2023 年 9 款最佳人工智慧網頁設計工具(比較)
已發表: 2023-09-28有時,網頁設計師的角色可能具有挑戰性。 有時,您可能需要協助尋找合適的字體、起草內容或為您的專案找到合適的圖像。 值得慶幸的是,借助人工智慧 (AI),您可以獲得完成這些困難任務的協助。 在這篇文章中,我們將與您分享我們的最佳人工智慧網頁設計工具的最佳選擇,旨在激發您的創造力。
準備好潛入了嗎? 讓我們開始吧。
- 1什麼是人工智慧網頁設計工具?
- 2您應該在人工智慧網頁設計工具中尋找什麼
- 2.1易用性
- 2.2保持預算
- 2.3簡化您的工作流程
- 2.4新增功能
- 2.5增強影像資源
- 3 2023 年 9 個最佳人工智慧網頁設計工具
- 3.1 1.迪維AI
- 3.2 2.成幀器
- 3.3 3. 嚮導
- 3.4 4.CodeWP
- 3.5 5.Photoshop
- 3.6 6.畫布
- 3.7 7. 字體歡樂
- 3.8 8. 中途
- 3.9 9. AB 測試人工智慧
- 4 個最佳 AI 網頁設計工具價格比較
- 5最好的人工智慧網頁設計工具是什麼?
什麼是人工智慧網頁設計工具?

使用 Midjourney 創建的圖像
人工智慧網頁設計工具在網頁設計過程中為創作者提供協助。 您可以使用它們來產生文字、圖像和程式碼,甚至可以幫助您找到完美的字體組合或配色方案。 由於生成式人工智慧的爆炸性成長,有數十種可用的方法。 有些比其他更好,因此找到合適的使您受益最大非常重要。
您應該在人工智慧網頁設計工具中尋找什麼
在尋找完美的人工智慧網頁設計工具以充分利用人工智慧時,需要考慮一些事項。 考慮諸如易用性、實施成本以及如何使用它來簡化工作流程等因素。
使用方便
要考慮的最重要的因素是易用性。 畢竟,人們使用工具來協助創作過程,而不是增加他們的工作量。 選擇一個不需要太多時間就能掌握的工具是將人工智慧融入設計過程的最佳方法之一。
保持預算不變
花時間研究每個平台的成本,以便您可以決定哪些工具適合您的情況。 有很多工具可供選擇,所有工具都有不同的價位。 確定您的需求和成本,以便您可以權衡收益與成本。
簡化您的工作流程
在研究工具時,尋找那些能讓你的生活更輕鬆的工具。 使用 AI 網頁設計工具提供創意靈感,幫助您配對字體或自動執行其他通常需要數小時的日常任務。
新增功能
人工智慧網頁設計工具的一個很好的用途是無需外掛程式即可為您的網站添加功能。 例如,您可以使用 AI 編碼助理來擴展 WooCommerce 的功能、調試網站程式碼中的錯誤或幫助您成為更有效率的編碼員。
增強影像資產
找到正確的圖像是網頁設計中最令人沮喪的方面之一。 有時,作為創作者,我們僅限於客戶的照片。 通常,這些圖像太小或無法準確描述網站的內容。 在這種情況下,您可以使用圖像放大工具或人工智慧藝術生成器來創建自己的圖像。
2023 年 9 個最佳人工智慧網頁設計工具
市場上有數十種人工智慧工具,每天都會有更多的工具出現。 也就是說,我們可以全心推薦的只有少數。 這些工具非常適合生成文字和/或圖像、建立完整的佈局、建立線框或透過自訂程式碼新增功能等等。 我們對十幾種工具進行了廣泛的測試,平衡了功能和成本,為您帶來了我們為您的網站挑選的最佳人工智慧網頁設計工具。 那麼,事不宜遲,讓我們開始吧。
人工智慧網頁設計工具依序列出
- 迪維人工智慧
- 成幀器
- 烏伊扎德
- 代碼WP
- Photoshop
- 帆布
- 字體歡樂
- 中途
- AB測試人工智慧
1.迪維AI

我們名單上的第一個是 Divi AI。 Divi AI 使用 ChatGPT 和 Stable Diffusion 構建,直接整合到 Divi 的無程式碼 Visual Builder 中。 它可以產生文字和圖像,改進現有圖像,重寫現有副本,甚至根據周圍的內容提出建議。 Divi AI 可以一鍵產生內容,包括文字、圖像或包含兩者的模組。 它使用強大的功能從您的網站中學習。 只需為其提供一些背景信息,然後觀看魔術的展開。
迪維AI的主要特點:
- 生成文字和圖像
- 改進現有的文字和圖像
- 從您的網站學習以提供相關的品牌內容

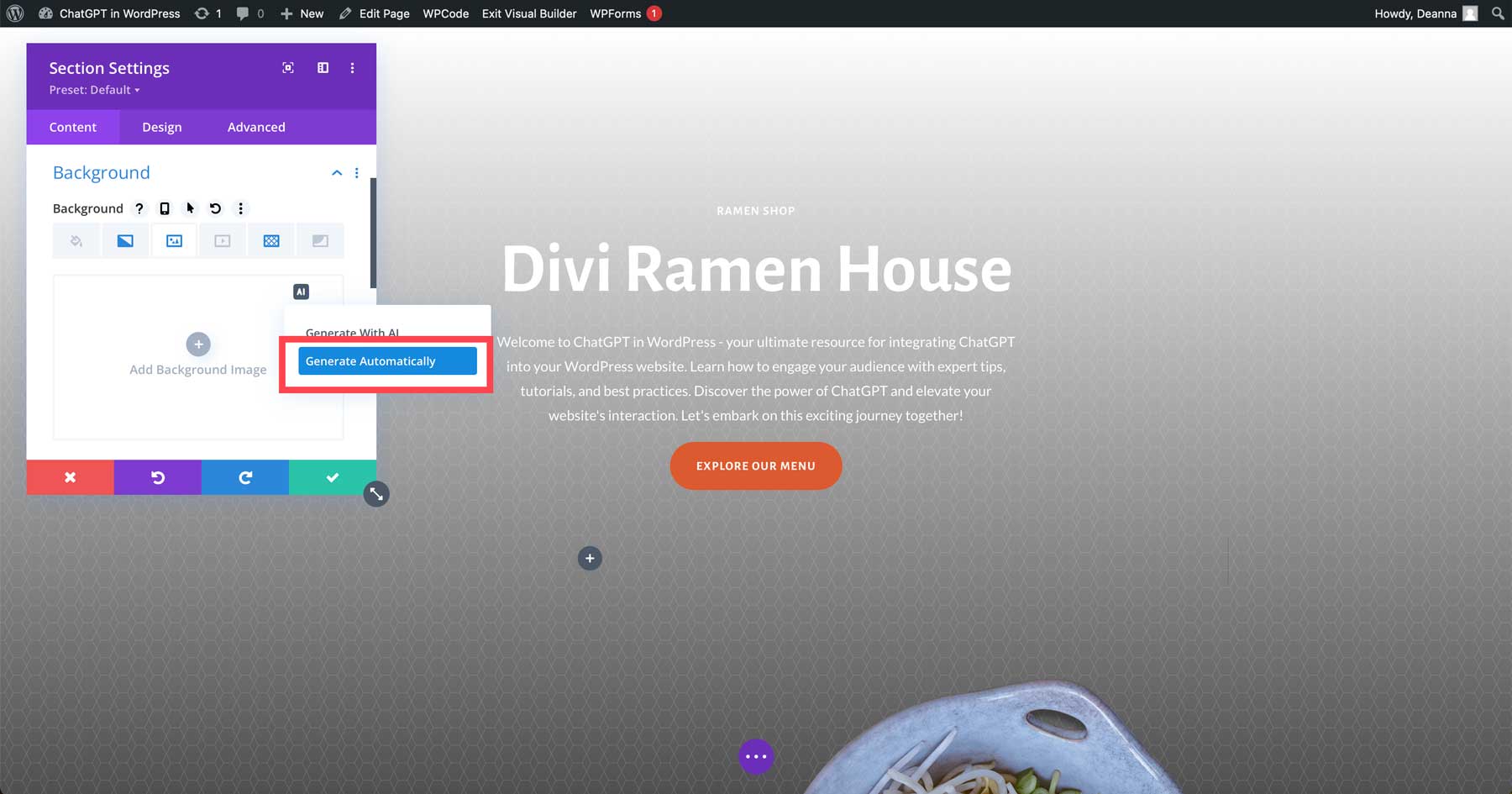
Divi AI甚至可以自動產生影像。 您可以使用自動產生功能根據您網站的定位建立合適尺寸的圖像。 例如,如果您想要替換 Divi 佈局包之一中的圖像,您可以使用此工具根據頁面內容產生正確尺寸的圖像。
最適合:
Divi AI 是您可以獲得的最佳人工智慧網頁設計助理。 透過根據網站的獨特內容生成文字和圖像的能力,您可以在很短的時間內建立完美的網站。 如果您是 Divi 用戶,那麼 Divi AI 是您的最佳選擇。 如果沒有,請查看 Divi 提供的所有內容。
定價:免費試用,無限代,每月 24 美元,如果您以 216 美元購買年度計劃,可節省 25%。
獲取迪維AI
2. 成幀器

我們的下一個人工智慧網頁設計工具是 Framer。 它的工作原理很像 Webflow,您可以在 Figma 中建立設計,然後將其直接匯入平台。 然而,不同之處在於,由於人工智慧,Framer 只需要一小部分時間。 Framer 基於 React 框架構建,即使是最新手的設計師也能在響應式框架上創建一個包含動畫、選單和其他圖形元素的網站。 這意味著您的網站在任何裝置上都會看起來很棒。
成幀器的主要特點:
- 基於 React 框架構建
- 在幾分鐘內設計一個完全響應式的網站
- 與 Figma 集成
- 輕鬆轉換基於 HTML 的網站

Framer 的另一個很酷的功能是它能夠在幾分鐘內將基於 HTML 的網站傳輸到 Framer 中。 它使用 Chrome 擴充功能來獲取程式碼,然後將其直接導入 Framer,將其轉換為像素完美的響應式設計。
最適合:
如果您正在尋找人工智慧工具來建立小型資訊網站,Framer 可能是正確的選擇。 借助人工智慧,您可以在幾分鐘內建立一個功能齊全的網站。 但是,如果您想要一個更強大的網站,您可能需要編碼知識才能獲得成品。 對於想要更多選擇的人,我們建議使用 Divi AI,它可以讓您更好地控制設計和整合。
定價:免費,計劃每月 5 美元起。
取得成幀器
3. 伊札德

作為網頁設計專業人士,創建模型是過程中最耗時但最關鍵的部分之一。 它允許您向客戶展示您對其網站的願景,而無需花費無數時間設計他們不贊成的網站。 這就是 Uizard 的用武之地。它允許您建立模型、線框和原型,以產生帶有文字提示的 UI 設計。 您可以上傳草圖、螢幕截圖或 URL,在幾分鐘內將它們轉換為可編輯的設計。
Uizard的主要特點:
- 使用文字提示建立模型
- 從螢幕截圖產生功能線框
- 數百個預先設計的模板

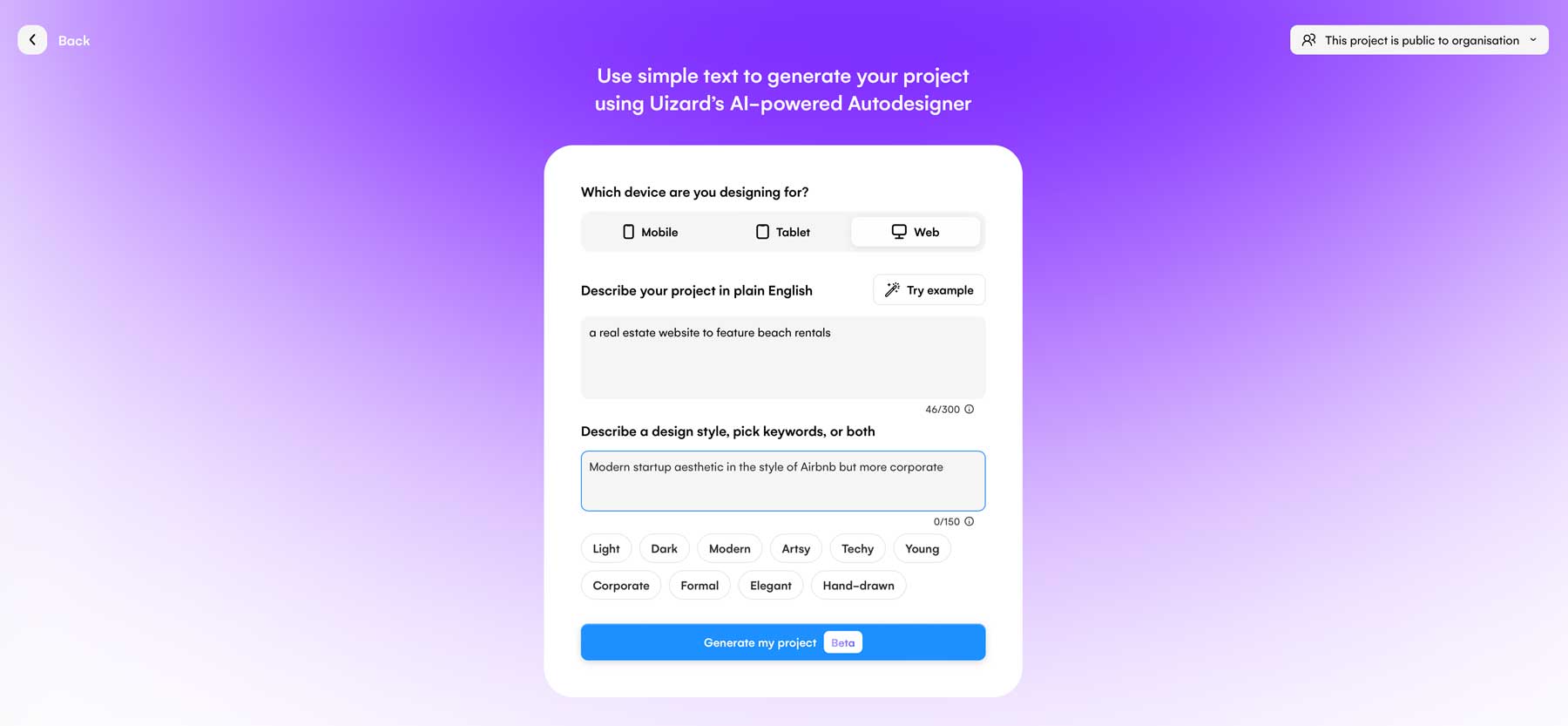
Uizard(目前處於測試版)的最佳功能之一是 Autodesigner 工具。 它允許您根據描述項目的一系列文字輸入以及設計風格或關鍵字來創建設計,然後選擇相關的,例如淺色或深色主題、現代、企業等。使用文字提示生成樣機是激發創造力並讓您在設計過程中領先的好方法。
最適合:
Uizard 是一個出色的工具,可以根據草圖、螢幕截圖或雞尾酒餐巾紙等簡單的東西創建模型。 它可以讓您簡化網頁設計流程的開始,節省時間。 它可以免費使用,並為創意人員提供大量好處。 也就是說,如果您想使用 Autodesigner 功能,則需要支付 Pro 授權的費用,起價為每月 12 美元,非常合理。
定價:免費,專業方案起價為每月 12 美元。
獲取嚮導
4. 代碼WP

如果您是 WordPress 用戶,CodeWP 可以幫助您為網站添加自訂功能,而無需外掛程式。 您可以向 WooCommerce 新增稅率、設定自訂購物車或解決 WordPress 白屏死機等錯誤。 它的工作原理是輸入描述您要建立的內容的文字提示,然後觀看 CodeWP 製作可在 WordPress 網站中使用的自訂程式碼片段。
CodeWP 的主要特點:
- 解決 WordPress 編碼錯誤
- 與 Elementor 和 Oxygen 等頁面建立器集成
- 產生帶有文字提示的自訂 WP 程式碼


CodeWP 即將推出的功能之一是與頁面建立器(例如 Elementor 和 Oxygen)無縫整合。 很快,您就可以將程式碼片段直接插入頁面建立器中以方便整合。
最適合:
目前,CodeWP 非常適合為您的 WordPress 網站建立 PHP 片段。 如果您是想要節省一些現金的 WooCommerce 用戶,CodeWP 可以建立自訂程式碼片段,用於稅費計算、貨運追蹤、偵測重複的產品屬性等。
定價:免費,專業方案起價為每月 12 美元。
試試CodeWP
5.Photoshop

我們名單上的下一個是 Photoshop,影像編輯軟體的鼻祖。 Adobe在過去的一年裡努力工作,將AI功能融入其旗艦產品中。 其最佳功能之一是生成填充,它允許您透過文字提示向照片添加視覺元素。
Photoshop 的主要特點:
- 產生填充 – 新增帶有文字提示的元素
- 擴展照片像素
- 產生完整的合成影像

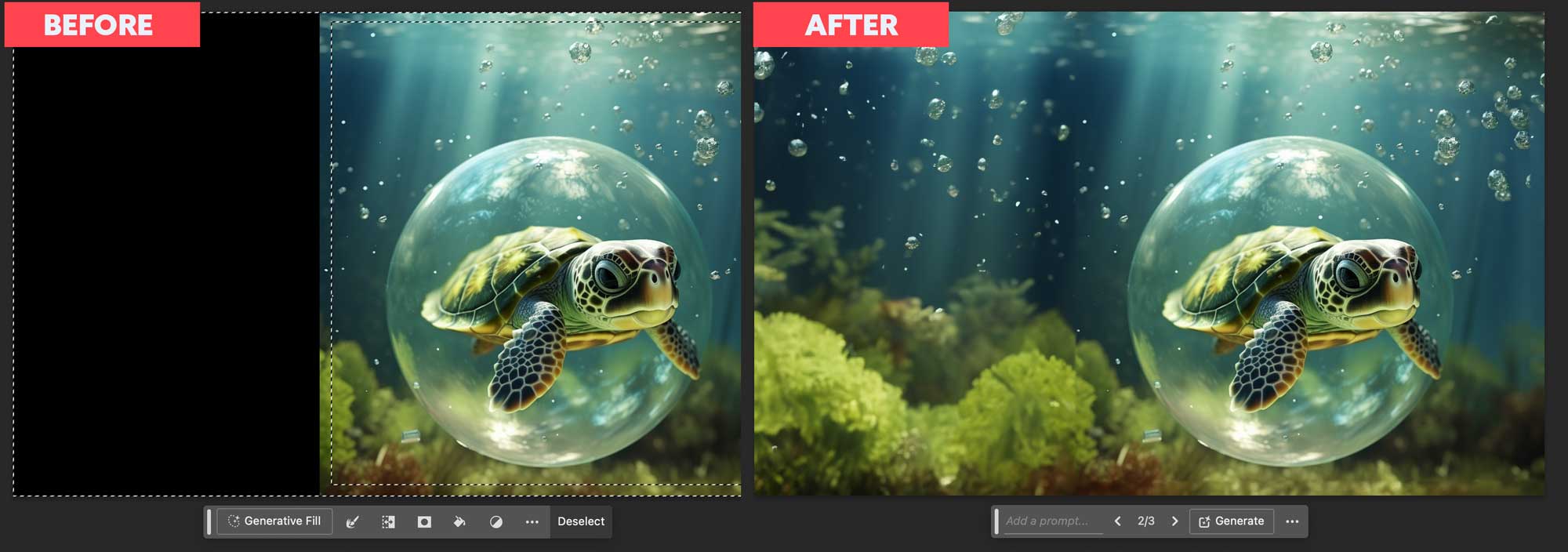
除了生成填充之外,還有其他一些因素使 Photoshop AI 脫穎而出。 其中之一是影像擴展,它允許您使用裁剪工具擴展照片的影像區域。 從那裡,您可以在畫布的空白區域周圍繪製選區,點擊生成填充按鈕,然後觀看魔法發生。 Photoshop 可以評估照片的現有像素並對其進行擴展,就好像這些像素已經存在一樣。 除此之外,您還可以從空白畫布開始並產生合成影像,所有這些都只需一個簡單的提示即可。
最適合:
Photoshop 是影像編輯軟體的黃金標準。 隨著人工智慧功能的融入,它比以往任何時候都更好。 然而,Photoshop 的學習曲線很陡峭,因此,如果您正在尋找一種簡單的影像編輯方法,我們建議您查看 Canva。
定價:計劃起價為每月 20.99 美元。
嘗試使用Photoshop
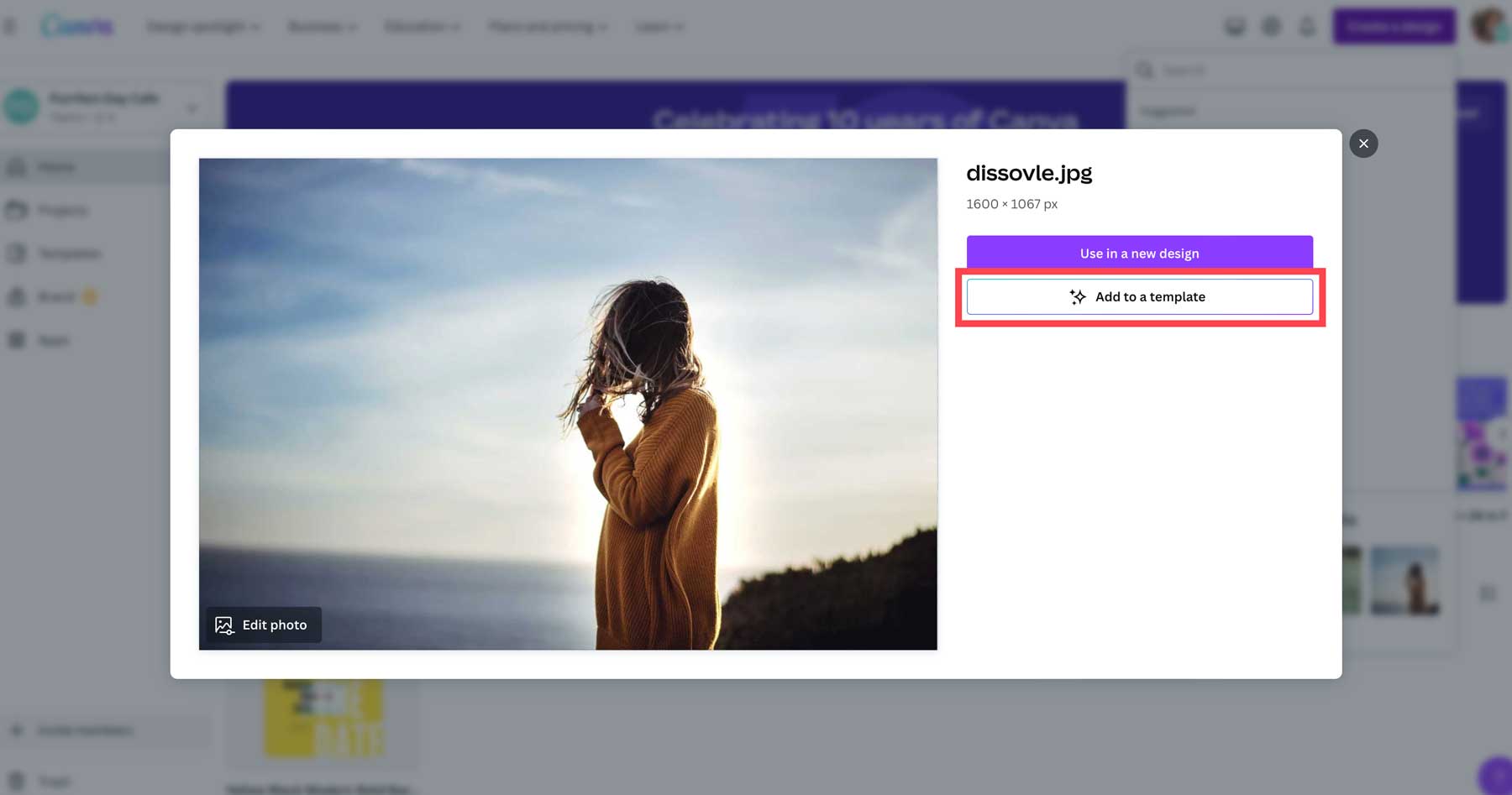
6.畫布

多年來,Canva 一直是許多網頁設計師工作流程的一部分。 它提供了無數的模板來輕鬆創建社交媒體、網路和其他類型的圖形。 最近,Canva 融入了一些人工智慧功能,使其更受創作者的歡迎,例如魔術設計、魔術擦除、魔術替換和魔術編輯。 使用這些工具,您可以輕鬆替換背景、添加其他設計元素等等。
Canva 的主要特點:
- 神奇的設計、擦除、替換和編輯工具
- 數千個預製模板
- 自動調整影像校正

最強大的功能之一是 Canva 的神奇設計工具,它允許您從上傳的圖像創建自訂品牌模板。 還有一個人工智慧驅動的文案助理,可以根據文字提示產生書面內容。 這對於建立簡報、新增網站副本或簡單地為社群媒體圖形建立標題非常有用。
最適合:
對於那些設計知識有限的人來說,Canva 是一個很棒的工具。 您可以使用簡單的文字提示輕鬆為任何媒體建立範本。 如果您需要為您的網站建立資訊圖表或其他圖形元素,請嘗試 Canva。 他們有一個免費計劃讓你嘗試他們的人工智慧工具。 但是,要充分利用 Canva,您需要註冊專業許可證,每人每月大約花費 15 美元。
定價:免費,計劃起價為每人每月 14.99 美元。
嘗試畫布
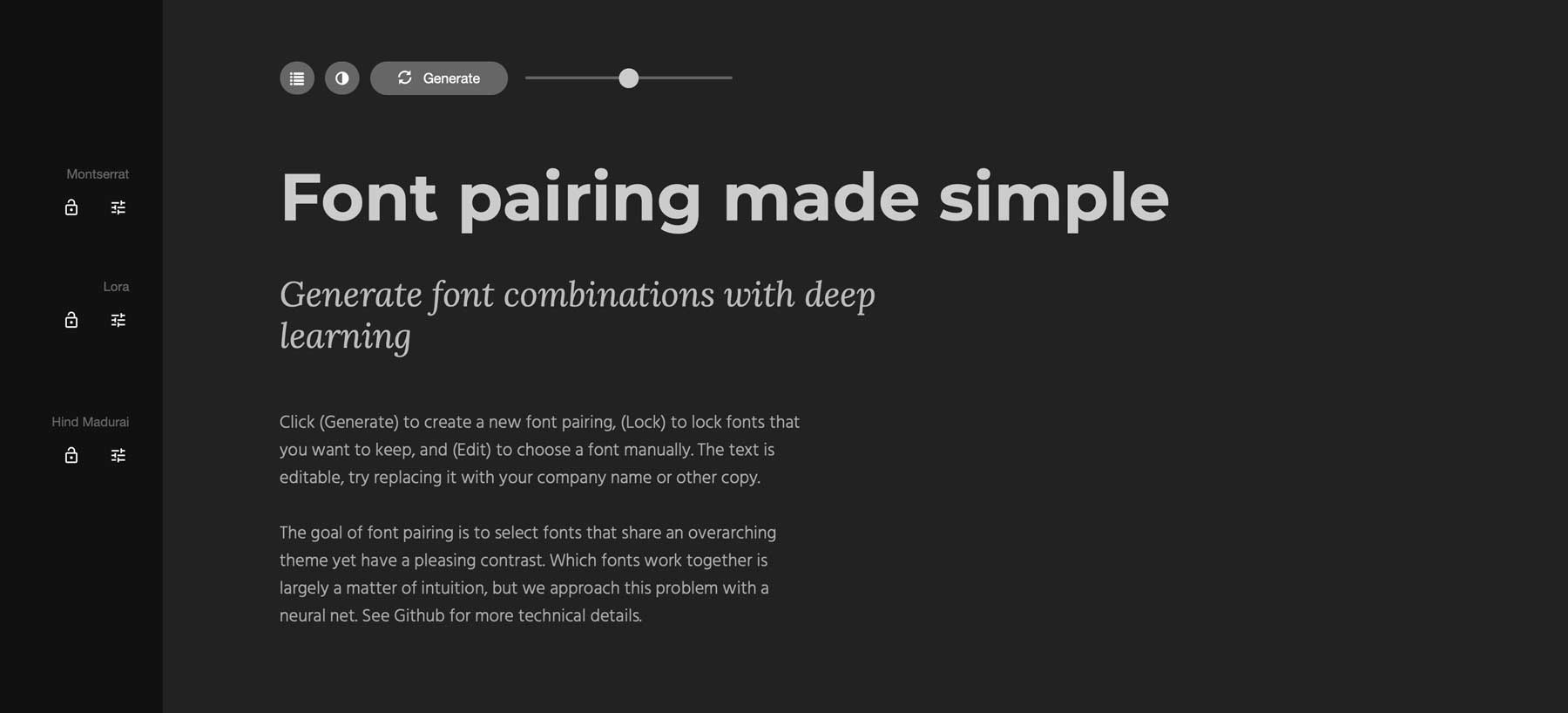
7. 字體歡樂

下一個人工智慧網頁設計工具 Font Joy 是配對 Google 字體的絕佳選擇。 作為網頁設計師,為您的新網頁專案尋找最佳的字體配對非常耗時。 值得慶幸的是,Font Joy 讓這個過程變得更加輕鬆。 Font Joy 只有一些花俏的功能,所以所見即所得。 然而,它仍然是一個用於開發良好字體使用者體驗的強大工具。
Font Joy 的主要特點:
- 字體視覺化工具
- 根據所選字體選擇支援字體
- 自動產生字體配對

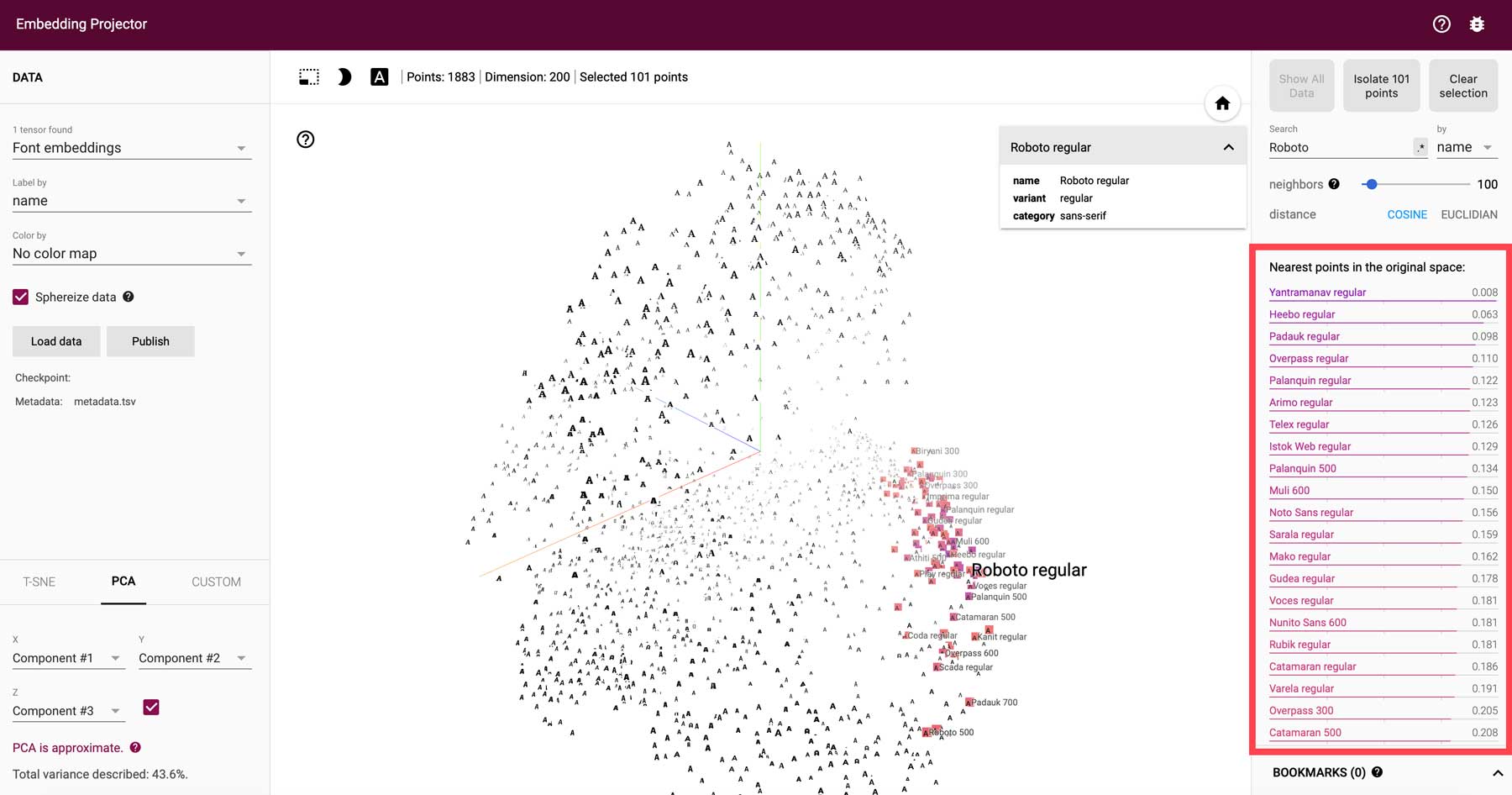
Font Joy 的最佳功能之一是字體視覺化工具。 它允許您選擇一種字體,然後根據它們在 3 維地圖上的相似性和接近度來建議配對。 它使用多種因素(包括字體粗細、傾斜度以及 X 和 Y 軸)來確定您所選字體的最佳字體配對。 最好的部分? 您可以即時觀看魔術的發生,然後輕鬆選擇適合您的配對。
最適合:
如果您浪費太多時間來弄清楚在網頁設計專案中使用什麼字體,您應該嘗試 Font Joy。 它是免費的,並在幾秒鐘內提供數據驅動的字體配對。
定價:免費
嘗試字體歡樂
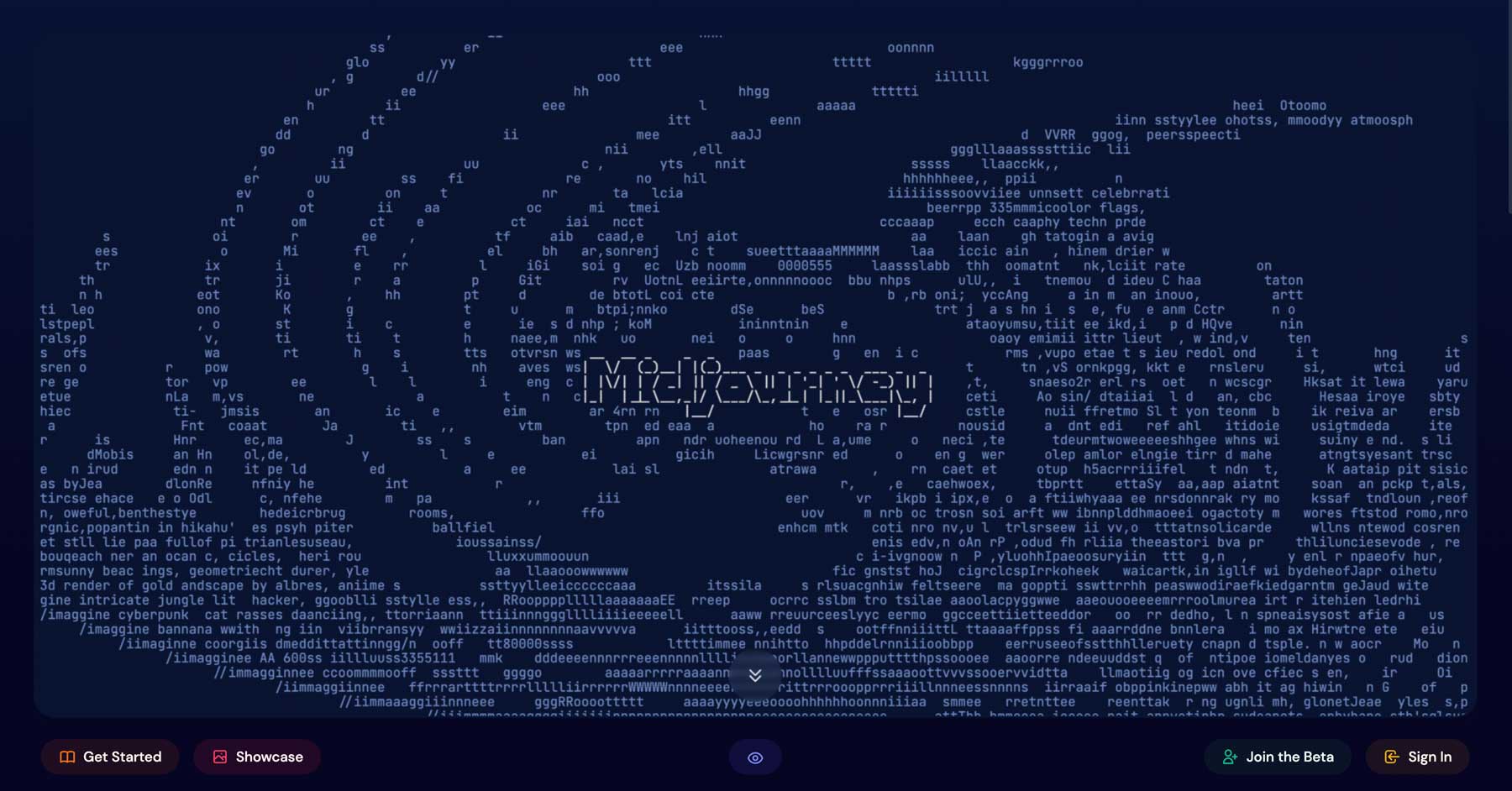
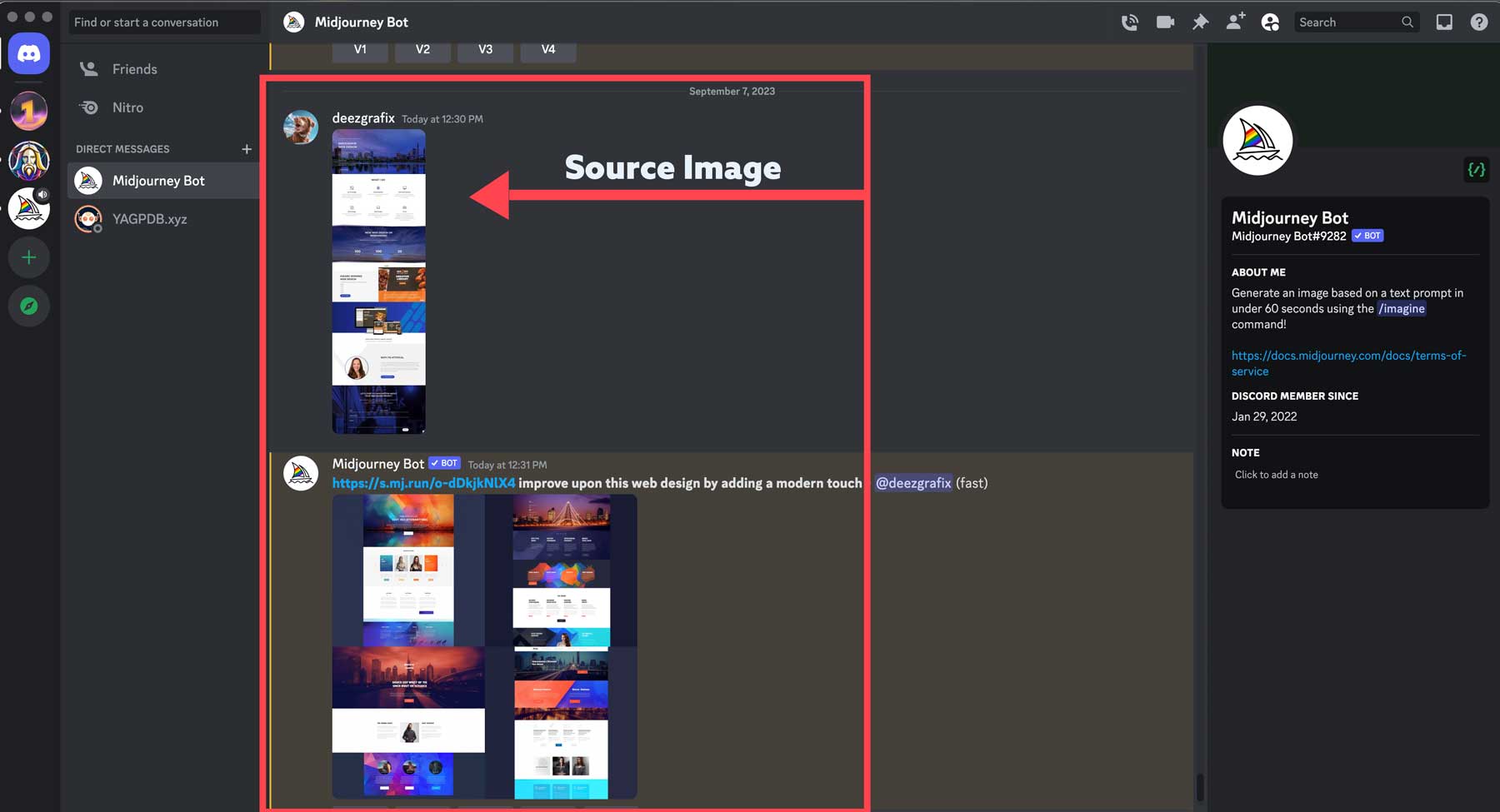
8. 中途

Midjourney 是當今市場上最受歡迎的人工智慧圖像生成產品之一。 它以其根據文字提示創建逼真圖像、3D 角色等的能力而聞名。 它也是生成網頁佈局、徽標概念、字元和圖示集的出色工具。
中途旅行的主要特色:
- 從文字提示產生圖像、網頁模型、圖示集等
- 能夠更改影像的縱橫比
- 附帶命令和參數列表以改善生成的結果

Midjourney 的最佳功能之一是它的多功能性。 使用各種參數,您可以選擇不同的樣式、寬高比,甚至上傳資源圖像以獲得出色的效果。 例如,您可以上傳網頁佈局作為生成內容的基礎,並分配–iw(圖像權重)參數來告訴 Midjourney 您的圖像輸出應與上傳的圖像相關聯多少。 如果您已經有了佈局但想要改進它,這會很方便。
最適合:
Midjourney 是為您的下一個網頁設計專案提供靈感的絕佳工具。 您可以建立圖像資源、圖示集,或使用網頁佈局作為來源圖像進行改進。 Midjourney 的唯一缺點是免費套餐,它將您的提示轉儲到成千上萬的其他用戶。 也就是說,您可以註冊專業許可證來建立我們自己的聊天室來與機器人對話。
定價:免費,專業方案起價為每月 10 美元。
嘗試中途
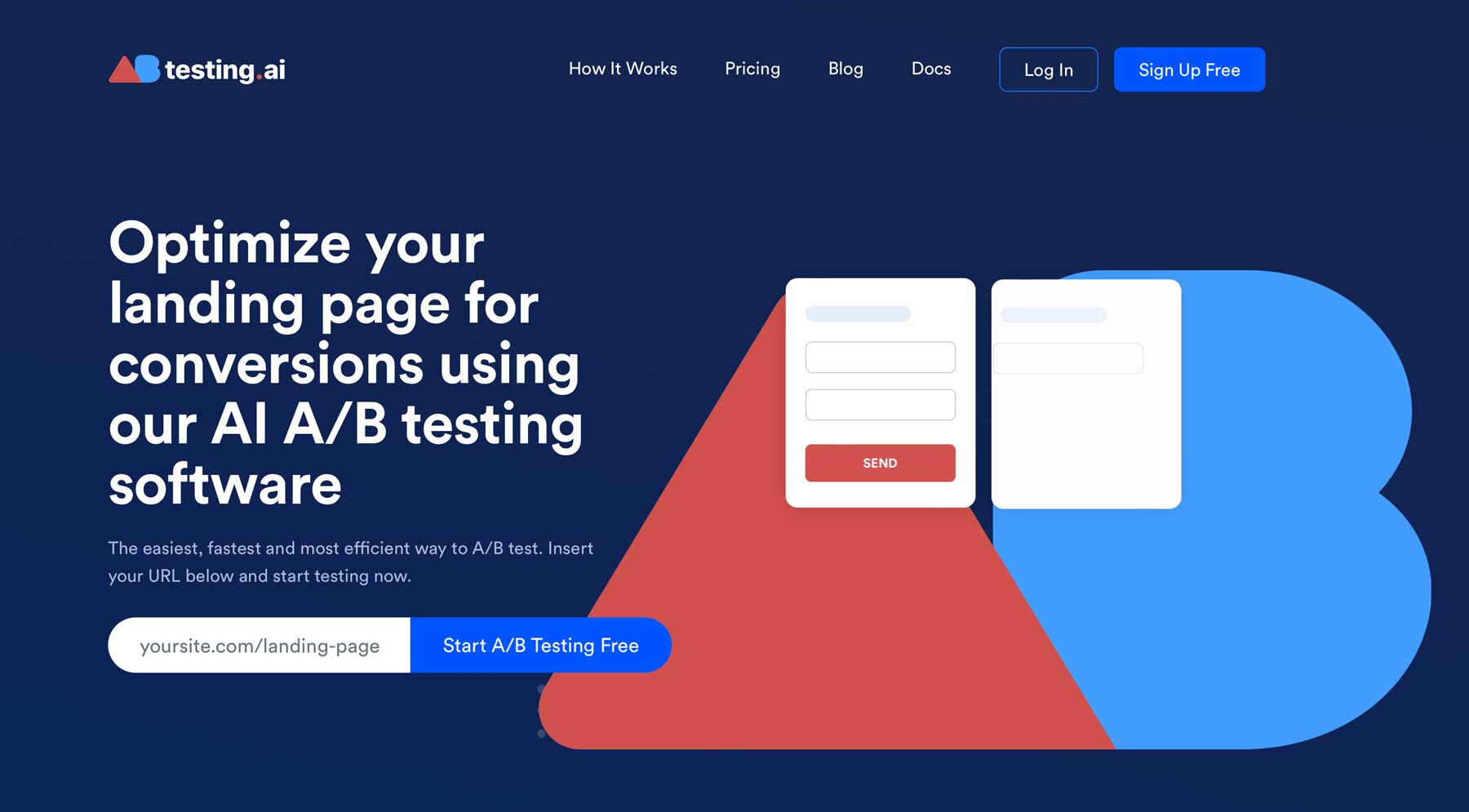
9.AB測試人工智慧

良好的網頁設計最重要的方面之一是確保其針對轉換進行最佳化。 大多數成功的 Web 開發人員和設計師都知道,收集有關設計及其執行方式的回饋就是 A/B 測試。 這就是 AB Test AI 的用武之地。它允許您輸入 URL 並觀察 AI 分解著陸頁的各個方面,並提供改進的變體。
AB 測試人工智慧的主要特點:
- 作為 Javascript 片段或作為 WordPress 或 Wix 外掛程式使用
- 使用 AI 分析您的網站
- 提供多種變體以提高轉換率

AB 測試 AI 脫穎而出的一件事是您可以同時執行多個 A/B 測試。 這減少了工作量,並比其他 A/B 測試解決方案更快地提供可行的見解。 不僅如此,它還適用於各種平台,包括 WordPress、Wix、Squarespace、Shopify 和 Workflow。
最適合:
如果您正在尋找一種方法來測試什麼最適合您的著陸頁,AB 測試 AI 可能是一個不錯的選擇。 只需點擊按鈕,您就可以透過與 WordPress、Wix 和靜態 HTML 網站的整合來獲得網站設計的寶貴見解。
定價:免費,專業套餐起價為每月 19 美元。
嘗試 AI AB 測試
最佳人工智慧網頁設計工具價格比較
雖然我們清單中的大多數條目都有不同的優勢和應用,但展示我們每個特色AI 網頁設計工具的定價非常重要,這樣您就可以為您最感興趣的工具做好預算。因此,請查看以下的比較表計畫將哪些內容納入您的網頁設計流程。
| 插入 | 價格 | 免費選項 | ||
|---|---|---|---|---|
| 迪維人工智慧 | $24/月 | ️ | 訪問 | |
| 成幀器 | 5 美元/月 | ️ | 訪問 | |
| 烏伊扎德 | 12 美元/月 | ️ | 訪問 | |
| 4 | 代碼WP | 12 美元/月 | ️ | 訪問 |
| 5 | Photoshop | $20.99/月 | 訪問 | |
| 6 | 帆布 | $14.99/月 | ️ | 訪問 |
| 7 | 字體歡樂 | 自由的 | ️ | 訪問 |
| 8 | 中途 | 10 美元/月 | ️ | 訪問 |
| 9 | AB測試人工智慧 | $19/月 | ️ | 訪問 |
最好的人工智慧網頁設計工具是什麼?
在考慮我們推薦的人工智慧網頁設計工具中哪些是最好的時,我們必須考慮它們在過程中的作用。 如果您是 Divi 用戶或正在考慮成為 Divi 用戶,我們強烈推薦 Divi AI。 憑藉其文字和圖像生成功能以及根據網站的利基生成內容的能力,您將找不到更好的人工智慧頁面產生器。 另一方面,如果您正在尋找一種方法來整合 Figma 設計,Framer 是一個很好的選擇。 無論哪種方式,結合我們清單中的任何人工智慧網頁設計工具都將為您的下一個網頁設計專案節省寶貴的時間並激發創造力。
需要更多人工智慧工具? 查看我們所有介紹最適合您企業的人工智慧工具的文章。
- 2023 年 34 個提高生產力的最佳人工智慧工具(免費和付費)
- 2023 年 9 個最佳 AI 重寫器工具(以及如何合乎道德地使用它們)
- 促進業務發展的 11 個最佳人工智慧行銷工具 (2023)
- 2023 年 7 個最佳 AI SEO 工具(回顧與比較)
特色圖片來自 ProStockStudio/shutterstock.com
