初學者指南:如何使用 WordPress 塊模式
已發表: 2022-05-03您想了解如何在您的網站上使用 WordPress 塊模式嗎?
塊模式允許您快速將常用的設計元素添加到您的帖子或頁面佈局中。
在本文中,我們將向您展示如何使用 WordPress 塊模式並找到更多可在您的網站上使用的模式。

以下是我們將在本指南中介紹的主題。
- 什麼是 WordPress 塊模式
- 如何在 WordPress 中使用塊模式
- 尋找更多在您的網站上使用的塊模式
- 如何創建和共享您自己的塊模式
- 手動創建 WordPress 塊模式
- 在 WordPress 中刪除塊模式
- 可重用塊和塊模式有什麼區別
什麼是 WordPress 塊模式?
WordPress 塊模式是一組預製的設計元素,您可以使用它們更快地創建自定義內容佈局。
WordPress 帶有一個直觀的編輯器,通常稱為塊編輯器。 它允許用戶使用常見內容元素的塊為他們的帖子和頁面創建漂亮的佈局。

但是,並非所有 WordPress 用戶都是設計師,或者在每次需要創建帖子或頁面時都想花時間創建佈局。
塊模式為該問題提供了一個簡單的解決方案。 WordPress 現在默認帶有一堆有用的塊模式。

流行的 WordPress 主題還提供了自己的模式,您可以在編寫內容時使用這些模式。
這些模式包括預構建的多列佈局、媒體和文本模式、號召性用語模式、標題、按鈕等項目。
您可以在 WordPress.org 網站上找到更多模式,甚至還可以創建和分享自己的模式。
話雖如此,讓我們看看如何在 WordPress 中輕鬆使用塊模式為您的網站創建精美的內容。
如何在 WordPress 中使用塊模式
默認情況下,WordPress 帶有一堆有用的塊模式,您可以在您的網站上使用它們。 您的 WordPress 主題和一些插件也可能會添加自己的模式。
要使用塊模式,您需要編輯要使用塊模式的 WordPress 帖子或頁面。
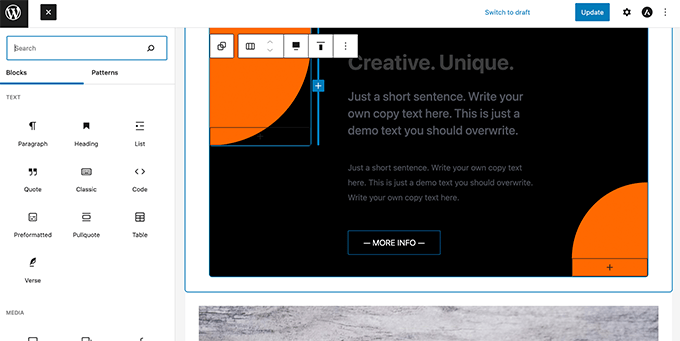
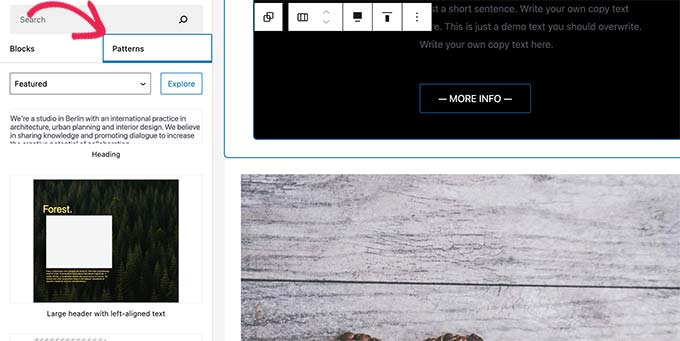
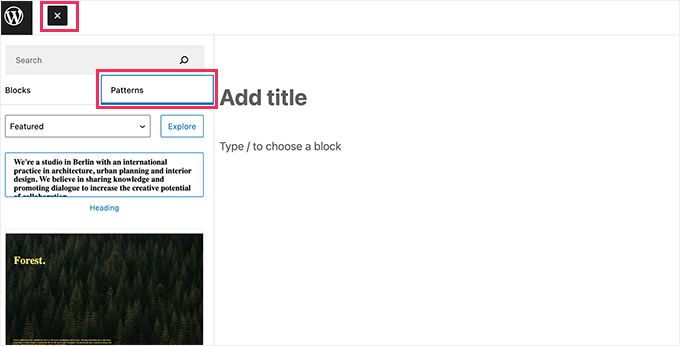
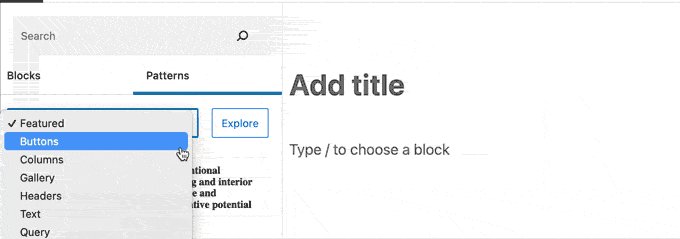
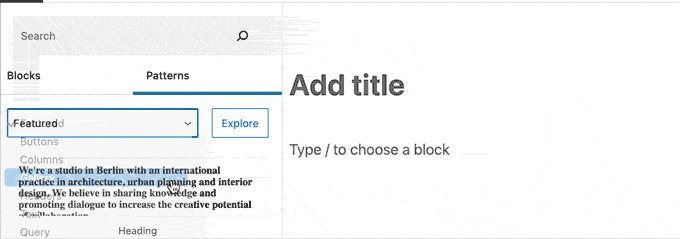
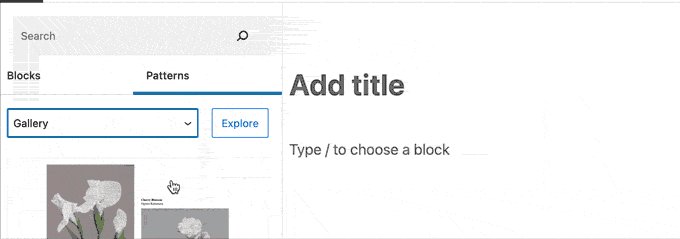
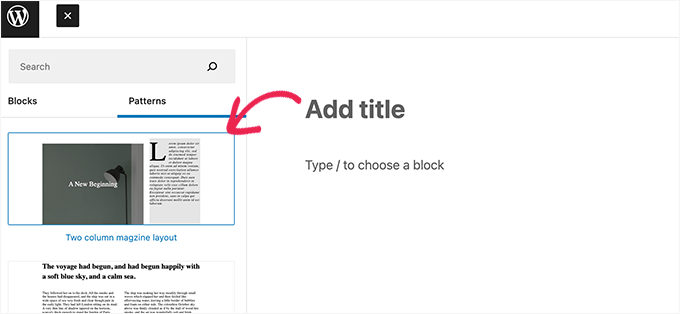
在帖子編輯屏幕上,單擊“添加塊”按鈕以打開塊插入器。 從這裡,切換到 Patterns 選項卡以查看可用的塊模式。

您可以向下滾動以查看可用的塊模式。
您還可以查看不同類別的塊模式,例如特色、按鈕、列、標題等。

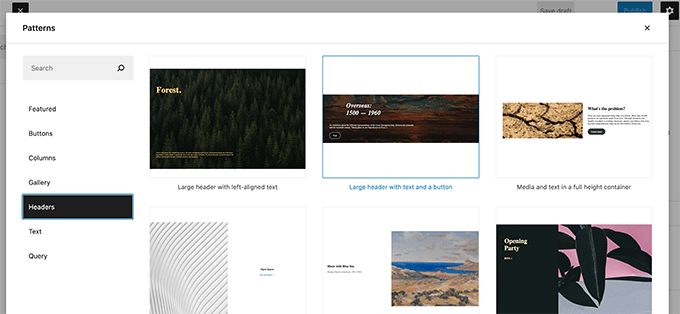
或者,您也可以單擊“探索”按鈕查看塊模式。
在這裡,您可以在彈出窗口中看到更大的預覽。

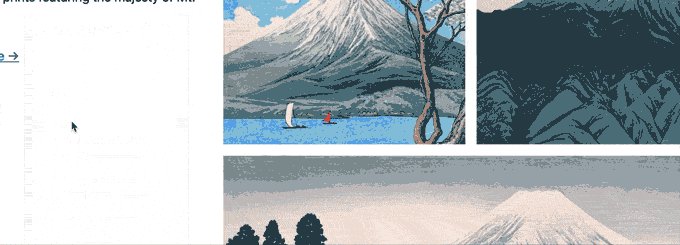
找到要嘗試的模式後,只需單擊即可將其插入帖子或頁面的內容區域。

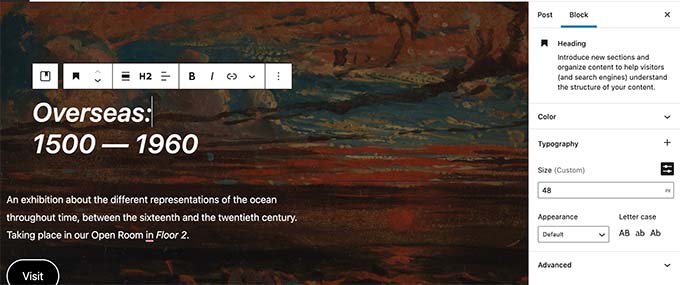
之後,您只需指向並單擊模式內的任何塊,即可根據自己的要求編輯和更改其內容。
對於每個塊,您仍然擁有通常擁有的所有選項。 例如,如果它是一個封面塊,那麼您可以更改封面顏色或背景圖像。
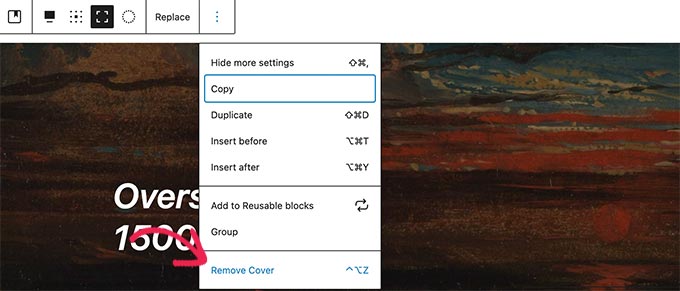
您可以為博客文章或頁面添加任意數量的模式。 您也可以像刪除任何 WordPress 塊一樣簡單地刪除模式以將其從帖子或頁面中刪除。

通過使用塊模式,您可以快速為您的文章和 WordPress 網站製作漂亮的佈局。
最終,塊模式可以幫助您節省每次需要添加標題、圖庫、按鈕等時手動排列塊的時間。
尋找更多在您的網站上使用的塊模式
默認情況下,WordPress 帶有一些常用的塊模式。 WordPress 主題也可以將自己的模式添加到您的網站。
但是,您可以找到比您網站上的塊插入器下可用的塊模式更多的塊模式。
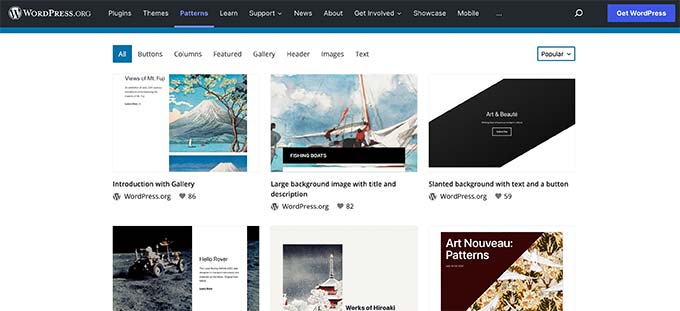
只需訪問 WordPress 模式目錄網站即可查看更多塊模式。

在這裡,您會發現 WordPress 社區提交的更多塊模式。
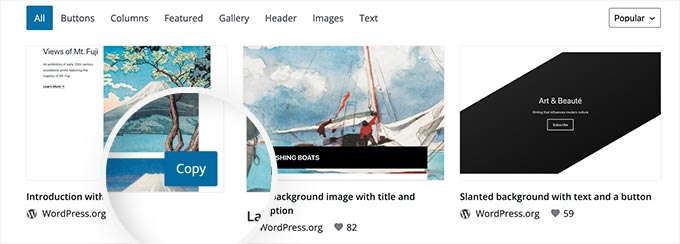
要使用這些塊圖案之一,只需將鼠標移到塊圖案上,然後單擊“複製”按鈕。

接下來,您需要返回您的 WordPress 博客並編輯要插入此塊模式的帖子或頁面。
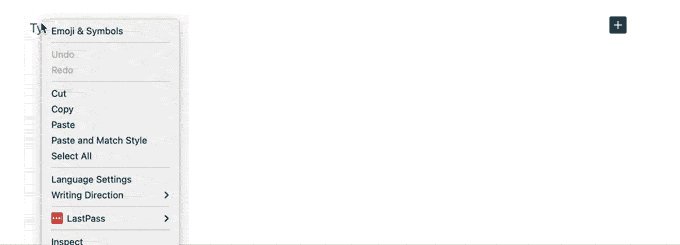
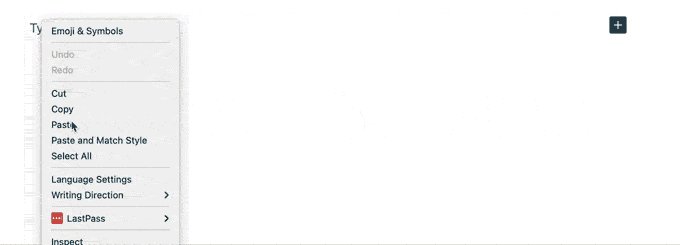
在帖子編輯屏幕上,只需右鍵單擊並在瀏覽器菜單中選擇粘貼或按 CTRL+V(Mac 上為 Command+V)。

如何創建和共享您自己的塊模式
想要創建和分享您自己的 WordPress 塊模式並與世界分享?
WordPress 使創建塊模式並在您自己的網站上使用它們或與全球所有 WordPress 用戶共享它們變得非常容易。
只需訪問 WordPress 模式目錄網站並單擊“創建新模式”鏈接。

注意:您需要登錄或創建一個免費的 WordPress.org 帳戶來保存您的模式。
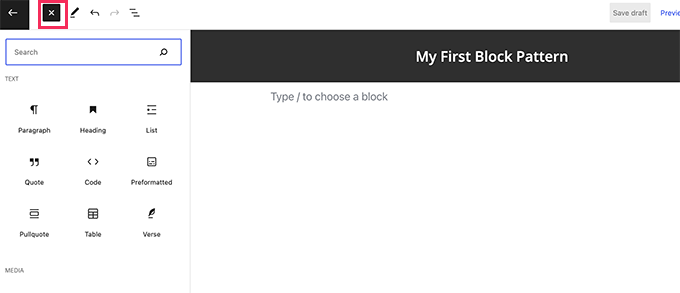
登錄後,您將進入塊模式編輯器頁面。 它與默認的 WordPress 塊編輯器相同,您可以使用它來創建您的模式。

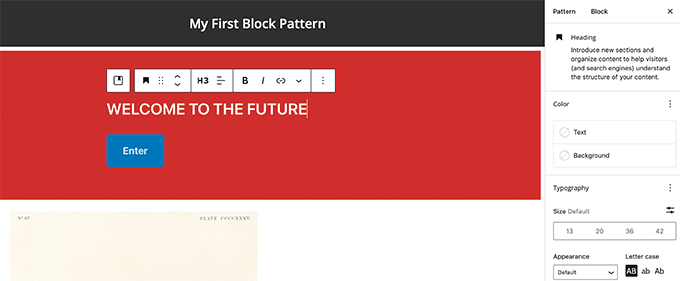
只需添加塊即可創建您的圖案佈局。

您可以使用組、封面、圖庫等佈局塊來組織佈局。

您的媒體塊中還可以使用免版稅圖像。 WordPress 媒體庫將允許您在您的模式中輕鬆查找和使用這些圖像。
一旦您對您的塊模式感到滿意,您可以將其保存為草稿或將其提交到模式目錄。

在提交模式目錄的塊模式之前,請確保您已閱讀塊模式目錄指南。
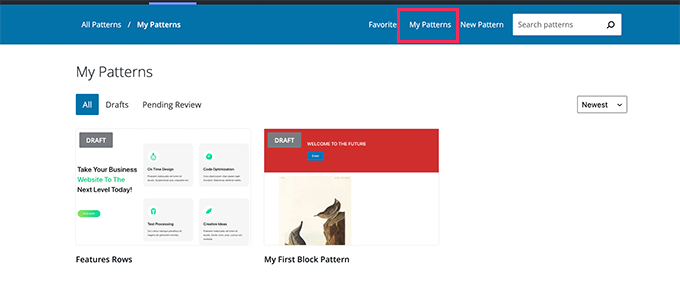
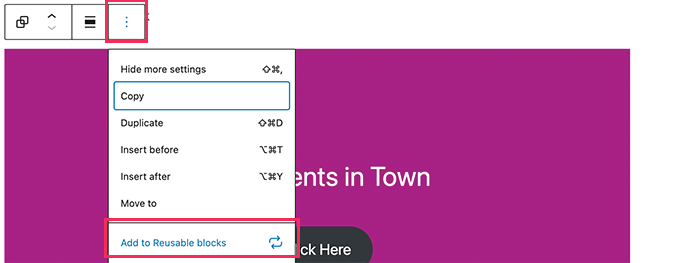
您可以通過單擊“我的模式”鏈接來管理所有塊模式。 它將顯示您共享的所有塊模式、草稿模式和您收藏的模式。

如果您只想創建塊模式供自己使用,則可以將它們保存為草稿。 之後,您可以簡單地將它們從“我的模式”頁面複製並粘貼到您的 WordPress 網站。
手動創建 WordPress 塊模式
您還可以手動創建塊模式並將它們添加到您的 WordPress 主題或自定義片段插件中。
只需在 WordPress 中創建一個新帖子或頁面。 在內容區域中,使用塊創建要保存為模式的自定義佈局或塊集合。

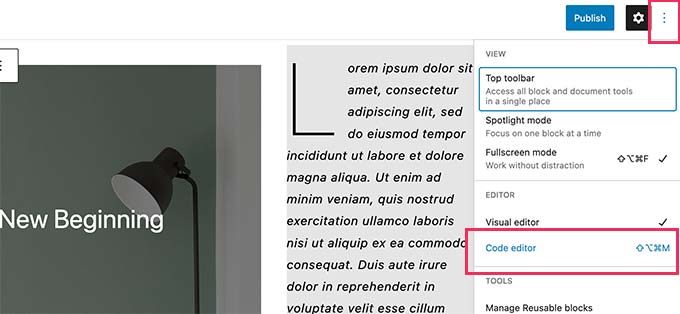
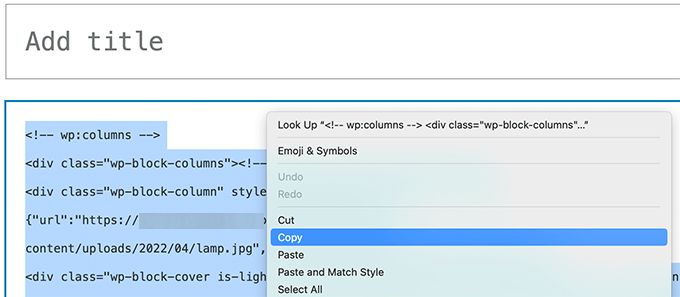
之後,切換到代碼編輯器模式並複制您在代碼編輯器中看到的所有內容。

接下來,打開像記事本這樣的純文本編輯器,然後將代碼粘貼到那裡。 您將在下一步中需要它。
現在您已準備好將您的塊註冊為模式。
為此,只需將以下代碼複製並粘貼到主題的 functions.php 文件或特定於站點的插件中。
function wpb_my_block_patterns() {
register_block_pattern(
'my-plugin/my-awesome-pattern',
array(
'title' => __( 'Two column magazine layout', 'my-theme'),
'description' => _x( 'A simple magazine style two-column layout with large image and stylized text', 'my-theme' ),
'categories' => array( 'columns' ),
'content' => ' Your block content code goes here'
)
);
}
add_action( 'init', 'wpb_my_block_patterns' );
現在復制並粘貼您之前複製的原始塊數據作為 content 參數的值。 換句話說,您需要將“您的塊內容代碼在此處”的文本替換為您的塊代碼。 一定要保留文本周圍的單引號。
最後,不要忘記將標題和描述更改為您自己的並保存更改。
您現在可以訪問您的網站並編輯和發布或頁面。 您現在可以在塊插入器中看到新註冊的塊模式。

在 WordPress 中刪除塊模式
您可以輕鬆刪除或取消註冊 WordPress 中的任何塊模式。 假設您要刪除在上面的示例中創建的塊模式。
您需要做的就是將以下代碼複製粘貼到主題的 functions.php 文件或特定於站點的插件中。
function wpb_unregister_my_patterns() {
unregister_block_pattern( 'my-plugin/my-awesome-pattern' );
}
add_action( 'init', 'wpb_unregister_my_patterns' );
在此示例中, 'my-plugin/my-awesome-pattern'是我們在註冊時使用的模式的名稱。
您可以使用此代碼取消註冊由您的主題或插件創建的任何塊模式。 您只需要知道用於註冊模式的名稱。
刪除核心 WordPress 模式
核心 WordPress 模式可供所有 WordPress 用戶使用。 這意味著它們可能被過度使用,甚至可能與您的 WordPress 主題的其餘部分不匹配。
如果您不想使用模式,那麼您可以簡單地避免將其添加到您的內容中。 但是,如果您運行一個多作者 WordPress 站點,那麼您可能希望阻止所有用戶使用這些核心模式。
要刪除所有核心 WordPress 模式,您需要將以下代碼添加到主題的函數文件或特定於站點的插件中。
remove_theme_support( 'core-block-patterns' );
可重用塊和塊模式有什麼區別?
塊模式和可重用塊都旨在解決類似的問題:為用戶提供輕鬆添加常用塊的選項。
但是,它們彼此完全不同。
例如,可重複使用的塊可以直接在帖子編輯器中進行編輯和保存,但它們不如塊模式靈活。
一個很大的區別是,如果您對可重複使用的塊進行更改,它會更改您使用過的每個帖子或頁面上的塊。

有關更多詳細信息,請參閱我們關於如何在 WordPress 中使用可重用塊的教程。
另一方面,如果您插入模式並對其進行編輯,則這些更改僅適用於您添加該模式的帖子或頁面。
塊模式也可以由您的 WordPress 主題或插件(例如塊插件)註冊。 這允許這些開發人員為您提供更多設計選項來創建您的帖子和頁面佈局。
我們希望本指南能幫助您了解如何在您的網站上使用 WordPress 塊模式。 您可能還想查看我們關於如何選擇最佳網頁設計軟件的指南,或者我們為小型企業挑選的最佳電子郵件營銷服務專家。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
