Beaver Themer 1.0 – 充滿可能性的新世界
已發表: 2017-05-02Beaver Builder 產品 25% 折扣!快點促銷結束...精益更多!


經過近一年的開發,我們很自豪地宣布 Beaver Builder 的第一個官方插件。 Beaver Themer 是 WordPress 的主題建構器外掛。
Beaver Themer 彌補了頁面建立和模板功能之間的差距,以前只能在編輯主題的 PHP 檔案時使用。您可以在 Beaver Themer 中建立單一模板,然後將其套用到無限數量的貼文、產品或自訂貼文類型。您還可以建立頁眉和頁腳、存檔佈局、404 頁面和“主題部分”,所有這些都可以透過您已經熟悉的喜愛的建構器介面進行。此外,您可以根據多種不同的條件有策略地設定主題佈局的顯示位置和時間。
Beaver Themer 是 @BeaverBuilder 的 WordPress 主題產生器擴展,目前處於測試階段,即將推出。分享到 X這是我們為展示 Beaver Themer 而製作的原始影片。雖然有些事情發生了變化,但它仍然很好地描繪了 Themer 的能力。
 當我們開始探索主題建構器的想法時,我們的第一個反應是創建一組新的主題模組,即貼文標題模組或特色圖像模組。
當我們開始探索主題建構器的想法時,我們的第一個反應是創建一組新的主題模組,即貼文標題模組或特色圖像模組。
當我們意識到它遠沒有我們期望的那麼靈活時,這個想法很快就被壓垮了。支援自訂貼文類型或 WooCommerce 產品之類的東西會使我們的模組選擇因數十個選項而超載。
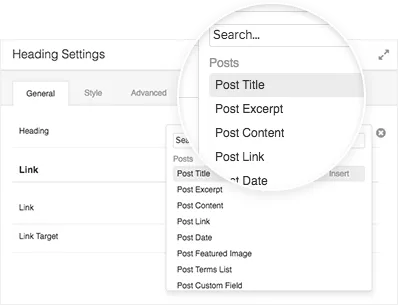
這個解決方案是我們稱為Field Connections 的功能,它使您能夠將底層資料連接到我們現有的模組。例如,您可以使用欄位連線來抓取行背景中的特色圖像或將貼文標題插入標題模組中。 Beaver Builder 的所有現有模組現在都可以利用儲存在您網站的貼文、產品和自訂貼文類型中的資料。為了方便起見,我們創建了一些“快捷模組”,例如“帖子標題”,它們是已設定字段連接的常規模組。
我們將在 Beaver Themer 的未來版本中添加新類型的現場連接,開發人員可以自由地創建與他們需要的任何數據的連接。
自 Beaver Builder 誕生以來,最受歡迎的功能之一是能夠使用 Page Builder 來佈置網站的頁首和頁尾。當將 Beaver Themer 與 Beaver Builder 主題或幾個受支援的主題之一一起使用時,現在這是可能的!

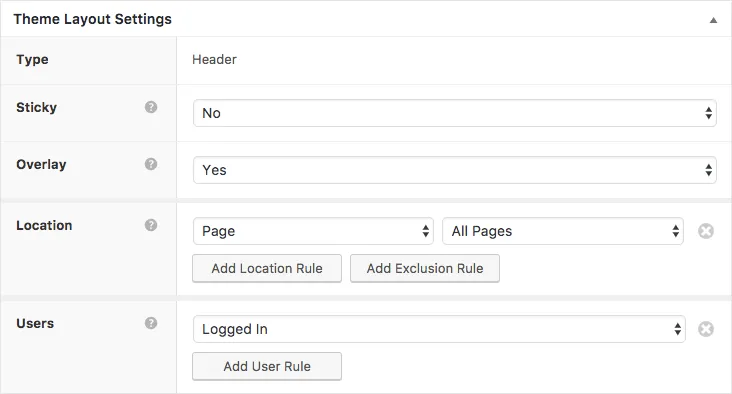
您不僅可以建立頁首和頁腳,Themer 還使您能夠精確地控制它們顯示哪些頁面以及向哪些使用者顯示。
例如,您可以為主頁建立透明標題,並為網站的其餘部分建立傳統標題。或者,您可以專門為登入使用者或管理員建立頁腳,以顯示自訂的選項選擇。

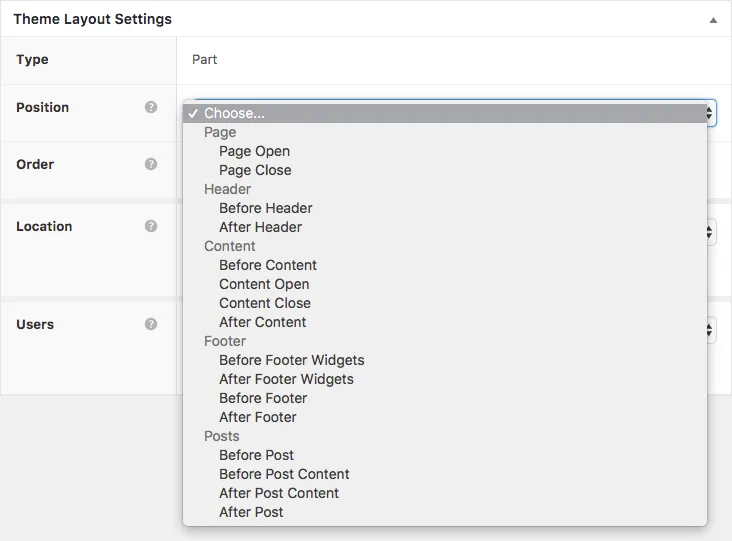
主題部件可讓您在整個網站中註入 Beaver Builder 內容。在 Beaver Builder 中建立號召性用語、電子報註冊、聯絡表單或作者框等內容,然後將它們放置在各個可用區域中。主題部分還利用 Beaver Themer 的包含/排除選項,使其超級靈活。
 您可能熟悉 Beaver Builder 的貼文模組。在 Beaver Themer 中,我們採用了相同的想法,但將其增加到 11。
您可能熟悉 Beaver Builder 的貼文模組。在 Beaver Themer 中,我們採用了相同的想法,但將其增加到 11。
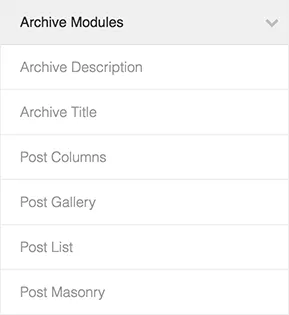
透過我們擴充的發布/存檔模組套件,您可以從多種不同的佈局樣式中進行選擇,並根據類別、標籤或自訂查詢動態過濾存檔。
您甚至可以深入研究 HTML 並完全自訂標記以完全控制您的佈局。
Beaver Themer 的存檔、單一和 404 頁面佈局工具應該適用於任何已經支援 Beaver Builder 的主題。但是,對於頁首、頁尾和主題部分佈局,必須以某種方式建立主題。
Beaver Themer 開箱即用,完全支援以下主題:
請參閱我們的知識庫,以取得新增了 Beaver Themer 支援的所有主題的更新清單。
如果您是主題開發人員,我們很樂意將您的主題添加到此列表中。請參閱這篇文章,了解如何在主題中添加對 Beaver Themer 的支持,並在支持時告知我們。
我們非常高興看到您使用 Beaver Themer 建立的內容。如果您已經在實際網站上使用過 Beaver Themer(或您打算這樣做),請隨時在評論中分享連結。
要了解有關 Beaver Themer 的更多信息,請查看我們的知識庫中提供的文檔或直接嘗試我們的實時 Beaver Themer 演示。
各位,我就是這樣。嚇死了。興奮的。
我一直在 Themer 可供購買後排隊等待啟動的一些開發項目中使用它。它為我簡化了很多事情。
嗨,好一個!
目前正在開發中 – https://unisport.just4us.eu/
小型快速專案 – https://www.kreativ-markt.at/
非常基本,沒有太多使用 Themer:https://www.countingsheep.at/
兩個網站上都使用Beaver Builder + Theme + Themer 和我最喜歡的CPT 工具PODS,所有內容都類似於社交媒體等列表或https://unisport.just4us.eu/unser-team/ 上的列表(順便說一句- 視差不正確)在 FF 中工作有什麼想法嗎? )是使用 pod 模板完成的,或者有時(由於我需要調試一些奇怪的東西)僅通過 BB 帖子模組的自定義佈局完成。
我開始致力於 Pods 的整合 – https://github.com/quasel/pods-beaver-themer 仍然基於第一個 alpha 版本之一,我希望我能盡快完成 – 歡迎任何幫助和回饋!
謝謝
伯恩哈德·格羅瑙
與 Pod 一起使用,非營利寵物救援組織可以輕鬆發布其可供收養的寵物。他們填寫一些欄位並建立寵物檔案。為此目的工作得非常好。
https://forgetmenotrescue.com
很酷,為什麼選擇 Pods 為什麼您喜歡使用 Pods 而不是 ACF?
也許是因為 pod 可以讓您建立 CPT、新增字段,而且是免費的?看看例如 https://www.youtube.com/watch?v=snipF-6obnQ
我對 Themer 的可能性感到非常興奮。您的時機是完美的 - 該網站已經進行“beta 測試”一段時間了 - 但本週將移交給客戶。我們使用主題使頁面、貼文(又稱新聞通訊)和活動都具有相同的佈局。它可以更輕鬆地培訓技術上不懂的用戶在 WP 編輯器中維護上述所有內容 - 無需擔心佈局和設計! http://petonecentral.co.nz/
您提到您正在使用您的貼文作為您的電子報。您使用什麼工具來實現這一目標?我一直在考慮 MailPoet,但想知道是否有更好的選擇。
毫無疑問,這是我作為線上業務開發人員使用過的最好的 WordPress 外掛!已在 8 個站點使用。 Alpha版本非常穩定,所以我不介意在現場使用它。例如:http://www.klompelektrotechniek.nl,從昨天開始直播!
我正在使用工具集來製作自訂貼文類型,它具有 Beaver Builder 整合:https://wp-types.com/documentation/user-guides/benefits-of-templates-for-custom-types-bb/
感謝工具集人員的努力,但工作流程並不像我希望的那麼順利。
所以我對這項發展感到非常興奮。這使得培訓我的團隊變得更容易,因為我不必解釋 Beaver Builder 可以處理“這些頁面”,但不能處理“那些頁面”或“網站的那些部分”。
我多麼希望有一個選項可以將圖層從行動裝置或桌面隱藏到選項卡
這很有趣。我想我將重新審視 Beaverbuilder,看看我們如何讓它為我們的客戶服務。
嘿,羅比+海狸幫!
恭喜並祝發售日快樂!我已經用我的框架對 Beaver Themer 進行了廣泛的測試,它非常棒!該主題 (https://wp-pagebuilderframework.com) 將於下週發布,並且可與 Beaver Themer 一起使用,開箱即用 - 只是想讓您知道,以防您想將其添加到列表中。
驚人的。
期待發布
StoreFront 主題支援嗎?
這是 Woocommerce 的標準主題。
真的很期待嘗試 Beaver Builder!
一個偉大的主題和一個偉大的建設者。我有一個問題。這個主題和建構器是否支援任何暗模式外掛?
又到聖誕節了嗎…?
像聖誕節的孩子一樣頭暈。