使用 Beaver Builder 的 Box 模組在 WordPress 中進行 Bento 網格設計
已發表: 2024-07-20所有 Beaver Builder 產品均可享 25% 折扣...促銷即將結束!了解更多


想要為您的 WordPress 網站增添一些特色嗎?看看便當網格設計!這種圓滑、時尚的佈局既引人注目又實用,非常適合增強網站的外觀。借助 Beaver Builder 的 Box Module,設定此設計從未如此簡單。
Bento 網格設計將簡潔的線條、平衡的比例和直覺的組織完美地結合在一起,從日本便當盒中汲取靈感。 Beaver Builder 的 Box 模組可以輕鬆實現這個複雜的佈局。只需拖放 Box 模組即可建立網格,使用文字、圖像或圖示自訂每個部分,並確保您的設計在任何裝置上看起來都很棒。
在本文中,我們將引導您使用 Beaver Builder 的 Box 模組創建令人驚嘆的 Bento 網格設計。準備好給您的訪客留下深刻印象並提升您網站的外觀和感覺!
在我們深入技術方面之前,讓我們先了解 Bento 網格設計的與眾不同之處。受日本便當盒的啟發,這種設計方法強調簡潔的線條、平衡的比例和無縫的組織。結果呢?具有視覺吸引力的網格佈局,可以輕鬆展示內容,同時保持清晰度和連貫性。
便當網格設計的靈感來自經典的日本便當盒 - 每餐都經過精心安排,以創造平衡和愉快的體驗:

在網頁設計中,Bento Grid 反映了這種方法,注重簡單、平衡和精確的組織,以建立真正與使用者聯繫的佈局。
Bento 網格設計著重簡約的線條。就像一個整齊劃分的便當盒一樣,這種佈局在內容元素之間保持了清晰的界限。這種簡約風格提高了視覺清晰度並增添了一絲精緻感。
Bento 網格設計中的平衡就是一切。每個元素,從圖像大小到文字塊和間距,都經過深思熟慮的比例。這種仔細的校準創造了一種和諧的外觀,讓眼睛舒服,並保持有凝聚力的視覺體驗。
就像便當盒中的巧妙排列一樣,便當網格設計著重於無縫組織。內容結構合理且直觀,使用戶可以輕鬆導航。無論是專案組合還是產品庫,這種佈局都能確保使用者輕鬆找到所需的內容。
結合這些原則可以產生視覺上吸引人的網格佈局,而不僅僅是看起來不錯。 Bento 網格設計的靈感來自於便當盒的優雅和精確,平衡了形式和功能。它精美地展示內容,同時增強可用性和用戶體驗。
透過採用這種方法,網頁設計師可以建立不僅在視覺上令人驚嘆的網站,而且還可以提供無縫且直觀的用戶體驗,就像打開一個完美策劃的便當盒一樣。
將 Bento 網格設計納入您的網頁設計專案可以提升整體使用者體驗,提供清晰度和視覺趣味。以下範例展示了這種佈局風格可以為您的設計帶來的靈活性和創造力。每個範例都強調了不同的方法和技術,展示瞭如何調整這種設計趨勢以適應廣泛的內容和目的。

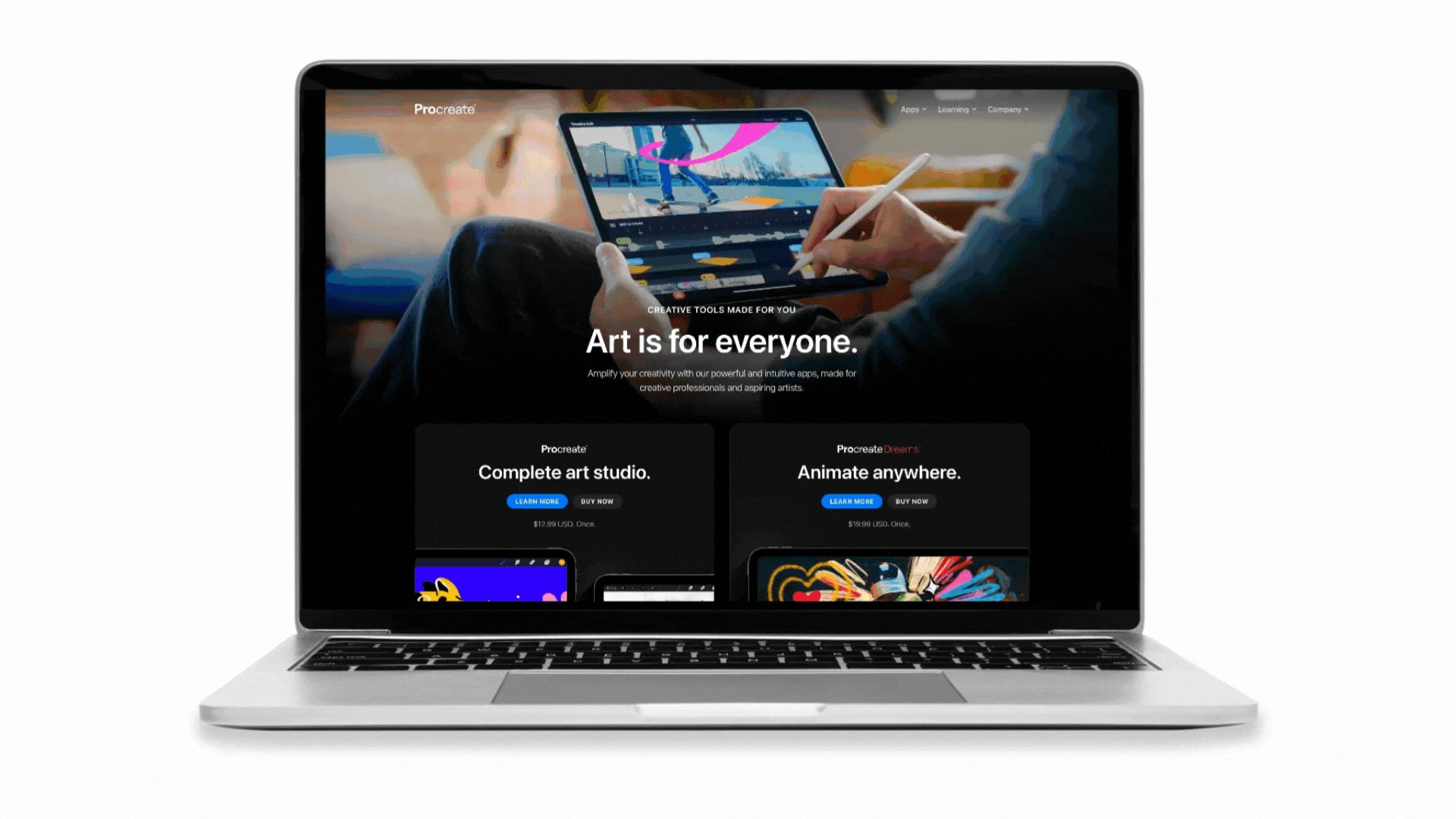
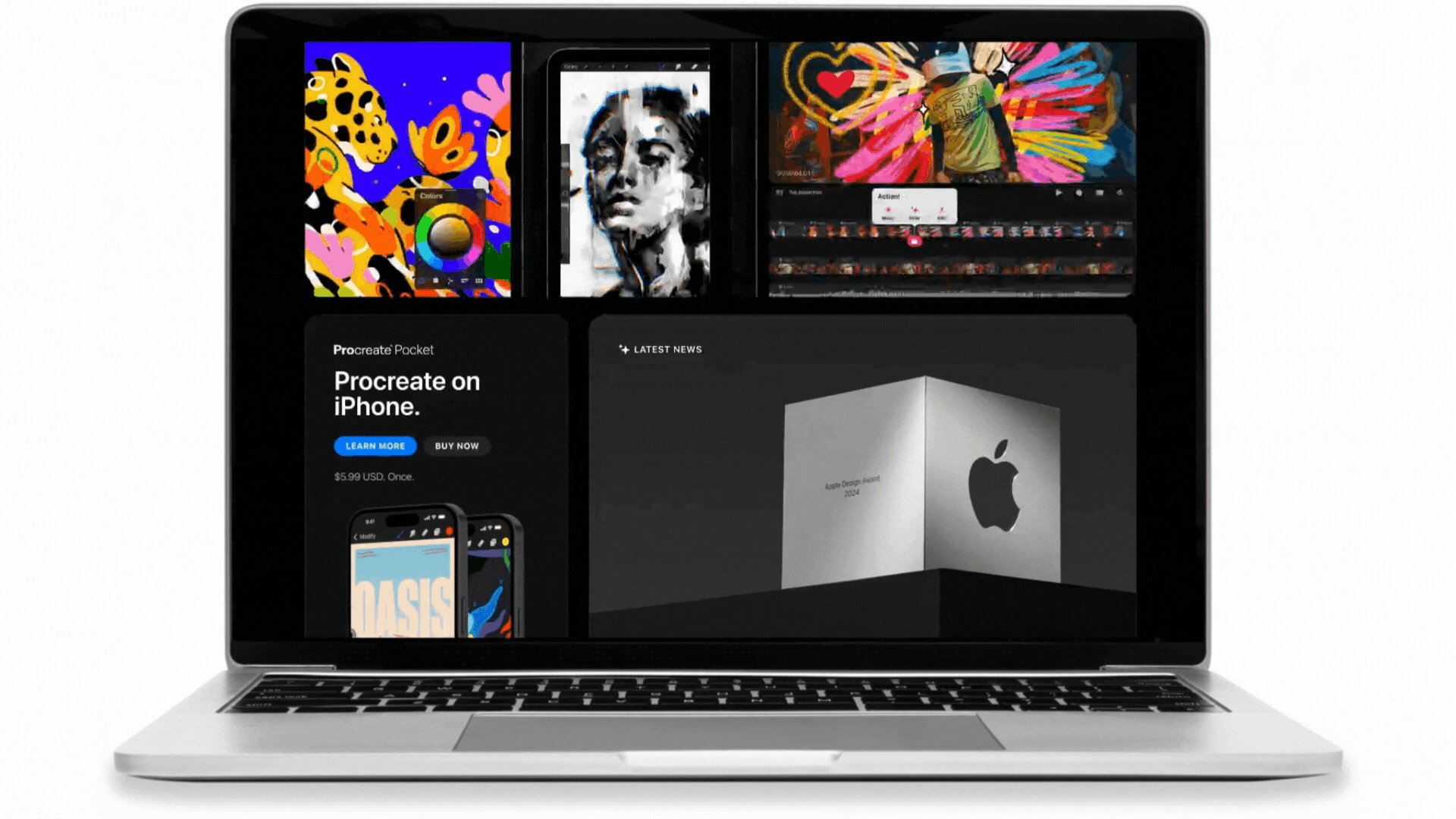
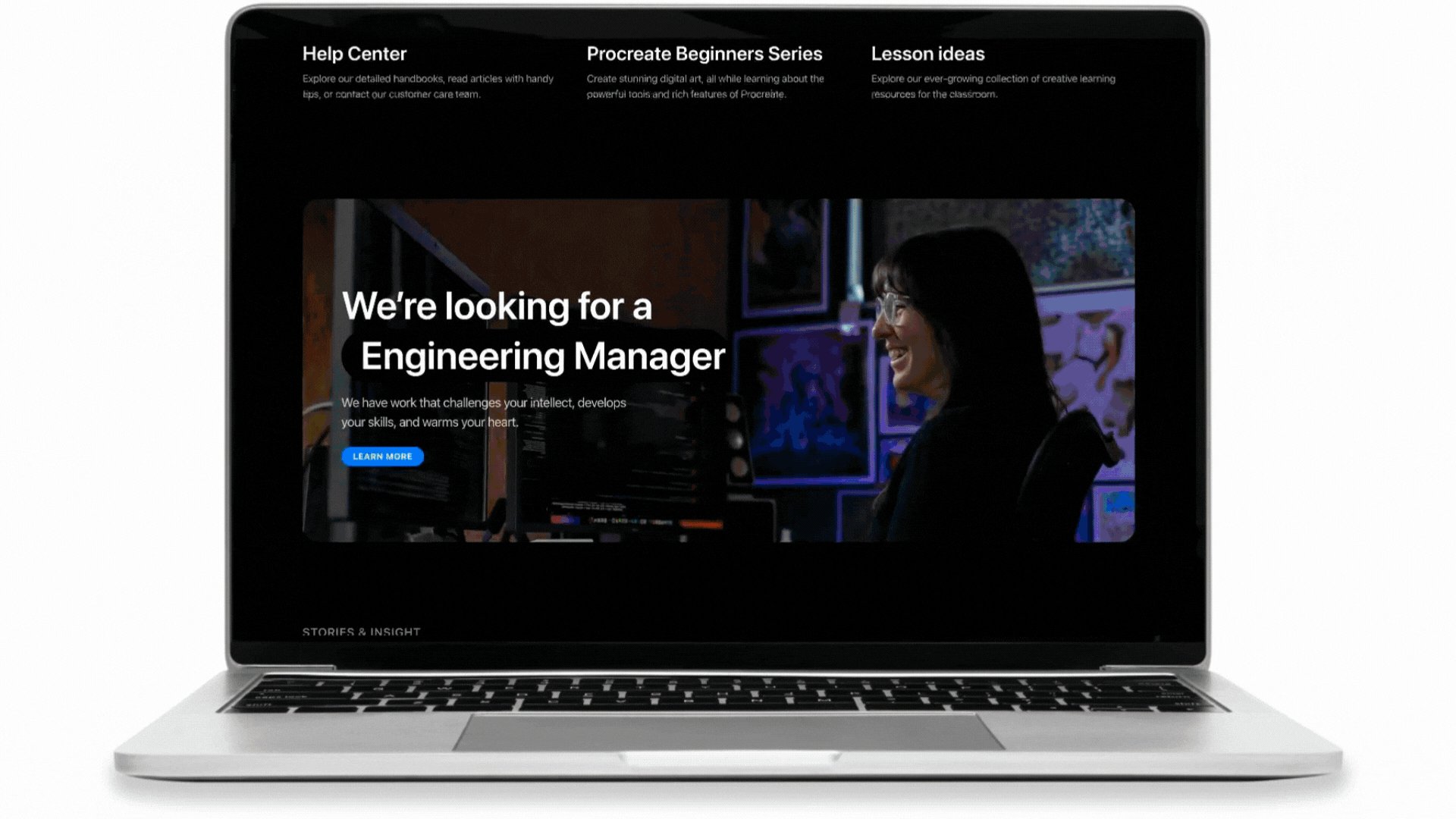
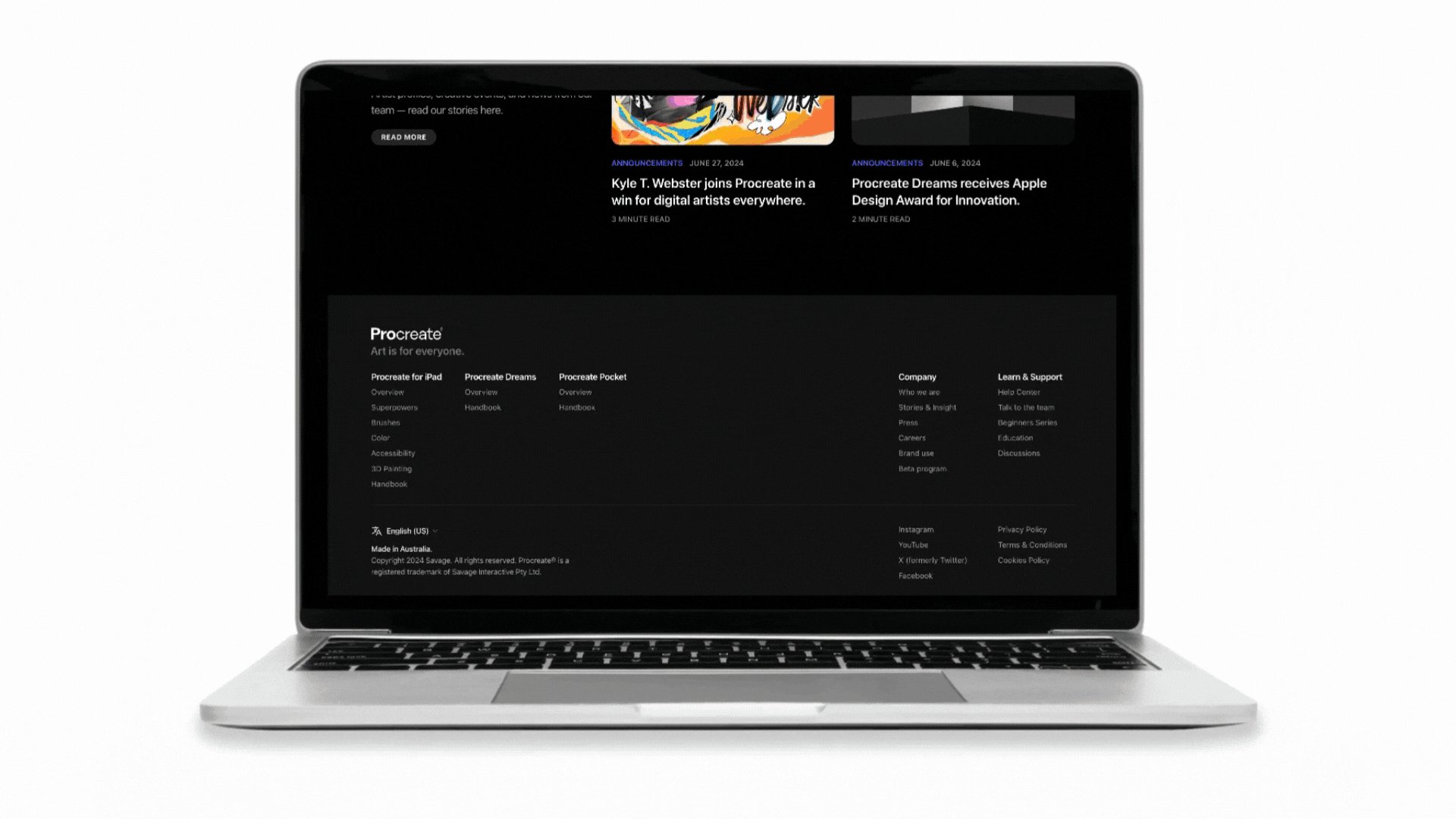
Procreate 網站有效地採用便當網格設計,以乾淨、有組織的方式呈現資訊。主頁具有不同的部分,每個部分都有自己的隔間,展示產品的不同方面,例如工具、圖庫亮點和教程。這些部分在視覺上是分開的,但保持有凝聚力的流程,使用戶可以輕鬆導航和吸收資訊。在網格佈局中使用不同的隔間尺寸增強了視覺層次,吸引人們對關鍵功能和更新的關注,同時保持整體平衡和諧的外觀。

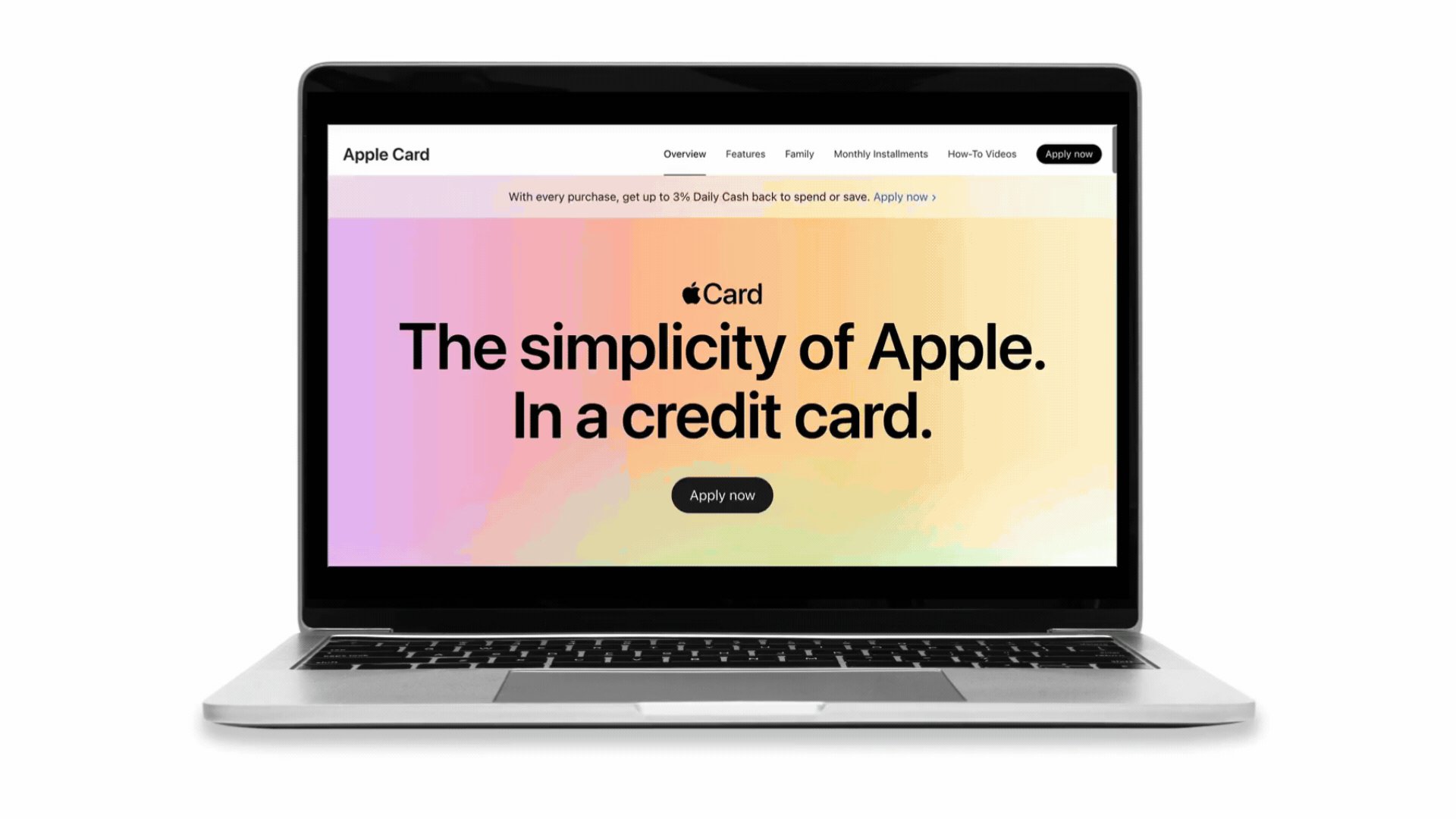
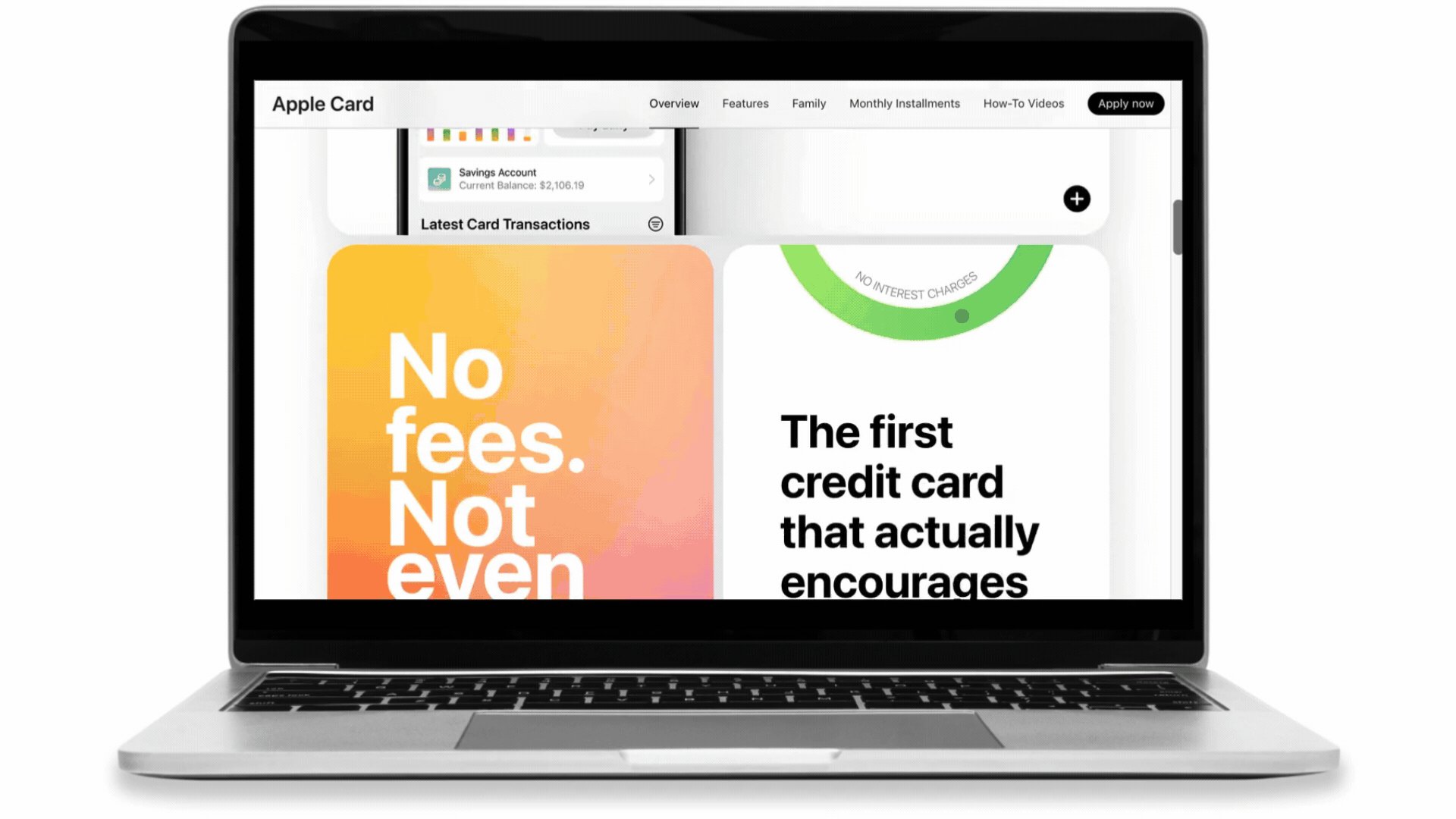
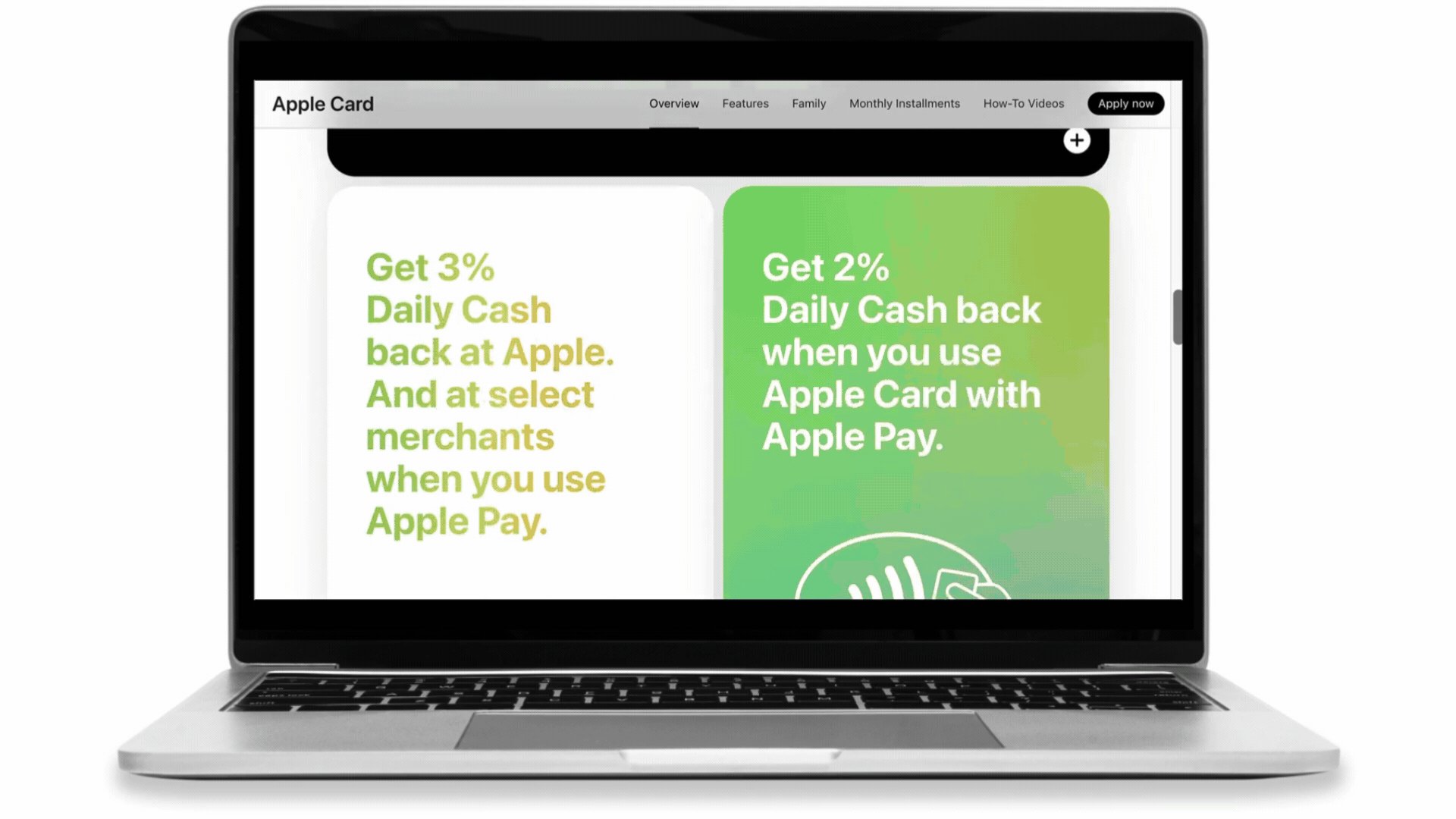
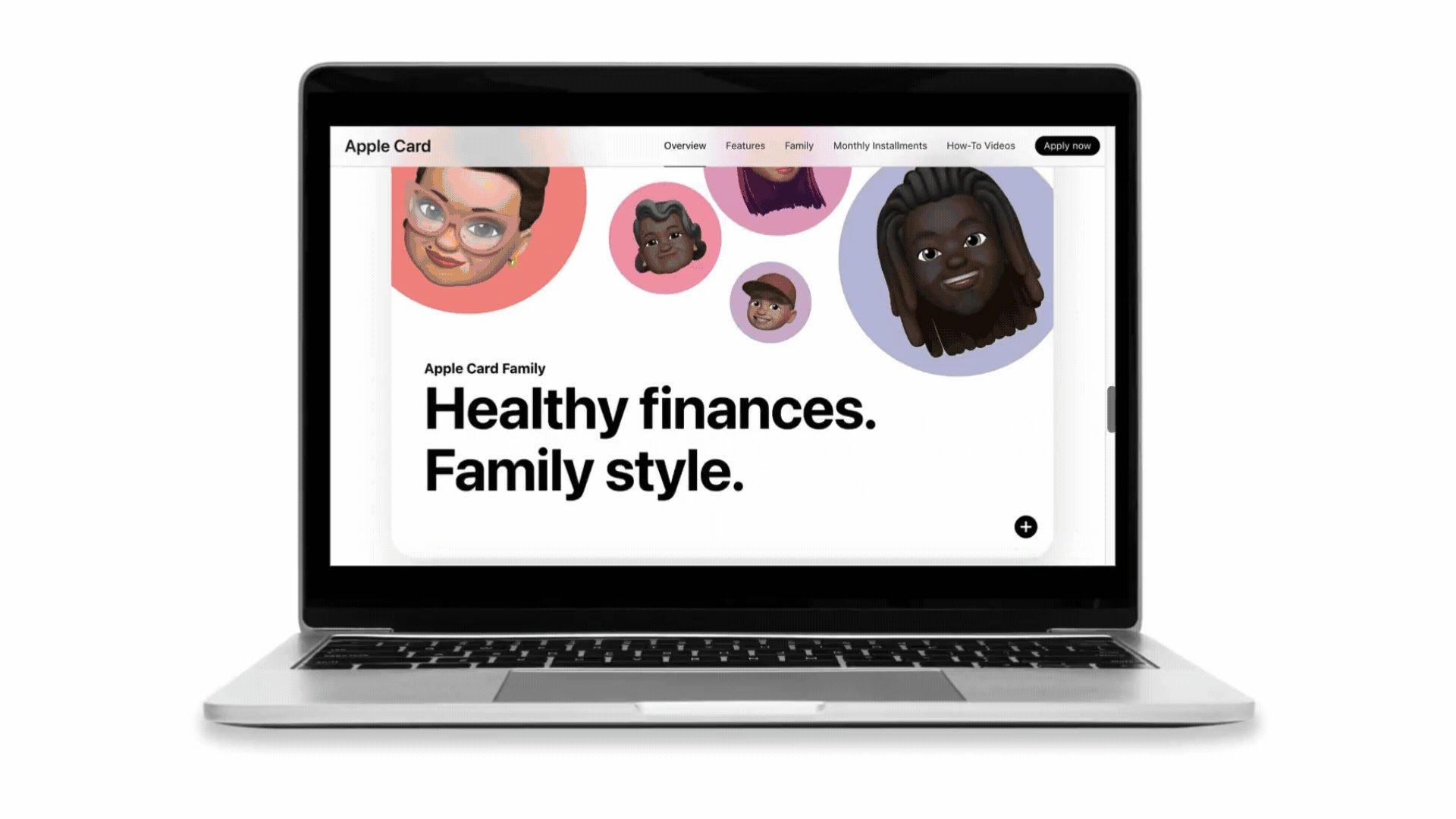
Apple Card 網頁使用便當網格設計,將頁面劃分為不同的部分,每個部分突出顯示卡片的不同方面,從而創建視覺上吸引人且組織有序的佈局。這些部分中不同的隔間大小,例如與較小文字框配對的大圖像,建立了清晰的視覺層次結構並吸引對關鍵訊息的注意。一致的邊距、填充和對齊方式始終保持平衡與和諧,透過輕鬆導航和吸收資訊來增強使用者體驗。

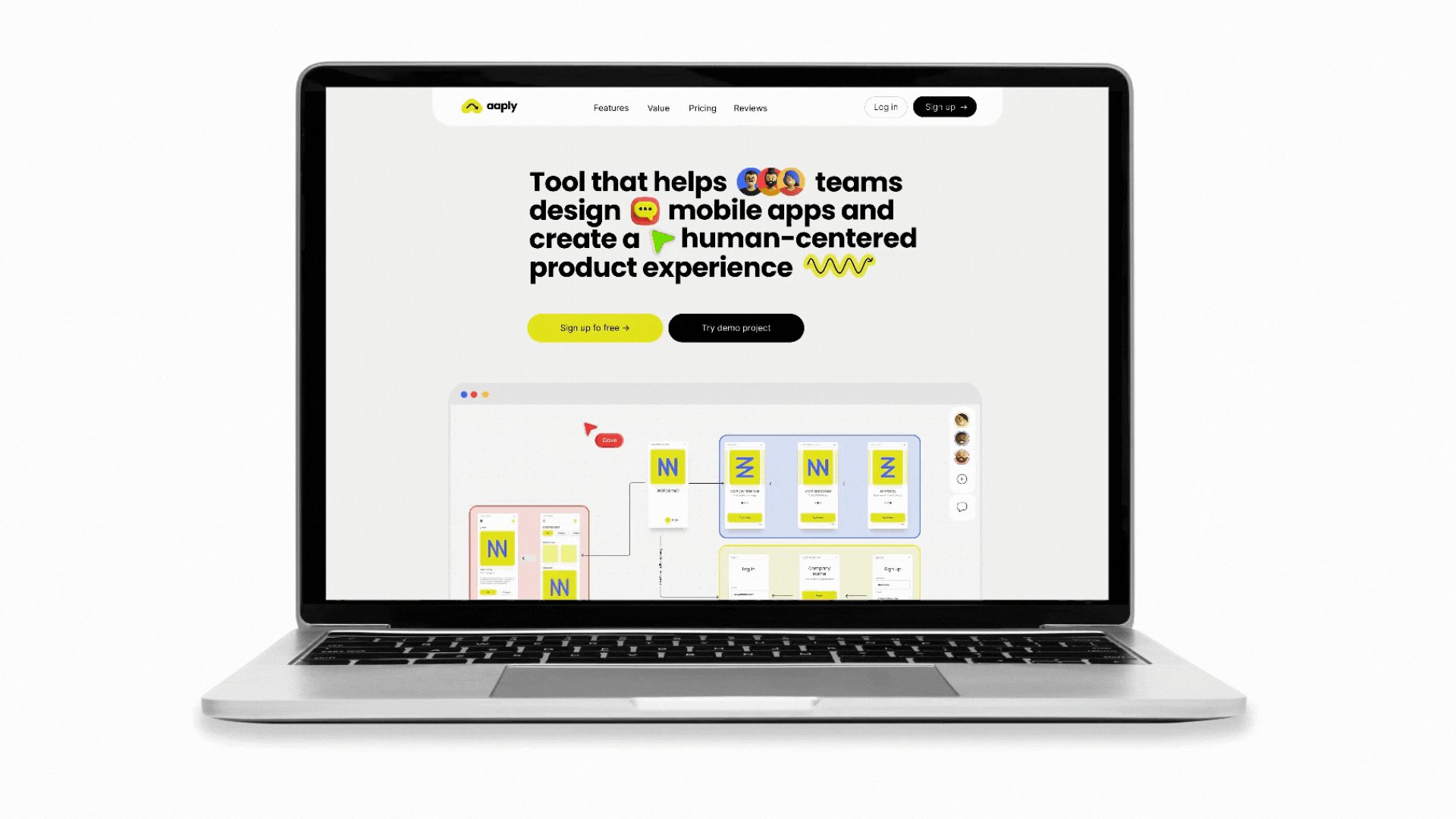
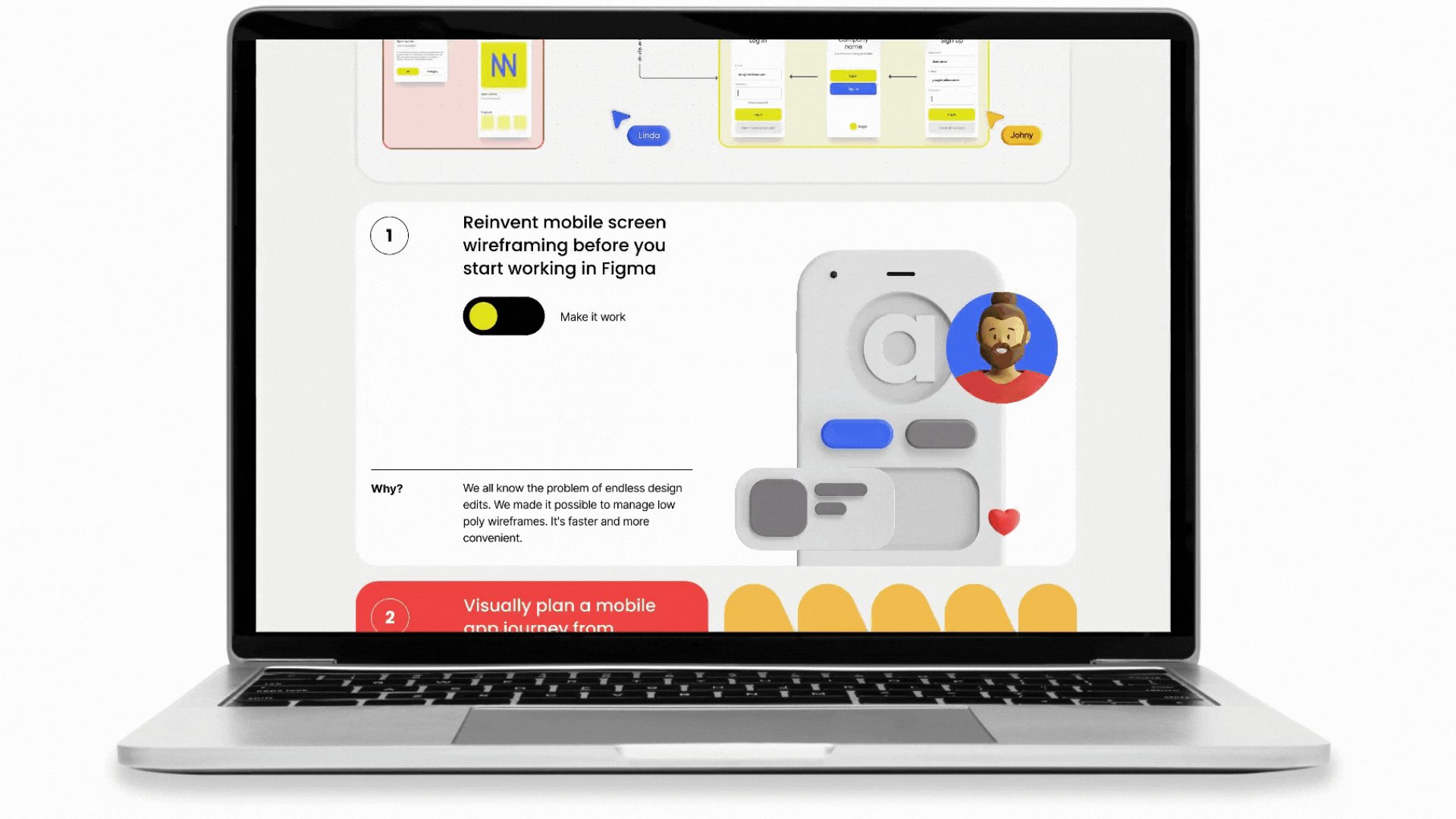
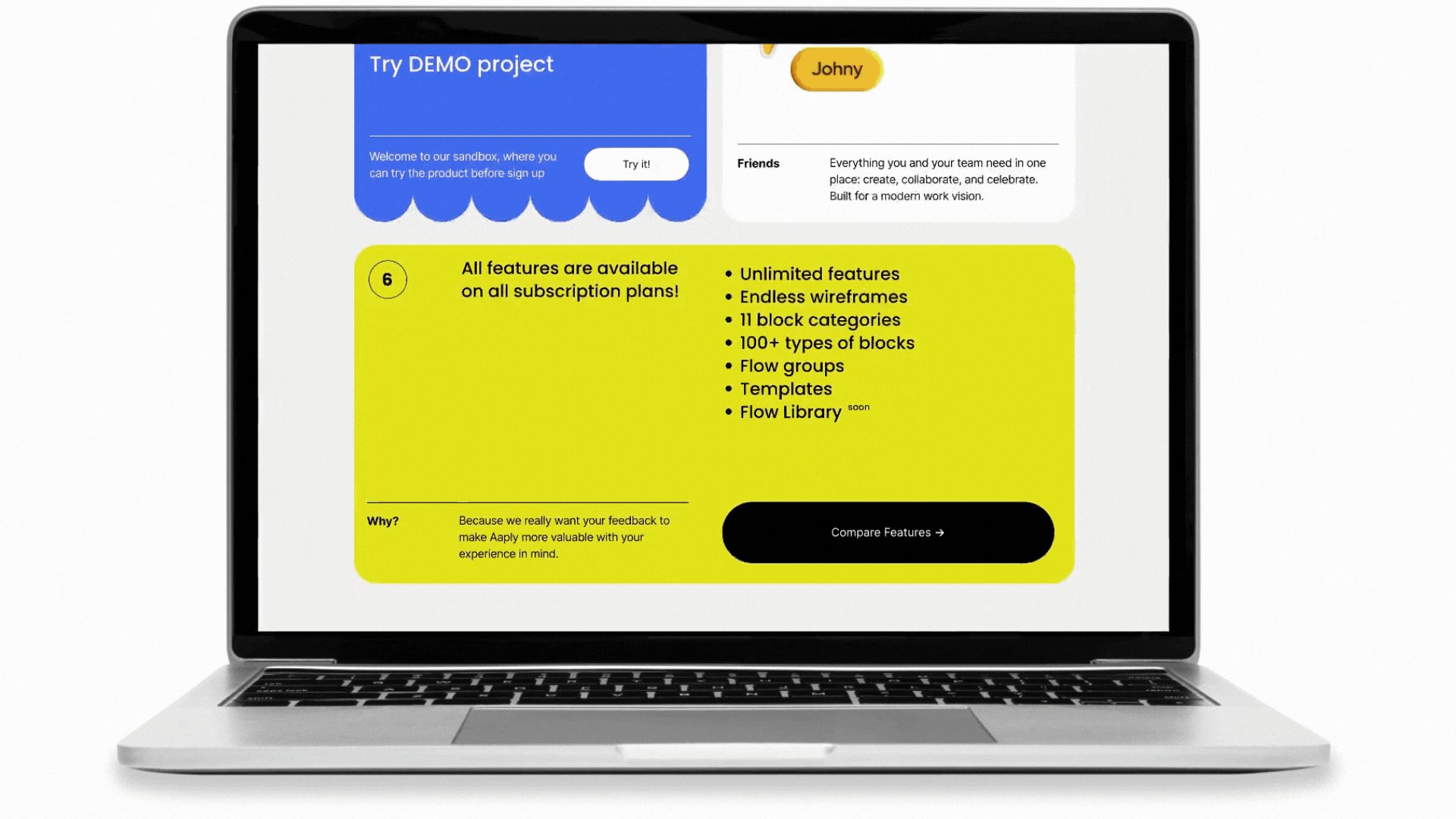
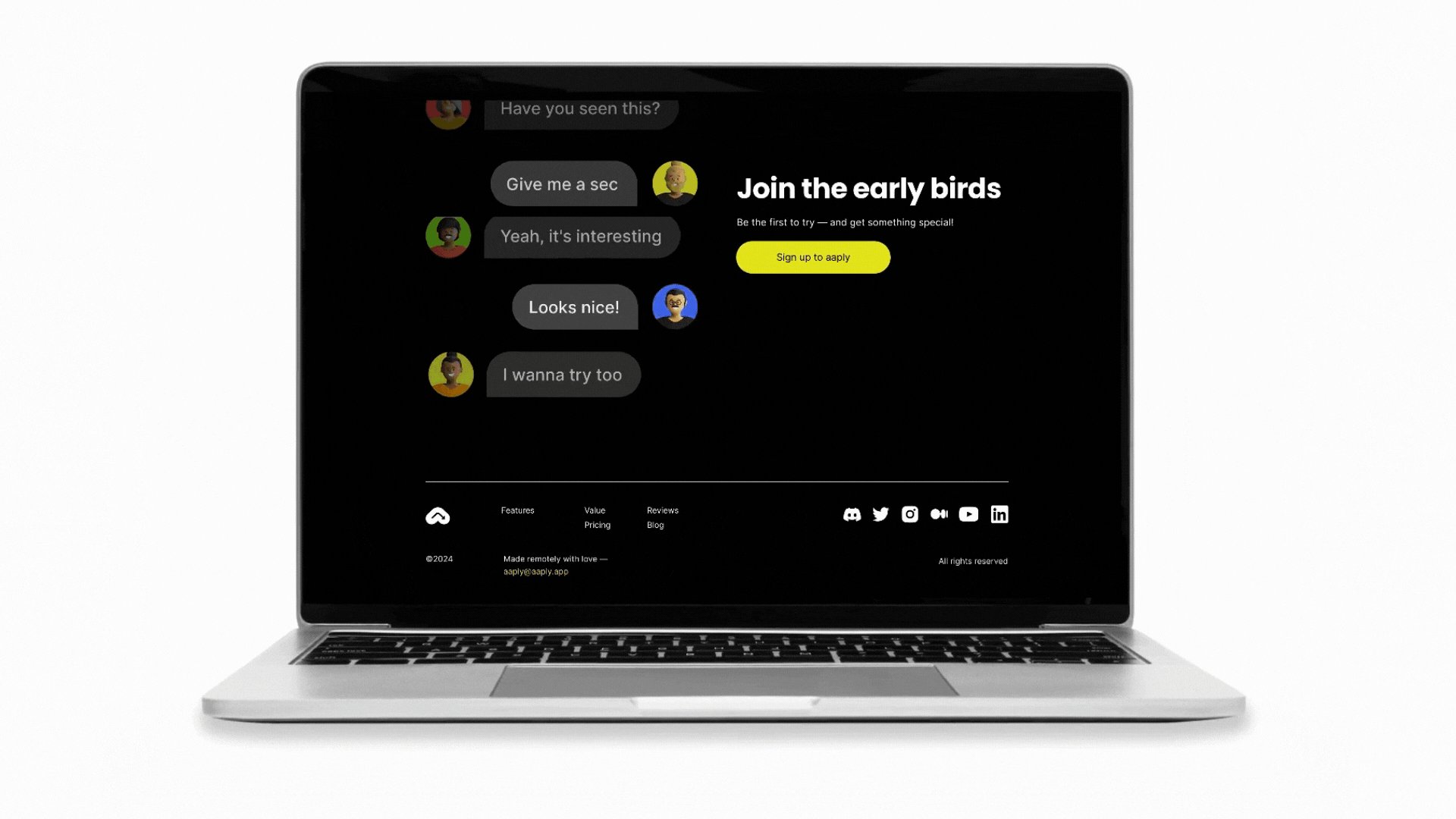
Aaply 網頁使用便當網格設計,以結構化且具有視覺吸引力的方式呈現其內容。網站分為不同的部分,每個部分涉及應用程式的不同方面,例如功能、優勢和定價。在這些部分中,不同的隔間大小和元素(例如圖像、文字方塊和圖示)創建了動態的視覺層次結構。這種有組織的佈局增強了用戶導航,並確保輕鬆存取關鍵訊息,從而帶來連貫且用戶友好的體驗。

現在我們已經介紹了 Bento 網格設計的概念,讓我們深入使用 Beaver Builder 的 Box 模組創建我們自己的範例:
如果您是 Beaver Builder 的新手,請不要擔心 - 其直覺的拖放介面使設計變得簡單。請考慮觀看我們的 Box Module 基礎知識線上課程中的此視頻,以快速了解如何使用 Box Module 的網格功能創建彩色照片網格:
Beaver Builder 的 Box 模組透過其拖放介面、靈活的自訂選項和進階佈局控制簡化了 Bento 網格設計的創建。 Box 模組可讓您在各個方塊中輕鬆新增和排列各種內容類型,例如文字、圖像和圖示。
憑藉其強大的 Grid 和 Flex 設置,該模組可以精確控制對齊、間距和定位,確保佈局具有凝聚力和視覺吸引力。使用者友好的設計工具和強大的自訂功能的結合使您能夠快速有效地創建動態 Bento 網格設計,從而增強網站的整體美感和功能。
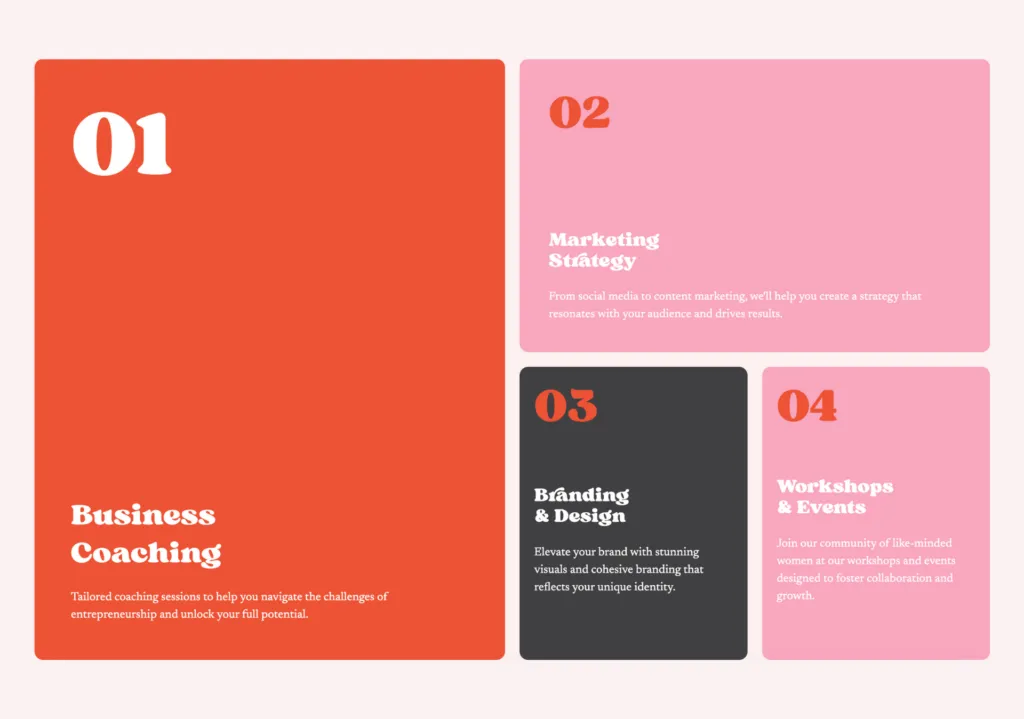
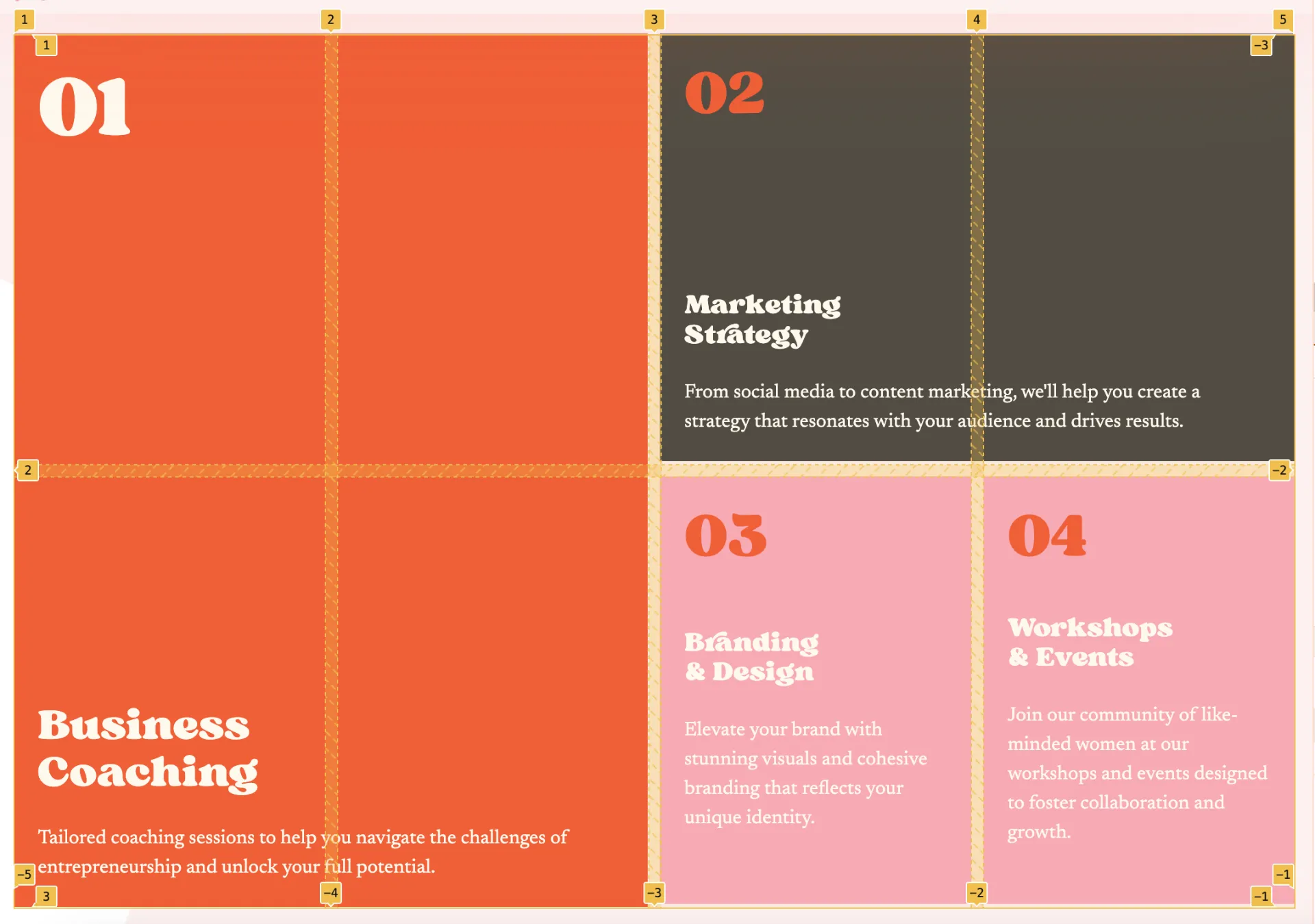
讓我們看看如何使用 Beaver Builder 的 Box 模組來建立這個彩色網格設計:

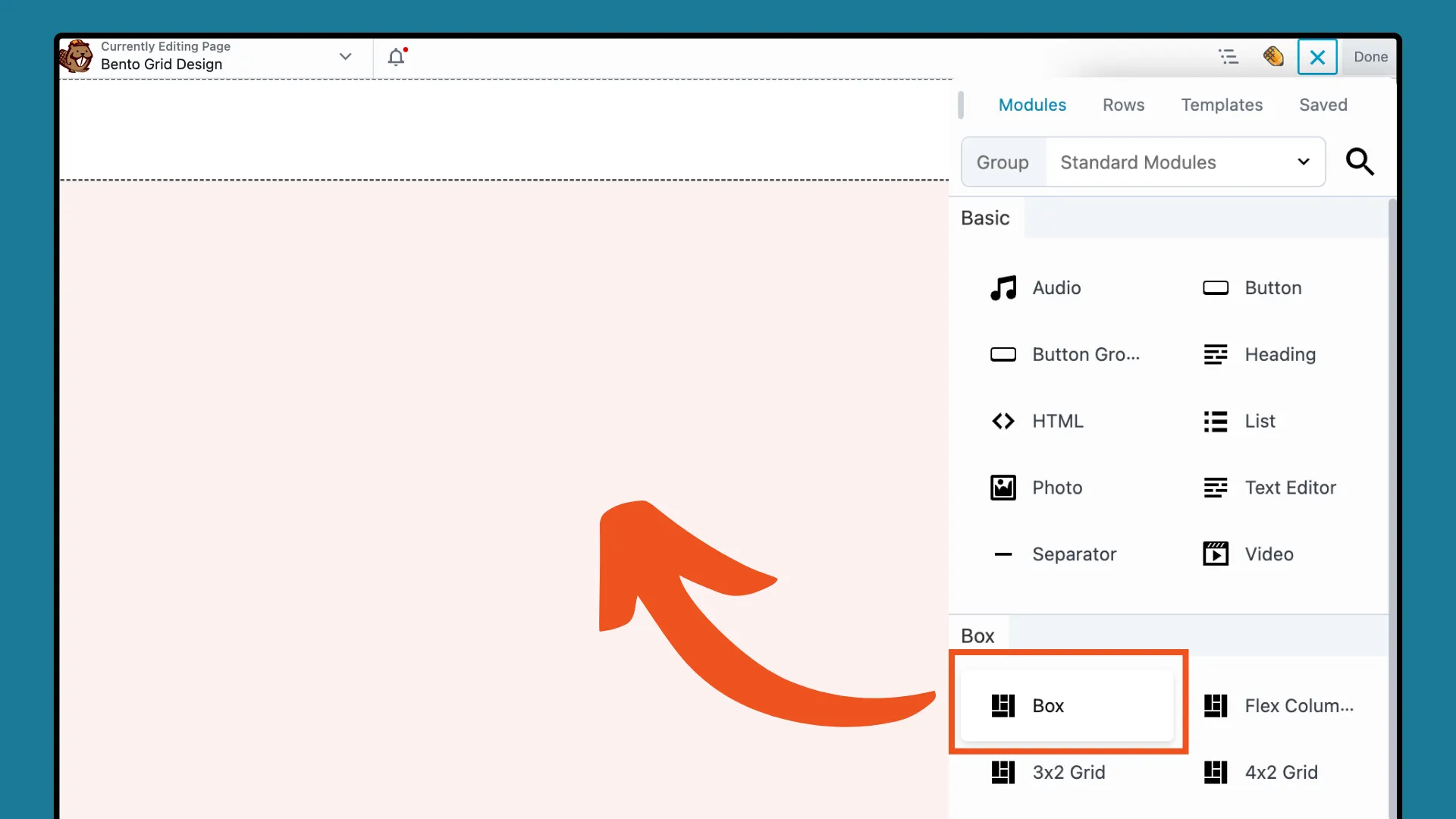
首先打開 WordPress 並啟動 Beaver Builder 開始。點擊右上角「 + 」圖示開啟內容面板,然後將Box模組拖曳到頁面上:

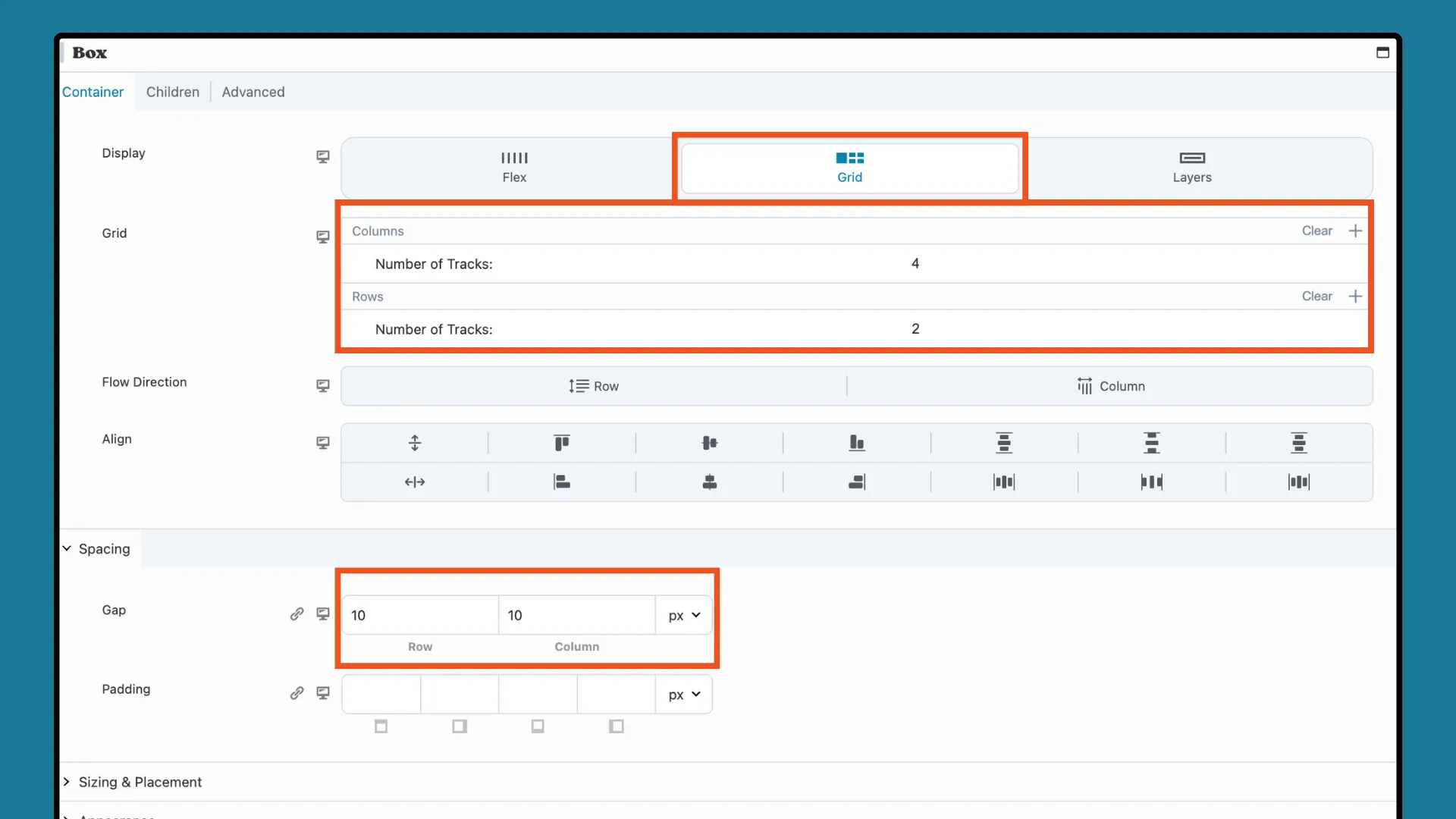
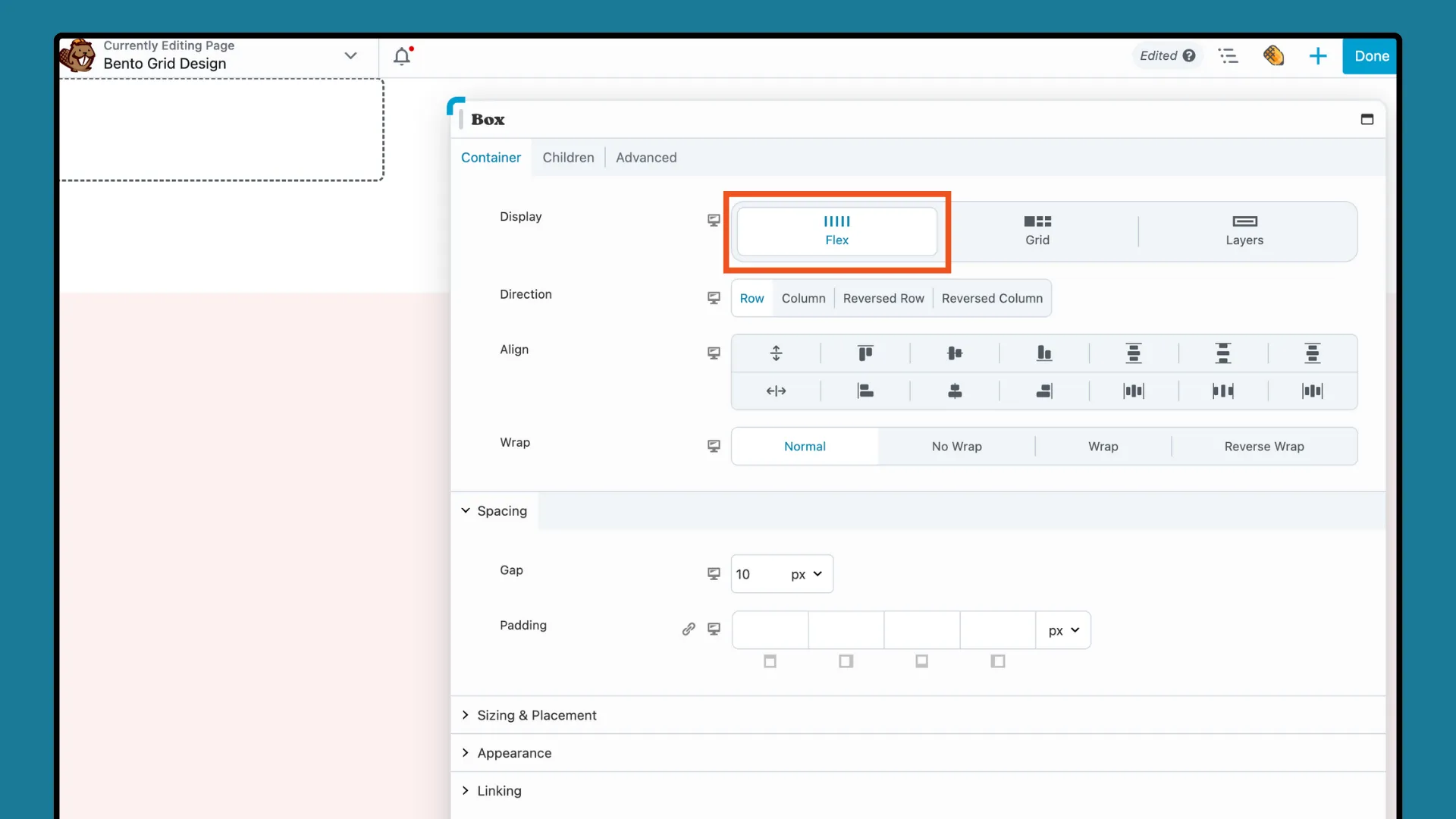
透過調整行和列設定來設定網格佈局。在盒子模組設定彈出視窗中,轉到CONTAINER選項卡並將Display設定為Grid 。
此操作將顯示 CSS 網格選項。對於 4×2 網格,將軌道列數設為“ 4 ”,將軌道行數設為“ 2 ”,如下所示:

接下來,在“間距”部分中,您可以增加或減少“間隙”和“填充”以優化佈局。請記住,當您的網格開始成形時,您隨時可以進行調整。
現在,我們將添加 Flex 子容器以形成結構化網格,鏡像便當盒的隔間。將 Box 模組拖到頁面上並將其放入網格 Box 模組內。在彈出的設定框中,確保該框設定為Flex :

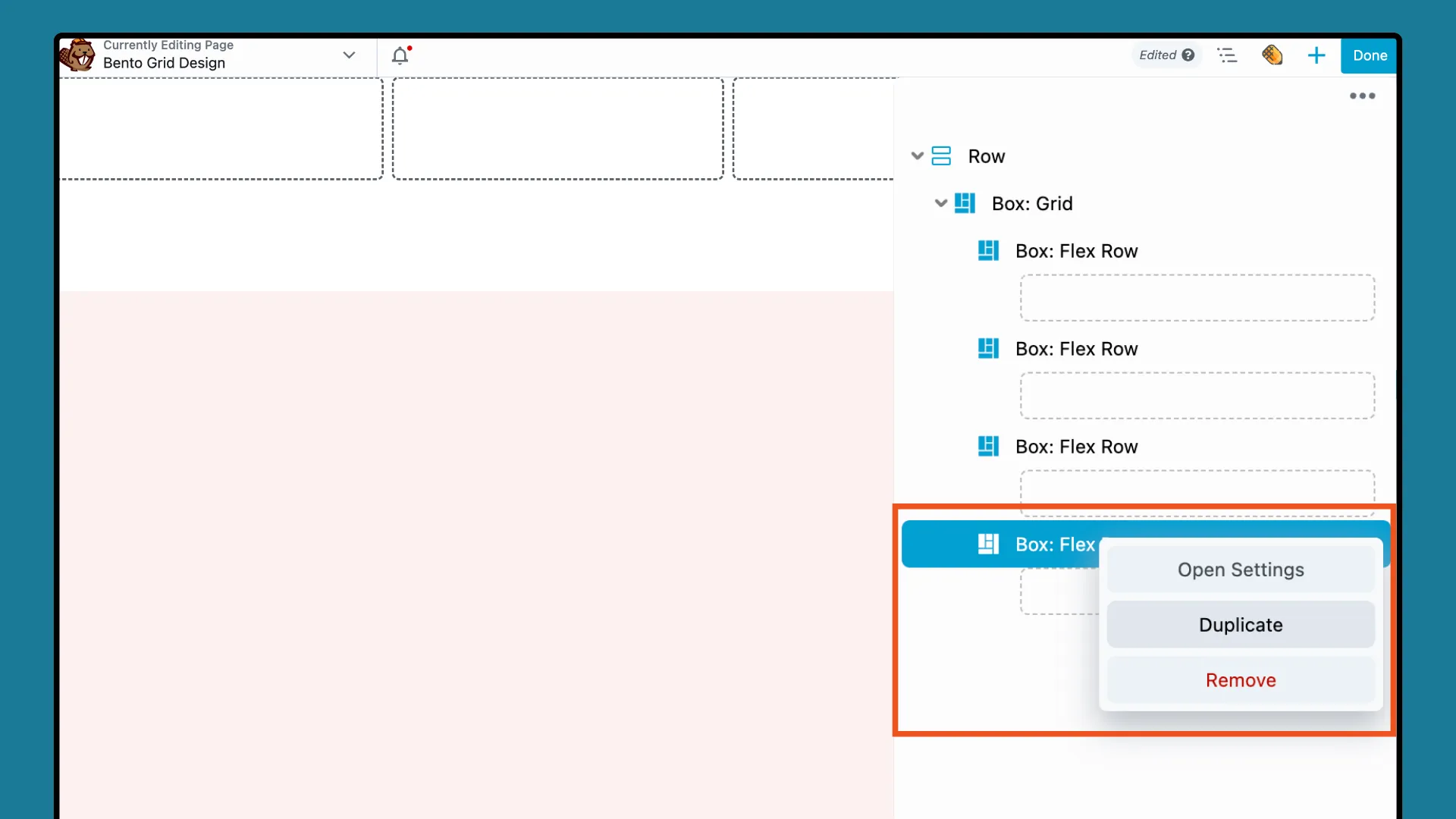
然後,導覽至大綱面板,右鍵點擊「 Box: Flex Row 」並選擇DUPLICATE 。重複此操作,直到建立了 4 個副本,代表要顯示的容器數量:

現在我們準備好調整每個 Box 的外觀並添加內容。
每個 Box 模組都充當內容的容器。在此步驟中,我們將自訂每個 Flex Box 模組。我們將從左到右、從上到下操作,從左側的橘色 2×2 容器開始:

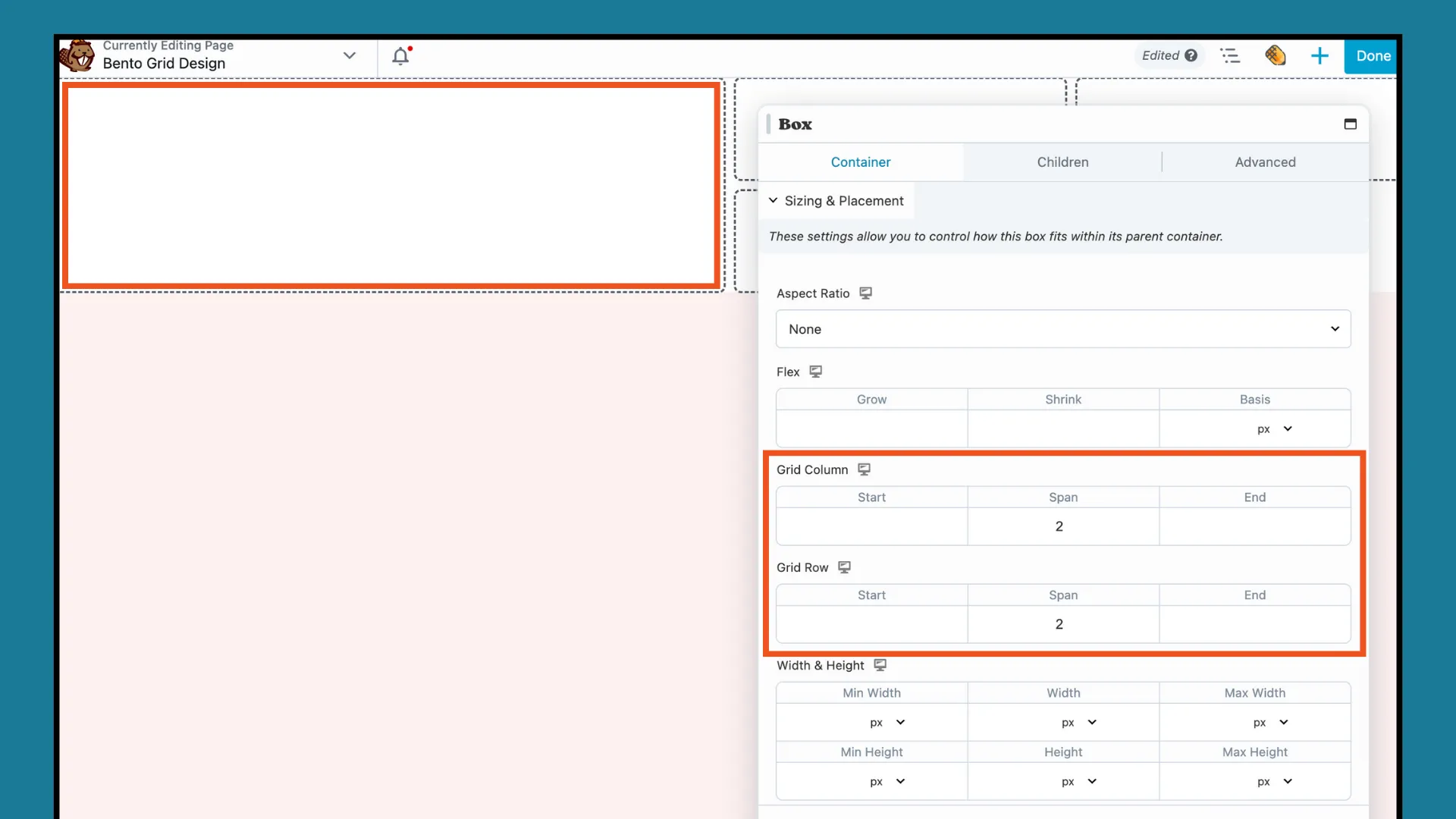
若要實現此外觀,請按一下第一個 Box 模組以開啟設定彈出視窗。在CONTAINER選項卡下,向下捲動到Sizing & Placement 。將網格列和網格行的跨度增加到“2”,以獲得 2 x 2 的框,如下所示:

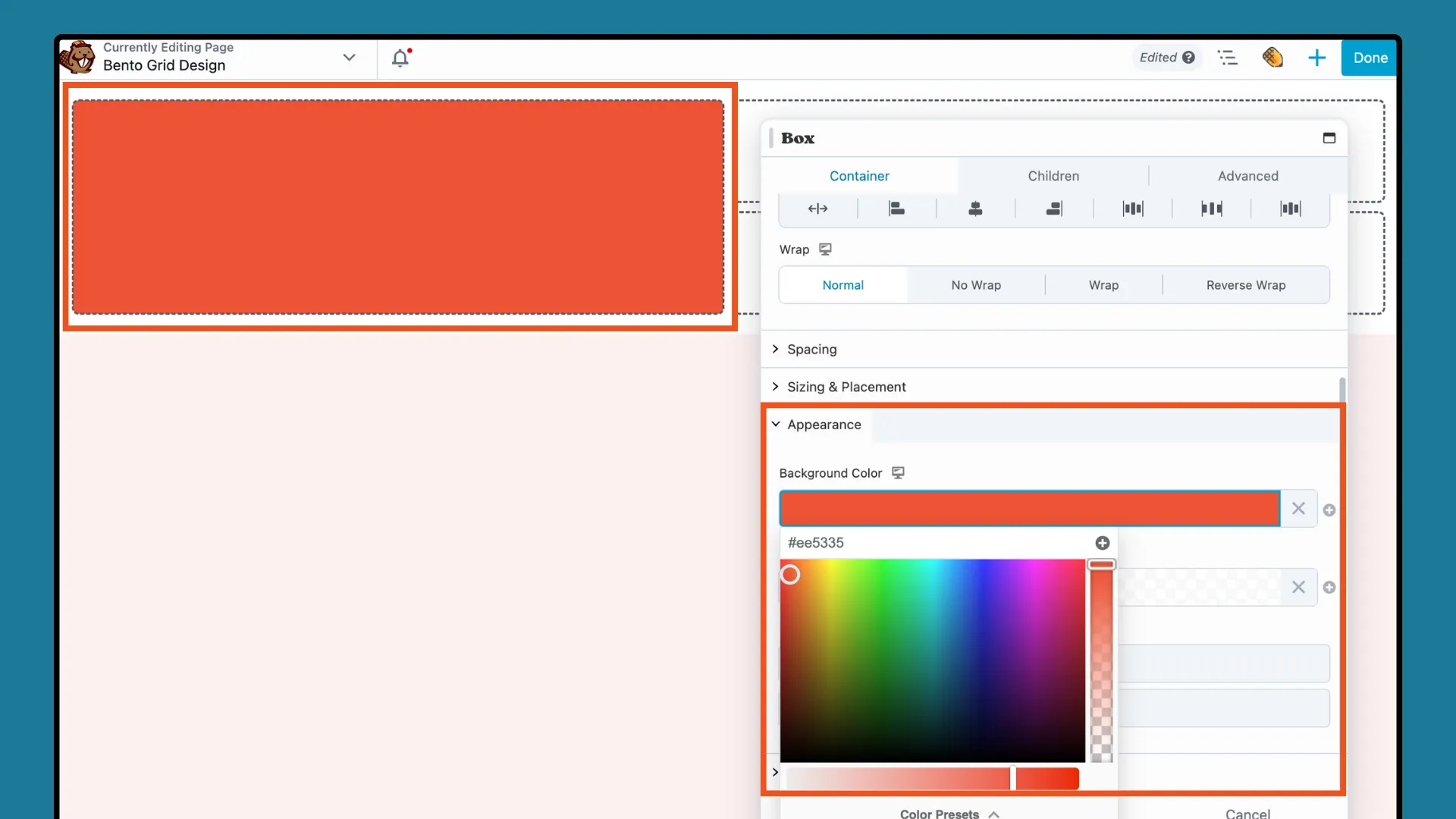
接下來,向下捲動到外觀部分,然後按一下新增背景顏色:

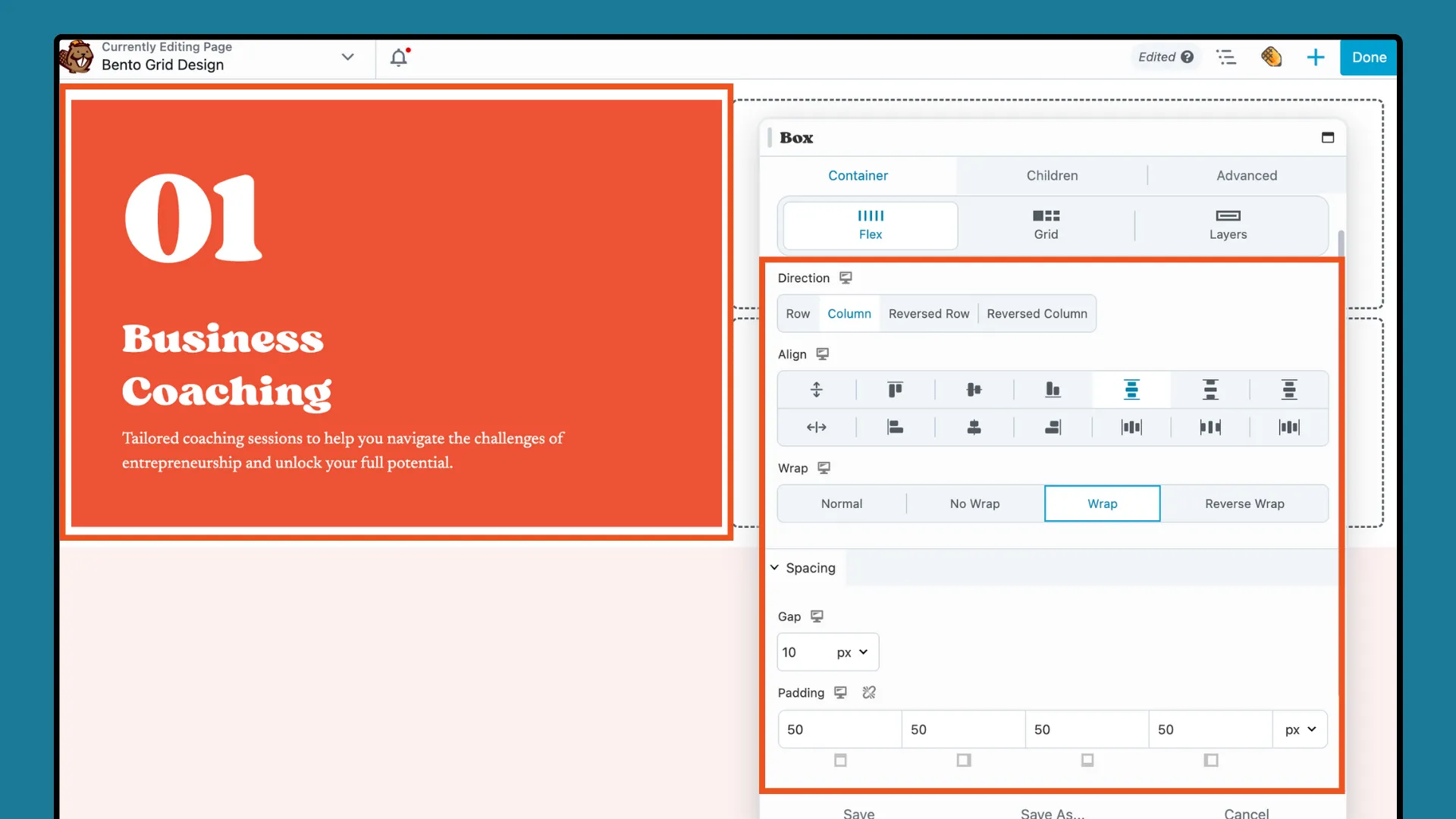
將標題和文字編輯器模組拖曳到框模組中,然後將所需的內容新增到每個模組中。若要按如下所示排列它們,請在框模組彈出視窗中調整 Flex 設定(方向、對齊、環繞):

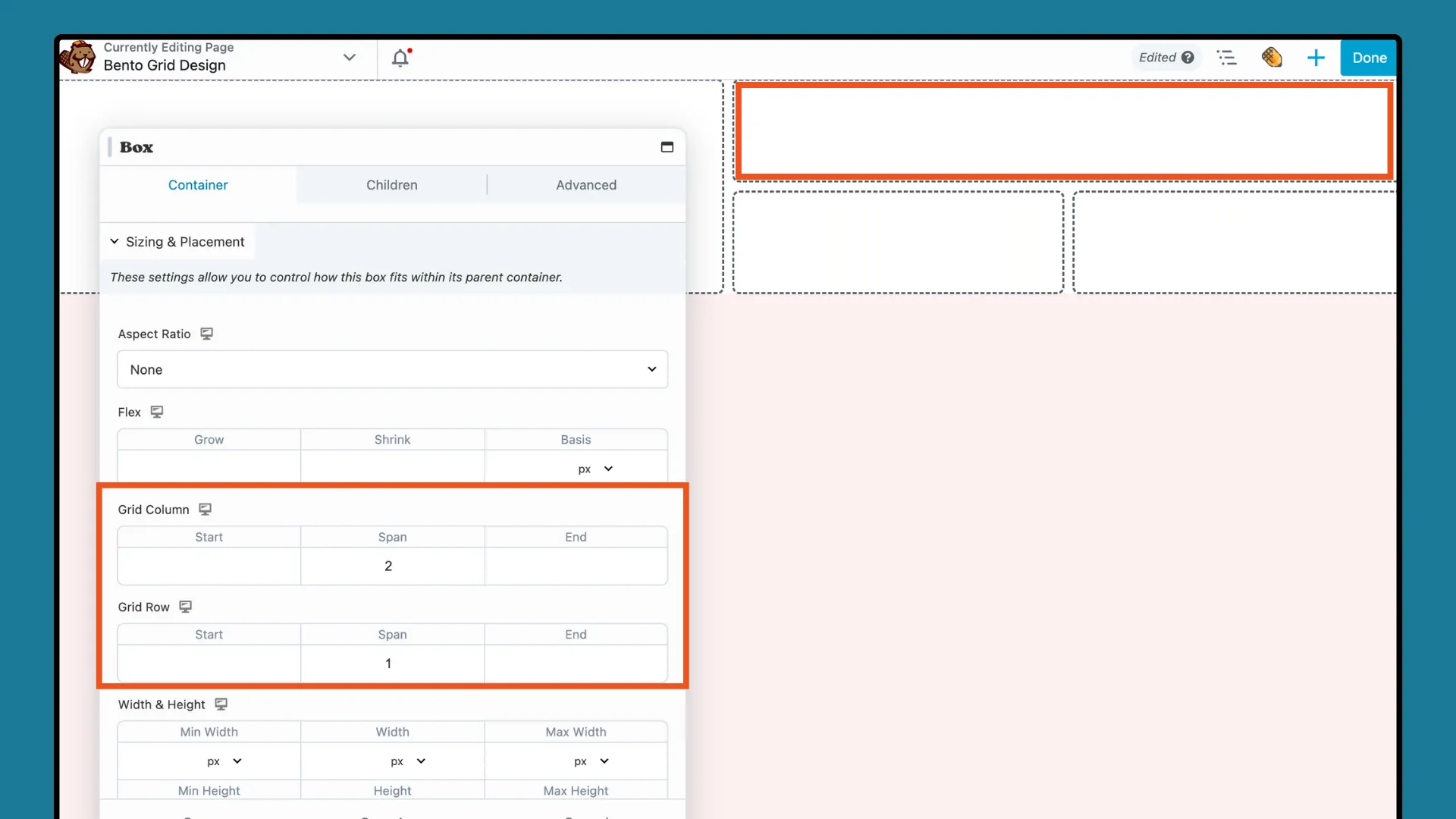
完成第一個 Box 模組後,點擊下一個 Box 模組。透過將網格列的大小和位置設為「2」和網格行的「1」來建立 2 x 1 網格:

然後,就像對第一個框所做的那樣,添加背景顏色、標題模組和文字模組。調整每個附加盒模組的 Flex 設置,以創建視覺上吸引人且平衡的佈局。
下一步是確保您的網格設計能夠很好地適應不同的螢幕尺寸。使用 Beaver Builder 的響應式工具來維護 Bento Grid 在各種裝置上的視覺完整性。
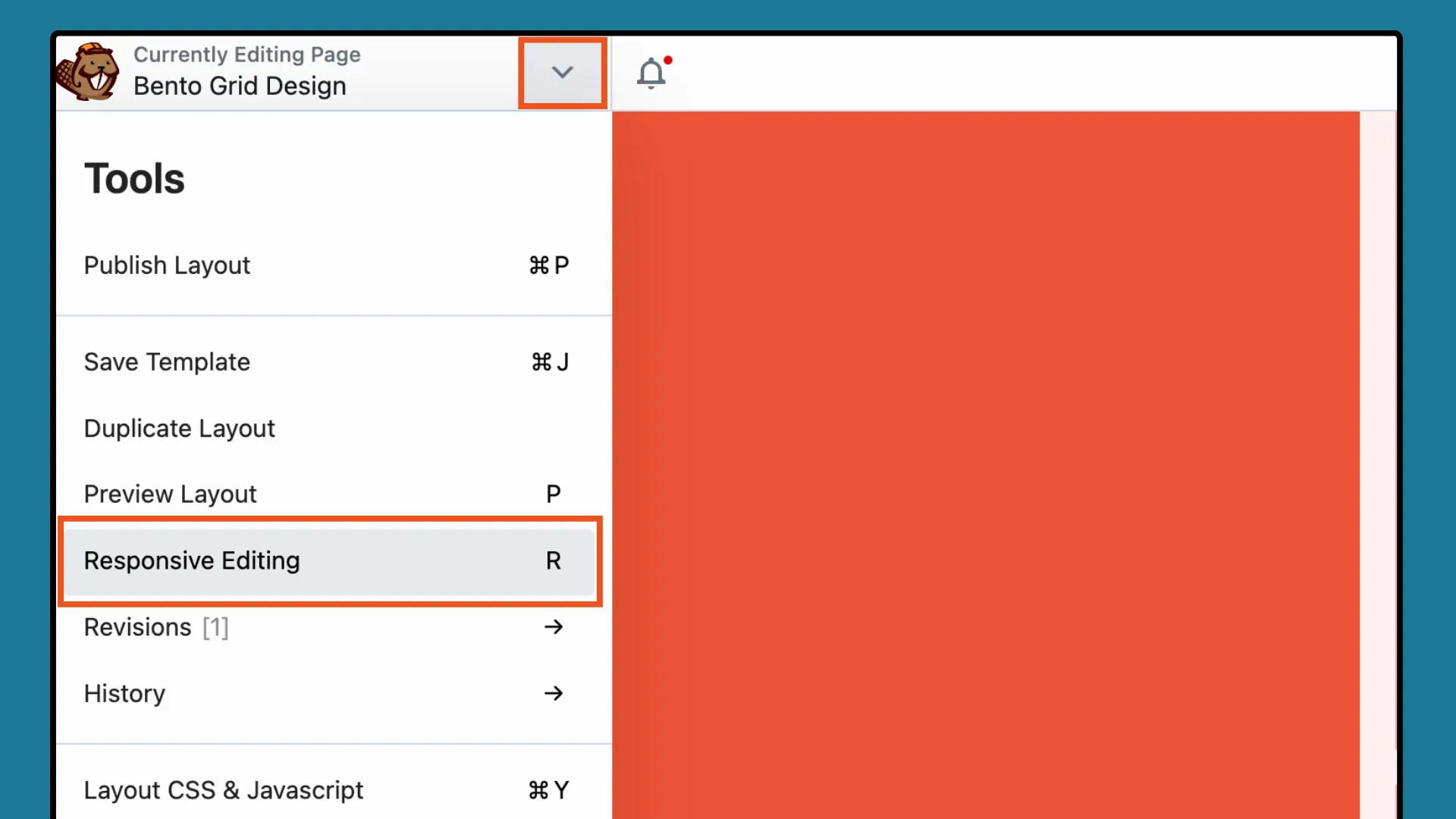
按一下編輯畫面頂部欄中的箭頭以開啟「工具」選單,然後從下拉清單中選擇「響應式編輯」 。或者,使用鍵盤快速鍵“R”:

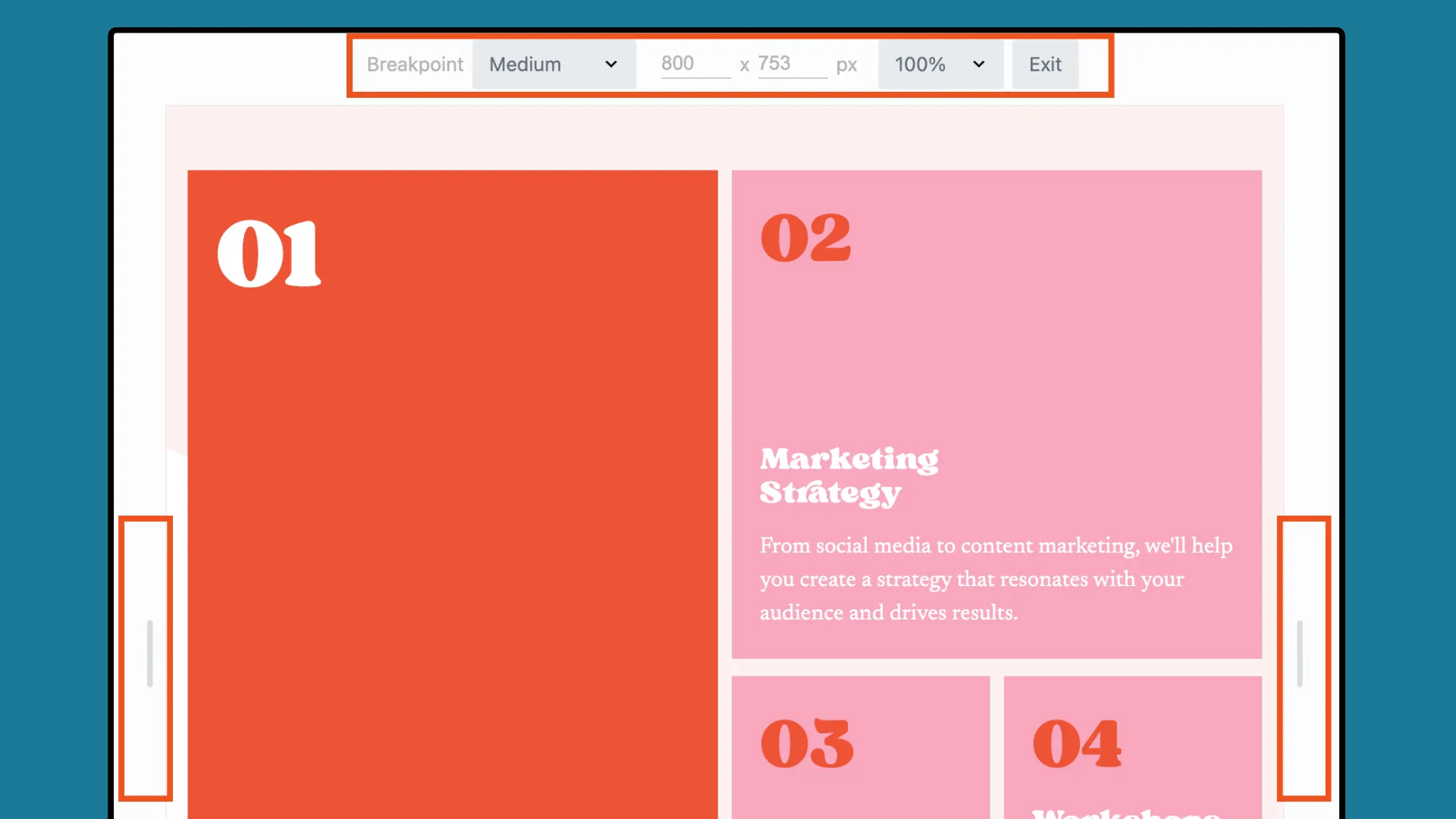
響應式編輯器提供跨各種裝置的佈局的精確預覽。您可以使用“寬度”和“高度”選項或“拖曳手柄”以不同尺寸查看設計:

請注意,響應式編輯器不會為每種裝置尺寸建立單獨的佈局。相反,您可以使用“可見性”選項和“響應式切換”調整每個裝置的設計。
根據您的設計目標,您可能想要在每個 Box 模組中合併互動式功能,例如懸停效果、可點擊連結或動畫。雖然某些增強功能可能需要基本的編碼技能,但其他增強功能則很容易實現。
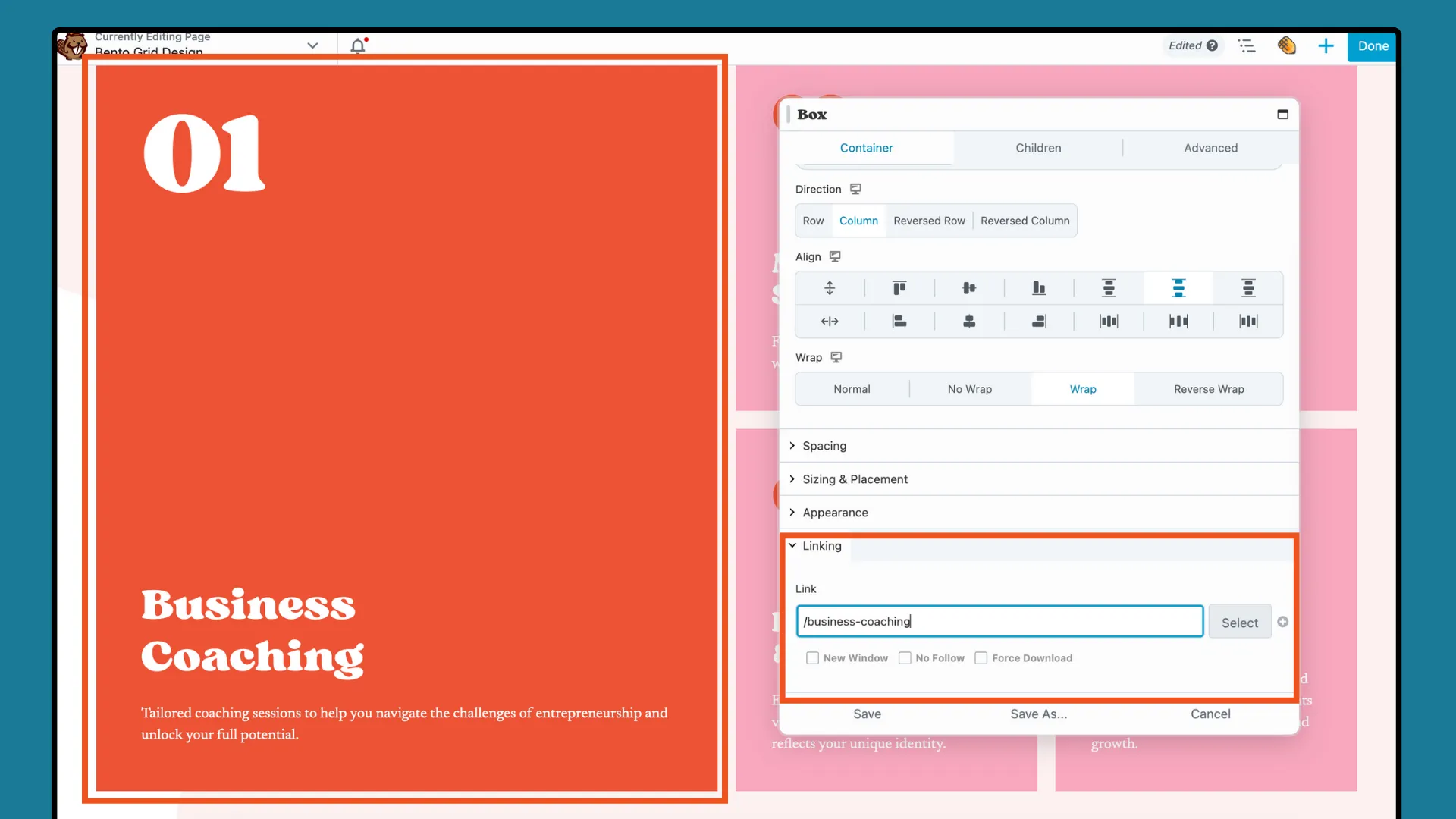
例如,盒子模組的鏈接設定允許您添加到整個盒子的鏈接,其中包括其中的所有子模組:

最後,設計完成後,按一下「完成」 ,然後選擇「儲存草稿」或「發布」以儲存或發布您的作品。
透過遵循這些步驟,您可以使用 Box 模組有效地創建一個視覺上組織良好且引人入勝的 Bento 網格設計,非常適合增強您的 WordPress 網站專案。
總之,透過 Beaver Builder 的 Box Module 掌握 WordPress 中的 Bento Grid Design 可以為 Web 創作者釋放無限的潛力。透過將日本設計原則與 Beaver Builder 的使用者友好介面相結合,您也可以以靈活且視覺上引人注目的方式呈現您的內容。