如何在 WordPress 中添加前後照片滑塊(無代碼)
已發表: 2022-10-20您想在 WordPress 網站上添加前後照片滑塊嗎?
圖像比較滑塊可以幫助展示您的產品或服務在客戶使用之前和之後的工作方式。 這樣做可以使您的品牌更具可信度,並可以促使潛在客戶進行購買。
在本文中,我們將向您展示如何在無需代碼的情況下輕鬆地將前後圖像滑塊添加到 WordPress。
前後照片效果如何工作?
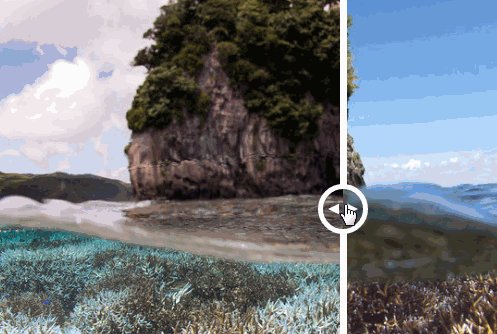
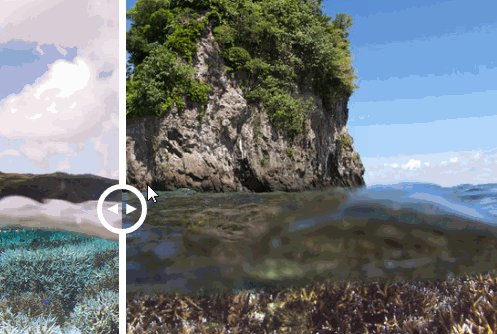
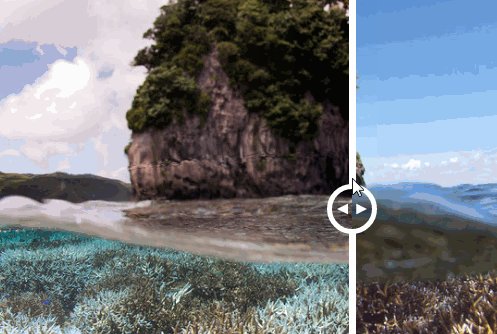
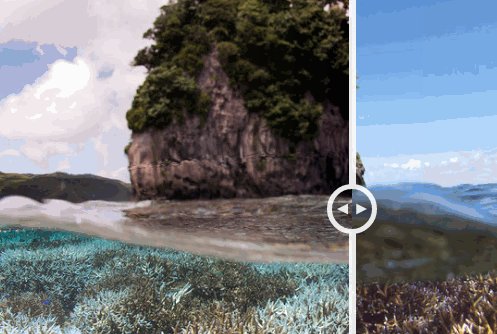
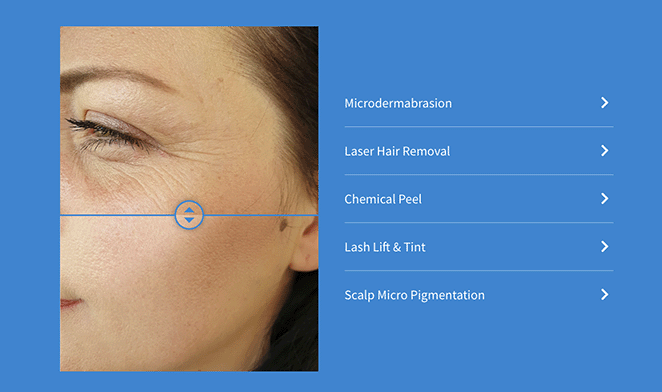
前後照片效果允許網站訪問者單擊交互式分隔線,將一張圖像轉換為另一張圖像。
假設您有同一張照片的 2 個版本,但略有不同:照片 A 和照片 B。滑塊之前和之後的 A 將它們彼此相鄰或疊放在一起,中間有一條分界線。
當您移動滑塊方向時,您會看到更多的一張圖像而更少的另一張圖像。

這是並排比較不同圖像的絕佳方式。 例如,牙科網站可以展示客戶在牙科工作之前和之後的牙齒。 或者您可以比較特定美容護理的前後效果。
或者,電子商務網站可以使用前後照片滑塊來比較不同產品的功能。
問題仍然存在,如何在 WordPress 中添加前後照片滑塊? 讓我們來了解一下。
如何在 WordPress 中添加前後照片滑塊
通常,將照片滑塊小部件和幻燈片添加到您的網站將涉及使用 Javascript、Jquery、HTML、CSS 和其他編碼語言。 許多網站所有者不知道如何編寫該代碼,因此他們向 Web 開發人員尋求幫助,這可能會非常昂貴。
幸運的是,有更便宜的方法可以為您的 WordPress 網站添加新功能。 使用一些最好的 WordPress 插件,您可以輕鬆地增強您的網站而無需花費大量資金。
下面的教程向您展示瞭如何使用 SeedProd 添加前後照片滑塊。

SeedProd 是具有拖放功能的最佳 WordPress 網站構建器。 它允許您使用預製模板和可視頁面構建器來創建靈活的 WordPress 佈局,而無需代碼。
借助其拖放式 WordPress 塊,您可以使用有價值的功能增強您的網站,包括:
- 滑塊之前和之後
- 高級圖片庫
- 定價表
- 選擇表格
- 號召性用語按鈕
- 倒數計時器
- 選項卡式內容
- 贈品
- 聯繫表格
- 以及更多。
您還可以使用 SeedProd 創建即將推出的頁面並將 WordPress 置於維護模式。 此外,您所做的一切都是 100% 移動響應,確保您的網站易於跨移動設備使用。
單擊下面的按鈕下載 SeedProd 插件,然後按照步驟在您的網站上嵌入前後照片滑塊。
- 步驟 1. 安裝並激活 SeedProd
- 第 2 步。創建您的 WordPress 佈局
- 步驟 3. 添加之前和之後的 WordPress 塊
- 第 4 步:啟用您的更改
步驟 1. 安裝並激活 SeedProd
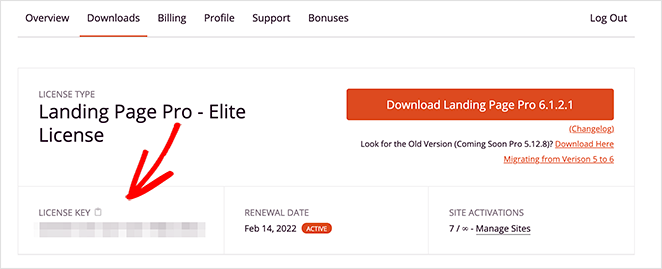
下載插件後,在您的 SeedProd 帳戶中找到“下載”選項卡,然後復制您的許可證密鑰。

現在,繼續將插件上傳到您的 WordPress 網站。 如果您需要幫助,可以按照此分步指南了解如何安裝 WordPress 插件。
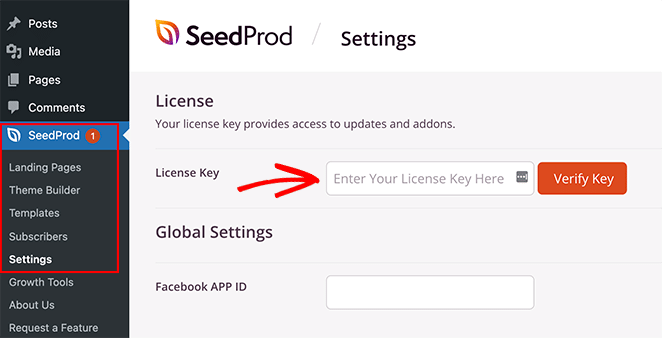
安裝 SeedProd 後,從您的 WordPress 管理員導航到SeedProd » 設置並粘貼您之前複製的許可證密鑰。

單擊驗證密鑰按鈕以激活您的許可證,然後繼續執行第 2 步。
第 2 步。創建您的 WordPress 佈局
安裝 SeedProd 後,您需要決定要創建哪種類型的佈局。 您可以使用 SeedProd 的拖放編輯器創建自定義 WordPress 主題或構建高轉化率的登錄頁面。
Theme Builder 選項是用適合您業務需求的新 WordPress 主題替換現有網站設計的好方法。 它生成典型 WordPress 主題的所有模板文件,並允許您使用其強大的頁面構建器直觀地自定義每個部分。

按照本教程使用 SeedProd 創建自定義 WordPress 主題。
或者,您可以使用登陸頁面構建器創建與您當前的 WordPress 主題無縫協作的獨立登陸頁面。 它使用與主題構建器相同的可視化編輯器,是任何網站的絕佳潛在客戶生成策略。

這是有關如何使用 SeedProd 在 WordPress 中創建登錄頁面的指南。
創建新佈局後,您可以轉到第 3 步並在設計中添加前後滑塊。
注意:對於本指南,我們將創建一個自定義 WordPress 主題並編輯主頁模板。
步驟 3. 添加之前和之後的 WordPress 塊
創建佈局後,使用 SeedProd 的頁面構建器打開要編輯的頁面。
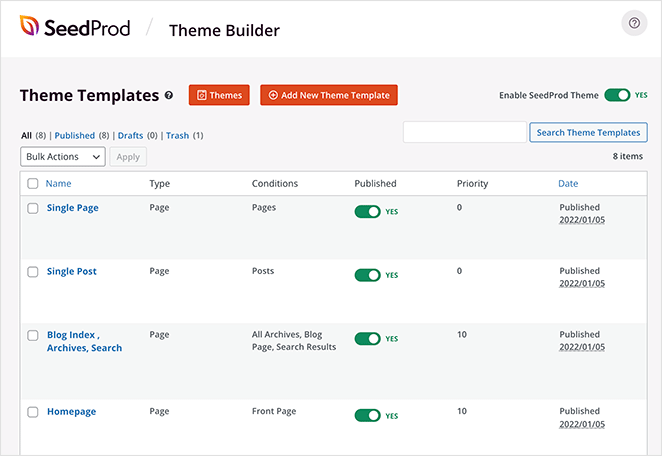
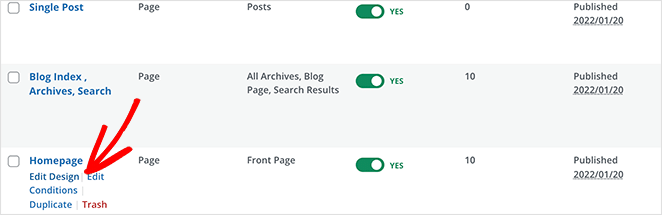
由於我們正在編輯 WordPress 主題的主頁,我們將轉到SeedProd » Theme Builder ,然後單擊主頁模板下的編輯設計。


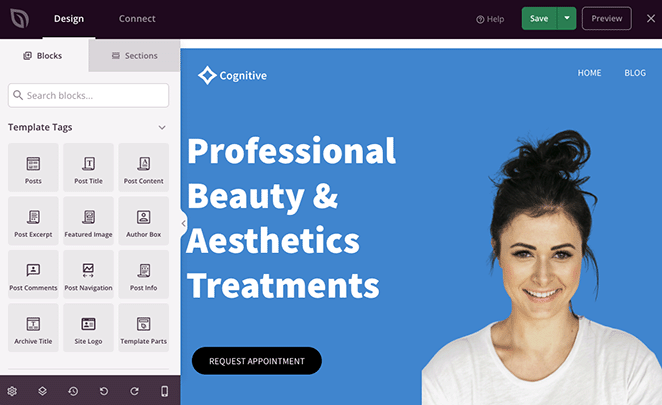
在以下屏幕上,您將看到類似於以下佈局的佈局:

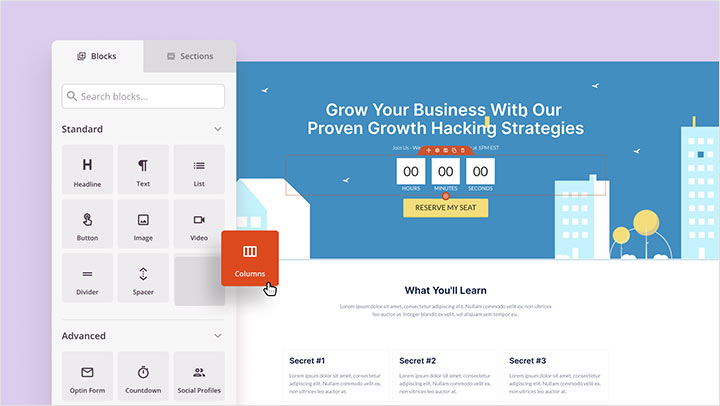
右側是您在第 2 步中選擇的模板的實時預覽,左側是您可以拖放到設計中的塊和部分。
自定義任何元素都非常容易。
例如,您可以通過單擊標題並直接在實時預覽中輸入新內容來編輯標題。

或者,您可以在左側的設置面板中編輯文本,其中包括無數的自定義選項。
因此,自定義您的模板,直到它開始呈現您想要的樣子。
現在讓我們看看添加您的模板可能不會自動包含的功能。 例如,我們選擇的網站工具包沒有前後照片滑塊,因此我們需要自己添加。
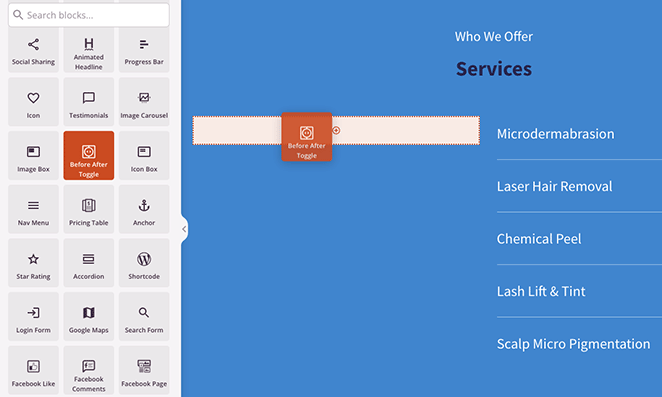
為此,滾動瀏覽左側的 WordPress 塊,直到找到Before After Toggle 。 然後將其拖動到實時預覽中的位置。

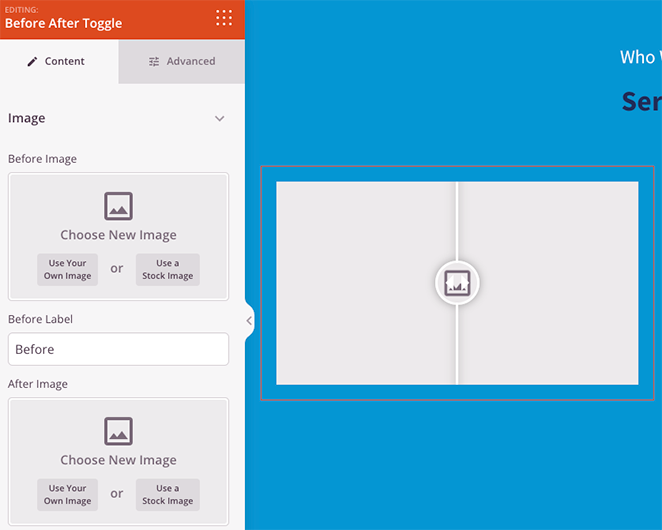
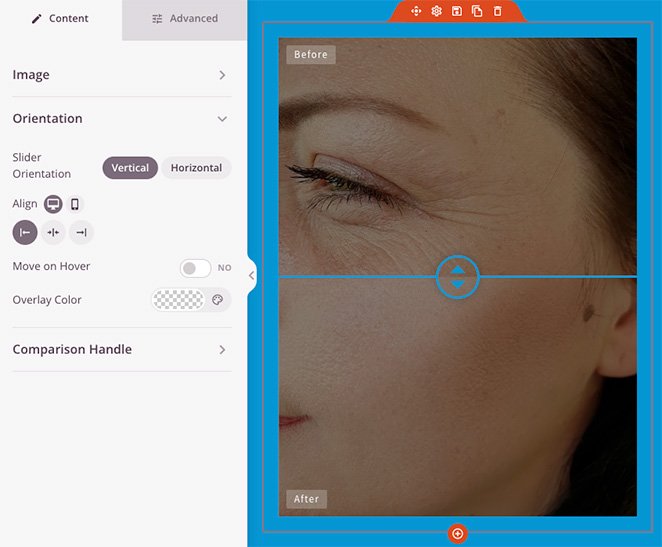
單擊該塊時,您將在左側設置面板中打開其自定義選項。 您可以在此處添加前後圖像、更改樣式等。

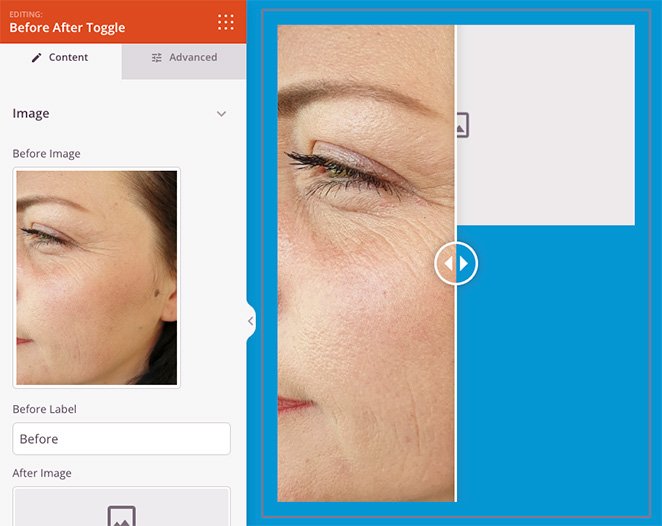
讓我們從添加第一張圖片開始,這通常是您的“之前”照片。 您可以通過單擊使用您自己的圖像選項並上傳新照片或從 WordPress 媒體庫中選擇一張來執行此操作。

現在對“後”圖像重複此步驟。 您可以通過替換文本字段中的名稱來編輯每個圖像的標籤。
準備好圖像後,讓我們再看一些設置。
在方向標題下,您可以使前後滑塊垂直而不是水平。

當您將光標懸停在圖像上並將顏色疊加應用於照片時,您還可以使滑塊移動。
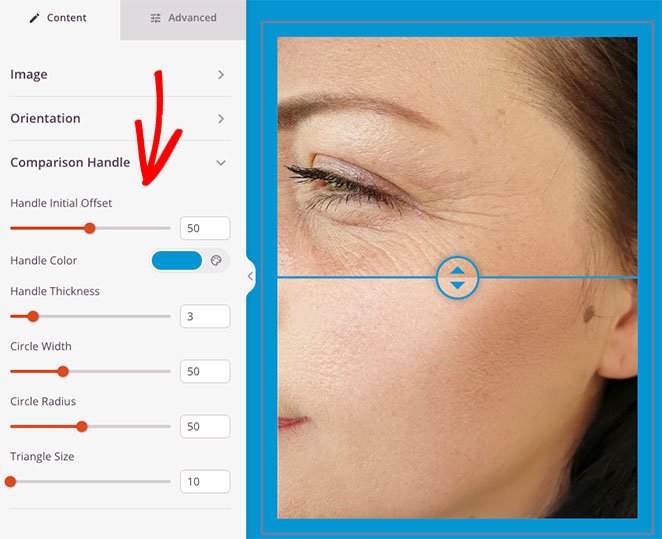
當您打開比較句柄標題時,您將看到更改滑塊顏色、寬度、半徑像素大小等的設置。

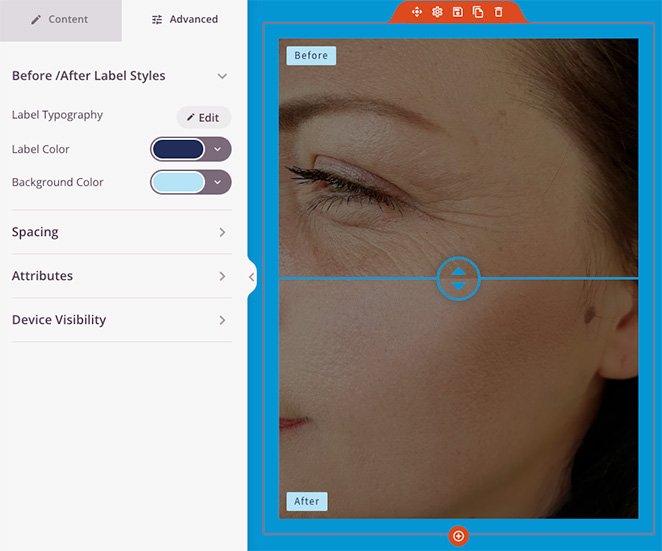
您可以通過單擊“高級”選項卡找到更多設置。 例如,您可以更改標籤的排版和顏色,調整塊間距和屬性,以及隱藏移動屏幕上的某些元素。

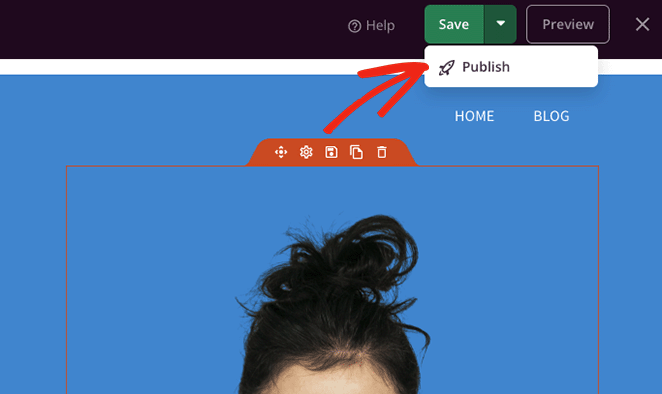
如果您對前後照片滑塊的外觀感到滿意,請點擊屏幕右上角的保存按鈕,然後點擊發布。

如果您正在創建登錄頁面,您現在可以預覽頁面並查看前後圖像滑塊的運行情況。 但如果您正在製作自定義 WordPress 主題,則需要完成第 4 步。
第 4 步:啟用您的更改
即使您的更改已保存並發布,您仍然需要使您的 WordPress 主題生效。 不用擔心; 這一步既快速又簡單。
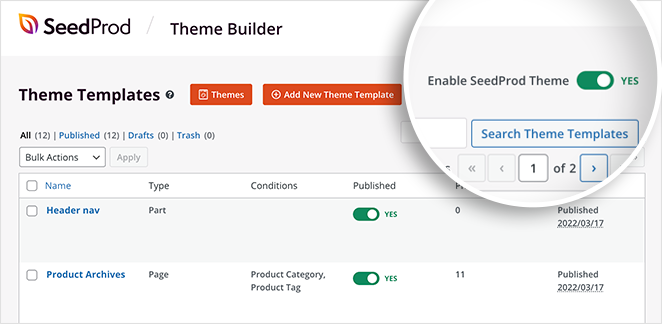
從 WordPress 儀表板轉到SeedProd » Theme Builder ,然後將啟用 SeedProd 主題切換到“是”位置。 而已!

現在您可以前往您網站的前端並使用您的新圖像滑塊進行旋轉。

你有它!
您現在知道如何在 WordPress 網站上添加前後照片滑塊。 有很多方法可以使此功能為您的業務成功發揮作用。
那你還在等什麼?
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有用的內容來發展您的業務。