟用 WooCommerce,它在兩者中都很方便。
Beaver Builder 與 Elementor:第三方集成
在集成第三方插件方面,Elementor 對電子郵件自動化工具、CRM 插件、輔助強大的小部件或社交媒體集成非常開放。
例如,如果您集成像 Happy Elementor Addons 這樣的插件,它可以將您的 Elementor 體驗提升到一個新的水平。 您將為您的網站獲得更多增強功能,例如 -
- 浮動效果
- 模板導入
- 圖像遮罩
- Live Copy和跨域複製粘貼
- 許多小部件可創建更直觀的 WordPress 主題等
Beaver Builder Pro 也支持集成。 但是,它僅限於第三方集成。
Elementor 的可用性
我們在上面提到過,使用 Elementor 是一種愉快的體驗。 用戶界面沒有任何復雜性。 任何對 WordPress 塊了解最少的人都可以輕鬆使用 Elementor。
Beaver Builder 也是一個外觀簡單的插件。 登錄到您的站點後,只需轉到“添加新頁面”選項,然後選擇“啟動 Beaver Builder”選項。 然後您只需選擇列或行,然後拖放基本或專業計劃提供的不同模塊。
因此,就易用性而言,這兩個插件或多或少相似。
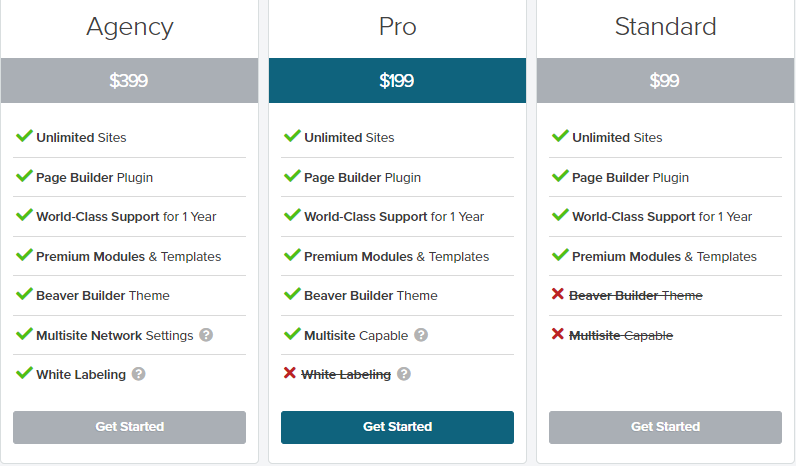
海狸生成器定價

除了可以從 WordPress 存儲庫輕鬆安裝的免費 Beaver Builder 插件外,它還具有三種不同的專業計劃——代理、專業和標準。 年度定價從 99 美元起,非常實惠。 購買計劃後,您可以在無限數量的網站上使用它。
此外,每當您續訂新的一年,您將獲得基本價格的額外 40% 折扣。
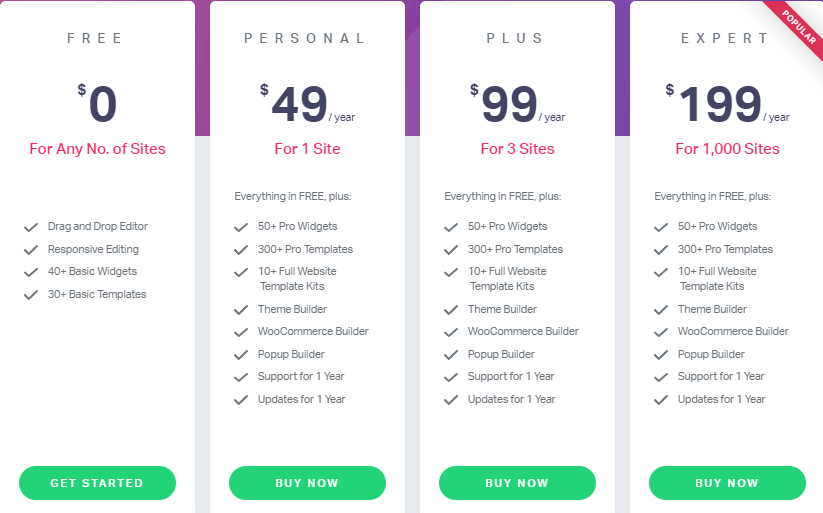
元素定價

在基本免費版本之外,Elementor pro 還提供三種定價計劃——個人、Plus 和專家。 個人計劃每年只需 49 美元,其中包括幾乎所有的高級功能和優勢。
但是,它不支持無限站點。 對於功能豐富的無限且神奇的頁面構建器來說,這是很自然的。
Beaver Builder vs Elementor - 總結

根據上面的詳細比較,我們創建了下表以供您進一步幫助。 看一看。
| 海狸生成器 | 元素 | |
| 頁面編輯器 | 超級快速和簡單的頁面編輯器 | 簡單且實時的前端頁面編輯器 |
| 模板集合 | 具有 56 多個模板的成熟模板和塊庫 | 使用 300 多個響應式模板不斷擴展模板和塊集合 |
| 設計能力 | 對定制設計的超級響應模塊。 免費版有限。 | 大量響應式小部件。 免費計劃包括各種小部件。 Elementor pro 在這方面是無限的。 |
| WooCommerce 支持 | 是的 | 是的。 |
| 第三方集成 | 有限的第三方集成支持 | 廣泛的第三方集成支持 |
| 關聯 | 對代理商有利 | 最適合機構和個人 |
| 安全 | 穩定安全的安保措施 | 強大的安全支持 |
| 便於使用 | 易於控制和管理的簡單佈局 | 在 Elementor 的工作經驗簡單而令人興奮 |
| 價錢 | 物有所值。 價格合理。 但是,如果要增強更多功能,則需要添加相當多的數量。 | 對於當前的定價計劃,完全有價值。 功能更多的是關於彈出式構建器、浮動效果或動畫。 |
| 支持 | 非常敏感和更快的客戶支持。 | 可靠的客戶支持。 雖然速度更快。 |
最後的想法——做出決定

經過所有這些詳細的比較,您現在可以看到這一點。 如果您想要一個簡單的頁面構建器並且不需要廣泛的自定義功能,那麼 Beaver Builder 是一個不錯的選擇。
另一方面,當您想通過奢華的設計兼容性、易用性和有趣的編輯體驗探索更多機會時,您當然可以選擇 Elementor。
因此,這取決於你。 讓自己有機會多次查看 Beaver Builder 與 Elementor 的比較,以便為您的網站做出正確的決定。
如果您對該主題有任何疑問,請隨時在評論部分詢問我們。

