Beaver Builder 評論:我們對此頁面產生器的實務見解
已發表: 2024-02-19
您是否正在尋找易於使用的頁面建立器?
Beaver Builder 是當今最強大的拖放頁面建立器之一。 它的前端編輯器可以非常方便地建立任何類型的頁面。 此外,它還附帶大量模組和模板來幫助您進行設計。 透過這些,您可以建立並保存可以在網站其他地方使用的頁面範本。
因此,Beaver Builder 可以幫助您建立任何類型的頁面,例如聯絡頁面、部落格頁面、關於我們頁面等。 只需點擊幾下,無需任何編碼經驗。
最好的部分是您可以在無限的網站上使用 Beaver Builder,從而幫助您降低網站建置成本。
在這篇評論中,我們將了解使該前端頁面建立器與眾不同的功能。 最後,您將了解它是否適合您。
什麼是頁面產生器 WordPress 外掛?
當您為 WordPress 網站尋找主題時,您可以購買最接近您想法的主題。 您將必須依賴主題的功能來自訂它。
或者,您可以聘請 WordPress 開發人員來完全按照您的想像製定主題。 這將是昂貴的,並且可能不會像您希望的那樣順利。
最後,您可以使用頁面建立器外掛程式逐塊建立您的網站。 這將使您可以自由地使用您想要的任何佈局,使其更加用戶友好並且非常有利於搜尋引擎優化。 為不同的頁面和側邊欄使用多種佈局,並在網站上的任何位置使用您自己的顏色、樣式和內容。
有很多頁面建立器外掛。 其中一些非常難以使用,而另一些則包含了太多的臃腫內容。
完美的 WordPress 頁面建立器外掛程式應該允許您在即時模式下建立網站。 它應該快速且易於使用。 如果您決定使用其他東西,它不應該留下混亂。
幸運的是,Beaver Builder 選中了所有這些框。 接下來,讓我們看看為什麼應該嘗試 Beaver Builder。
為什麼選擇海狸建造者?

Beaver Builder 是當今最好的拖放頁面建立器之一。 它非常適合初學者,因為它可以幫助創建完全響應式的頁面,而無需編碼或 CSS 經驗。
如前所述,此頁面建立外掛程式還提供 30 多個預先建置模板,可以幫助您建立不同類型的網站。 這些模板為初學者提供了一個起點,幫助他們建立頁面並確保專業的外觀,而無需從頭開始。
同時,它非常適合高級 WordPress 用戶,因為它允許他們透過 CSS 將自訂程式碼新增到他們的設計中。 這種靈活性使開發人員能夠添加複雜的功能或設計元素,而不僅僅是標準的拖放功能。
另外,如果您想要建立的不僅僅是頁面,您可以嘗試 Beaver Themer。 這個 Beaver 外掛程式可以幫助您新增頁首、頁尾、存檔頁面等,從而幫助您建立整個網站。 它透過幫助您編輯主題文件而無需編碼來實現此目的。
無論您的經驗程度為何,Beaver Builder 顯然都能滿足您的需求。 這是因為它為經驗豐富的開發人員和設計人員提供了用戶友好的功能和高級功能的平衡。
現在您已經更了解了 Beaver Builder,以下是我們如何分解評論,以幫助您更好地了解這個 WordPress 頁面建立器外掛程式。
- 安裝和設定
- 頁面產生器(主要功能)
- 其他特性
- 文件與支援
- 價錢
- 優點缺點
- Beaver Builder 的替代方案
安裝和設定
在尋找方便的頁面建立器外掛程式時,您應該考慮的第一件事是安裝和設定的難易程度。
考慮到這一點,Beaver Builder 提供免費和付費服務。 免費版本具有基本的頁面建立功能,是在購買之前測試插件的好方法。
Beaver Builder Lite 的入門非常簡單。
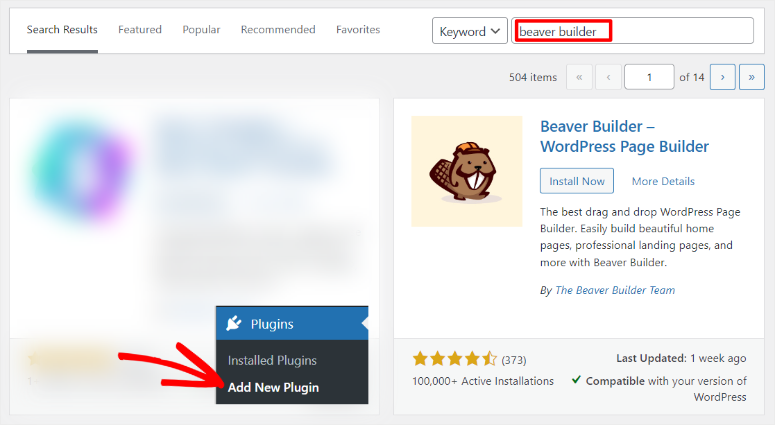
您所要做的就是前往 WordPress 儀表板並前往外掛程式 » 新增外掛程式。 進入插件儲存庫後,使用搜尋欄並找到“Beaver Builder”。 然後,您將像安裝其他插件一樣安裝並啟用該插件。

就是這樣! 至此,您就可以免費使用 Beaver Builder 了。
要使用 Beaver Builder Pro,您需要購買計劃。
為此,請訪問官方網站並註冊。 此頁面建立器外掛程式提供 4 個計劃,這意味著您可以找到一個既適合您的預算又適合您的需求。
一旦您支付了您的計劃費用,請前往 Beaver Builder 儀表板中的「我的帳戶」並將插件的 ZIP 檔案下載到您的 PC。
請記住也要複製“啟動金鑰”,因為您將需要它來啟動外掛程式的高級版本。
現在,在您的 WordPress 儀表板中,首先刪除免費版本(如果已安裝)。 這將確保不存在插件衝突。
然後,像以前一樣轉到插件»新增插件。 但不要使用搜尋欄,而是點擊「上傳插件」。
然後,您將先前下載的 Beaver Builder 檔案拖放到上傳區域並「安裝」。 安裝後,點選「啟動」按鈕進行後續操作。
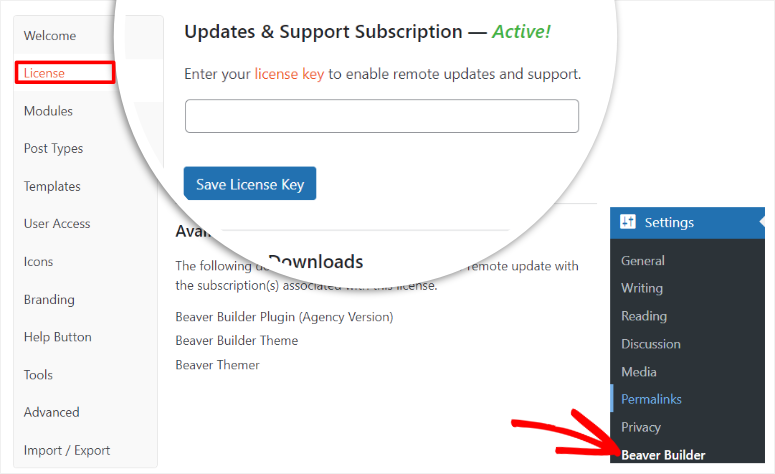
然後,當外掛程式啟動時,它會自動將您重新導向到「許可證」標籤下的「設定」» Beaver Builder 。
現在,貼上您先前複製的啟動金鑰,就可以使用 Beaver Builder Pro 了。

正如您所看到的,安裝這個插件只需要很短的時間。 如果您需要任何協助,請查看這篇有關如何安裝插件的文章。
安裝 Beaver Builder 後,讓我們看看如何設定它!
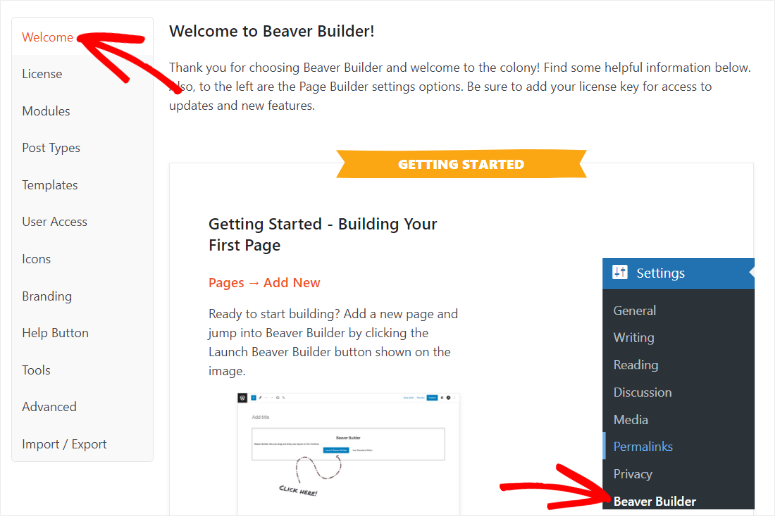
我們真正喜歡這個插件的設定過程的是 Beaver Builder 將其「設定選單」與「功能選單」分開。
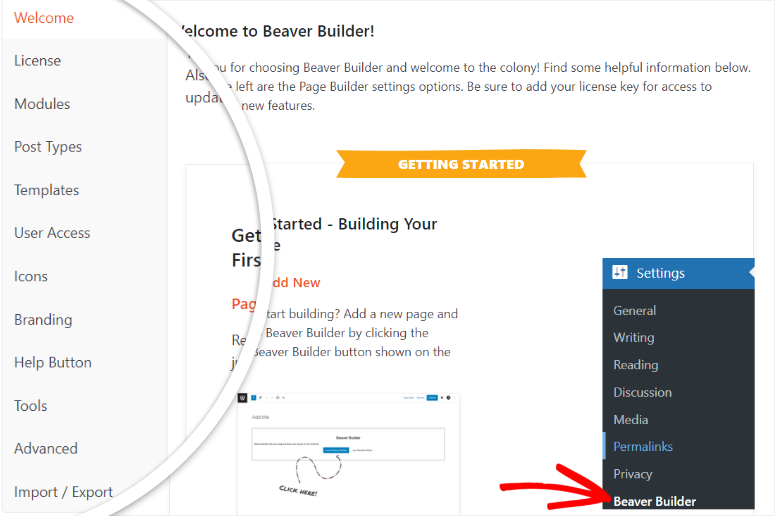
如您所見,Beaver Builder 設定位於 WordPress 設定選單下。 這可以確保您在設定插件時不會感到困惑。
除此之外,Beaver Builder 設定選項在垂直標籤中排列整齊,讓您更方便找到所需內容。
現在,當您轉到“設定 Beaver Builder”時,您可以進行以下設定。
- 歡迎:在這裡,您將逐步了解如何使用 Beaver Builder。 您將獲得他們的知識庫、Facebook 群組、論壇等的連結。
- 許可證:如您所見,您將在許可證標籤中插入啟動金鑰。
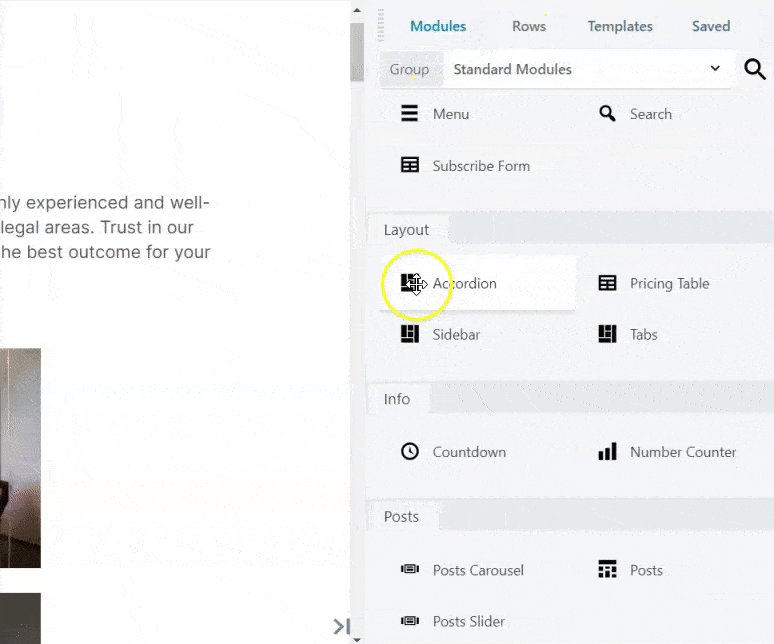
- 模組:在此標籤上,您將透過不同類別下的複選框啟動不同的模組。 這些類別包括基本、媒體、操作、佈局、資訊和貼文。
- 貼文類型:同樣,使用複選框決定是否要在帖子、頁面或兩者上使用 Beaver Builder。
- 範本:在此標籤上,決定是否要在建構器介面中啟用或停用範本。 您也可以更進一步,使用提供的下拉清單來選擇是否只想使用建構器介面中的核心範本或使用者範本。
- 使用者存取:使用下拉式選單和複選框的組合,定義您將授予存取權限的人員。 您可以選擇授予前端使用者和後端管理員存取權限。
- 圖示:使用複選框,您可以啟用或停用圖示集。 除此之外,您還可以根據需要上傳自訂圖示集。
- 品牌:這是唯一一個您需要輸入任何內容的設定選項卡。 在這裡,Beaver Builder 允許您透過添加主題名稱來對您的主題進行白標籤和品牌化。 主題描述、主題公司名稱、公司 URL 和主題螢幕截圖 URL。
- 幫助按鈕:根據您使用 Beaver Builder 的級別,在此選項卡上,您可以使用核取方塊來開啟或關閉幫助文件。
- 工具:在此標籤上,您可以啟用快取工具並清除各個快取。

正如您所看到的,Beaver Builder 確保您在開始建立頁面之前以非常簡單的方式完成所有設定。
這可確保您在建立頁面時無需在 WordPress 儀表板和 Beaver Builder 前端編輯器之間來回切換。 因此,您可以享受更好的用戶體驗。
說到使用者體驗,我們接下來來看看Beaver Builder的易用性。
頁面產生器(主要功能)
您可能還記得 Beaver Builder 的設置,您可以打開或關閉帖子和頁面的前端編輯器。 因此,在開始之前,請務必確保已開啟要編輯的內容的頁面建立器。
對於本次 Beaver Builder 審查,我們將重點放在頁面的頁面建立器。 但請記住,帖子也是如此。
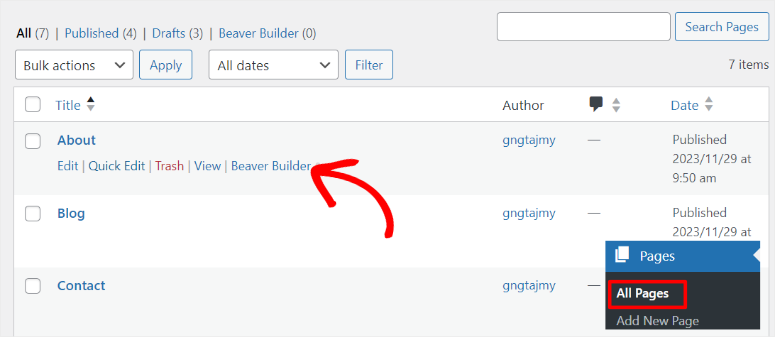
在 WordPress 儀表板中存取 Beaver Builder 有 3 種主要方法。
第一個是“所有頁面”,您將在其中看到所有頁面的清單。 在這裡,將滑鼠懸停在要編輯的頁面上,就會出現「Beaver Builder」選項。 選擇後,您將被重定向到前端編輯器。

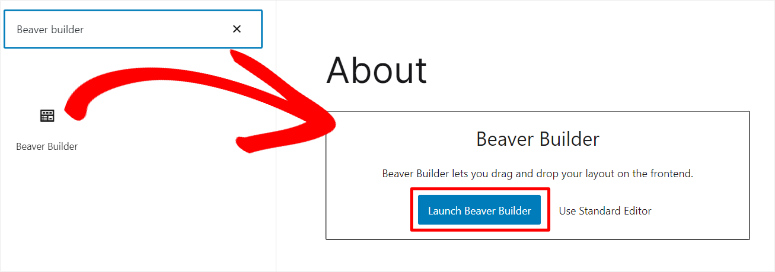
造訪 Beaver Builder 頁面建立器的下一種方法是在新頁面或現有頁面上選擇「編輯」。 預設情況下,您將開啟區塊編輯器(古騰堡編輯器),但請記住我們要使用 Beaver 建構器來建立頁面。
因此,您將使用加號 (+)圖示來搜尋「Beaver Builder Block」。
然後,當您找到該區塊時,您可以將其放置在頁面上的任何位置。 然後,該區塊將為您提供使用標準編輯器(區塊編輯器)或啟動 Beaver Builder 的選項。
現在您要做的就是點擊「啟動 Beaver Builder」來開啟其實時編輯器。

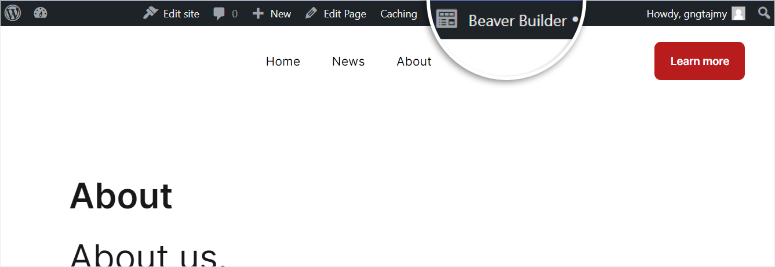
現在,啟動 Beaver Builder 的第三種方法是在登入 WordPress 儀表板時開啟任何頁面。 頂部有很多選項,例如編輯網站、編輯貼文、快取等。
您還會注意到此處的 Beaver Builder 圖示。 選擇它,您應該被重定向到可視頁面建立器。

您可能想知道為什麼 Beaver Builder 的創建者發現有必要有這麼多方法來存取他們的視覺化產生器。
但是,Beaver Builder 就是為了讓您方便地建立頁面。 因此,無論您在網站上的任何位置,無論是在前端還是後端,您都可以透過一鍵點擊啟動此拖放建構器。
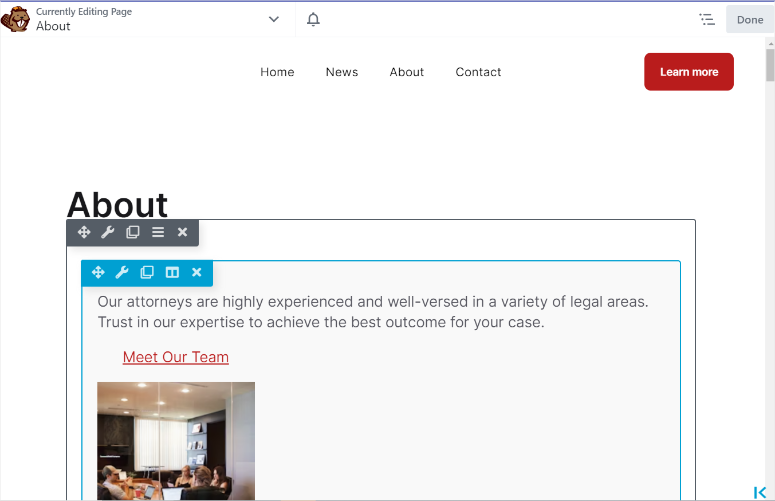
讓我們來看看 Beaver Builder 前端編輯器的實際運作原理。
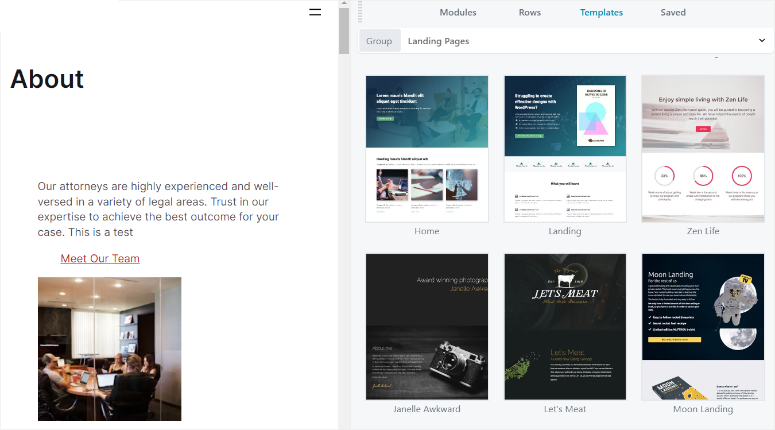
我們注意到的第一件事是 Beaver Builder 提供了全螢幕預覽螢幕,與當今大多數頁面建立器不同。 這使得它更加用戶友好,因為您可以一目了然地看到整個頁面,從而使頁面建立變得更加容易。

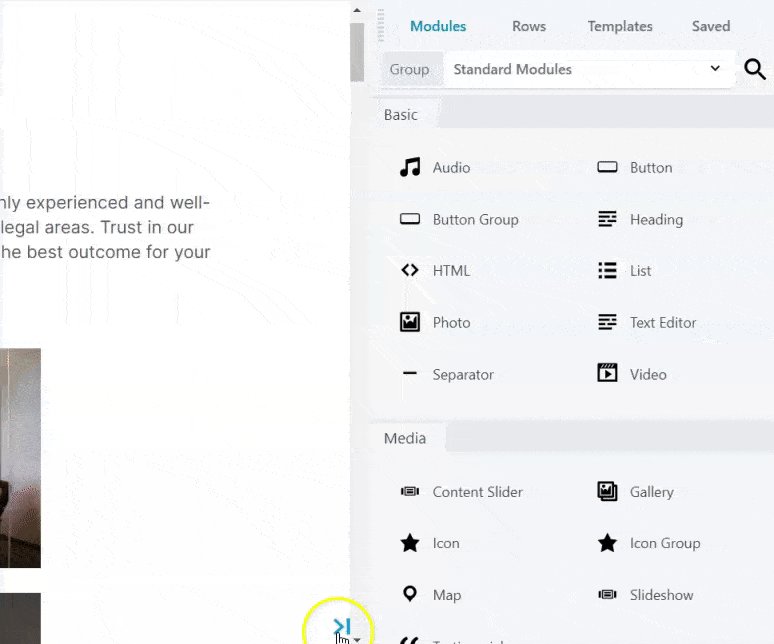
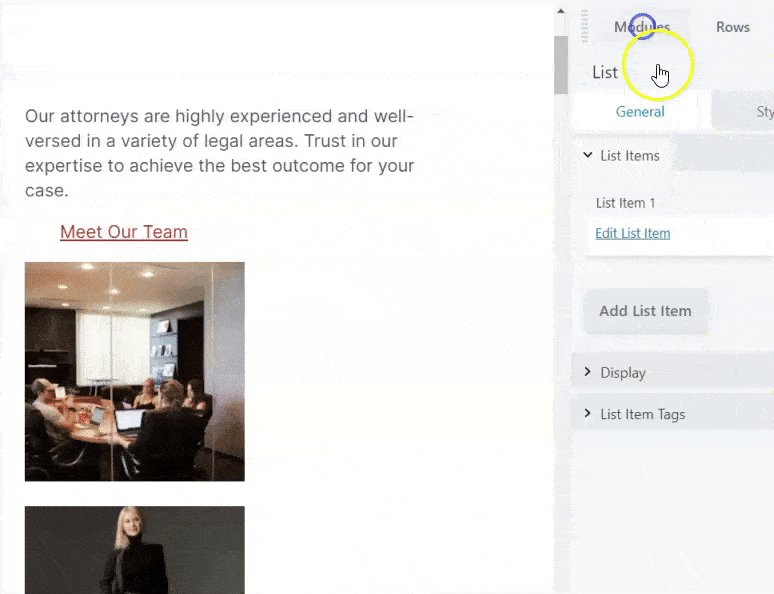
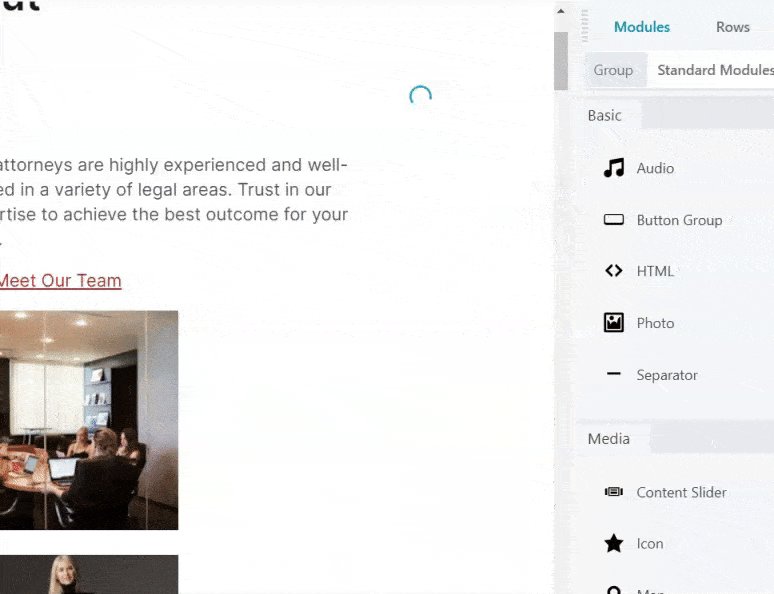
自訂選單整齊地隱藏在側面,要存取它,您需要先點擊要編輯的部分。 自訂選單分為模組、範本、行和已儲存。
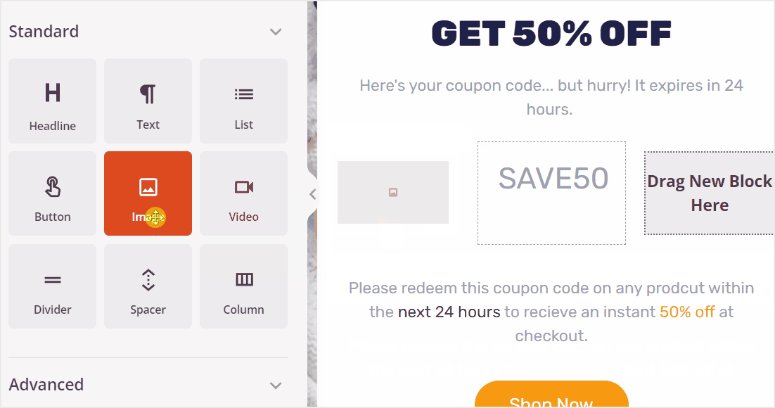
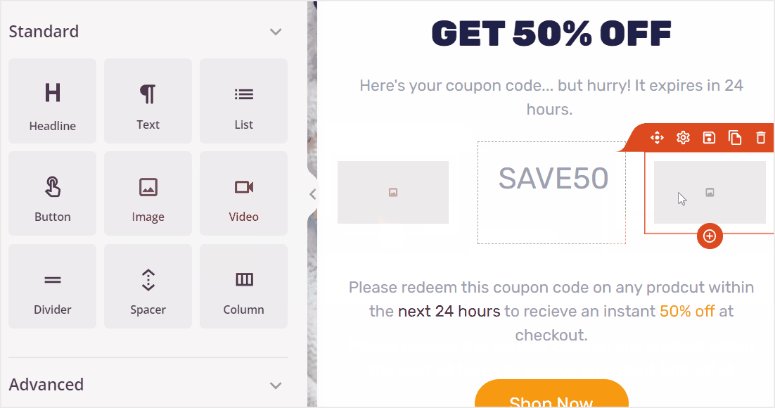
要編輯頁面,您所需要做的就是選擇這些選項中的任何一個,然後使用拖放介面將其移動到頁面上您想要的位置。
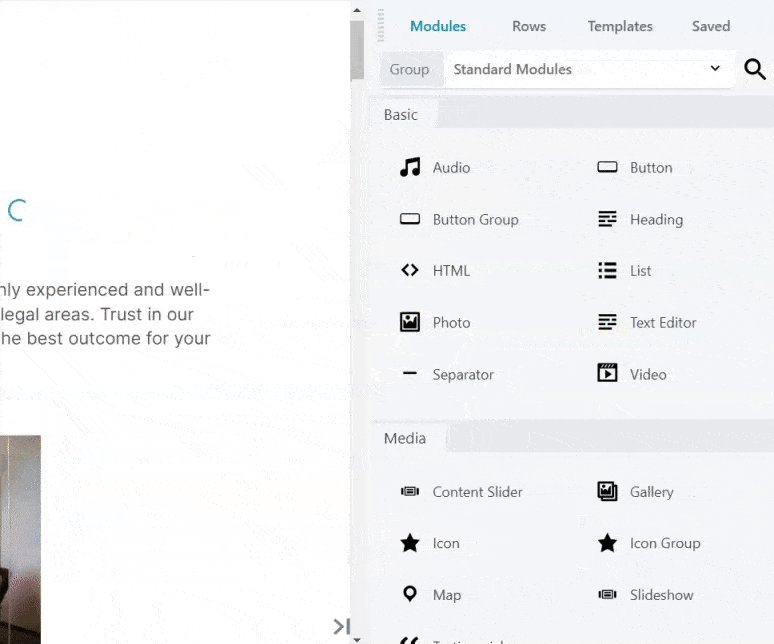
- 模組:模組是使用 Beaver Builder 添加內容的不同方式。 您需要將模組放置在行或列內。 因此,在此標籤下,您將看到 Beaver Builder 模組分為不同的群組,其中包括基本、媒體、操作、佈局、資訊和貼文。
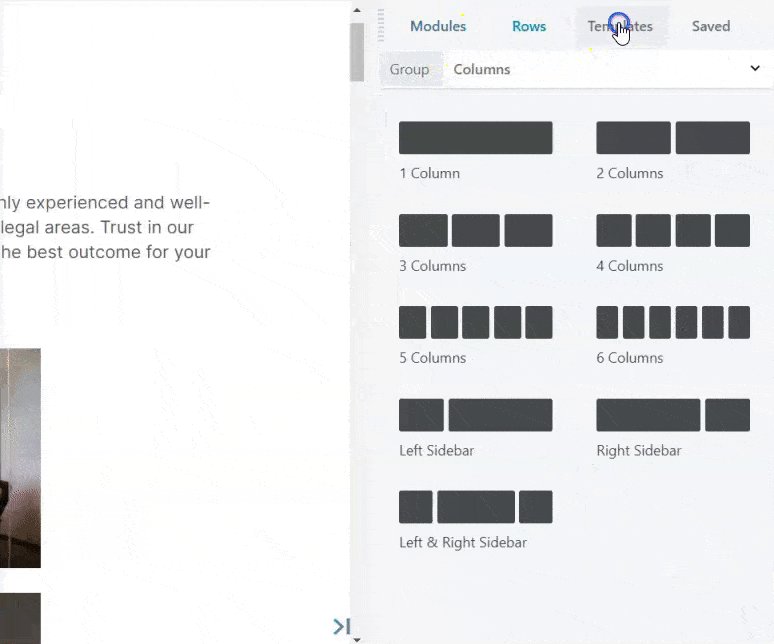
- 行:請記住,行是 Beaver Builder 水平劃分頁面的方式,而列是垂直劃分頁面的方式。 Beaver Builder 會在此標籤上為您提供多個列選項,您可以選擇最適合您的頁面設計的一個。
- 範本: Beaver Builder 提供不同類型的範本。 它將它們分為內容和登陸頁面模板,使您可以輕鬆地從長列表中選擇一個。
- 已儲存:在這裡,您可以存取所有已儲存的可重複使用的 Beaver Builder 模組、行和列。
預設情況下,「自訂」選單位於右側。 但是,如果對您來說更有意義,您可以將其永久移至左側,從而使您的頁面建立工作更加方便。

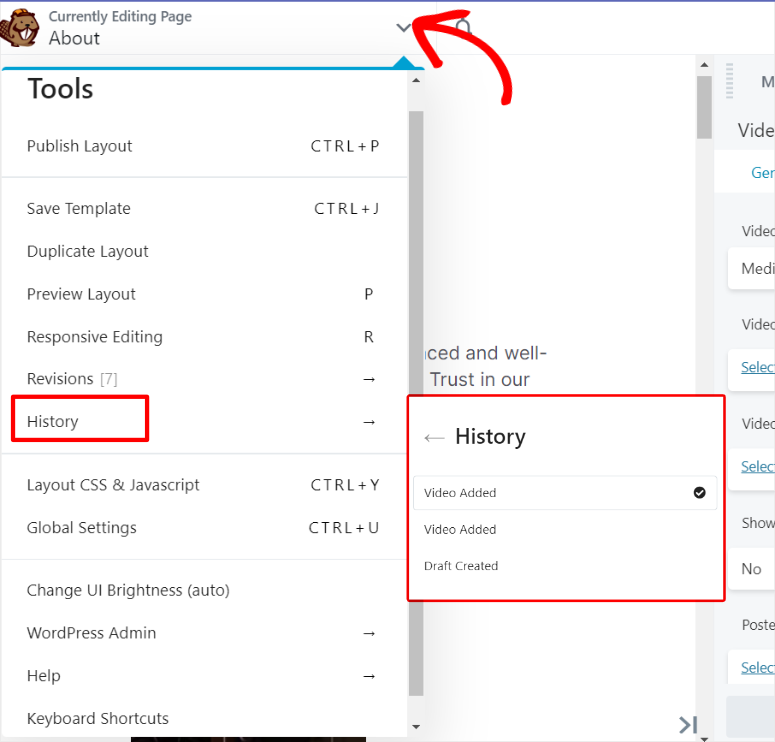
現在,要存取「工具」選單,請點擊左側 Beaver Builder 圖示旁的向下箭頭。 「工具」選單包含「發佈版面配置」、「儲存範本」、「預覽版面配置」等選項。 這可以幫助您快速調整即時頁面,而無需從拖放視覺生成器中移動。
我們還應該提到,雖然 Beaver Builder 非常容易使用,但我們在尋找「撤銷」或「重做」按鈕時遇到了問題。 這些選項通常會很好地顯示在其他頁面建立器上,因為它們可以讓您在犯錯時輕鬆返回,或者在想要重做某些操作時繼續前進。
您必須轉到“工具”功能表並存取歷史記錄,而不是直接在預覽視窗上取得這些按鈕。 在這裡您將看到過去編輯操作的列表,您可以選擇和撤銷。 雖然這是一個很好的撤消重做功能,但它可能並不適用於所有情況。

接下來,我們來看看如何使用Beaver Builder來編輯或建立頁面。
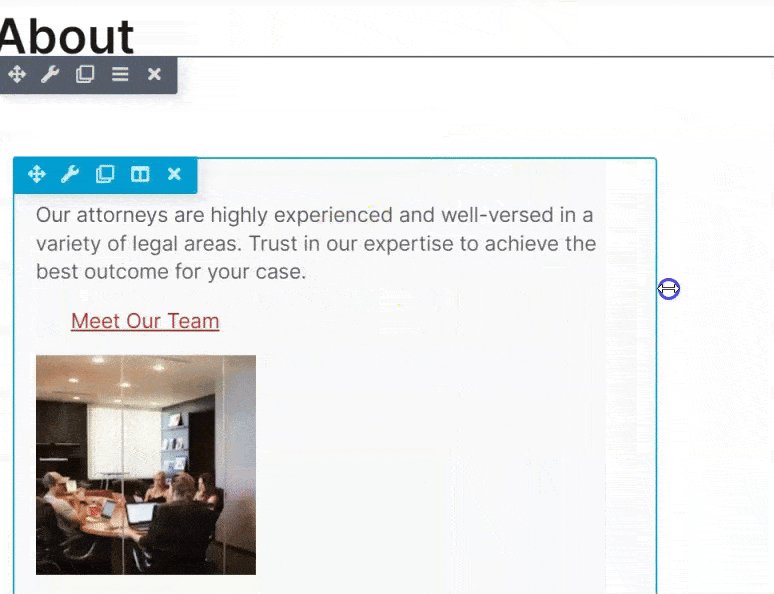
真正引起我們注意的一個功能是,無需使用「自訂」選單中的「行」標籤即可輕鬆調整列和行的大小或數量。
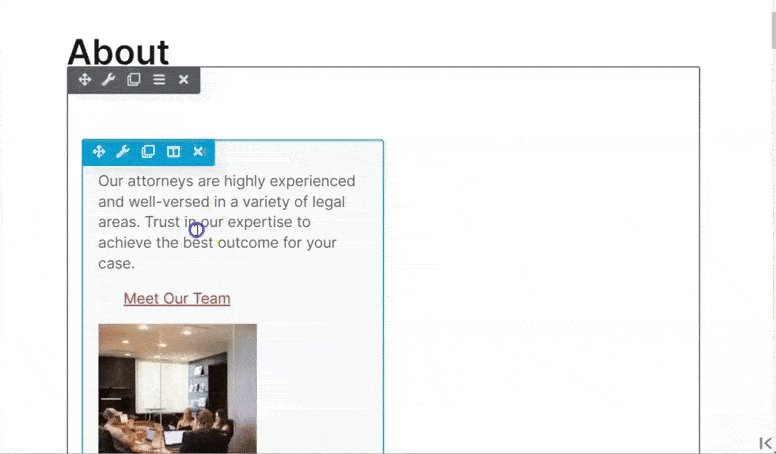
首先,當您將滑鼠懸停在頁面上的某個部分上時,該部分周圍會出現 2 個邊框。 最外面的是行邊框,最裡面的是列邊框。 在每個邊框的頂部,您將看到用於編輯、複製、刪除或移動該部分的選項。
現在,當您將滑鼠移到側邊欄邊框時,您將能夠使用拖放功能輕鬆調整寬度。 這使您可以更好地按照您的設想放置色譜柱。
除此之外,如果您為頁面新增模組,視覺化編輯器將透過建立新列或行自動調整以適應新頁面元素。 這可確保您的 Beaver Builder 模組輕鬆適合您的頁面,而無需執行其他步驟。

現在您已經知道如何新增和編輯頁面模組、行和列,問題是如何編輯頁面文字?
正如您現在所看到的,Beaver Builder 喜歡為您提供選擇。 在添加內容方面也沒有什麼不同。 話雖如此,Beaver Builder 為您提供了兩種向頁面添加內容的方法。
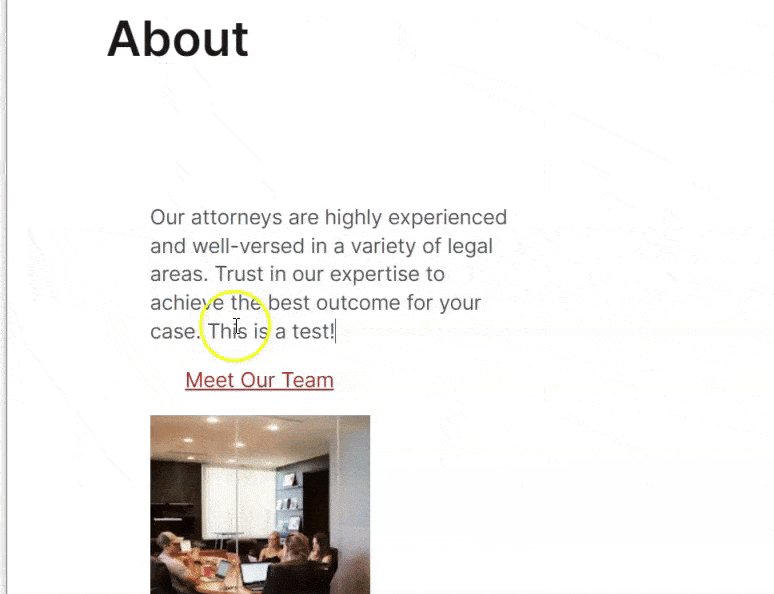
第一個也是最直接的是將內容直接加入到頁面本身。
當您選擇某一列時,您可以像編輯頁面上的任何其他模組一樣編輯內容。 因此,您可以刪除目前存在的內容並新增您想要的新內容。
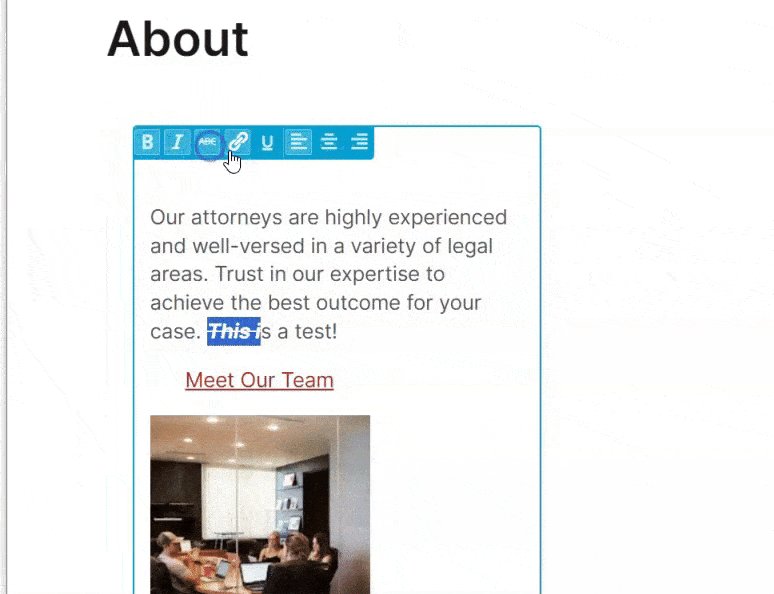
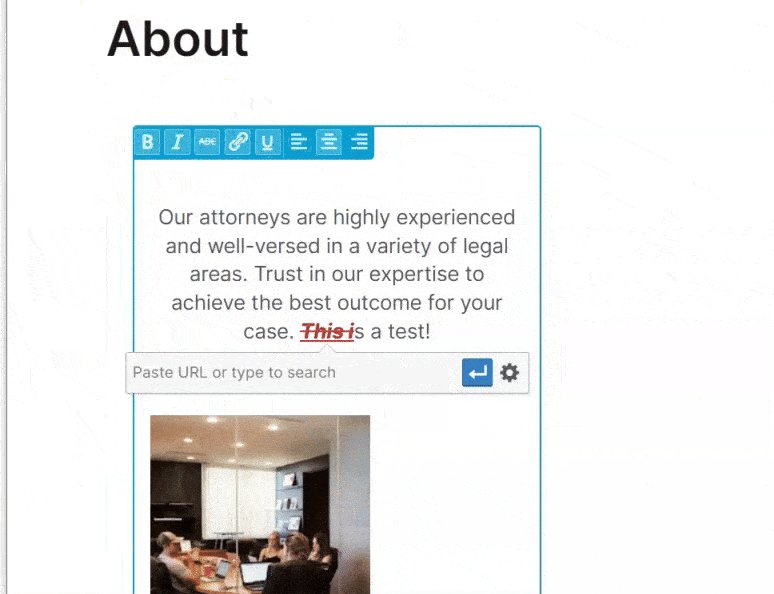
但是,這種內容添加方法的最大問題是樣式選項有限。 即使如此,您也可以新增粗體、斜體、底線、連結和文字對齊方式。

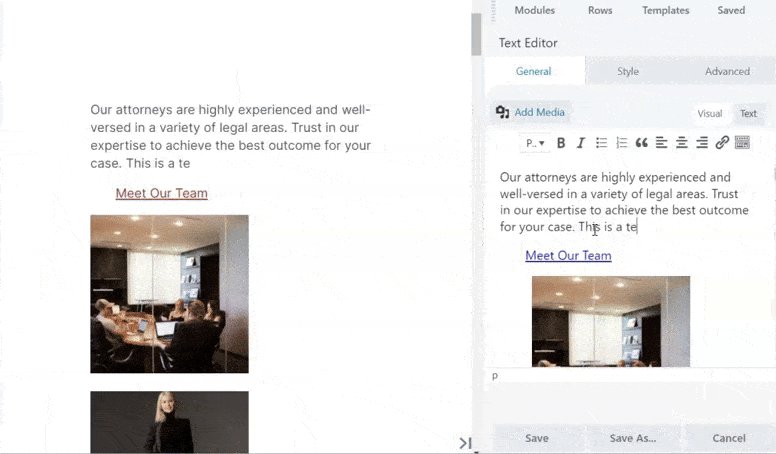
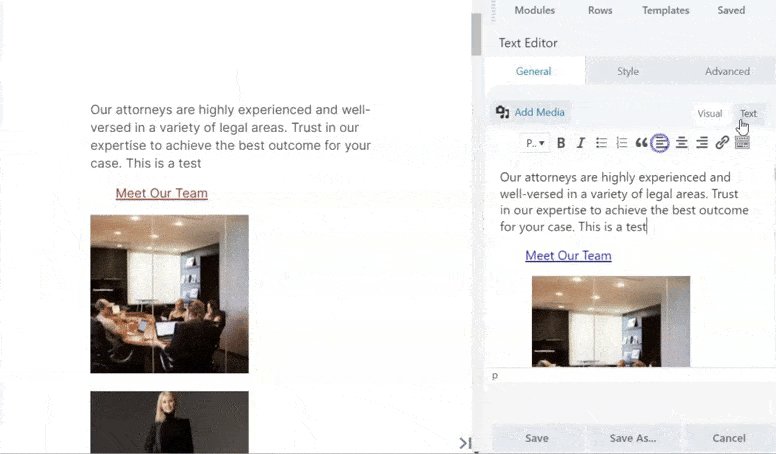
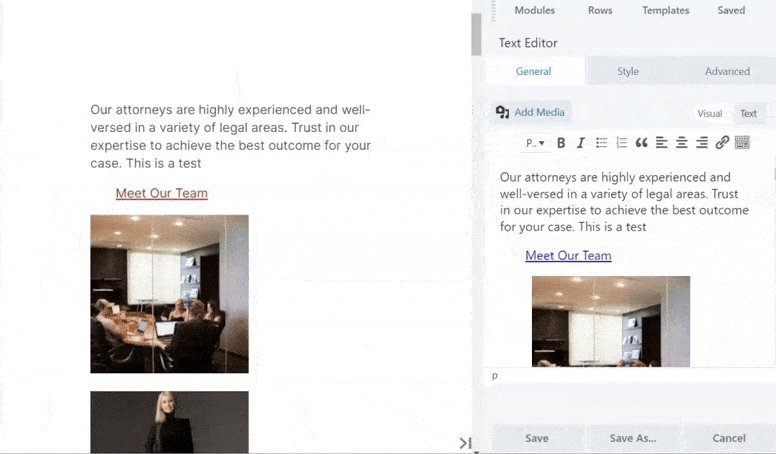
現在,您可以使用 Beaver 建構器新增內容的第二種方法是透過「自訂」功能表中的「文字編輯器」。 在這裡,您可以像其他方法一樣簡單地刪除和新增內容。
但最重要的是,您可以添加媒體、更改字體樣式、添加文字陰影、更改邊距等等。 您甚至可以使用 HTML 編輯內容頁面或使用 Beaver Builder 的文字編輯器來新增標題標籤。
由於文字編輯器仍然是前端編輯器的一部分,因此它為您提供了進行任何類型的文字調整並仍然以即時方式查看頁面的絕佳機會。

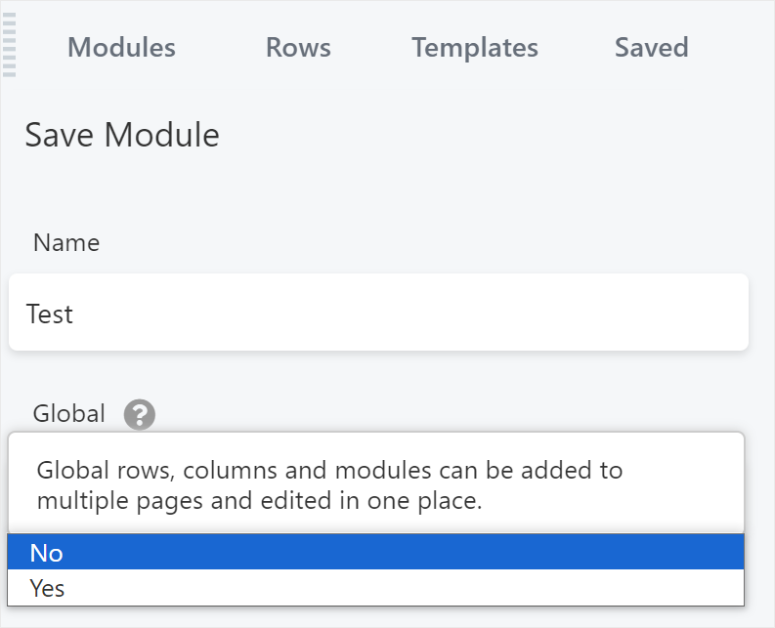
現在,一旦您根據需要對行進行了所有內容和列調整,Beaver Builder 就允許您將其儲存為模組。 這意味著您可以在其他頁面上再次使用該行,從而使您的網站建立過程變得簡單。
除此之外,您還可以將該模組儲存為“全域”,確保該模組自動新增到您的所有頁面上。

但是,除了儲存模組之外,Beaver Builder 還允許您輕鬆建立和儲存範本。
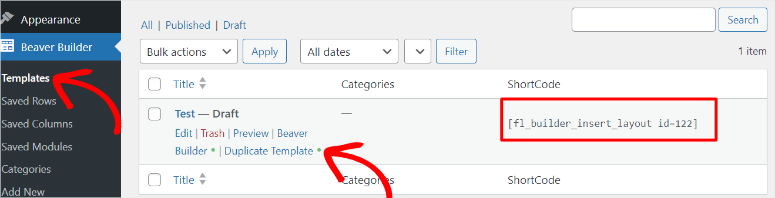
您所要做的就是前往Beaver Builder » 模板。 這將打開一個頁面,您可以在其中看到您創建的所有模板。 除此之外,每個模板都有一個短代碼,您可以使用它將其添加到任何頁面。
在每個範本旁邊,您也可以選擇透過啟動 Beaver Builder 頁面建置來編輯它。

現在,在 Beaver Builder 範本子選單下方,您還可以獲得「已儲存的行」、「已儲存的列」和「已儲存的模組」。 您可以使用這些子選單選項來查看已儲存的項目並在其他頁面上使用它們。

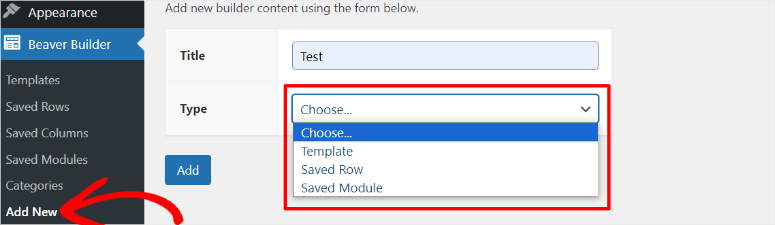
要新增此內容,您只需點擊「新增」即可建立新範本。 在此頁面上,您還將看到一個下拉列表,可用於新增已儲存的行或模組。
Beaver Builder 還將為您提供將行或模組新增至「全域」的選項。 這意味著行或模組將添加到您的整個站點,而不僅僅是添加到特定頁面。 這使得建立具有相似間距、佈局和樣式的一致頁面變得非常容易。

最重要的是,您還可以從後端輕鬆建立和保存類別。 您可以稍後使用前端頁面建立器使用這些類別對內容和頁面進行分類,以幫助改善訪客的使用者體驗和導航。
現在您已經更了解了 Beaver Builder 的主要功能——拖放生成器,讓我們看看它還能做什麼。
其他特性
無論您是 WordPress 初學者還是經驗豐富的專業人士,您都會喜歡 Beaver Builder 外掛的強大功能和直覺性。
1. 數十種創意頁面範本可供選擇

Beaver Builder 附帶 30 多個令人驚嘆的頁面範本。 Beaver Builder 外掛程式適用於所有 WordPress 主題,因此您無需更改您最喜歡的主題即可開始使用外掛程式。 如果您發現 WordPress 主題有任何相容性問題,您可以聯絡他們友善的支援團隊並解決問題。
只要您使用響應式 WordPress 主題,您創建的所有頁面都將 100% 響應,這意味著它們在所有裝置上看起來都很棒。
您可以將所有 Beaver Builder 範本與任何高級計劃一起使用,沒有隱藏費用。 除此之外,您還可以找到適用於小型企業、電子書、律師事務所等的範本。
您還可以找到許多內部頁面模板,例如聯絡頁面、新聞通訊註冊、關於頁面、定價表等等。
為了節省更多時間,該插件還允許您在建構器中保存無限數量的模板。 同樣,您可以在建構器中保存原始資料和模組。
2.精確定位您的內容
在預設的 WordPress 頁面編輯器中定位圖像和文字是一件痛苦的事情。 透過 Beaver Builder 的前端拖放頁面編輯器,您可以輕鬆、高精度地定位內容。 完成編輯後,您可以直接從前端儲存變更或還原到上次發布的狀態。
3. 完全掌控您的內容
Beaver Builder 讓您切換主題而不會遺失內容。 如果您決定停止使用 Beaver Builder,您的內容會立即移植回 WordPress 編輯器。
4. 可作為外掛和主題使用
Beaver Builder 可作為外掛程式和主題使用。 該主題是設置和功能的完美平衡。 您可以在編輯頁面時自訂主題。
Beaver Builder 主題可讓您透過 WordPress 自訂器進行即時編輯。 您的所有主題設定都可以在定制器中找到。 這樣,您就可以即時預覽任何主題設定變更。
該主題還帶有多種預設。 只需點擊按鈕,預設就會自動更新主題設定以建立數十種不同的樣式。
文件與支援
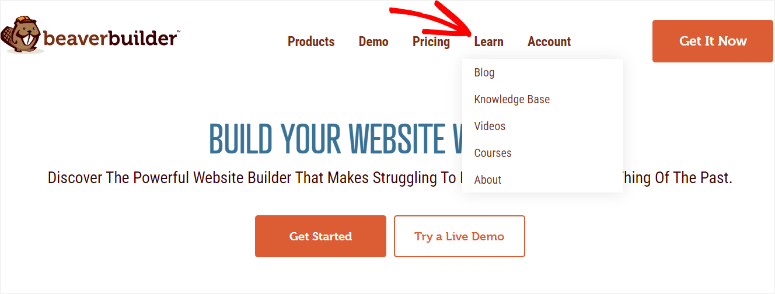
無論您是否是客戶,Beaver Builder 都可以非常輕鬆地存取其文件。 首先,在其官網主頁上,您會看到一個名為「學習」的選單選項。 這將打開一個下拉式選單,其中包含部落格、知識庫、影片、課程和「關於我們」頁面。

Beaver Builder 網站上的大多數頁面上的學習選單都是靜態的,無論您在其網站上的任何位置都可以輕鬆存取它。 這是它的組成部分。
- 部落格:這將打開一個寫得很好且易於理解的文章清單。 這些內容確保您無需在線尋找其他資源來幫助您使用 Beaver Builder。
- 知識庫:帶您進入一個頁面,其中的選項卡以平鋪格式排列,讓您可以輕鬆找到所需內容。 除此之外,您還可以使用搜尋欄來尋找學習材料。 在此頁面上,您還可以造訪 Beaver Builder 論壇和社群。 在這裡,您可以找到志同道合的人,並與您的同行討論 Beaver Builder。
- 影片:這會將您重新導向到 Beaver Builder 的 YouTube 頻道。 在這裡您可以查看他們的影片教學。 這為不喜歡閱讀文件的使用者提供了另一種方式來了解此視覺化頁面建立器。
- 課程: Beaver Builder 可讓您存取免費和付費課程的清單。 顯示每門課程的長度,以便您知道完成它需要多長時間,以幫助您制定計劃。 完成課程後,您也可以下載課程證書。 這是向客戶或其他網站所有者展示您作為網站建立者可以做什麼的絕佳方式。
- 關於:此頁面解釋了 Beaver Builder 團隊的全部內容。 本頁解釋了 Beaver Builder 成立的原因以及他們未來希望實現的目標。 您也可以查看推薦並了解創辦人。
另一方面,Beaver Builder 使您可以在 WordPress 儀表板中存取其文件。 這可確保您登入 WordPress 後無需造訪 Beaver Builder 的網站即可存取文件。
您所要做的就是前往 WordPress 儀表板中的「設定 Beaver Builder」。 接下來,您將在「歡迎」標籤下存取所需的所有資訊。

現在,如果您沒有從文件中獲得幫助,您的第一個行動應該是查看論壇和 Facebook 群組,看看該問題是否已經討論過。 如果沒有,您可以透過票務系統聯繫支援人員以獲得協助。
但要獲得 Beaver Builder 的支持,您首先需要成為客戶,因為您需要登入您的 Beaver Builder 帳戶才能填寫他們的聯絡表單。
價錢
與市場上大多數 WordPress 頁面建立器不同,Beaver Builder 可讓您從官方 WordPress 儲存庫免費下載外掛程式的精簡版。
如果您沒有預算來使用所有高級功能,您可以開始使用 Beaver Builder 的精簡版。 精簡版的功能和支援有限。

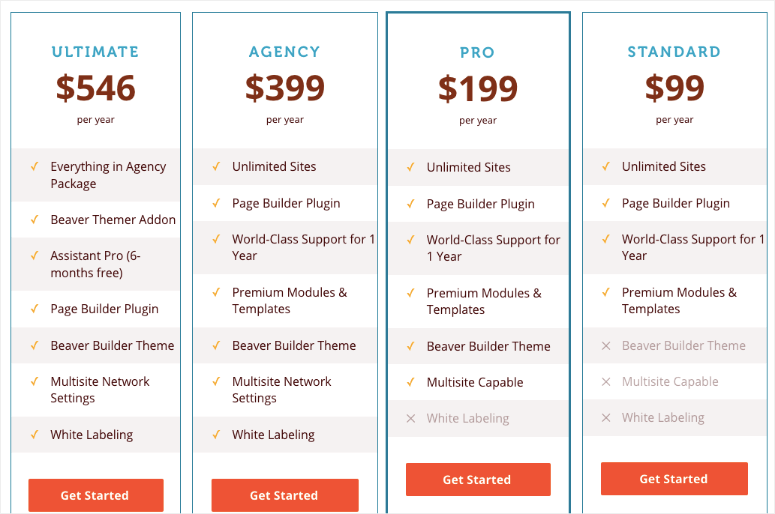
Beaver Builder 的高級版本有 4 種不同的方案:標準版、專業版、代理版和旗艦版。 所有計劃都允許您使用頁面建立器創建無限個站點,並提供一年的世界級支援。
唯一的區別是標準計劃不附帶 Beaver Builder 主題。 Pro 計劃附帶主題和多站點功能。 代理計劃為您提供專業計劃的所有功能。 此外,它還使您能夠為建構器添加白色標籤。 這樣,您就可以為您的用戶端網站建立網站,同時變更 WordPress 管理區域中「Page Builder」和「Beaver Builder」一詞的所有實例。
在這裡查看不同的 Beaver Builder 定價計劃(每年):
- 標準:99 美元
- 專業版:199 美元
- 仲介費:$399
- 終極版:$546
如需最優惠的價格,請查看我們的 Beaver Builder 優惠券!
優點缺點
優點:
- 無需編碼
- 易於整合第三方工具
- 全寬預覽視窗
- 附帶預建模板
- 附帶大量插件
- 輕鬆添加全域設置
- 提供免費版本的插件
- 可在無限個網站上使用
- 同時作為外掛和主題出現
缺點:
- 不像競爭對手那樣提供許多預建模板
- Beaver Builder Lite 的有限功能
- 依賴 Beaver Builder 短代碼
- 對於初學者來說定價可能會很昂貴
Beaver Builder 的替代方案
Beaver Builder 的最佳替代品是 SeedProd。

SeedProd 是一個很棒的網站主題建構器和登陸頁面建立器。
它非常容易使用,使其成為初學者的絕佳選擇。
首先,它內建了即將推出和維護模式。 因此,您可以在網站建立期間隱藏您的網站。

您可以顯示帶有您的徽標和品牌的漂亮佔位符頁面。
接下來,有大量主題可供選擇建立頁面、自訂貼文類型,甚至整個網站。
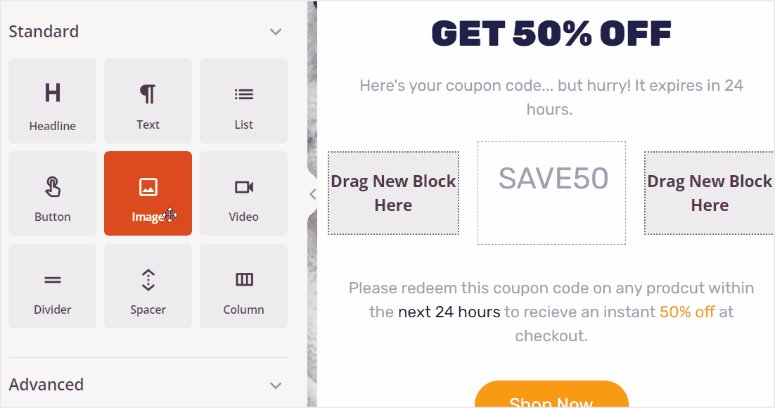
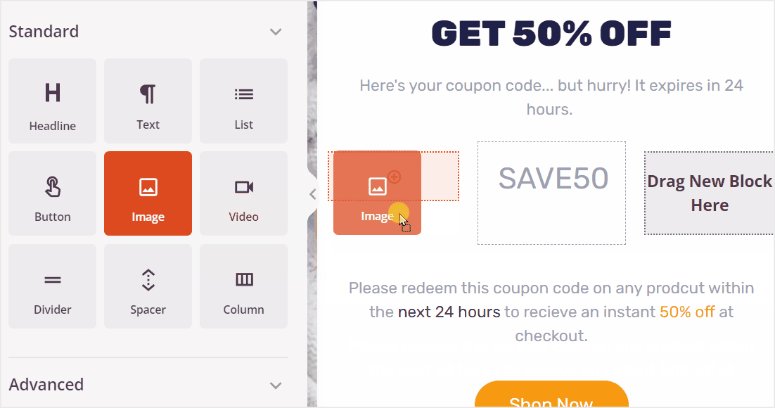
然後,有一個拖放建立器來自訂您的網站。 有很多區塊可供選擇,包括動畫標題、倒數計時器、選擇表單等等。

簡而言之,SeedProd 的亮點如下:
- 現成的模板和頁面塊
- 拖放頁面建立器
- 訂戶管理
- WooCommerce 支持
- 電子郵件行銷整合
想知道更多? 請參閱我們完整的 SeedProd 評論。
開始使用 SeedProd »
您可能還想在此處查看更多選項:最佳 WordPress 頁面建立器。
我們對 Beaver Builder 的評價是最佳 WordPress 頁面產生器
我們相信 Beaver Builder 是 WordPress 最好且易於使用的拖放頁面建立器外掛程式之一。 毫無疑問,它是現有下載次數最多的 WordPress 頁面建立器之一,最適合各種規模的網站。 其易於使用的使用者介面使任何人都可以輕鬆建立高度客製化的 WordPress 網站。 它配備了您可能需要的所有強大的頁面建立功能。
我們希望您喜歡學習 Beaver Builder。 如果您還有其他疑問,請查看下面的常見問題。
常見問題:Beaver Builder 評論
Beaver 頁面產生器是免費的嗎?
是的,Beaver Builder 提供功能有限的免費 Lite 版本。 但要存取其所有功能和高級功能,您必須購買該插件的高級版本。
如何將 PDF 新增至 Beaver Builder?
首先,您需要將 PDF 上傳到媒體庫,就像上傳任何影片或圖像一樣。 然後,您將使用 Beaver Builder 編輯器新增一個「按鈕」模組,並對其進行自訂以符合您的品牌或網站風格。 最後,您將 PDF 連結新增至 Beaver Builder 按鈕模組。 就是這樣! 現在您可以使用 Beaver Builder 新增 PDF。
如何在 WordPress 中開啟 Beaver Builder?
您可以透過導覽至要在 WordPress 儀表板中編輯的頁面或貼文來開啟 Beaver Builder。 然後,您所要做的就是選擇“頁面產生器”選項卡,該選項卡位於頁面上方
內容區域,以啟動 Beaver Builder 介面。
我可以在 Beaver Builder 中使用第三方小工具嗎?
是的,Beaver Builder 支援第三方小工具。 事實上,它們將與其他預設 WordPress 小部件一起顯示在 Beaver Builder 的小部件選單中。
現在您已經詳細了解了 Beaver Builder,並準備好使用它,這裡有 15 個以上最佳的 WordPress Beaver Builder 主題,您可以開始使用。
除此之外,這裡還有其他您可能感興趣的文章。
- 8+ 最佳 WordPress 頁面建立器和主題建立器
- 7 個適合您網站的最佳 Divi Builder 替代方案(比較)
- 如何建立自訂 WordPress 佈局(逐步)
第一篇文章列出了超過 8 個最佳 WordPress 頁面建立器和主題。 第二篇討論了 7 種最佳 Divi Builder 替代方案,可協助您建立 WordPress 網站。 上一篇文章將逐步指導您如何建立自訂 WordPress 佈局。
話雖如此,我們給予 Beaver Builder 4.2 顆星評價(滿分為 5 顆星評價)。 以下是我們的評分系統的詳細說明:
立即取得 Beaver Builder » 查看 Beaver Builder 優惠券 »

 4.2/5.0
4.2/5.0 4.0/5.0
4.0/5.0