使用基於 React 的網站構建器提高 WordPress 性能的好處
已發表: 2023-04-17這是一篇客座文章。 意見和建議是作者自己的。
WordPress 是一種流行的內容管理系統,可幫助企業創建和管理其網站。 然而,WordPress 的缺點之一是,當與多個插件和未集成最新技術的主題配對時,它可能會變得緩慢而笨拙。 這就是 React(也稱為 React.js 或 ReactJS)的用武之地。
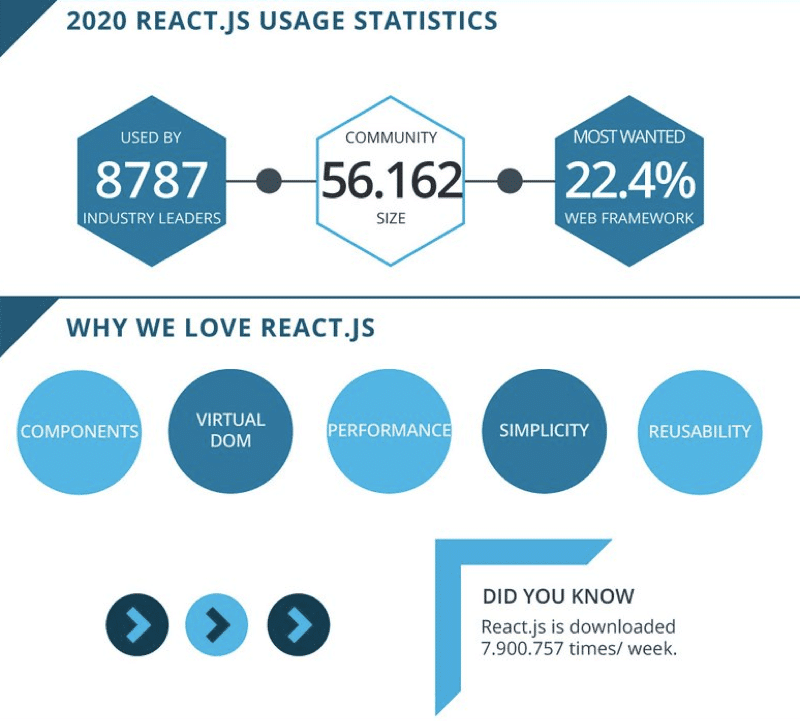
React 是最流行的 JavaScript(編程語言)庫之一,可幫助提高網頁的響應速度和速度。 由於 React 的優勢,許多 WordPress 的 Web 應用程序(例如 Visual Composer)都是使用 React 構建的。
在這篇博文中,我們將討論使用基於 React 的網站構建器單獨和借助 WP Rocket 網絡性能優化插件實現更好的 WordPress 性能的好處。
單獨使用 WordPress 的缺點
首先,讓我們看看您應該考慮使用基於 React 技術的 WordPress 產品的一些原因。
眾所周知,WordPress (.org) 是網絡上最流行的開源內容管理系統之一。 更有趣的是,WordPress 已經在其核心中使用了 React——用於古騰堡編輯器和完整的站點編輯。 儘管 WordPress 是一種流行且廣泛使用的內容管理系統,但它並非沒有缺點。 一些開發人員和企業可能正在尋找方法來最大程度地減少構建和維護 WordPress 網站所需的時間和精力。
單獨使用 WordPress,您可能會遇到性能問題、安全漏洞和其他問題,這些問題通常由以下原因引起:
- 使用過多的第三方插件——插件需要定期更新以保持最佳安全性,但每次更新時,總是有可能遇到可能危及網站功能的問題。 另外,不同的插件可能不兼容,這可能會導致您遇到更大的問題,使用太多插件絕不是一個好主意
- 使用不符合 WordPress 編碼標準的主題– 市場上有成千上萬的 WordPress 主題,您永遠無法確定您選擇的主題是否不會讓您的頁面速度受到影響並導致加載時間變慢
確保您不會遇到上述問題的一種方法是將 React JS 網站構建器整合到您的 WordPress 網站中,這可以通過消除對無數插件和主題的需求,幫助您的頁面響應更快、更安全、更快速.
ReactJS 與 WordPress(同時使用兩者的好處)
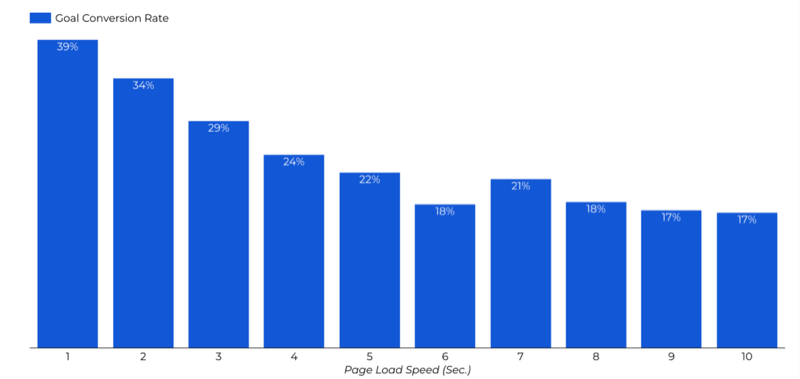
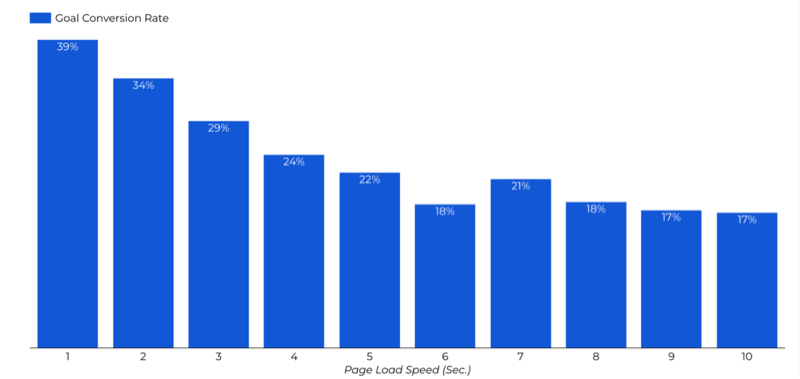
React 可以通過加快代碼的加載時間來提高網站的性能。 這對於轉化率尤為重要。 研究表明,網站加載時間每增加一秒,轉化率就會下降 29% – 40%。 為了獲得最高的轉化率,您的目標應該是加載時間不超過 2 秒。

React 通過在需要時渲染組件來工作。 你甚至可以說 React 是專門為解決傳統 Web 開發的問題而創建的,因為它使維護代碼(通過將其拆分為可重用的組件)和加速 DOM(代表文檔對像模型)重新呈現變得更加容易。 此外,React 使用的虛擬 DOM 的設計具有增強的性能。
在我們深入研究 React 之前,重要的是要知道它通常與 REST API(也稱為 RESTful API)一起使用,以從服務器獲取數據。 基本上,它確保通過 HTTP 請求在兩個或多個系統之間共享數據,這是網站和軟件開發的基礎。
WordPress REST API 越來越常用於將內容與前端分離,這允許開發人員將 WordPress 用作無頭 CMS(內容管理系統)。
反應 JS 與 WordPress 最常用於開發現代 Web 應用程序的用戶界面。 在其他情況下,正如我們提到的,它用於創建無頭 WordPress 站點,該站點主要使用 WordPress 來管理內容,並使用另一種技術(例如 React)來構建網站的前端(界面)並顯示其內容。
此外,WordPress 中的 React 常用於各種 第三方插件和主題。 這使得將其他必要功能合併到您的站點中變得容易,同時仍保持良好的性能。

出於上述目的,一些最流行的 React 框架通常與 WordPress 項目結合使用,包括:Next.js、Frontity、Gatsby.js 和 Create React App (CRA)。
使用基於 React 的網站構建器的好處
在我們深入探討好處之前,值得注意的是,對於使用 React 構建的網站是否會比不使用 React 構建的網站更快,沒有單一的答案。 網站的複雜性、頁面數量以及瀏覽網站的瀏覽器等因素都會影響網站的速度。 因此,測試網站的性能並進行任何必要的優化總是一個好主意。
然而,基於 React 的網站建設者有一些明顯的優勢,可以提高 WordPress 網站的性能。 一些主要好處可能包括提高網站速度和性能、增強用戶體驗,以及通過組件的高效更新和呈現、可重用代碼以及輸入驗證和清理等內置安全功能實現更可靠的安全性。
與傳統的 WordPress 構建器相比,基於 React 的網站構建器提供更快的加載時間和增強的性能,使您能夠交付 更好的用戶體驗 給您的訪客。
此外,由於其可擴展設計,它們在處理大量流量和數據時效率更高。
此外,使用基於 React 的構建器可以幫助確保您網站的安全,因為這些工具是使用最新的現代技術構建的,有助於抵禦在線威脅。

因此,讓我們更深入地了解使用 React 網站構建器的每個好處及其工作原理,以幫助您獲得更好的結果。 對於此示例,將使用 Visual Composer 網站構建器。
1. 提高性能和頁面速度
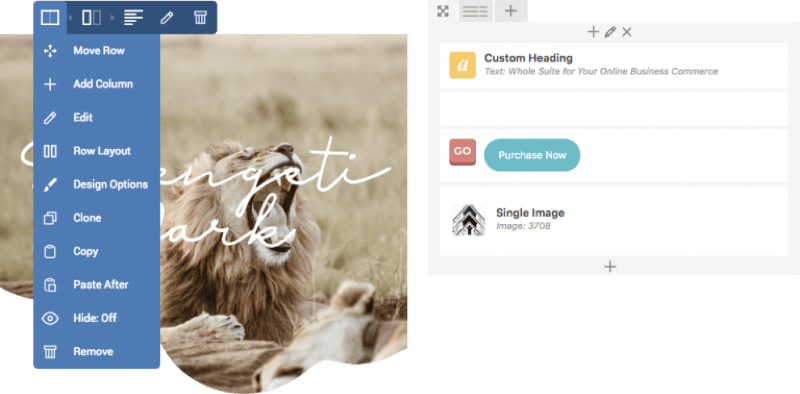
關於 Visual Composer 中最新技術的使用,首先要指出的是它是一個無短代碼的完整網站構建器,這意味著它允許您構建一個完整的網站,或多或少是一個單一的低代碼,拖放工具。

這包括頁面、帖子、自定義網站元素(使用 API),在某種程度上什至通過使用 Layout Builder 和 Font Manager 組合使用您自己的主題。 這是如何工作的,你可以為你的網站基礎使用一個簡約的主題,它不會用不必要的代碼使你的網站膨脹,並且只需用你自己的設計覆蓋主題的默認設計。
下一個有助於提高性能的是 Visual Composer Hub——一個提供數百個網站元素、模板、插件和免費庫存圖像的雲庫。 重點是,您在 Hub 中擁有網站所需的一切,而且您可以只下載所需的資產——讓您的頁面輕巧、快速。
在一個工具中擁有構建在線商店、投資組合或個人網站所需的所有必要組件意味著您無需下載那麼多額外的第三方插件。 這與我們之前提到的聯繫在一起——插件越多,問題越多。
2. 更好的搜索引擎優化、響應能力和可訪問性
接下來,我們將獲得現代網站構建器帶來的搜索引擎優化 (SEO) 優勢。 性能與 SEO 的關係很簡單 – 頁面加載速度是 Google 算法的關鍵決定因素之一,這將使您的網站排名或下降。 而且,雖然 WordPress 本身是一個 SEO 友好的 CMS,但您可能總是需要額外的幫助。
除了 SEO 之外,Visual Composer 還有助於提高網站的可訪問性。 這意味著您的網站不僅可供所有訪問者訪問,而且還具有最佳的顏色對比度、可見性和可讀性。 這對用戶體驗很重要,因為如果不是所有訪問者都可以訪問快速加載的網站,它有什麼好處?
這就是 Insights 的用武之地。它是一個內置的 WordPress 內容分析工具,可以分析您的頁面,並根據 Web 可訪問性標準和移動中的最佳 SEO 實踐對其進行評級。 這樣,您就可以根據 Insights 提供的智能場景進行調整,例如添加缺失的元描述、優化圖像大小等,從而縮短頁面加載時間。
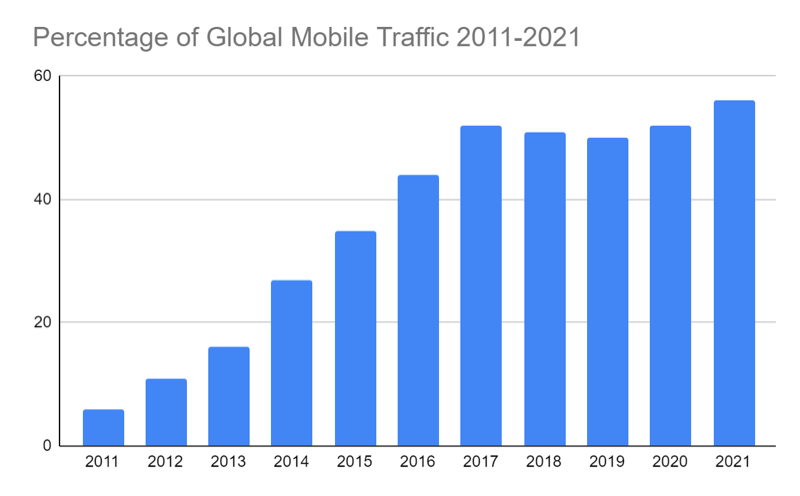
最後一件與用戶體驗速度同樣重要的事情是在所有設備上擁有響應式網站。 例如,最新研究表明,移動互聯網的使用量在過去 5 年中增長了近 25%。 幸運的是,現代構建器(例如 Visual Composer)會自動調整響應速度,並且還為您網站上的所有元素提供自定義響應選項。

除了圖像優化之外,您還應該對網站上的媒體使用延遲加載。 Visual Composer 中的所有圖像都使用 WordPress 原生延遲加載進行了優化。 這意味著只有當用戶實際登陸圖像時才會加載媒體。 例如,如果您的所有圖像都位於頁面底部,除非用戶實際向下滾動,否則延遲加載不會加載它——確保整個頁面的加載時間更快。

3. 增加安全性
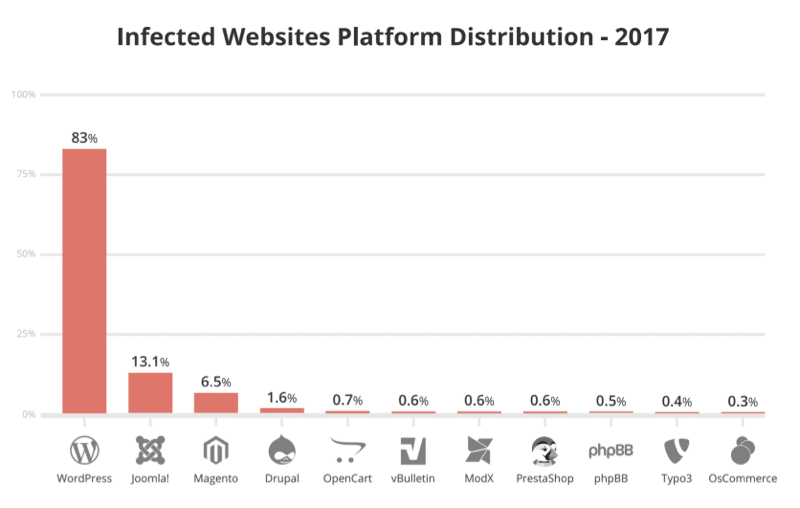
一般來說,WordPress 網站比其他網站更容易受到安全威脅。 React 使攻擊者更難破解您的站點,因為他們需要繞過您的安全功能才能嘗試破解它。 此外, React.js 比其他框架更安全並且攻擊點更少。

Visual Composer 幫助保護您的站點免受潛在威脅的一種方法是允許您為有權訪問您的網站的不同用戶設置用戶角色。 這使您可以確保客戶、設計師、內容作者等不會在未經您許可的情況下進行任何更改。
此外,始終對您的 WordPress 網站進行自動備份可確保您在發生違規時不會丟失數據。 雖然 Visual Composer 本身不提供自動備份,但它與所有最流行的 WordPress 備份插件(如 BlogVault 和託管服務提供商)兼容。 例如,Cloudways 是最安全的雲託管服務提供商之一,您可以根據需要隨時設置自動備份。
因此,如果您正在尋找加速 WordPress 網站的方法,請考慮將 ReactJS 網站構建器整合到您現有的設置中,並使用 WP Rocket(一個 WordPress 緩存插件)等工具來進一步提高您網站的速度和性能。
使用 Visual Composer 和 WP Rocket 測試網站性能:2 個示例
在這一部分中,我們將使用 GTMetrix 測試和分析以下網站的性能結果——GTMetrix 是衡量網站性能時 PageSpeed Insights 的替代方案之一。
關於 GTmetrix
不同性能工具(GTmetrix、PageSpeed Insights、Pingdom)結果不同的原因是它們使用了不同的測試方法、參數和配置,例如位置、瀏覽器、設備等。
在這種情況下, GTmetrix 性能得分是根據使用 Google Lighthouse 進行的測量來衡量網站性能的指標。
要為您的 WordPress 網站或與此相關的任何網站獲得良好的 GTmetrix 分數,您必須確保您的指標處於以下閾值內:
| 公制 - 重量 | Goog,這裡沒什麼可做的 | 好的,但考慮改進 | 比推薦的時間長 | 比推薦的長得多 |
| 第一次內容豐富的繪畫 – 10% | 0 – 0.934 秒 | 0.934 – 1.205 秒 | 1.205 – 1.6 秒 | > 1.6 秒 |
| 速度指數 – 10% | 0 – 1.311 秒 | 1.311 – 1.711 秒 | 1.711 – 2.3 秒 | > 2.3 秒 |
| 最大的內容油漆 – 25% | 0 – 1.2 秒 | 1.2 – 1.666 秒 | 1.666 – 2.4 秒 | > 2.4 秒 |
| 互動時間 – 10% | 0 – 2.468 秒 | 2.468 – 3.280 秒 | 3.280 – 4.5 秒 | > 4.5 秒 |
| 總阻塞時間 – 30% | 0 – 1.5 秒 | 1.5 – 2.24 秒 | 2.24 – 3.5 秒 | > 3.5 秒 |
| 累積佈局偏移(使用瀏覽器中檢測到的偏移計算)– 15% | 0 – 0.1 | 0.1 – 0.15 | 0.15 – 0.25 | > 0.25 |
測試基於 React 的網站構建器性能(使用緩存插件)
在本段中,我們將研究網站構建器和緩存插件的組合如何提高 WordPress 網站的性能。 具體來說,我們將重點關注使用 Visual Composer 和 WP Rocket 的結果,以說明這些工具如何提供額外的性能提升。
我們選取了兩個 B2C 網站作為例子,於 2023 年 4 月 17 日在加拿大溫哥華進行了測試,使用 Chrome (Desktop) 103.0.5060.134,Lighthouse 9.6.4:
- 第一個網站的總頁面大小為 1.98MB,其中 819KB(或 40.4%)為圖片。
- 第二個網站的頁面大小為 1.92MB,其中 737KB(或 37.6%)為圖片。
請注意為什麼圖像優化是網站性能上下文中需要考慮的重要因素,因為圖像可以佔網站整體頁面大小的很大一部分。
在進行測量時,這兩個網站都啟用了 Visual Composer 和 WP Rocket 插件,並通過這樣做取得了出色的性能結果。
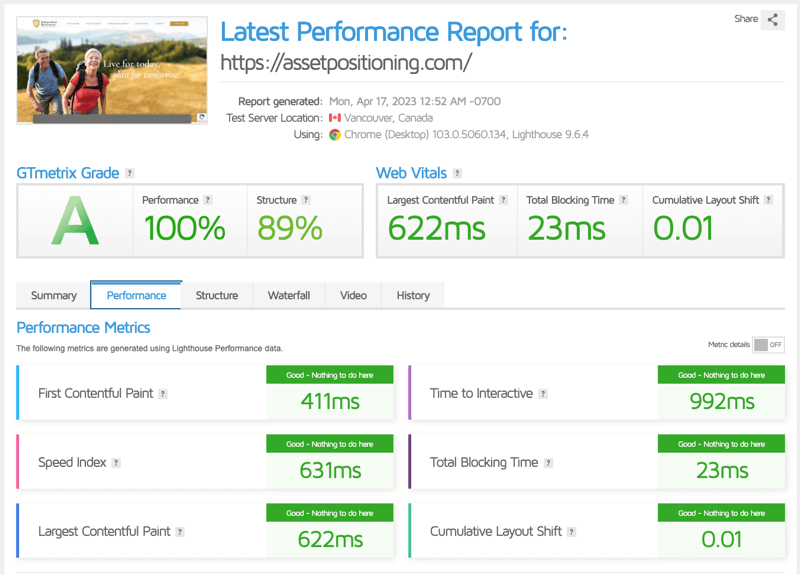
示例#1
第一個是 Independent Retirement Professionals 公司的網站。 他們提供金融服務,並允許人們通過為他們提供財務自由的策略來規劃他們的未來。
他們的網站遵循最佳實踐並通過了 Web Vitals 評估。 GTmetrix 等級是對您的整體頁面性能的評估,是完美的 A,具有100/100 的性能分數和89/100 的結構分數,這代表您的頁面為實現最佳性能而構建的程度。

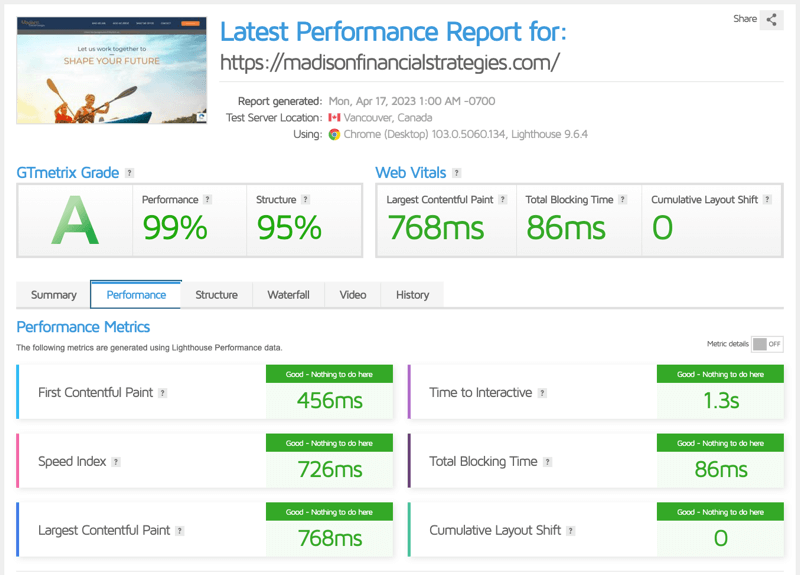
例子#2
第二個網站涵蓋了類似的行業,這是 Madison Financial Strategies 公司的網站,它也提供財務建議。
毫不奇怪,在所有已知內容管理系統的網站中,有 64.3% 使用 WordPress,它背後有一個龐大的開發社區,橫跨所有不同行業,定制選項是選擇時最重要的因素之一一個內容管理系統。
總體而言,最大的好處是可以從眾多不同的插件中進行選擇,這些插件針對性能進行了優化,例如 WP Rocket 和 Visual Composer。
他們的網站也遵循上述最佳實踐並通過了 Web Vitals 評估。 GTmetrix 等級再次獲得完美 A,性能得分為 99/100 ,結構得分為 95/100。

這就是為什麼使用專用緩存插件(例如 WP Rocket)來加速網站加載時間比網站建設者單獨使用更重要的原因。
WP Rocket 是 WordPress 的開源網絡性能插件,它提供高級功能以通過自動和自定義設置優化您的網站性能,包括緩存、CSS 和 JS 優化、圖像延遲加載等。
結論
在提高 WordPress 網站的性能方面,有多種選擇。
一種有效的解決方案是使用WP Rocket 插件,它提供圖像延遲加載、緩存和代碼縮小等功能,以加快加載時間並改善用戶體驗。
另一種選擇是使用基於 React 的構建器,如 Visual Composer,專為開發人員而設計,以創建快速響應的網站,同時提供一系列自定義選項。
使用基於 React 的構建器的主要好處包括通過 React 的虛擬 DOM提高更新性能、可重用組件以提高編碼效率,以及輕量級庫以加快頁面加載時間。
因此,無論您是使用現有的 WordPress 網站還是從頭開始構建新網站,基於 React 的構建器都可以幫助您獲得更好的結果,而不會犧牲自定義選項或易用性。
最重要的是, WP Rocket 與 Visual Composer 無縫集成,允許開發人員一起使用這兩種工具以獲得最佳性能和靈活性。
