如何使用 Beaver Builder WooCommerce 模塊(5 個頂級選項)
已發表: 2022-10-21將頁面構建器模板和設計資產保存到雲端! 開始使用 Assistant.Pro


如果您希望您的電子商務網站取得成功,那麼定制其設計的各個方面以獲得最大效果至關重要。 WooCommerce、Beaver Builder 和 Beaver Themer 插件的組合使您可以輕鬆地將您的在線商店提升到一個新的水平。
在本文中,我們將討論如何將 Beaver Builder 工具與 WooCommerce 集成。 另外,我們將介紹一些最有用的 Beaver Builder WooCommerce 模塊以及如何在您的網站上使用它們。 讓我們開始吧!
目錄:
建立電子商務網站的一個挑戰是它們往往是擴展的。 即使是小型在線商店也需要商店部分、單獨的產品頁面、結帳屏幕、聯繫表格等。 所有這些元素可能需要很長時間才能組合在一起,尤其是如果您沒有使用正確的工具。

WooCommerce 是大多數 WordPress 電子商務網站的核心。 該插件使您能夠將任何 WordPress 網站轉變為成熟的在線商店。 然而,WooCommerce 就是要添加功能,而設計方面則由您決定。
通過將 Beaver Builder 添加到您的工具集中,您可以直接訪問與 WooCommerce 集成的頁面構建器。 我們的插件使您能夠以您喜歡的任何方式自定義您的網站設計,因此您的商店外觀和功能完全符合您的要求。
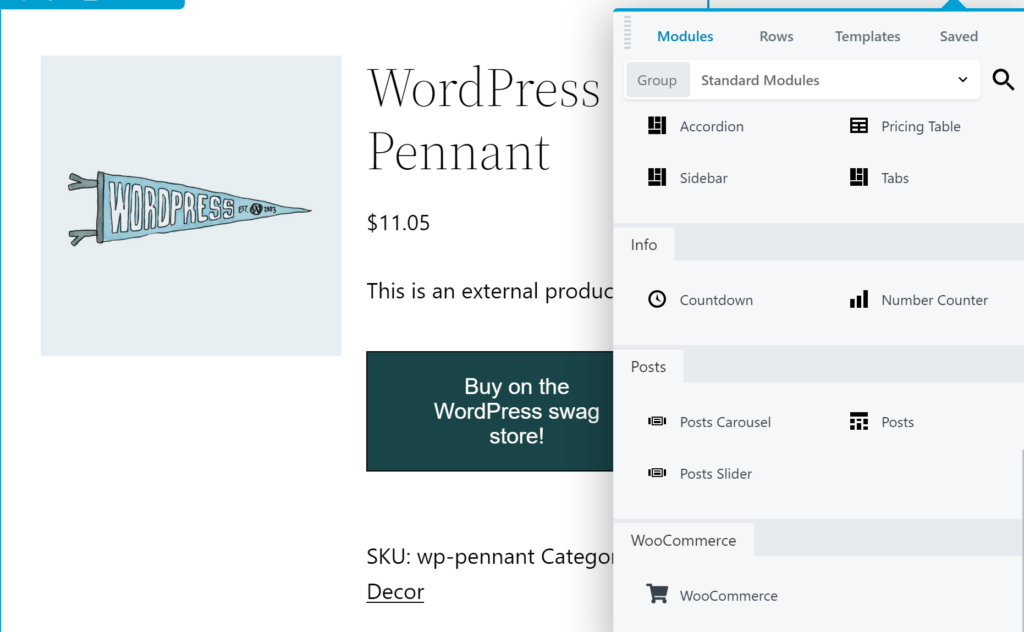
另外,如果您同時安裝了 Beaver Themer 插件和 WooCommerce,您可以訪問高級 WooCommerce 模塊,您可以使用這些模塊來自定義商店的佈局:

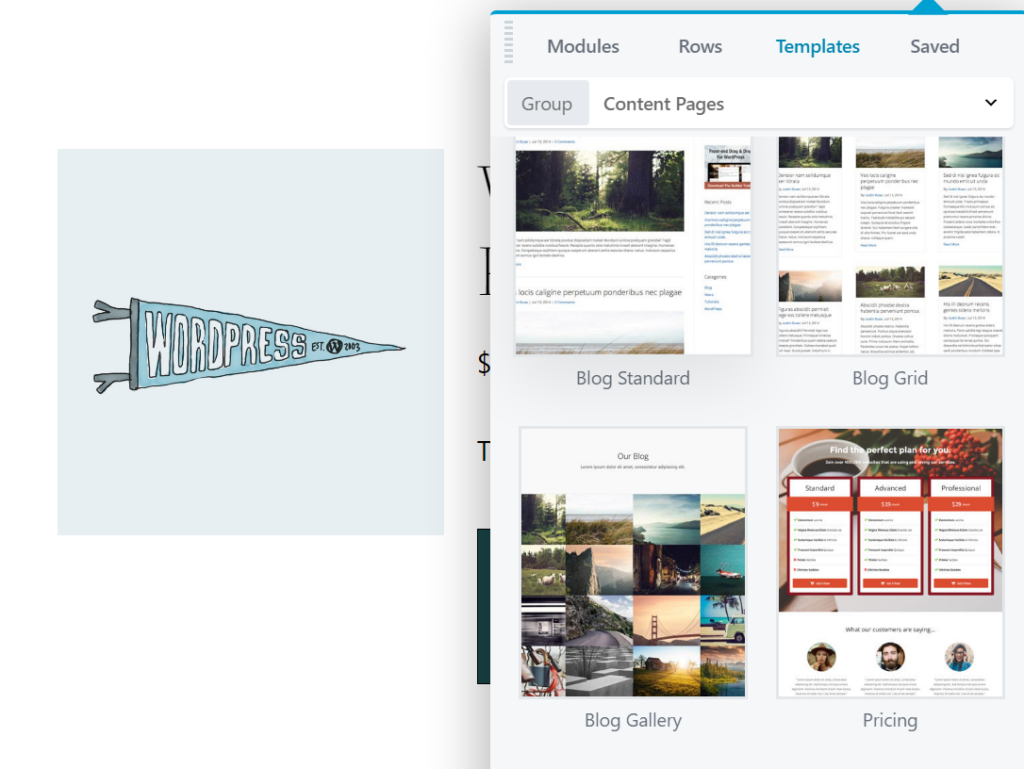
除了模塊,Beaver Builder 還允許您使用模板。 這些是可用於各種 WooCommerce 頁面的預構建設計。 您將找到登錄頁面、特價部分、定價表、常見問題 (FAQ) 等選項:

儘管商店和產品頁面是任何在線商店的核心,但您還需要其他類型的內容。 大多數成功的電子商務商店也有關於我們的頁面、博客文章等。 使用 Beaver Builder,您可以快速啟動並運行所有這些頁面,並輕鬆自定義它們以適應您商店的風格。
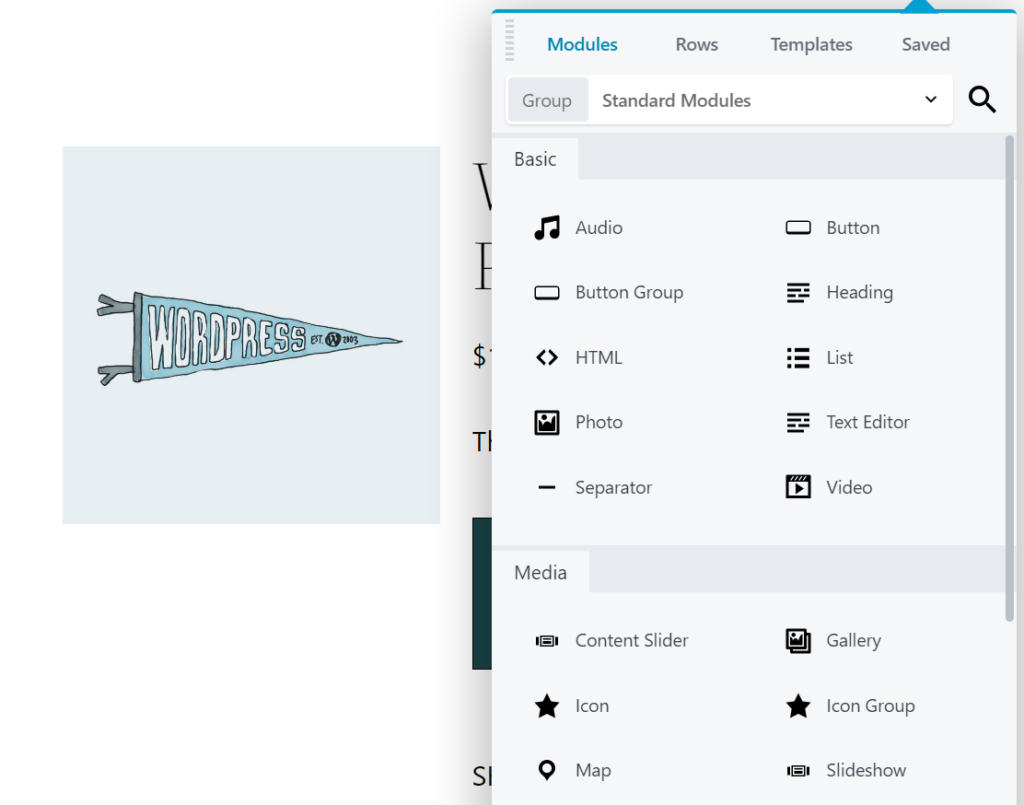
Beaver Builder 模塊在功能上類似於 WordPress 塊。 您可以在您想要的網站的任何部分選擇和放置按鈕、列表、標題、畫廊等元素。 Beaver Builder 的優勢在於您可以訪問更多具有極大擴展自定義選項的模塊:

更重要的是,如果您將 Beaver Themer 插件添加到您的網站,您可以訪問擴展的工具集來幫助您構建更好的網站。 您幾乎可以對網站功能和外觀的各個方面進行精細控制。 例如,您將能夠創建可應用於整個站點的多個帖子、頁面和/或自定義帖子類型的佈局,從而快速輕鬆地創建有凝聚力的設計。
最重要的是,如果您將 Beaver Themer 與 WooCommerce 一起使用,則可以使用一組專用的電子商務模塊。 這些工作就像任何其他 Beaver Builder 模塊一樣,但您可以使用它們來自定義佈局而不是單個頁面。
這樣,您可以構建設計並在整個商店中使用它們。 例如,您可以為產品頁面創建一個專用佈局,並使用它來展示您商店中的每件商品,以達到最佳效果。 通過提供的各種模塊,您將能夠自定義該佈局,以按照您的需要精確地查看和工作。
此時,您可能想知道您可以使用我們的 WooCommerce 模塊做什麼。 在本節中,我們將向您展示幾個最有用和最通用的選項是如何工作的。
您可能還想觀看此視頻教程,該教程解釋瞭如何使用 Beaver Builder WooCommerce 模塊和 Beaver Themer 自定義您的 WooCommerce 單一產品頁面:
首先,讓我們談談“添加到購物車”按鈕。 這些元素對於輕鬆購買您提供的產品至關重要。 每一個都是一個關鍵的號召性用語 (CTA),鼓勵訪問者購買他們正在看的東西。
出於這個原因,在您的 WooCommerce 商店中包含大量“添加到購物車”按鈕是一個好主意。 雖然默認位置是一個開始,但您可能希望確保這些按鈕更頻繁地放置並且更突出。
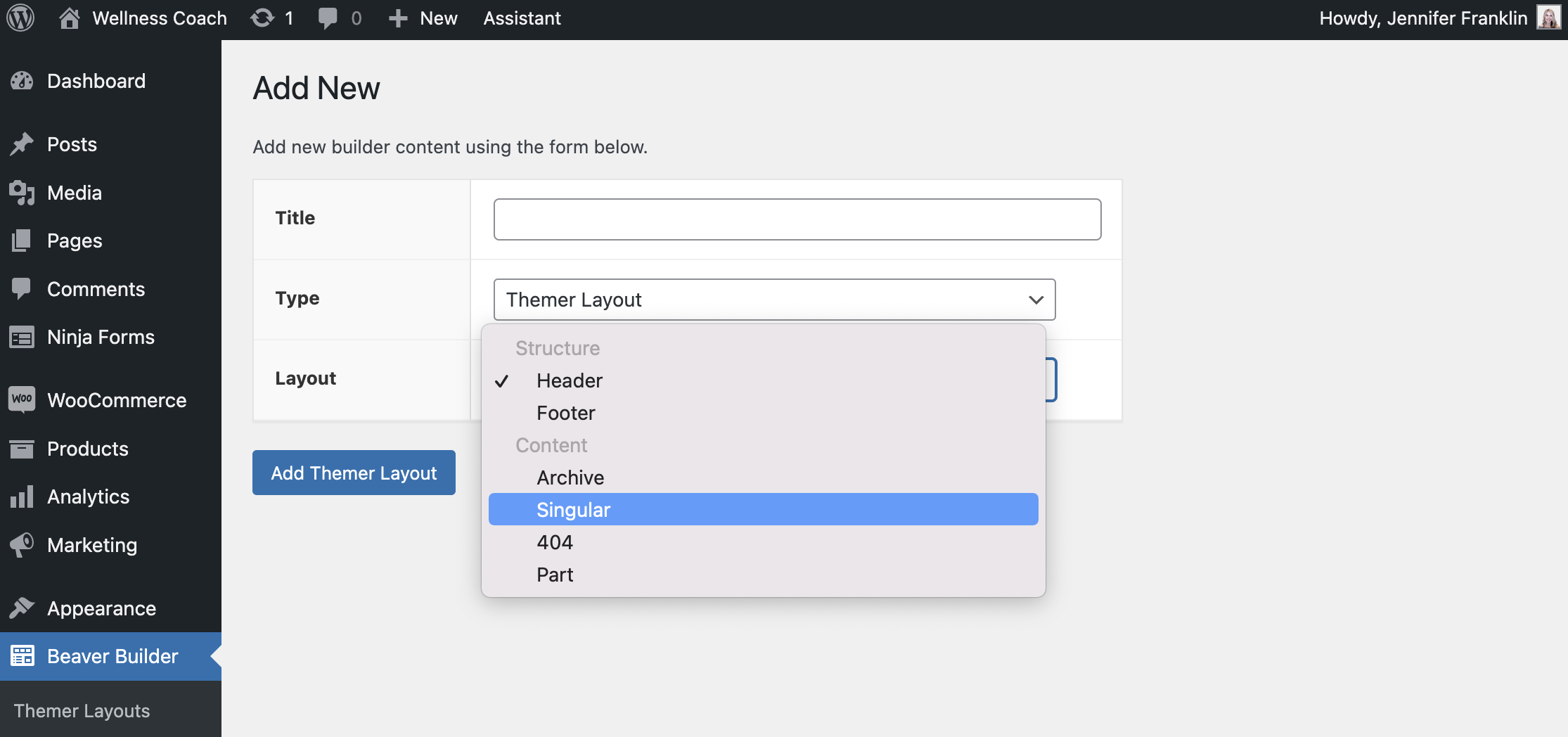
為此,您可以使用專用模塊。 您首先需要創建或打開一個 Themer 佈局以進行編輯。 從您的 WordPress 儀表板,轉到Beaver Builder > Themer Layouts 。 單擊添加新的。
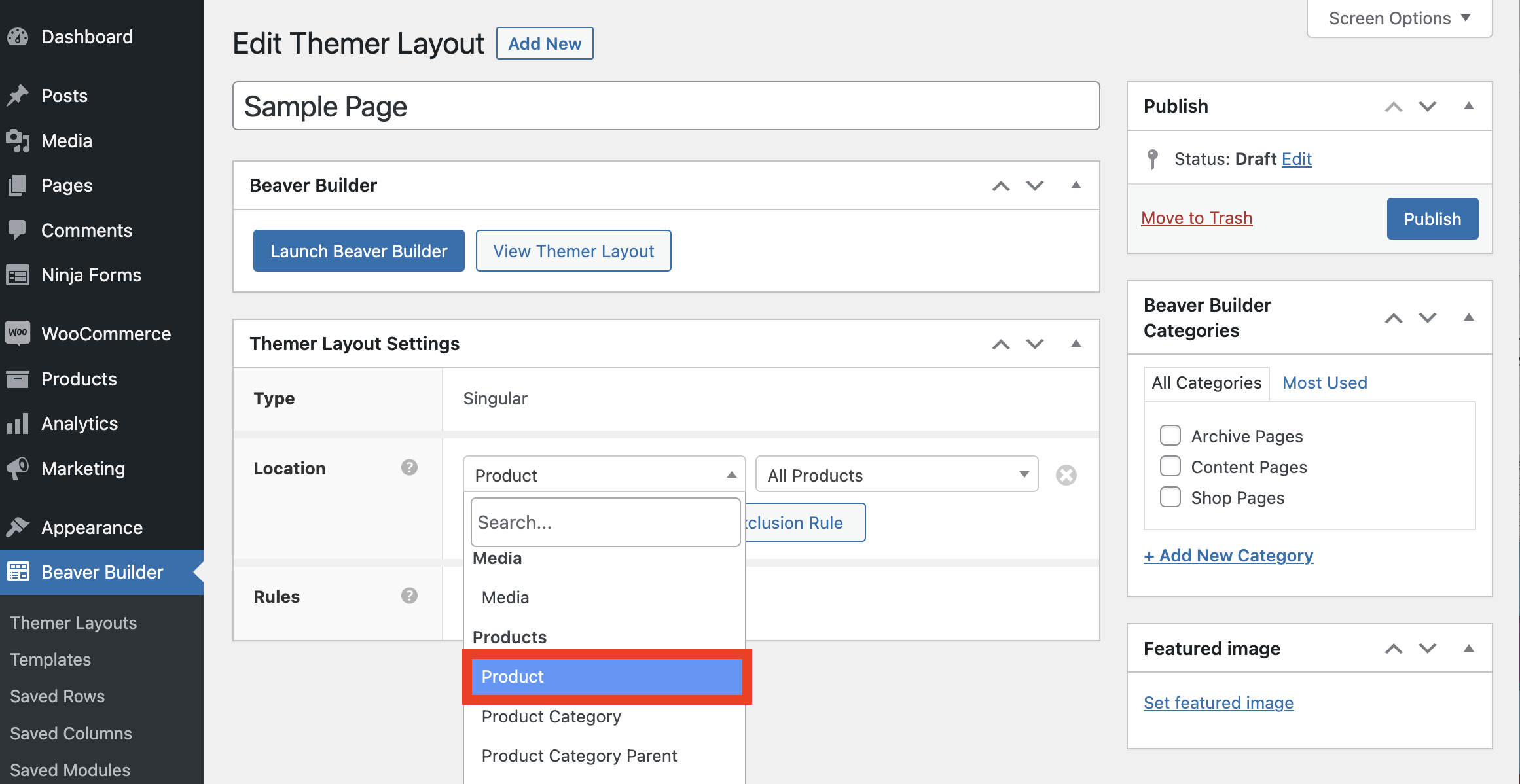
為了訪問我們將討論的所有 WooCommerce 模塊,您的佈局類型應設置為“Singular”:

接下來,您應該將一個產品頁面指定為位置:

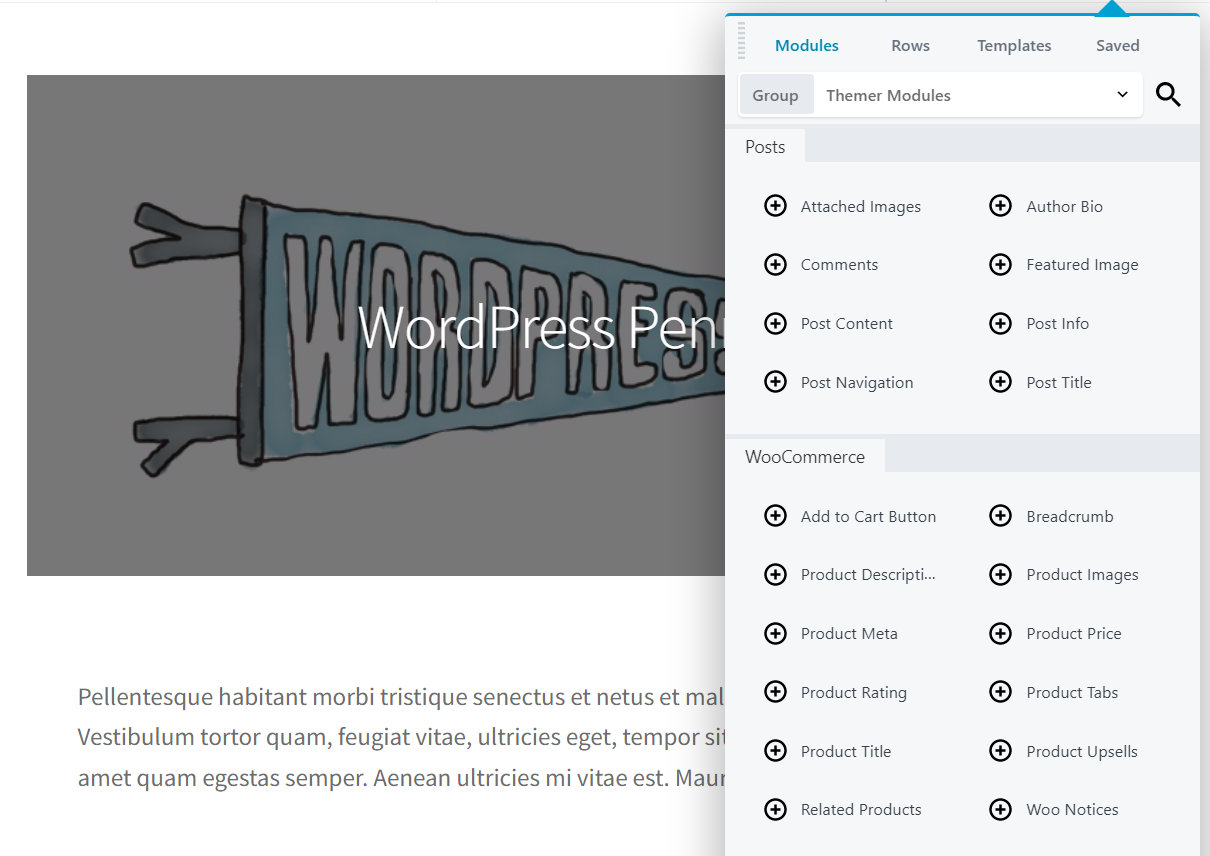
然後,單擊 Launch Beaver Builder 按鈕以打開編輯器。 在右上角,從內容面板中選擇模塊菜單。 選擇Group下的Themer Modules選項。 在WooCommerce部分,您會找到添加到購物車按鈕模塊:

要使用這個 模塊,將其拖放到您正在編輯的佈局上的任何位置。 此過程與您使用 Beaver Builder 頁面構建器創建常規頁面或帖子時的工作方式相同。 將此元素放置在佈局的顯眼部分是個好主意,確保它在“首屏”(無需滾動即可看到),並在其周圍留出足夠的空白空間。
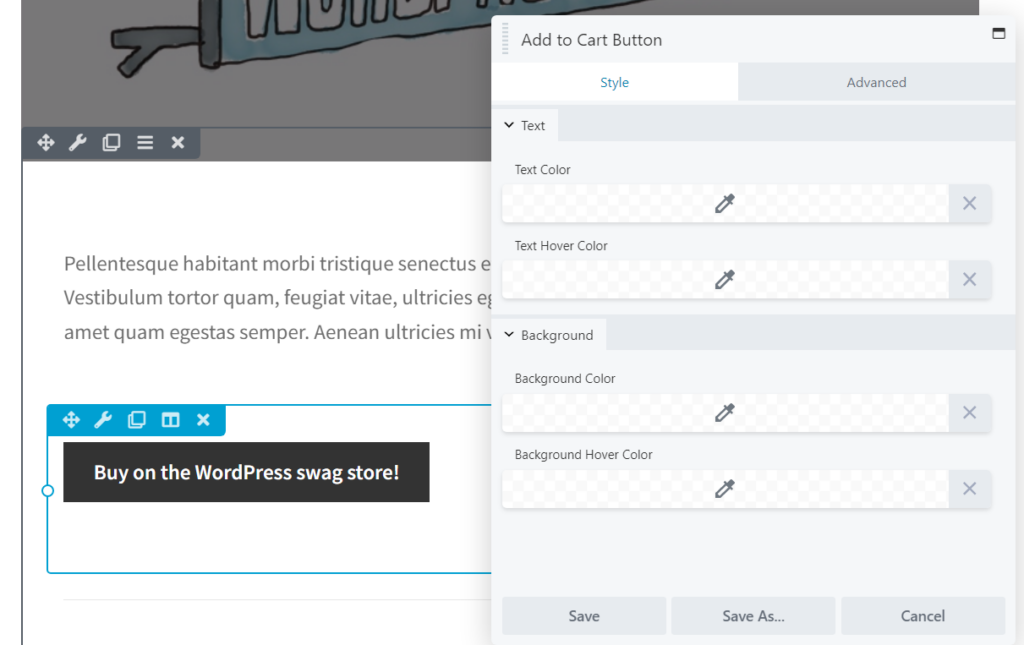
添加模塊後,您可以單擊它來編輯其樣式。 添加到購物車按鈕模塊使您能夠更改其所有元素的顏色,包括文本和背景:

這一點至關重要,因為您為“添加到購物車”按鈕選擇的顏色會對它們產生的轉化次數產生重大影響。
此外,您可以進行 A/B 測試以嘗試多種顏色組合併確定哪種最有效。 您可能還想測試“添加到購物車”按鈕的各種展示位置。
如果沒有對您要銷售的商品的描述,任何產品頁面都是不完整的。 當您將產品添加到您的 WooCommerce 網站時,您需要確保包含每個項目的詳細描述。 該文本應該清晰易懂,突出產品的主要優勢,並包含用於搜索引擎優化 (SEO) 目的的相關關鍵字。
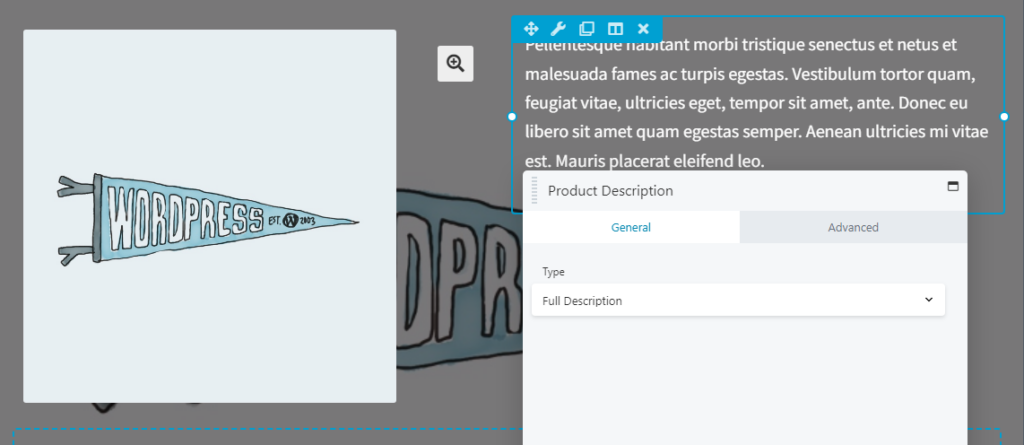
要選擇此文本的顯示位置,您可以使用產品描述模塊:

請注意,一旦放置它,您將無法直接編輯文本。 相反,您可以選擇包含說明的摘錄或其全文。
由於您正在構建產品頁面,因此您需要確保顯示整個描述。 儘管如此,即使您不使用摘錄,最好確保您的產品描述是預先加載的。 前幾句話應該包括產品的關鍵細節,並暗示它為什麼會以某種方式改善客戶的生活。 這樣,您可以吸引訪問者的注意力並鼓勵他們繼續閱讀。
如果您願意,您還可以編輯產品描述模塊的可見性設置,並為其添加動畫。 與任何模塊一樣,您甚至可以使用高級設置添加自定義 CSS ID 和類。
您用來描述您的產品及其優勢的文字對產品的受歡迎程度起著重要作用。 產品圖片同樣重要,但更容易被忽視。
如果您經營在線商店,客戶將無法觸摸和檢查您提供的商品。 因此,您將希望為他們提供盡可能多的視覺信息。 如果您可以展示您的產品的外觀,訪問者應該更有信心抓住機會。
出於這個原因,單個產品圖像很少是足夠的。 相反,最好為每個項目提供盡可能多的照片。 您需要包含從多個角度展示產品的高質量圖像,甚至可能展示它在使用中的樣子。
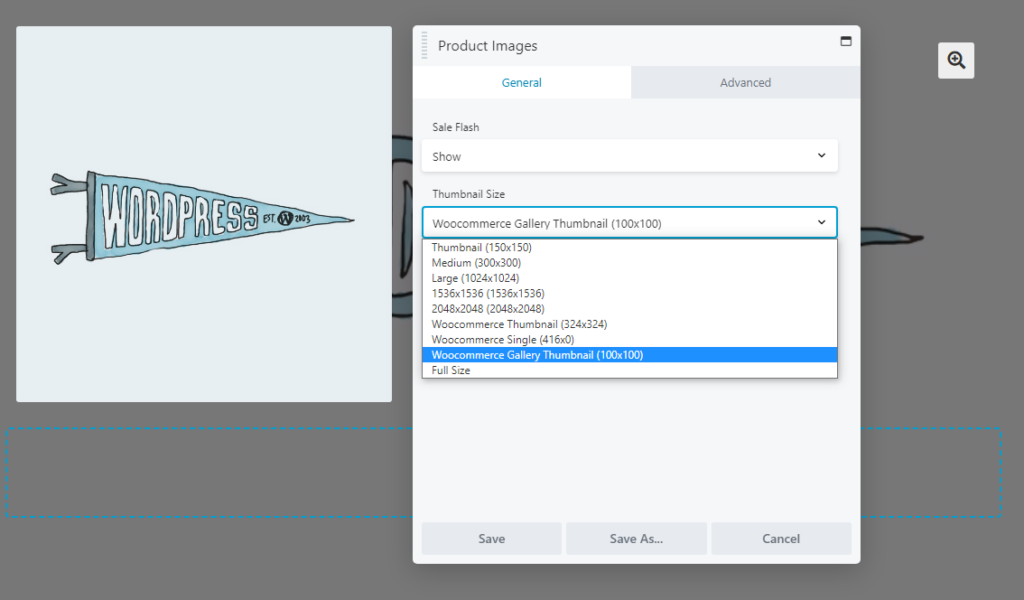
要以緊湊且易於理解的方式顯示所有這些圖像,您可以使用產品圖像模塊。 此元素使您能夠在多種類型的畫廊之間進行選擇,以顯示與特定產品關聯的所有圖像。
放置模塊時,您可以選擇圖像的縮略圖大小:

在前端,該模塊將包含一個縮放圖標,訪問者可以使用它來查看完整尺寸的圖像。 該圖標將出現在產品圖片庫的右側。
因此,即使您選擇較小的縮略圖尺寸,也請務必上傳高質量、高分辨率的產品圖片。 這樣,默認情況下,他們不必在頁面上佔用太多空間,但感興趣的客戶可以詳細了解您的商品的外觀。
當客戶不知道價格時,他們通常不會急於購買產品。 一些商店選擇僅在聯繫時提供價格,但對於大多數電子商務企業,您需要在產品頁面上包含特定數字。
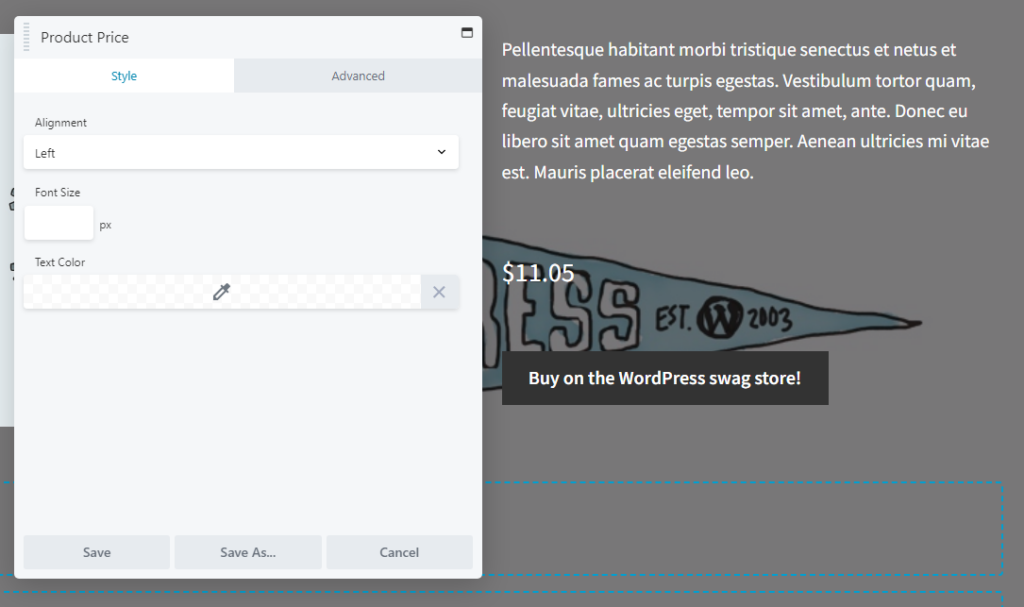
如果您以有競爭力的價格提供商品或進行大量銷售,您可能還希望確保您的價格突出顯示。 要自定義此信息在產品頁面上的顯示位置,您可以使用產品價格模塊。
放置後,此模塊將自動顯示您為每個項目設置的價格(或價格範圍):

您還可以修改此元素的對齊方式、字體大小和顏色。 作為一般規則,您會希望產品的價格在視覺上彈出,這樣用戶就可以毫不費力地發現它。
至於位置,通常最好將價格顯示在“添加到購物車”或“立即購買”按鈕附近。 這使客戶可以無縫地查看產品、查看其定價,然後立即將其添加到他們的購物車中。 但是,這是另一個關鍵元素,您可能希望通過一些 A/B 測試來試驗放置和顏色。
最後但並非最不重要的一點是,產品頁面不必專門用於單個項目。 除了主要產品,您還可以顯示相關項目。
這是任何商店增加銷售額的好方法。 相關產品部分向客戶展示他們可能喜歡的其他潛在產品,而無需他們瀏覽選項頁面。 這種技術被稱為“交叉銷售”,它增加了訪問者下大訂單的機率。
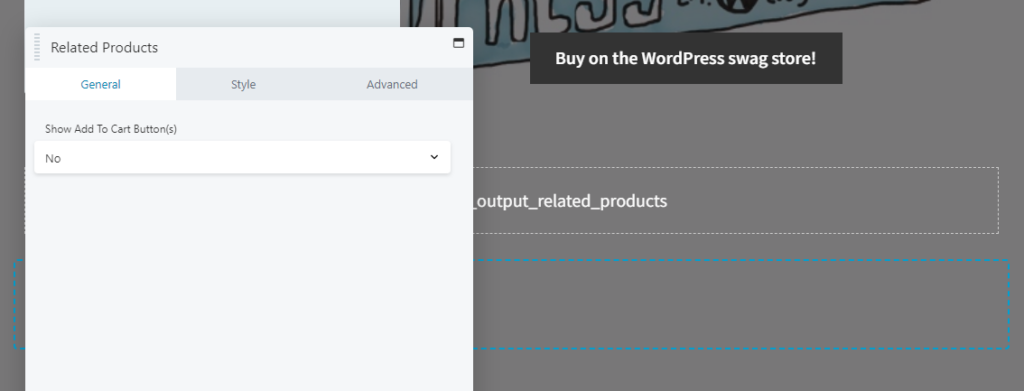
幸運的是,您可以使用相關產品模塊輕鬆完成工作:

此模塊通過在您的 WooCommerce 商店中搜索與頁面的主要產品具有相同標籤和/或類別的項目來自動確定要顯示的內容。 如果沒有相關的顯示,模塊根本不會出現在前端。
最好將此元素放置在包含頁面主要產品信息的所有模塊下方。 你不希望它把注意力從主要的 CTA 上移開。 或者,如果您想要更多地展示相關項目,您可以將它們放置在側邊欄中。
放置相關產品模塊後,您可以決定是否為每個特色項目顯示“添加到購物車”按鈕。 在大多數情況下,用戶可能更願意在將更多商品添加到購物車之前訪問單個產品頁面。 因此,這些按鈕不是必需的,儘管您可能希望嘗試啟用它們以查看這是否會增加轉化率。
電子商務網站可能是最耗時的項目之一。 一個在線商店可能包含多個登錄頁面,以及數百(甚至數千)個產品頁面。 使用 Beaver Builder 和 WooCommerce 等工具可以讓設計這種雄心勃勃的網站變得更加簡單。
我們上面討論的模塊將幫助您創建功能性和產生轉化的產品頁面。 請記住,根據您的需要,還有更多 WooCommerce 模塊可用。 它們將使您能夠在佈局中添加產品評級、追加銷售等!
在我們的在線課程中開始使用 Beaver Builder WooCommerce 模塊:使用 Beaver Themer + WooCommerce 構建電子商務網站
Beaver Builder 插件包括一個 WooCommerce 模塊,允許您將電子商務功能添加到您的帖子和頁面。 其餘的 WooCommerce 模塊需要 Beaver Themer 插件。 要查看所有選項,您需要在您的網站上安裝 WooCommerce、Beaver Builder 和 Beaver Themer。
如上所述,前往 WordPress 儀表板中的Beaver Builder > Themer Layouts 。 選擇Add New將使您能夠創建一個新佈局,然後您可以對其進行編輯和自定義。 要訪問所有 WooCommerce 模塊,請選擇“單一”佈局並指定單個產品頁面作為位置。